摹客
产品
下载

原型设计工具作为产品经理手中的 “利器”,其重要性不言而喻。无论是打造一款全新的APP,还是优化网站的用户体验,都需要原型设计工具来让想法快速落地。
今天,我们就来盘点下2025年最受欢迎的15款原型设计工具,从性价比、易用性到协作效率等方面,为你提供全面的选择参考。如果你正在寻找适合自己或团队使用的工具,不妨从本文找到你的最佳拍档哦~
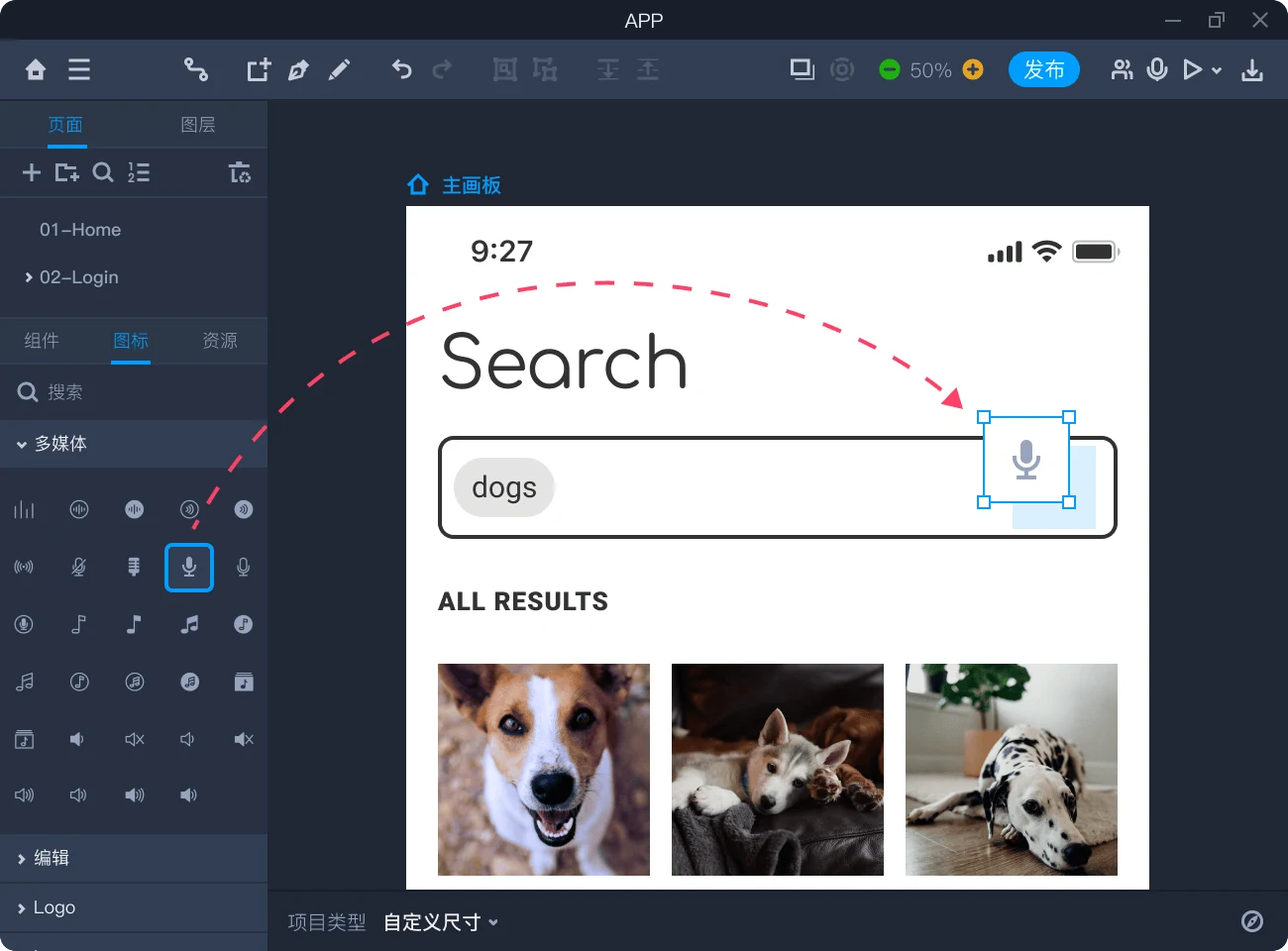
摹客RP是一款高效易用的在线原型设计工具,界面简洁直观,组件自带交互,拖拽即用,能够帮助用户快速创建交互式原型。自上线以来,摹客RP赢得了不少用户口碑。而且,除了产品功能广受好评,它还是全球第一批完成协作化的原型设计工具,目前还上线了AI辅助设计,算得上实力与潜力兼具的产品。

主要亮点:
1)快速原型设计:拥有丰富的组件库和模板,帮助用户短时间内完成高保真原型。通过实时预览,用户可以同步看到设计效果并进行修改。
2)全面的交互能力:摹客RP提供的交互能力相当全面,支持页面交互、命令交互、状态交互与画板交互等,基本满足了绝大部分的交互需求。
3)流畅的团队协作:支持多人实时协作,团队小伙伴可以同时编辑同一项目的同一页面,大大提高了工作效率。
性价比:⭐️⭐️⭐️⭐️⭐️
摹客RP提供免费版和付费版,免费版已经包含了大部分基础功能;付费版相对市面上很多产品来说,性价比也超高。
易用性:⭐️⭐️⭐️⭐️⭐️
摹客RP界面设计简单,小白也能快速上手。
协作性:⭐️⭐️⭐️⭐️⭐️
作为一款在线原型设计工具,打开浏览器即可使用摹客RP,协作功能也很丝滑流畅。
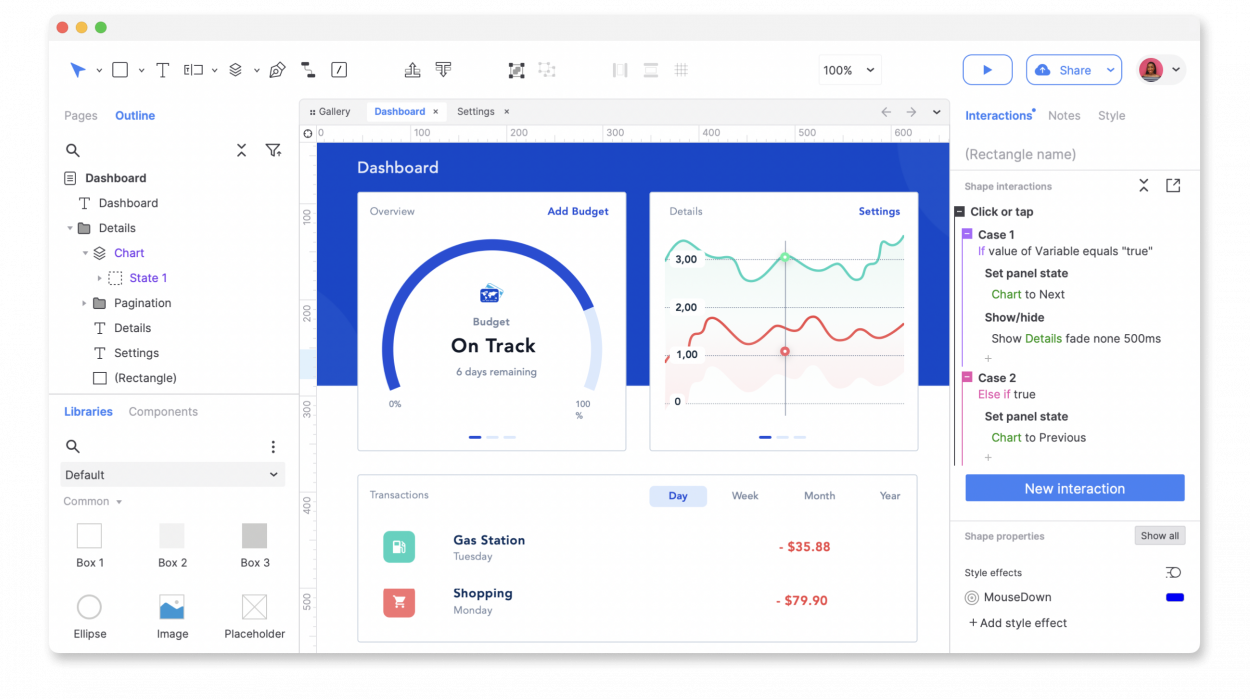
作为市场上最为知名的原型设计工具之一,Axure交互功能很强大,能够创建高保真、交互复杂的原型设计。其丰富的功能和深度定制选项使得它不仅适用于中小型企业,还能满足大型团队和复杂项目的需求。

