摹客
产品
下载

Hello,小伙伴们,又到了摹客的新功能播报时间。
本次更新,摹客RP支持历史版本手动保存,重命名,删除等操作;摹客DT新增颜色覆盖层,可一键修改资源实例中使用的颜色;摹客协作平台支持配置Webhooks地址,实现与第三方工具间的信息传递。
当然,我们不止新增/优化了这些功能,还有其他惊喜,等你进一步体验发现!接下来一起来看看本次更新的重点内容吧:
摹客RP
摹客DT
摹客协作平台
摹客RP
历史版本支持手动保存,删除等操作
在编辑界面主菜单中选择“项目”>“保存当前版本”,即可手动保存当前版本,你也可以使用快捷键Ctrl+S快速实现该操作。
此外在“历史版本”界面支持对历史版本进行重命名、删除、保存、筛选。可更高效,更清晰的展示和获取各版本信息,管理历史记录,快速定位历史版本等!

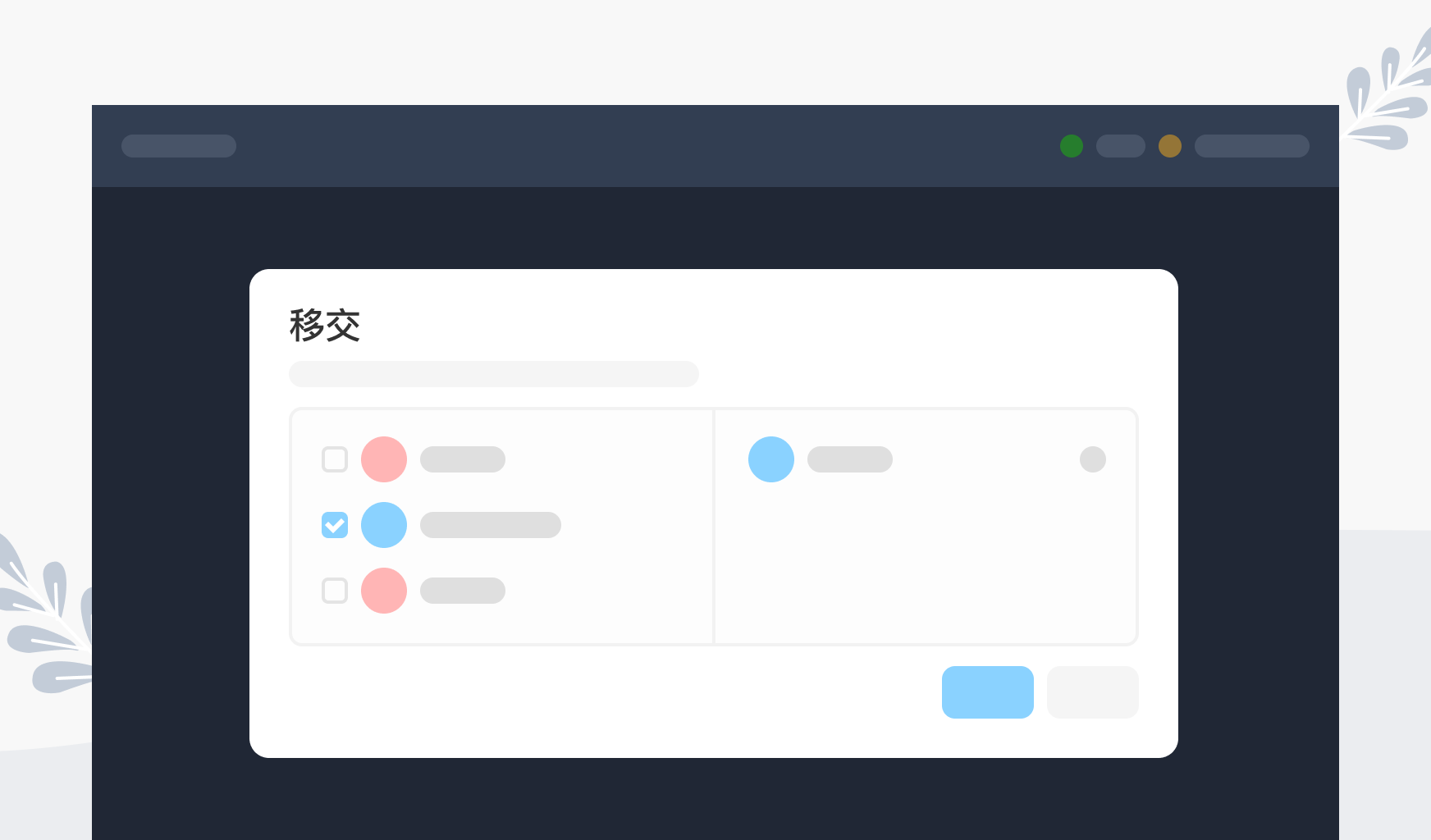
新增项目移交功能,可变更项目所有者
团队项目和项目集新增移交功能,可以变更项目所有者为其他团队成员。超级管理员,管理员,成员均可以进行项目(集)移交。
- 超级管理员:对所有项目均有操作权限;
- 管理员:对有权限的项目具有操作权限;
- 成员:仅对自己为所有者的项目有操作权限。

支持将引用组件资源转为非引用组件资源
支持将引用组件资源转为普通资源。转换后,可对该资源继续编辑,但所有实例之间将不再自动同步修改。
将引用组件资源转为普通资源的方式有两种:
- 单个转换:在组件资源库里,引用资源的右键菜单中新增“转为普通资源”。
- 批量转换:在资源管理窗口,支持引用资源批量转为普通资源

