学UI设计前,先要了解UI设计的基本情况,通过下面几个问题,可以为你提供初步的思路和方向。
一、UI设计是什么?
二、UI设计的现状与发展?
三、UI设计需要学什么?
四、学UI设计,有哪些网站值得参考?
一、UI设计是什么?
UI是User Interface的缩写,直译即“用户界面”,通俗地讲就是我们使用电脑或手机、平板这类数码产品时屏幕上呈现的画面就是“UI”。
在国内,很多企业将这种负责数字产品界面设计的人员统称UI设计师。但狭义上来讲,UI设计师只负责界面的美术部分,界面间或产品的逻辑及体验需要单独的UE设计师(交互设计师)负责。未来的设计师需要既懂美术,又懂逻辑和体验应该是大势所趋。
二、UI设计的现状与发展
UI设计在国内兴起已经有了十余年,但它仍然是一个非常年轻的学科,甚至高校都是最近2-3年才开始开设相应的专业和课程,早些年的UI设计师基本上都是从平面设计或工业设计领域转行而来。由于UI行业与互联网和游戏行业高度相关,人员需求量大,收入也比较可观,发展前景依然是看好的。
三、UI设计需要学什么?
软件应用学习:PS、AI、DW、Sketch、Mockplus、摹客DT等。
理论知识学习:创意,审美,心理学,沟通学,管理,运营,文案,演讲等设计理论。
具体分为五个阶段来讲:
第一阶段:UI设计在起步阶段学习的就是如何实现视觉界面效果,这个就需要用到软件,如PS,CorelDRAW,AI。其中PS是图像处理软件,主要功能是设计视觉效果。据说设计师大部分的工作时间都在和此软件打交道,其重要性就不言而喻了。
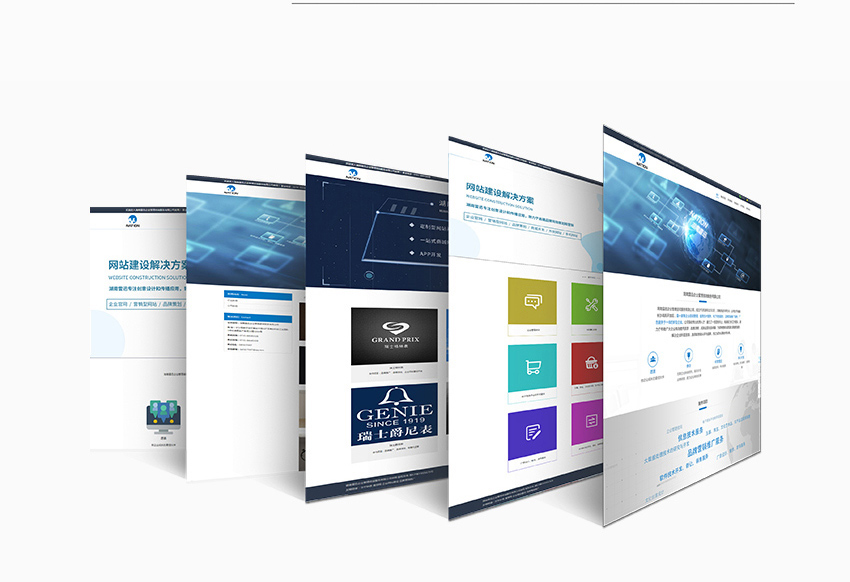
第二阶段:当能够简单地实现视觉界面效果后,就要学会如何设计专业的网页界面,网页设计又称“WEB”“PC端”,其主要学习内容有:电商网站界面设计,企业网站界面设计,游戏网站界面设计等。
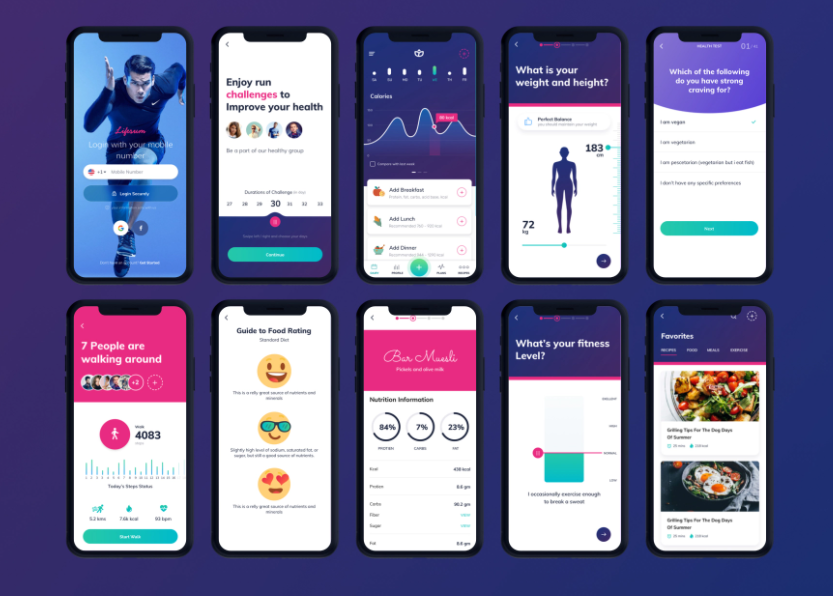
第三阶段:学会了相对容易的网页设计后,就需要更全面了解移动端的界面设计了,其主要学习内容有:APP界面设计、图标设计、切图标注等。
第四阶段:学习以上三个阶段后应该能够独立设计出视觉效果了,但也就只是能够设计出来而已,对于很多更深层次的知识还不够了解,这时候就需要学习交互设计,了解如何让项目变得更简单顺畅,主要学习内容有:用户体验、原型图设计、逻辑思维、交互动效等。
第五阶段:第五个是最容易被人忽略,却也至关重要的——简单前端编程。由于设计师设计出作品后是需要传到互联网上才能够真正实现出来,设计师了解些简单的编码,也就能够避免和后台对接工作的一些不必要的麻烦,主要学习内容有:HTML5+CSS、JS等。
UI中国
这是一个大型的,专业的UI平台,可以说网站的用户绝大部分都是专业的UI设计师,整个网站更像是一个大型的UI设计师们的交流论坛。
UI中国与业界多家大型厂商都有深度合作,也会定期分享一些UI行业的经验和线上比赛的经验,这点也是非常良心和用心的。
站酷
站酷是国内首屈一指的设计师交流网站,案例基本都代表了国内设计师群体的一线水平,非常值得学习。
正是因为大多数设计者毫不吝惜地上传自己的作品,分享设计经验,才使得站酷逐渐成为了一个能给人很多创作灵感的设计师平台,如果你是新手,肯定能在站酷学到很多东西。
花瓣网
花瓣网,非常有趣的一个作品网站,用起来也很简单,有专门的采集工具可以帮助收集图片灵感。
花瓣网听名字似乎是一个偏女性、古风的网站,其实内容包含了设计行业的方方面面,几乎任何类型的图片素材都能搜索到,很多设计师没事就在上面寻找灵感。
摹客
摹客是一个一站式的全流程云端设计平台,完美包含了设计、协作、交付的全流程。支持Xd、Sketch、Ps等第三方设计工具,还有丰富的最新模板例子
不管是画草图,流程图,线框图,矢量图还是原型图,摹客都能满足。
设计达人
一家知名的设计类内容网站,除了注重设计者的灵感、素材等内容外,还会有一些前端内容,并提供一些JS特效和在线demo,帮助初学者通过实例来了解学习。
以上便是本文的全部内容,希望大家能够喜欢!