摹客
产品
下载
手势交互是指通过手部动作来进行人机交互的一种方式。随着移动设备和触摸屏技术的普及,手势交互成为了一种重要的交互方式。它可以使用户更加直观地操作设备,提升用户体验,同时也可以拓展设备的交互维度,使得用户可以通过更加丰富的手势来完成各种操作。

手势交互的优势主要体现在以下几个方面:
1)直观自然
人们在日常生活中习惯了用手部动作来表达自己的意图,因此手势交互可以使用户更加直观地理解和操作设备,降低了学习成本。
2)丰富多样
相比于传统的点击、滑动等操作,手势交互可以包含更多元的操作方式,例如捏合、轻扫、旋转等,使得用户可以通过不同的手势完成更加丰富的操作。
3)空间感知
手势交互可以利用设备的传感器来感知用户的手部动作,从而实现对用户在空间中的精确跟踪,这为一些特定领域的应用提供了可能,例如虚拟现实、增强现实等。
手势交互做得好,也能更好的达成商业目标,抖音和快手就是一个很好的例子,通过向上或向下滑动的方式,即可切换上一条或下一条视频,结合推荐算法,便让短视频成为风靡全球的休闲娱乐活动,就算很多没有接触过智能设备的老人,也能快速上手短视频应用。其中就离不开手势交互的贡献,我们也能从中看到手势交互的魅力。
手势交互可以极大的提高用户操作体验,目前已经有很多优秀的手势交互案例。比如经典的触摸屏滑动解锁功能,从iPhone 4开始到现在,仍在被沿用。因为手势是一种交互方式,往往用语言很难描述其实际使用场景以及效果,所以我们可以通过一些设计方法,来完成手势交互设计。
手势交互也是一种人机交互行为,所以在设计手势交互时,需要遵循一些原则来确保交互的效果和用户体验。首先是简洁性原则,即手势操作应该尽量简单明了,避免过多复杂的手势操作。其次是一致性原则,即不同的手势应该有明确的含义,并且在不同的场景下保持一致性,这样可以降低用户的认知负担。另外还有反馈性原则,即系统应该对用户的手势操作给予及时有效的反馈,以便用户能够准确地感知到他们的操作是否生效。