本次更新,摹客RP其他的问题修复,优化等内容可以查看我们的摹客RP更新日志哦!
摹客DT
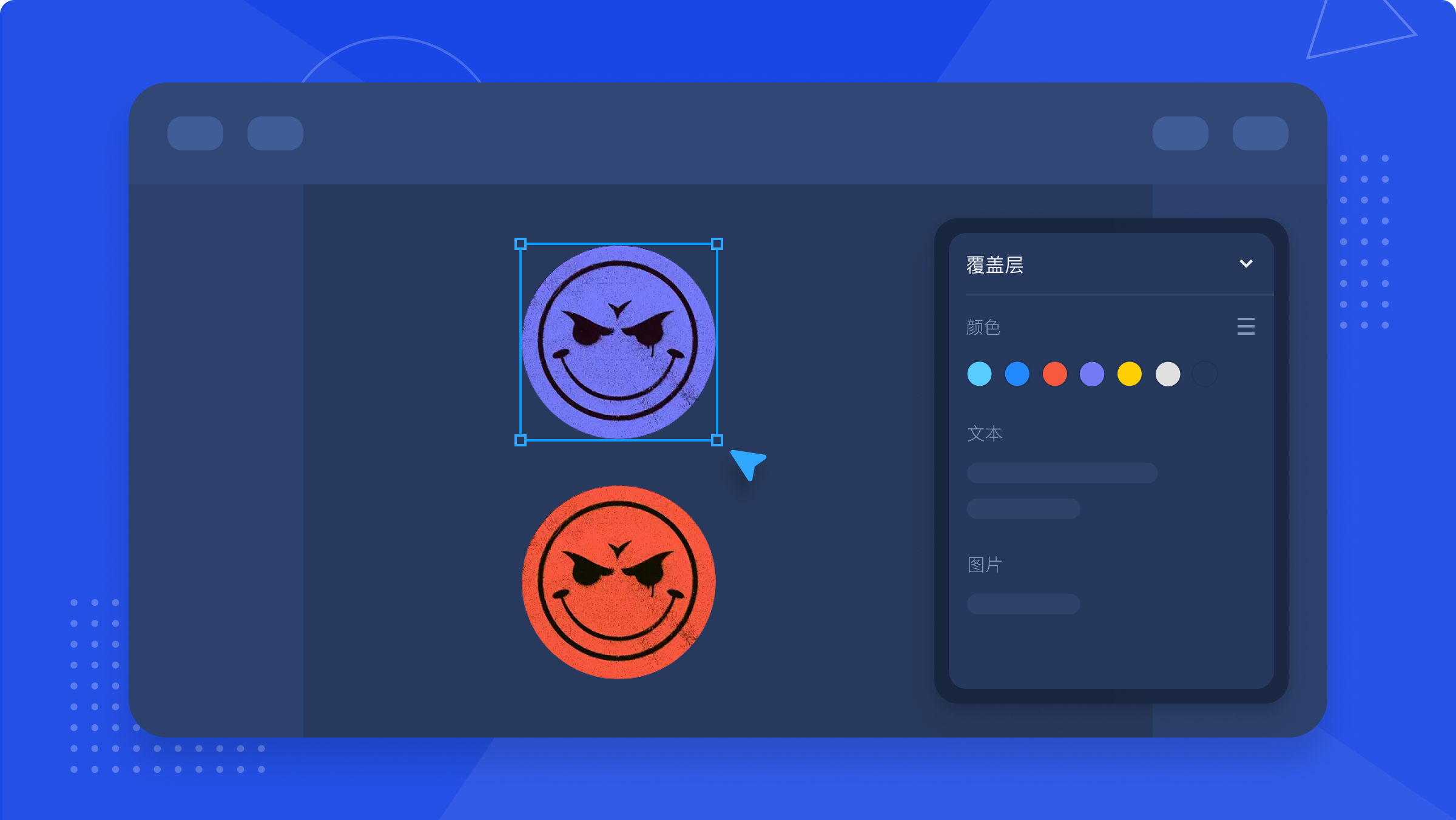
新增颜色覆盖层,可一键修改资源实例中使用的颜色
选中实例过后,在属性面板中,覆盖层类型新增颜色,支持对实例内图层的颜色进行覆盖。

导出画板时,新增“导出PDF”选项
导出画板时,支持一键导出为PDF文件,轻松分享设计作品,方便快捷

新创建团队后,会默认在团队内生成一个Demo教程项目,项目内包含了DT的特色功能及介绍,帮助你和团队快速了解摹客DT!

本次更新,摹客DT其他的问题修复,优化等内容可以查看我们的摹客DT更新日志哦!
摹客协作平台
新增 webhooks 功能,支持在企业微信、飞书、钉钉等工具内推送摹客项目动态消息
摹客目前支持通过配置 webhooks 地址,当指定事件发生时,将通过 webhooks 地址推送给用户,从而实现了摹客向企业微信、飞书、钉钉等第三方工具推送摹客项目动态消息。仅管理员及以上身份支持添加 webhook哦~

对文档模块的体验问题进行了集中修复
对于文档模版的基础编辑,评论,预览,下载等多个基础功能的体验问题都进行了集中修复。操作更加稳定流畅,效率直线提升!
本次更新,摹客CC其他的问题修复,优化等内容以查看我们的摹客CC更新日志哦!
好啦,本月的所有更新内容就先介绍这里啦,赶快去试试吧:mockplus.cn
我们团队也在持续优化和更新,努力带给大家更优秀的设计和协作体验,更多内容敬请期待!下次更新再见啦~