摹客
产品
下载
大家好,这里是怪物猎人小摹。
猎的什么怪?乃是被无数产品经理、设计师视为洪水猛兽的数据图表!
凡是制作过数据可视化后台项目的小伙伴,都知道这其中的水有多深,小摹总结了图表四宗罪:
构成复杂,图表元素数量多且密集。
种类多样,越少见的图表类型越奇怪。
数据成堆,把数据和坐标对齐都能干一下午。
维护黑洞,往已有的大图表上再加一个项目都能直接爆炸。
不过小摹已经根据不同使用需求,为大家整理好了狩猎图表怪的攻略,今天一并分享给大家。

一个完整的图表是由非常复杂的点、线、面、文本、数字构成的,并且对元素的布局要求非常高。因此自行绘制图表,相当考验耐心、细心甚至体力。对于绝大部分小伙伴来说,都不推荐此方式。
但是如果设计项目本身有较特殊的风格、标准或规范,无法通过其它工具来实现,那么自行绘制图表,在某种意义上,是不得不选择的唯一办法。
但,如果我们的项目更侧重传达数据信息,对于图表样式风格的要求没有那么苛刻,那大家一定要往下看看其它更推荐的方式。

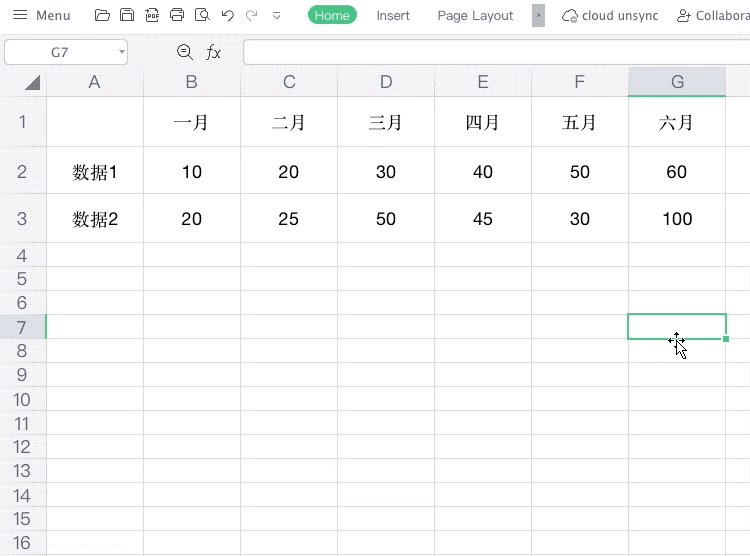
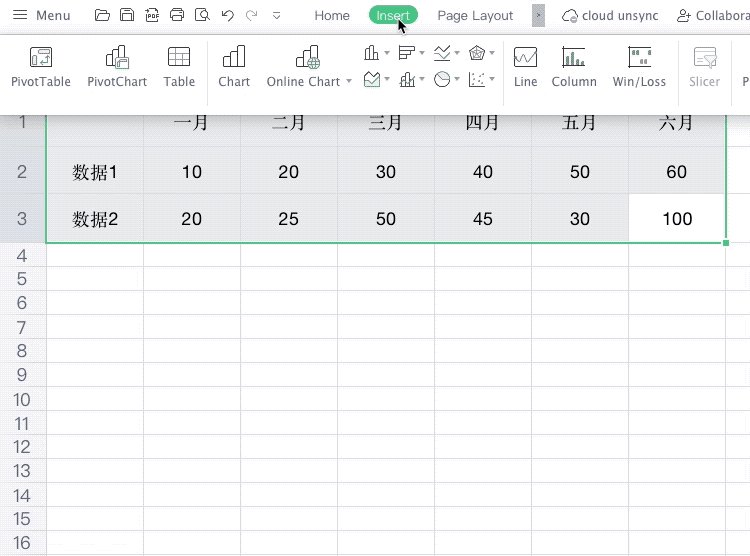
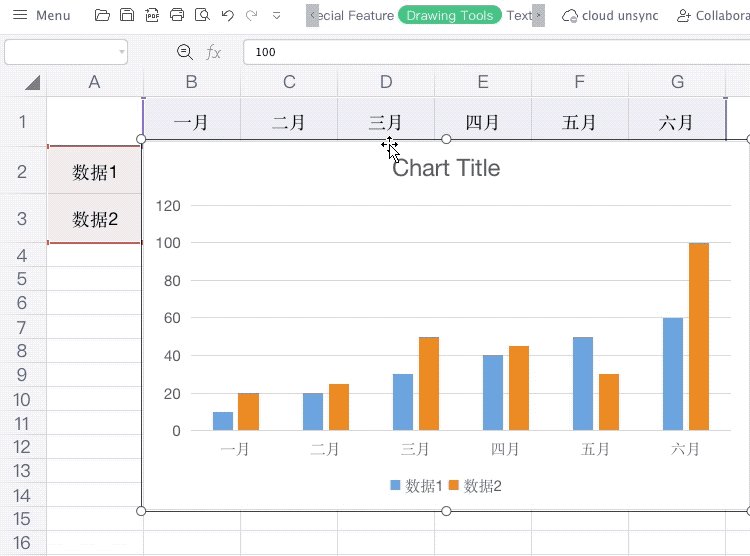
