摹客
产品
下载

你知道吗?据权威机构统计,如今每秒钟就有数十个网站诞生。如何让自己的网站脱颖而出?了解最新的网页设计趋势至关重要。接下来,就让我们一起盘点2025年网页设计最新趋势,相信一定能对你的网站设计有所启发!
如今数字化飞速发展,网页数量呈爆炸式增长,用户对于网页的审美和功能要求也日益提高,这使得网页设计的工作量和复杂度不断攀升。而人工智能的蓬勃发展,为网页设计带来了新的变革,逐渐成为设计师们提升效率和创意的得力助手。
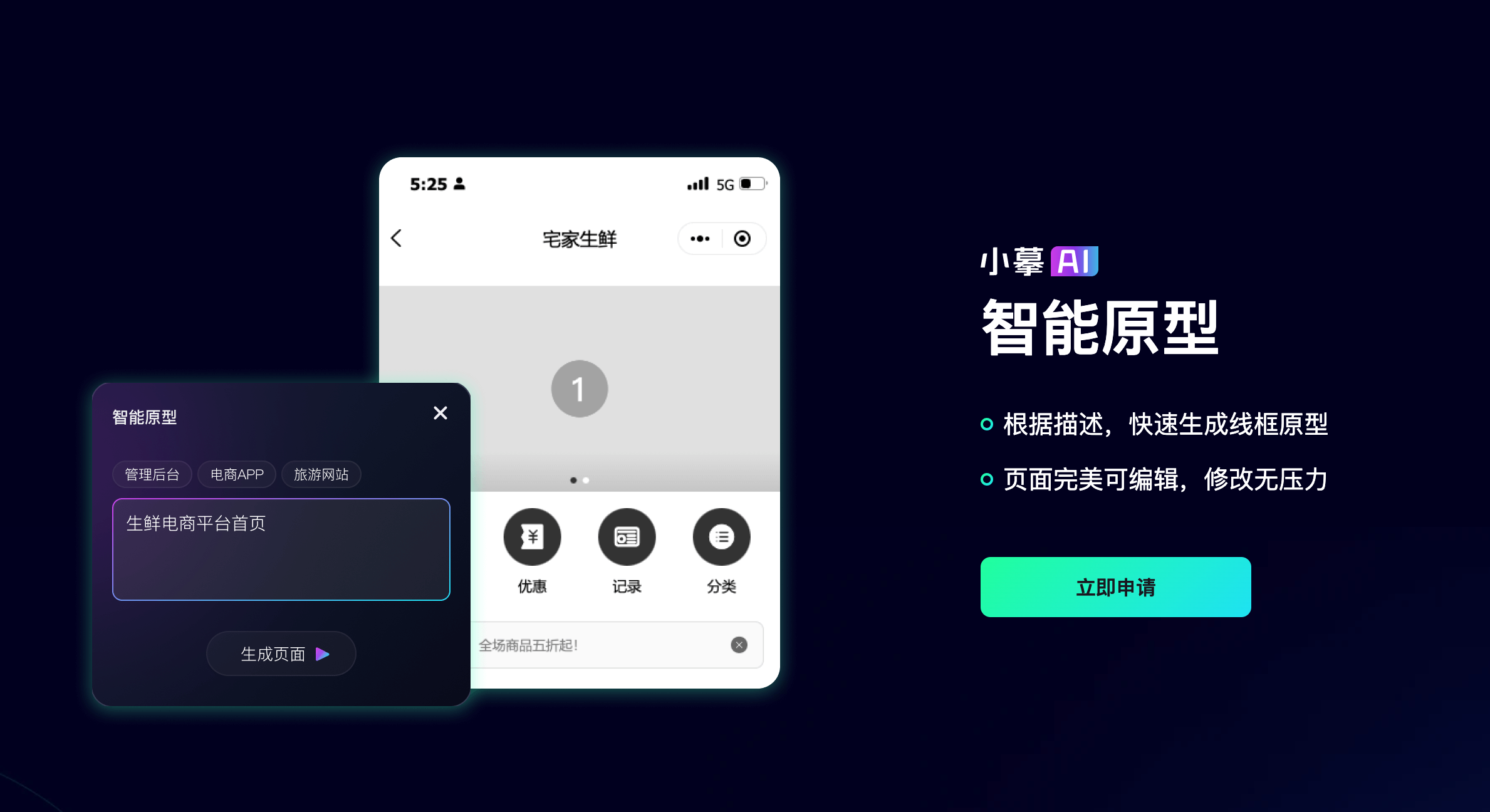
目前,人工智能在网页设计中的应用已经涵盖了多个方面,从最初简单的模板推荐,到如今能够参与到页面布局规划、色彩搭配、元素生成等核心设计环节,并且随着技术的持续进步,其辅助设计的能力正变得越来越强大、精准和智能。2025 年,人工智能辅助设计将成为网页设计的一个重要趋势,设计师将更加依赖人工智能技术来完成网页设计的各个环节。

比如AI原型设计工具小摹AI,可以根据用户描述自动生成可编辑的线框原型,还可以生成图片、文本、翻译等内容,大大提升了网页设计效率!
