摹客
产品
下载
流程图能够清晰地呈现出某些复杂的数据或流程,使我们能够更清晰地进行分析或观察。因此,制作流程图也算是办公人员必备的技能之一。
流程图,顾名思义,就是用来描绘一个工作过程的详细的程序步骤图。它广泛地用于各类技术和业务的说明介绍场景,也可以称为“输入—输出图”。它通常用一些图框来表示各种类型的操作,在图框中写下每个步骤,并用一条带箭头的线条将其连在一起,以表示其执行的次序。用图形表示执行步骤,十分直观形象,易于理解。
首先,流程图可以很好地将复杂的流程用视觉上更容易辨别的的方式呈现,从而让我们的信息传递效率得到极大的提升。
其次,在绘制了一个流程图以后,我们可以将实际操作的步骤和想象的过程进行对照、比较,这样的流程图也充当了一个小型原型图的功能。
最后,流程图可以让我们清楚地看到复杂的、重复的、多余的、可以被简化和规范化的部分分别在哪里,从而发现流程中局部的各种问题,并让我们能够快速、准确地进行改进。
下面给大家简单的讲解下,想学习的小伙伴可以跟着一起做。
网上有许多网站或者软件都可以制作流程图,但其中不少都要付费,那么今天这里安利一个免费又好用的可以在线绘制流程图的工具给大家,老读者应该已经猜到了,快来看看吧!
绘制流程图是产品经理的重要职责之一,但是很不幸地,市面上却很少有人愿意详细的讲解流程图的使用方法,本文将重点讲解摹客RP的操作方法,带大家了解如何在工作中制作流程图。
摹客RP是摹客设计云中的一个产品,主打矢量绘图和原型制作,它也内置了一个非常强大的流程图功能,甚至可以秒杀时下大部分的付费流程图制作工具。
对于产品经理而言,摹客RP还有许多非常强大的用途,比如快速原型设计、海量组件和图标复用、多种交互效果、多人编辑、分享演示等,这里就不一一赘述了。
换而言之,我们只需要会摹客RP不到十分之一的功能就能达成目的。
所以,操作也很简单,不必担心学不会,本文这就带你搞懂怎么用摹客画流程图。
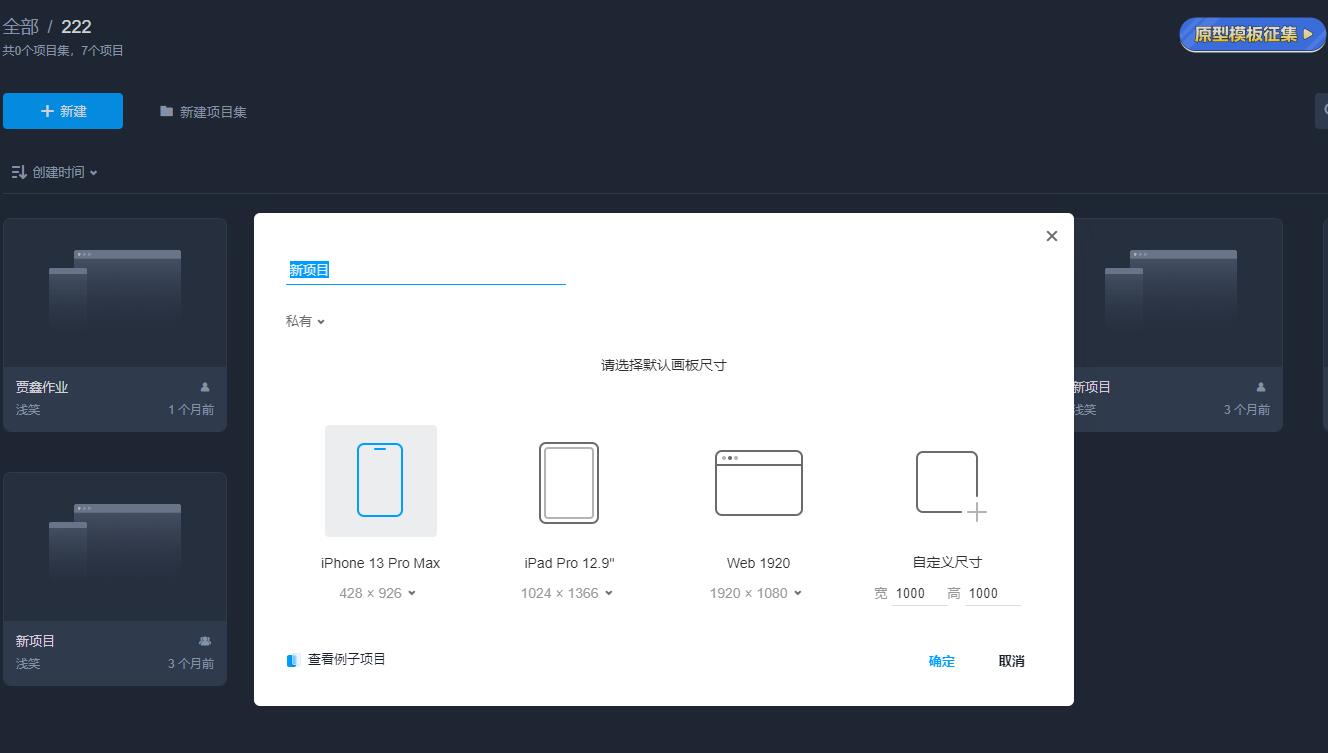
点击新建,随便选择一个尺寸,进入操作界面

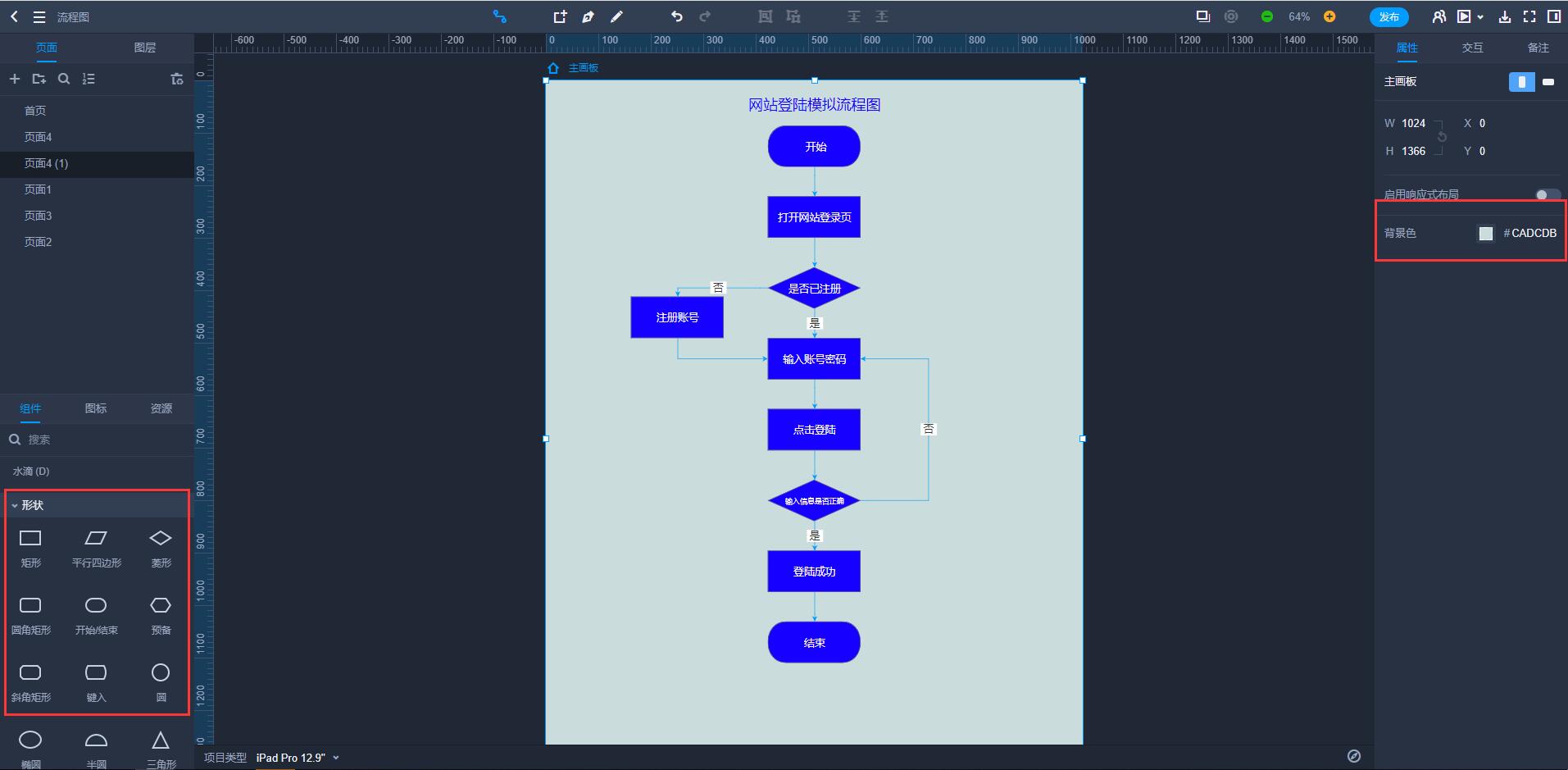
操作界面的左下角组件中有各种形状是流程图的组件,而右边的背景色可以改变流程图的背景颜色。

