摹客
产品
下载
Hello,小伙伴们,又到了摹客的新功能播报时间。本次更新,摹客协作新增了“点击图层穿透”功能,单页模式下,方便快速选中被遮挡的图层;另外摹客RP新增了“导出图片/图标”的功能~接下来一起来看看具体更新内容吧:
关键信息
摹客协作
摹客RP
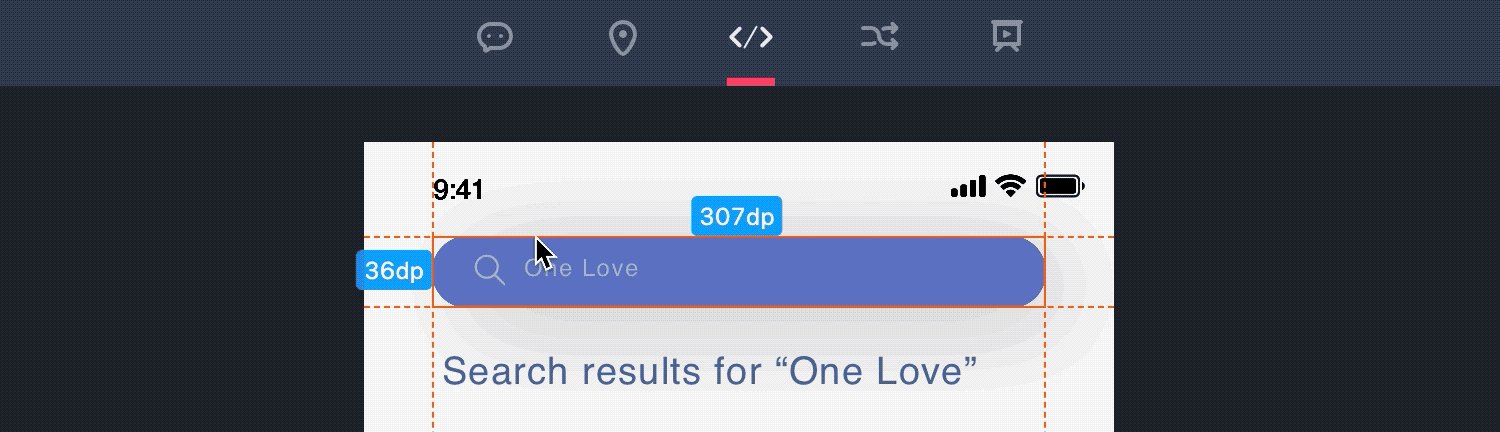