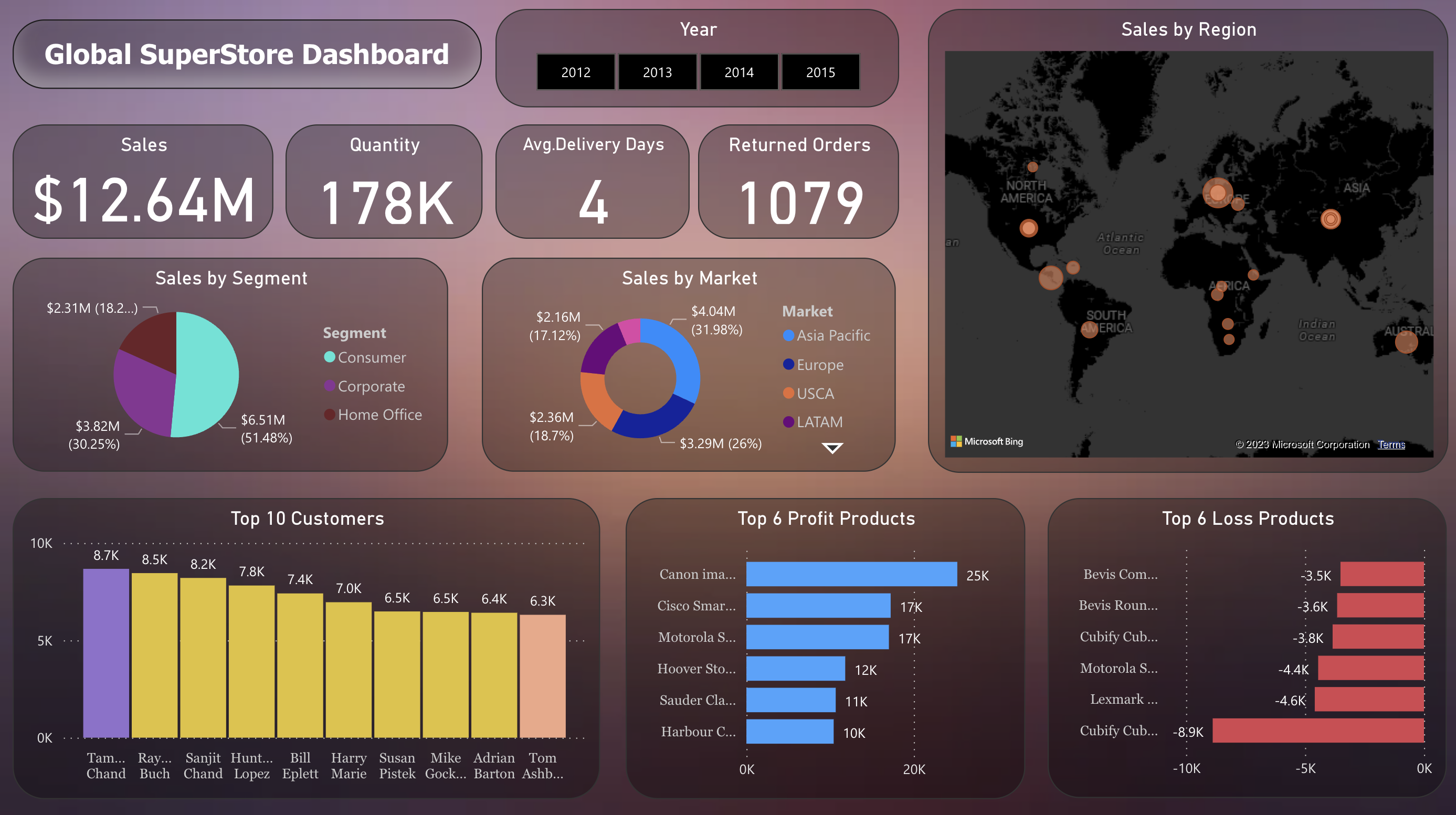
数据可视化网页设计是指在网页环境中,运用图形、图表、地图、信息图等直观的视觉元素,将复杂的数据信息以一种清晰、易懂且具有吸引力的方式呈现出来,帮助用户快速理解数据背后的含义、发现规律以及做出决策。
现在,各行各业都在积累海量的数据,然而单纯的数据表格和文本形式往往难以让人们直观地把握其核心内容。通过数据可视化网页设计,能够把抽象的数据转化为可视化的图形语言,跨越不同专业背景和知识层次,让更广泛的用户群体都能轻松解读数据,这对于企业展示业务成果、分析运营情况、辅助决策制定,以及科研机构分享研究成果等方面都有着极为重要的意义。

像网页设计工具摹客RP中,就自带有大量可扩展的图表组件,设计师可以使用它快速创建出各种类型的可视化图表、图形。同时,摹客RP还支持数据的动态更新和交互操作,让用户能够实时地查看和分析数据。