在三方工具中制作好图表,再截图粘贴到设计项目中,这是很多刚接触可视化后台项目的小伙伴倾向于采用的方式。
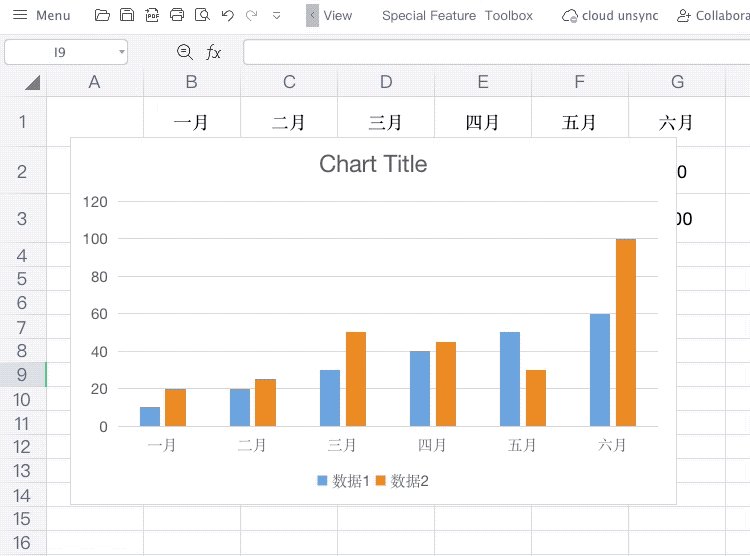
其中最具代表性的工具必然是Excel,这款几乎每个人都会使用的表格工具,提供了根据表格数据快速生成各类图表的功能。
虽然此方式能够为制作图表提供不少便利,但Excel的组件风格相对简单,截图对图表的清晰度会有很大的影响,并且后续的维护调整非常麻烦。对于很多人来说,也只能算一个勉强的选择。

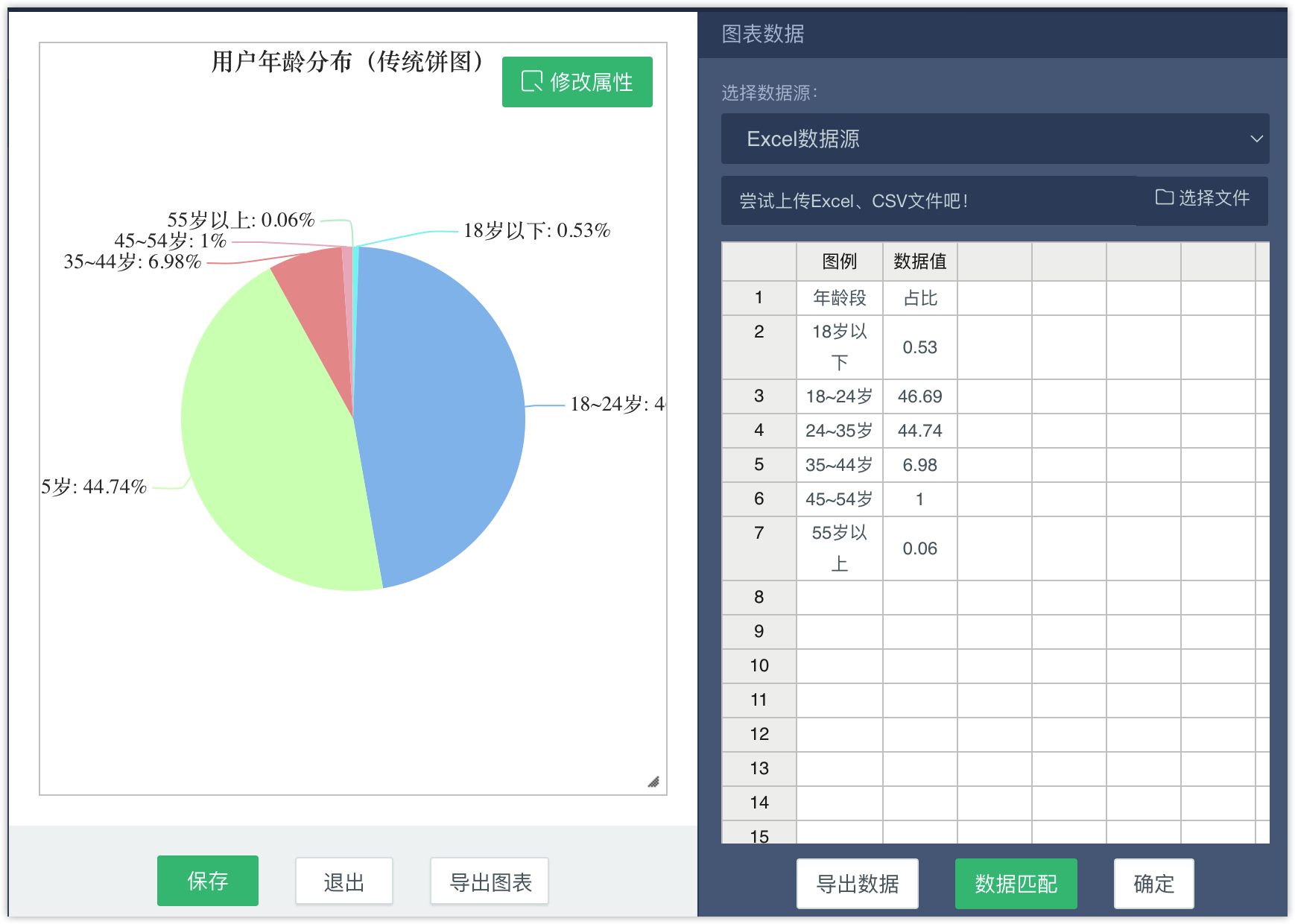
