在最早的PS时代,标注和切图都是由设计师手动进行的,不仅浪费时间精力,还特别容易出错!
同时,由于PS的局限性,协作方面的效率也是极低的,常见的评审场景可能就是几位负责人围着一位设计师的电脑屏幕进行讨论,一场评审下来得花小半天的时间,最后又要重新调整优化。
不光如此,随着团队和项目的发展,设计图越来越多,需要标注的内容也蹭蹭蹭往上涨,大大降低了设计师团队的工作效率。
即使是体量更小、速度更快的Sketch,也仅仅只是在生产创作方面提升了设计师的使用体验。
在标注方面通常需要借助Zeplin来进行,虽然可以省去手动标注切图的工作,但Zeplin需要强制安装客户端,而且没有在中国设立服务器,其繁杂的操作流程依然阻碍了国内设计团队工作效率的提升。
在这个效率为王的互联网时代,顺畅的协作能力显得尤为重要。
摹客作为新一代的产品协作平台,快速简单的智能标注功能,完美地解决了产品开发流程中的标注难题,凭借自动+手动标注体系,帮广大设计师搞定“设计稿标注难”这个痛点,成为众多设计师日常工作中必不可少的设计工具。
一、“自动+手动”的标注体系
使用过摹客的设计师们对摹客的标注功能都一致好评,“自动+手动”的标注方式可以帮助他们减轻大量重复工作,轻松交付设计稿。
自动标注
