摹客
产品
下载

对于产品经理来说,画线框图并不是一个可选项,而是产品工作流程中不可或缺的一部分。线框图最能反映出一个产品经理的思维逻辑,是评判一个产品经理工作能力的硬性指标之一。
线框图如此重要,那它有什么特点?该如何画呢?
有人可能说线框图不就是线条、方框+灰阶色彩嘛。其实线框图虽然看似简单,但如果真正想画好它,绝非易事。下面我会详细给大家讲解线框图是什么,为什么要画线框图,需要使用哪些工具,并分享一些经典的线框图案例,让你真正搞懂它!
线框图是一种低保真的设计原型,它主要用简单的线条和形状来勾勒界面的布局、结构和内容,不涉及具体的视觉设计元素,如颜色、字体、图片等,而是专注于传达界面的功能和信息架构。
一般来说,线框图有以下特点和作用:
1、简洁直观
线框图通常只使用简单的线条、矩形、圆形等基本形状来表示界面元素,没有过多的装饰和细节。这使得设计师和团队成员能够快速理解界面的布局和结构,专注于功能和用户流程。
2、快速迭代
由于线框图制作相对简单,可以在短时间内进行多次修改和完善。设计师可以根据用户反馈、团队讨论或新的需求快速调整线框图,而不会花费大量的时间在视觉设计上。
3、沟通桥梁
线框图是设计师、开发人员、产品经理等团队成员之间沟通的重要工具。它可以帮助大家对产品的功能和界面有一个共同的理解,减少误解和沟通成本。
