摹客
产品
下载
无论是刚刚入行的小白,还是已经积累了一定经验的产品经理,都有一个共识:用户体验是产品成功的关键。而说到用户体验,就不得不提尼尔森十大可用性原则,这些原则为产品设计提供了清晰的方向和实用的方法,让产品的用户满意度直接拉满!
本文将带你系统了解尼尔森十大可用性原则,并通过实际案例帮你真正掌握它。无论是优化现有产品,还是构思新的创意,这些原则都能助你少走弯路,快速掌握可用性设计的精髓,真正向“产品大神”迈进!
用户在与产品交互时,必须随时“可见”当前的系统状态,这种状态反馈可以通过视觉、声音或其他形式呈现,确保用户对操作的结果心中有数。
简单说,就是产品得随时告诉你 “我在干嘛”。
比如,你点了个下载视频按钮,要是几秒钟内却没有任何响应,你肯定会着急,觉得是不是点了没反应?但如果它显示下载进度条,或者给个简单的“加载中”提示,你心里就踏实多了。
再比如,逛淘宝时,点击“提交订单”后,页面会立即弹出“订单提交成功”的确认信息,同时附带订单编号和预计送达时间。这不仅明确了用户的操作成功,还通过下一步指引(如“查看订单详情”或“返回首页”)引导用户继续操作。
以上这些设计细节,都属于系统可见性原则,别小看这点,它能大大提升用户体验!如果产品不及时把信息呈现给用户,用户就像在黑暗中摸索,容易烦躁甚至放弃使用。所以,好的产品都得把这个原则拿捏到位。

该原则强调设计得贴近用户熟悉的场景,包括使用用户常用的语言、概念和逻辑,而不是让人费解的专业术语、抽象设计。这样,用户可以自然地理解系统功能,而无需额外的学习成本。
一个典型例子是“文件夹”的设计,大多数操作系统和产品会以真实办公环境中的文件夹为原型,用直观的图标告诉用户这是做什么的,让用户轻松上手使用。如果改用抽象符号代替文件夹的图标,用户可能需要额外的时间去学习和适应,甚至会感到迷惑。
此外,现实世界的流程也可以被巧妙地运用到产品设计中。拿在线支付举个例子,许多平台会模拟现实中的结账体验:将商品“添加到购物车”,然后进入“结账”页面,再完成付款。这非常符合线下购物的习惯,用户可以快速上手完成操作。
总之,产品设计要尽可能地降低用户理解和操作的门槛,这样不仅能更好地契合用户的需求,还能让产品的实用性和易用性蹭蹭往上涨!