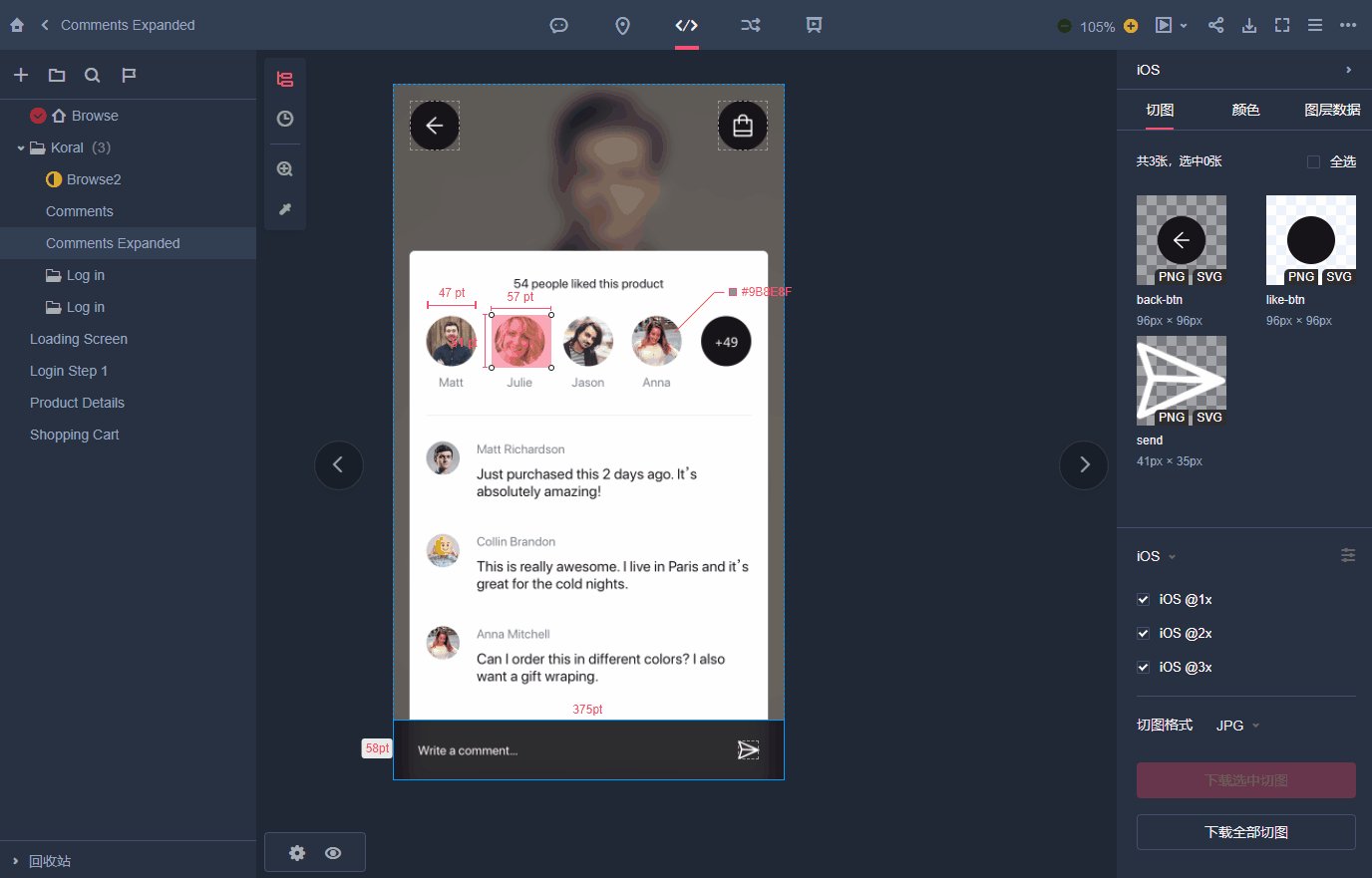
摹客能够自动识别设计稿中的切图,这样前端工程师在进行页面布局的时候,只需要把鼠标移到模块上,就可以自动显示该模块的长、宽、边距等尺寸。
在进行多模块布局的时候,也只需要同时选中多个图层,就可以生成选中图层的间距,体验感满满。
手动标注