微交互设计指的是在网页或应用程序中那些细微却极具影响力的交互细节,它聚焦于用户与界面元素之间的小规模互动,比如按钮的按下效果、页面滚动时的动画反馈、表单输入时的实时提示、菜单展开与收起的动态呈现等。尽管这些交互动作看似微不足道,但它们在提升用户体验方面却起着至关重要的作用。

设计师可以使用合适的工具轻松地为网页中的各种元素添加微交互效果。例如,在摹客RP中可以设置各个画板的交互方式、按钮的点击动画、页面的滚动触发效果等。通过这些微交互设计,能够让网页更加生动和有趣。
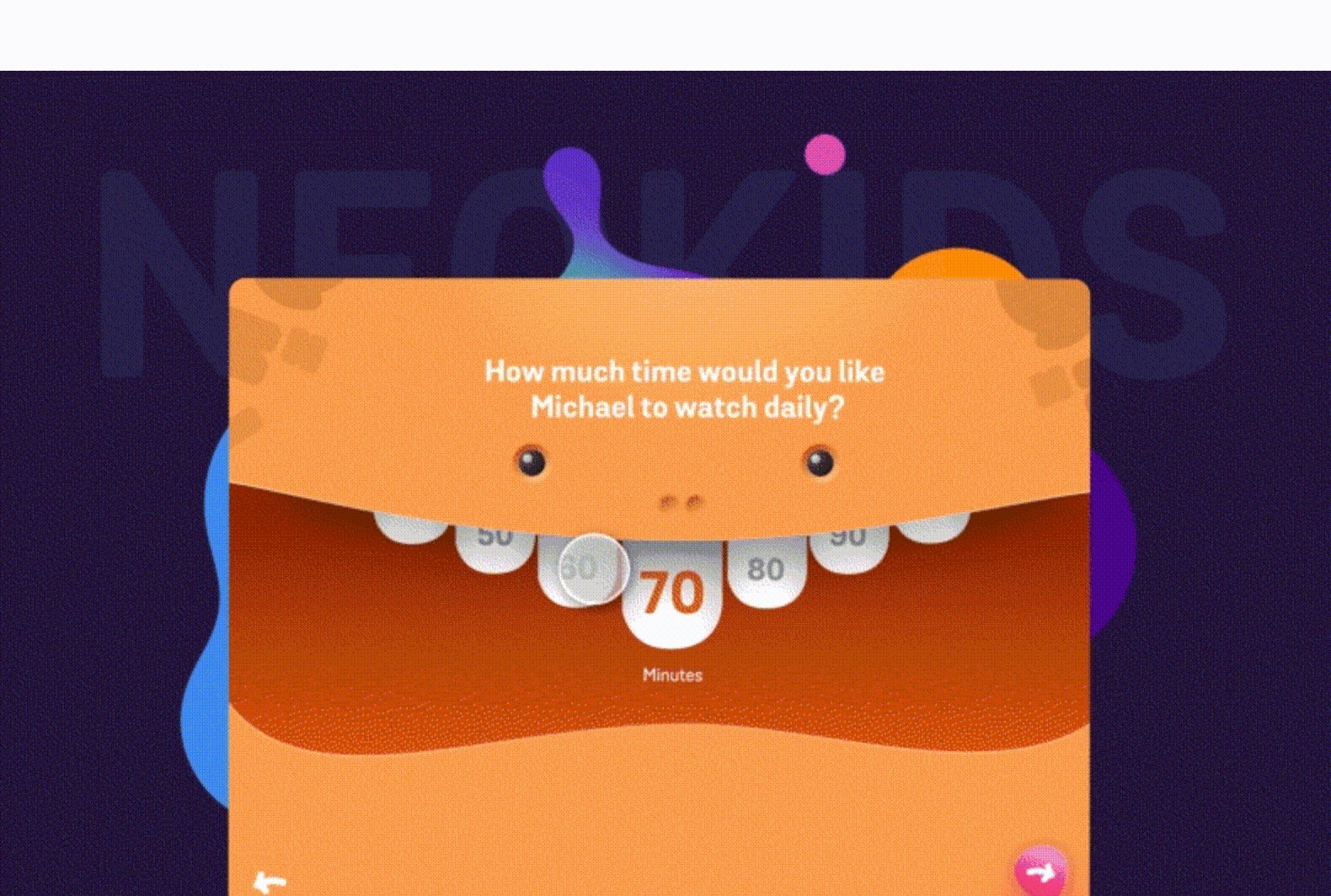
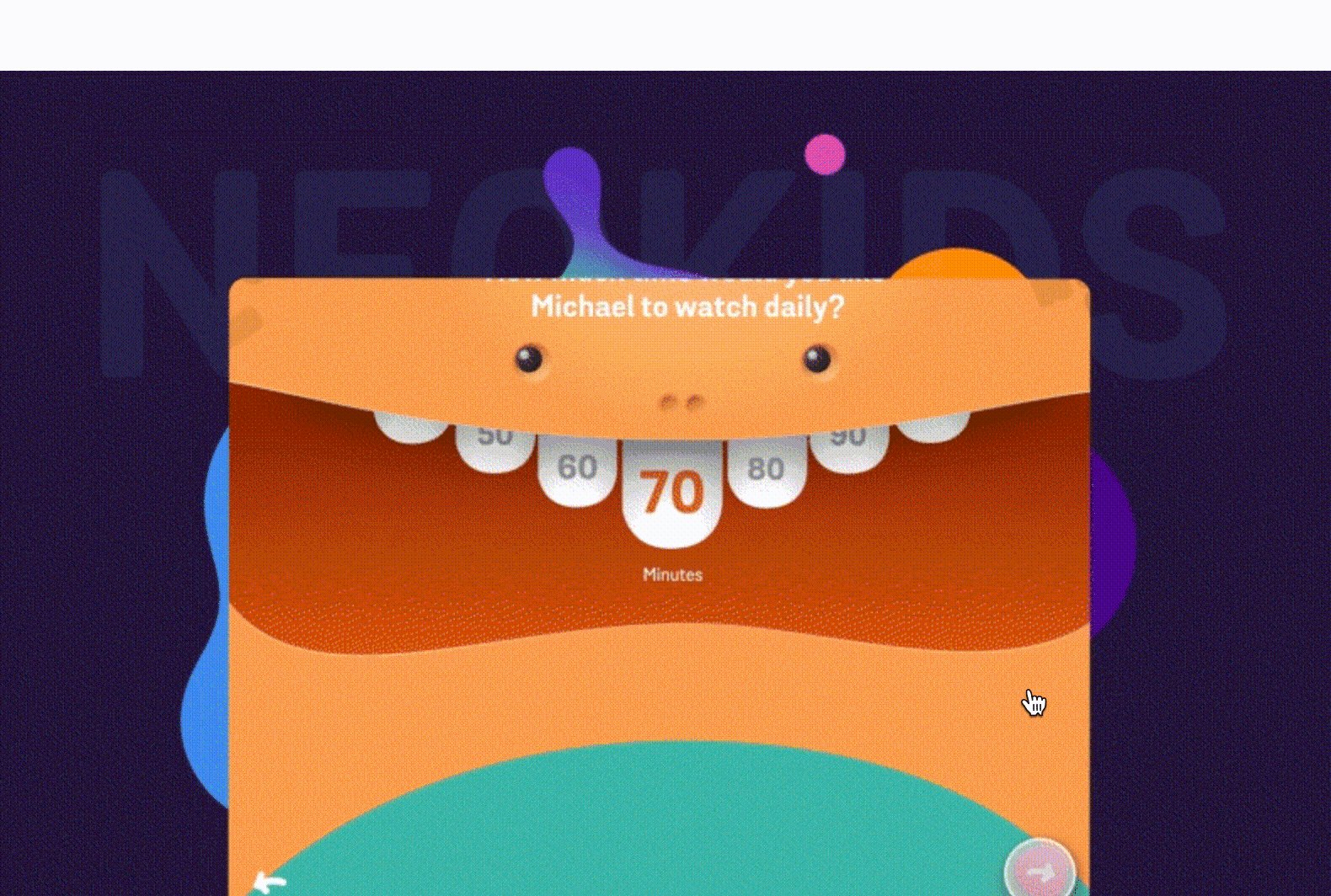
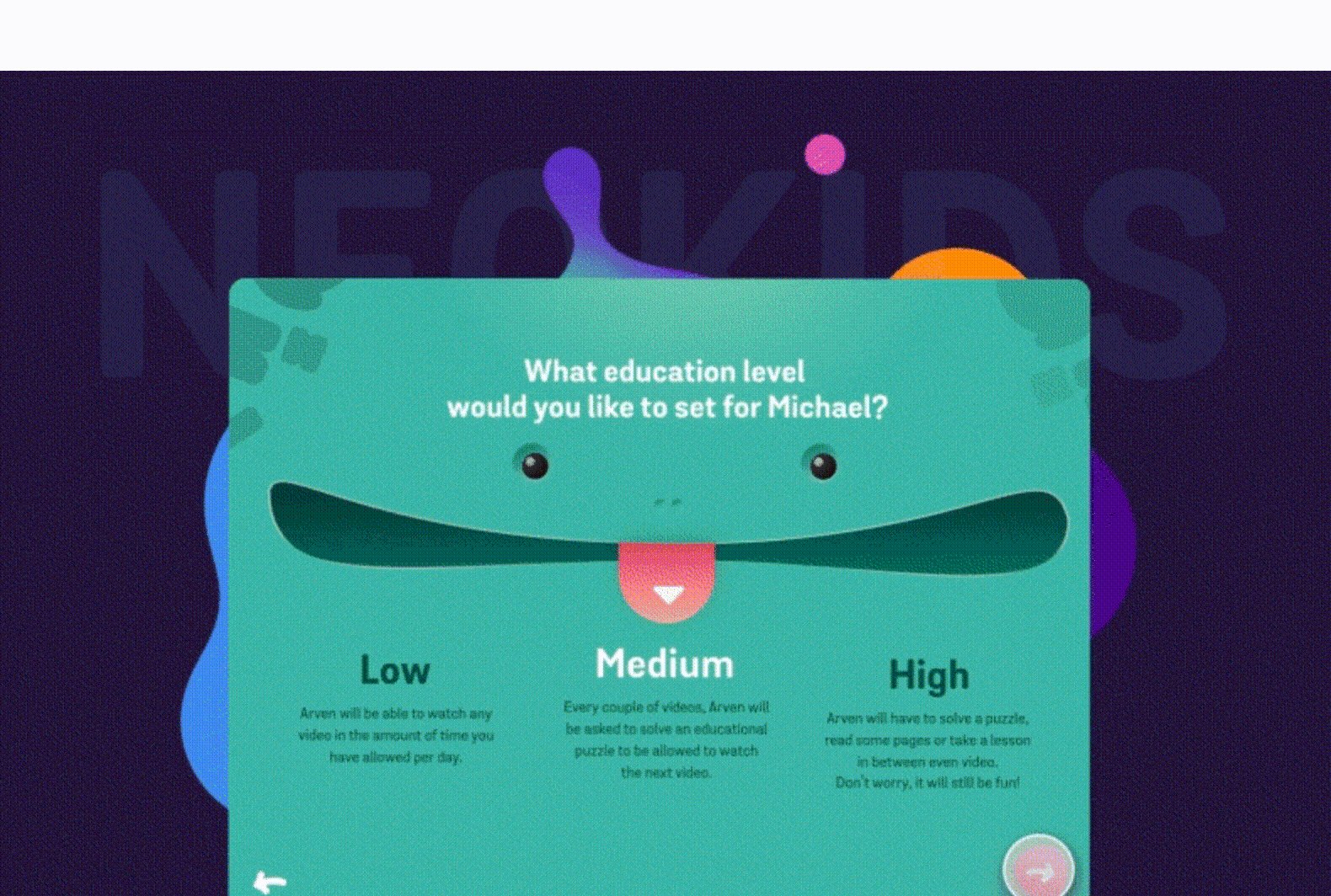
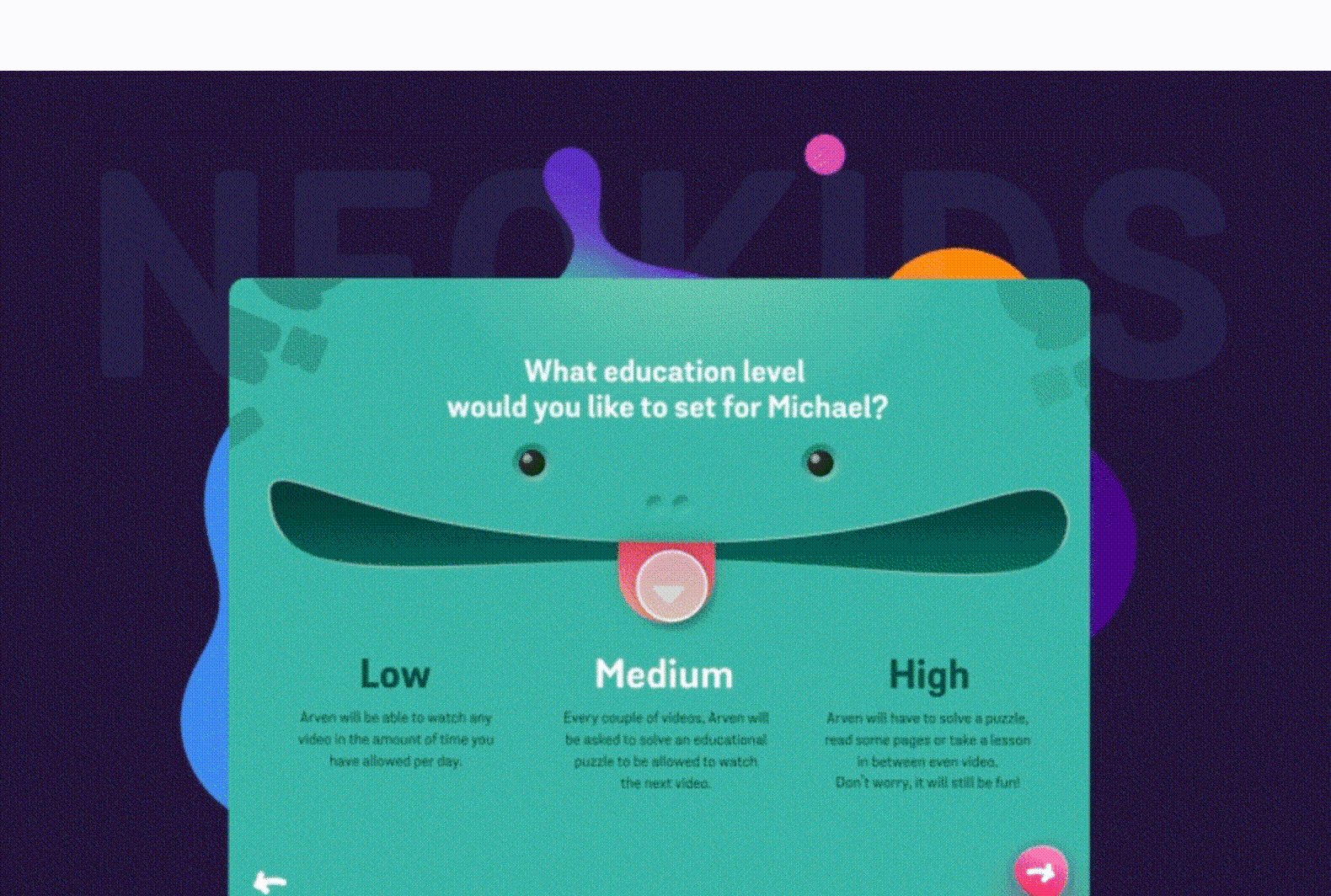
