摹客
产品
下载

如今,全球有超过10亿个活跃网站,每个网站都在争夺用户的注意力。面对这样卷到极致的竞争,如何才能让你的网站脱颖而出,迅速抓住用户的心?
本文将从网站设计的第一步出发,带你深入了解网页原型设计的核心方法、常用工具及实际设计流程,助你一步步打造成功的网页设计。
网页原型设计是指在网站开发之前,通过低保真或高保真的可视化模型,来展示网站各个页面的结构、功能以及用户交互的流程。它是网站设计的第一步,也是至关重要的一步,能够在项目初始帮助团队明确项目需求、验证设计思路,并确保最终的网站符合预期。
一般来说,网页原型设计有以下几个核心目标:
1)清晰展示页面布局和结构:通过原型,设计师可以快速确定网页的各个模块、布局和元素的相对位置,确保信息的层次感和易用性。
2)测试用户交互流程:通过添加可点击的交互元素,原型设计需要模拟出用户的实际操作路径,便于提前发现潜在的体验问题。
3)快速验证设计思路:验证网站整体设计思路的可行性,减少后期返工的风险。
4)沟通和协作工具:原型作为设计初期的视觉化表达,改动更容易,便于不同角色的团队成员进行沟通和反馈,提高协作效率。
在进行网页原型设计时,我们要先梳理好网页结构。一个典型的网页通常由以下几个部分构成,每一部分都有需要注意的设计要点。
1、头部(Header)
网页头部通常包含导航栏、品牌Logo、搜索框、以及用户登录/注册按钮。
一个清晰、简洁的导航栏能够极大提升用户的浏览效率。需要注意的是,导航按钮数量不宜过多,建议在3-7个之间,如果分类实在过多,可以使用超级菜单设计。
2、内容区(Content Area)
这是网页的核心部分,包含文本、图片、视频等多种内容形式。
因为这部分内容较多,我们在设计时一定要注意信息的分层。通常,重要的信息要展示在最核心区域,比如首屏中心位,用户无需滚动页面即可看到。
