摹客
产品
下载
Hello 大家新年好,本次摹客新功能播报有一丢丢迟,但绝不会缺席!
本期主要是摹客RP和摹客CC两大产品做了更新和优化,一起来看看吧~
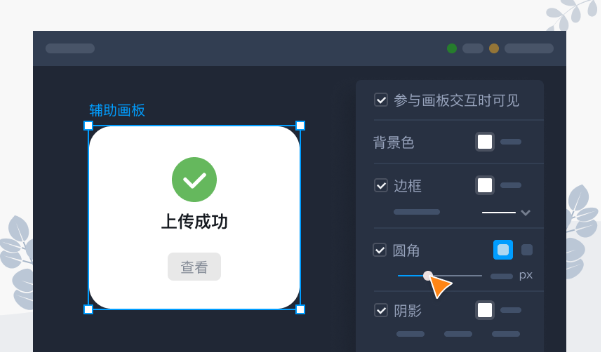
辅助画板做弹窗时,支持显示其背景色,并支持设置边框、阴影等属性。
弹窗是原型设计中最常见的功能之一,以前使用辅助画板做弹窗时,辅助画板本身是不可见的。如果我们需要一个红色背景的弹窗,就得在辅助画板上加一个红色矩形作为背景,很多用户觉得这样的操作比较麻烦。
不过,从现在开始,辅助画板属性面板中,增加了“参与画板交互时可见”选项,制作弹窗再也不用额外添加背景啦。
除了支持显示背景色,辅助画板还同步增加了边框、圆角、阴影等属性设置,小细节大方便,快快上手体验吧!

新增图表组件——玫瑰图、漏斗图。
本次图标组件中,我们新增了玫瑰图和漏斗图,玫瑰图有2种展现方式:用角度表现数值、用扇形的半径变现数值(角度大小一样),对数据处理要求较高的用户朋友,欢迎尝试~

编辑操作
新增辅助画板使用引导,帮助大家了解辅助画板的使用方式。
项目首页的项目树支持右键菜单操作。
优化提示文字输入框的交互方式,避免出现找不到输入框的情况。
优化备注面板中,备注输入框的高度,撰写备注更方便。
交互及演示
引用组件资源中的隐藏部分不再遮挡下方图层的交互设置。
修复动态面板中设置“始终置顶”引起的演示问题。
其他
导入RP项目文件后,将自动定位到导入的第一个页面。
修复新版客户端的相关问题。
修复其他若干问题。
更多本次摹客RP更新的内容,请查看RP更新日志。
原型模块,上传的 Axure、Mockplus 原型支持生成项目历史版本。
现在,在摹客CC上传 Axure、Mockplus 原型,支持生成项目历史版本,进一步方便大家查阅原型稿,再也不用担心数据丢失啦!

开发模式,鼠标悬浮在设计稿组件上支持显示组件名称。
交付协作
新增显示 Figma 组件信息为设计说明,并支持转换为摹客数据来源。
新增画板模式加载缓慢的友好提示。
优化单页模式,缓存记住拖动RP辅助画板的位置信息。
修复 Safari 浏览器切换外观的样式问题。
修复访客鼠标悬浮到左上角返回时,可以访问所有模块的问题。
修复切换图钉样式后,图钉大小改变的问题。
团队/项目管理
新增新建项目时,支持选择项目存放位置。
团队设置新增一键清理已分享的公开分享链接。
团队设置新增一键禁止成员公开分享的设置项。
优化项目封面设置,显示建议封面尺寸大小。
修复项目封面为GIF时,没有动效的问题。
任务管理
新增新建任务时,支持选择任务分组。
文档
优化文档模板,区分团队模板和推荐模板。
优化文档模板,支持拖拽模板调整排序。
优化文档文字字数限制。
此外,摹客插件部分,Sketch(插件版本:v 5.0.12)和 PS 旧版(插件版本:v 2.5.51)均有修复;PS Beta版(插件版本:v 3.2.0)新增重复上传生成状态图功能; Figma(插件版本:v1.5.02)新增上传 Figma 组件描述信息到 Web 端等,欢迎大家体验~
更多本次摹客CC更新的内容,请查看CC更新日志。
该帖子删除后不可恢复,确认删除吗?
添加评论
添加评论