4、聚焦功能
线框图不关注视觉效果,而是强调界面的功能和用户交互。这有助于设计师在设计过程的早期阶段就确定产品的核心功能和用户需求,避免在视觉设计阶段出现功能上的问题。
1、明确目标和用户需求
在开始绘制线框图之前,一定要明确设计的目标和用户需求。了解用户的行为、期望和痛点,以便设计出符合用户需求的界面。可以通过用户调研、竞品分析等方法来收集信息。
2、保持简洁
线框图的目的是传达界面的布局和结构,不要过于复杂。避免使用过多的细节和装饰,只使用必要的元素来表达功能和内容。
3、注意布局和比例
线框图的布局应该合理,各个元素之间的比例要协调。考虑到不同设备的屏幕尺寸和分辨率,确保线框图在不同环境下都能保持良好的可读性。
4、标注清晰
在线框图上标注清楚各个元素的功能、交互方式和状态变化。这有助于开发人员理解设计意图,减少沟通成本。
5、进行用户测试
在完成线框图后,进行用户测试是非常重要的。通过观察用户与线框图的交互,可以发现潜在的问题和改进的方向。
6、选择合适的工具
选择一款适合自己的线框图绘制工具可以大大提高工作效率。下面将会为大家介绍几款常用的线框图绘制工具。
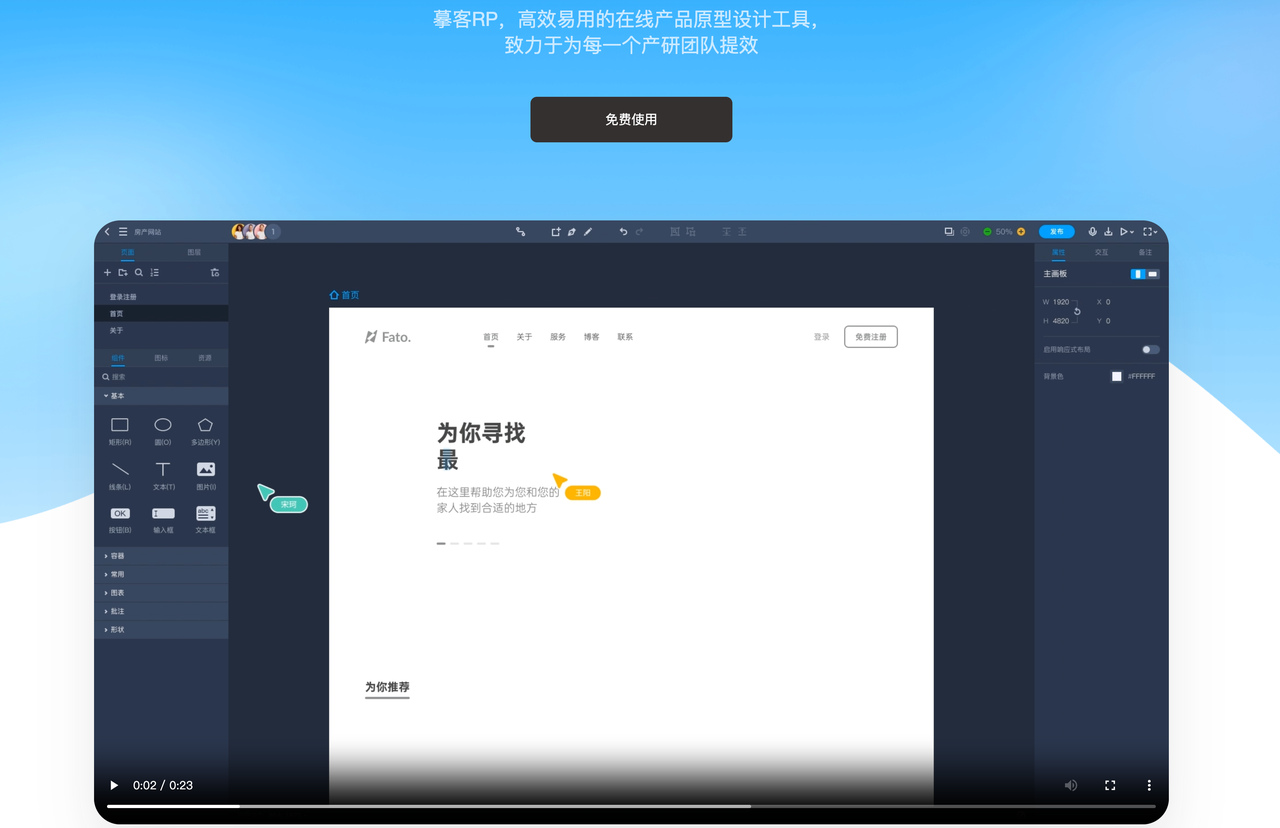