在搜索引擎中就能轻松检索到很多专业图表设计工具。使用这类工具能够制作类型多样、精细度高的图表,并且提供了多种导出及应用方式,还可以直接用于各类网页、产品的开发使用。
但此类图表工具往往价格高昂,并且有一定的学习成本,因此通常只有对图表有较大使用需求的企业和团队才会选择。

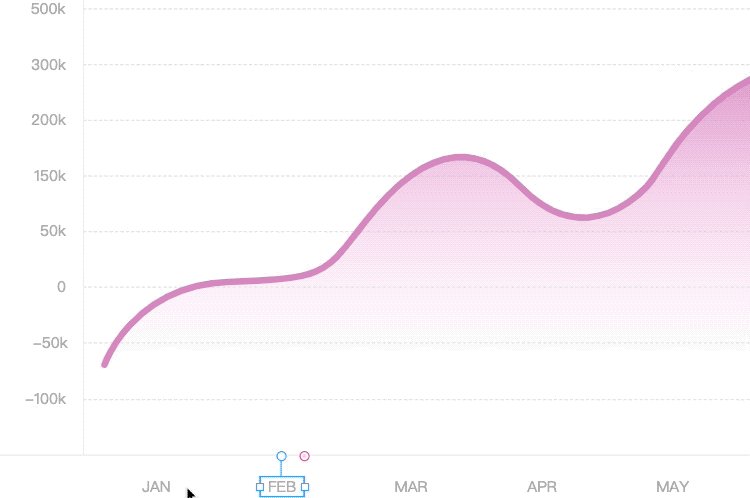
如果想在设计工具中快速创建各种类型的图表,并自定义图表风格样式,还可以随时进行修改维护,那么此方法必然是你的最佳选择。
只需三步,即可快速搭建精美的可视化数据界面。
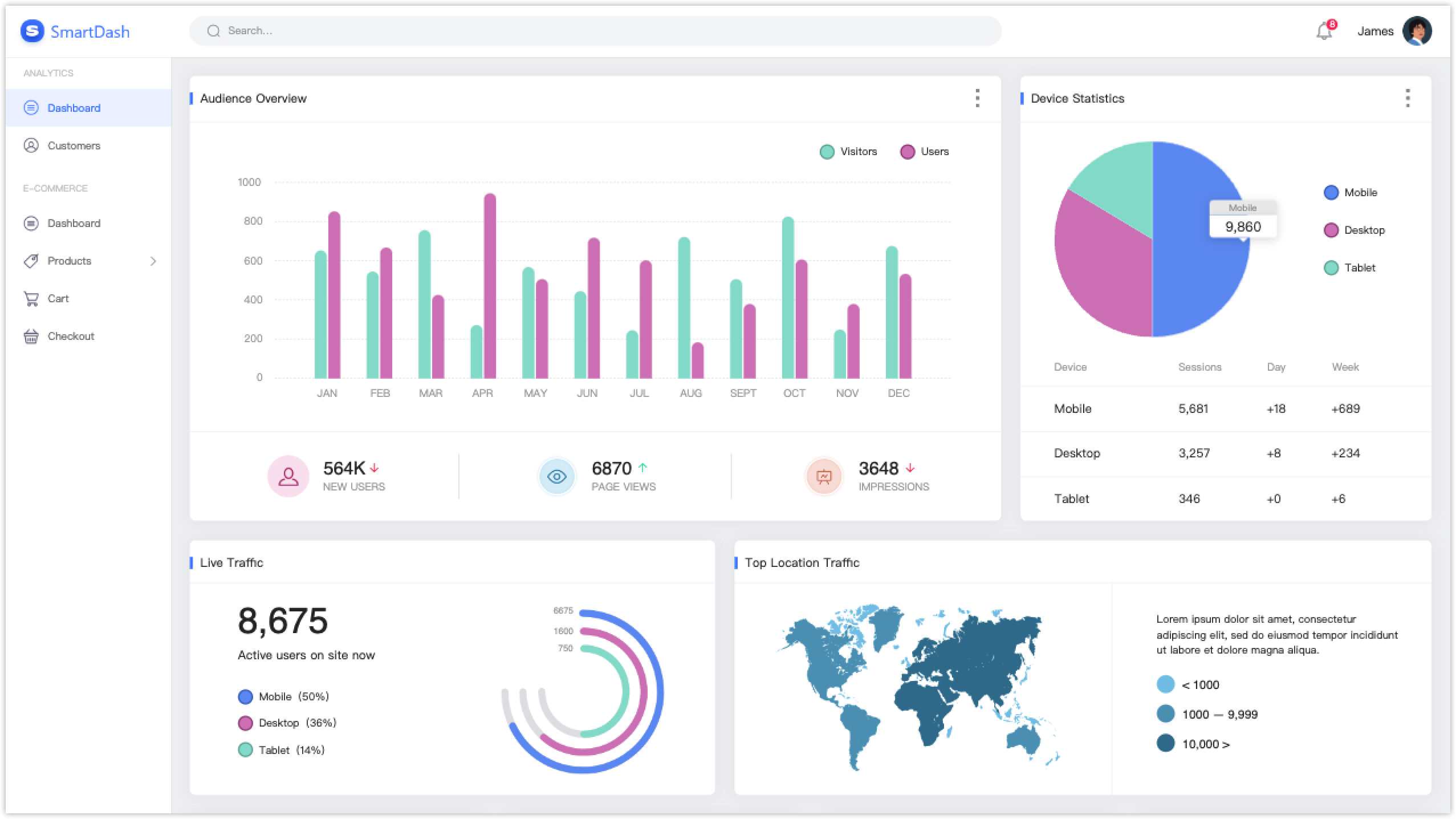
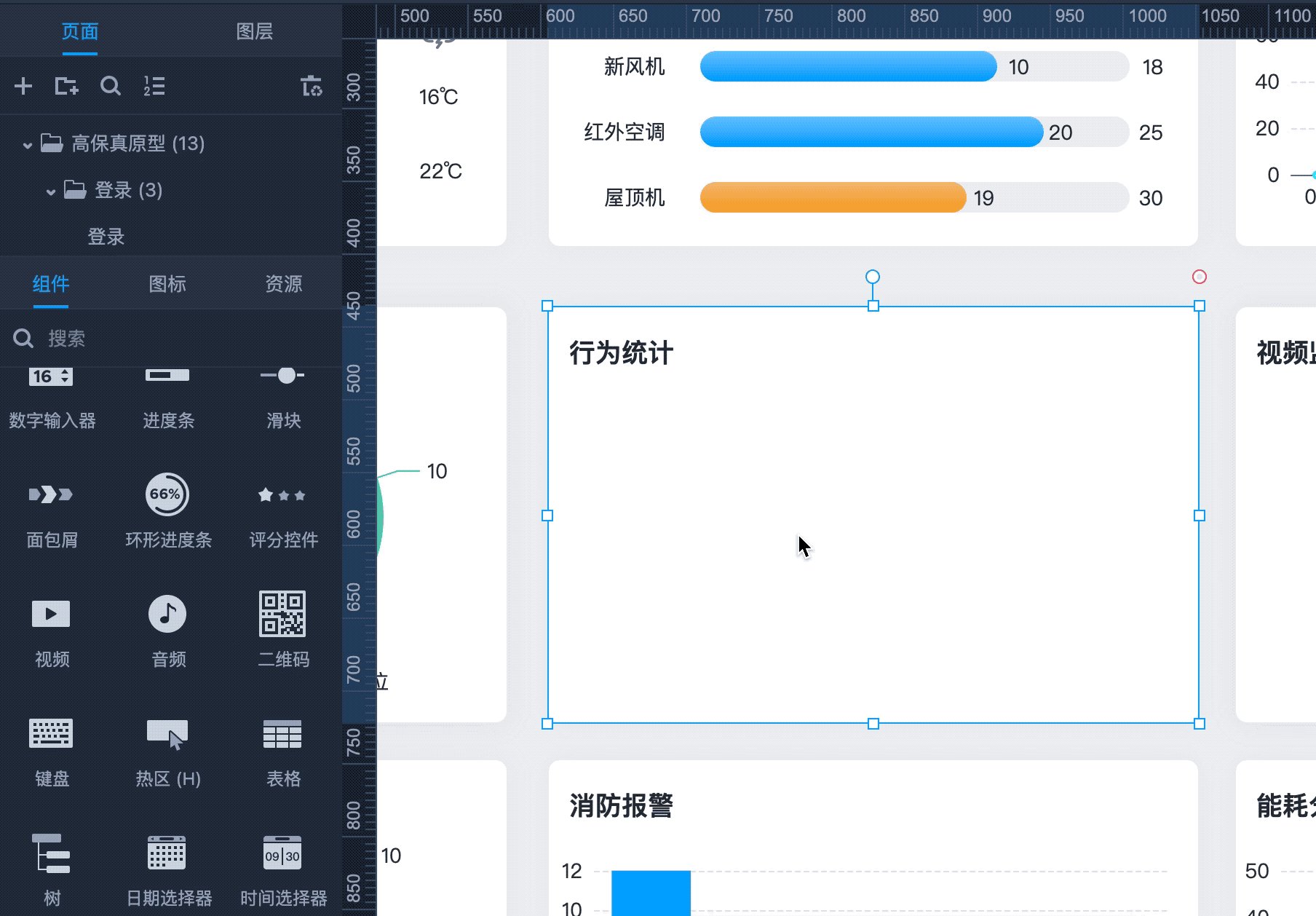