动态插画和动画在网页设计中的应用越来越广泛,它们不仅可以为网页增添趣味性和活力,还可以更好地传达信息和引导用户。区别于传统静态网页元素,动态插画与动画能够瞬间抓住用户的注意力,在众多网页中脱颖而出。它们以生动鲜活的形象和流畅的动态效果,使用户在浏览网页时更容易被吸引并停留下来,进而深入了解网页内容。并且富有创意和情感表达的动态插画与动画往往能唤起用户的情感反应,拉近与用户之间的距离。

响应式网页设计是一种网页设计理念和技术手段,旨在让网页能够根据不同的设备屏幕尺寸、分辨率、浏览器类型以及用户的操作行为等因素,自动调整和优化网页的布局、内容展示以及交互功能,从而为用户提供始终如一的、良好的浏览体验。
在如今这个多设备并存的时代,用户可能会通过台式电脑、笔记本电脑、平板电脑、智能手机甚至智能手表等各种不同尺寸和特性的设备来访问网页。如果网页没有采用响应式设计,就很容易出现页面显示错乱、元素排版不合理、文字过小或过大难以阅读、功能无法正常使用等诸多问题。

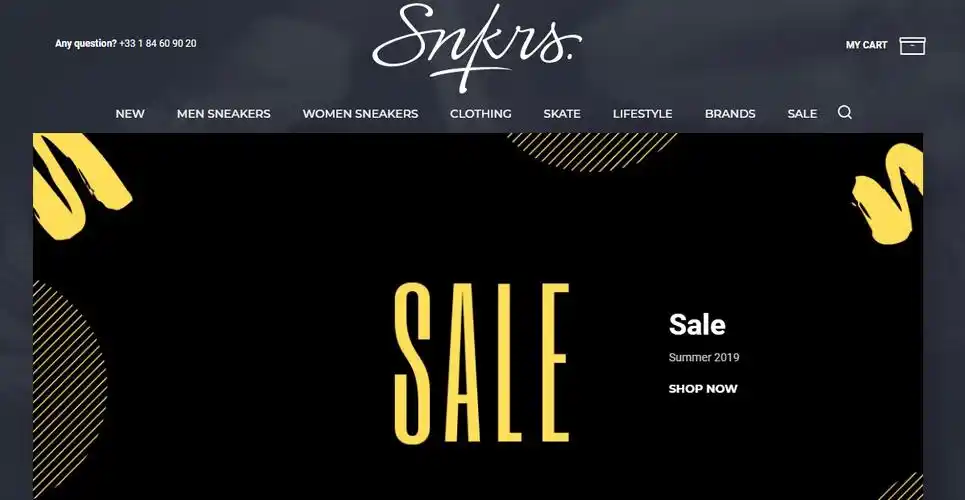