另外,要注意使用合适的留白避免信息的拥挤感,帮助用户聚焦在关键信息上;内容排版应考虑阅读流畅度,标题与正文间的对比度需要足够明显,文字与背景色的搭配也需确保可读性。
3、侧边栏(Sidebar)
侧边栏常用于展示额外的导航、推荐内容或广告信息。一个有效的侧边栏设计应提供辅助导航,而不至于让用户感到分散注意力。设计时要避免过于复杂的内容堆积,通常侧边栏的宽度应控制在页面总宽度的25%-30%左右,并确保主要内容不被遮挡或挤压。
4、页脚(Footer)
网站的底部称为页脚,通常包含版权信息、联系信息、相关链接等内容。设计时要确保底部信息不显得冗杂,并通过合适的排版和颜色对比,使用户在需要时能够轻松找到底部的关键信息。还可以在底部加入社交媒体图标,方便用户进一步关注品牌动态。
5、交互元素(Interactive Elements)
每一个按钮的设计、每一段文字的排版,都会影响用户在页面上的行为选择。像网页中的按钮、表单、链接、图标等交互元素,都直接影响用户的操作体验。
我们在设计时,尽量让按钮更加直观,色彩搭配上与整体页面协调,同时保证具备足够的对比度,告知用户可以点击。其次,表单设计需简洁、清晰,每个输入框需带有明确的提示信息,以减少用户出错的可能性。至于图标,尽量使用通用图标,避免引发用户误解。
目前市面上有很多优秀的网页原型设计工具,这里我重点为大家介绍5款,大家可以根据需求选择一款合适的工具~
1、摹客RP
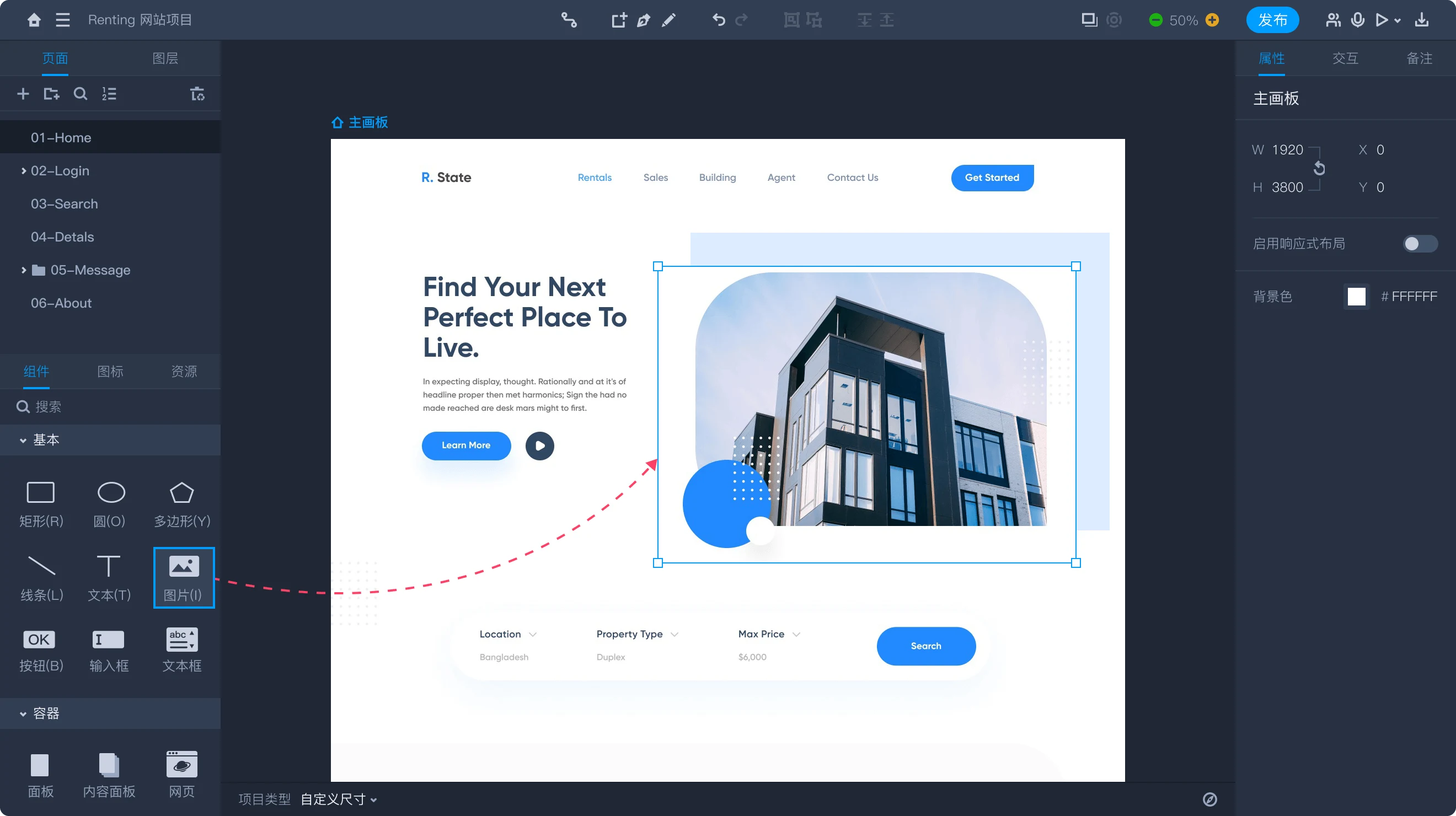
摹客RP是一款专业的在线网页原型设计工具,无需代码,轻松打造逼真的网页原型。它功能全面,具备界面设计、组件设计、交互设计等核心原型设计能;上手容易,即使没有设计基础,也能快速使用组件搭建出网页界面。