摹客RP 是一款专业的快速原型设计工具,支持多人协作、高保真交互设计等功能。它可以帮助设计师快速创建线框图、原型和高保真设计,提高设计效率。

特色亮点:
1)丰富的组件库,提供了大量的预设组件,方便设计师快速搭建界面。
2)交互设计,支持多种交互效果,如点击、滑动、悬停等,使原型更加逼真。
3)团队协作,可以多人同时在线编辑,实时同步设计进度。
4)标注和导出,方便地进行标注和导出,方便开发人员查看和理解设计。
价格:摹客 RP 提供了免费版和付费版,免费版可以满足基本的原型设计需求,付费版则提供了更多的高级功能和服务,付费版仅需199 元/人/年,用户可根据自身需求选择不同版本购买。
学习难度:相对容易上手,有详细的教程和文档支持。
使用环境:支持网页版和客户端,适用于 Windows、Mac 和 Linux 系统。
推荐理由:功能强大,操作简单,适合各种规模的团队使用。可以快速创建高质量的线框图和原型,提高设计效率。
推荐评级:★★★★★
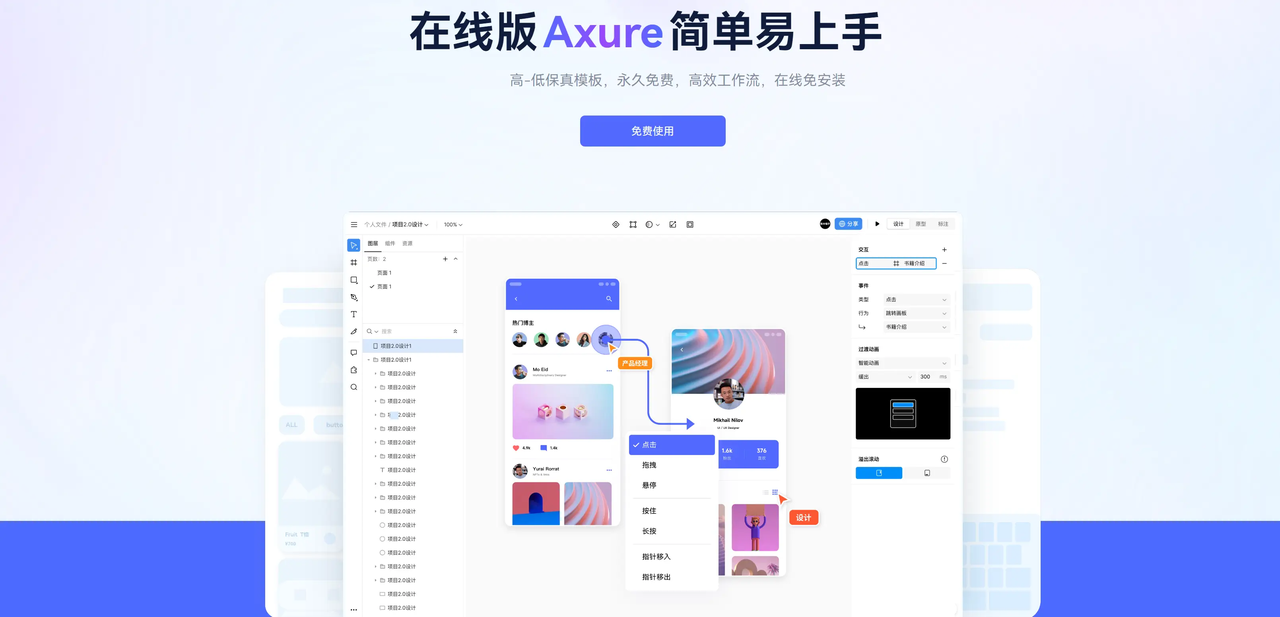
Axure RP 是一款专业的原型设计工具,功能强大,广泛应用于网页设计和移动应用开发。

特色亮点:支持高保真交互设计;丰富的组件库和模板;可生成 HTML 原型,方便测试和演示。
价格:Axure RP 付费版的价格较高,最低 29 美元/人/月。
