摹客
产品
下载

对用户来说,几秒钟的等待也许就会让他们拉黑一个产品。但等待又是一定会有的情况,从网页加载到文件下载,从APP启动到视频缓冲,从点完外卖到快递送达,卡顿、焦虑、等待都无法避免。
但是,缓解这一痛点,一个进度条就够了!它告诉用户:“别担心,,一切都在掌控之中。”
本文,我将带你深入了解进度条设计,助你设计出既实用又美观的进度条,让用户爱上等待~
进度条并非仅仅是字面上的“条形”,它的核心在于“进度”——通过图形展示出某个过程的进展状态,直观地显示任务执行的百分比、完成时间和剩余时间,帮助用户随时掌握任务的推进情况。
优秀的进度条设计不仅是一个简单的“进度指示器”,还能通过巧妙的形式、色彩和动效,让整个等待过程变得有趣、富有参与感。可以说,进度条设计是用户体验中至关重要的一部分。
比如,现在很多产品不再使用单一的直线进度条,而是加入了动画、数字显示、渐变色彩等设计元素,让进度条看起来既有动感又具吸引力。
这样的设计不仅让用户更清楚地知道进度,同时也增加了界面的美感与趣味性,从而提高了用户的满意度。
简而言之,进度条设计是一个关于时间、反馈和视觉效果的巧妙结合,它通过精准反馈来缓解用户的焦虑感,赋予用户等待过程更多的“掌控感”和“期望感”。如果设计得当,进度条也能成为用户界面中不可忽视的亮点。
进度条的设计有许多种形式,每种形式都有其独特的应用场景和设计目的。根据任务的复杂程度、用户的互动需求以及视觉效果的要求,进度条可以呈现出不同的类型。下面是几种常见的进度条类型,你可以根据需求选择合适的设计类型。
线性进度条是最常见、最基础的进度条,它通常呈现为一条水平或垂直的条形图,随着任务的推进,条形图中的填充部分逐步增加,用来表示任务的完成进度,好给用户一个清晰、直观的完成百分比。
应用场景:适用于简单的任务,例如文件下载、软件安装、上传等。
优点:简洁明了,易于理解。

环形进度条是一个圆形的进度显示器,通常以环形或圆弧的方式展现任务的完成进度。这种设计常常用于显示任务进度的同时,还能提供更多的动态效果,例如动画、渐变色变化等,给用户带来更强的视觉冲击力。
应用场景:适用于需要高视觉表现的应用场景,例如游戏加载界面、项目的进度展示等。
优点:具有较高的视觉吸引力,可以增加用户的参与感。

动画进度条结合了视觉动效,通过不断变化的元素(如颜色变化、形状变动等)来展示任务进展。它通过动态效果吸引用户注意,并在不知不觉中降低焦虑感,增加用户的期待感。
应用场景:适用于需要展现创意效果或更高互动性的界面,例如游戏加载页等。
优点:动感十足,富有创意。通过多样的动画效果增强用户的体验感。

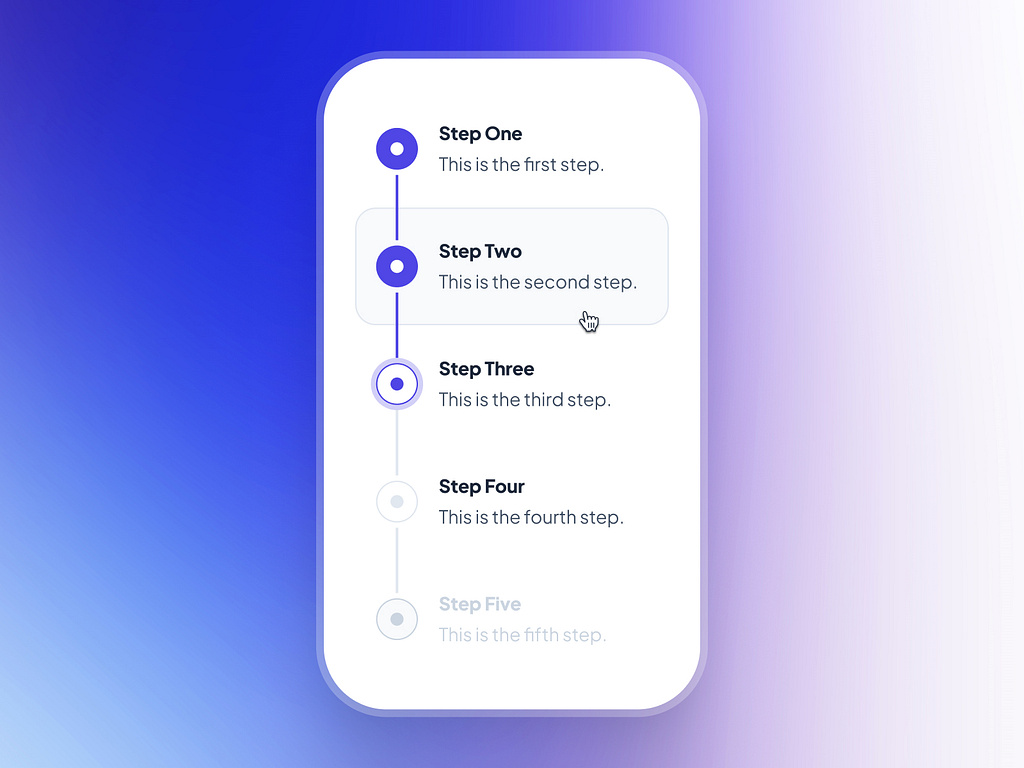
分段式进度条将任务划分为多个阶段,用户可以通过进度条看到每个阶段的进展。这种类型的进度条通常会在进度条上标注不同的阶段,如“初始化”、“处理中”、“完成”等。
应用场景:适用于复杂的任务,例如安装过程、注册流程、支付步骤等。
优点:清晰地向用户展示任务的各个阶段,让用户了解自己处于哪个环节,增强控制感。

