摹客
产品
下载
在 UXtools 最新发布的 2023 年设计工具调查报告中,全球几千名设计师做出了一个选择:Figma 是最受欢迎的 UI 设计工具。它的独特之处在于其强大的协作功能、直观的界面以及不断创新的特性。
*报告见:https://uxtools.co/survey/2023/

总的来说,Figma 受欢迎的原因表现在以下三个方面:
(1)高效的协作体验
Figma 提供无与伦比的协作性,设计团队可以实时协作、共同编辑,并且能够轻松完成项目。这对于现代分布式工作环境下的设计团队至关重要。
(2)灵活的云端设计
作为一款基于云的设计工具,Figma 具有卓越的灵活性,允许设计师在各种环境中工作,无需担心版本同步或设备兼容性问题。
(3)高效的组件资源构建
Figma 支持创建组件资源库、共享组件库等,支持自定义组件属性,设置变体、添加组件描述信息等,能够让团队高效复用组件资源,提升协作效率。
对笔者来说,我也蛮喜欢Figma的,但又必须承认一个事实:Figma作为一款国外设计工具,在国内使用还是存在一定的劣势,主要体现在网络访问限制、数据隐私和安全、本地化支持等,尤其是每次使用Figma加载太慢都让人很焦虑。
所以除了Figma,笔者也给大家分享下其他10款UI设计工具,看看和 Figma 比较有哪些区别呢?
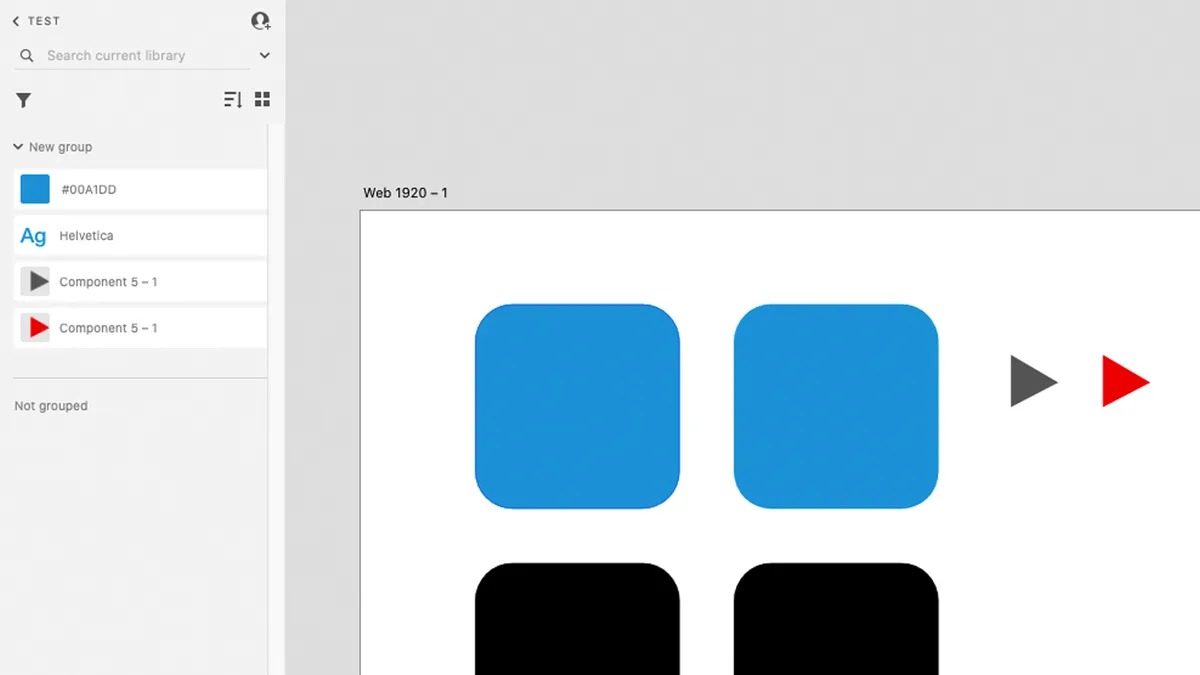
摹客DT 是一款深受国内设计师喜爱的国产设计工具,让团队高效协同工作,提升团队协作效能。在线实时协同,灵活设置项目权限,轻松搞定团队资产管理难题。

