摹客
产品
下载
在现在的设计领域内,Sketch 已然成为设计师们最信赖的工具之一。为了更高效、更便捷地完成设计任务,Sketch 插件市场还提供了丰富的辅助插件。本文将深入盘点Sketch设计中不可或缺的10款插件,为广大设计师提供更丰富的设计体验。
摹客 Sketch 5.0 插件界面使用苹果系统原生组件开发,满足喜爱苹果设计风格的设计师,目前也能支持跟随 macOS 系统外观变化,让设计师体验沉浸式上传交付设计稿。
特色功能:
(1)自动生成标注:快速上传设计,高效交付开发,上传后在摹客协作平台自动生成标注,快速查看图层间距。
(2)管理设计规范:通过 Library 项目插件和设计素材插件,能帮助设计团队高效构建设计系统。
(3)校对设计内容:通过规范检查工具,能够帮助设计师一键校对设计稿是否符合设计规范,高效产出设计内容。
通过摹客插件上传的设计稿,团队内成员还可以在摹客查看设计稿全貌画板,添加逻辑说明,了解项目逻辑。摹客协作包含了在线评审、产品文档撰写管理、设计稿历史版本管理、设计规范管理等功能,覆盖了从需求到开发的全流程协作。
安装地址:https://www.mockplus.cn/download/sketch-event

摹客 Sketch 插件界面
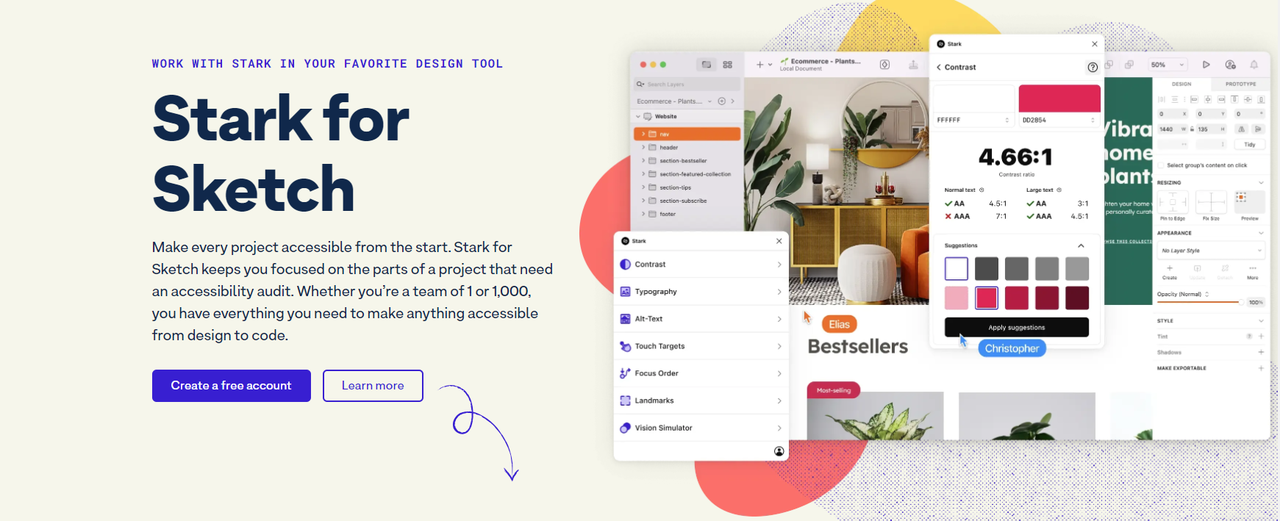
Stark for Sketch 插件不仅提供了强大的设计能力,更是设计师关注用户体验、设计无障碍的得力助手。
特色功能:
(1)对比度检测: 插件能够快速检测设计中的颜色对比度,确保文本和图像在不同背景下都能清晰可见。
(2)无障碍标准: Stark 集成了常见的无障碍标准,帮助设计师确保其作品符合全球无障碍设计的最佳实践。
(3)视觉模拟:Stark 允许设计师模拟常见的色盲类型,包括红绿色盲、蓝黄色盲等。这有助于设计师在设计过程中更好地理解不同用户的视觉体验,确保设计对所有用户都很友好。
安装地址:https://www.getstark.co/sketch/

Stark 官网介绍图
Chart 插件是一款专注于数据可视化的插件,为设计师提供了丰富而灵活的图表设计工具。无论是简单的柱状图,复杂的雷达图,还是时尚的饼图,Chart 都能满足设计师对不同类型图表的需求,让数据变得直观、生动。
特色功能:
(1)多种图表类型: Chart 插件支持多种常见图表类型,包括柱状图、折线图、饼图、雷达图等。设计师可以根据不同的数据和需求选择合适的图表类型。
(2)自定义样式: 插件提供了丰富的样式和配置选项,设计师可以轻松调整图表的颜色、字体、线条样式等,以符合项目的整体设计风格。
(3)实时数据更新: Chart 支持实时数据更新,设计师可以通过简单的数据修改,实现图表的动态更新。这对于展示实时数据和趋势变化非常有用。
(4)导出高质量图表: 设计师可以将设计好的图表以高分辨率导出,用于文档、报告或演示。导出格式支持常见的图像格式和矢量图形。
安装地址:https://chartplugin.com/index.html#tryBlock