在做流程图之前先要明白整体的大致流程。在这里小编我以一个网站登陆的流程图作为例子,整体需要的步骤有输入网址打开网页、输入账号密码(如果没有需要注册)、点击登陆、正确即成功、失败重新登陆直至成功。其中有选择判断的步骤需要用菱形,再加上流程的开始和结束用圆角矩形。

然后只需要按图索骥,把内容一一添加,最后用连接线连起来便完成了整个流程图的轮廓。
具体操作:
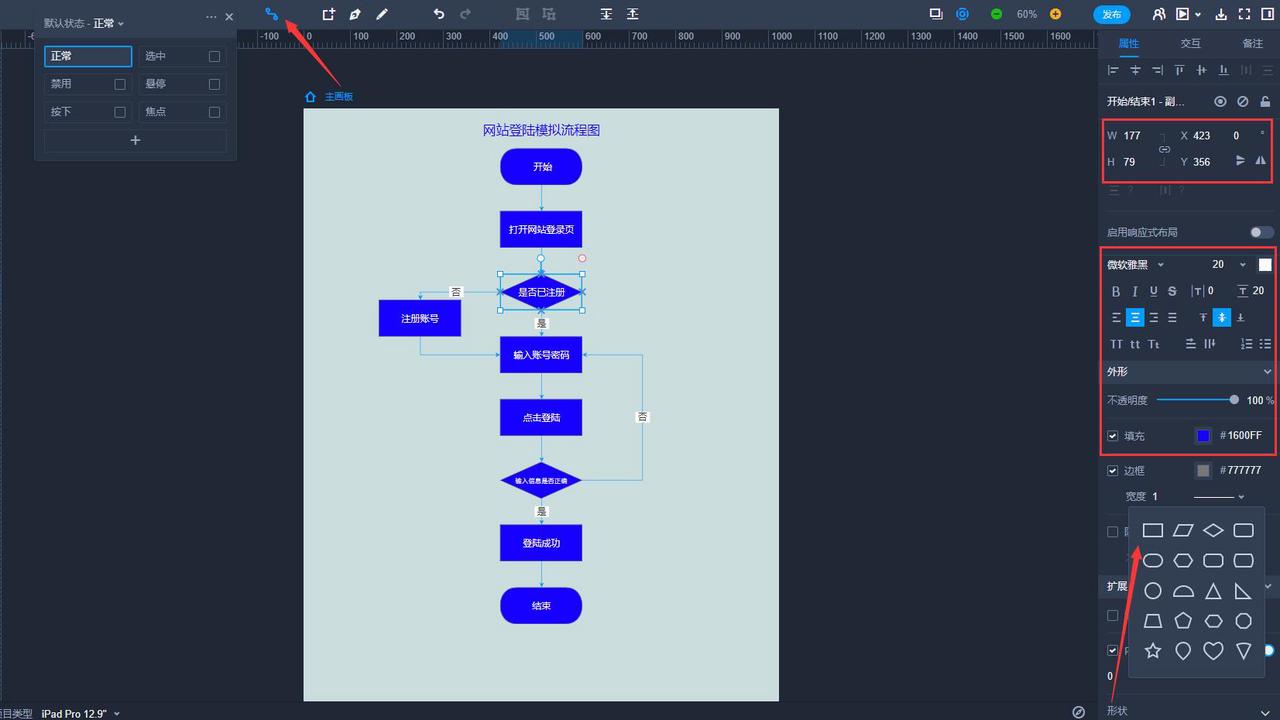
界面左下角随便找个图形插入主画板里,根据需要在右下角的形状换成想要的形状(不同形状的意义见下方补充知识),双击即可编写文字。右边中间可以改变图形和文字的颜色,并能设置图形边框,字体大小和种类等。还可以通过右上角的WHXY调整图形的大小和位置。
重复上面的步骤把所有的图形设置好,接下来点击上方红箭头指向的这个位置,保持该图标是蓝色,然后框选图形选中上下左右的x点拖拽连接到其他图形的x点上。
双击连接线还可以添加文字和改变连接线的位置。
最后添加上标题,流程图就完成了。