主要功能点和亮点:
1)丰富的组件与素材:摹客RP有丰富的预设组件库、扩展组件库、图标库以及免费的项目模板,并且预设组件自带交互效果,大幅提高原型设计效率;
2)强大的交互功能:交互功能全面,支持页面交互、命令交互、状态交互与画板交互。其交互能力是国产设计工具中最接近Axure的,并且相较于Axure操作更加简单易上手;
3)优秀的团队协作:支持多人协作,团队成员可以同时编辑和评论原型,实现协同设计和版本控制。
价格:可免费使用
学习曲线:简单易用
使用环境:基于浏览器使用
推荐理由:摹客RP具备强大的快速原型设计能力,适合从简单线框设计到复杂交互原型的各种需求。同时,它的相性价比很高,是小白产品经理和很多团队的理想选择。
推荐评级:⭐⭐⭐⭐⭐
2、UXpin
UXpin是一款功能丰富的网页原型设计工具,核心功能涵盖交互式原型设计、设计系统管理、实时协作和评论、可视化设计和布局、设备适配性和预览、用户测试和反馈等等。

主要功能点和亮点:
1)强大的交互设计功能,可以使用按钮、链接、状态转换等交互元素,清晰展示用户体验的设计意图;
2)支持设计系统的创建和管理,可以定义和维护共享的设计元素和样式;
3)丰富的第三方集成和插件,比如Sketch、Adobe Creative Cloud等,丰富的插件和扩展增强了设计功能。
价格:29美元/月起
学习难度:中等
使用环境:基于浏览器使用
推荐理由:UXpin有强大的交互设计功能,组件资源丰富,无缝对接UI设计软件。
推荐评级:⭐⭐⭐⭐
3、Axure
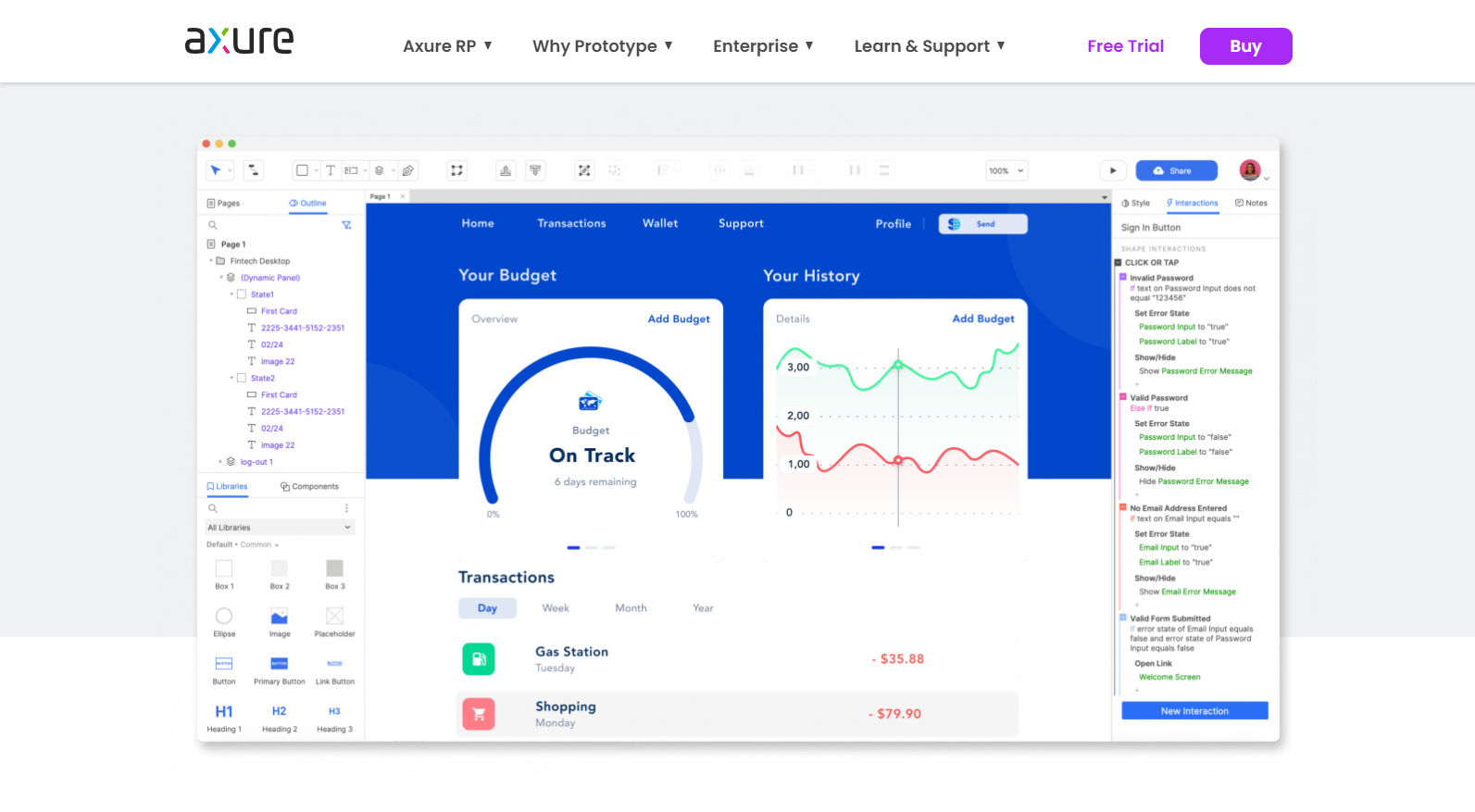
作为老牌的高保真网页原型设计工具,Axure提供了丰富的交互效果和自定义样式,可以让产品经理和设计师更好地制作高保真的网页原型图。