学习难度:有一定难度,需要一定的学习时间。
使用环境:支持 Windows 和 Mac 系统。
推荐理由:功能强大,适合专业设计师和开发团队;可生成高保真原型,便于展示和测试。
推荐评级:★★★★
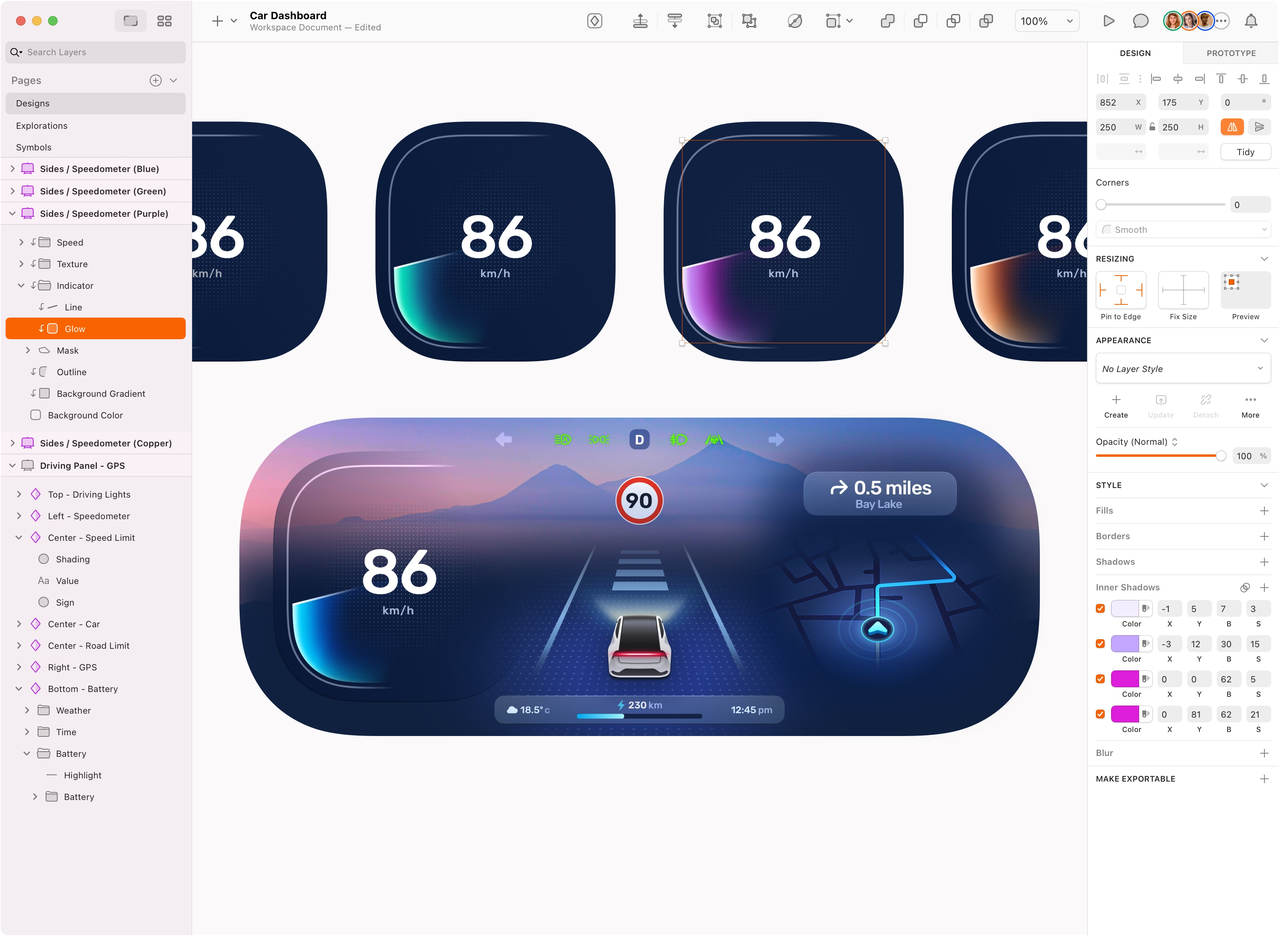
Sketch 是一款流行的界面设计工具,也可以用于线框图绘制。它具有简洁的界面和强大的设计功能。

特色亮点:支持矢量图形绘制;丰富的插件生态;可与其他设计工具无缝协作。
价格:价格为 10 美元 /人/月,用户可以花费 120 美元获得永久使用权限(但可能需要根据软件的更新政策来确定是否需要额外付费升级)。
学习难度:中等难度,需要一定的设计基础。
使用环境:仅适用于 Mac 系统。
推荐理由:设计功能强大,适合界面设计师;插件丰富,可扩展功能。
推荐评级:★★★
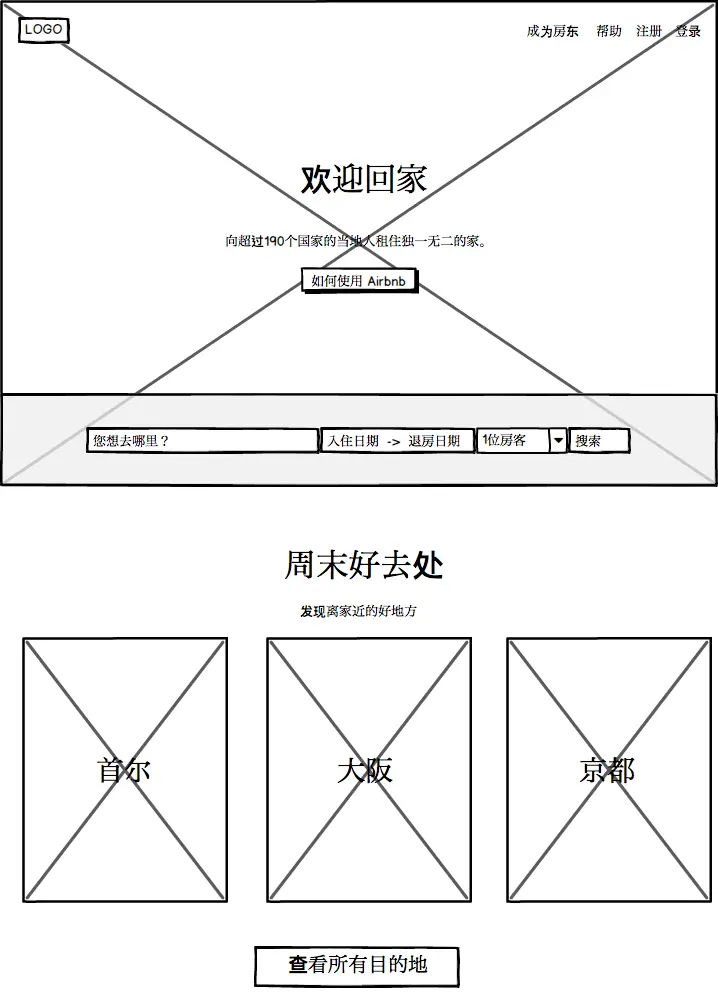
Airbnb 作为全球知名的民宿预订平台,其早期的线框图对于产品的发展起到了至关重要的作用。

在布局上,它清晰地划分了不同的功能区域,如房源搜索区、热门房源推荐区等。通过简单的线条和方框,就能够让用户快速理解平台的主要功能和信息架构。在用户流程方面,线框图很好地展示了用户从进入平台、搜索房源、查看房源详情、预订房源到完成支付的整个流程,逻辑清晰,易于理解。这使得开发团队能够快速明确各个功能模块之间的联系和用户的操作流程,为后续的开发工作提供了明确的方向。