主要亮点:
1)强大的交互设计能力:支持动态面板、变量、条件逻辑等高级交互功能,能够创建复杂的交互原型,适合需要高保真原型和复杂功能展示的项目。
2)自动生成文档:Axure可以自动生成设计说明文档,便于与团队成员或客户共享设计意图和细节,减少沟通成本。
性价比:⭐️⭐️⭐️⭐️
Axure提供30天免费试用,之后需要收费,费用比较昂贵。
易用性:⭐️⭐️⭐️
Axure功能很强大,但对新手来说,上手难度较高。
协作性:⭐️⭐️⭐️
作为离线工具,Axure的原型预览和分享相对不够便捷,相较于一些在线协作工具,协作性略显不足。
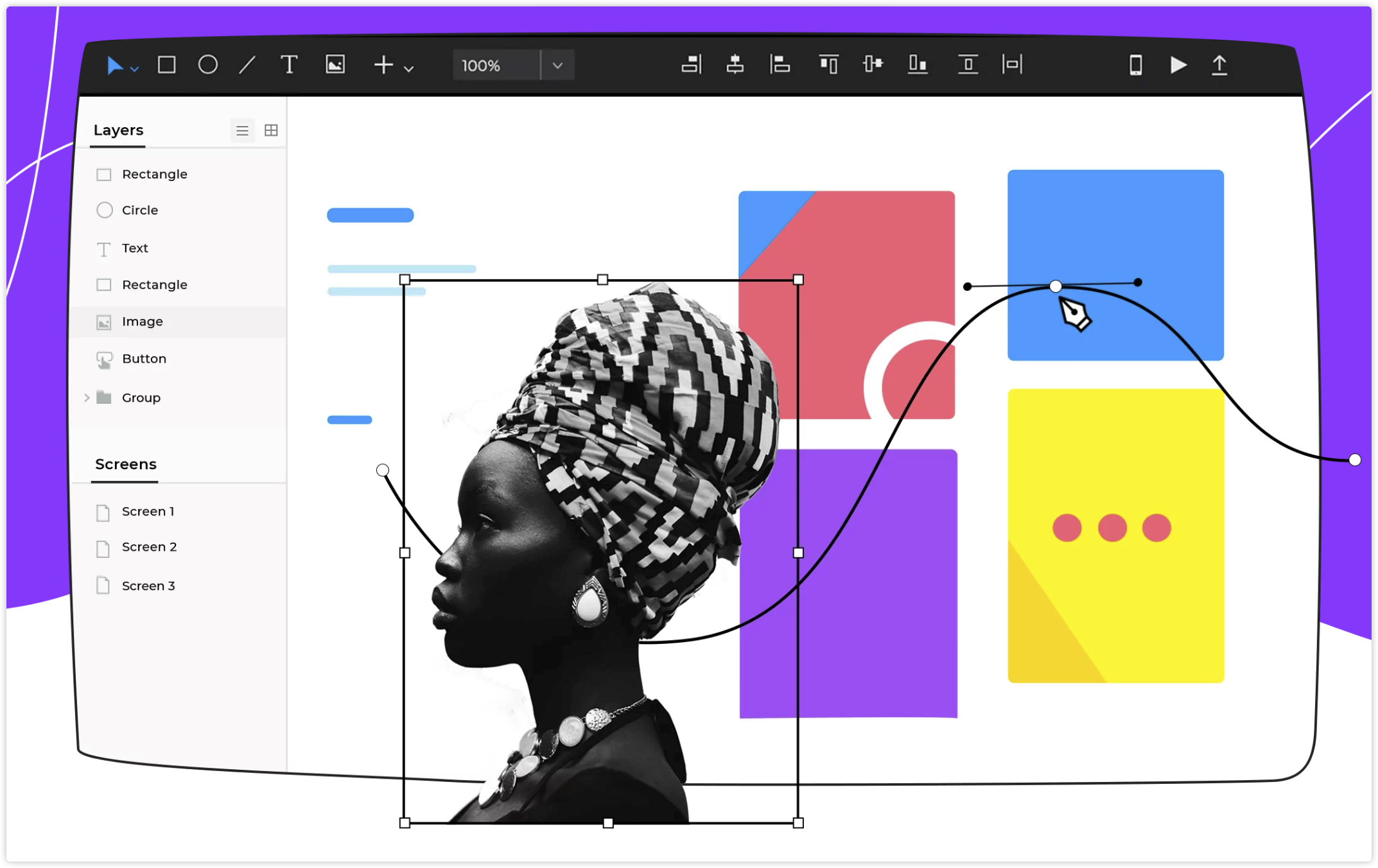
Justinmind是一款专业的原型设计工具,提供了丰富的设计、交互和协作功能,适用于从简单的低保真到高保真的各类原型制作,不过它更关注移动端App项目的设计。