主要功能点和亮点:
1)强大的交互设计功能,具有丰富的交互元素和动画效果,可以创建互动链路、状态变化和过渡效果等高度交互性的原型;
2)内置丰富的组件库,涵盖了常见的UI元素和交互模式,快速拖放即可使用;
3)生成专业可交付的设计文档,便于与开发人员和利益相关者沟通。
价格:25美元/人/月起
学习难度:学习曲线较陡,特别是对于初学者来说,复杂的交互设计和逻辑设置需要一定时间学习和实践。
使用环境:需要下载客户端使用
推荐理由:Axure强大的功能和高度自定义能力,使得设计师能够精确地呈现用户操作路径和交互细节。
推荐评级:⭐⭐⭐⭐
4、Figma
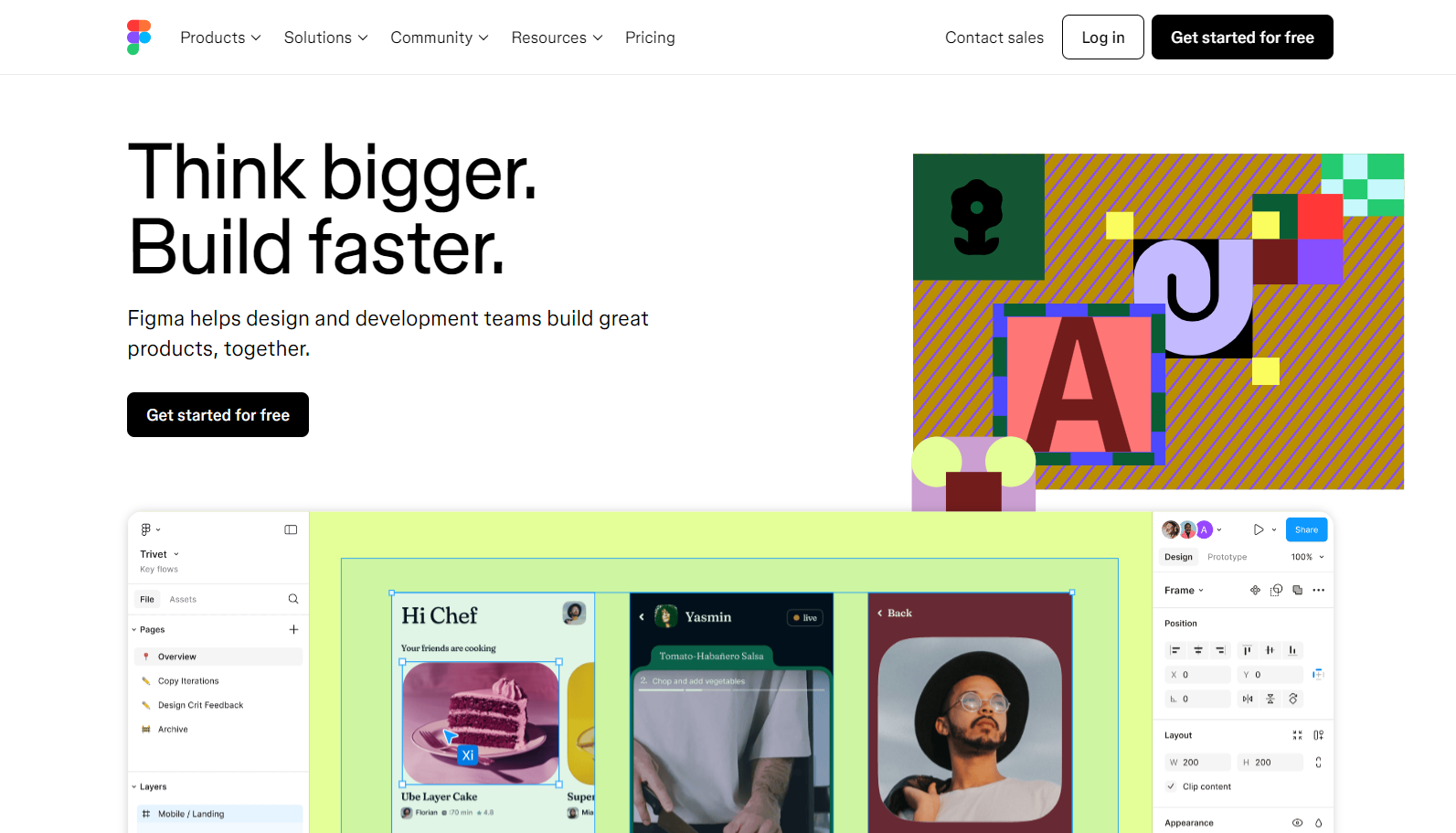
Figma是一款知名的在线UI设计工具,也可以设计网页原型,优秀的界面设计能力很适合设计高保真网页。