设计进度条需要专业的工具,不同的工具在功能和应用场景上各有侧重,下面三款设计工具超好用,可以帮助我们设计出优秀的进度条。
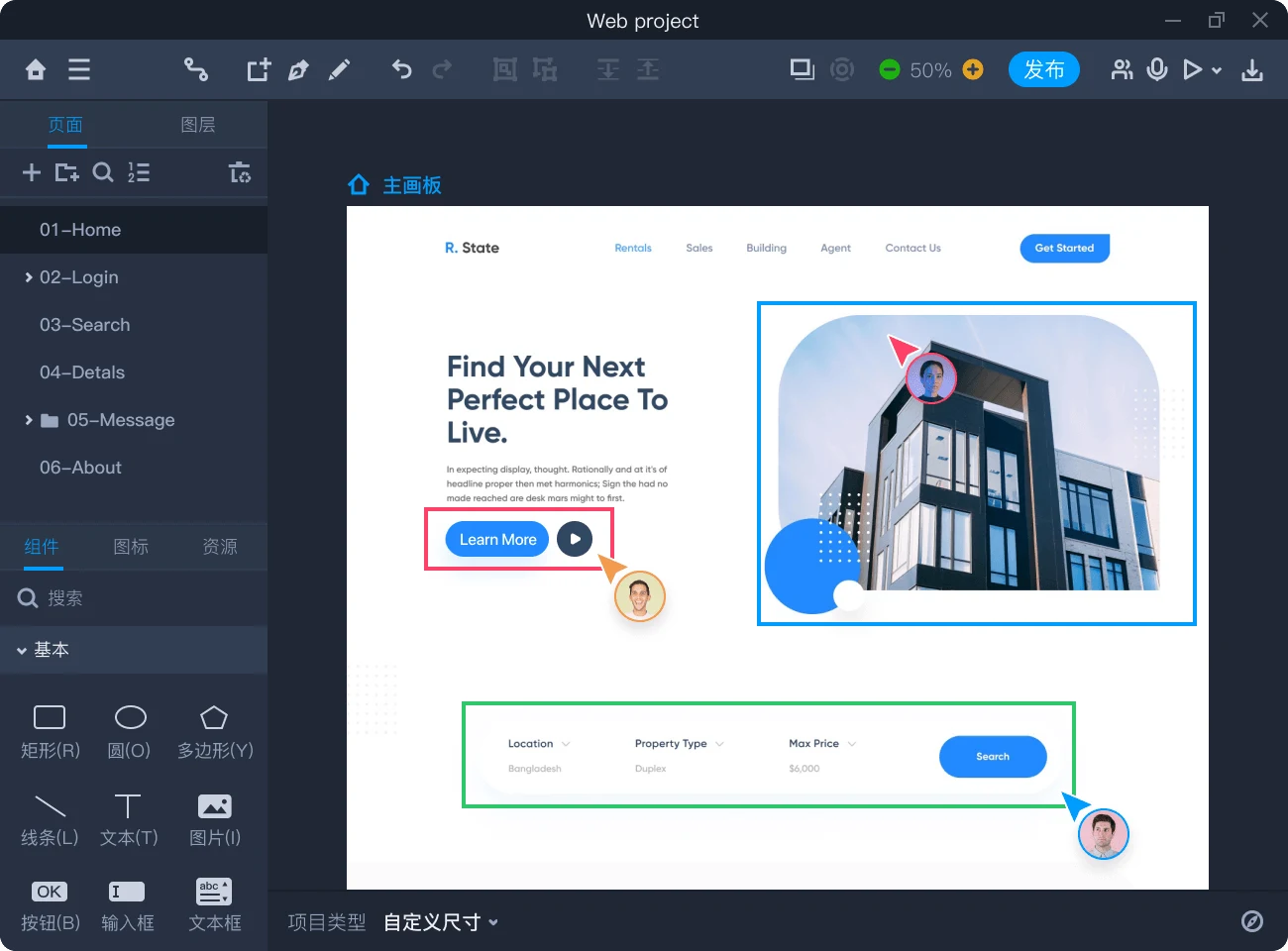
摹客RP是一款专业的在线原型设计工具,特别适合设计静态或带有交互的动态进度条效果,它拥有强大的交互能力,可以快速模拟真实场景下的进度条效果,为用户提供更加直观的反馈。