价格:免费计划
学习难度:低
使用环境:Web 应用,基于浏览器使用
推荐星级:⭐️⭐️⭐️⭐️⭐️
产品亮点:
(1)构建企业级设计规范
摹客 DT 可将元素存为组件快速复用,常用的颜色、文本样式、图层样式也可以保存为资源,支持将当前项目资源库共享至团队。
(2)自动布局+智能布局,创建弹性画板
简单可控的界面布局功能,轻松定义相关元素的间距和对齐方式,可快速搭建横向/纵向自适应设计,设计效率大幅提升。
(3)评论工具,快速收集设计意见
内置评论模式,可对设计稿进行打点评论,无需借助其它工具即可完成设计评审。
(4)开发模式,无缝衔接设计开发
开启“开发模式”,即可直接在设计项目中查看和复制设计稿样式、尺寸、颜色等属性。
Sketch 是一个强大而灵活的 UX 和 UI 设计平台,专为协作设计而构建。长期以来,它一直被认为是行业标准工具,非常适合初学者和高级设计师。

价格:标准订阅 $10/月/人(按年付费),$12/月/人(按月付费)
学习难度:中
使用环境:仅限 macOS
推荐星级:⭐️⭐️⭐️⭐️⭐️
产品亮点:
(1)矢量编辑
直观的矢量编辑工具和可编辑的布尔运算,支持形状绘制、路径编辑、填充和描边等常见的矢量操作,使用户能够轻松创建和编辑各种设计元素。
(2)组件规范
一旦创建了组件规范,设计师可以在整个设计中重复使用它们,并且对一个组件的修改会自动应用到所有使用该组件的地方,从而提高了设计的一致性和效率。
(3)插件生态系统
Sketch 拥有丰富的插件生态系统,设计师可以通过安装插件来扩展软件的功能。这些插件可以帮助设计师完成各种任务,例如自动生成样式表、导出设计资源或者与其他工具进行集成,从而提升工作效率和灵活性。
Adobe XD 是Adobe公司推出的全面的UX/UI设计和原型制作工具。提供直观的用户界面和强大的设计工具,支持多页面设计和交互原型制作。与其他Adobe创意云应用程序(如Photoshop和Illustrator)无缝集成,方便设计师在工作流程中的转换和协作。