Chart 官网介绍图
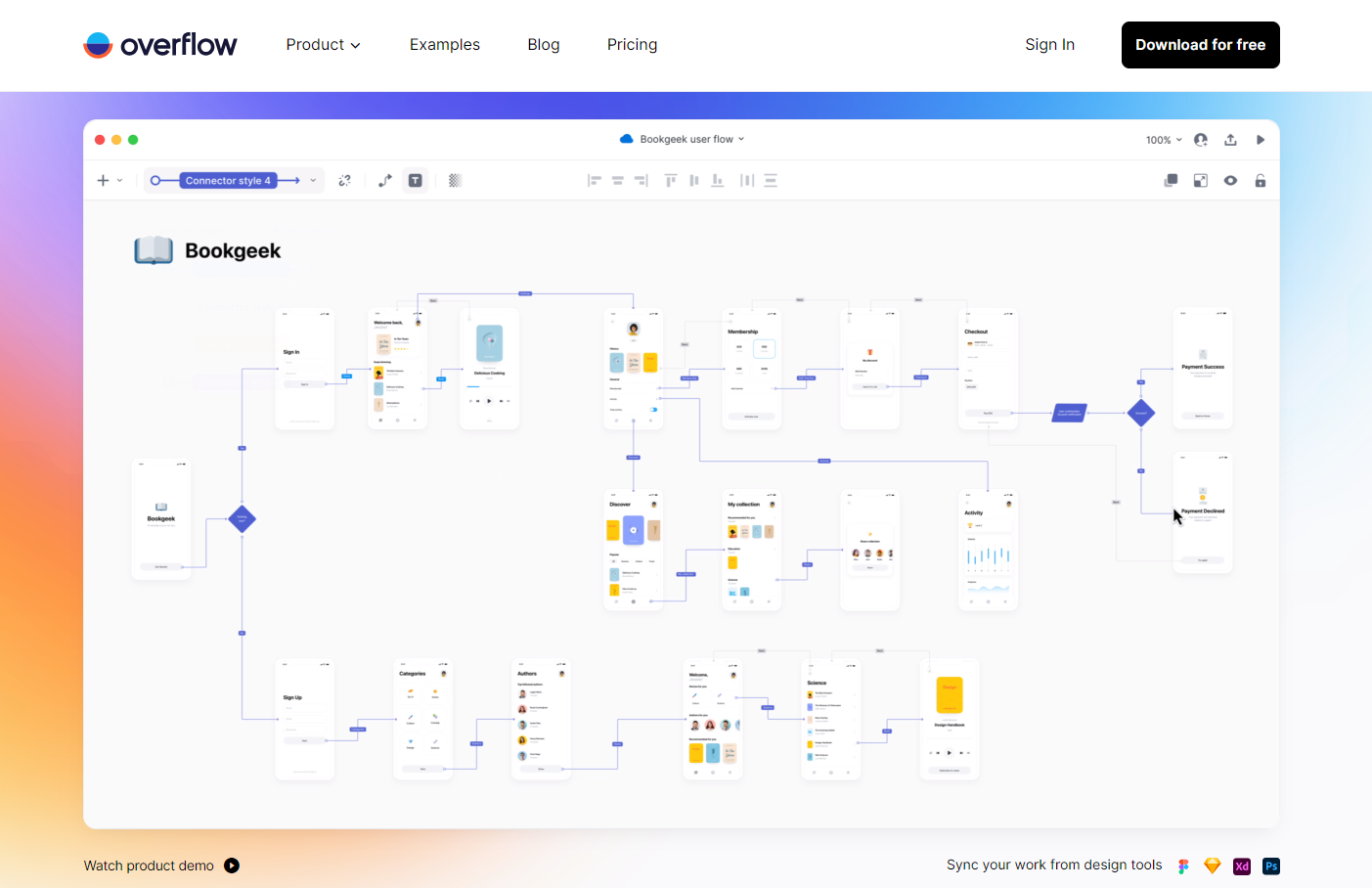
Overflow 是一款交互式原型展示工具。通过在设计中呈现动态的用户界面,Overflow 使设计师能够更好地理解和展示交互效果,提高沟通效率,为设计师和团队带来更直观的体验。
特色功能:
(1)交互式展示: Overflow 通过连接不同画板和屏幕,实现真实而流畅的用户界面交互展示。设计师可以模拟用户点击、滚动等操作,呈现设计的交互流程。
(2)多设备适配: 支持多设备适配,包括手机、平板和桌面等。设计师可以轻松切换预览设备,查看设计在不同屏幕尺寸上的表现。
(3)在线协作: 设计师可以将原型上传至云端,并邀请团队成员在线协作。这种方式加速了设计审查和意见收集的过程,提高了团队的协作效率。
安装地址:https://overflow.io/