除了自动标注,摹客还配备了文字标注、坐标标注、尺寸标注、区域标注、颜色标注五种手动标注方式,满足各个工作场景。
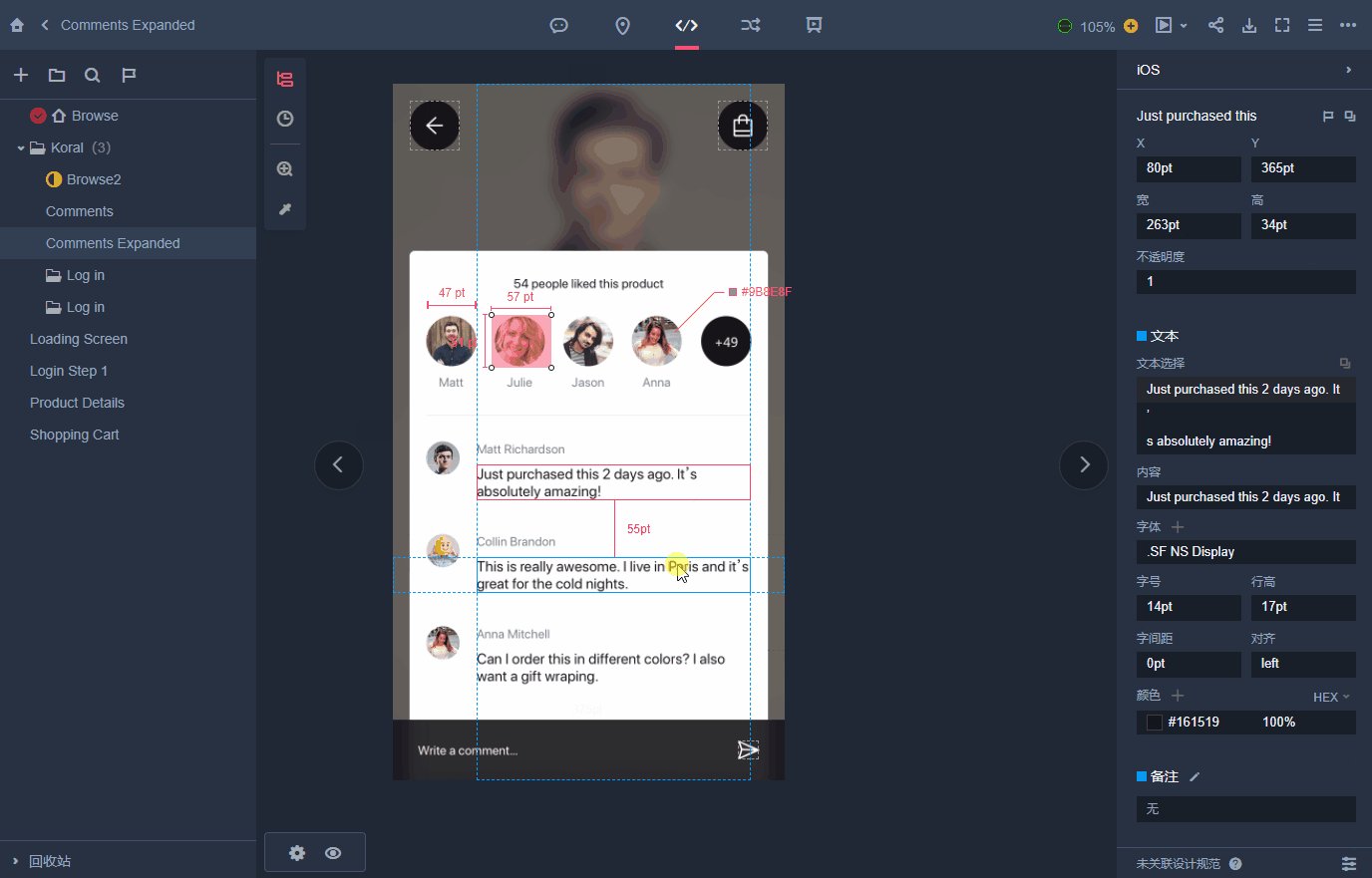
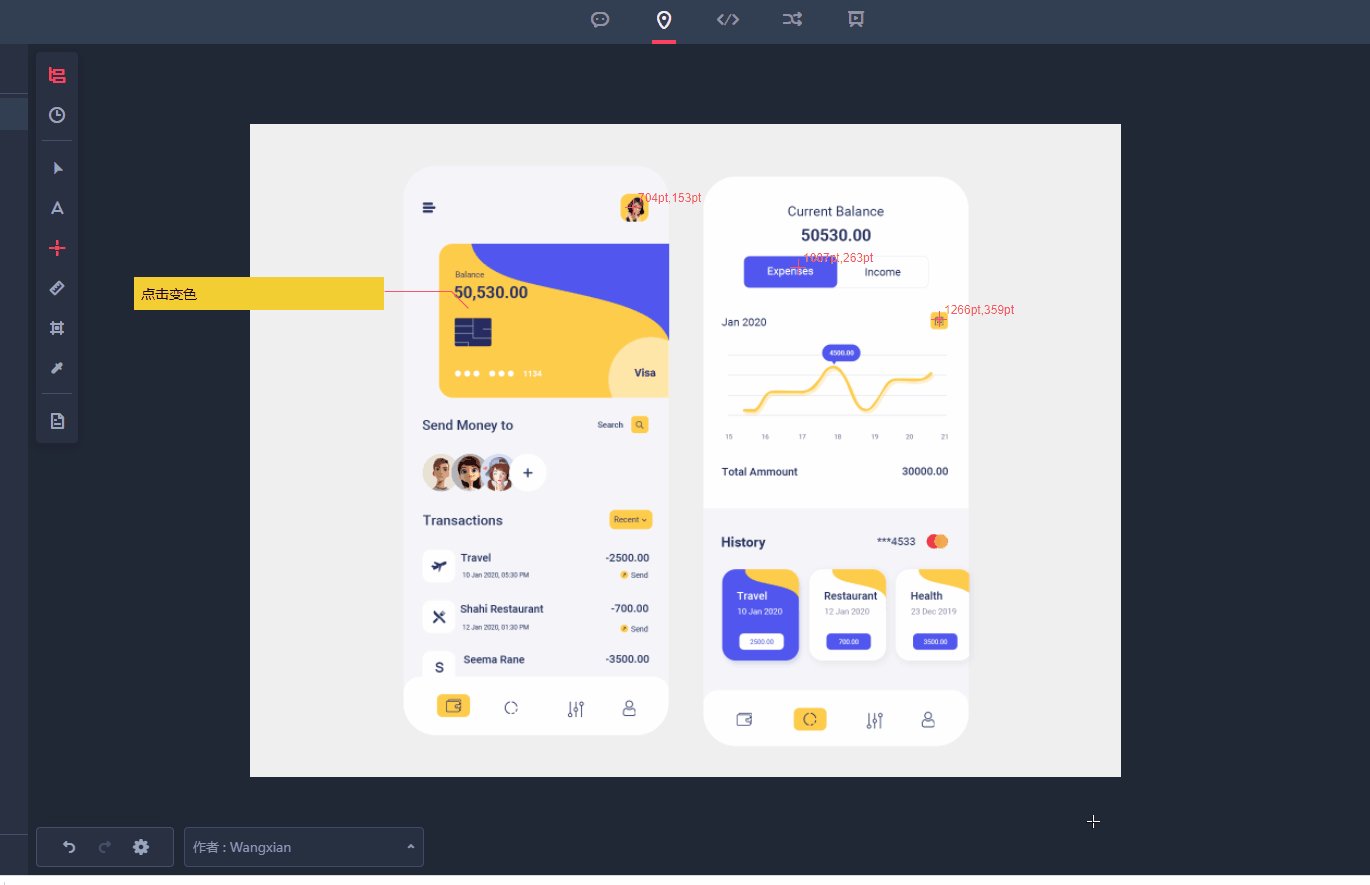
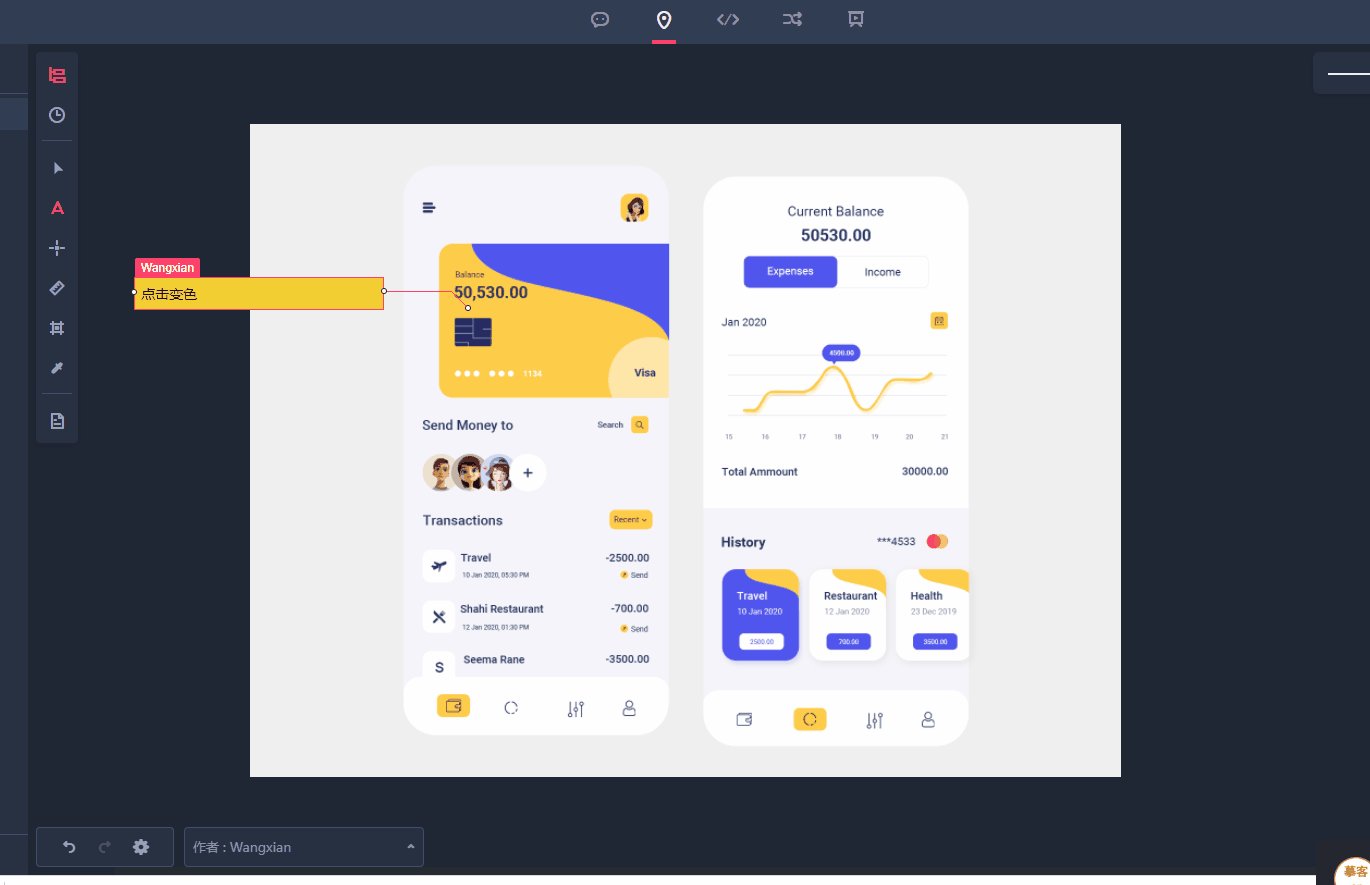