价格:提供免费试用,提供付费订阅 $9.99/月
学习难度:中
使用环境:Windows、macOS
推荐星级:⭐️⭐️⭐️⭐️
产品亮点:
(1)全面的设计工具
Adobe XD 提供了丰富的设计工具,涵盖了从原型设计到用户测试的整个设计流程。设计师可以使用这些工具创建高保真的交互式原型,并实时预览设计效果。
(2)共享和协作
Adobe XD 支持团队协作,设计师可以轻松地共享设计文件,协同编辑,以及通过实时协作功能进行设计评审。这使得多人团队能够更加流畅地协同工作,提高生产力。
(3)组件和样式管理
Adobe XD 支持组件和样式的创建和管理,使得设计师可以更有效地保持设计的一致性。通过组件,设计师可以轻松地更新和同步设计中的重复元素。
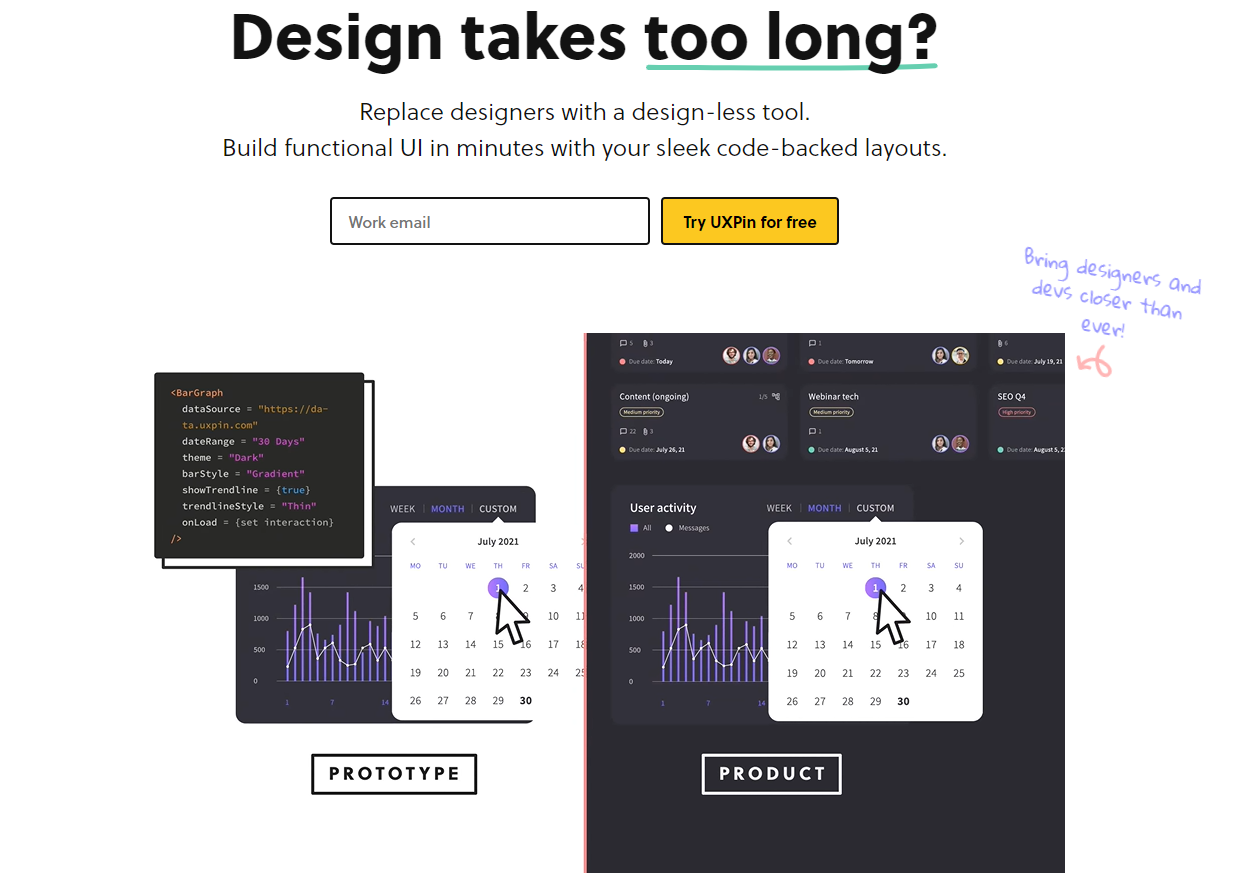
UXPin 是一款专业的用户体验(UX)和用户界面(UI)设计工具,旨在帮助设计师创建高质量的交互原型和设计。它提供了全面的设计和协作功能,适用于团队合作和产品设计过程中的快速迭代。

价格:提供免费试用,提供付费订阅基本计划 $19/月/人
学习难度:中
使用环境:Web 应用,基于浏览器使用
推荐星级:⭐️⭐️⭐️⭐️
产品亮点:
(1)高保真原型设计
UXPin 允许设计师创建高保真的交互原型,展示用户体验的各个方面,包括页面过渡、交互动画等。借助状态、变量、条件交互和自动布局,您的原型将在可用性测试期间完美模仿最终产品的体验。
(2)为设计师设计的代码组件
UXPin 使用与开发人员构建产品完全相同的 UI 代码组件进行设计。设计师无需编码技能,只需拖放元素即可。
(3)让设计易于理解
设计符合WCAG标准的包容性产品。使用对比度检查器和色盲模拟器等内置功能测试您的原型。
Marvel 提供设计和构建数字产品所需的所有核心功能,包括线框图、原型设计和切换设计规范。而且,凭借其用户友好且直观的平台,它是初学者理想的 UX/UI 设计工具。

价格:提供免费试用,个人专业版 $12/月(按年计费)
学习难度:中
使用环境:Web 应用,基于浏览器使用
推荐星级:⭐️⭐️⭐️⭐️
产品亮点:
(1)原型制作
Marvel 支持创建真实的原型,无需代码,在不到 5 分钟的时间内,可以将设计模型转换为交互式在线原型,而无需编写任何代码。
(2)快速交付开发
设计师开发人员交接只需要一个 URL,可以立即为设计稿生成 CSS、Swift 和 Android XML,从而缩短设计到开发过程的时间。开发人员也可以下载资源并复制原型的 CSS、Swift 和 Android XML 代码,简化整个设计开发人员的交接流程。
(3)特色集成
Marvel 集成了常用的协作工具,包含 Jira、Maze、Confluence、Lookback 等,让团队协作更加高效。
Origami Studio 是 Facebook 创建的一款免费设计工具。它主要是一个原型设计工具,使设计人员能够快速构建和共享交互式界面。