主要功能点和亮点:
1)丰富而灵活的布局和排版工具,包含自动布局、网格系统、对齐工具等;
2)开放的插件生态系统,可以接入第三方扩展软件,集成其他工具功能,定制产品设计需求和工作流程;
3)强大的设计组件和样式库功能,设计师可以将常用的UI元素、图标、按钮等制作成组件,并且在不同项目中重复使用;
价格:免费版和付费版(12美元/用户/月)
学习难度:比较简单
使用环境:基于浏览器,无设备限制
推荐理由:轻量级设计神器,界面超美,使用体验感极佳,UI设计师也爱用
推荐评级:⭐⭐⭐⭐⭐
5、Proto.io
Proto.io是一款直接将工具定位及协作化能力写在产品名上的原型设计工具,其明确清晰的产品定位决定了其所有功能都是为原型设计能力服务的,它的动画功能相对强大,适合设计交互复杂的网页原型。

主要功能点和亮点:
1)丰富的预设组件与素材:无需从0开始制作项目,直接使用预设库中的内容就能快速完成界面的搭建,辅以必要的属性样式设置,很快就能完成界面设计工作。
2)快速演示与分享:支持在各类设备上进行演示,并且能快速通过分享演示链接,将项目分享给同事或客户。
价格:29美元/月起
学习曲线:操作简便,适合初学者。
使用环境:Windows、macOS
推荐理由:Proto.io是创建高度交互式原型的理想工具,是移动交互设计的首选工具。
推荐评级:⭐⭐⭐⭐
了解完了工具,那如何开始绘制网页原型图呢?我以摹客RP为例,教你快速上手!
1、创建网页原型项目
注册并登陆摹客RP,点击使用,新建原型项目,选择Web原型,填写项目名。

2、绘制网页线框
开始绘制网页原型时,建议从低保真的线框图开始。这一阶段的重点是设计出网页的整体结构、功能模块和信息层次的。不要过多关注视觉细节,而是将注意力放在用户交互流程和页面跳转上。

3、给元素添加交互
在线框图的基础上,逐步增加交互元素。通过点击、输入、拖动等交互方式,模拟用户实际浏览的操作流程。这一步不仅能够帮助团队更直观地理解用户体验,还能提前发现潜在的逻辑问题。
4、设计高保真网页原型
在经过多轮验证和反馈后,逐步转向高保真原型的设计。在这一阶段,设计师需要加入视觉设计元素,包括颜色、字体、图标、动画等。高保真原型应该尽可能接近最终产品的外观和操作体验,为开发团队提供明确的参考。

5、反馈与迭代
网页原型设计并不是一蹴而就的。在完成初稿设计后,及时与团队和种子用户分享,收集反馈并进行必要的修改。通过不断的反馈和迭代,确保原型能够最大限度地贴近用户需求和产品目标。
通过以上几个步骤,你就可以顺利完成网页原型图的绘制了,为后续开发打下坚实的基础。要注意的是,无论是低保真还是高保真原型,每个环节的清晰沟通和快速迭代,才是成功的关键。
优秀的网页设计不仅在于精美的视觉效果,更在于能够顺利引导并留住用户。希望通过本文的介绍,你能对网页原型设计有更全面的理解。当然,最好的提升自己设计能力的方法就是实践起来,设计出属于你的精美网站吧!