主要亮点:
1)灵活的拖拽式设计:用户可以通过简单的拖拽操作,快速构建交互式原型。无论是基础的页面跳转,还是复杂的多屏交互,都可以轻松完成。
2)支持多设备预览:支持不同设备的预览,包括手机、平板和桌面电脑,用户可以在不同设备上查看原型效果,确保设计兼容性。
性价比:⭐️⭐️⭐️⭐️
Justinmind提供免费版和付费版,免费版仅支持创建一个项目,付费版相对来说价格较为适中。
易用性:⭐️⭐️⭐️⭐️
初学者在使用时需要一些时间来熟悉工具的各项功能,但整体上手难度较低。
协作性:⭐️⭐️⭐️⭐️
Justinmind支持团队成员之间的实时协作,允许多人同时编辑项目,并提供权限管理。
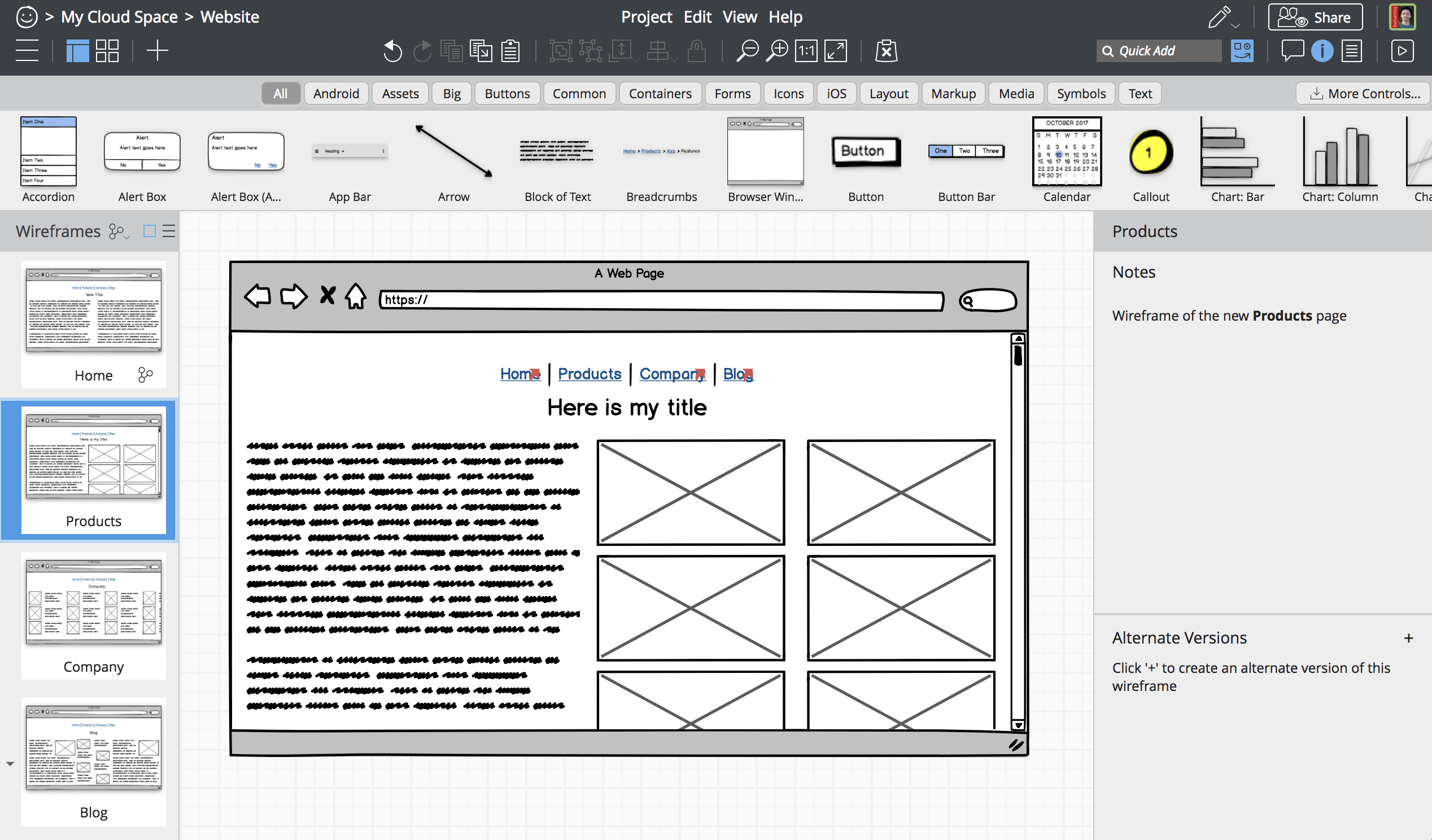
Balsamiq是一款简洁高效的原型设计工具,主要用于创建低保真原型。它的界面极其简约,采用了类似手绘风格的组件,帮助产品经理快速表达概念和创意,尤其适合早期的设计阶段。

主要亮点:
1)低保真快速原型设计:Balsamiq强调的是构思和快速迭代,而非精细的视觉设计,更适合快速验证设计想法。
2)实时反馈与团队协作:允许团队成员对原型进行实时反馈,支持多人协作编辑,团队成员可以对项目进行实时更新,提升沟通效率。
性价比:⭐️⭐️⭐️
Balsamiq提供免费试用版和付费版,付费版定价适中。
易用性:⭐️⭐️⭐️⭐️⭐️
无需太多的设计经验,就可以快速上手Balsamiq。
协作性:⭐️⭐️⭐️⭐️
Balsamiq提供在线版和桌面端版本,支持多人参与和实时编辑,可以满足大部分团队的基本协作需求。
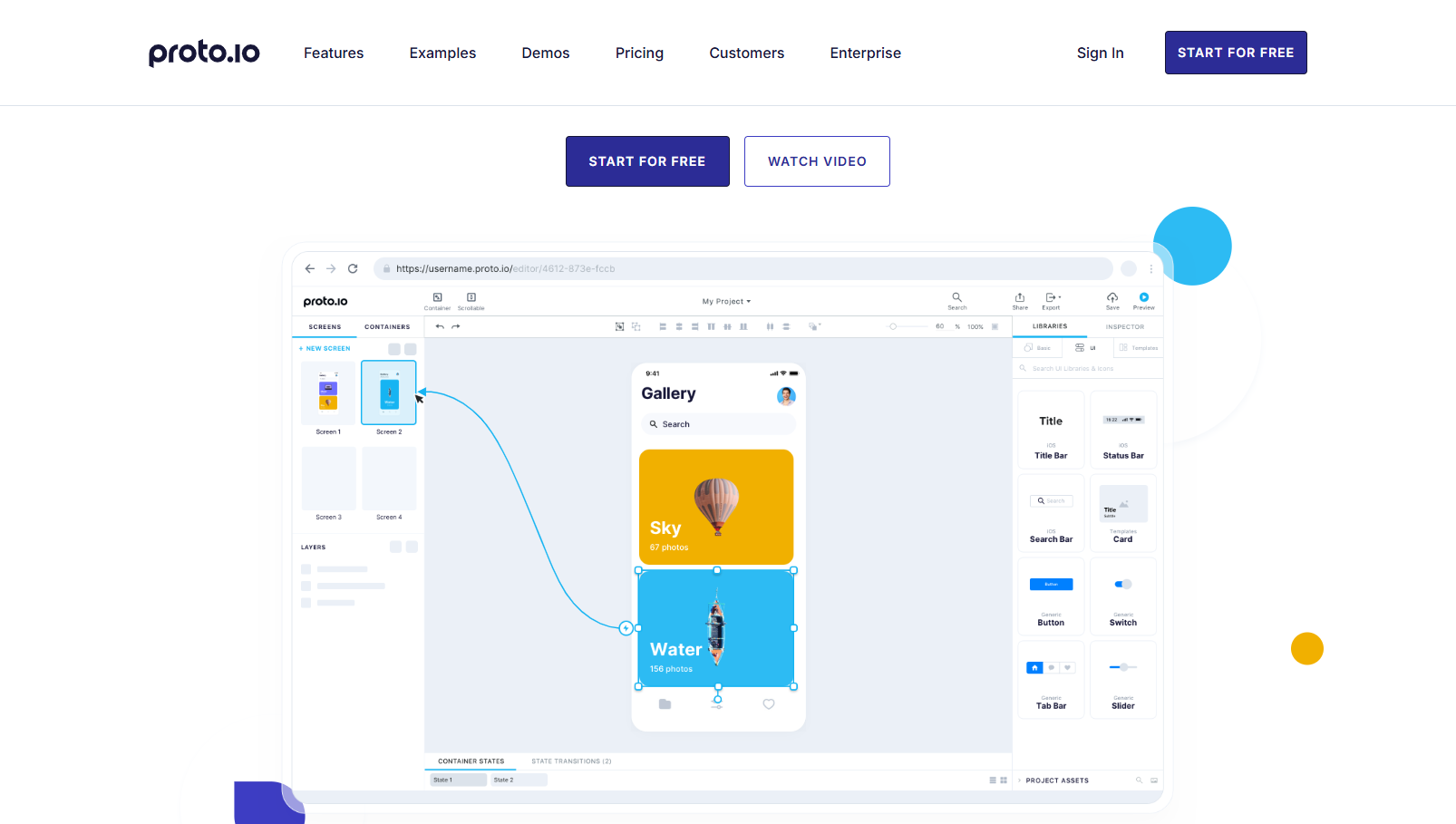
Proto.io是一款功能强大的在线原型设计工具,能够帮助产品经理快速构建高保真的互动原型。Proto.io的最大优势在于其完全基于云的工作流程,用户可以通过浏览器直接创建、编辑和分享原型,无需下载任何软件。