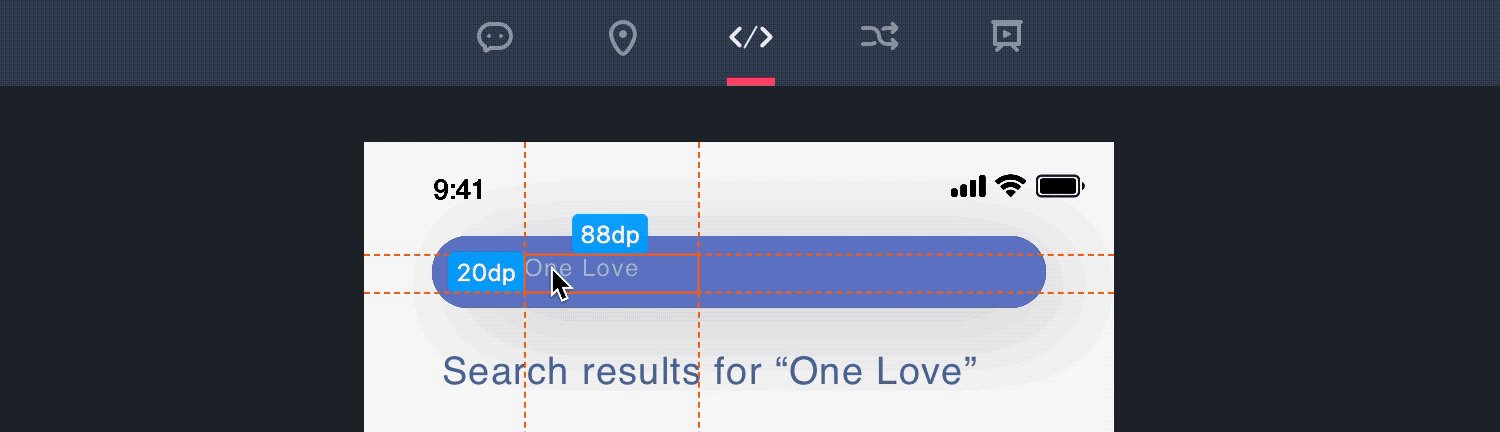
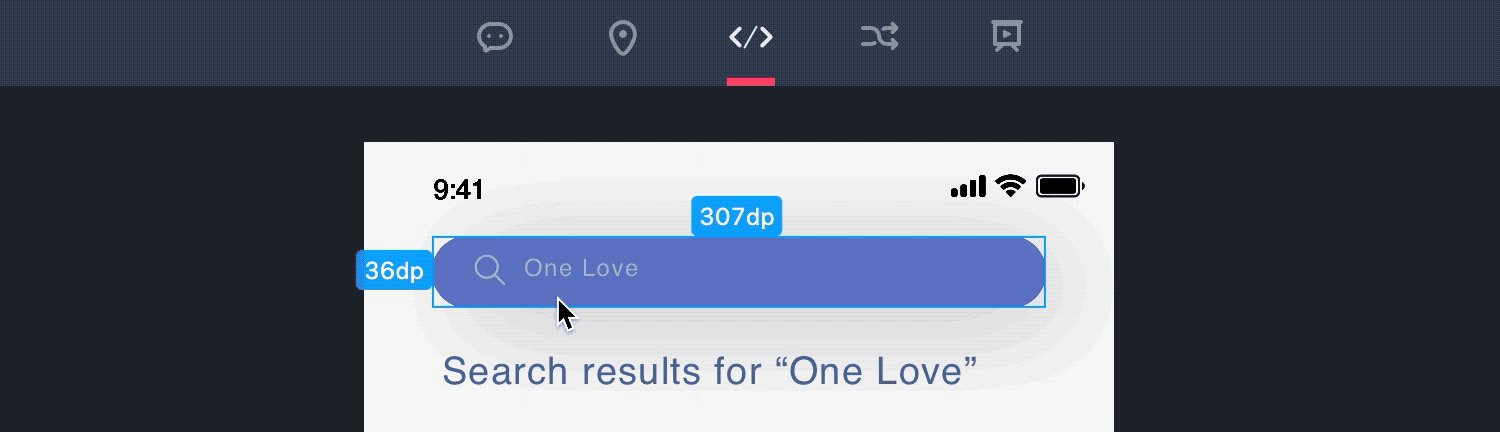
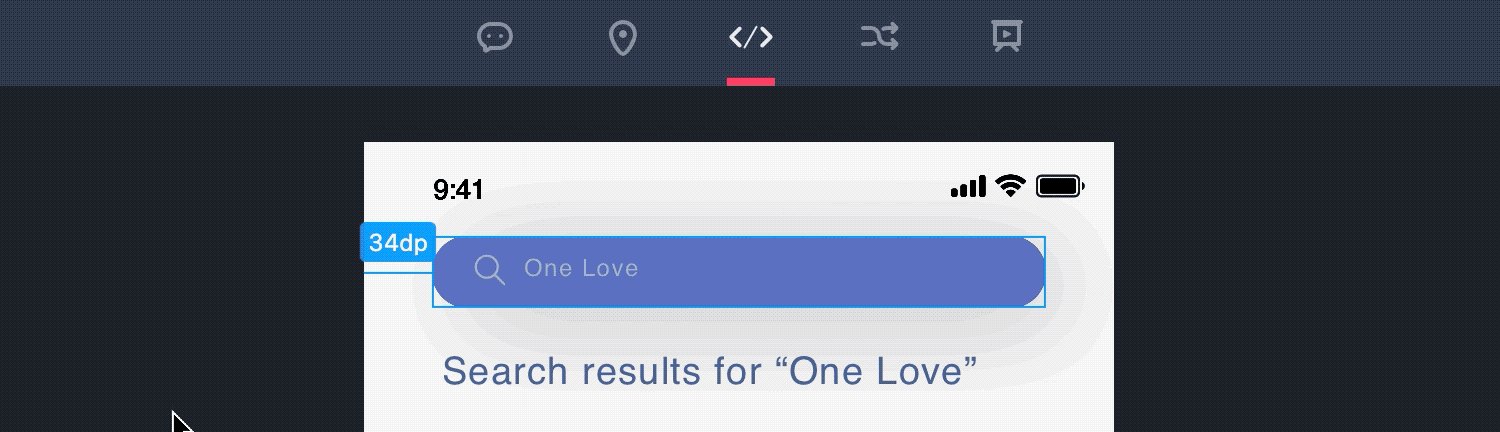
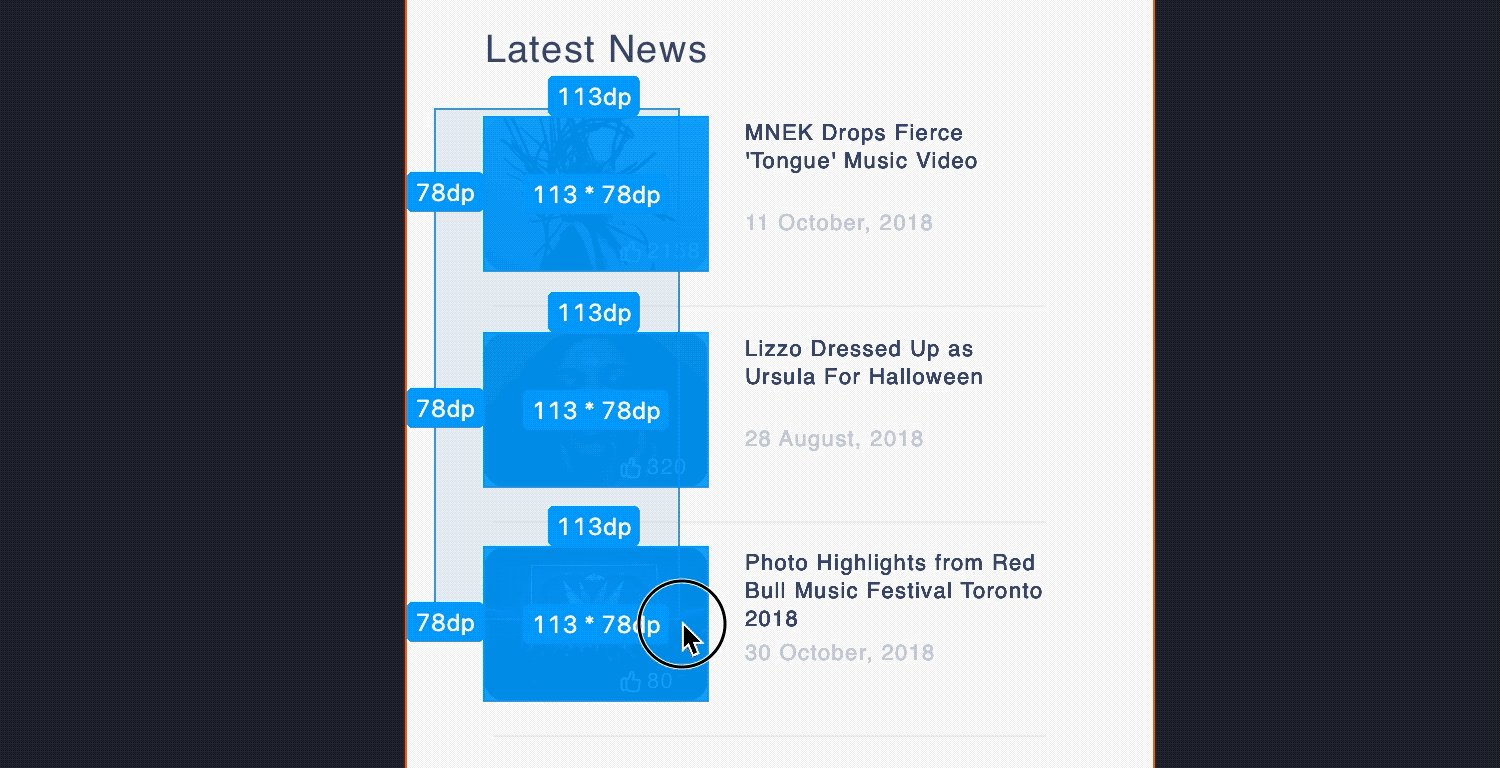
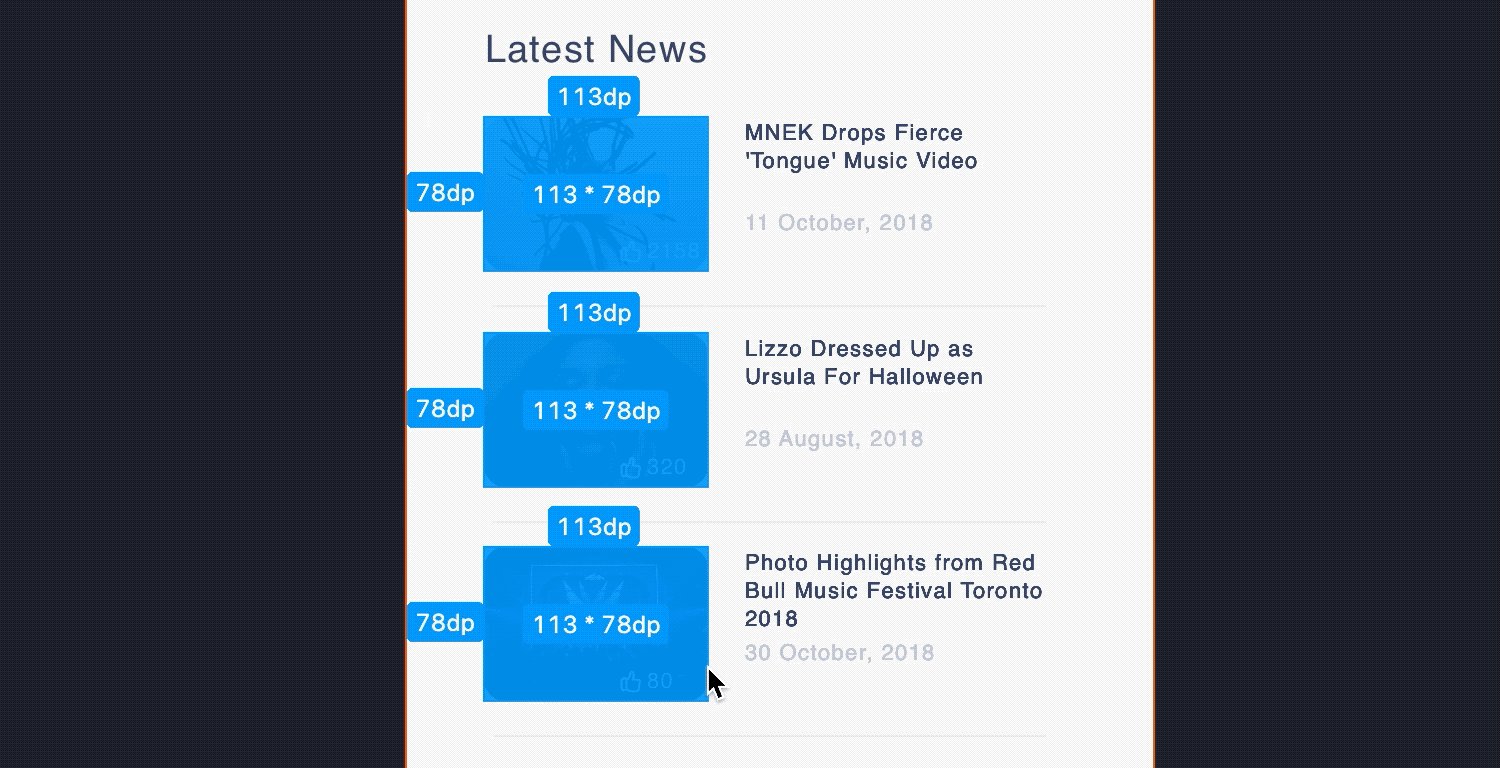
