什么是分屏布局?
在网页设计中,分屏布局是一种界面布局,将网站的首页或专题页面分成两个或多个垂直部分。通过这种设计,设计师可以在同一页面上分别呈现不同的内容或消息。因此,用户可以很容易地做出选择,以非常自然的“左或右”风格选择跟随不同的用户流。
当在网站上推广一种以上的服务或产品时,分屏布局对设计师很有用。
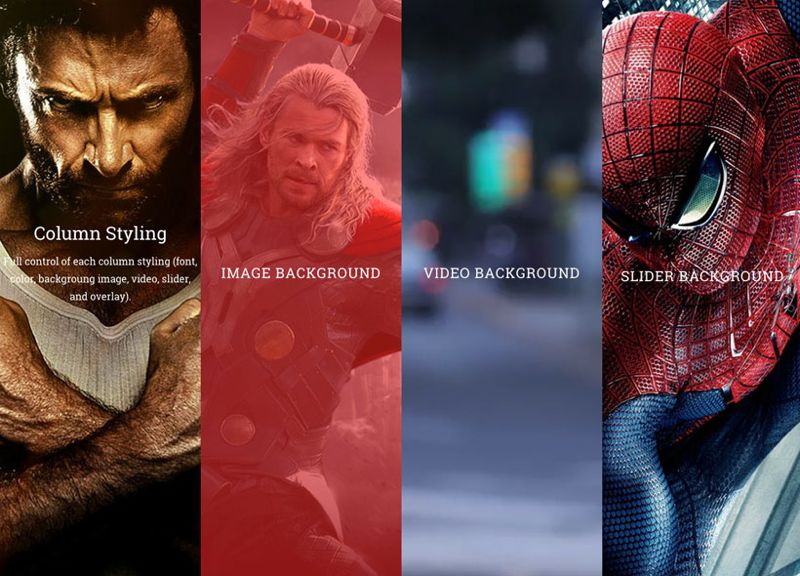
Themify 开发者俱乐部全新的响应式网站设计将其登陆页面分为四个部分,为不同的目标用户提供四种选择。
为什么要使用分屏布局?
许多设计师在他们的网站项目中使用分屏布局,因为它:
增加的垂直列增加了展示产品和信息的空间量,同时保持了坚实的结构。
使用两列分屏时,更大的屏幕空间会将用户的注意力吸引到有趣的图像或 CTA 按钮上,从而使您能够将用户引导到您想要的网站部分。
屏幕空间较大的部分往往会首先抓住用户的注意力。
访问拆分网站时,用户通常需要先做出选择,然后按照设计的指南找到他们需要的内容。没有更多不相关的信息可以像以前那样分散用户的注意力,因为他们需要尽早做出决定。这种做法有助于为您的项目创造更愉快的体验。
虽然大多数网站使用全屏显示所有产品或服务,但分屏网站具有更非传统的视觉格式,在视觉上与其他网站区别开来。
分屏布局非常适合创建响应式网站。分屏可以在不同的计算机或移动屏幕上以不同的方式呈现,并且比常规设计更容易适应。在移动设备上,分屏设计可以与多个垂直部分叠加,而在计算机上,网站会根据设备进行调整。
何时在您的网站上使用分屏布局?
分屏网站设计提供了更多选择,有时在使用不当时会分散用户的注意力。因此,您应该只在正确的项目中使用分屏布局:
当您的公司提供两种或更多产品时,拆分布局将有助于首先将目标用户分配到不同的工具,以便您可以介绍相关功能、定价计划和其他特定于合适人员的信息。
对于时尚网站,分屏为男性和女性分别提供选项,帮助用户快速找到他们想要的时尚装备。
最小的网站设计以更少的元素呈现内容,有更多的自由空间来并排显示不同的产品或内容。不同列之间的对比以及空白有助于将用户引导到网站的特定区域。
让我们想象一下:您进入一个网站并看到几个包含各种类型内容的聚集列。您必须花时间找到您的内容,但很快就会感到沮丧,因为您几乎无法阅读任何内容,也没有任何内容突出。
创建分屏网站时的一个很好的提示是,您应该对分屏布局进行原型设计并对其进行全面测试,以查看它是否与您的主题完美配合。在您的团队投入资源开发一切之前,一个真实的 Web 原型可以帮助您解决许多问题。
结语
分屏布局在两列不同的内容或文本之间形成强烈的视觉对比。这有助于将用户引导至您网站的特定区域,并相应地划分目标用户。通过这种类型的设计,设计师可以更轻松地创建更人性化的体验并考虑独特的布局。