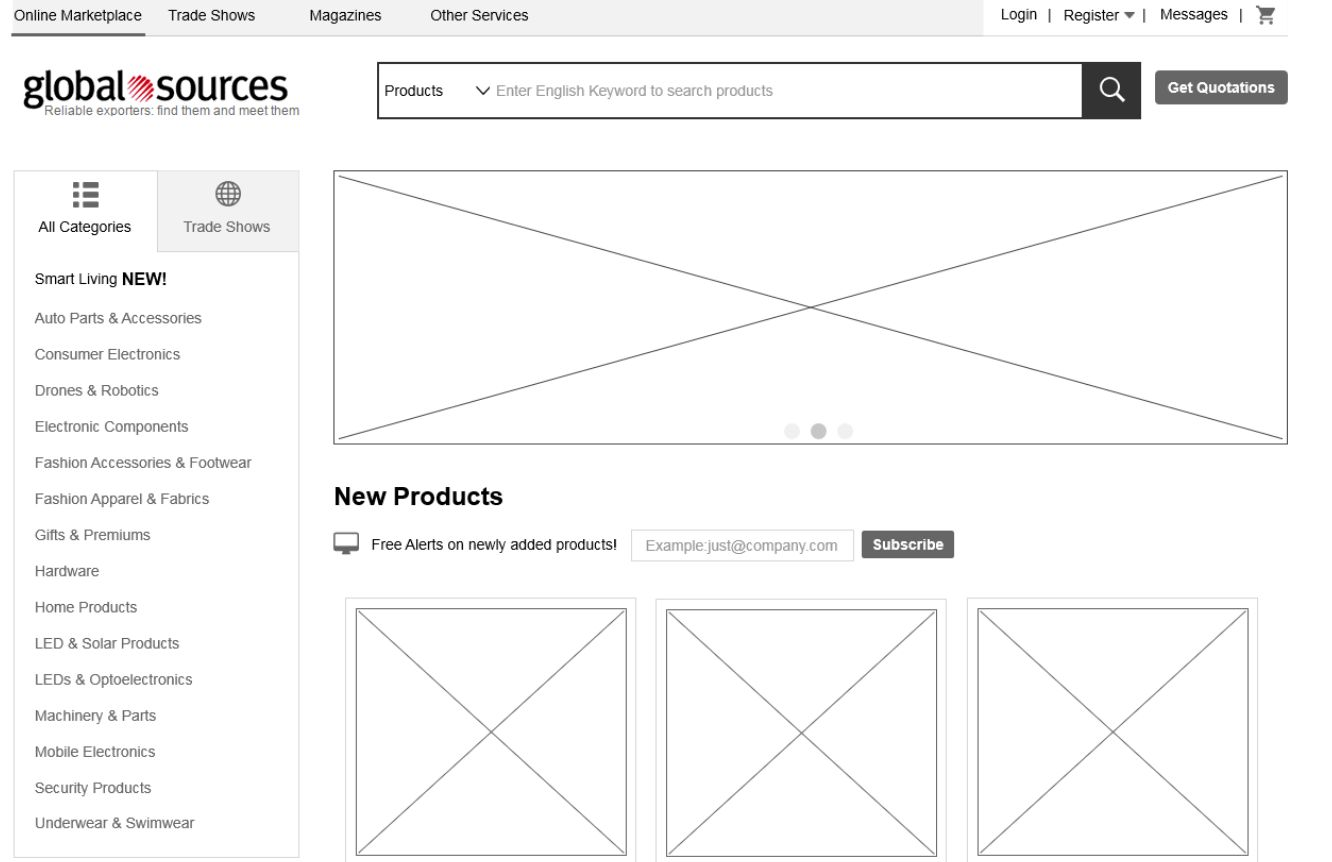
Global sources面向全球的专业展览主办机构,它展示了一个典型的网站网页线框示例。网站线框图包括首页、分类、消息和登录页面等。产品可以在产品页面的中心区域轻松展示,并在描述输入中加载详细信息。Global sources的功能设置使导航灵活,让用户使用更方便。

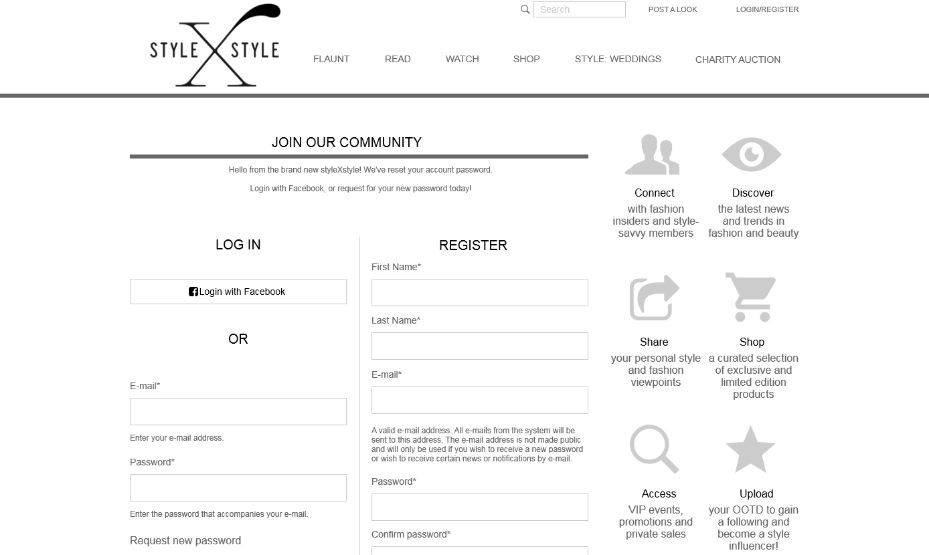
StyleXstyle是新加坡一个以时尚、美妆和生活方式为主题的灵感分享平台。它的网站主页也是一个时尚网站线框图应该包含的内容的典型例子。StyleXstyle有几个基本页面,包括慈善拍卖、登录、详细信息和个人资料。线框图中的每个页面都经过精心设计,每个交互元素都经过精心放置,以提升用户体验。

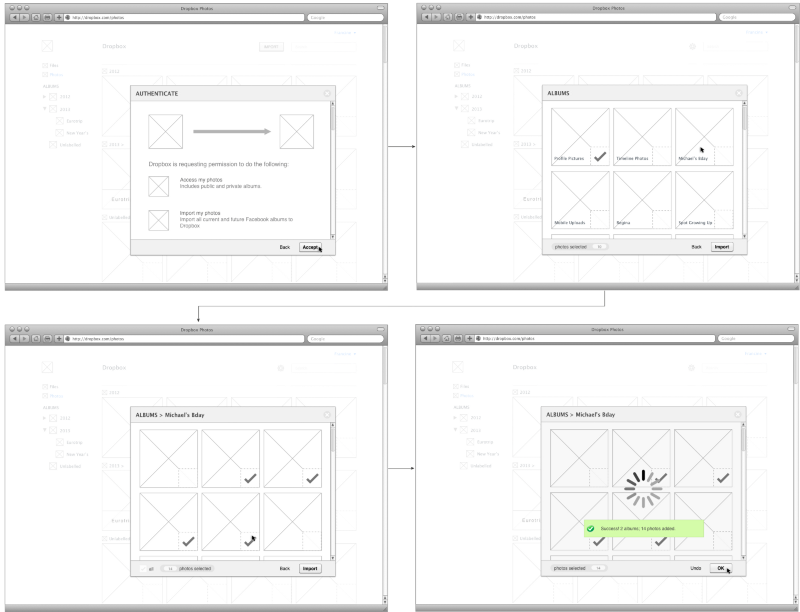