以最常见的文字标注为例,在定稿模式下,设计师可以通过文字标注来将自己想要的效果、功能描述标注在内容旁边,帮助开发快速理解。
(文字标注)
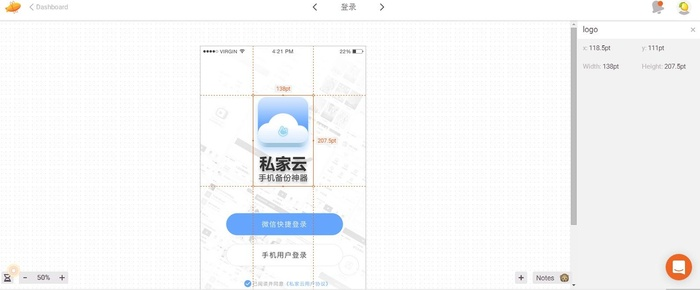
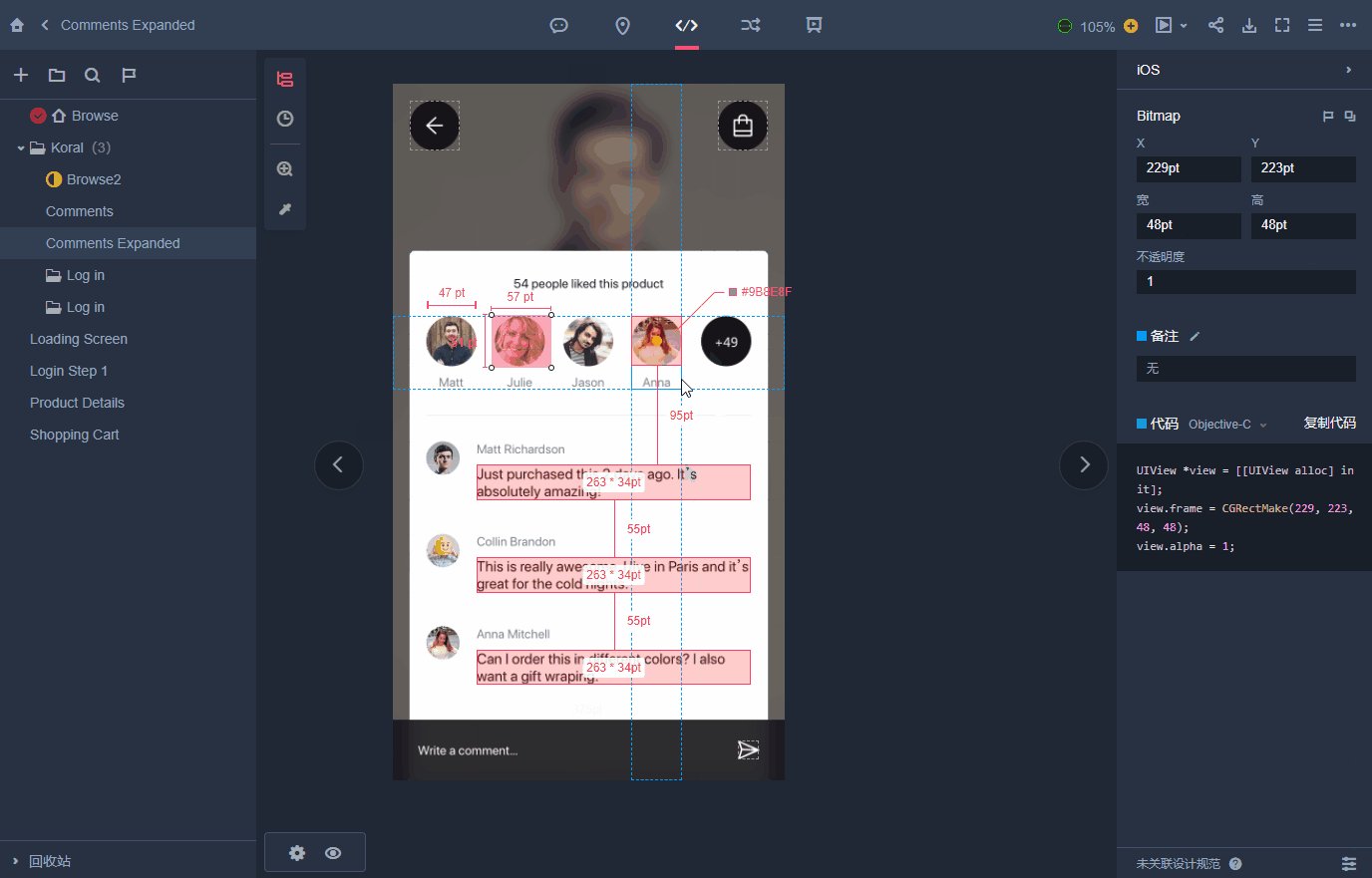
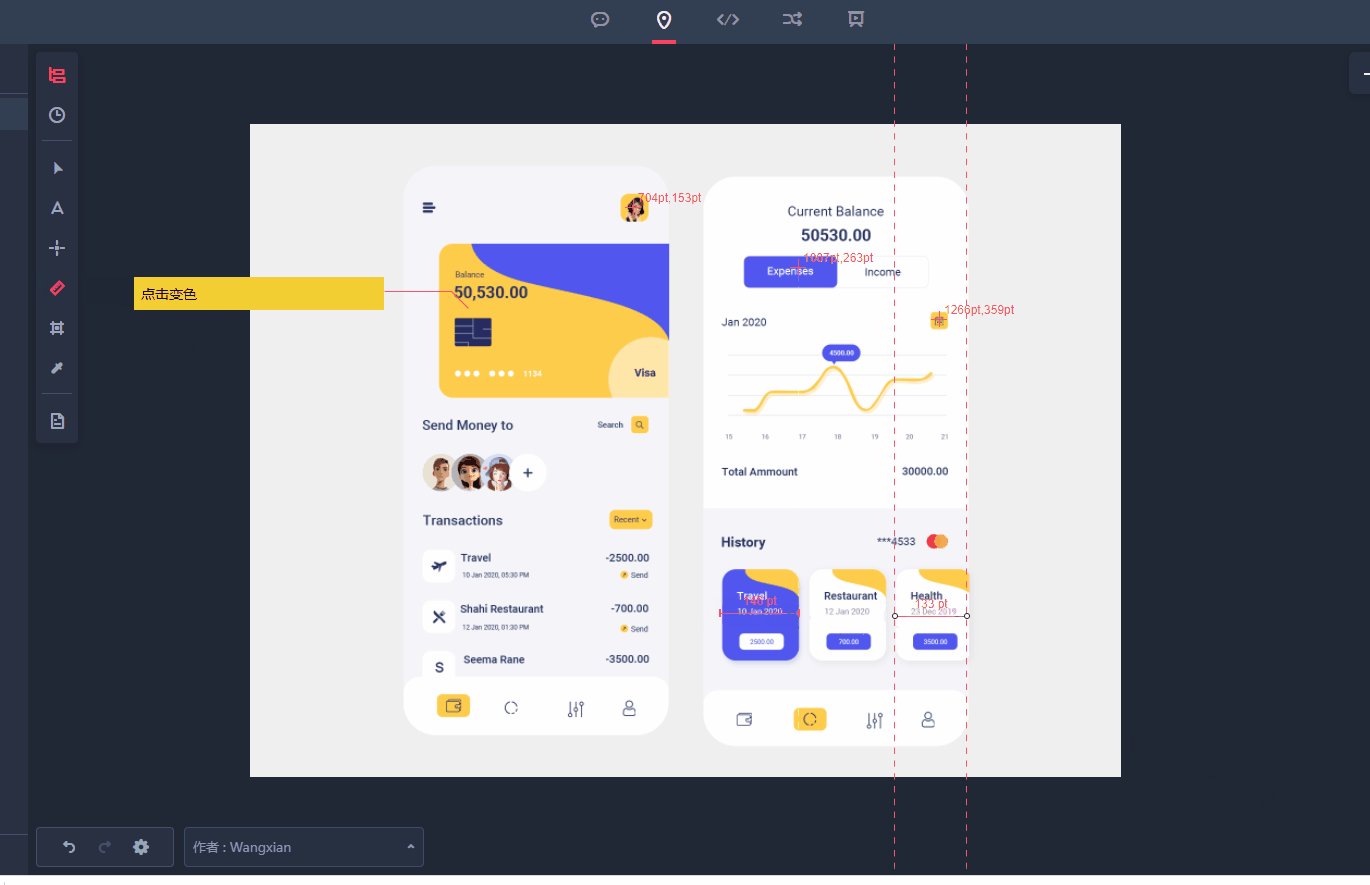