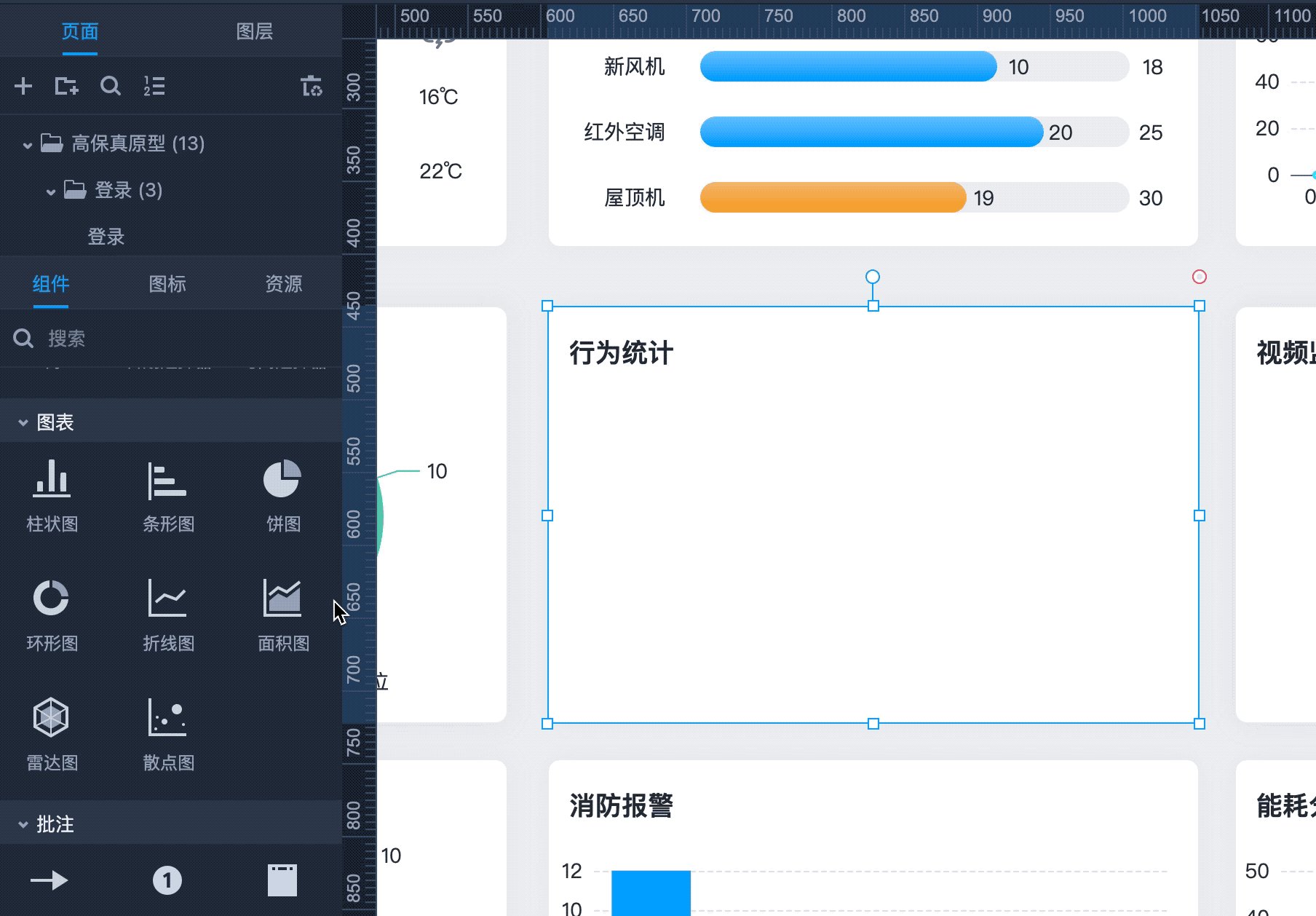
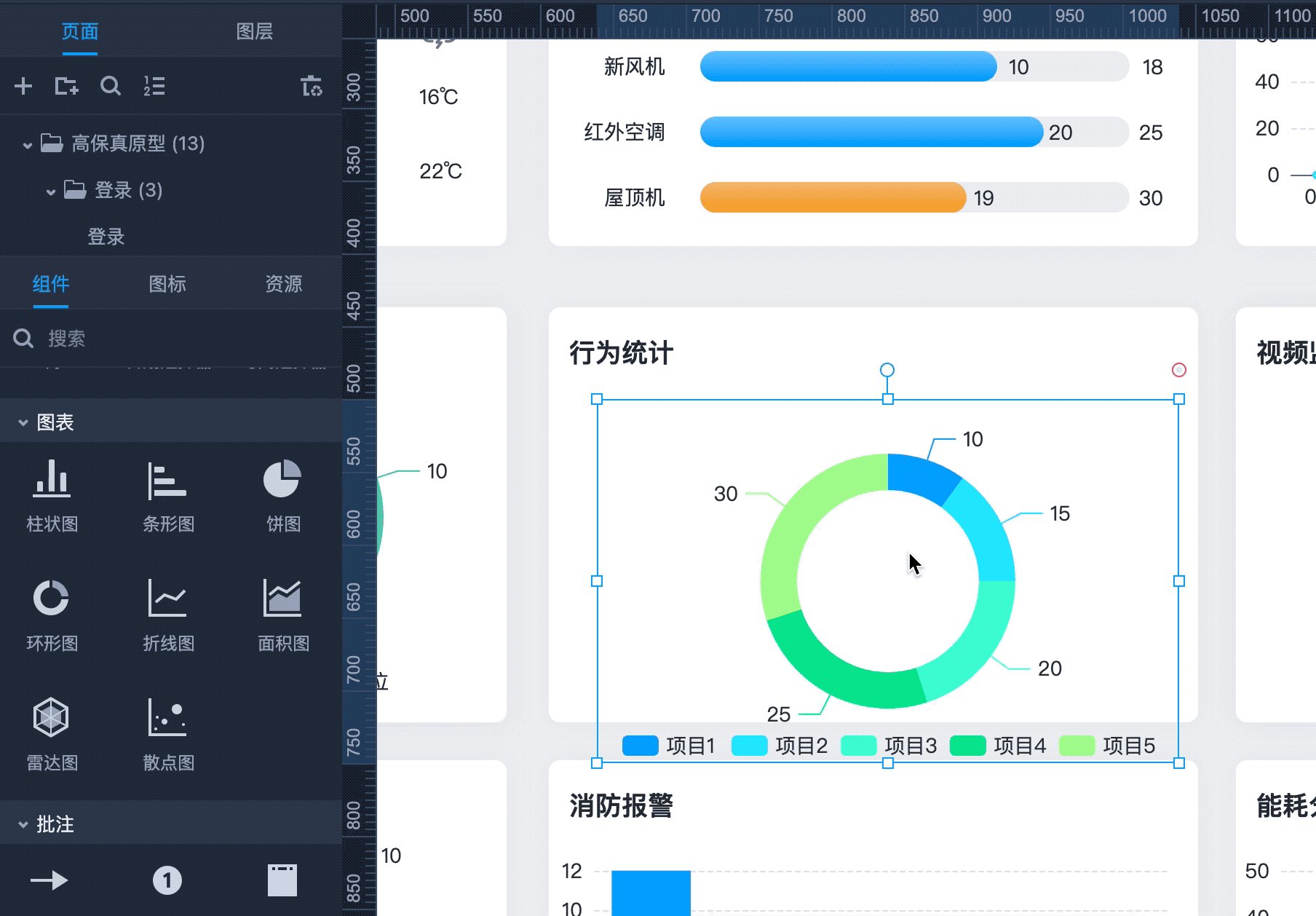
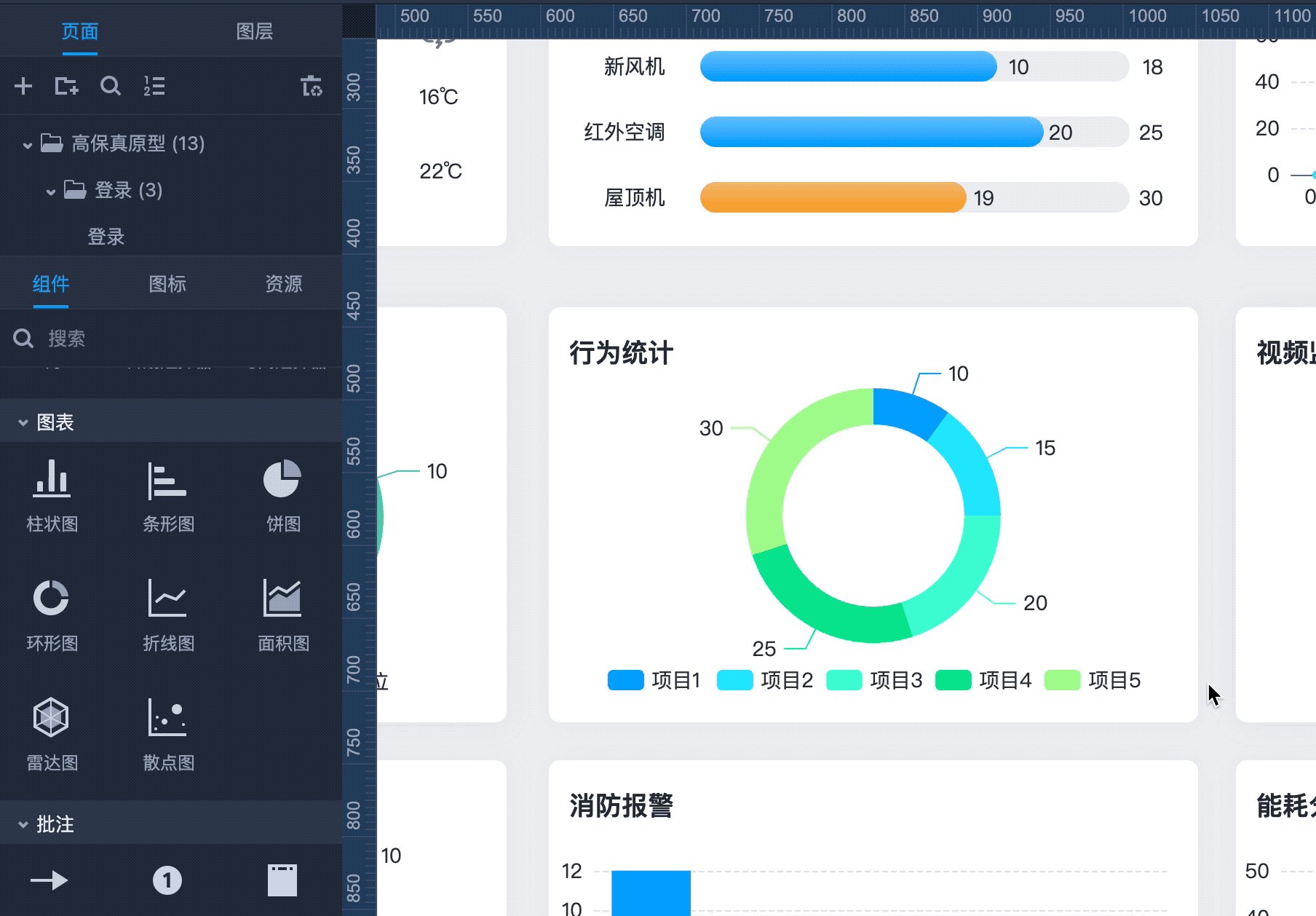
第一步,添加图表。在组件库中找到图表分类,并拖拽到指定位置,即可创建默认状态的图表。
不仅支持常用的柱状图、饼图、折线图,还能添加面积图、雷达图、散点图等图表类型。

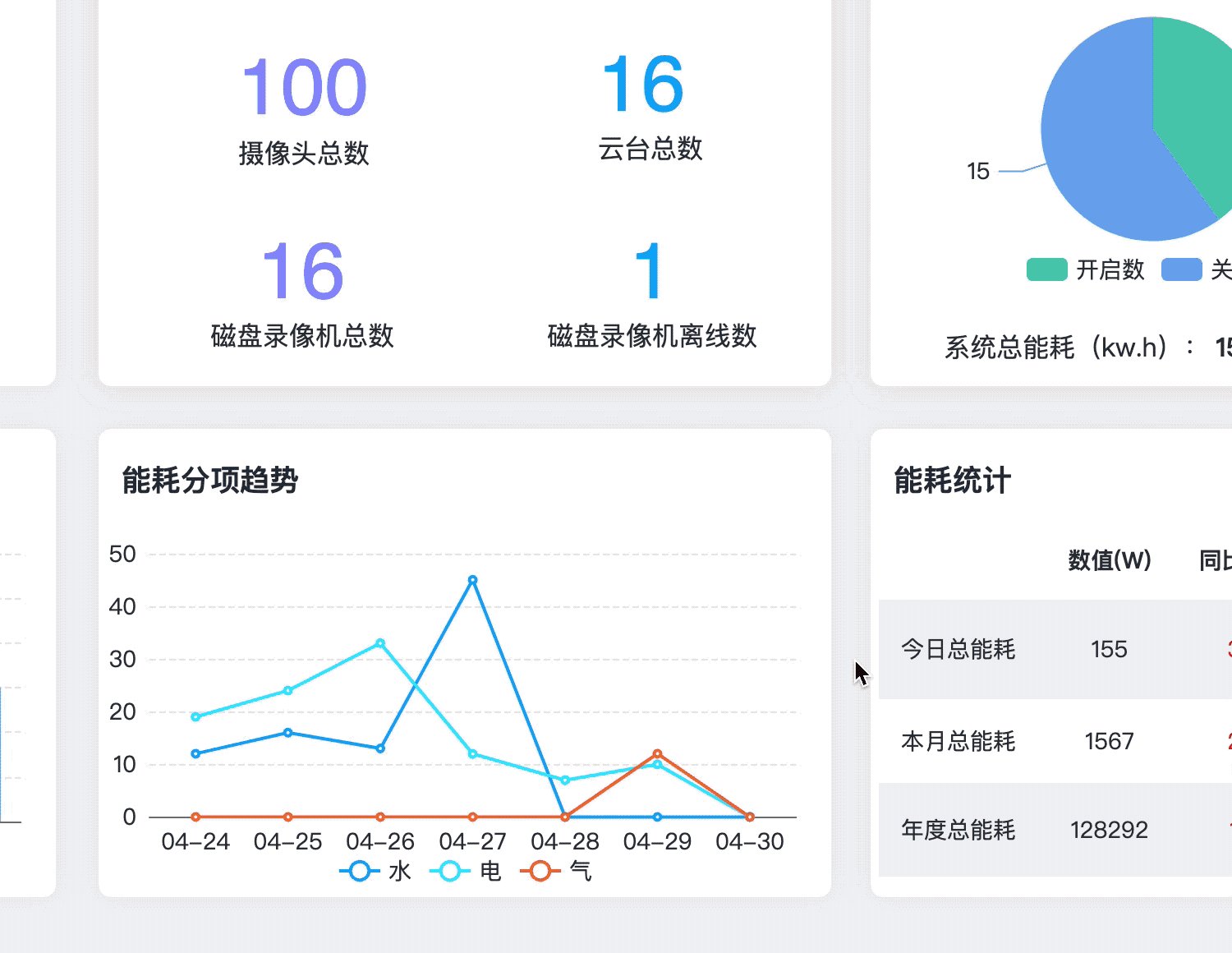
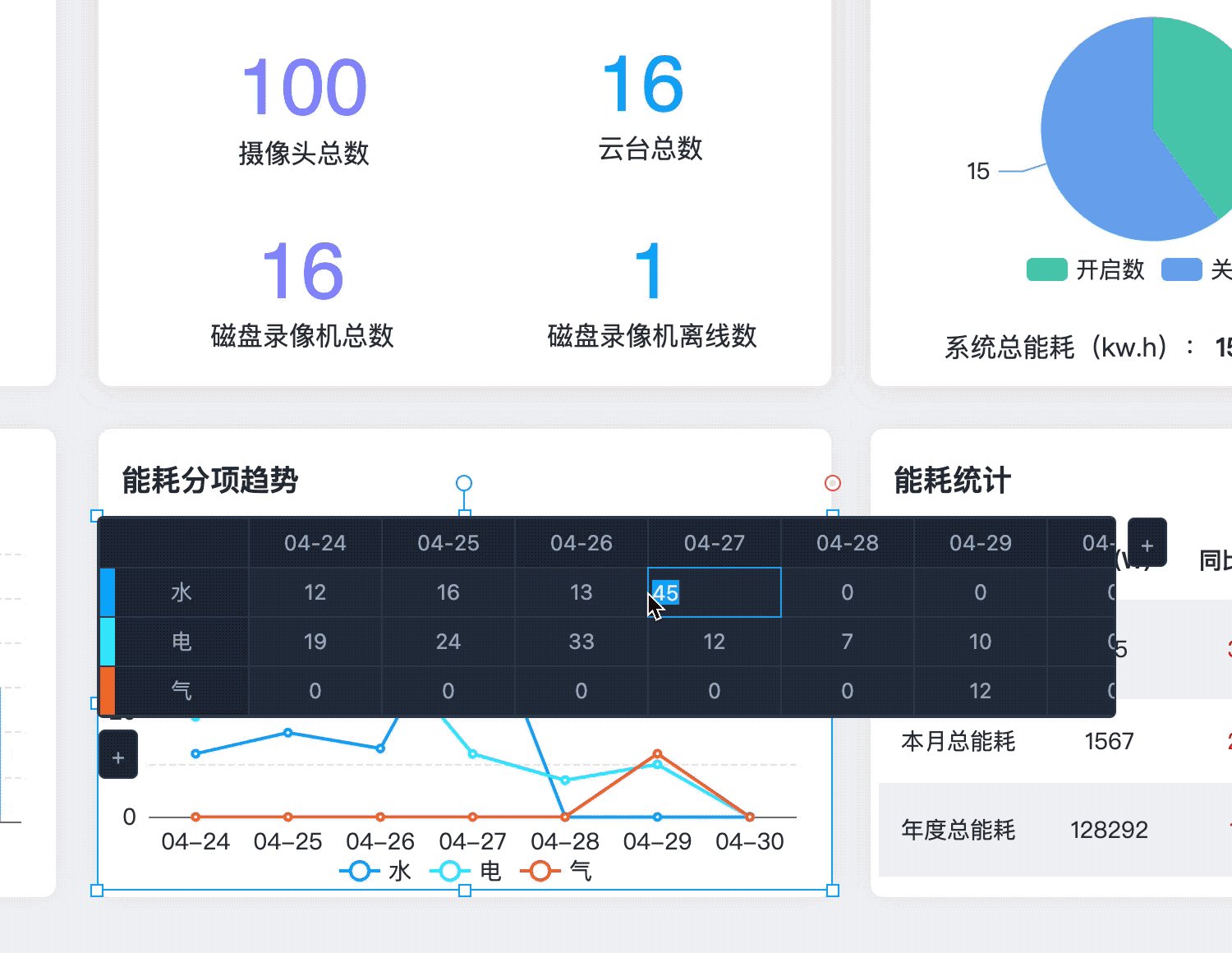