一致性、简洁性、反馈性原则,在几乎所有交互设计中都需要注意,有了设计原则之后,我们再一起来看看如何设计一个具体的手势交互。
在具体设计手势交互时,需要考虑到不同设备的屏幕尺寸和分辨率差异,以及用户的习惯和偏好。同时还需要考虑到手势的灵敏度和容错性,确保用户可以轻松地完成手势操作,并且不会因为一些无意识的手部动作而导致误操作。此处我们以滑动删除列表项的交互来举例,看如何来详细设计一个手势交互。
1)确认触发方式
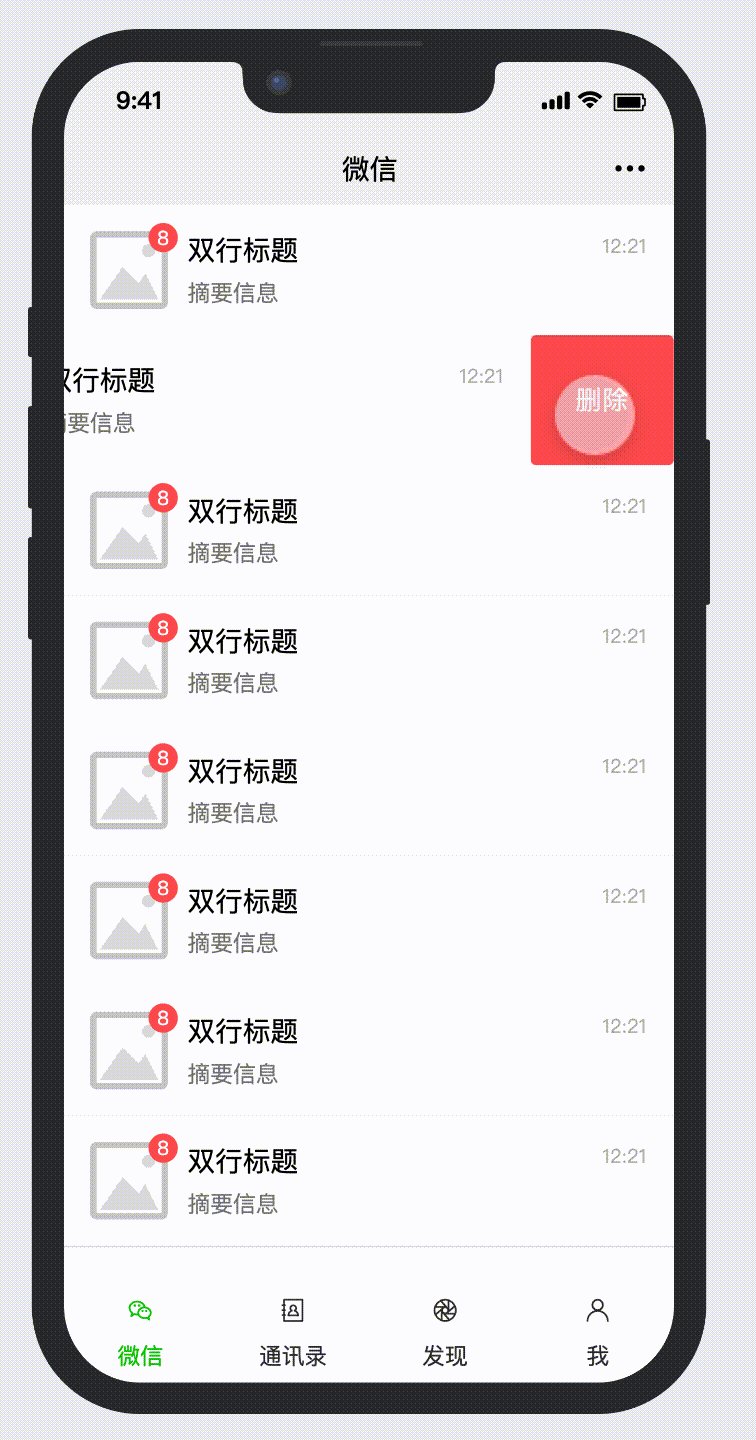
我们希望用户在向左滑动列表时,列表右侧会出现删除按钮,用户点击删除按钮,即可完成删除动作。
所以此处的触发方式为:滑动,执行动作为:移动列表
2)设计具体的交互参数
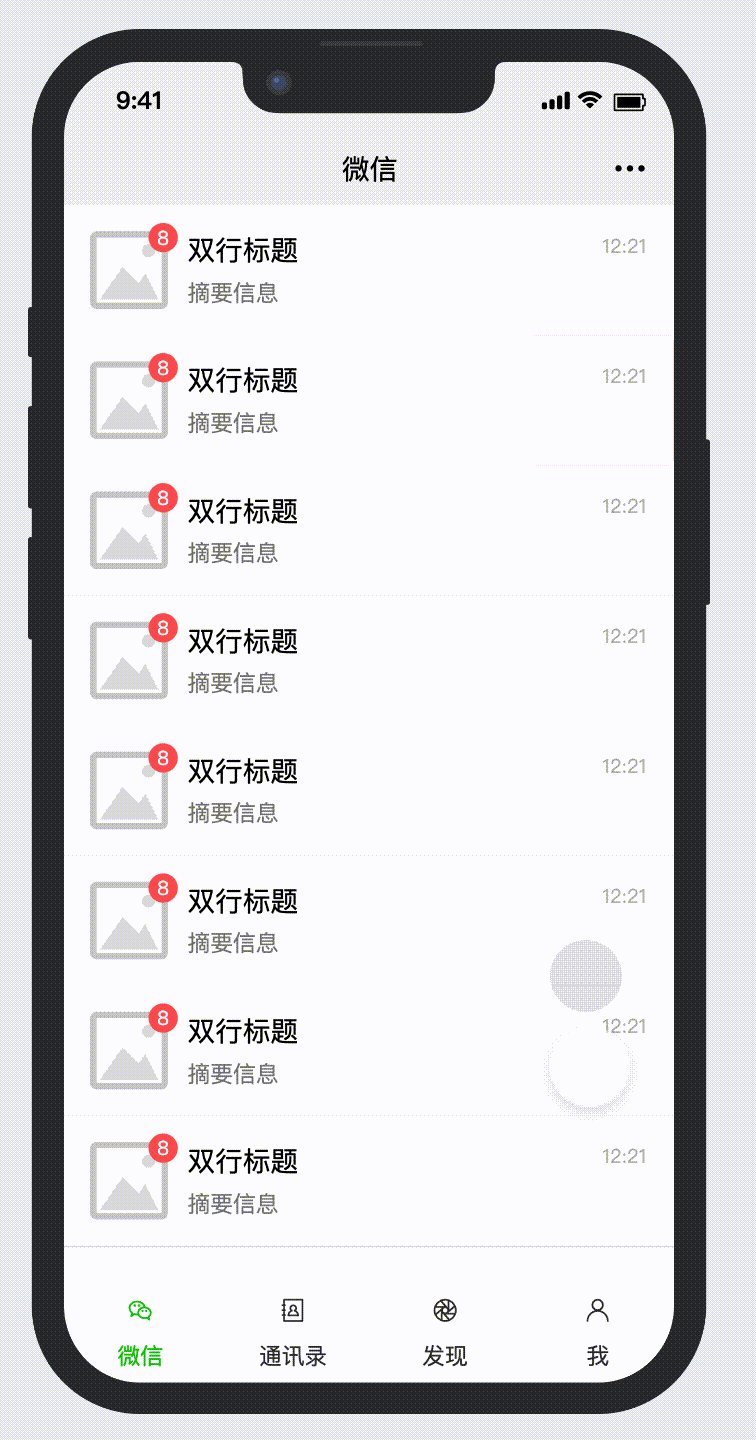
