摹客
产品
下载
缺乏对比度是一个非常常见的问题,而且往往易于补救。当你听到客户对你咆哮着“不够完美!”的时候,他们真正想说的是,他们希望看到的是更多对比的设计元素。今天这篇好文总结了5个简单实用好上手的技巧,来收!
你的的设计项目是否总觉得看起来不是那么出众,这很有可能是因为缺少足够的对比度。对比度的主要作用就是提高要素之间的差异化,使得每个设计看起来更加独立,突出和特别。
有很多方式可以创建设计对比度,包括使用各种不同类型的元素,从印刷到色彩调整等。创建对比度非常重要,它可以使一个设计完成从平凡到令人惊艳的蜕变。如果你还不知道该怎么办,那下面的五个建议或许可以帮到你

过多的同等重量的元素会显得相同。最简单的办法是让一个元素显著更大或更小。
这个不同的项目会变成眼前的焦点,用户将被吸引到画布的该区域,因为它是不同的。
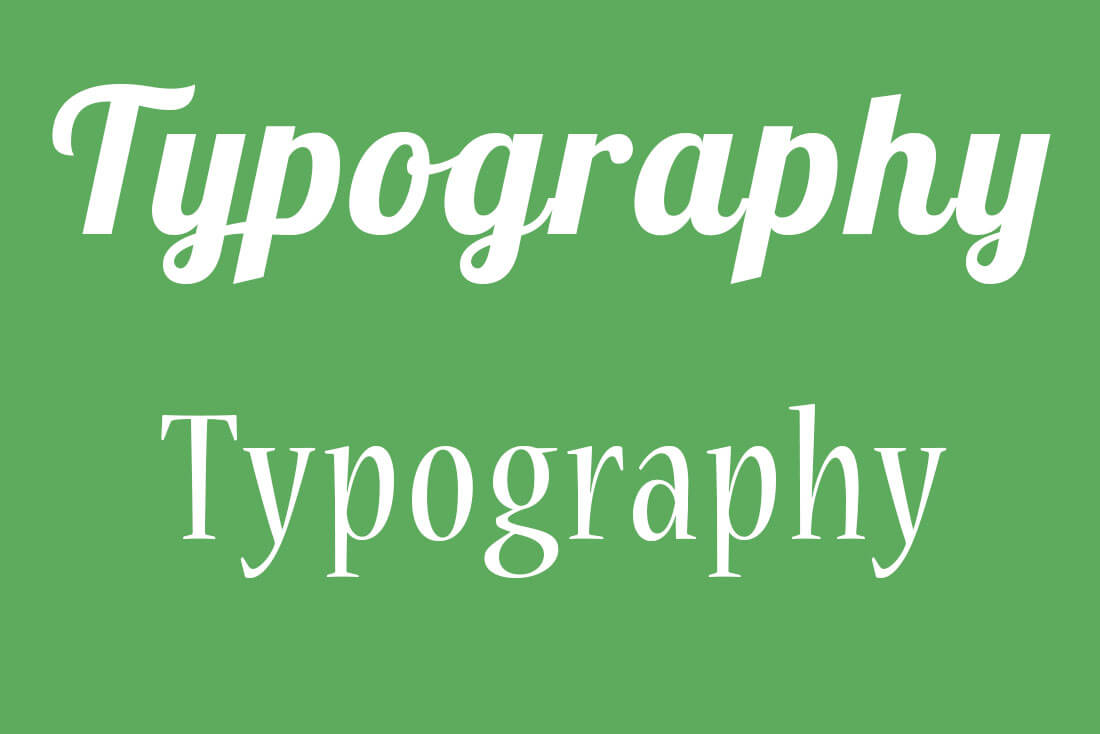
制作一个元素时,照片或文本块大或变小不仅仅是在它的物理尺寸上,更重要的是它的视觉重量。理解这一点最简单的方法是排版。看看上面的图片。这两个词都是一样的“大小”,但是感觉就大不一样。这种反差的原因是相对于厚的字母,薄的字母在页面底端。
你可以把这个相同的概念延伸到别处,你会发现几乎任何其他设计元素也是如此。