Dropbox 是一款知名的云存储服务应用,其线框图在功能模块的划分上,Dropbox 的线框图清晰地展示了文件上传、下载、分享、管理等功能。通过简单的线条和图标,用户能够快速理解每个功能的作用和操作方式。例如,文件上传的功能通过一个向上的箭头图标和一个文件框来表示,用户能够直观地理解如何上传文件。在文件管理方面,线框图展示了文件夹的创建、删除、移动等操作,以及文件的排序和筛选功能,让用户能够方便地管理自己的文件。

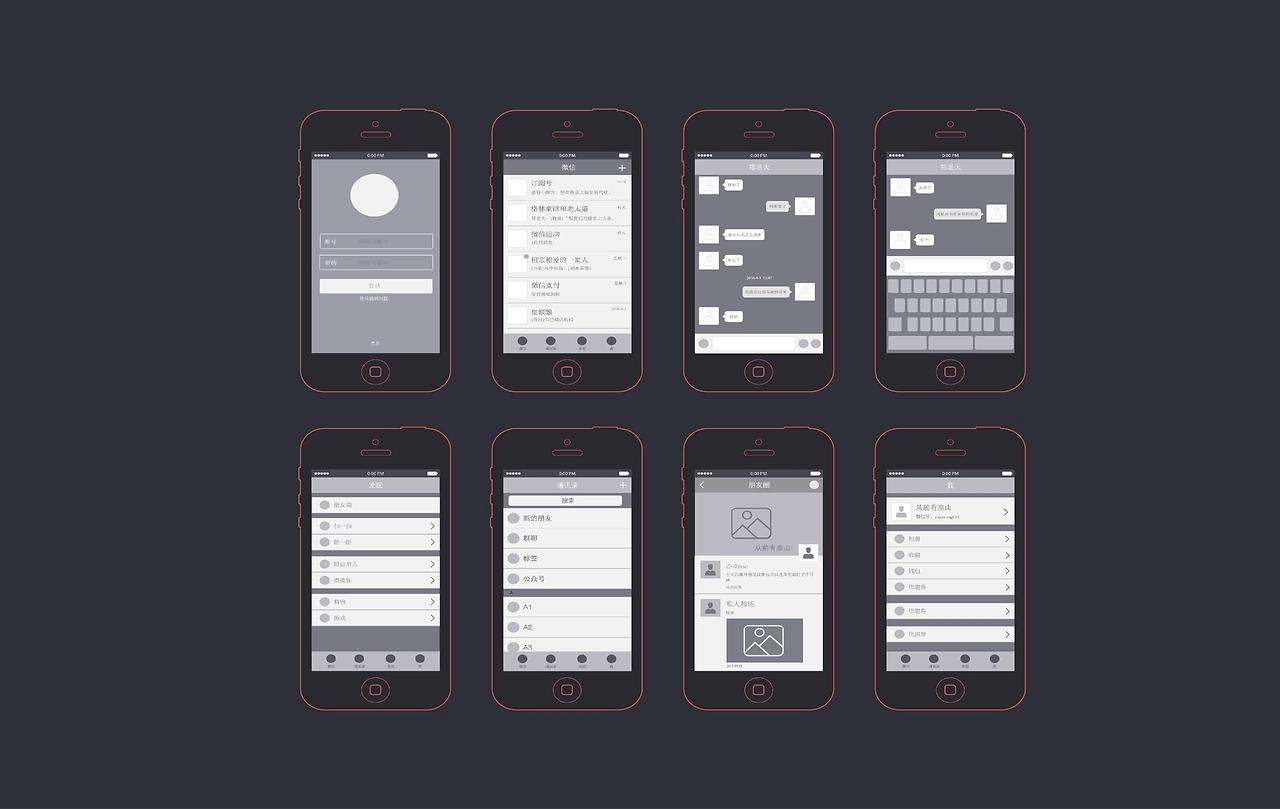
微信作为一款国民级的社交应用,其早期的线框图也很有特色。在聊天界面的线框图设计上,微信简洁明了地展示了聊天窗口、输入框、发送按钮等基本元素,让用户能够快速进行聊天操作。同时,聊天记录的展示方式也经过了精心设计,方便用户查看历史聊天记录。在功能菜单的设计上,微信的线框图展示了底部的菜单栏,包括微信、通讯录、发现、我等功能模块,每个模块都有明确的图标和文字说明,用户能够快速找到自己需要的功能。此外,微信的线框图还展示了一些高级功能,如公众号、小程序、支付等,这些功能的集成使得微信成为了一个功能强大的综合性社交平台。

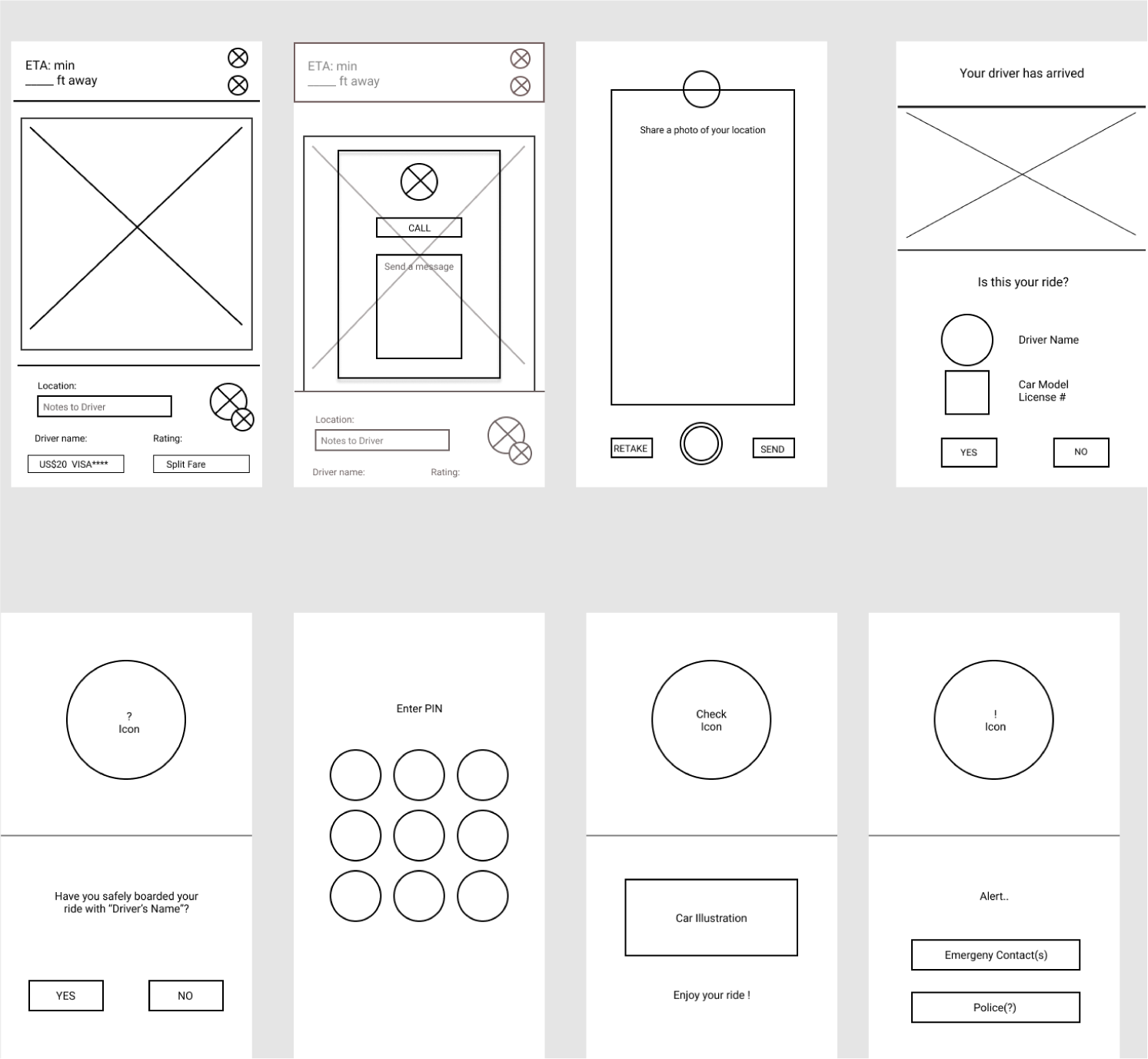
Uber 是一款全球知名的打车应用。在叫车流程的线框图设计上,Uber 清晰地展示了用户输入出发地和目的地、选择车型、确认叫车等步骤,每个步骤都有明确的提示和操作按钮,用户能够快速完成叫车操作。