如果我现在问你:交互设计是什么。
大部分人应该都说不出来吧,于是我们去网上搜索下,比如在百度次条对交互设计的解释是这样的:
交互设计(英文Interaction Design,缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。
然而,即使把这个定义背的滚瓜烂熟,我们依然无法理解交互设计是什么,又为何是这样定义的。
那么我们再来自问两个问题:
·一瓶水的包装设计能不能被称为交互设计?
·手机的显示界面设计能不能被称为交互设计?
我们能很轻松的回答出正确答案,因为我们知道包装和手机界面的差异。
对于一瓶水的包装,大家看一眼就能够知道这瓶水是甜的还是酸,是碳酸水还是茶水;但手机这个信息密集的技术产物,无法让人快速理解其运行逻辑,所以必须需要一个“对话机制”来帮助我们有效的去和手机系统沟通。
这种“对话机制”就是我们所谓的“交互设计”,也就是定义中的“两个或多个互动的个体之间交流的内容和结构”。
如果人造物很简单,就不需要存在其他交互设计,因为人脑能够快速理解这个人造物;而如果人造物复杂到人脑无法理解的程度,那我们就需要交互设计,来辅助我们驾驭人造物。
如此一来,判断交互设计的好坏标准也就浮出了水面——人造物是否能被人脑快速理解。
那交互设计是如何做到让人脑快速理解并使用人造物的呢?
举个简单的例子:
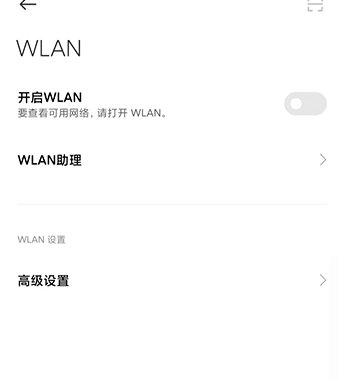
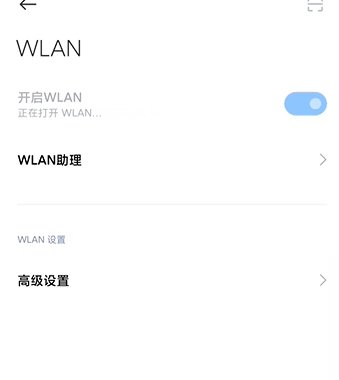
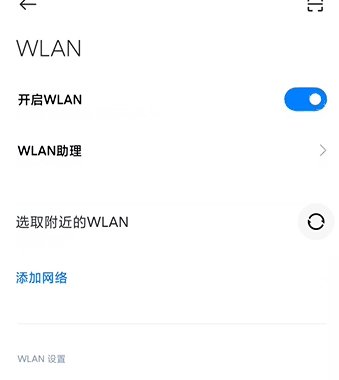
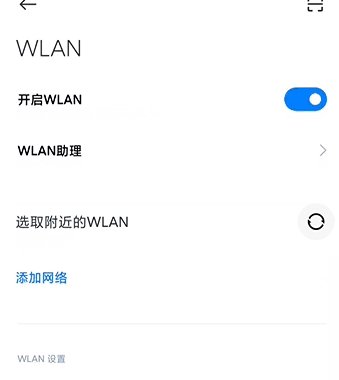
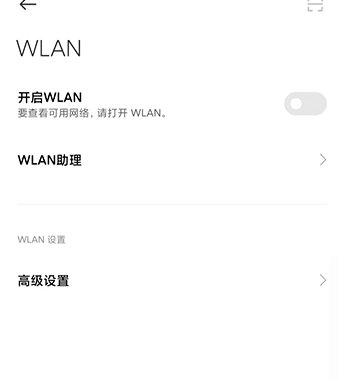
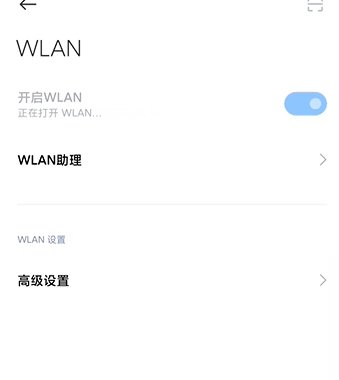
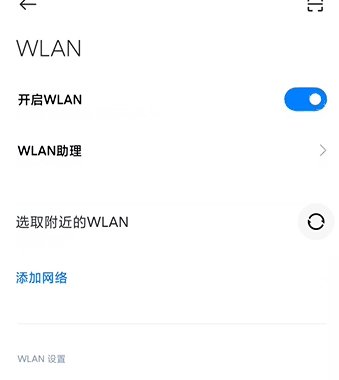
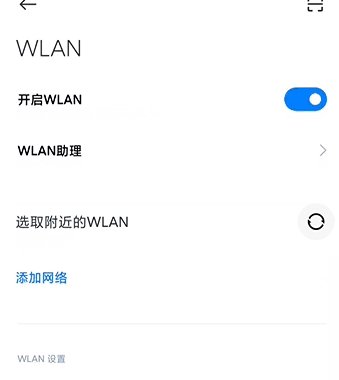
当我们想用手机打开WIFI的时候,我们很自然的就知道需要把开关按钮打开,而当打开开关时,按钮也相应的发生了改变。

仔细想想,为什么这个交互会设计成开关的样式,而不是一个写着“Yes/No”的按钮?
这是因为开关对于我们来说就是一个简单、直接、有效的心理映射:看到开关,我们就能很清楚它的作用——打开/关闭。
这样的心理映射在交互设计中运用也非常广泛,例如:纸飞机让人联想到信息,齿轮让人联想到机械和调试,闹钟让人联想到时间。
正是因为交互设计沿用了这些心理映射模型,从而使我们能够以足够低的成本构建出对复杂系统的认知,让我们能够很自然、顺畅的使用上这个复杂系统。
当然,在交互设计中还有一些其他非常有意思的东西,比如微信界面那些提示有信息来访的红色小点。在日常生活中,红色向来都有提醒、警示的作用,而且在视觉领域,红色的色值相对于其他色更加鲜明、醒目,所以当看到这个微信聊天框的红点时,我们很自然的就能联想到:来信息了。
当交互设计符合逻辑时,我们对人造物的使用会更加顺畅,通过交互设计,把人造物的系统特点分门别类,通过界面的滑动、跳转、弹窗等方式,简化了复杂的使用流程,以便于我们能够轻松的完成自己想要做的事情。
到这里,交互设计的概念已经非常清晰了:通过设计出简单有效的心理映射模型,成为人造物的“翻译”,削弱对人造物的认知复杂性,简化复杂的使用流程,让人能够快速理解并掌控人造物。
再来看看词条的定义,是不是就会发现豁然开朗了呢?
交互设计(英文Interaction Design,缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。
从1984年“交互设计”这个名词第一次被提出,到现在已经近40年了,交互设计的概念也不断更新迭代中,从键盘鼠标交互到现在触控交互也不过20多年。
在信息技术高速发展的时代,不断有新的交互方式涌现出来:语音交互、手势交互、体感交互等等,对未来的交互方式也有着无限遐想,可能会很遥远,但一定会更加有趣、精彩。