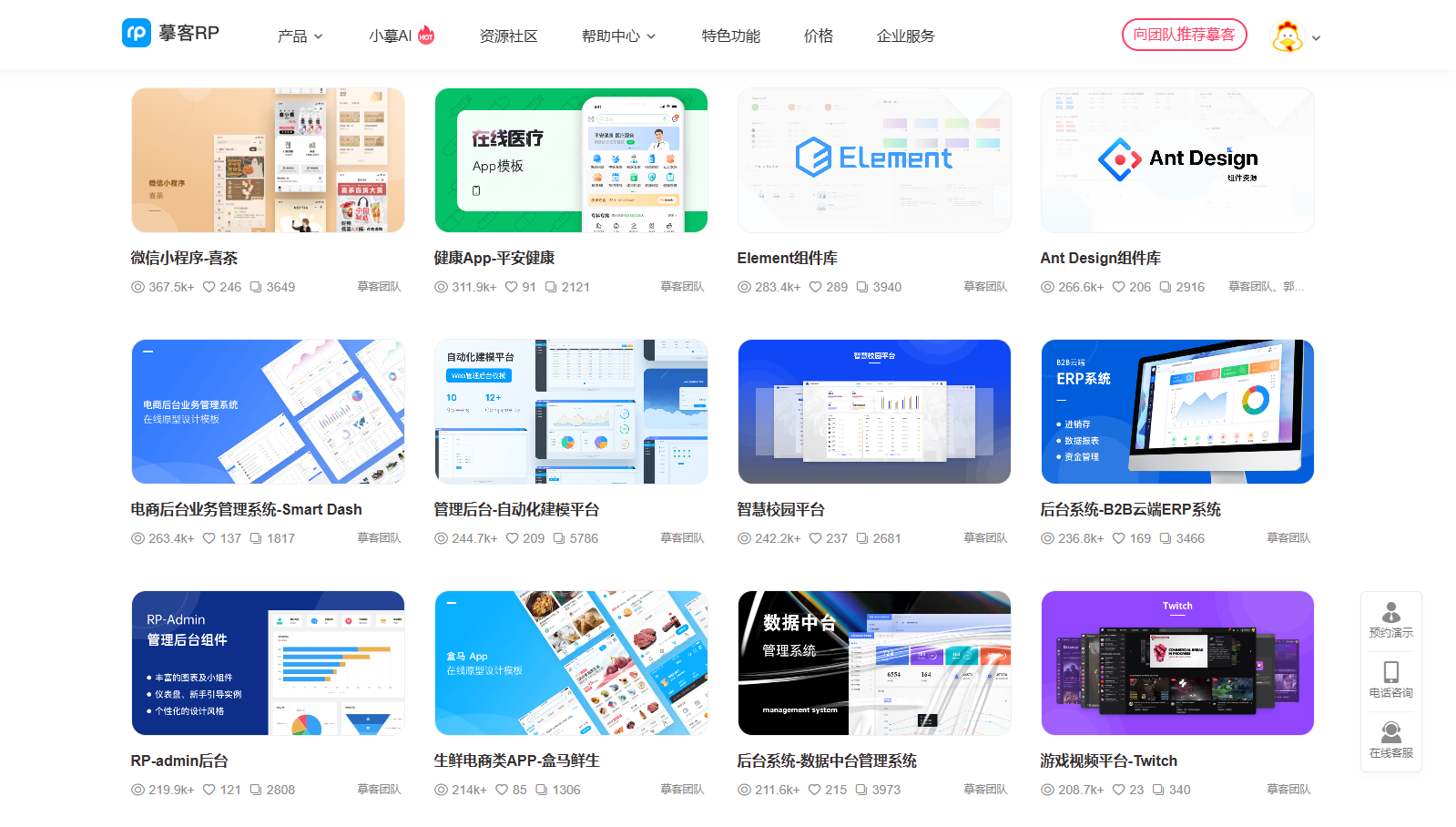
这里推荐一个原型模板社区:https://www.mockplus.cn/example/rp,不仅涵盖了各个领域的精美模板,还有热门产品的实际案例。这些模板案例都很好地运用了尼尔森的可用性原则,交互完善、体验流畅,非常值得产品经理和设计师借鉴~
用户必须要随时掌控自己的操作,如果不小心点错了,要能轻松撤销,给人一种“无论做错了什么,都能改回来”的安全感。
比如,你正在编辑一份文档,不小心删掉了一段关键内容,如果系统没有“撤销”功能,直接就会崩溃。这也是大多数编辑工具都会在显眼的地方放一个“撤销”按钮,或者提供快捷键组合,帮用户一键恢复误操作。这就是可控性原则的典型应用。
再比如,购物网站的“清空购物车”按钮,往往会在你点击后弹出确认框:“你确定要清空购物车吗?注意操作不可撤销!”虽然只是多一步确认,却极大地降低了误删的风险。
简单说,这条原则的精髓在于让用户始终觉得是自己说了算。无论是提供撤销功能、设置确认提示,还是简化退出流程等,都能减少用户的焦虑感,提升产品的使用体验。
产品设计必须保持所有界面的一致性,让用户在使用时不会被不同的风格、术语或功能逻辑搞得一头雾水,最好让用户“见过一次就会用”,而不是每次都得重新学习。
像现在很多产品通常会将“返回”按钮固定在左上角,如果某个页面的“返回”按钮突然出现在右上角,用户的第一反应可能就是:咦,这个怎么跟别的页面不一样?这种不一致就会让用户操作不便。
还有一种常见场景是网站或APP的术语使用,保持统一的语言和表述,可以显著降低用户的理解成本,让产品更直观。
总的来说,一致性与标准化原则就像用户体验中的“基本法”,让产品变得更简单易用。遵循这个原则,用户可以“少想一点”,快速上手。而违背它,则容易让人摸不着头脑,甚至放弃使用产品。