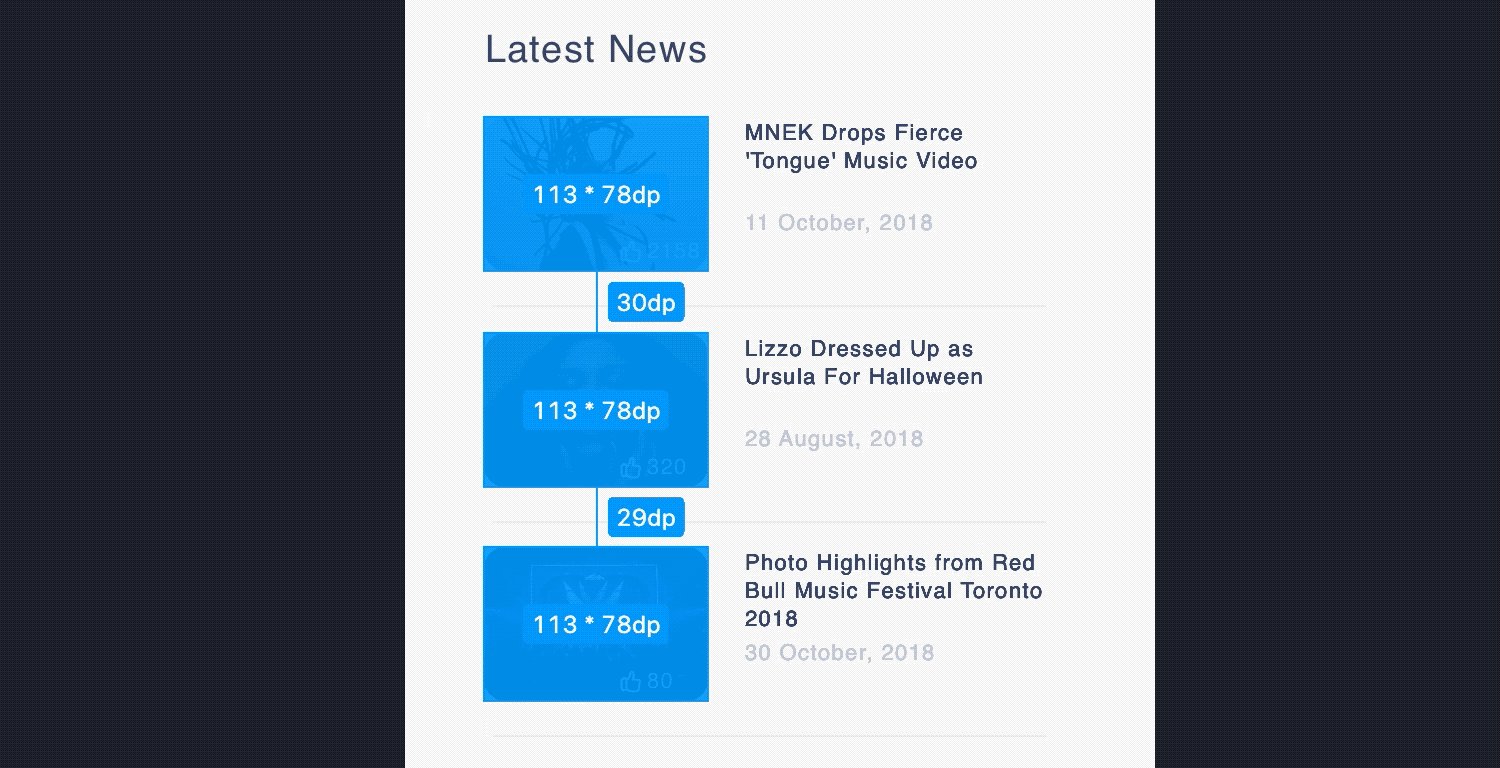
开发人员在获取图层属性时,常常会遇到图层重叠,很难选中下层图层的情况。本次更新,在开发模式中增加了“点击图层穿透”的功能,鼠标单击就可以往下选中图层,非常方便。

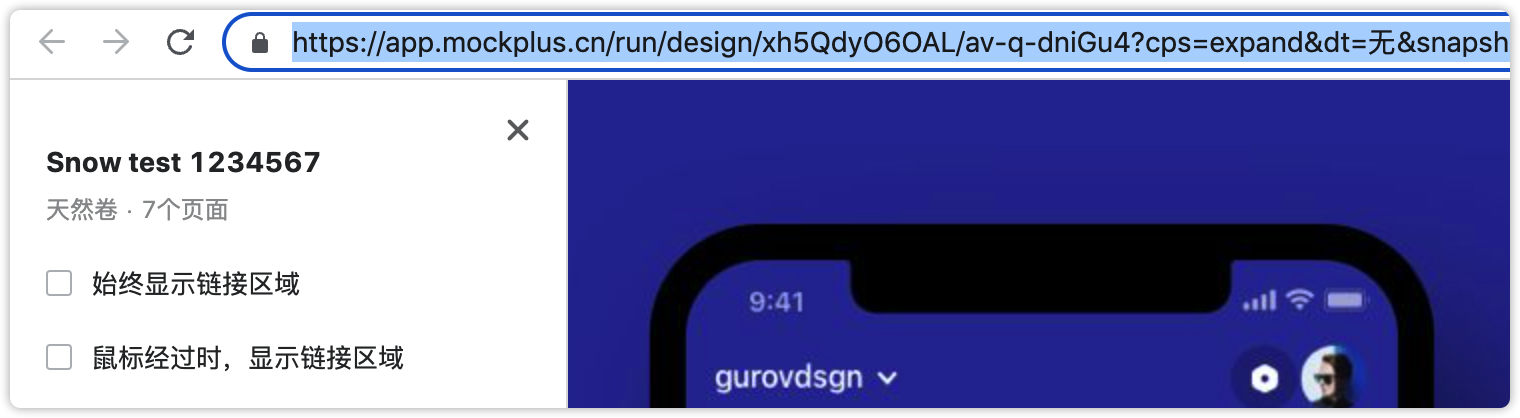