在司机端的线框图设计上,展示了司机接收订单、导航到乘客位置、完成行程等操作流程,方便司机快速了解自己的工作任务和操作方式。此外,Uber 的线框图还展示了一些增值服务,如行程分享、支付方式选择等,这些设计提高了用户的使用体验和安全性。

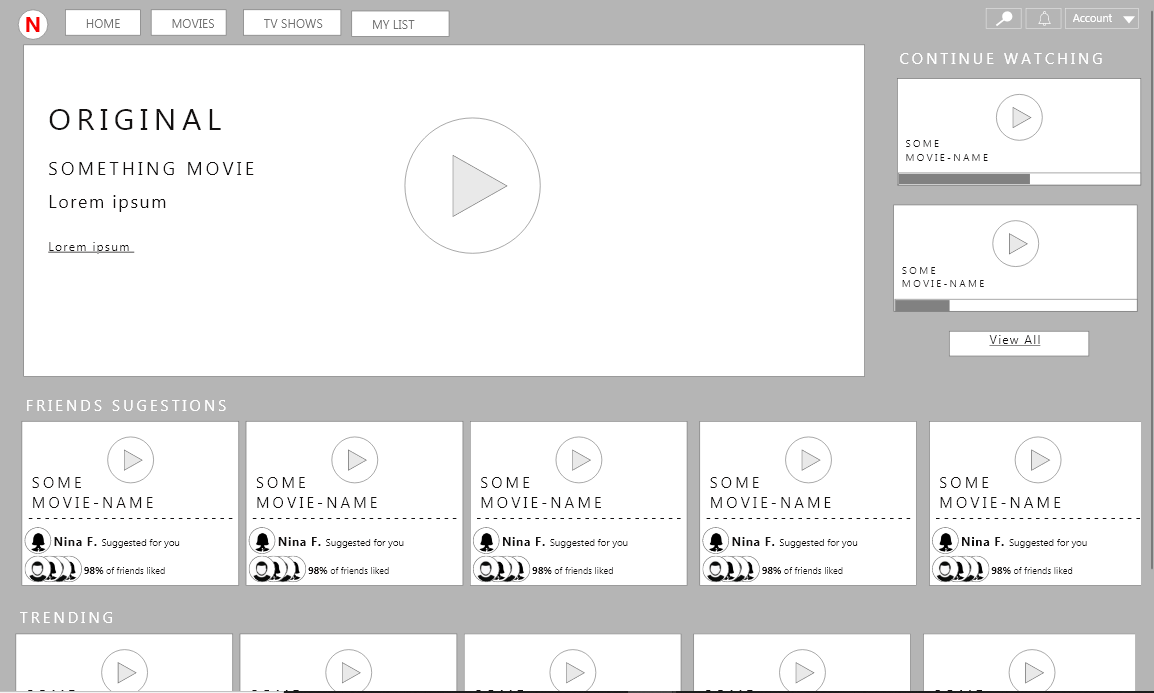
Netflix 是全球领先的流媒体服务平台,其线框图对在内容展示方面,Netflix 的线框图展示了首页的推荐内容、分类列表、搜索功能等。推荐内容的布局和排列方式经过了精心设计,能够根据用户的观看历史和兴趣偏好为用户推荐个性化的内容。在视频播放页面的线框图设计上,展示了视频播放器的控制按钮、字幕设置、画质选择等功能,用户能够方便地控制视频的播放。此外,Netflix 的线框图还展示了用户账户管理、订阅服务等功能,方便用户管理自己的账户和订阅信息。

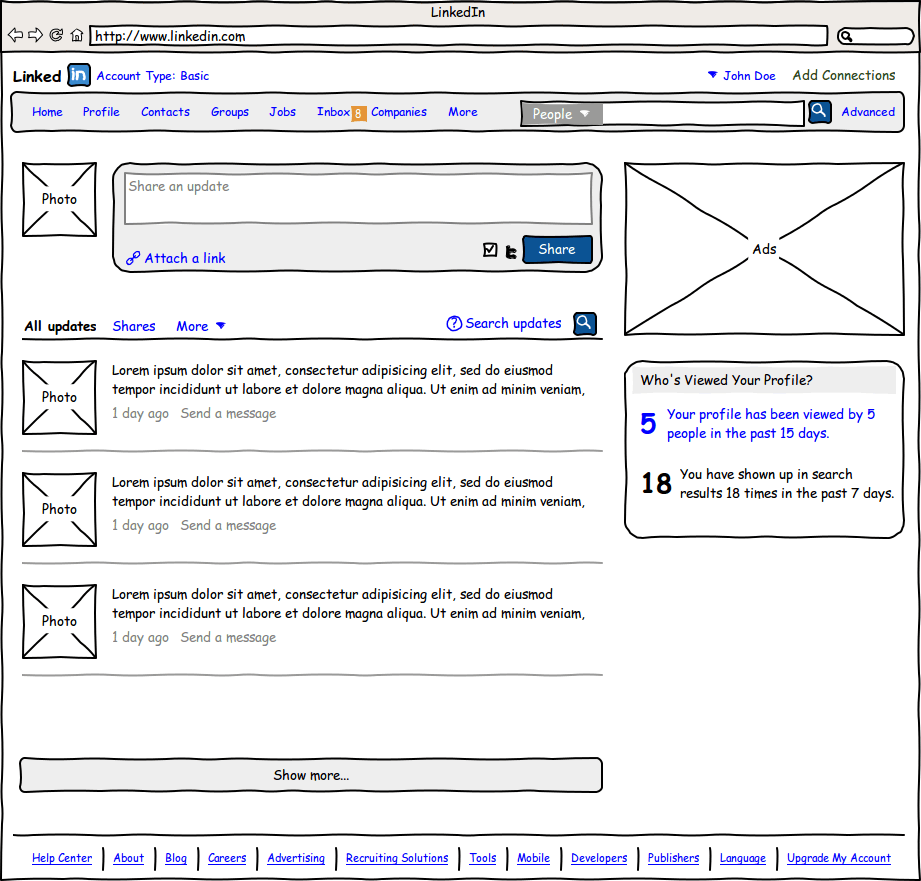
LinkedIn 是全球最大的职业社交平台,其线框图的在个人资料页面的线框图设计上,LinkedIn 展示了用户的基本信息、工作经历、教育背景、技能证书等内容,每个部分都有明确的分类和展示方式,用户能够方便地编辑和查看自己的个人资料。此外,LinkedIn 的线框图还展示了一些职业发展相关的功能,如职位推荐、小组、inbox等,这些功能的集成使得 LinkedIn 成为了一个职业发展的综合性平台。