第二步,修改数据。双击图表,即可在编辑器中增加、删除和修改各类项目及对应的数据,柱状图、折线图等图表均支持添加多行多列,即使是海量数据也能得到支持和呈现。
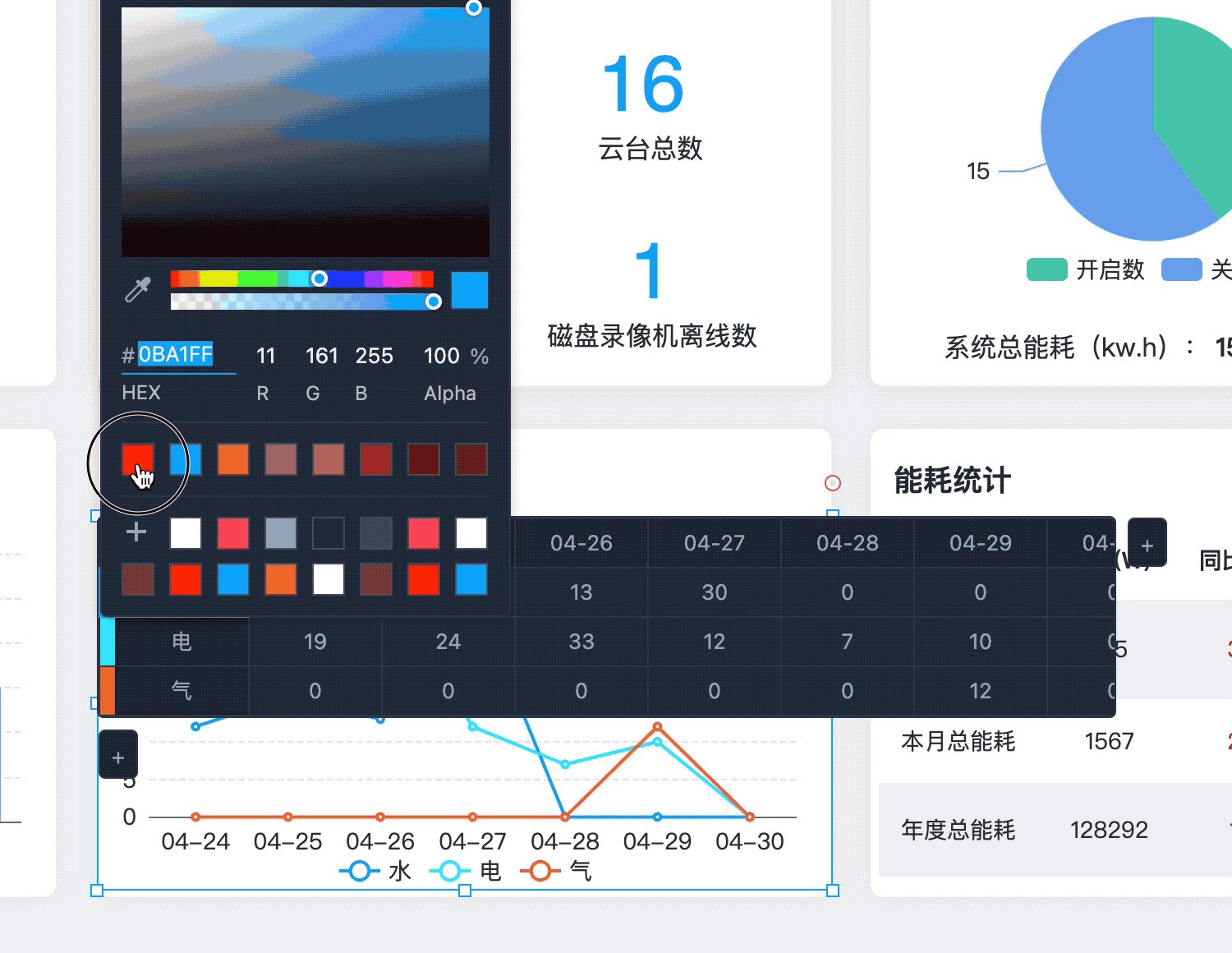
点击项目前的色块,还可以打开拾色器,轻松调整图表的配色方案。

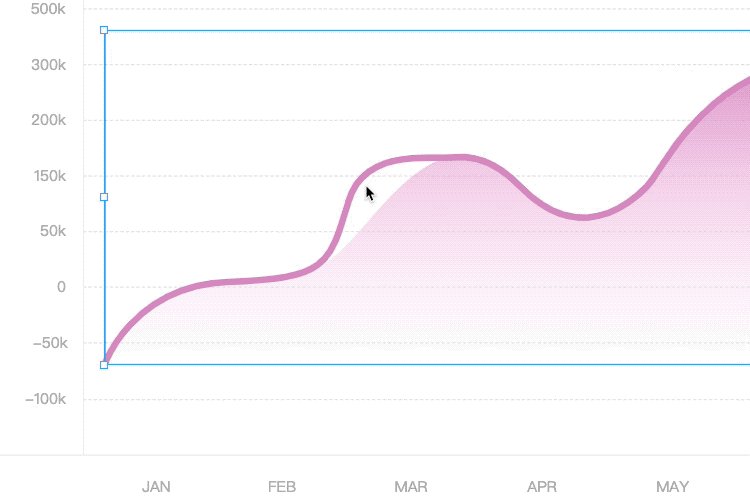
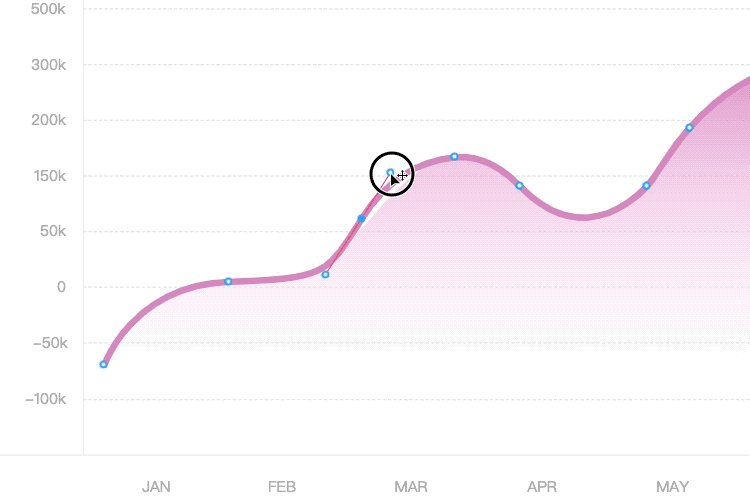
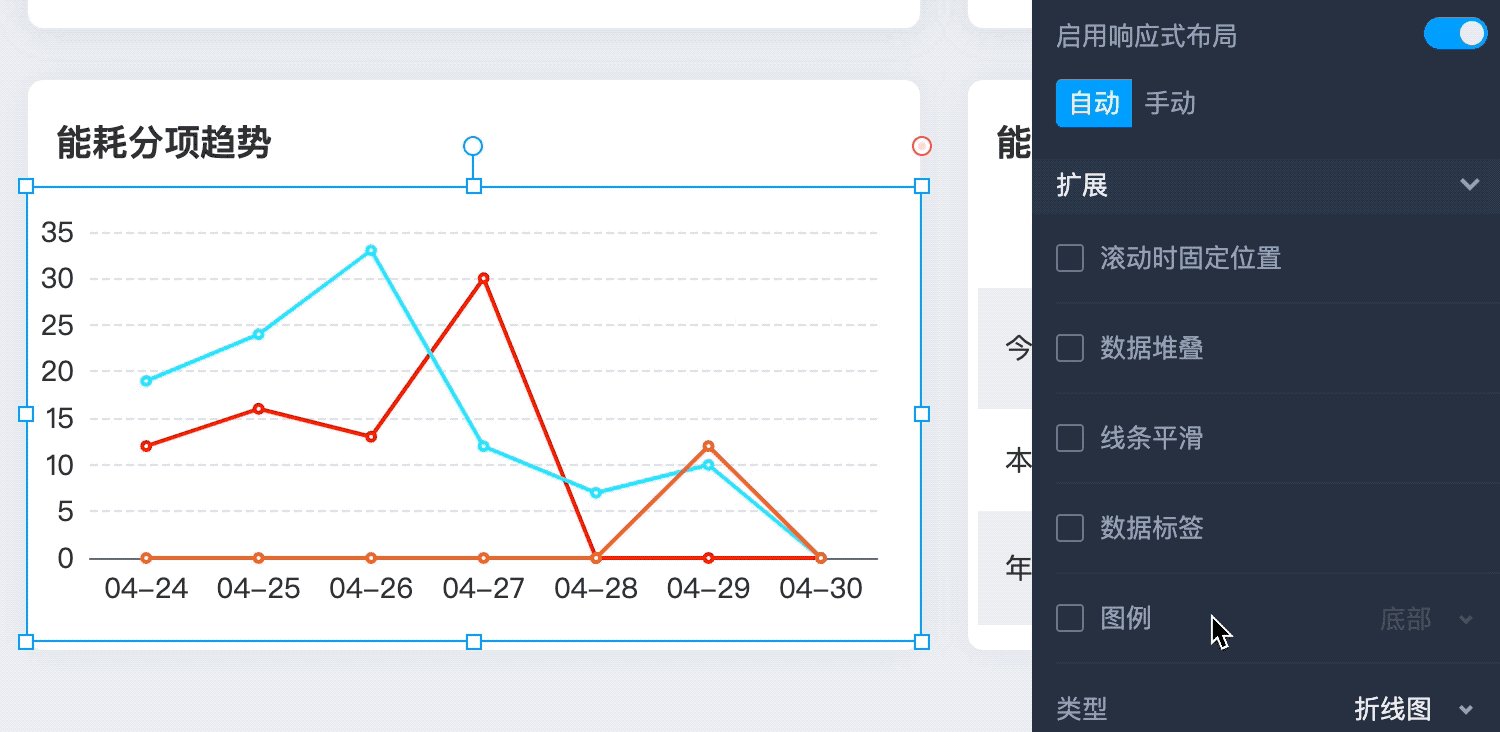