主要亮点:
1)强大的交互设计:提供了丰富的交互功能,支持各种动画效果、页面跳转、状态切换等。用户可以通过简单的拖拽操作,创建动态效果和复杂交互,提升原型的表现力。
2)跨平台预览:支持手机、平板和桌面等多平台的预览功能,确保设计可以在各种设备上完美呈现。设计师可以轻松检查不同设备上的显示效果和交互流畅度。
3)团队协作与评论功能:作为一款在线工具,Proto.io允许团队成员实时协作,共享原型。还提供了评论功能,团队成员可以直接在原型上留下反馈,极大提高了沟通效率。
性价比:⭐️⭐️⭐️
Proto.io的定价略高于一些同类工具,很适合中大型团队和企业使用。
易用性:⭐️⭐️⭐️⭐️
虽然有些高级功能可能需要一定的学习时间,但Proto.io整体上手难度较低。
协作性:⭐️⭐️⭐️⭐️⭐️
Proto.io的协作功能非常强大,支持实时编辑、版本控制和即时反馈。由于其完全基于云端,团队成员可以随时随地访问项目,并进行协作,确保项目进展顺利。
Figma是一款广受欢迎的在线设计工具,以其强大的实时协作功能和云端工作流而闻名。不过,Figma主打高保真设计,在交互设计上较弱,更适合需要进行
作为设计行业中最受青睐的工具之一,Figma使设计团队能够通过浏览器进行跨平台协作,极大地提升了设计效率和项目管理能力。无论是在进行高保真原型设计,还是进行界面设计,Figma都能提供丰富的功能,支持从低保真到高保真原型的创建。

主要亮点:
1)实时协作功能:Figma强大的实时协作功能,让团队成员可以同时在线编辑同一个文件,进行实时反馈和讨论。
2)跨平台支持:Figma是完全基于云的工具,可以在任何操作系统上运行,包括Windows、Mac和Linux。用户无需担心平台兼容问题,并且可以随时随地访问设计文件。
3)强大的组件与插件支持:Figma提供了丰富的设计组件库,用户可以轻松实现可重复使用的设计模块。同时,Figma还支持插件,设计师可以通过安装插件来扩展功能,提高工作效率。
性价比:⭐️⭐️⭐️⭐️
Figma提供了免费版和付费版,付费版价格较高。
易用性:⭐️⭐️⭐️⭐️
Figma虽然能制作原型,但和专业的原型设计工具比,在交互能力上比较薄弱,更适合熟悉UI设计或有产出高保真原型项目的用户。
协作性:⭐️⭐️⭐️⭐️⭐️
Figma的协作功能强大,特别适合团队合作,让设计师、开发人员和产品经理可以同步更新进度。
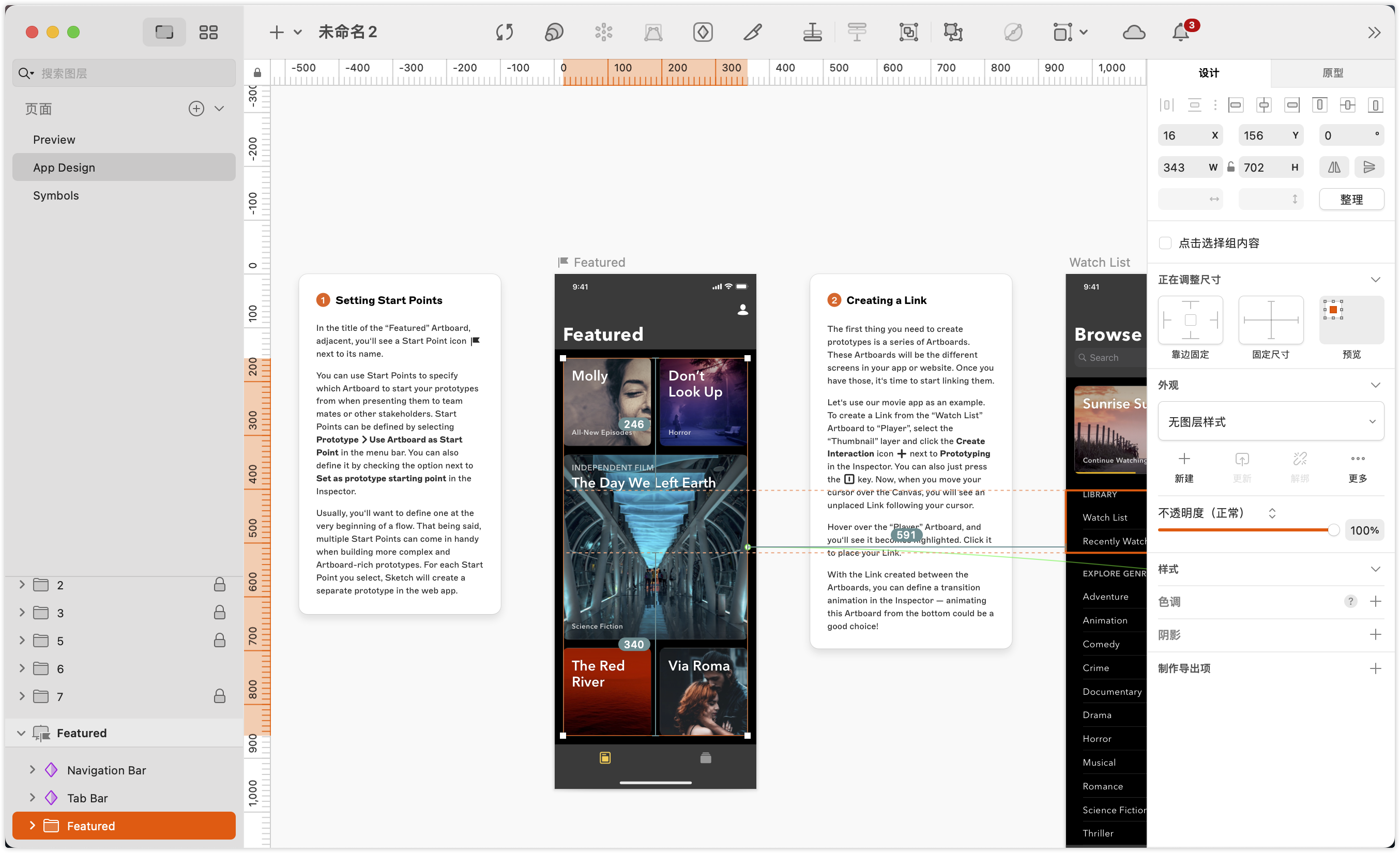
Sketch是一款经典的矢量图形设计工具,广泛应用于界面设计。自推出以来,Sketch凭借其强大的矢量设计功能和简洁高效的工作流程,迅速成为设计师的首选工具之一。虽然它最初主要用于界面设计,但通过不断更新和插件扩展,Sketch已经发展成为一款多功能的原型设计工具,适用于Web、移动端和桌面端的原型制作。