另外,为了最大程度地保证开发还原度,尺寸标注能够让设计师们对页面任意元素进行左键绘制直线,准确获取该元素的尺寸信息,比如字图层上的文字间距等。
(尺寸标注)
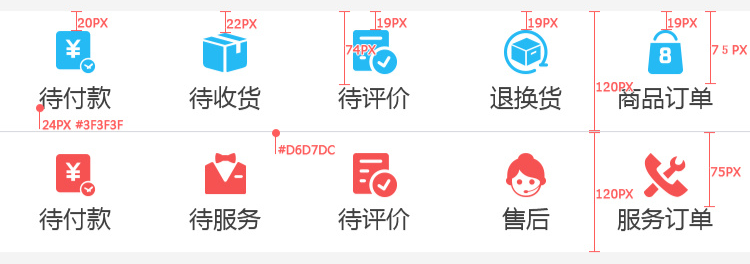
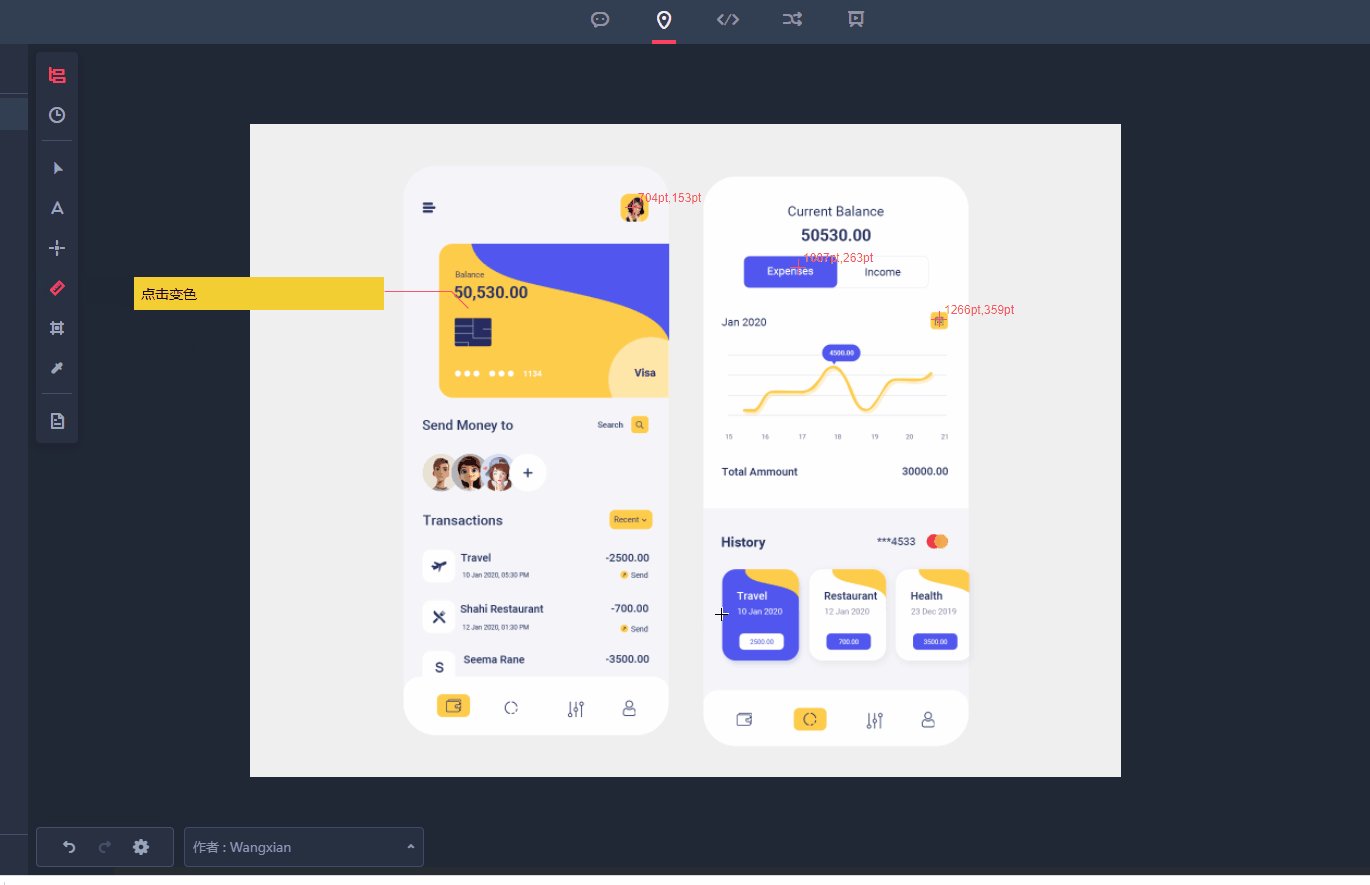
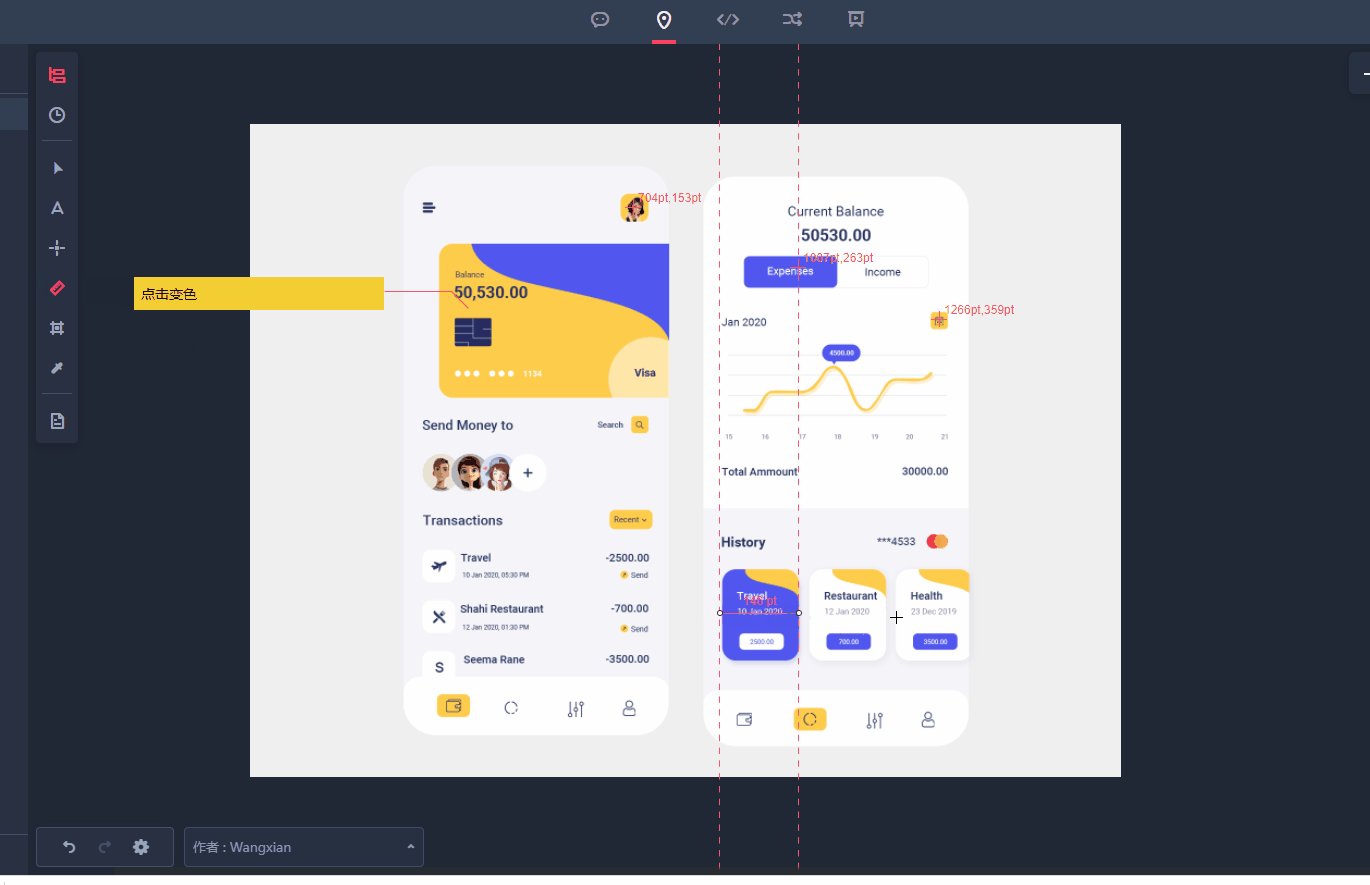