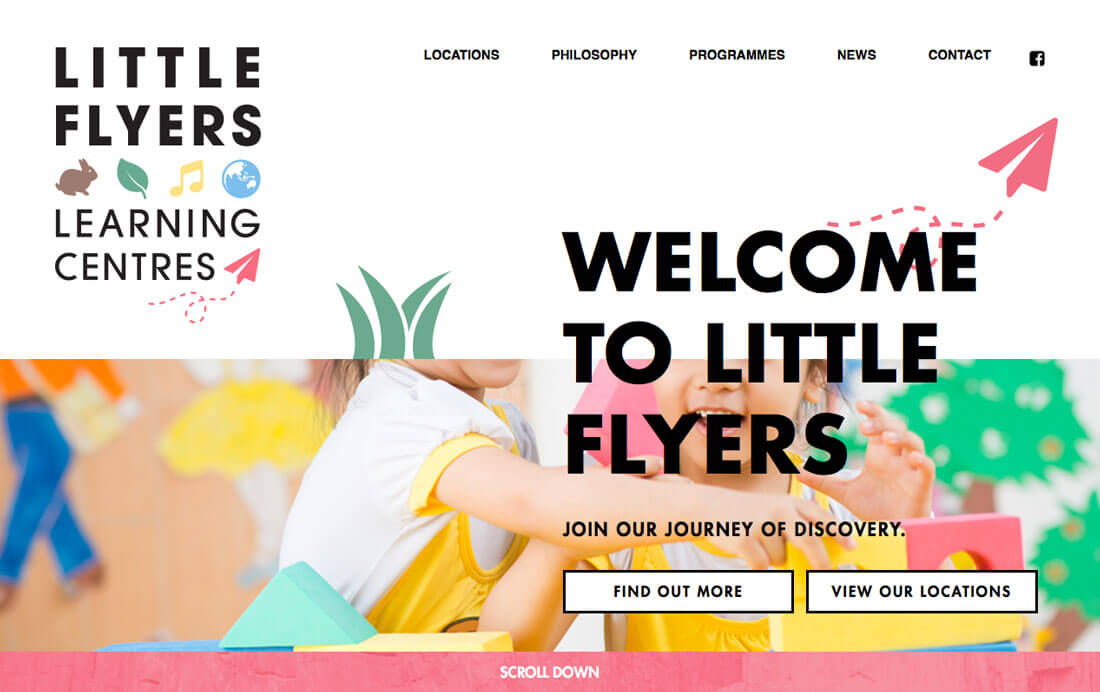
看上面这个网站上的小传单。在页面和按钮在屏幕的底部,顶部要特别注意的基于文本的导航。为什么其中的文字吸引你的眼睛更快?为什么所有类型的是相同的大小,但内部的五颜六色的相片框却能使它看起来更大更醒目。

虽然现在平板化和迷你风格作为设计趋势的主流,纹理不再像之前那样常用,。但你仍然可以在很多地方看到它,有时候你甚至没有思考为什么它会存在。
从平面元素改变到任何与一个纹理,图案或三维样式将有助于创造聚焦。加入纹理背景可能是最直接的解决方案,或者说相同条件下,添加纹理比其他方案来得更快更好。
考虑与文本元素质感相同的纹理,这在许多复古排版风格中很流行。主要类型的纹理质感包括粗糙和光滑。他们可以相互合作区提高设计的对比度,以此创造视觉焦点。

