Hello,小伙伴们,又到了摹客的新功能播报时间。本次更新,摹客项目在手机端演示支持双指缩放,方便查看设计稿细节;摹客RP中,可以选中部分页面导出mrp文件或离线演示包~接下来一起来看看具体更新内容吧:
关键信息
摹客协作
- 手机端演示时,支持双指缩放画板
- 手机端进行项目预览时,点击空白处会显示热区
- 新增RP原型稿的画板模式,可以预览所有画板
- 新增在筛选评论时,可直接筛选@我的评论的功能
- 新增画板、单页模式支持鼠标中键拖拽画布
摹客RP
摹客协作
手机端演示时,支持双指缩放画板
摹客项目支持在手机端打开演示链接,当查看网页尺寸的设计稿时,手机的显示区域很小,导致一些内容不方便看清细节。因此本次更新,手机端查看演示时,新增双指缩放的功能,方便查看设计稿细节。(注:暂不支持原型稿的缩放。)
手机端进行项目预览时,点击空白处会显示热区
本次更新,在手机端预览项目时,点击空白处就会显示热区,便于在演示时快速定位到交互区域,保证预览的流程顺畅。
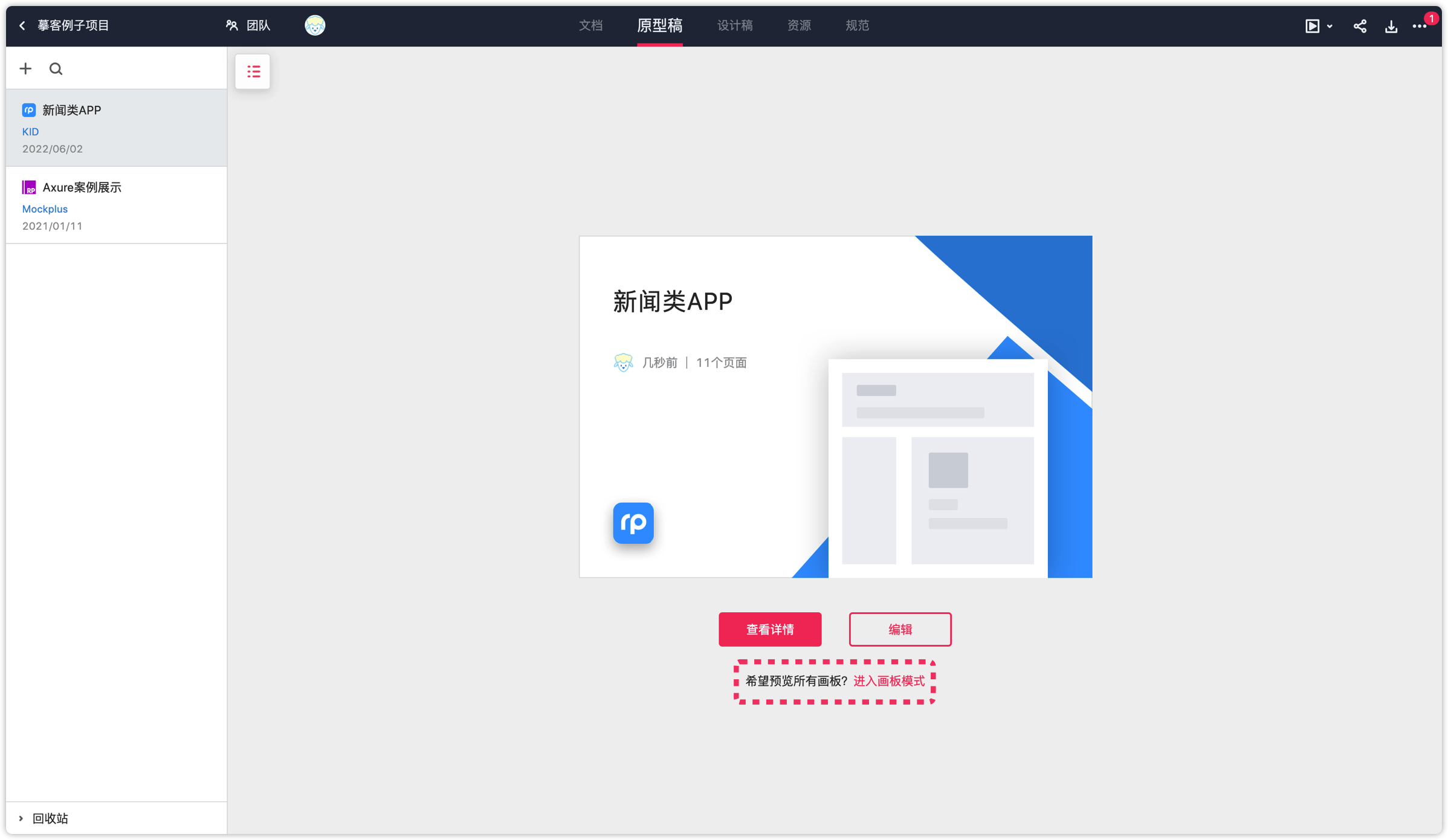
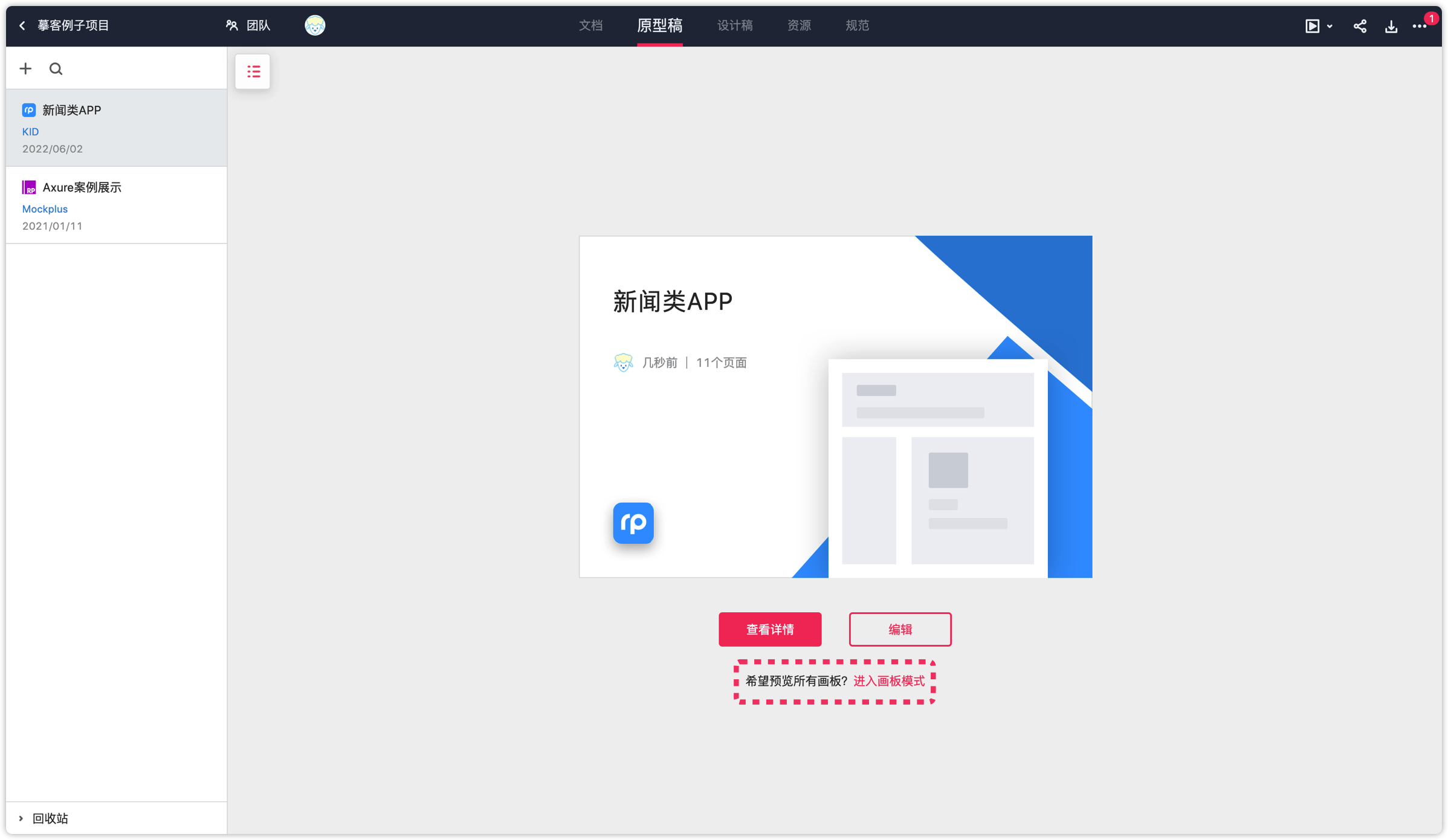
新增RP原型稿的画板模式,可以预览所有画板
RP原型稿发布到协作项目后,支持在同一画布中预览所有画板,还可以为画板添加逻辑线,便于团队成员清楚了解设计间的逻辑关系。


新增在筛选评论时,可直接筛选“@我的”的评论内容
在摹客项目中可以对设计稿打点评论,添加评论内容的同时,还可以@团队中的成员,方便相关人员快速接收到通知。本次更新,在图钉评论的筛选上,增加了“@我的”选项,可以从多条评论中快速筛选出与自己相关的内容。
新增画板、单页模式支持鼠标中键拖拽画布