当今人们使用电子设备的时长日益增加,无论是电脑、手机还是平板电脑,长时间面对明亮的屏幕容易导致眼睛疲劳,尤其是在夜间或低光环境下,这种不适感更为明显。同时,随着用户对个性化体验以及设备续航能力关注度的提升,暗黑模式应运而生,并迅速在网页设计领域流行起来。
除此之外,暗黑模式往往给人一种时尚、高端且神秘的感觉,能够契合不同的网站主题和品牌形象,为网页营造出独特的氛围。例如,科技类、影视类、游戏类网站采用暗黑模式,可以增强其酷炫、专业的气质,提升整体的品质感。2025年,暗黑模式也成为网页设计的一种重要趋势,越来越多的网页将提供暗黑模式的切换选项,甚至是很多网站的默认设置。

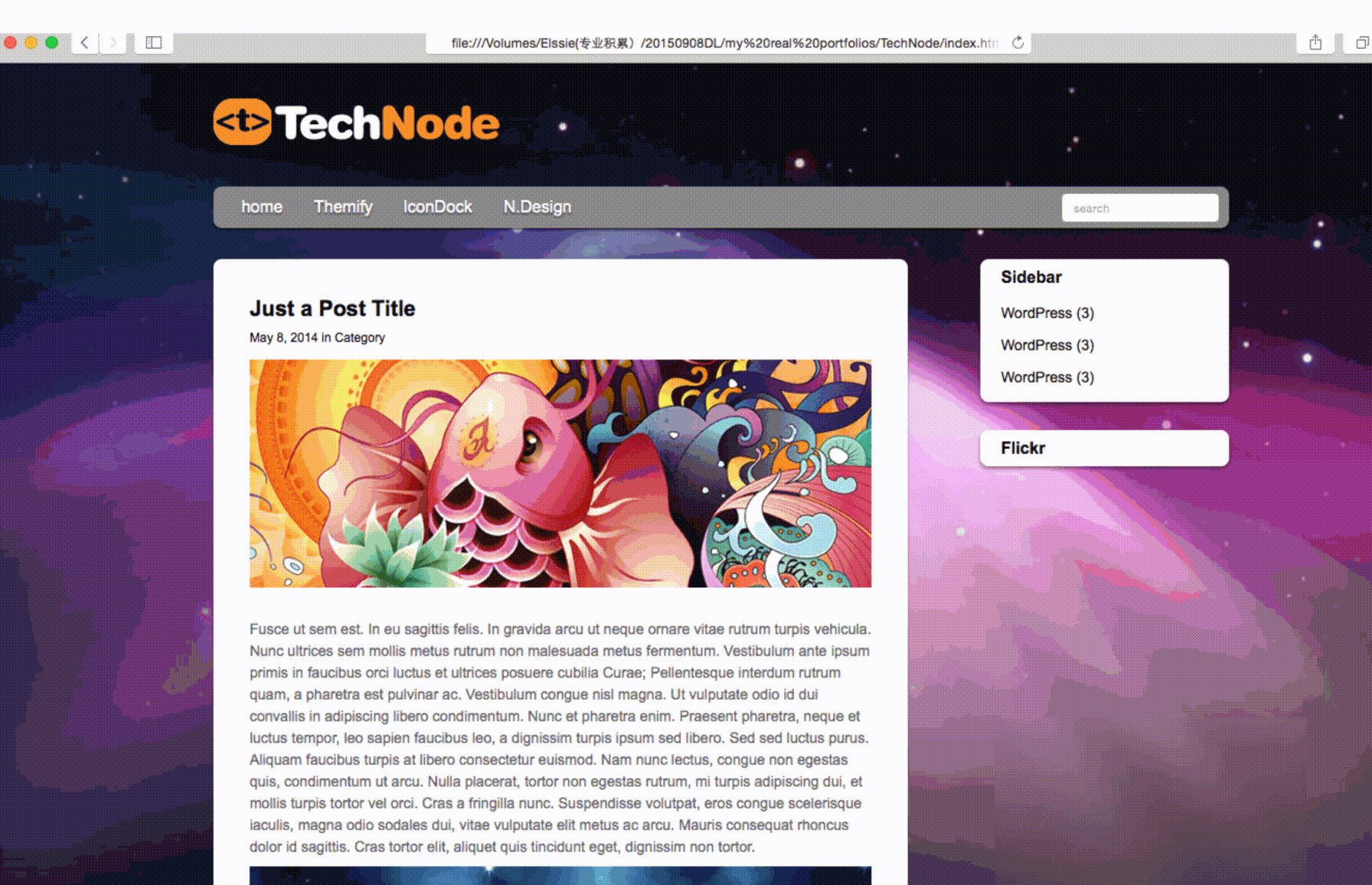
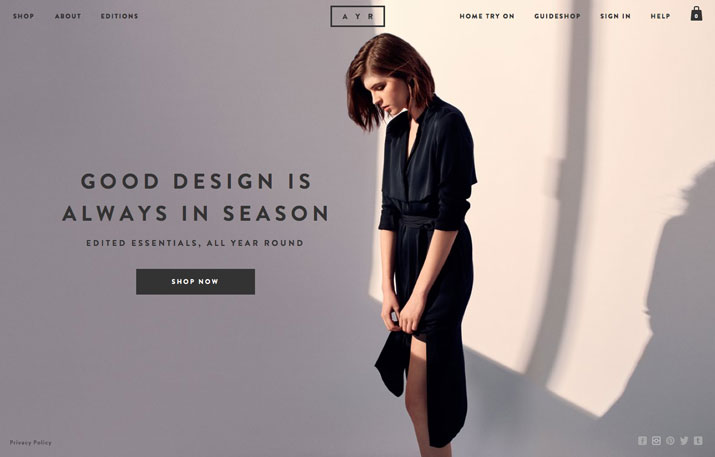
传统的网页设计往往采用对称布局,以追求平衡和稳定的视觉效果。不对称布局是一种打破传统网页设计中对称平衡原则的布局方式。它摒弃了左右或上下完全对等的元素排列,通过将不同大小、形状、色彩的元素进行错落有致的摆放,营造出独特、富有动感和创意的视觉效果。
