摹客
产品
下载










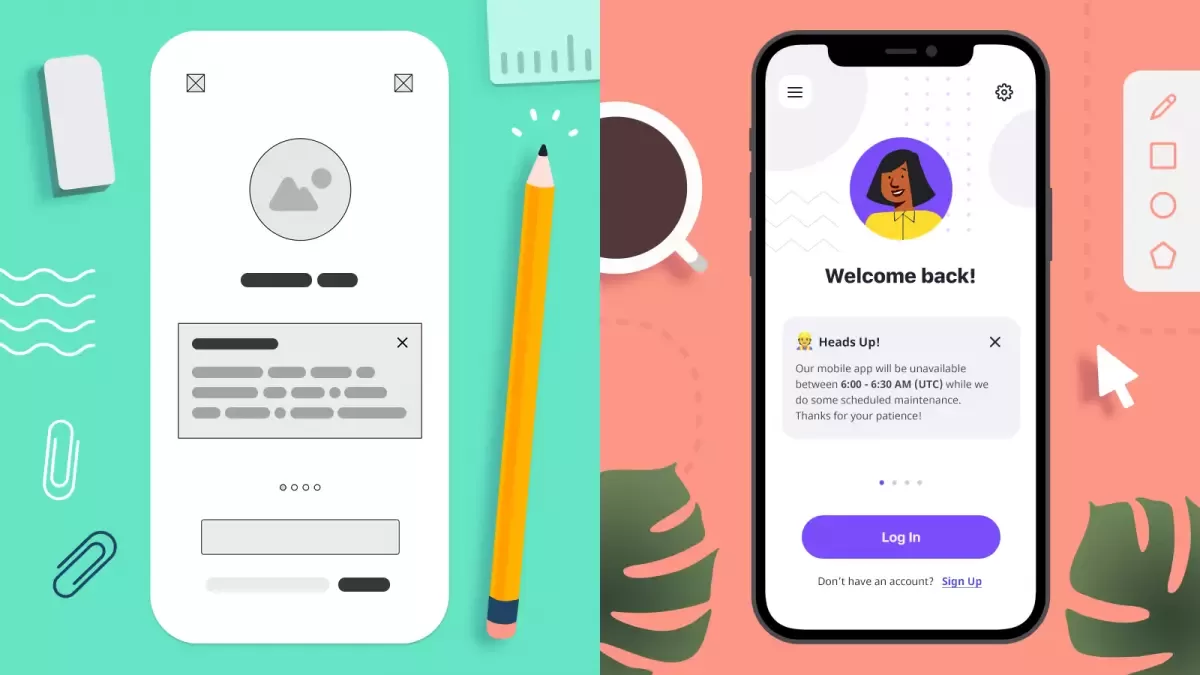
全能设计协作平台,
产品经理用RP,UI设计师用DT