主要亮点:
1)强大的矢量设计能力:Sketch的矢量编辑能力是其拿手好戏,非常适合界面设计工作,尤其是在有图标、插图等内容的制作需求时。
2)丰富的属性样式编辑:Sketch提供了非常多样的属性样式,通过各种属性的搭配,可以呈现出缤纷多变的界面效果,这对于需要制作高保真原型项目的用户来说非常重要。
3)插件及UGC素材:Sketch所开放的插件能力及足够大的用户体量,使全球大量用户及开发者为其开发专属的插件,能够极大地弥补其本身产品的不足,并且网上有非常多用户制作的项目素材可以使用。
性价比:⭐️⭐️⭐️⭐️
Sketch是付费工具,提供年费订阅,价格适中。
易用性:⭐️⭐️⭐️
Sketch其实是一款专业的UI设计工具,对于熟悉UI设计或有产出高保真原型项目的用户来说,确实是一个不错的选择。但相对专门的原型设计工具来说,而交互功能就比较薄弱(和Figma一样),整体的上手难度也更高一些。
协作性:⭐️⭐️⭐️
Sketch本身并具备实时协作功能,但通过与第三方工具的集成,用户可以实现团队协作。此外,Sketch的云存储和共享功能,也可以帮助团队成员分享和反馈设计文件。
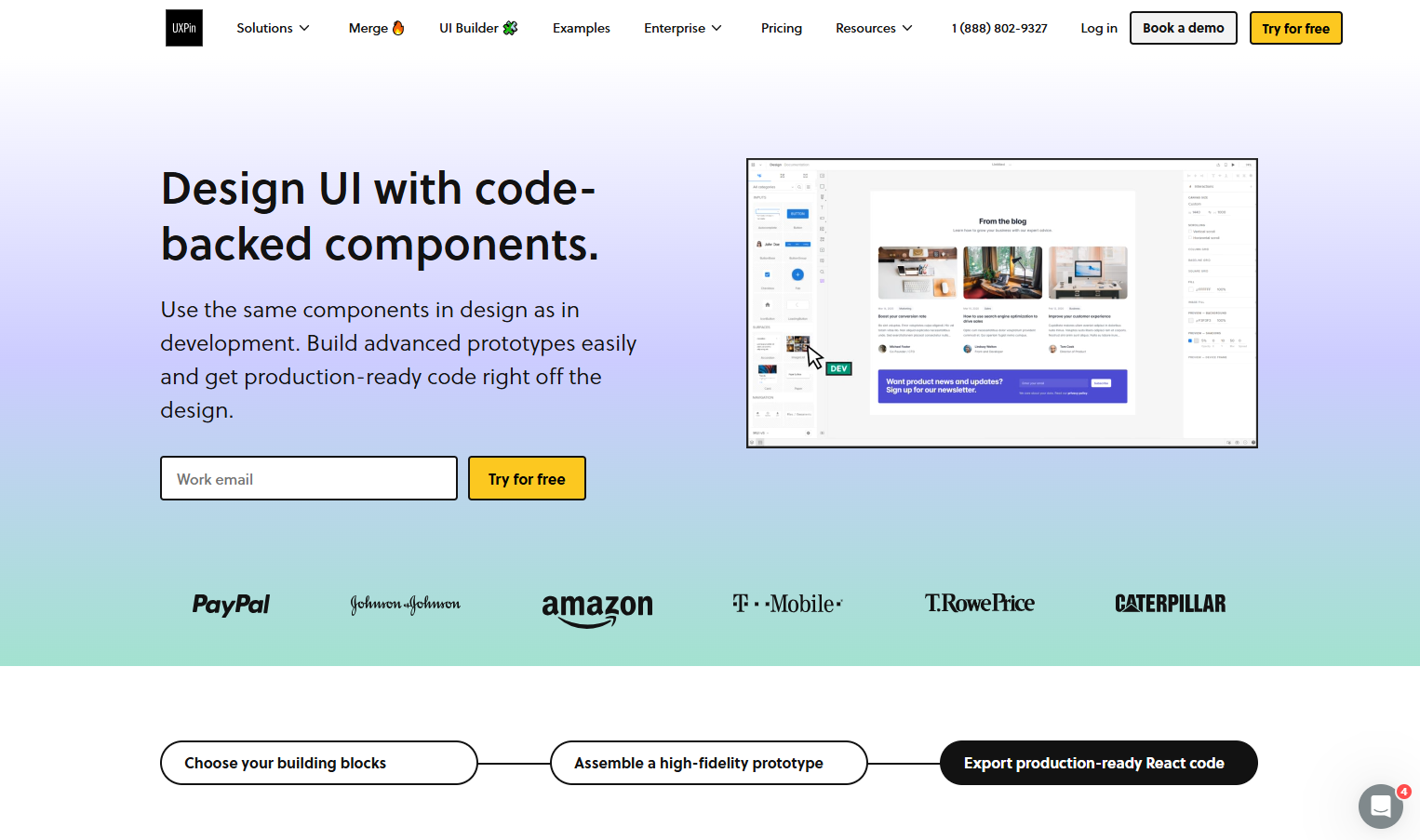
UXPin是一款老牌原型设计工具,它的一大优势是将产品的创新重点放在设计与开发之间的关联、对接层面。

主要亮点:
1)高保真交互设计:UXPin支持复杂的状态切换、数据绑定和动态组件,帮助设计师快速创建类似真实应用的高保真原型。设计师不仅能够设计UI,还能够模拟整个应用的使用流程。
2)设计与开发协同:支持设计师与开发者协作,设计师可以通过与开发工具(如GitHub、Jira等)的集成,使设计与开发工作无缝衔接。这样,设计和开发团队可以在同一个平台上共享资产,确保项目的顺利推进。
3)实时协作与版本控制:UXPin支持多人同时在线编辑原型,团队成员可以在同一个项目中协作,并实时查看和修改设计。它还内置了版本控制功能,团队可以方便地追踪和管理每一次的设计更新。
性价比:⭐️⭐️⭐️
UXPin定价较高,对于个人或小团队来说负担起来困难。
易用性:⭐️⭐️⭐️
UXPin需要用户有一定的代码知识储备,导致其上手难度提高了不少。
协作性:⭐️⭐️⭐️⭐️⭐️
UXPin的协作功能非常出色,尤其适合需要设计与开发紧密合作的团队。
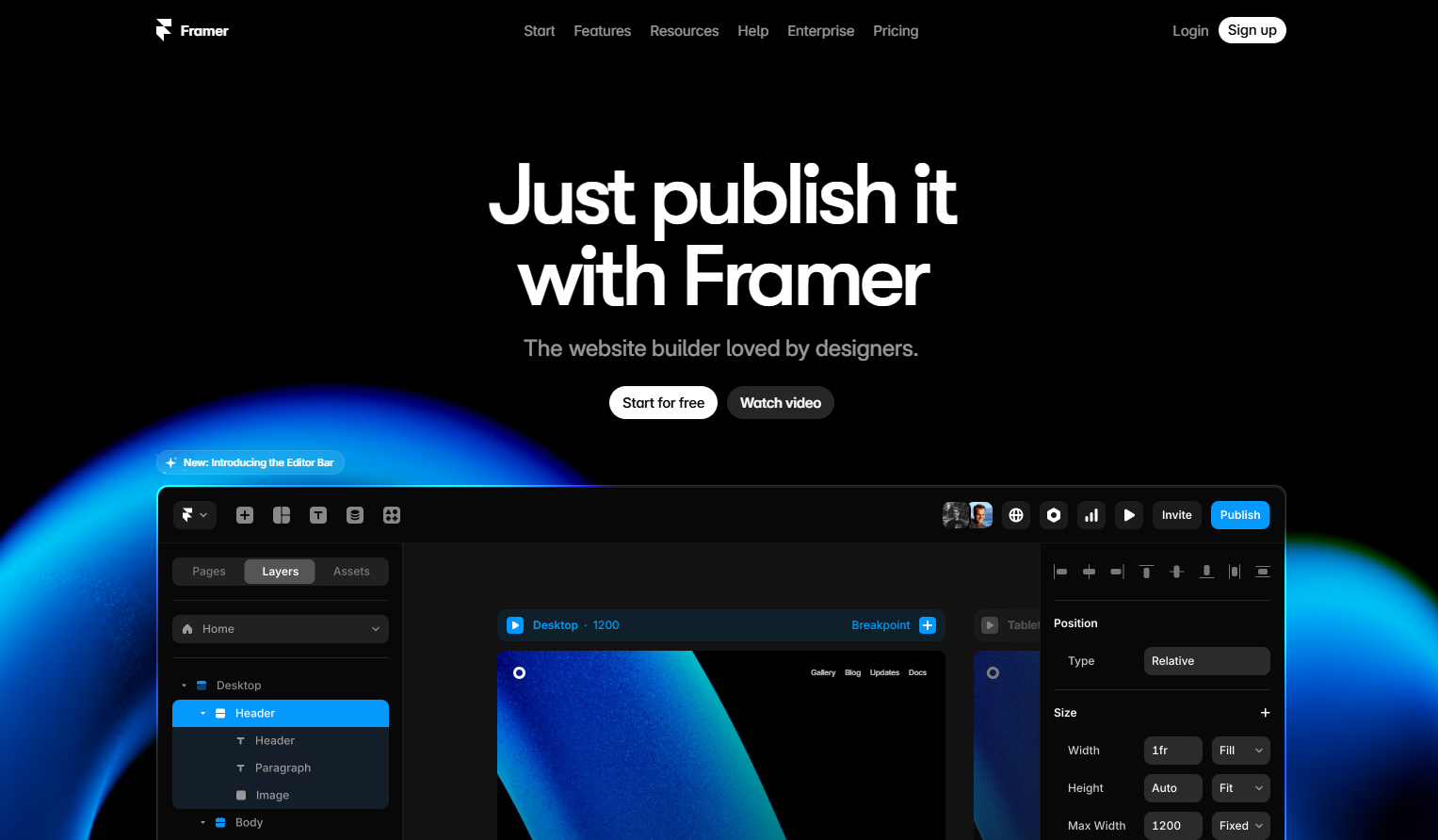
Framer最初以交互设计和动画效果见长,近年来通过不断更新,已经发展成为一个集原型设计、界面设计和开发协同为一体的平台。它的独特之处在于其对交互设计的深入支持,产品设计师不仅能够创建精美的UI,还可以轻松地加入动效、过渡和复杂的用户交互,进一步提升产品原型的逼真度和表现力。