从项目里点击演示按钮,进入演示页面,浏览器顶部复制的链接,对方打开均需要校验登录才可以打开。

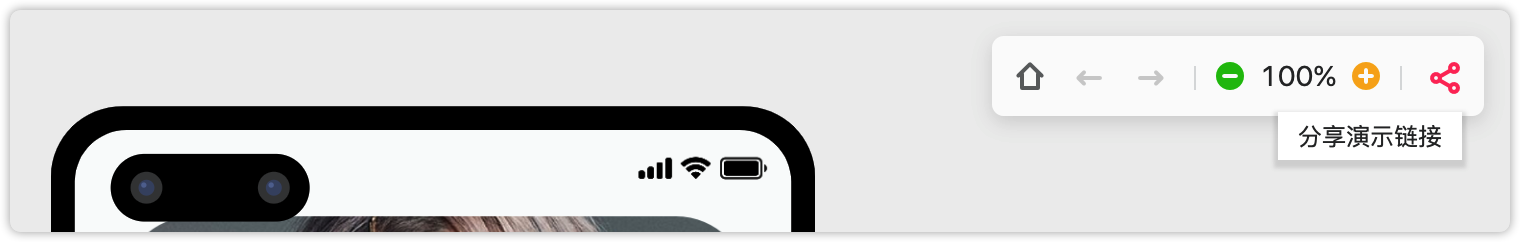
如果想对方免登录打开演示链接,请点击工具条上的分享按钮。

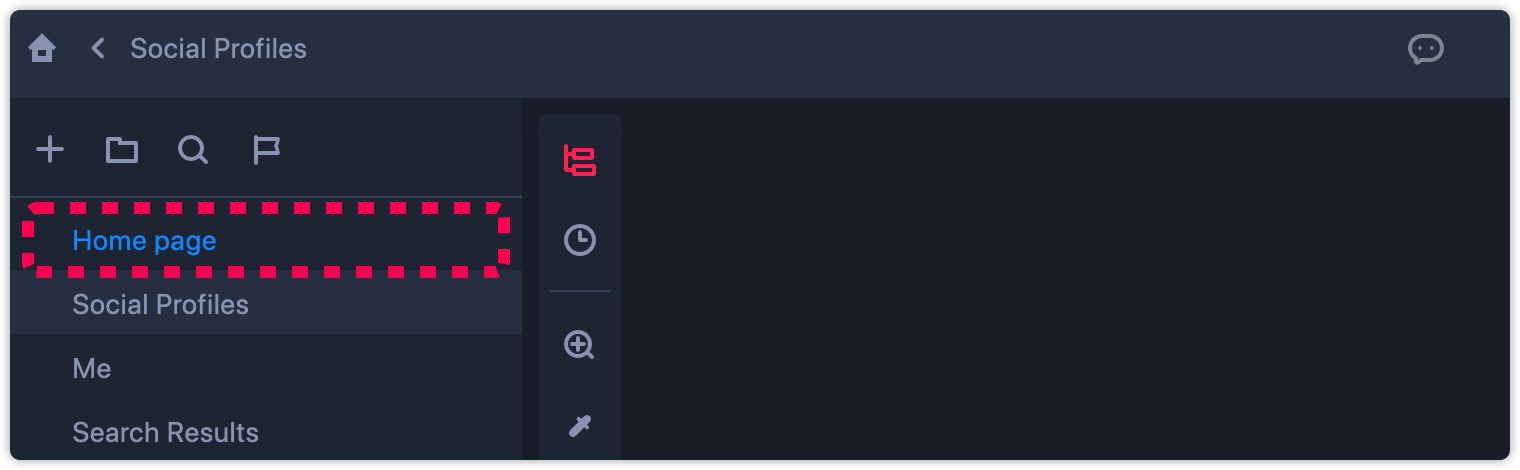
本次更新,对设计稿树结构的更新提示也做了优化,设计稿上传或