摹客
产品
下载
身为一位产品经理或设计师,原型设计工具是必不可少的工作伙伴。但我们难免会遇到预算有限的时候,这时候,去哪里寻找一款好用的免费原型设计工具呢?以下,小编为大家精心挑选了7款免费的原型工具,并对其进行了简单的介绍以供参考!
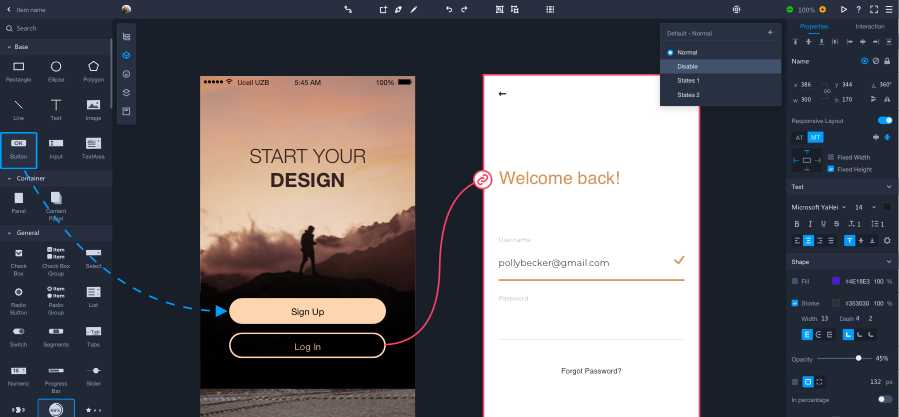
免费方式:永久免费
功能特色:
适用情景:中高保真原型,快速原型, WEB/移动端/平板原型,线框图,视觉稿

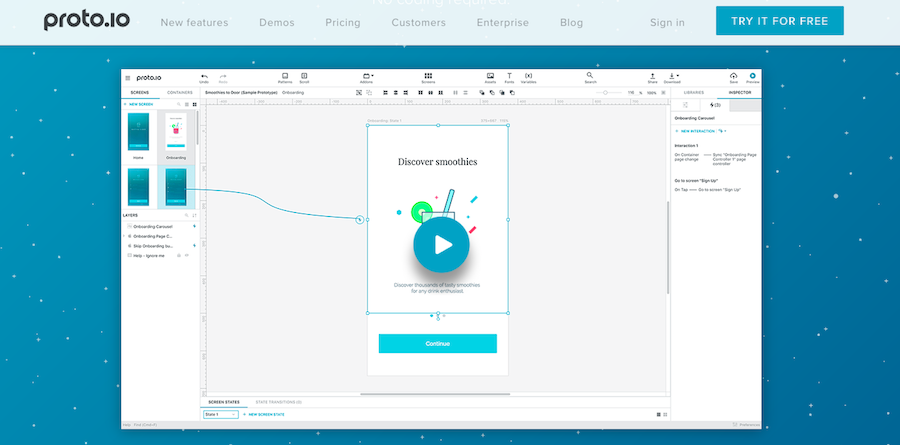
摹客原型设计采用基于Web的全新架构,不需要下载安装,不受设备系统的限制,通过浏览器即可快速进行原型设计。摹客原型自带钢笔、铅笔等矢量工具,可帮助用户自由完成设计。设计完成后可以和团队成员无缝协作,轻量设计还能直接交付开发,真正实现“从创意到落地”。
免费方式:免费试用30天
功能特色:
适用情景:视觉稿/高保真原型,大型复杂项目,Web线框图,网页原型

Axure RP是一款专业设计师不容错过的免费原型设计工具,设计师可以用它快速创建应用软件或Web线框图、流程图、原型和规格说明文档。作为一款专业的设计工具,它能快速、高效的创建原型,但对于新手来说,需要投入较高的学习成本。
免费方式:免费试用30天
功能特色:
适用情景:高保真原型,线框图,移动端原型

这也是一款适用于高保真原型和线框图的原型工具。不过对于新手设计师来说,这款工具的学习曲线也是比较高的。
免费详情:免费1个项目
功能特色:
适用情景:线框图,移动应用原型

InVision可以说是一款较流行的免费原型设计工具,设计师可以利用它免费设计一个的项目。这款工具允许设计师编辑,分享和测试具有一定交互的应用原型。而其团队协作功能,即允许设计师导入原型,讨论和添加交互及动画,也为部分设计师用户所喜爱。因此,InVision更适合团队使用。
免费详情:免费试用30天
功能特色:
适用情景:多页面,复杂交互的原型,高保真原型

Flinto是一款mac上强大的移动应用原型设计工具,你可以使用它创建多种原型。从最简单的页面跳转到令人印象深刻的交互动效,无需任何代码和复杂的时间轴,我认为这正是大多数交互设计师所期望的。
免费情况:免费试用15天
功能特色:
适用场景:移动端原型,弱动画原型

一款专注于移动端原型开发的软件,可以建立全交互式的移动App原型。设计师可以直接在真实的移动设备上对原型设计进行测试。并且可以使用iOS或Android上的浏览器以全屏模式运行原型。不过这是款在线设计工具,设计师在进行原型设计时需要保持经常在线。
免费情况:免费试用30天
功能特色:
适用场景:低保真原型,静态网页原型,手绘风格原型

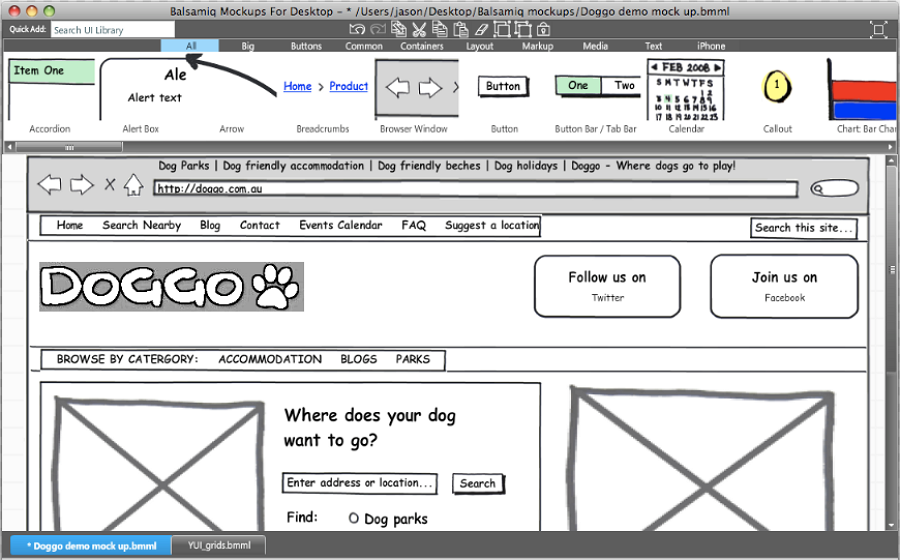
Balsamiq是一款免费且界面简洁的Mac原型工具,致力于是尽量给用户,即UX/UI设计师,产品经理和开发工程师,一种近似于直接使用笔和纸绘制原型草图的体验。它能够帮助设计师快速地直接在Mac电脑上绘制网页或Android/iOS移动端设备应用的草图。
对于一名设计师来说,掌握过硬的设计知识当然是必不可少,但设计工具的挑选也非常重要。尤其是在预算有限的情况下,设计师如何挑选到一款称心如意的原型工具呢?看完小编介绍的7款免费原型设计工具,相信你已经跃跃欲试了!心动不如行动,赶紧去试试这些工具吧!