主要亮点:
1)精美的交互与动画:Framer专注于动效和交互设计,提供了非常灵活的动画工具,支持用户设计复杂的动画过渡、滚动效果和页面切换等。
2)与开发无缝连接:支持代码编辑和设计同步,设计师可以直接在设计界面中编辑React组件,并将设计转化为可用于开发的真实代码。这种设计与开发的无缝对接,特别适合前端开发快速迭代。
3)强大的团队协作功能:Framer支持实时协作,团队成员可以同时查看、编辑和评论同一个项目。无论是设计师还是产品经理,都可以快速做出调整,提升团队的工作效率。
性价比:⭐️⭐️⭐️⭐️
Framer的定价略高,不过对于需要动效和与开发紧密配合的团队,它的性价比还是不错。
易用性:⭐️⭐️⭐️⭐️
由于Framer也支持React代码编辑,对于不熟悉前端开发的设计师来说,可能需要一些时间来适应它的功能。
协作性:⭐️⭐️⭐️⭐️⭐️
Framer提供了非常强大的实时协作功能,团队成员可以在同一项目中进行多方协作。实时更新和版本控制功能确保了团队能够有效管理项目进度,并且保持一致性,尤其在大型团队协作中非常有用。
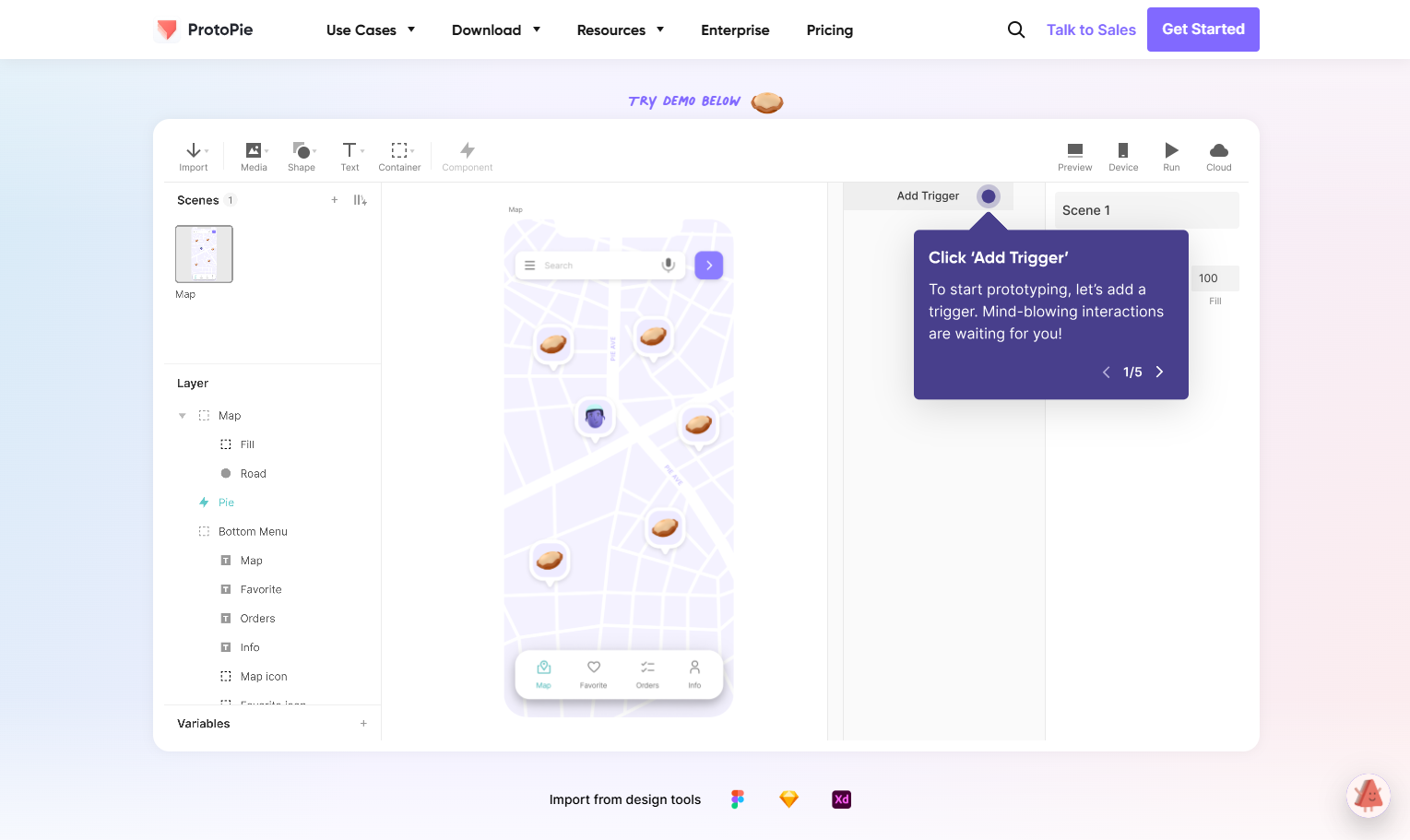
ProtoPie是一款高度专注于交互设计的原型设计工具,它支持复杂的用户交互和精细的动画效果,使得设计师能够创建更加真实和具有沉浸感的原型。ProtoPie的独特之处在于其无需编写代码即可实现丰富的交互功能,适合于那些需要高保真交互的设计项目。它不仅能够模拟UI界面的静态展示,还可以让用户体验到真正的交互行为。