更新后,在目录树上的页面名称会显示为蓝色,点击后蓝色消失。

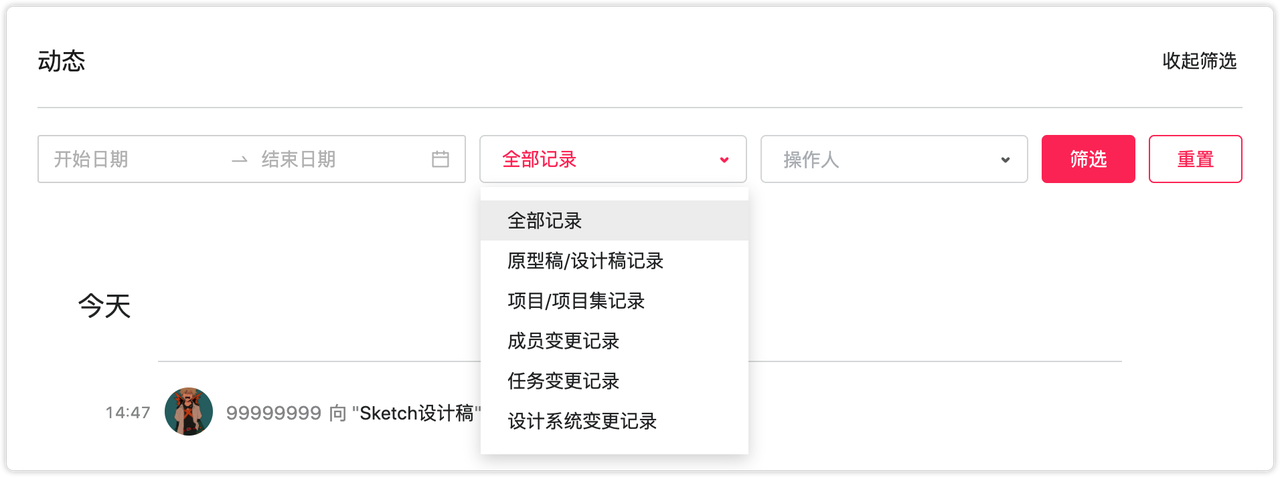
在动态模块,新增了筛选功能,团队成员可以根据日期、类型、操作人等选项对操作记录进行精确筛选。

在开发模式下,还新增了框选切图的功能。按住鼠标左键拖动,就可以框选多个切图,方便开发人员快速批量下载。