相较于对称布局给人的稳定、常规感,不对称布局凭借其独特的元素组合能迅速抓住用户的注意力,让网页在众多千篇一律的页面中脱颖而出,激发用户进一步探索的欲望。并且可以利用元素的大小、位置等差异,巧妙地将重要信息或关键操作按钮放置在更显眼的非对称位置上,引导用户优先看到这些重点内容。比如,把 “立即购买” 按钮放在页面右侧较大的空白区域中,通过与周边元素的对比,强化它的视觉效果,提高用户的点击率。
利用不对称设计还能体现设计师独特的审美和创新思维,能够赋予网页更高的艺术价值,适合那些希望展现独特品牌形象、追求与众不同风格的网站,像一些创意工作室、艺术展览类网站常常采用不对称布局来彰显自身的艺术气息和个性。

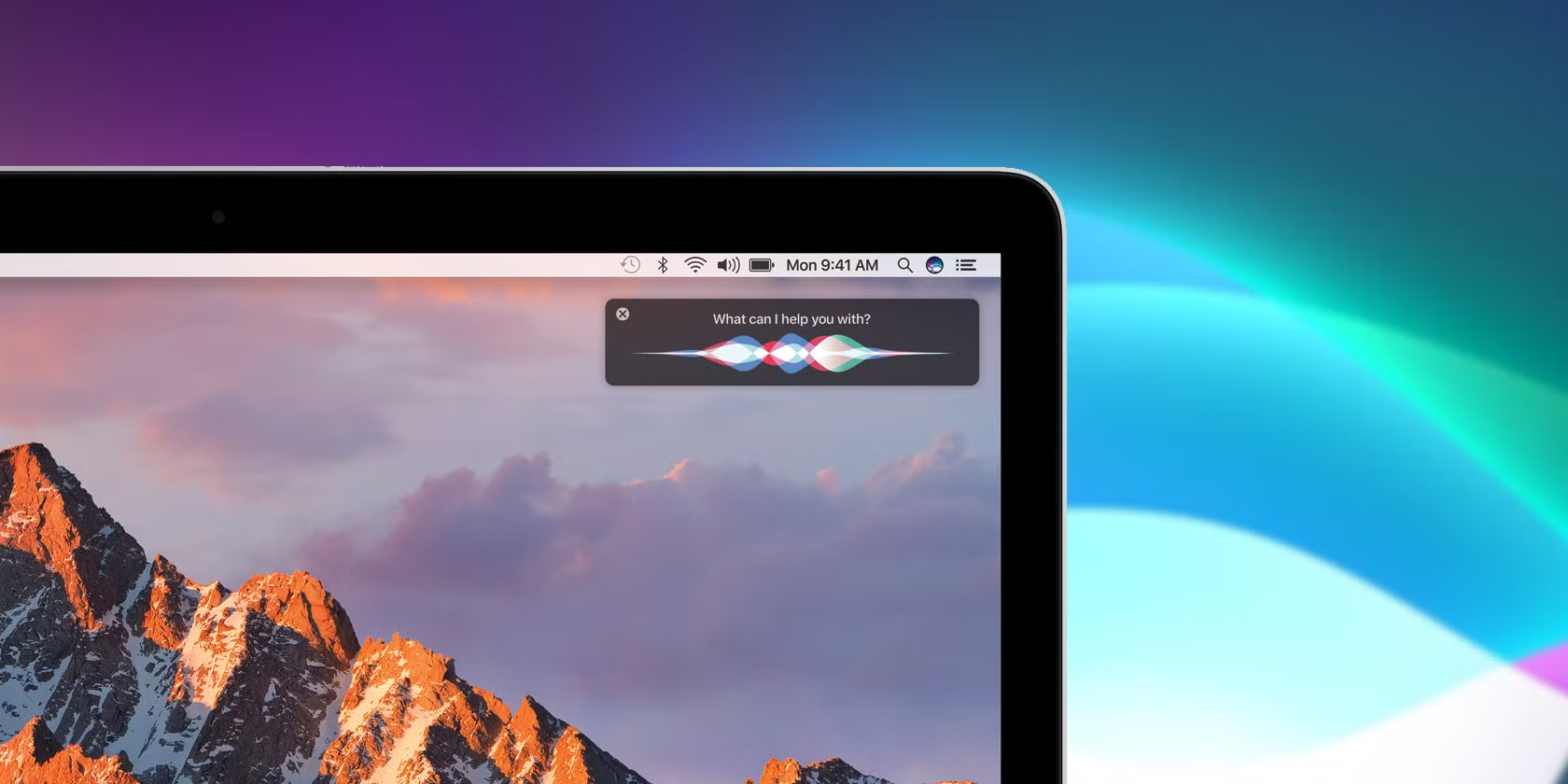