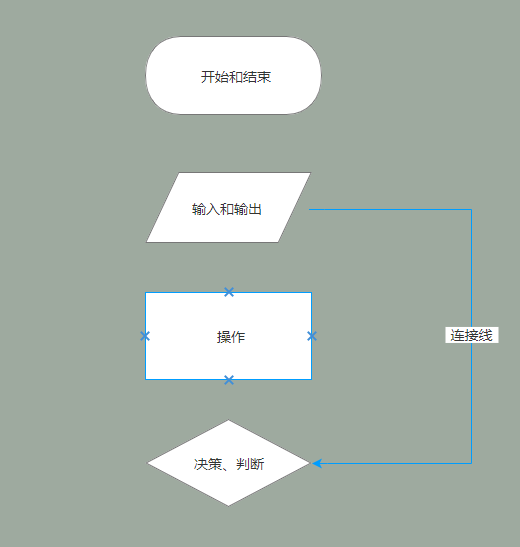
在学习制作流程图时,需要了解流程图中不同图形的意义。例如,圆角矩形用于说明程序的开始和结束,而菱形表示诸如是或否的决定。

使用圆角矩形圆角矩形的意思是“开始”或“结束”,在一个流程开始和结束的时候,需要用到它。
使用平行四边形来显示输入或输出。例如输入用户输入信息,输出屏幕上的消息。这个图形也可以忽略。
矩形的意思是“操作”或“流程”,是流程图中最常用到的形状,所有的操作动作都是它。通常使用它来处理一个执行动作或是改动内容的步骤。
菱形的意思是“判断”,菱形的四个角会用到三个,包含一个箭头进入,两个箭头出去,一条代表“是”的流程,一条代表“否”的流程。
使用线条连接形状。连接线一般是带箭头的线,默认采用实线连接线。表示流程运行方向。
如果是对于流程图不熟悉的同学,可以多多练习。
流程图在工作中还是很重要的,尤其对于产品经理,更是属于必备的“基本功”。流程图是需求文档的骨架,有了流程图,需求文档其实也已经基本完成了。
以上就是文章的全部内容,希望可以帮助到有需要的小伙伴!