Overflow 官网介绍图
Unsplash 插件是一款为设计师提供高质量免费图片的工具,让设计师能够在设计过程中轻松获取并使用丰富多彩的照片素材。
特色功能:
(1)高质量照片: Unsplash 插件连接到 Unsplash 平台,提供了丰富、高质量的免费照片素材。设计师可以直接通过插件搜索并插入这些照片,无需离开 Sketch 软件。
(2)即时搜索: 插件支持即时搜索,设计师可以根据关键词或主题快速找到所需的照片。让设计师在设计过程中查找合适素材变得更加高效。
(3)自定义尺寸: 插件允许设计师在插入照片时选择自定义尺寸,以适应不同的设计需求。这为设计师提供了更大的灵活性。
安装地址:https://github.com/sketch-hq/unsplash-sketchplugin

Unsplash 官网介绍图
Zeplin 是一款专为设计师和开发者之间的协作而设计的工具。它可以将 Sketch 中的设计稿转化为开发可用的代码和资源,提供了一个无缝的设计到开发的协作平台,使得设计与开发之间的沟通更加顺畅高效。
特色功能:
(1)自动生成样式代码: Zeplin 插件能够自动生成设计稿中的样式代码,包括字体、颜色、边框等,使得开发者能够直接应用这些样式到代码中,保持设计与实现的一致性。
(2)资源导出: Zeplin 插件能够自动将设计稿中的图层和切片导出为开发所需的图像资源,包括 2x 和 3x 的倍图,简化了设计到开发的资源交付流程。
(3)交互原型展示: 设计师可以在 Zeplin 中生成交互原型,并与开发者共享。这样一来,开发者不仅能看到设计效果,还能查看相应的标注和样式代码。
(4)支持多平台: Zeplin 支持多平台使用,包括iOS、Android、Web等,适用于不同的开发环境,使得设计与开发的协作更具灵活性。
安装地址:https://zeplin.io/