主要亮点:
1)无代码交互设计:设计师通过简单的拖拽操作,就能快速添加复杂的交互行为,如点击、滑动、拖动等,无需编写任何代码。这个功能非常适合那些希望快速测试原型交互效果的设计师。
2)高保真动画与交互:ProtoPie支持极其细腻的动画效果,包括页面过渡、元素动态变化以及拖拽效果等,帮助设计师创造高度仿真的原型,甚至可以模拟真实的用户行为。
3)与其他工具兼容性强:ProtoPie可以与Sketch、Figma等设计工具进行无缝对接,用户可以轻松导入设计文件并进行交互添加。此外,它还支持多种设备的预览功能,设计师能够在不同平台上测试原型的表现。
性价比:⭐️⭐️⭐️⭐️
ProtoPie提供免费版和付费版,免费版功能较为基础,适合轻度使用或小规模团队;付费版价格较高,适合需求更复杂的项目。
易用性:⭐️⭐️⭐️⭐️
初学者可能需要一些时间来熟悉ProtoPie的交互设计功能,但整体上,ProtoPie的无代码设计让它的易用性很高。
协作性:⭐️⭐️⭐️⭐️
ProtoPie支持实时协作功能,团队成员可以共享原型并进行共同编辑、评论和反馈。设计师可以方便地与团队其他成员(如产品经理、开发人员等)进行交流和合作,确保设计与开发的无缝衔接。
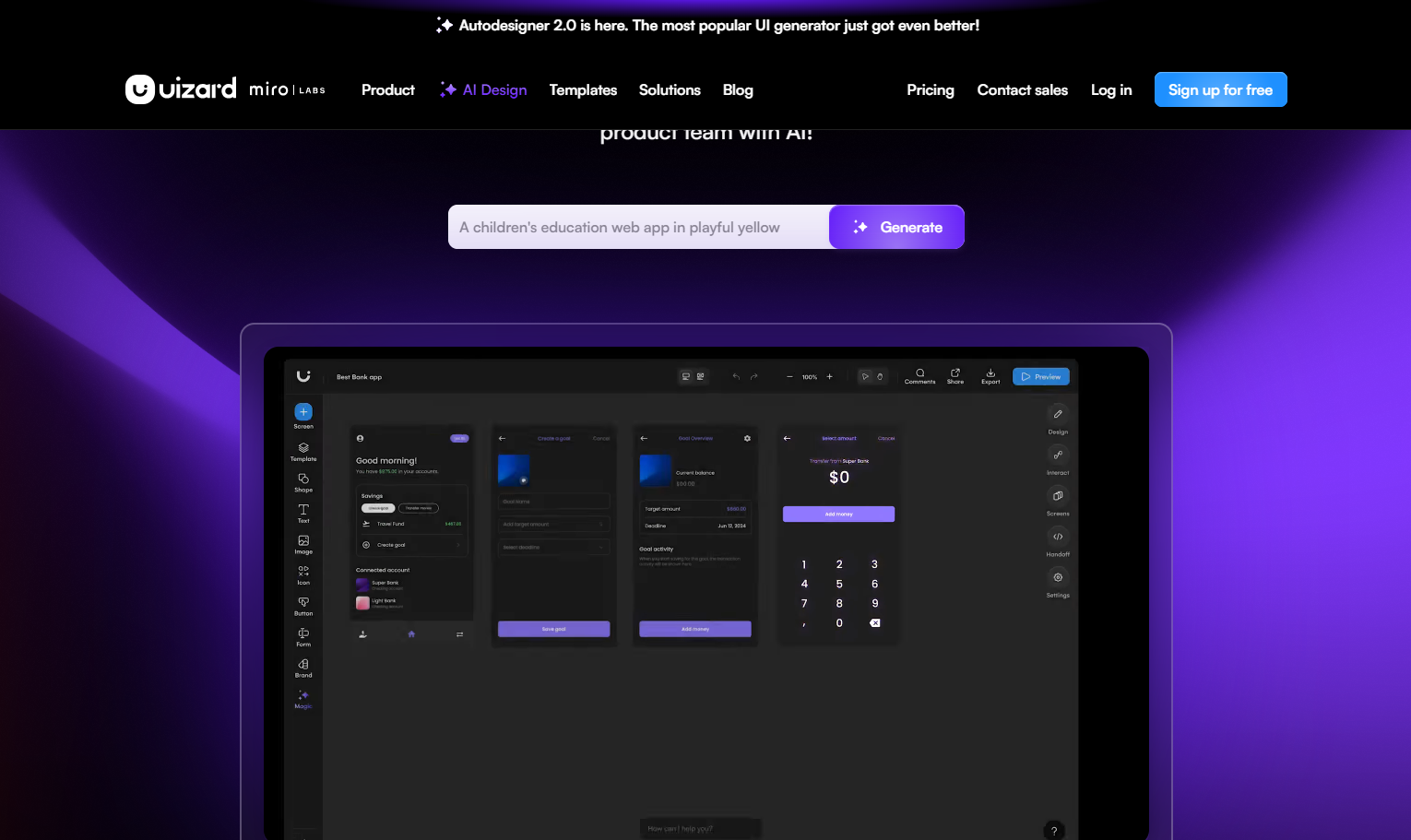
Uizard是一款创新型的原型设计工具,其智能化的设计功能和便捷的操作体验受到很多产品经理喜爱。与传统的原型设计工具不同,Uizard利用AI技术简化了设计流程,用户可以通过简单的文字描述或图片导入,快速生成原型。Uizard非常适合初学者和小团队使用,因为它具有快速原型制作、低学习曲线和智能化设计的优势。

主要亮点:
1)AI驱动的设计生成:Uizard的一大亮点是其AI驱动的设计功能,用户可以通过上传图片或简单的文字描述,让工具自动生成原型设计。这种智能化的设计方式,不仅提高了效率,还大大降低了入门门槛,尤其适合那些没有太多设计经验的用户。
2)拖拽式编辑器:Uizard提供了简洁的拖拽式编辑器,用户可以通过拖动组件和元素,快速搭建自己的原型设计。丰富的组件库和模板也让设计过程更加高效,设计师可以在短时间内完成高质量的原型制作。
3)跨平台支持与协作:Uizard支持多平台使用,并且具备多人协作功能,团队成员可以在同一个项目中协作设计、编辑和评论。无论是在桌面端还是移动端,它都能提供流畅的设计体验,适合快速迭代和团队合作。
性价比:⭐️⭐️⭐️⭐️
Uizard提供免费版和付费版,免费版已经包含了大部分基础功能,适合个人用户或小型团队。付费版提供更多高级功能,尤其是在自定义和协作方面具有更强的能力。
易用性:⭐️⭐️⭐️⭐️⭐️
Uizard的最大特点就是其简便的操作界面和智能化设计流程。用户无需任何设计经验或编程知识,只需输入文本描述或上传图片,即可快速生成原型。其拖拽式编辑和智能设计助手,使得Uizard非常容易上手,尤其适合初学者和不具备专业设计技能的团队。
协作性:⭐️⭐️⭐️⭐️⭐️
Uizard的协作功能允许团队成员在同一个项目中进行实时编辑、评论和查看,可以帮助团队成员高效沟通和快速反馈。
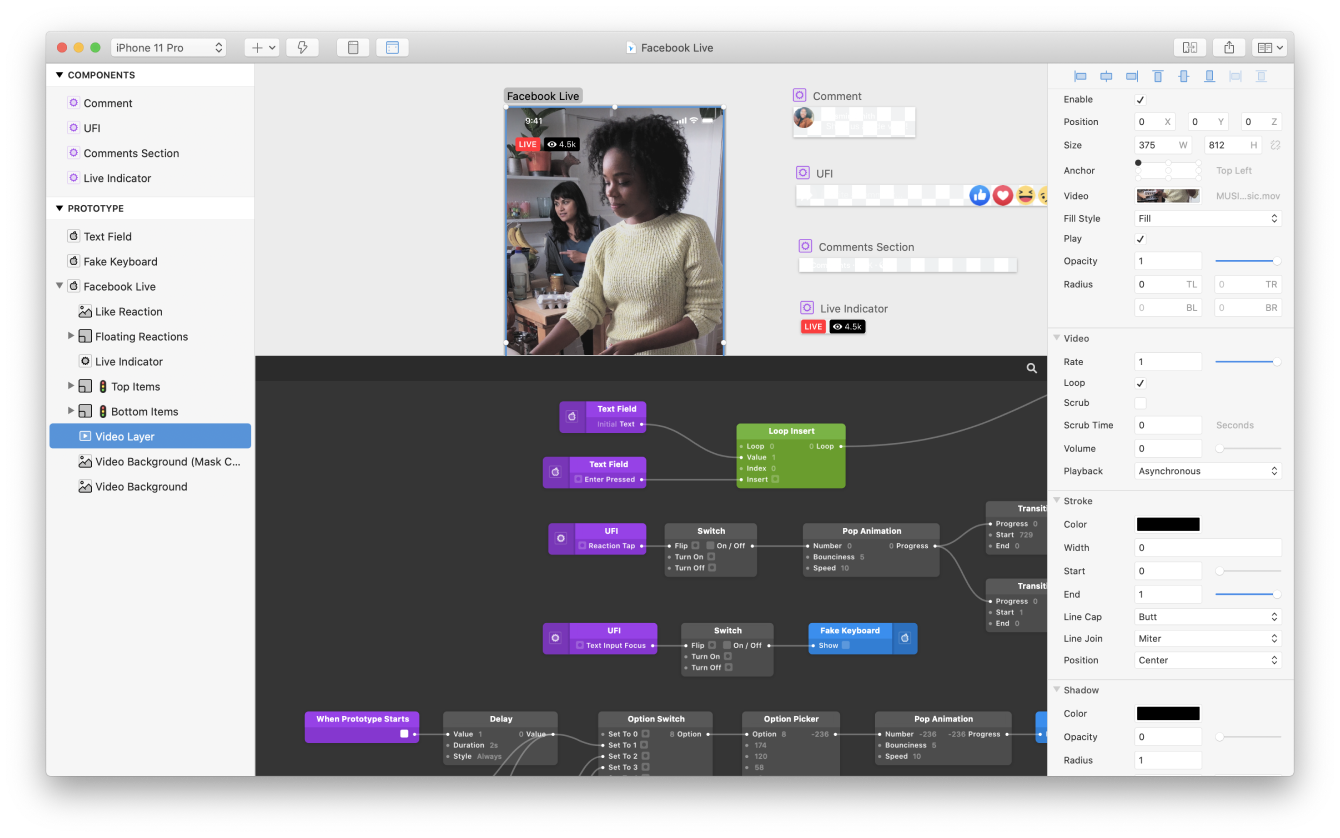
Origami Studio是一款由Facebook推出的强大原型设计工具,主要面向UI设计师和开发者。它结合了视觉设计与复杂交互的实现能力,使得用户可以轻松创建高保真、动态的交互原型。与其他原型设计工具相比,Origami Studio的最大亮点在于其对复杂动画和交互的高度支持,适合那些需要实现高级动画和流畅过渡效果的设计项目。