开发模式中,图层间的标注自动生成。本次更新,在设置中新增了“图层间忽略边框宽度”的功能,勾选后计算图层之间的间距时将忽略图层外的边框宽度。如何使用?点击这里查看

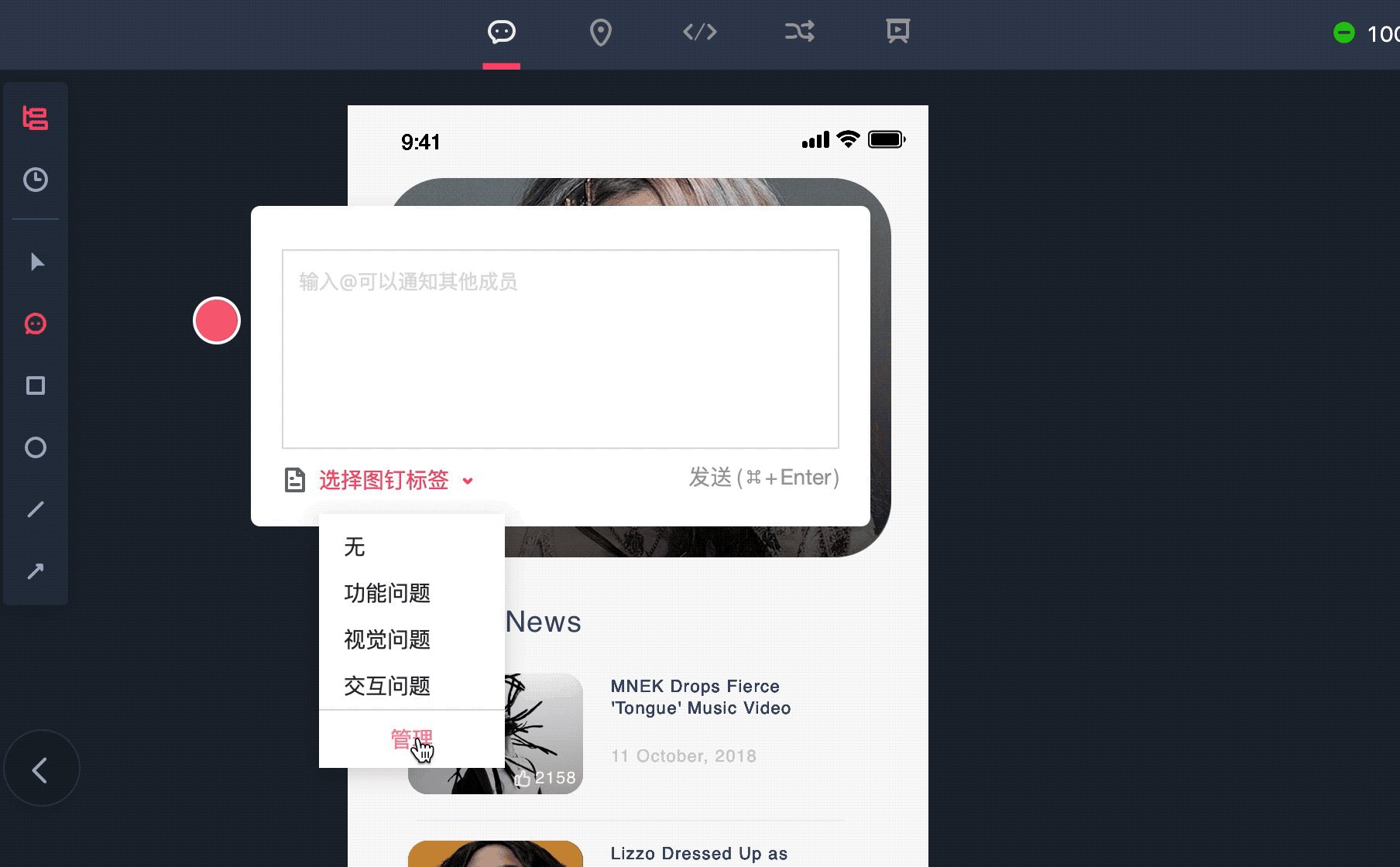
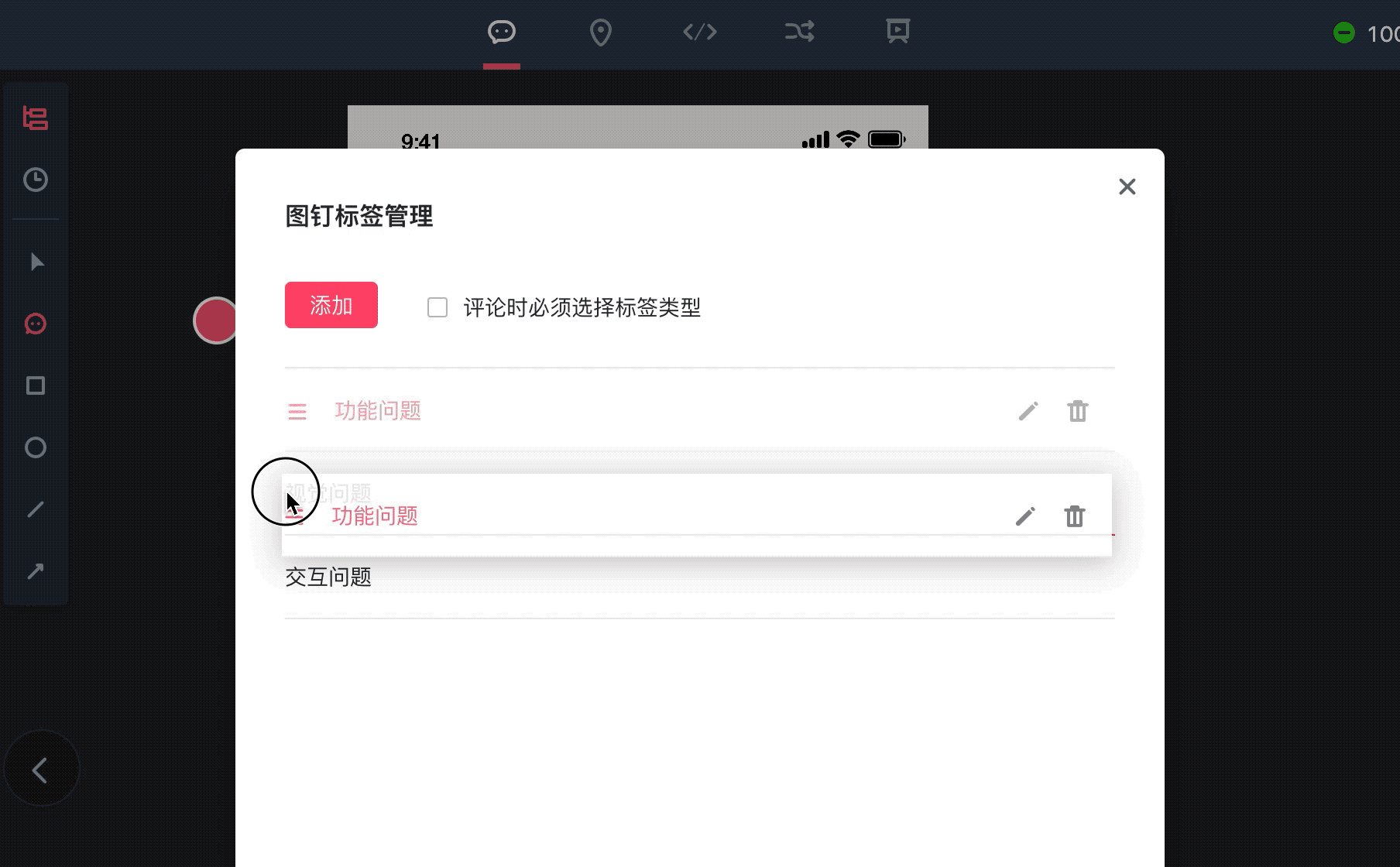
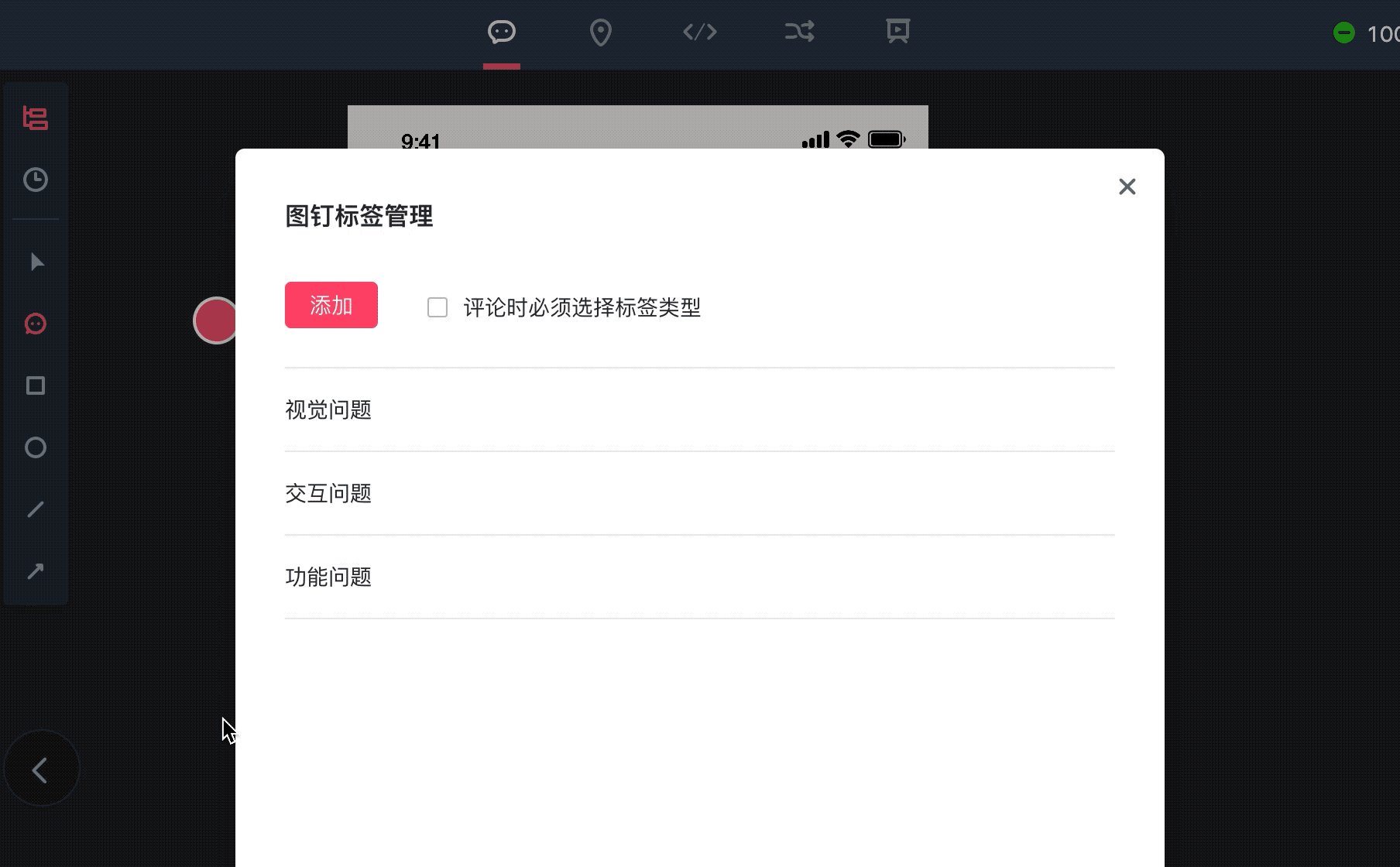