主要功能和亮点:
1)快速设计:自带丰富的组件、模板例子,可以快速设计出符合要求的进度条。
2)交互强大:支持添加交互动效,比如加载动画、点击效果等,轻松完成高保真原型设计。
3)丰富的组件库:内置多种进度条组件,支持快速拖放使用,减少重复设计工作。
4)团队高效协作:支持多人实时协作,让团队可以同步优化设计稿。
如果你需要一款既能快速实现进度条设计,又能制作强大交互效果的工具,摹客RP是个不错的选择。
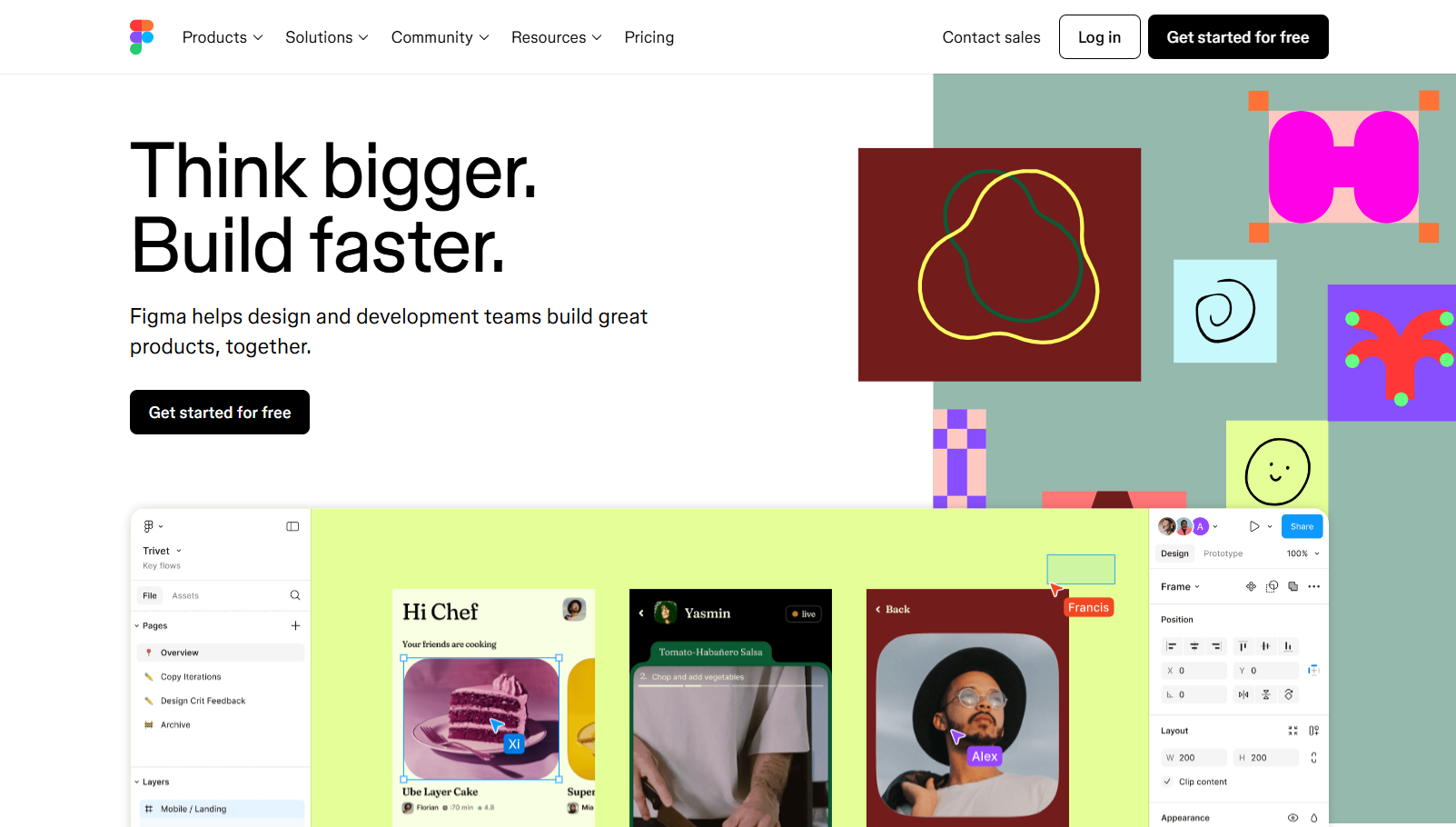
Figma是设计师团队的首选工具,尤其适合 UI 和原型设计。其插件生态系统为进度条设计提供了大量支持,例如制作分段式进度条、添加动态动效等。Figma 的多端协作特性更是极大提高了设计效率。