好的产品从不让用户为“操作失误”买单,而是用细致的设计提前为用户保驾护航。在设计中,我们应尽可能减少用户犯错的机会,或者在错误发生前提供明确的警示。
说白了,就是“防患于未然”,让用户操作得更顺畅、更安心。
比如,表单设计中,很多时候用户可能会漏填信息或者格式不正确。如果没有即时提示,用户提交后才发现错误,不仅浪费时间,还会觉得体验很糟。而一个实时的提示功能就能完美解决这个问题,当用户填写邮箱时,如果格式不对,系统立刻弹出“邮箱格式有误”,这种设计就既贴心,又能帮助用户快速完成任务。
还有一种场景是删除操作,用户点击“删除”按钮时,会弹出一个确认框,“您确定要删除吗?此操作无法撤销。”虽然只是简单的一步确认,但却能有效避免用户因误操作而造成的损失。这种设计,不仅让用户更有安全感,也提升了产品的可靠性。
总之,防止错误原则的关键在于站在用户角度思考,提前预见可能出错的地方,并通过智能设计减少或避免错误的发生。
产品设计应尽量减少用户需要记住的信息,而是通过界面或功能的设计,让用户“看一眼就明白”,更容易找到所需信息。
就像浏览器的历史记录功能,用户想要回到之前访问过的网页,如果需要凭记忆输入网址,那对大多数人来说无疑是个挑战。而通过查看历史记录,用户只需简单点击即可回到目标页面。
再比如,电商网站的分类导航,用户进入页面后,可以清晰地看到“男装”“女装”“数码”“家电”等分类标签,无需花费更多时间查找。
归根结底,协助记忆原则的目是减轻用户的心理负担,让他们高效完成交互,同时还能感觉“操作很轻松”。

产品设计应同时满足新手和老用户的需求,就是让新手易上手,让高手更省时,让不同层次的用户都能灵活高效地达成目标。
就像手机摄影APP的“自动模式”和“专业模式”,对于普通用户,直接使用“自动模式”拍照就能获得不错的效果。而对于摄影爱好者,产品还提供了“专业模式”,允许他们调整快门速度、光圈大小、ISO等参数。这种灵活性不仅满足了不同用户的需求,还提升了产品的适用性和用户黏性。
灵活高效原则的核心在于给用户选择权,因为一个好产品,就是让每个人都能找到最适合自己的使用方式。
设计既要美观,又要简洁,避免堆砌不必要的元素。复杂冗余的设计不仅影响视觉体验,还可能让用户分心,甚至阻碍他们完成任务。而简约的设计则能直击用户需求,让界面既赏心悦目又高效实用。
苹果的设计就是这一原则的典范,产品设计干净利落,没有多余的装饰元素。包括苹果网站上,产品图片和文字内容排列有序,重点信息一目了然。这样的设计不仅让人觉得“高级感满满”,还避免了用户被无关内容分散注意力,能够快速找到自己需要的信息。
要注意,美学与简约原则并不是简单地“删减内容”,而是通过设计取舍,让界面更清晰、更有逻辑。

容错原则的重点是,当用户犯错时,系统不仅要清楚地告知错误发生的原因,还要提供有效的解决方法。
举个例子,当用户在填写表单时,如果密码设置不符合要求(比如少于8位或缺少特殊字符),系统应该明确提示“密码长度至少8位,需包含一个特殊字符”。这种直白、清晰的错误提示能让用户快速明白问题出在哪里,而不是模棱两可地弹出“输入无效”的错误信息,让用户摸不着头脑。
再比如,很多电商网站在用户提交付款时,如果网络问题导致支付失败,系统会弹出“支付失败,请检查网络连接”的提示,并提供“重新支付”或“联系客服”的按钮。这种设计不仅让用户知道错误原因,还引导他们下一步该怎么做,避免因为无从下手而流失用户。
总之,这条原则强调的是在用户犯错时,产品设计要有“救场”的能力。清晰的错误提示和有效的解决方案,既能减少用户的挫败感,又能提高整体的产品体验。
尽管优秀的设计应该尽量让用户无需查阅说明就能使用,但在某些情况下,提供清晰的帮助文档或指引是必要的。
所以产品中的“帮助中心”功能必不可少,用户可以快速定位到自己关心的内容,同时加上搜索功能进一步提升了帮助的可用性,用户只需输入关键词,就能立即获取相关答案。
还有,操作复杂的产品(如视频剪辑软件)通常会附带新手教程,甚至直接在功能界面上提供悬浮提示,这种方式比传统的文字说明更直观,也更容易让用户接受。
人性化帮助原则的意义在于,当用户面临困惑时,产品能够及时提供有价值的指导,让用户对产品充满信任。
通过深入了解尼尔森十大可用性原则,你会发现,优化用户体验并不是靠灵光一现的创意,而是建立在科学设计和用户心理学基础上的细致打磨。每一条原则看似简单,但在实际应用中,只有将它们深刻融入到产品的每个细节中,才能真正提升用户的满意度和产品竞争力。
如果你是产品设计的小白,尼尔森十大可用性原则将是你快速进阶的捷径;如果你已经是经验丰富的产品经理,这些原则依然是不可或缺的准则,它们会提醒你在优化产品时抓住核心,少走弯路。
做好设计不易,但只要你掌握了这些关键原则,距离“产品大神”的目标就不远了。应用起来,让你的产品脱颖而出吧!