主要亮点:
1)高级交互与动画功能:Origami Studio的强大之处在于其对复杂动画的支持。设计师不仅可以制作基本的页面过渡,还能实现更复杂的交互和动画效果,如物理效果、动画缓动等。这些功能使得Origami Studio在高保真原型制作和交互设计方面有着无可比拟的优势。
2)实时反馈与即时预览:通过实时预览功能,设计师可以立即看到自己设计的原型效果,并在不同设备上进行预览,帮助更好地理解和优化设计。
3)与Sketch集成:Origami Studio与Sketch的无缝集成是其一大亮点。设计师可以直接将Sketch中的设计文件导入到Origami Studio中,无需重新绘制或调整,大大节省了时间和工作量。Origami还支持通过Facebook的开发者工具,与开发团队保持紧密连接,简化了设计到开发的交接。
性价比:⭐️⭐️⭐️⭐️⭐️
Origami Studio完全免费,适合预算有限的个人设计师和小型团队使用。
易用性:⭐️⭐️⭐️
Origami Studio的界面和功能设计相对专业,对于新手而言,学习曲线稍微陡峭,需要一定的时间来熟悉其工作流程和动画设计原理。
协作性:⭐️⭐️⭐️
Origami Studio支持将设计文件与团队成员共享,但对于团队协作的支持不如一些在线设计工具那么强大。
Marvel是一款非常直观且易于上手的原型设计工具,它的核心优势在于其简单的操作和快速原型创建能力,特别适合那些需要快速构建高保真原型并进行测试的团队。

主要亮点:
1)易于使用的界面:用户界面非常简洁,设计师无需太多学习曲线,就可以快速上手。用户可以通过拖放组件、编辑文本以及调整元素位置,迅速搭建起原型。
2)实时预览与分享:支持实时预览,设计师可以在设计过程中随时查看原型效果,并根据反馈进行修改。同时,它也支持快速分享原型,团队成员可以在浏览器中查看和评论原型,极大地方便了团队协作。
3)集成多种设计工具和功能:Marvel不仅支持与其他工具如Sketch、Figma、Photoshop等进行集成,还提供了丰富的组件库和模板,帮助设计师节省时间并提高工作效率。它也支持用户制作交互式原型,包括点击、滚动、过渡等。
性价比:⭐️⭐️⭐️⭐️
Marvel提供免费版和付费版,免费版适合个人或小型团队使用;付费版定价合理,解锁了更多功能,包括更多的项目存储、协作功能以及高级设计工具等。
易用性:⭐️⭐️⭐️⭐️⭐️
工具本身几乎没有复杂的功能设置,使得新手和专业设计师都能高效使用。
协作性:⭐️⭐️⭐️⭐️
Marvel提供了良好的协作功能,团队成员可以实时查看、编辑和评论原型。
Flinto是一款注重高保真设计和交互体验的原型设计工具,不仅支持基本的页面跳转,还允许设计师创建自定义动画和交互,让原型更接近最终产品的体验。它出色的动画和过渡效果在设计师中获得了广泛的好评。

主要亮点:
1)强大的动画和过渡效果:Flinto以其精细的动画和过渡效果著称,用户可以在设计中添加各种动画效果,如滑动、弹出、缩放等,极大地提升了原型的表现力。
2)简单的界面和操作:界面非常直观,操作也十分简单。设计师只需要通过拖拽元素、调整属性,就可以轻松制作出带有动画效果的交互原型。此外,Flinto还提供了丰富的模板和示例,帮助新手快速上手。
3)高度自定义的交互功能:支持设计师自定义多种交互方式,包括点击、滑动、滚动等,设计师可以精确控制每个页面元素的行为,创建出更加个性化的交互体验。
性价比:⭐️⭐️⭐️⭐️
Flinto定价相对来说较为适中,适合那些需要制作精美交互和动画的设计师。
易用性:⭐️⭐️⭐️⭐️
Flinto的操作简洁明了,用户可以通过拖拽和调整属性来实现复杂的交互动画,因此即使是没有编程背景的设计师,也能够快速上手。
协作性:⭐️⭐️⭐️
Flinto的支持导出并分享原型,但其实时协作和多人在线编辑的功能相对较弱。
Moqups是一款轻量级的在线原型设计工具,它最大优势在于灵活性和高度的可自定义性,能够帮助用户快速制作出高保真的交互原型、流程图、线框图等,且不需要安装其他任何软件。

主要亮点:
1)直观的拖拽界面:Moqups提供了非常直观的拖拽式设计界面,用户可以轻松将组件和元素拖动到画布上进行编辑,快速搭建原型。它的图形和交互工具非常适合快速创建低保真或高保真原型,减少了设计师的时间成本。
2)多种设计功能的集成:Moqups不仅支持基本的原型设计功能,还集成了流程图、线框图、Mindmap等设计工具,极大地方便了设计师在同一平台上进行不同设计任务。它支持多层级设计,让设计师能够从整体到细节地展现设计内容。
3)实时协作与评论功能:提供多人实时协作功能,团队成员可以同时在一个项目上进行编辑,并进行即时反馈。
性价比:⭐️⭐️⭐️⭐️
Moqups提供免费版和付费版,免费版的功能已经可以满足一般设计需求;付费版解锁了更多的高级功能和存储选项,性价比较高。
易用性:⭐️⭐️⭐️⭐️
Moqups虽然功能丰富,但并没有增加过多复杂的操作步骤,使得初学者和非设计专业人员也能轻松使用。
协作性:⭐️⭐️⭐️⭐️⭐️
Moqups的协作功能强大,团队成员可以同时在线编辑同一个项目,实时看到其他成员的修改。此外,Moqups还提供评论和讨论功能,帮助团队成员在设计过程中进行有效沟通和反馈,使得协作变得更加高效。
通过本文的盘点,我们可以看到,目前市面上有众多优秀的原型设计工具,每一款工具都有自己独特的亮点。在选择时,你可以根据项目需求、团队协作、预算等因素进行综合考虑,找到适合自己的“最佳工具”,争取2025效率翻倍!