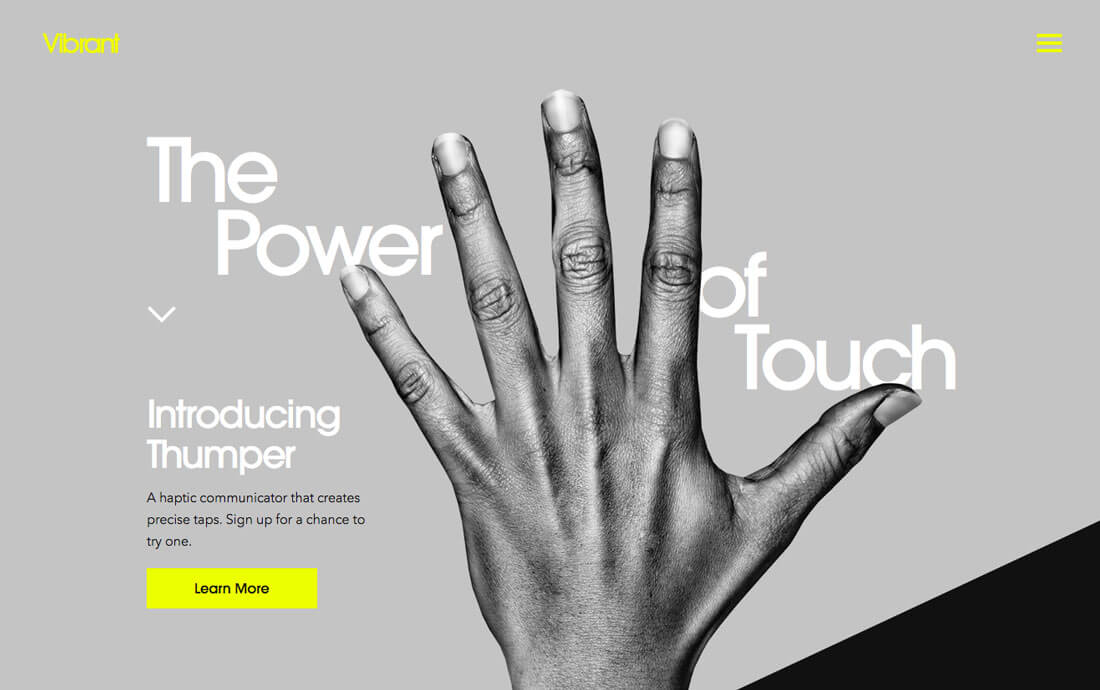
看看上面的图片。你看到的第一个是什麽?对我来说这是里面那个有问号的圆形物体。
你知道为什么吗?在一个充满矩形的形象中,它是唯一的圆形。跟其他对象的区别使得它脱颖而出。颠倒字符这一安排也是它引人注目的原因之一。改变一个元素的形状或取向可以增加最直接的影响。
下一次如果你的设计感觉有点平淡,你也可以尝试这种方法。钝化照片的边缘,把元素放置在一个圆形框架中,而不是矩形。选择一个垂直的照片。
所有这些改变尝试可能让你在第一次有点不习惯。但请坚持尝试,当你做的时间久了,你就会摸索出一些有趣的经验了。

色彩是在处理设计时需要考虑的重要要素。通过改变色调,或者添加删除颜色,你可以改变一个设计的整体情绪。颜色可以使事物出现或大或小,或深或浅,诀窍在于对比运用调色板。
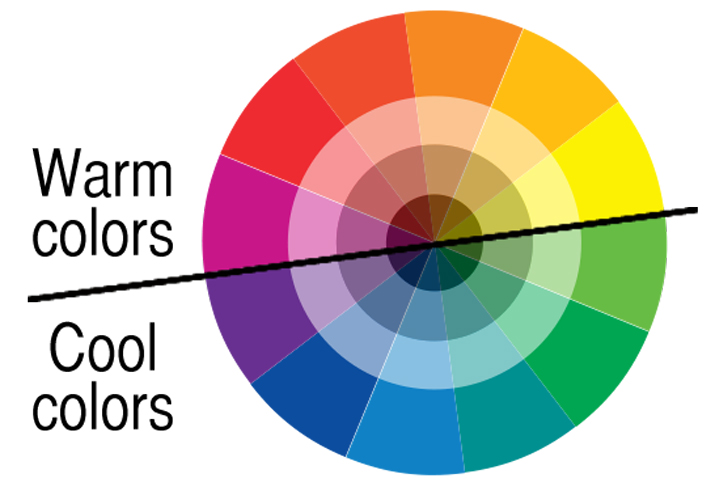
对比度的最简单的形式是色盘,配对的颜色沿着轮形成不同的反衬组合:

这个色板非常管用,如果你已经有了一个调色板,就不用担心做细微的调整,或者怎么样选择对比的颜色了。
把温暖,凉爽的颜色和中性色调混合。 通过添加色度和色调,改变颜色的饱和度,使颜色和基色相区别。 综合管理亮的颜色与暗的颜色,就像把它分成阴阳一样看待。 添加没有颜色的元素。黑色或白色的元素可以是很多不同色系的添加重点, 它们和许多其他基色都能产生对比。


适量的添加出人意料的的形状和细节会带来意想不到的惊喜。在设计中,一个惊喜是什么?它可以是任何要素,这个要素或许与其他元素并不十分匹配,但仍能与整体和谐相处。
这些要素包括:
提高元素之间的对比度的好处是,它可以提高一个设计项目的直接影响。通过改变元素的外观,你可以改变视觉的焦点,并帮助用户提炼出最重要的一部分消息。
缺乏对比度是一个非常常见的问题,而且往往易于补救。当你听到客户对你咆哮着“不够完美!”的时候,他们真正想说的是,他们希望看到的是更多对比的设计元素。现在你的挑战就是运用你手边的工具去完成这一转变。