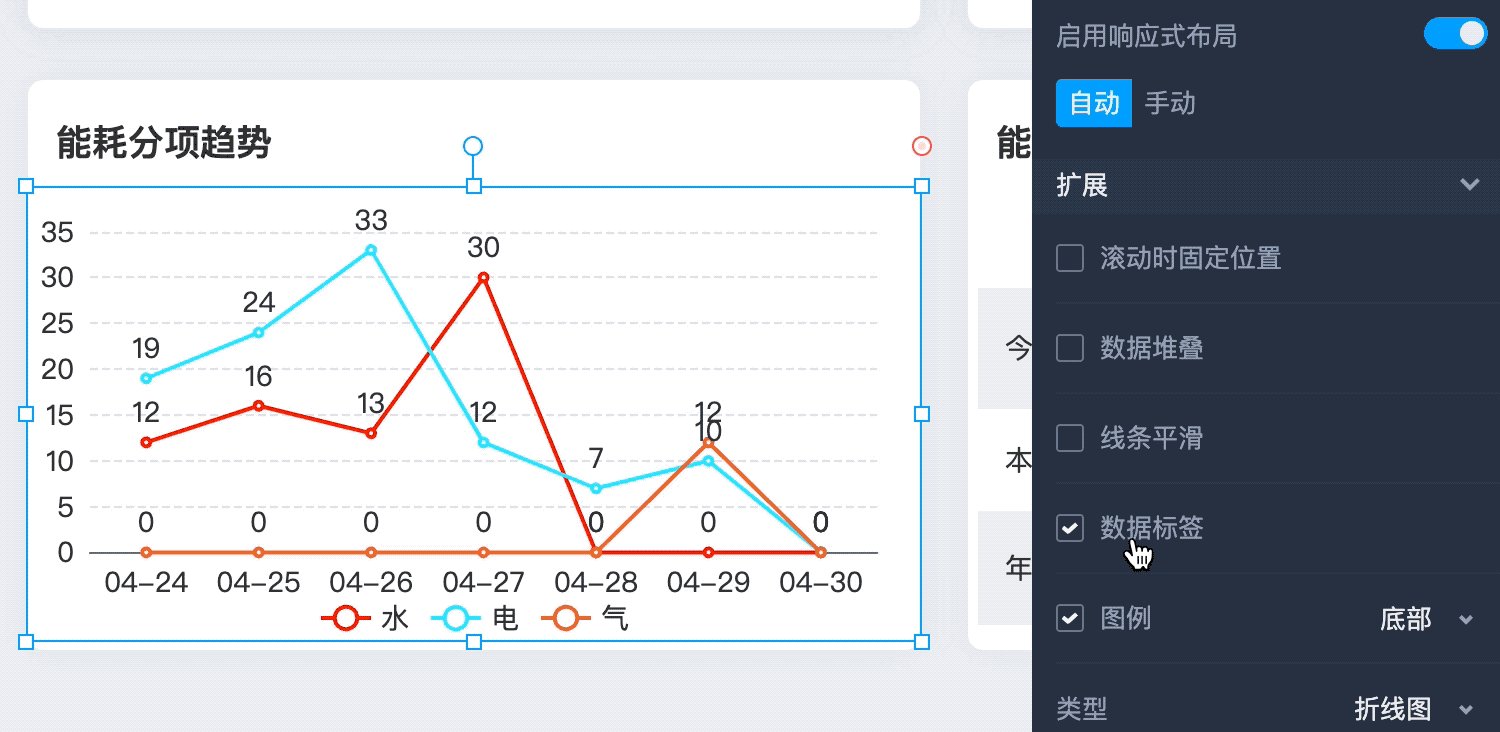
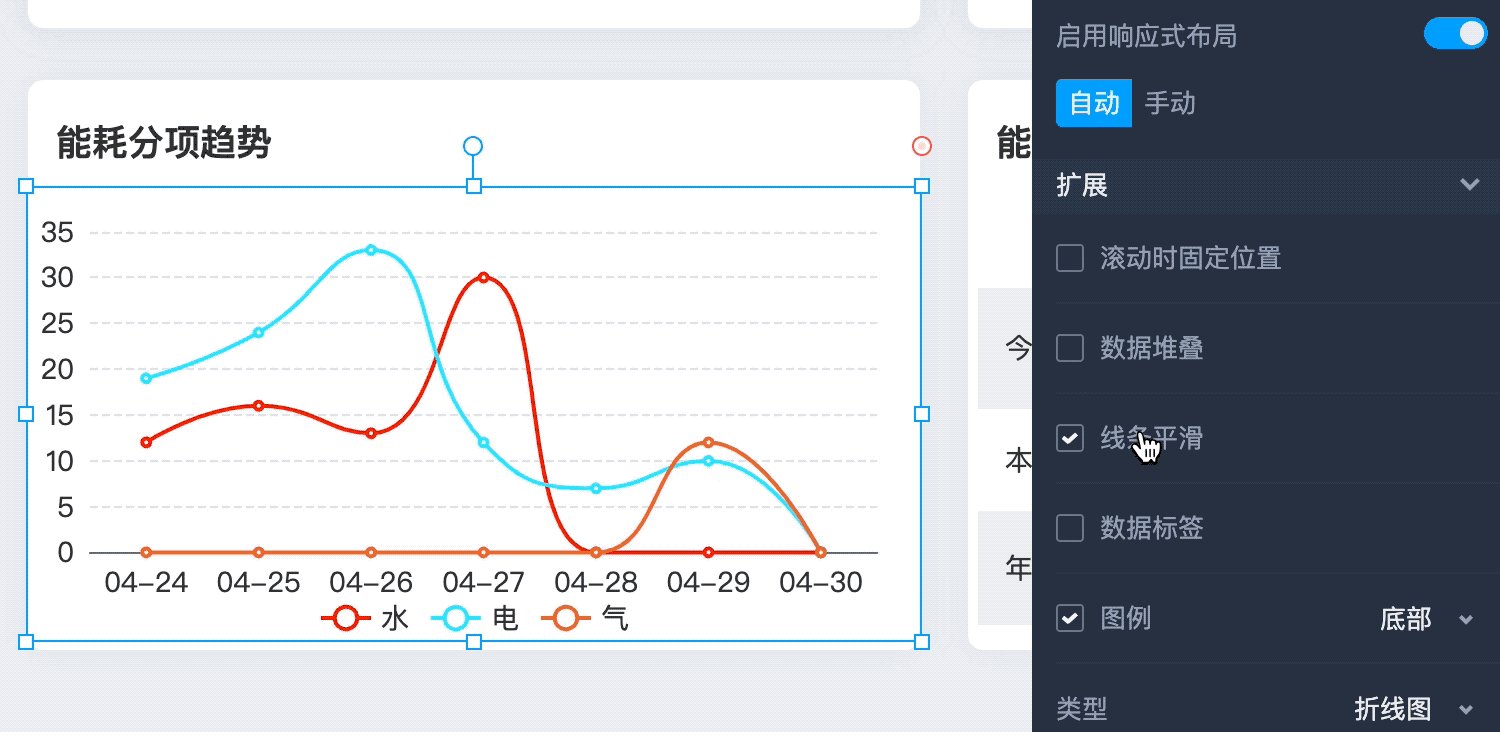
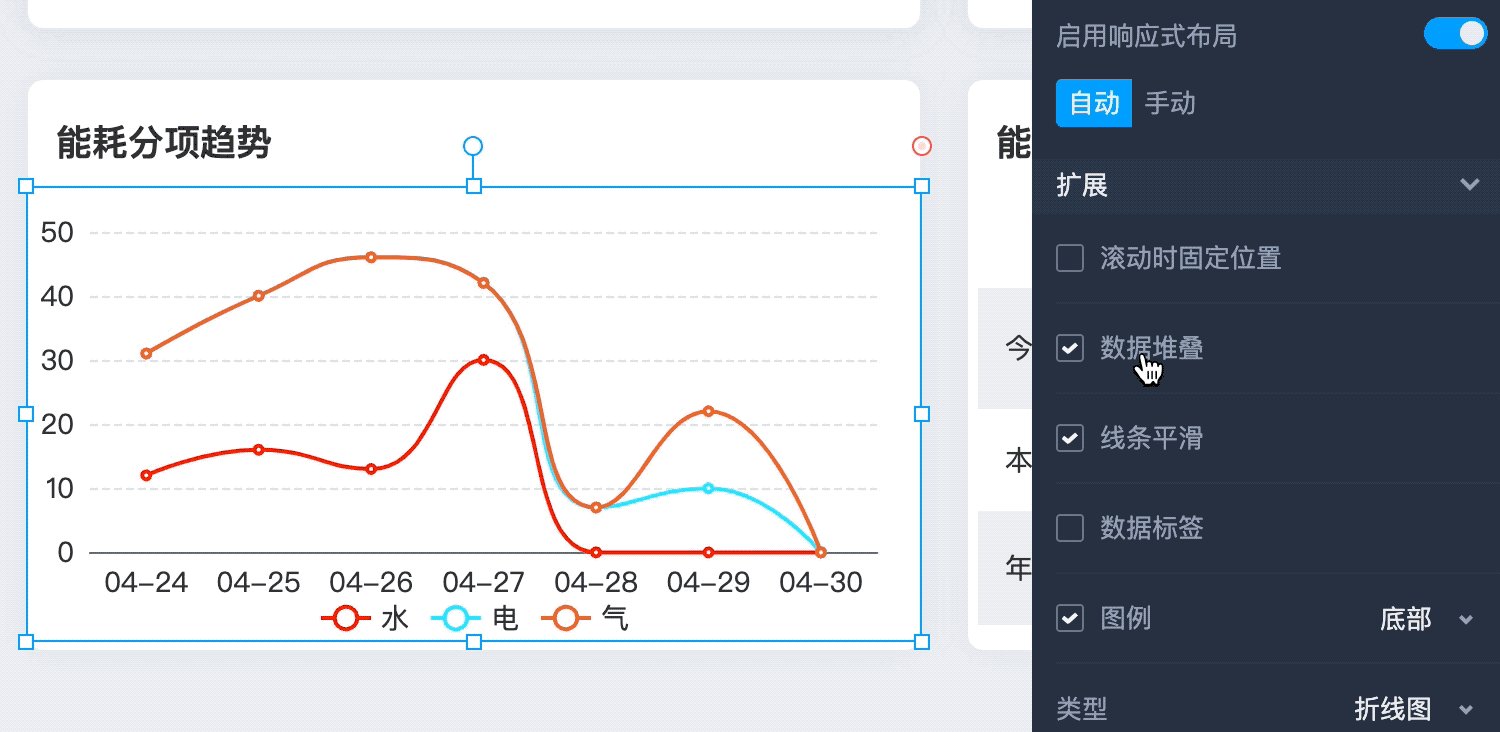
第三步,调整元素。选中图表,在右侧的属性面板中,可以调整图表的构成元素。坐标轴、图例、数据标签都可以设置为显示或隐藏,还可以为部分图表设置数据堆叠效果。
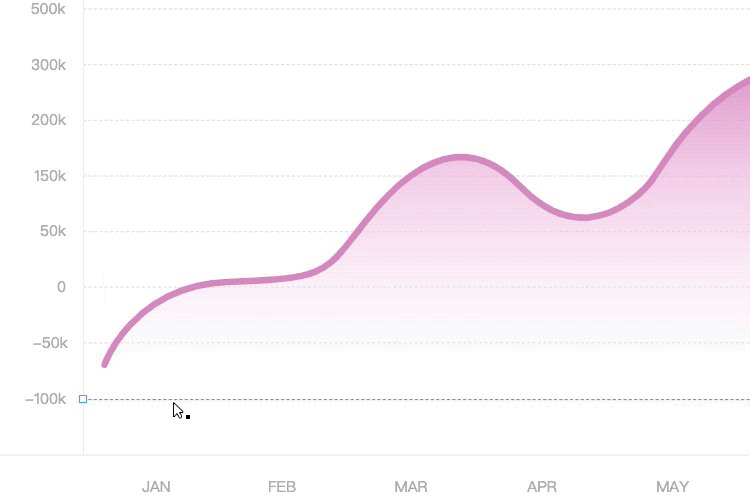
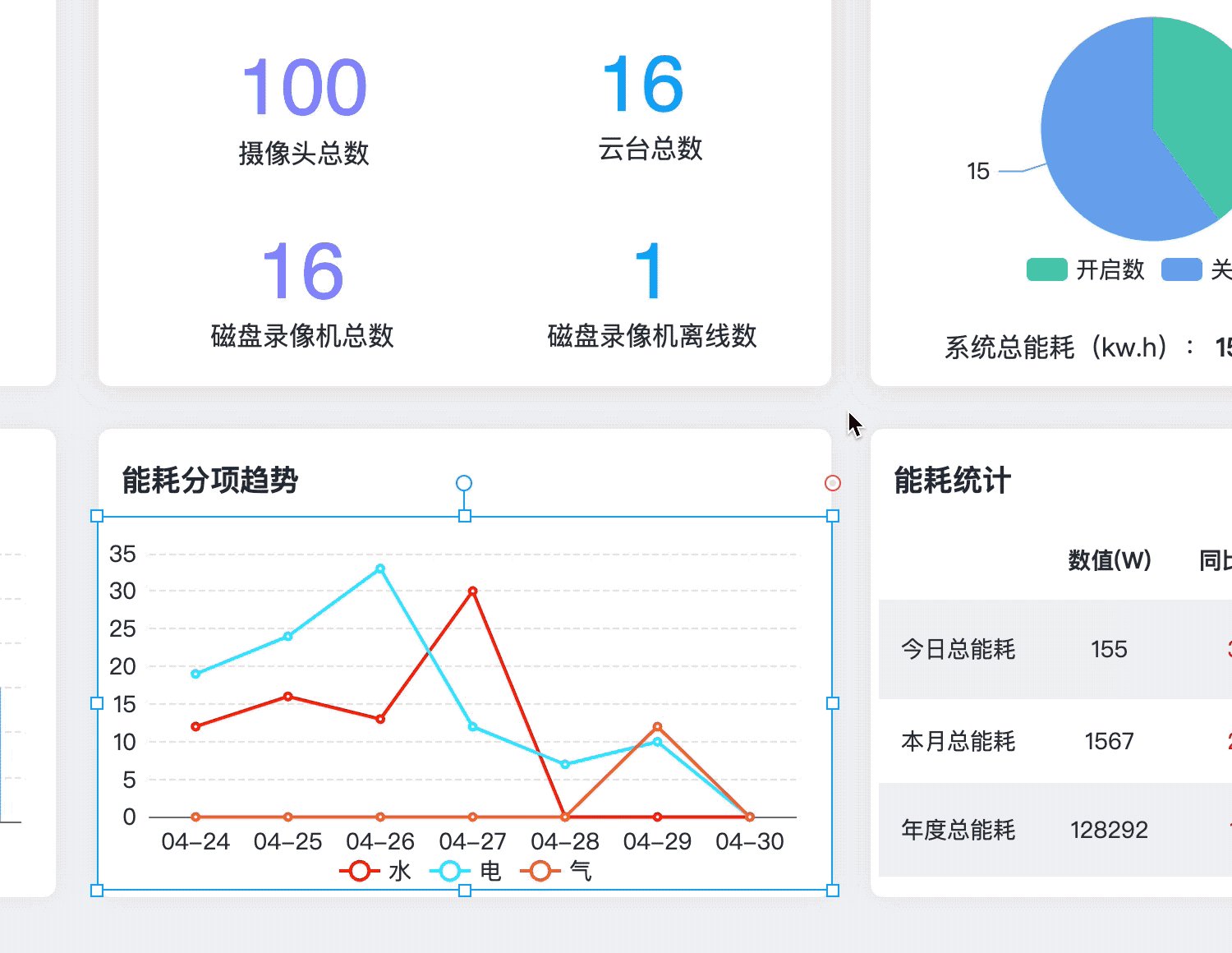
通过调整图表的整体尺寸,图表中的元素尺寸及位置也会自适应调整。

并且,通过此方法制作的图表还非常易于维护。除了数据、样式可以随手改,还可以进行图表类型的切换。如果收到把柱状图改为折线图的需求,只需要一秒就能完成类型切换。是不是超级方便!

在演示时,制作好的图表还自带非常丰富的交互动效,无需任何设置,效果完全可以媲美代码实现的图表内容。

看到这里,小摹的老朋友们想必已经知道我说的是哪一款设计工具了吧?没错,正是咱们摹客的在线原型设计工具——摹客RP!
在摹客RP中,不仅可以轻松绘制图表,还能使用其它组件快速搭建各类的手机、PC界面。不管是制作可视化后台或是其它各类项目,摹客RP都能帮你轻松完成。