摹客
产品
下载
Hello 大家好,本期是摹客DT新功能独家播报~
本次更新,摹客DT在产品性能上做了很多改进,让大家操作起来更快更流畅,内容有点点多,一起来看看吧!
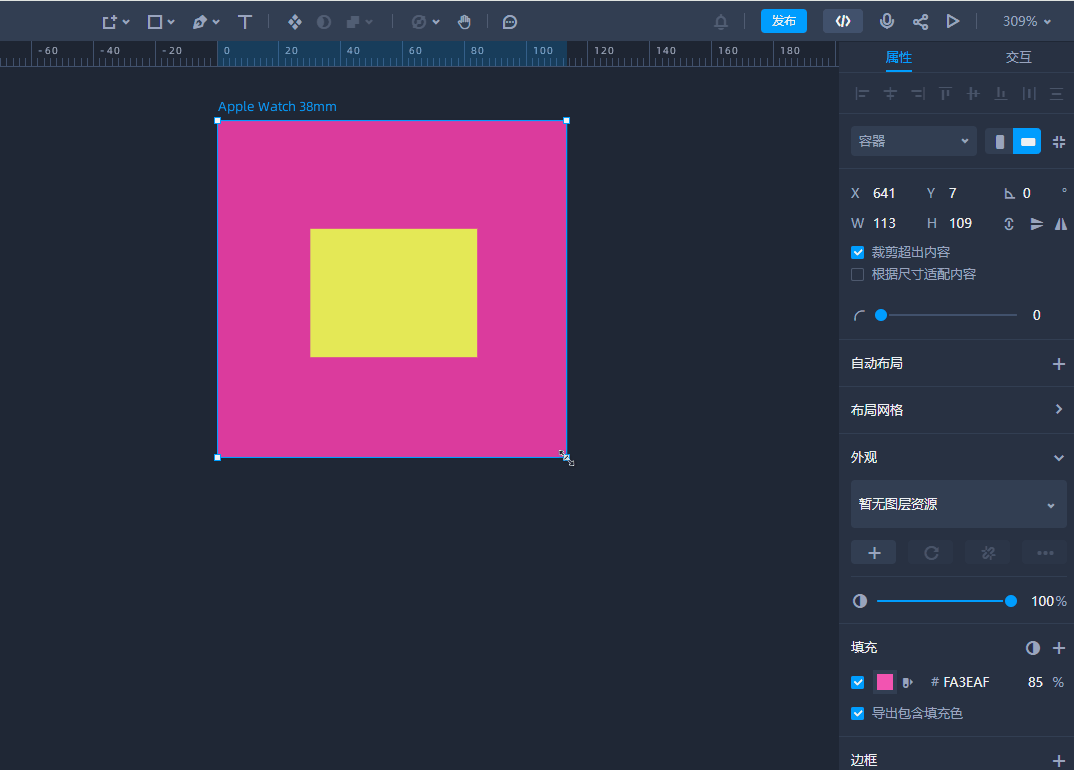
1、容器新增“根据尺寸适配内容”选项,可控制容器内图层的约束是否生效;
为了更灵活地控制约束是否生效,我们新增了“根据尺寸适配内容”的功能选项。
无论你想单独修改容器尺寸,还是想要让容器内图层跟随容器一起调整,只需一键控制就可以改变大小,再也不用一个个改变图层了!另外,因为Sketch也有这个选项,现在DT新增了该选项后,就能够更好地适配Sketch文件的导入了,快来试试吧~

2、优化了团队字体存储,解决了因字体文件过大导致项目加载慢、字体加载慢等问题;
大家知道,ttc字体文件一般很大,当项目使用了该字体文件时,每次打开项目,都需要将这几十M的字体文件加载一遍,等待项目加载时间过长。
为了解决该问题,我们做了一个云端字体上传的辅助程序,安装以后,上传流程和之前一样,但辅助程序会自动将ttc文件解析成非常小的文件,通过它项目很快就能加载出来了。
3、优化了设计稿发布到CC时的相关策略,提升发布速度和发布设计稿质量。
本次更新,我们优化了多条与CC相关的策略,UI设计用DT,协作用CC,摹客就够啦!