价格:免费
学习难度:高
使用环境:仅限 macOS
推荐星级:⭐️⭐️
产品亮点:
(1)轻松编辑动态布局
提供自适应布局,可以轻松创建响应其内容的复杂界面。
(2)构建交互式组件
组件是 Origami 中的一项强大功能,允许在文档的画板、屏幕甚至多个文档中重复使用组件,类似 Sketch 内的symbol 。
(3)支持导出原型录屏
可以直接在 Origami 中捕获、修剪和导出原型的视频,制作原型 demo 方便快捷。
UiZard 是一个 UI 设计平台,适合那些想要创建数字产品但不一定拥有高级设计专业知识的人。它是一款全面的 UX 和 UI 工具,涵盖构思、低保真线框图、快速原型设计、UI 样式和实时协作。

价格:提供免费试用,专业版 $12/月/人(按年计费)
学习难度:低
使用环境:Web 应用,基于浏览器使用
推荐星级:⭐️⭐️
产品亮点:
(1)无限轻松设计
根据文本提示创建 UI 设计,输入设计理念,尝试选择一个主题,Autodesigner 将在几秒钟内生成一个多屏幕、可编辑的模型。
(2)协作式用户体验
与团队实时设计,支持添加评论,高效协同办公。
(3)人工智能设计
现在,可以直接通过从 Uizard 编辑器生成新屏幕、图像和主题来推进任何 Uizard 项目。Autodesigner 1.5 可以使用简单的想象力和文字描述进行设计。
Framer 是另一款全能设计工具,具有强大的原型设计功能。Framer 将自己定位为“唯一基于网络技术构建的原型设计软件”,并且可以在画布上添加预制组件和交互式元素来构建原型,尤其适用于设计与开发之间有协作需求的项目。

价格:提供免费试用,基础版 $15/月
学习难度:高
使用环境:Web 应用,基于浏览器使用
推荐星级:⭐️⭐️⭐️⭐️
产品亮点:
(1)综合设计和开发
Framer 为设计师和开发者提供了一个共同的平台,促进了设计和开发之间的协作。
(2)强大的交互功能
Framer 提供了丰富的交互和动画功能,适用于注重用户体验的项目。
(3)React 组件
Framer 支持 React 组件,可以使用 React 的语法和组件库,使设计与开发更加无缝连接。
Proto.io 是一款功能丰富的原型设计工具,旨在帮助用户创建高保真的交互式原型,用于移动应用和Web应用的设计和演示。

价格:提供免费试用,自由职业者 $24/月(1位用户,按年计费)
学习难度:高
使用环境:Web 应用,基于浏览器使用
推荐星级:⭐️⭐️⭐️⭐️
产品亮点:
(1)高保真原型设计
Proto.io 支持用户创建高保真的交互式原型,包括页面过渡、动画效果、用户交互等,以模拟最终产品的使用体验。
(2)实时协作和共享
Proto.io 支持实时协作,设计师和团队成员可以同时在同一项目上协同工作,并方便地共享原型链接进行演示和反馈。
(3)特色集成
支持将 Sketch、Figma、Adobe XD等三方文件导入到 Proto.io ,会保留所有图层和原型链接,轻松为图层添加交互和动画,能进一步增强设计效果。
Webflow 是一款云端的网站设计和开发工具,允许用户创建响应式的网站,而无需编写代码。Webflow 结合了设计和开发,使用户能够设计、建立和发布具有交互性的网站。

价格:提供免费试用,基础版 $14/月(按年计费)
学习难度:高
使用环境:Web 应用,基于浏览器使用
推荐星级:⭐️⭐️⭐️⭐️
产品亮点:
(1)可视化设计
Webflow 提供强大的可视化设计工具,用户可以通过拖放方式创建页面,调整布局、颜色和字体,实时预览设计效果。
(2)交互式动画
设计师可以通过 Webflow 创建丰富的交互式动画,为网站增加生动感,而无需编写代码。
(3)响应式设计
Webflow 支持响应式设计,设计师可以在不同设备上优化页面布局,确保网站在各种屏幕尺寸上都能良好显示。
以上是除 Figma 以外,给大家推荐的其他UI设计工具,每款工具都具有独特的特点和优势,看了这些设计工具,那你认同 Figma 是最受欢迎的 UI 设计工具吗?可以谈谈你的想法~