主要功能和亮点:
1)云端协作:团队成员可以实时查看和修改设计稿,提升沟通效率。
2)插件支持丰富:可以使用Figmotion插件制作动效,或Blobs插件设计背景形状,让进度条更加生动。
3)快速交付设计规范:方便与开发人员无缝对接,提高开发效率。
如果你需要大规模团队协作,可以选择Figma,它非常适合需要多方同步设计和开发的任务。
对于非专业设计师,Canva是一款非常友好的工具,它虽然不支持复杂的动画设计,但你可以快速制作静态的进度条图形,适合用于简单的界面展示。

主要功能和亮点:
1)操作简单,无需专业设计经验即可快速上手。
2)提供多种预设模板,可快速创建静态进度条。
3)在线使用,无需下载安装。
选择哪款工具取决于设计需求和项目复杂度,如果你想要复杂的动态效果,推荐使用摹客RP;如果你需要大型团队协作,Figma和摹客RP都可以尝试;对于静态设计需求,Canva就能够很好地满足需求。
一个优秀的进度条不仅仅是视觉上的美观,更需要在功能性、交互性和用户心理上实现完美平衡。以下5个进度条设计技巧,助你设计出既实用又吸引用户的进度条。
1、提供明确的反馈
用户选择等待,是因为他们相信等待是值得的,而进度条的作用正是让用户感到“有进展”。因此,一个优秀的进度条需要明确展示任务的状态和进程,例如完成的百分比、剩余时间等。
tips:添加实时更新的数字信息,例如“50% 完成”或“还需 30 秒”。比如:在上传文件时,进度条实时更新完成度,让用户感知到进展的可靠性。
2、增强动效体验
静态的进度条虽然简单,但可能会让用户觉得枯燥。通过巧妙的动画设计,可以有效提升用户体验,同时减少等待时的焦虑感。
tips:为进度条添加加载动画或渐变效果,让进度条“动”起来,比如缓慢的颜色填充、条形移动等。需要注意的是,动画要流畅自然,避免过度复杂,以免导致视觉疲劳。
3、优化等待时间感知
有趣的心理学现象表明,等待时间的长短并不是影响用户情绪的唯一因素,而是“时间感知”。优秀的进度条设计可以通过一些技巧,让用户“感觉”等待时间更短。
tips:在任务加载时分阶段展示,例如添加“正在准备”、“处理中”、“即将完成”等分段式提示,避免用户感到无尽等待。比如:分段式进度条能让用户清楚知道自己当前所处的位置,避免因为“看不到头”而产生焦虑感。
4、设计风格贴合产品定位
进度条的设计风格需要与产品的整体设计语言保持一致,从颜色、字体到动画风格,都需要统一。这不仅能够提升视觉美感,还能增强用户对品牌的记忆。
tips:例如科技类产品可以使用蓝色渐变进度条,强调专业感,而儿童类产品则可以加入卡通元素,增加趣味性。
5、给用户留有选择
在某些场景下,等待时间可能较长,此时允许用户选择中断或跳过任务,会让产品显得更加贴心。
tips:在进度条旁添加“取消”或“稍后完成”的按钮,给予用户更多自由选择的权利。比如:软件安装过程中,用户可以选择“暂停安装”,稍后继续完成,避免强制等待带来的负面体验。
一个优秀的进度条设计,往往能在细节处体现产品的专业性和人性化,进而为用户带来深刻的品牌印象。
巧妙运用以上5个设计技巧,再选择合适的设计工具,相信你一定可以设计出优秀的进度条,让用户的等待不再焦虑~