优化了设计稿发布到CC时的切图上传机制,提升切图质量;
优化了设计稿发布到CC时,资源的展示信息,可查看源控件、资源名称等信息;
优化了设计稿发布到CC用时过长的问题;
修复了设计稿发布到CC时,发布弹窗内,自动识别倍率不准确的问题;
DT编辑界面新增图层坐标、尺寸自动取整功能,删除小数,方便大家快速调整设计~

使用钢笔工具绘制路径,或调整形状锚点时,新增对齐辅助,可对齐画布内其它元素,快速调整设计;
新增emoji,文本输入时支持常用emoji显示;
新增快捷设置独立圆角的功能,可使用Ctrl/Alt+拖拽快捷调整独立圆角/统一圆角;
新增“复制为PNG”功能,可快速将所选区域复制为PNG图片;
新增常用设计稿尺寸,可快速创建对应尺寸的容器;
优化了复制粘贴策略,解决了某些情况下复制粘贴结果不在预期的问题;
优化了资源使用方式,应用文本资源后,仍然支持对图层进行富文本编辑;
优化了自动布局功能,选中矩形生成自动布局时,将矩形转为容器;
优化了蒙版较多的文件,项目加载、编辑操作时的性能问题;
优化了自动布局功能,工作区内支持快捷设置参数 ;
优化了资源选中状态,可以快速选中实例内图层,或点击按钮快速选中图层所在的实例组件,也可以通过颜色更清晰了解组件结构;
优化了第三方文件导入,当第三方文件中组件较多时,将自动对组件页面进行拆分,提升编辑性能;
优化了项目管理界面左侧面板,解决了小屏幕使用时,左侧树展示范围太小的问题;
优化了项目管理界面,最近编辑右上角的排序规则显示;
优化了属性面板的资源下拉列表,下拉列表展开时,当前资源在可视范围居中展示;
优化了快捷键吸色操作,若选中图层无颜色,快捷键吸色时将自动增加颜色;
优化了切片图层“背景色”的功能,编组内的切片图层,若勾选“仅包含编组内容”,则可以设置切片背景色;
优化了资源管理,资源树中超长的资源名称hover后展示完整名称;
优化了带边框和填充的形状,轮廓化结果,轮廓化后保留填充的形状图层;
优化了色调功能,填充、边框设置了渐变色时,色调只覆盖色值,不会覆盖不透明度;
修复了颜色面板拖拽修改色值时会导致色相变化的问题;
修复了演示时没有获取字体文件,只能展示默认字体的问题;
修复了Ctrl+Alt任意位置移动元素时,不可以在容器内操作的问题;
修复了文本输入时有跳动的问题;
修复了图层树点击上下两侧图层名称时会移动的问题;
修复了资源库引用以后,列表中资源数量显示为0个的问题;
修复了资源库列表默认名称未按阿拉伯数字排序的问题;
修复了导入Figma设计稿,替换缺失字体后,文本颜色和对齐方式发生变化的问题;
修复了开发模式下,使用抓手工具后,鼠标样式不对的问题;
修复了开发模式下,右侧面板出现水平滑动条的问题;
修复了智能整理功能的部分已知问题;
修复了颜色面板中,当前项目颜色资源过多时显示不全的问题;
修复了选中多个自动布局容器时,无法进行智能整理的问题;
修复了资源树修改资源时,样式预览闪烁的问题。
以上就是本次摹客DT新功能播报,这么多诚意满满的新功能,希望大家一定上手体验哦!想了解更多摹客DT的更新内容,请点击DT更新日志查看详情。
该帖子删除后不可恢复,确认删除吗?
添加评论
添加评论