在评论模式中,可以给图钉设置标签。本次更新,新增图钉标签的排序功能,管理员在设置中可以手动调整图钉标签的排序。

在摹客RP的设计稿中如果使用了图片/图标组件,对该组件右键 - “导出图片”,就可以快速导出为一倍图。

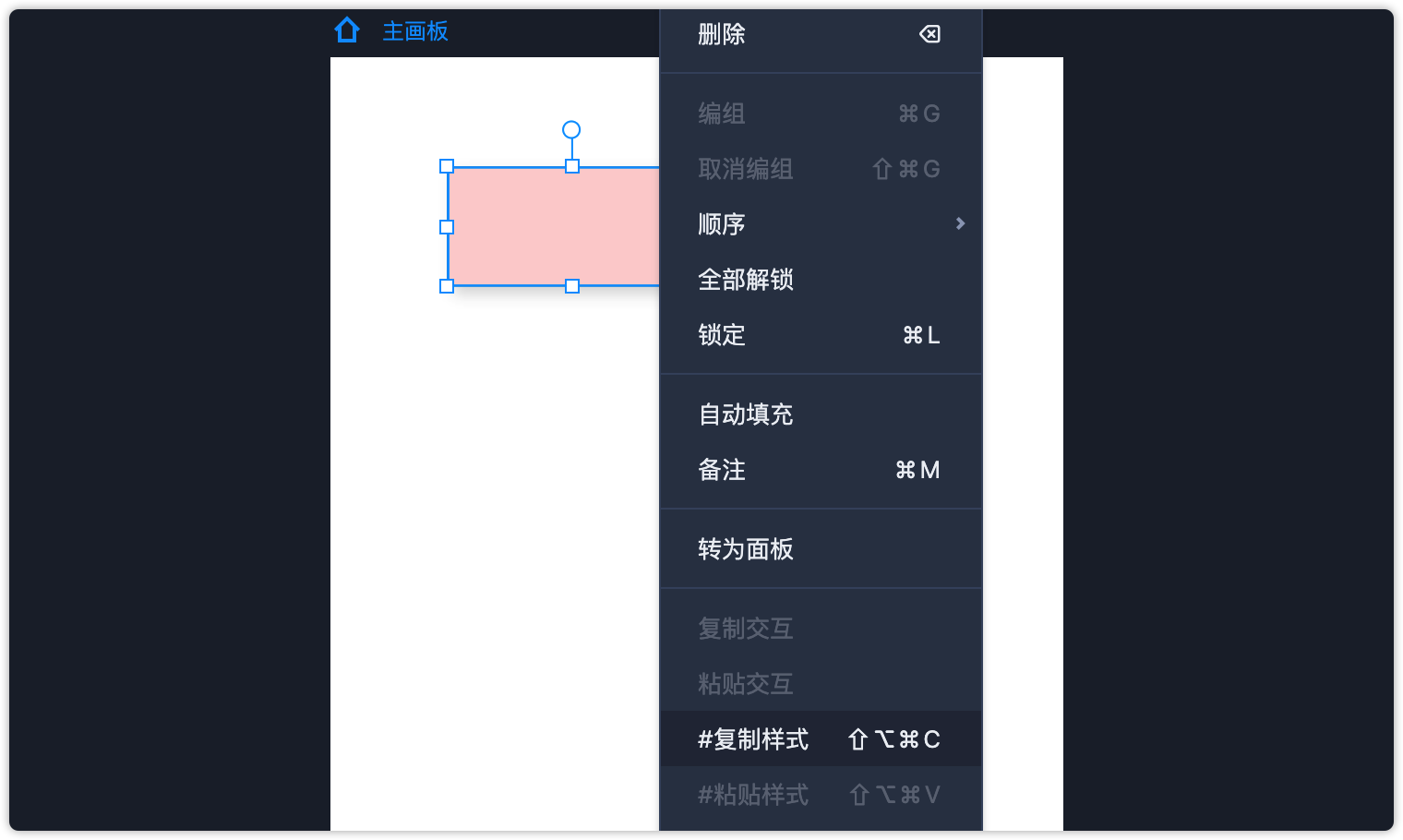
本次更新,在组件的右键菜单上新增了“复制/粘贴样式”,可将组件的文本、外形样式复制后,在其它组件上快速复用。

想引用第三方图标等内容的小伙伴们,现在可以直接复制SVG代码到摹客RP中啦!会自动生成图标,应用到设计中。

本次更新,新增了音频组件,导入mp3文件就可以使用。配合摹客RP灵活的交互能力,可以快速制作邀请函、小动画等。

今天的新功能就介绍到这里了,赶快去试试吧:mockplus.cn