当滑动动作产生时,列表会跟随手指进行移动,并且在手指回滑时,可以取消滑动操作,这是其一;其二是滑动区域会有最大范围,超出范围后,便不再改变界面或做弹簧效果,弹簧效果可以参考下拉刷新,滑动越远,界面元素移动的距离越短。
确认这些参数后,我们便可以着手去制作交互了。
3)制作和预览交互效果
我们需要用到原型设计软件,来帮助我们完成手势交互的设计工作,并且在完成后,可以进行预览。因为是制作原型,我们用设计最快最简单的原型设计工具,摹客RP来进行设计。
一些基础操作便不再此赘述,大家可以到摹客官网教程或社区中进行学习。
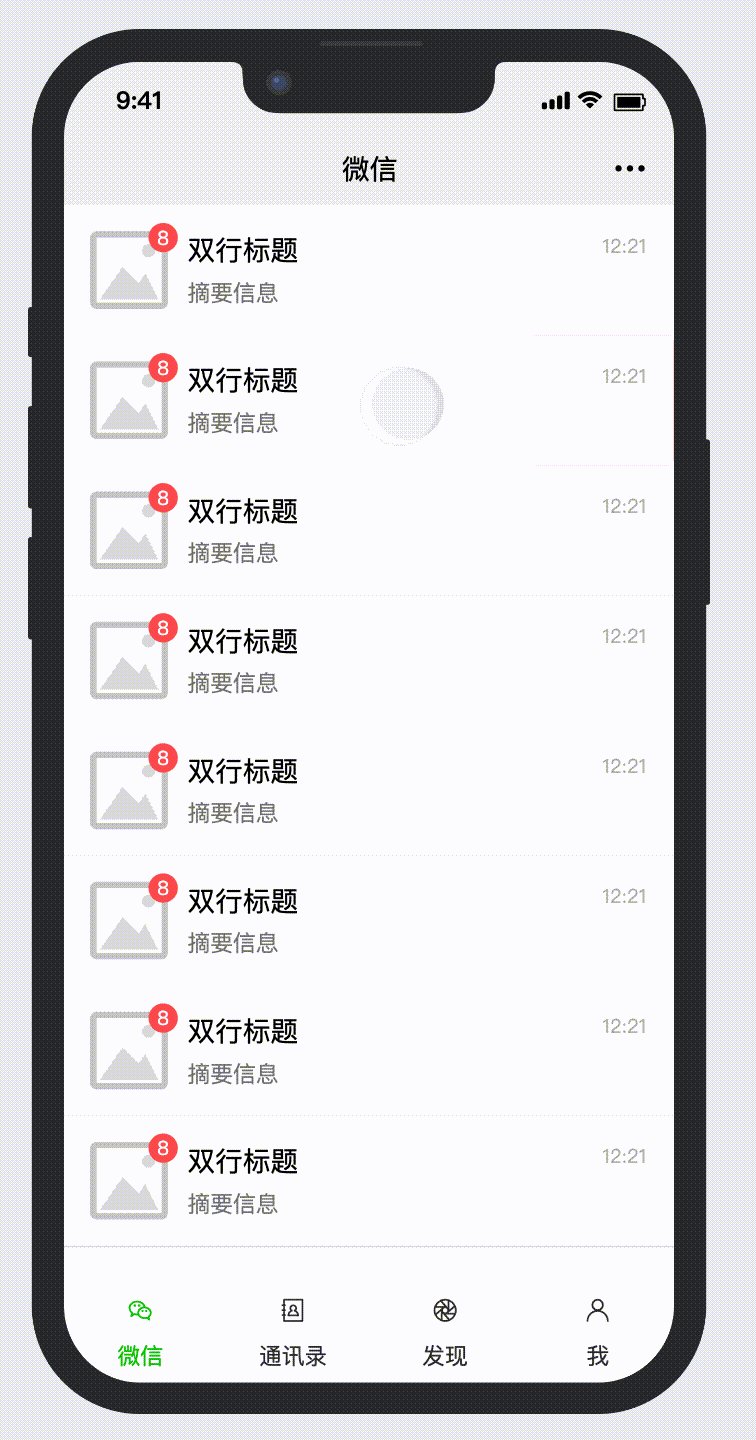
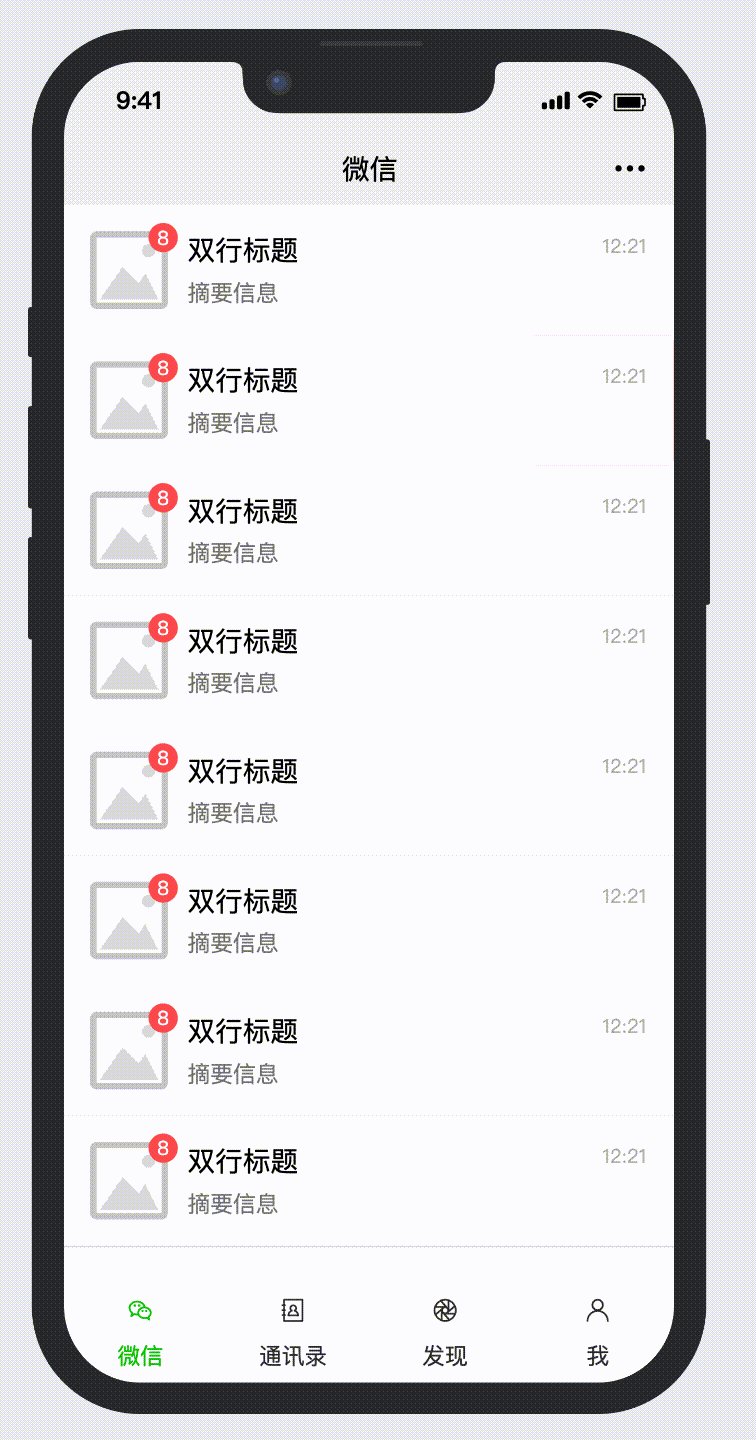
1、首先我们需要创建一个列表,通过左侧官方内置的WeUI组件库,快速创建一个静态的微信首页界面,如下所示:

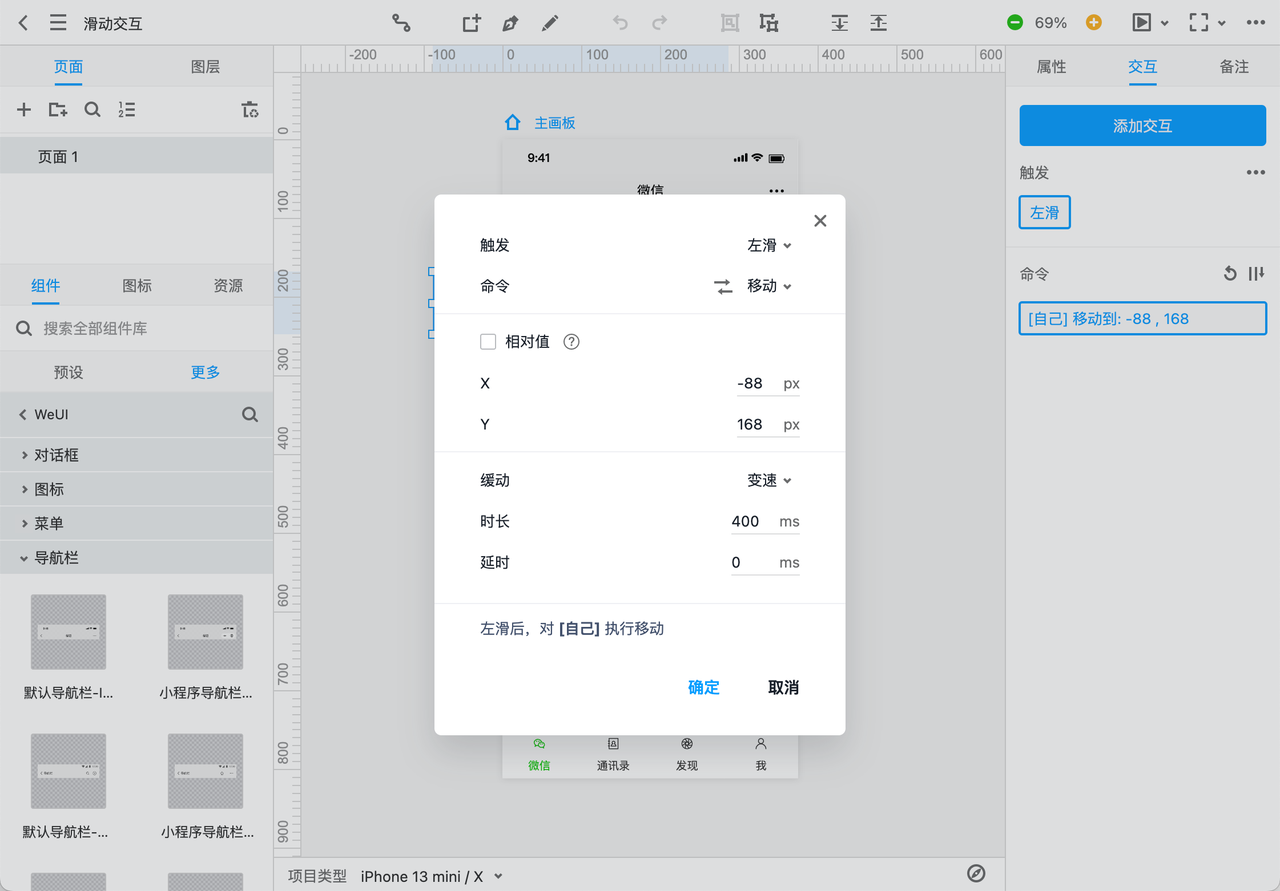
2、拖动列表的交互链接点到自身(自身如果是编组,记得拖动到浅红色的宽边框上来选择编组)

3、完成第二步后松开鼠标,设置交互参数为:左滑时,移动自己到(-88,168)的位置处,缓动为变速;

4、对删除按钮做点击后,移动列表到(0,168)的位置处的交互,这样,我们就完成了一个完整的交互设置。点击右上角的预览,即可查看最终效果,也可以下载手机APP,在手机上打开这个项目,进行预览。

预览地址:https://rp.mockplus.cn/rps/cEqN11f37K/bS8j9Obuc?
!请注意,原型中只给第二条做了这个效果。
以上是采用摹客RP完成的一个很简单的手势交互效果,其他手势也可以借助这款工具完成设计。
综上,手势交互作为一种重要的人机交互方式,在移动设备和触摸屏技术的推动下得到了广泛应用。在设计手势交互时,需要遵循简洁、一致、反馈等原则,并考虑到设备差异和用户习惯。优秀的手势交互设计能够提升用户体验,使得用户能够更加便捷自然地操作设备。可以使用摹客RP、Axure完成这类交互原型设计工作。