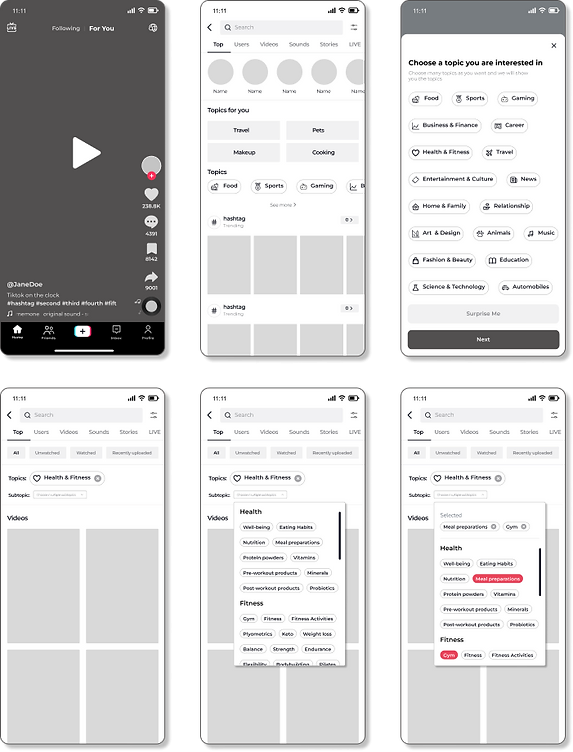
TikTok 是一款非常受欢迎的短视频社交应用。在短视频浏览页面的线框图设计上,TikTok 展示了视频的播放窗口、点赞、评论、分享等功能按钮,用户能够方便地与其他用户进行互动。此外,TikTok 的线框图还展示了一些个性化推荐和热门话题等功能,提高了用户的使用体验和参与度。

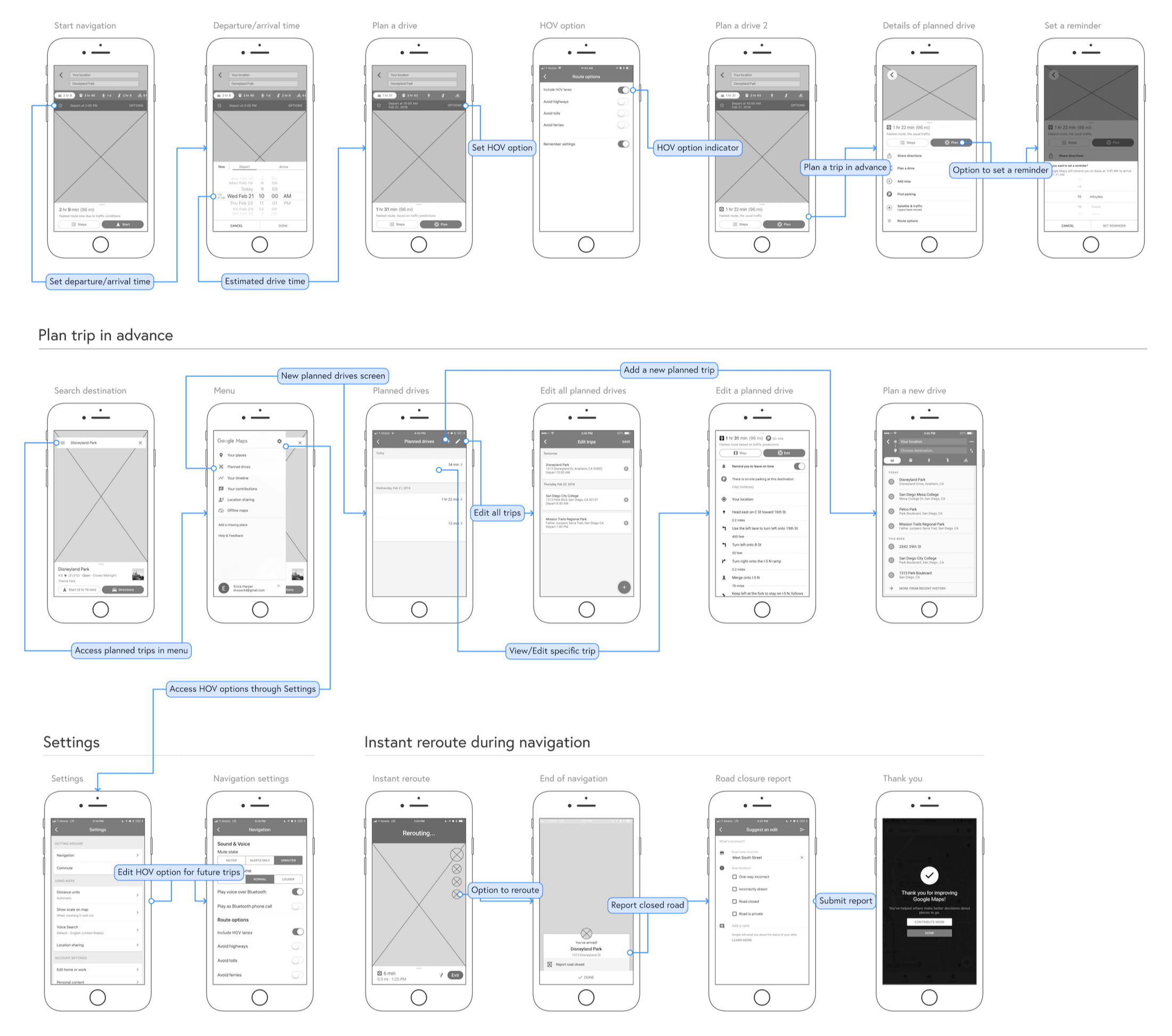
Google Maps 是一款全球知名的地图导航应用。Google Maps 的线框图展示了地图的缩放、平移、旋转等操作功能,用户能够方便地查看不同地区的地图信息。在导航功能的线框图设计上,展示了起点和终点的输入、路线规划、导航提示等功能,用户能够轻松地获取导航信息。此外,Google Maps 的线框图还展示了交通预测、行程计划等新功能。
线框图作为设计过程中的重要工具,具有简洁直观、快速迭代、沟通桥梁和聚焦功能等特点。通过掌握线框图的绘制技巧和使用好用的线框图工具,设计师可以更好地规划和设计界面,满足用户的需求,提高产品的质量和用户体验。