在摹客项目中,新增了拖拽画布的方式,可以按住鼠标中键快速移动画布,本方式适用于全貌画板和单页模式中。
摹客RP
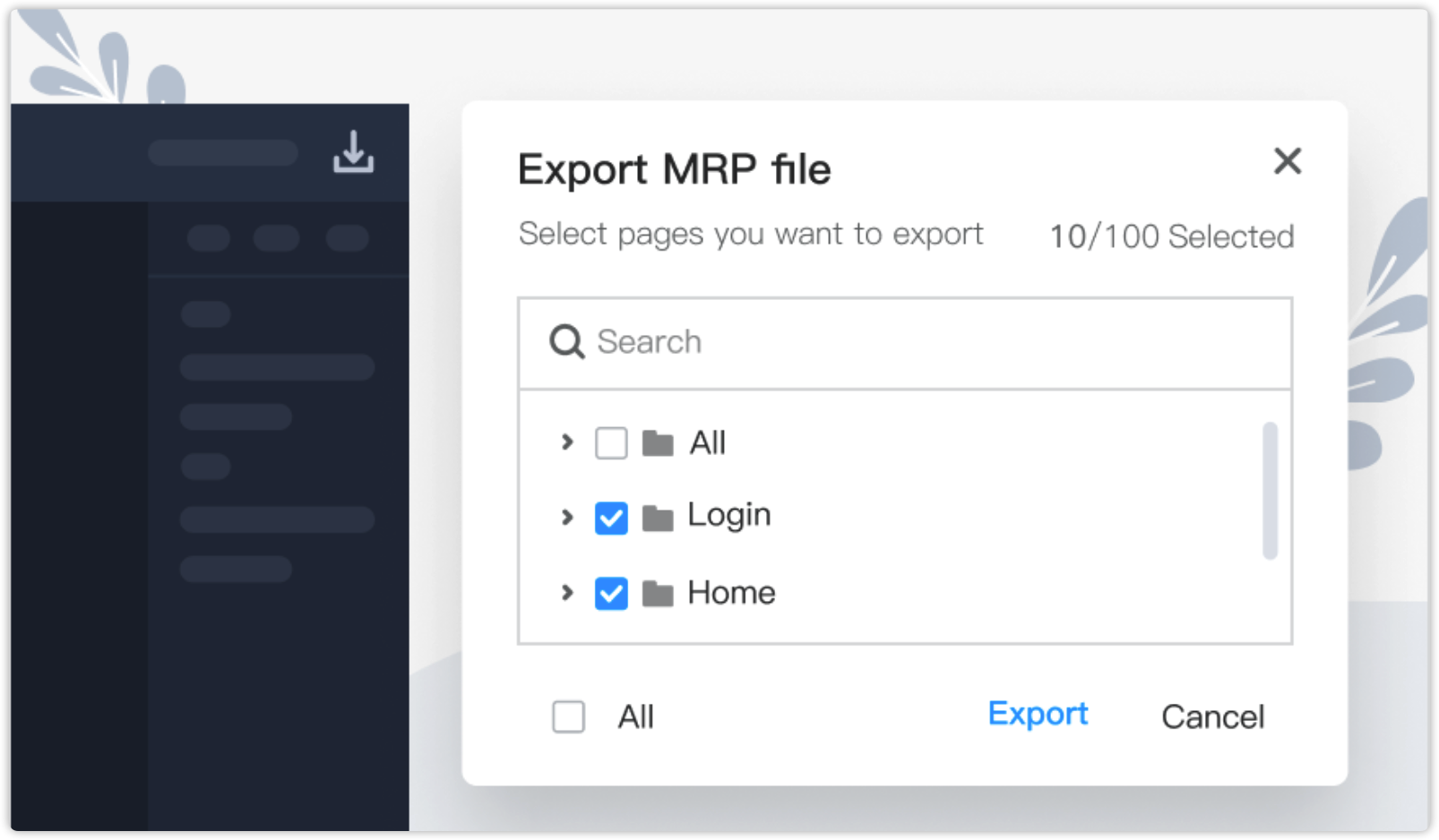
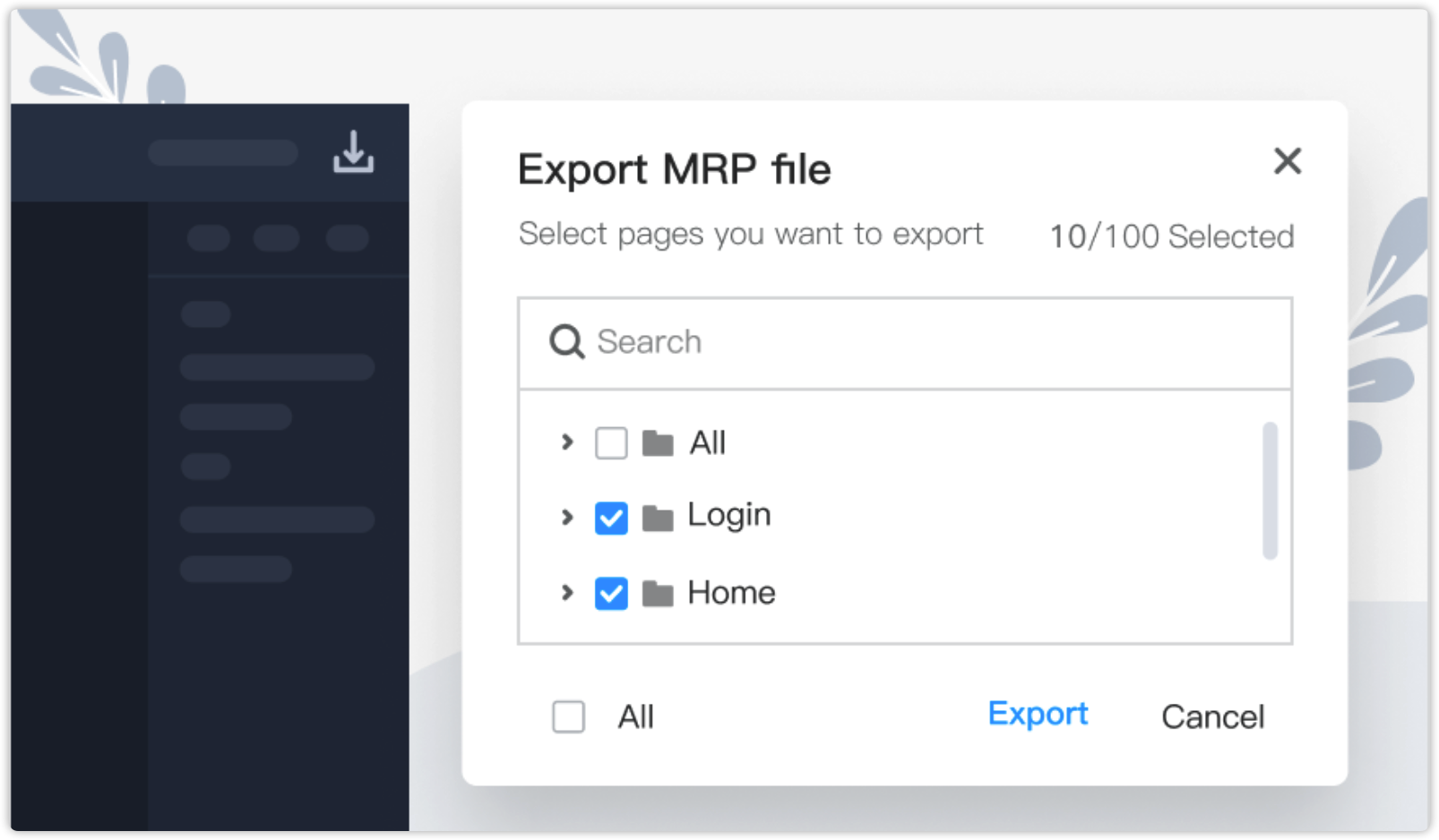
支持选中部分页面导出mrp/离线演示包
摹客RP中,支持选中部分页面导出mrp/离线演示包,便于在大型项目中筛选出重要内容进行分享或备份。

一大波优化更新来袭
优化
- 优化原型稿进入单页模式时,根据职业和缓存来确定进入的模块
- 优化原型稿名称过长的显示问题
- 优化新增项目动态的记录
修复
- 修复文档模块下载导出显示不全的问题
- 修复下载所有页面的时间过长的问题
- 修复打开错误链接时的进入页面问题
- 修复资源模块,上传txt的预览问题