Zeplin 官网介绍图
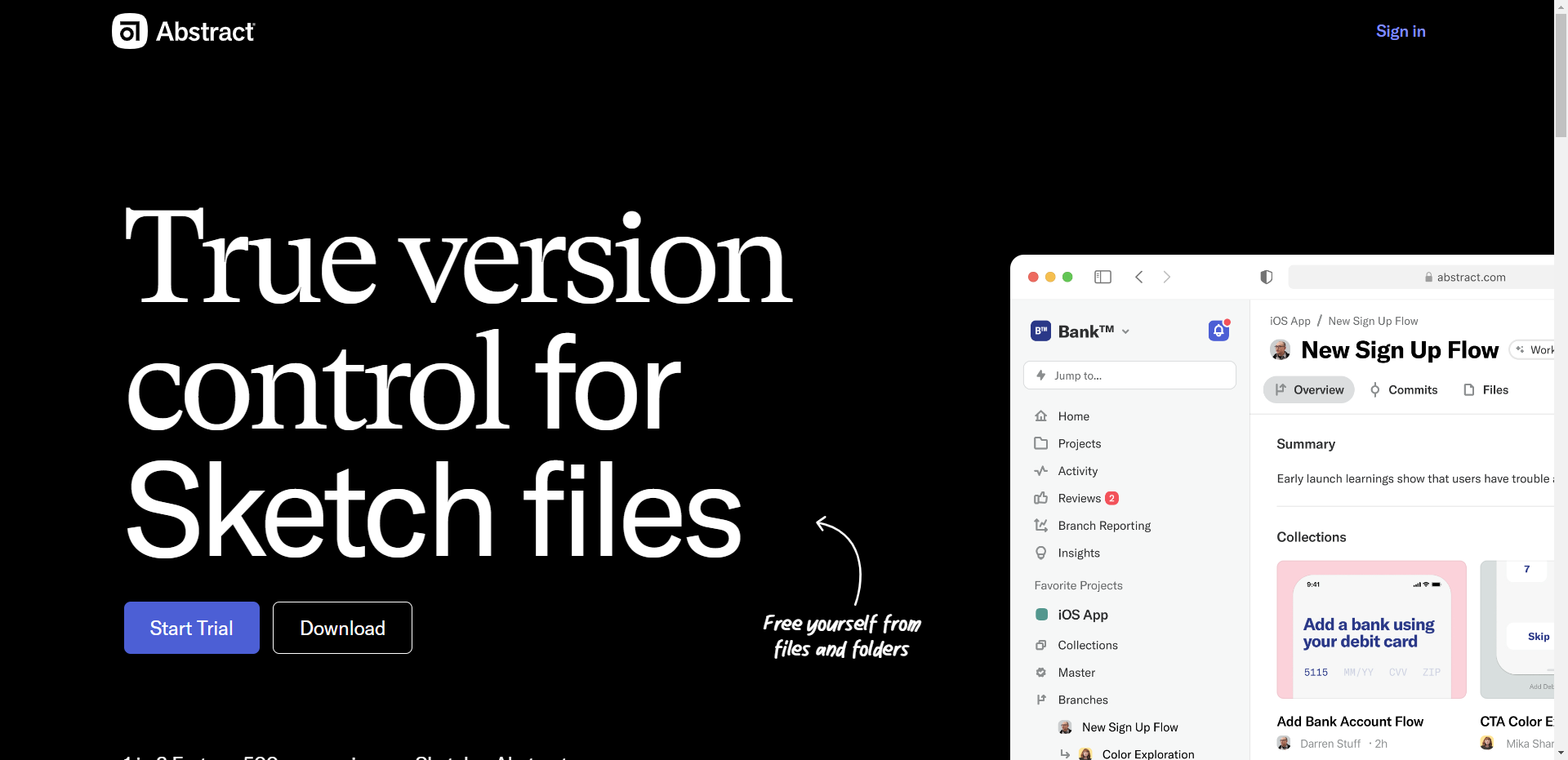
Abstract 是一款专为设计师团队提供的协作和版本控制工具。设计师能够更轻松地管理设计文件的版本,进行协作和团队合作,以及更方便地追踪设计的变更历史。
特色功能:
(1)版本控制: Abstract 插件通过提供版本控制功能,让设计师能够追踪设计文件的变更历史。设计师可以方便地查看、比较和还原不同版本的设计稿。
(2)团队协作: 插件提供了团队协作的平台,设计师可以与团队成员共享设计文件,并实时协同编辑。这大大简化了多人协作的复杂性。
(3)设计文件管理: Abstract 插件允许设计师在本地保存设计文件,并同步到云端。这样一来,设计师可以随时随地访问并管理设计文件,而无需担心文件的丢失或不同步。
(4)协作评论: 团队成员可以在设计稿中进行评论和反馈,从而促进更直接的沟通。设计师能够更好地了解团队对设计的期望和建议。
(5)设计稿评审: Abstract 支持设计稿评审,确保设计变更经过评审并获得批准后再应用到主项目中。

Abstract 官网介绍图
Frontify 是一款强大的品牌管理和协作平台工具,帮助设计师在 Sketch 中管理基于 Frontify 的设计文件。
特色功能:
(1)品牌设计制作:直接在 Sketch 中访问品牌资产,使用品牌元素。
(2)同步设计规范:将 Frontify 中的设计规范与 Sketch 同步,便于团队高效使用统一的设计规范。
安装地址:https://www.frontify.com/en/integrations/design/sketch/

颜色变量迁移器是一款实用的插件,可帮助设计师在设计稿中的所有颜色完美同步。插件可以自动将旧设计的颜色样式转换为颜色变量,帮助设计师轻松管理项目的颜色变化;同时插件会帮助设计师使用新的颜色变量更新到每个设计稿中的图层和样式。
安装地址:https://github.com/sketch-hq/color-variables-migrator

Color Variables Migrator 插件介绍
Looper 可帮助设计师自动复制组和图层。复制时可以控制旋转、缩放和不透明度等属性。这种强大的组合使艺术家和设计师能够创造出有趣的几何和有机图案。
特色功能:
(1)重复计数:通过提供重复计数来复制选定的组或图层,或者 Looper 可以根据旋转角度自动计算计数以形成一个完整的圆。
(2)旋转:通过提供特定的旋转角度来旋转选定的组或图层,或者 Looper 可以根据重复计数自动计算形成完整圆所需的角度。旋转角度可以以线性、随机方式递增,也可以设置为正弦递增。
(3)制作网格:复制选定的组或图层可以形成网格。可以操纵列数、行数、水平边距和垂直边距。您还可以更改网格元素的其他属性,例如不透明度、旋转和缩放。
安装地址:https://github.com/sureskumar/Looper

Looper 插件介绍
上述10款 Sketch 插件无疑是设计师们的得力助手,它们涵盖了从创意元素到设计协作的方方面面,让设计工作更加轻松愉快!无论是提高效率、优化用户体验还是增加创意元素,这些插件都为设计师提供了更广阔的可能性。
在未来的设计生涯中,希望设计师高效使用这些神器,创造更出色的设计作品!