随着语音助手的普及,语音交互设计在网页设计中的应用也越来越受到关注。语音交互可以提供更加便捷和自然的交互方式,特别是对于那些不擅长使用键盘和鼠标的用户来说。还能适应不同的使用场景,例如在开车、做家务等情况下,用户可以通过语音交互来使用网页。
在 2025 年,我们可以看到更多的网页将支持语音交互功能,让用户可以通过语音指令来浏览网页、搜索信息、完成操作等。

用户对于网页的体验需求已不再局限于传统的二维平面展示和简单交互。沉浸式 3D 交互体验网页设计应运而生,它借助先进的 3D 建模、虚拟现实(VR)、增强现实(AR)以及相关的交互技术,将网页打造成一个逼真的三维空间,让用户能够身临其境地浏览内容、进行操作,仿佛置身于一个真实的虚拟世界中。
随着硬件设备性能的不断提升,如电脑图形处理能力增强、VR/AR 设备逐渐普及,还有用户对于更具创新性、趣味性浏览体验的追求,网页设计开始越来越多地融入 3D 交互元素,以突破传统网页的限制,为各行业的网页应用(如电商展示、虚拟展厅、在线教育、游戏宣传等)带来全新的呈现形式和互动方式。

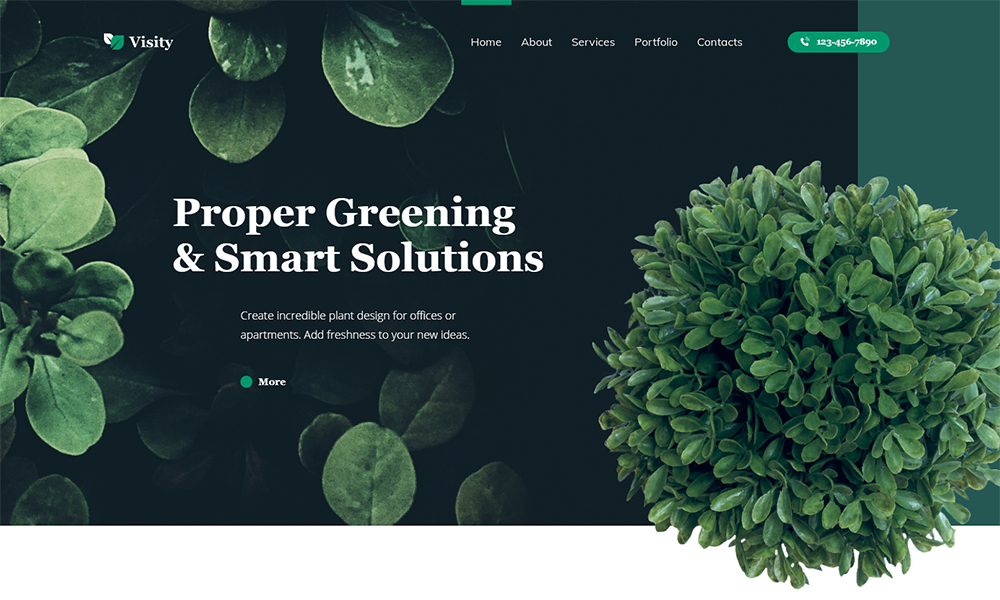
可持续性网页设计是指在网页的整个生命周期中,从规划、设计、开发、部署到运营和维护,都遵循环保、社会和经济可持续发展的原则,以最小化对环境的负面影响,并为用户和社会创造长期价值。
随着全球对环境保护意识的不断提高以及资源日益稀缺的现状,可持续性网页设计也成为如今的一个重要趋势。它不仅有助于减少能源消耗和碳排放,降低对环境的压力,还能提升企业或组织的社会形象,满足用户对绿色、环保产品和服务的期望,同时从长期来看,通过优化资源利用和降低运营成本,也能为企业带来经济效益。

2025 年的网页设计趋势呈现出多元化和创新性的特点。从沉浸式 3D 交互体验到人工智能辅助设计,从动态插画与动画到可持续设计,每一种趋势都代表着网页设计领域的新方向和新机遇。在这个快速发展的时代,网页设计师需要不断学习和掌握新的技术和理念,以适应市场的需求和用户的期望。