- 修复RP设计稿在画板模式的左侧项目树上选中辅助画板后,右侧工作区未正确显示对应画板的问题
- 修复文档模块,自建文档中引用RP设计稿,显示引用数据和实际引用数据不一致的问题
- 修复演示页面,网页端的兼容问题
- 修复项目管理页面,邀请成员时无法勾选项目,只能全选的问题
- 修复后台删除了成员后,该成员创建的项目重新配置项目成员时出现报错的问题
- 修复Axure压缩包拖进资源出现报错的问题
- 修复原型稿演示时,点击树结构上的页面,直接回到原型稿模块的问题
- 修复Axure原型上传后,点击“开始演示”,在页面中切换几次后会跳转到“仅团队成员才能查看”的问题
- 修复在多个项目中,调整A项目成员后使用浏览器返回再进入B项目,B项目成员显示为A项目成员的问题
- 修复账号为手机号注册,没有绑定邮箱时,受阻页面的“当前登录账号”无显示内容的问题
- 修复单页模式下,预览模块中外壳的弹窗的层级错误的问题
- 修复按下F1快捷键,跳转页面错误的问题
插件
- 优化XD插件点击状态图输入框时,自动填充画板名称
- 修复打开Figma插件后,在web端新建分组,回到插件上,未显示最新分组的问题
- 修复Figma插件设计稿上传后,在开发板块看不到图层标注的问题
- 修复Figma插件勾选“高质量设计稿”,上传后出现糊图的问题
- 修复Sketch插件上传对symbol master或symbol 画板切图,修改实例名称后的显示问题
- 修复PS插件设计稿上传选择web2x的情况下会出现智能对象模糊的问题
- 修复PS插件上传设计稿出现图裂的问题
- 修复XD插件在新建项目/上传设计稿时,触发价格策略会崩溃的问题
- 修复插件“上传高质量设计稿”文案不一致的问题
今天的新功能就介绍到这里了,赶快去试试吧:mockplus.cn