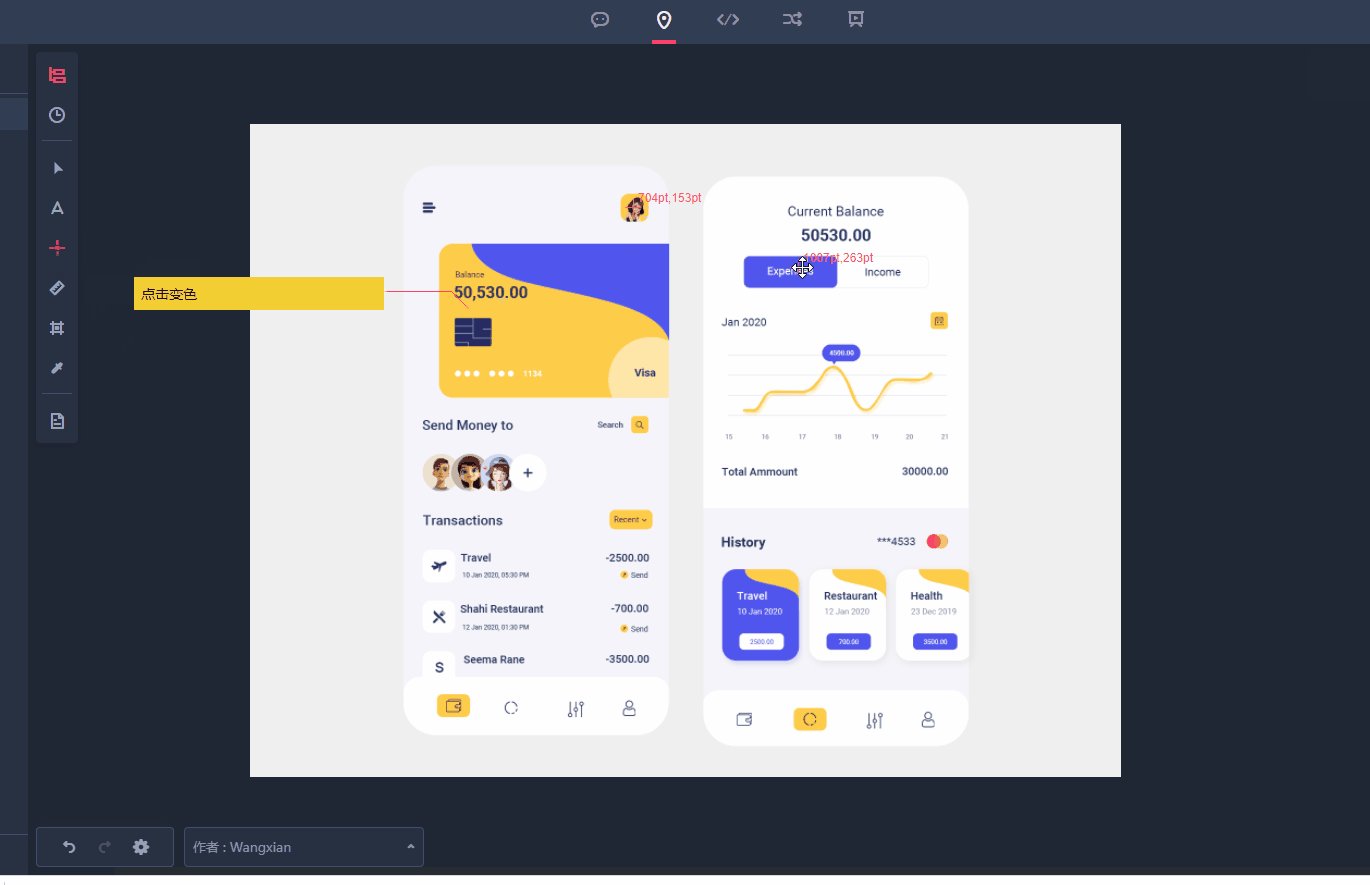
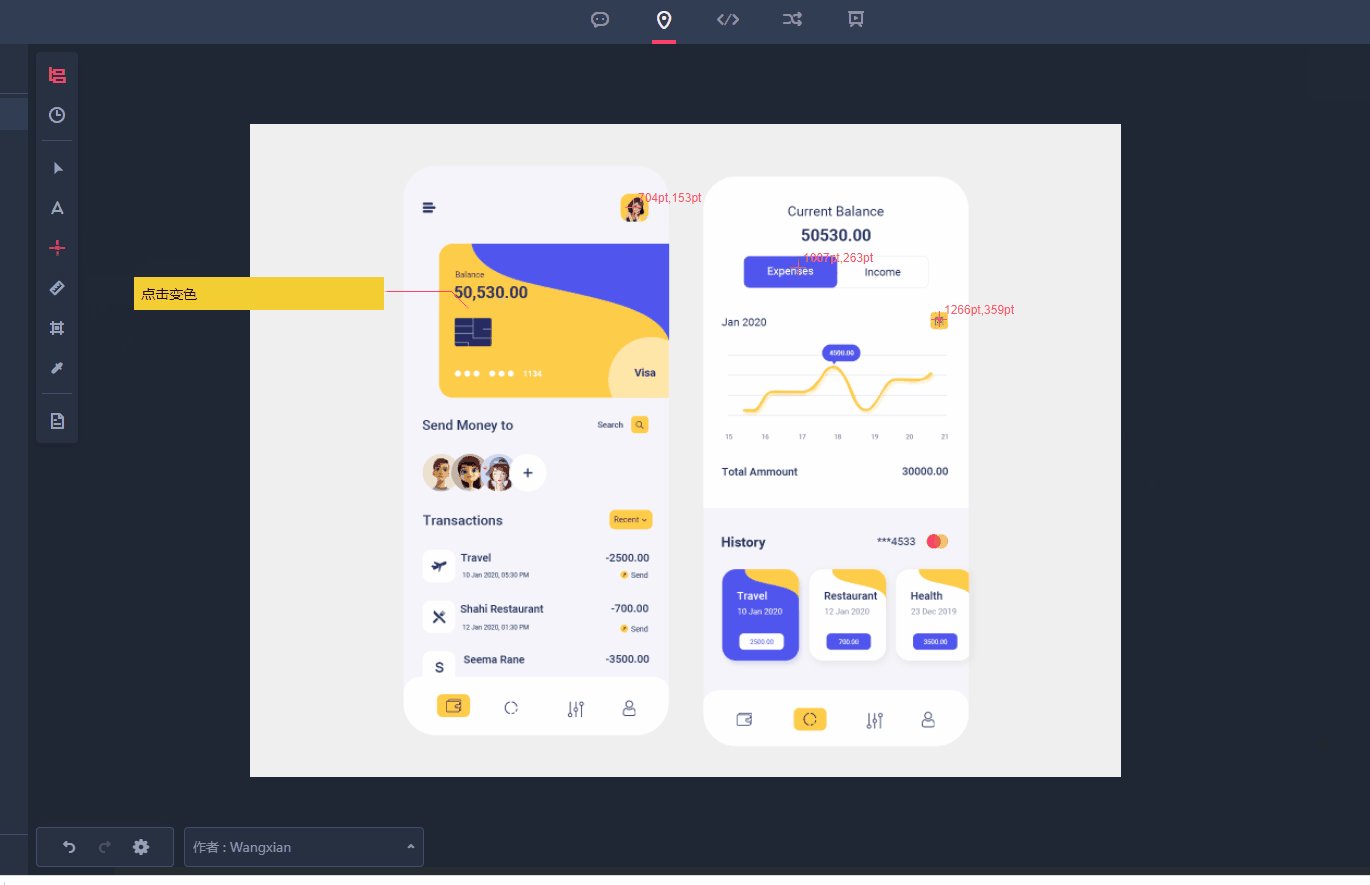
颜色标注也是摹客的一大特色,定稿之后,图标图形的颜色就相应确定下来了,而开发同样也需要相关色值,点击颜色标注就能把任意元素的色值展现在旁边。
(颜色标注)
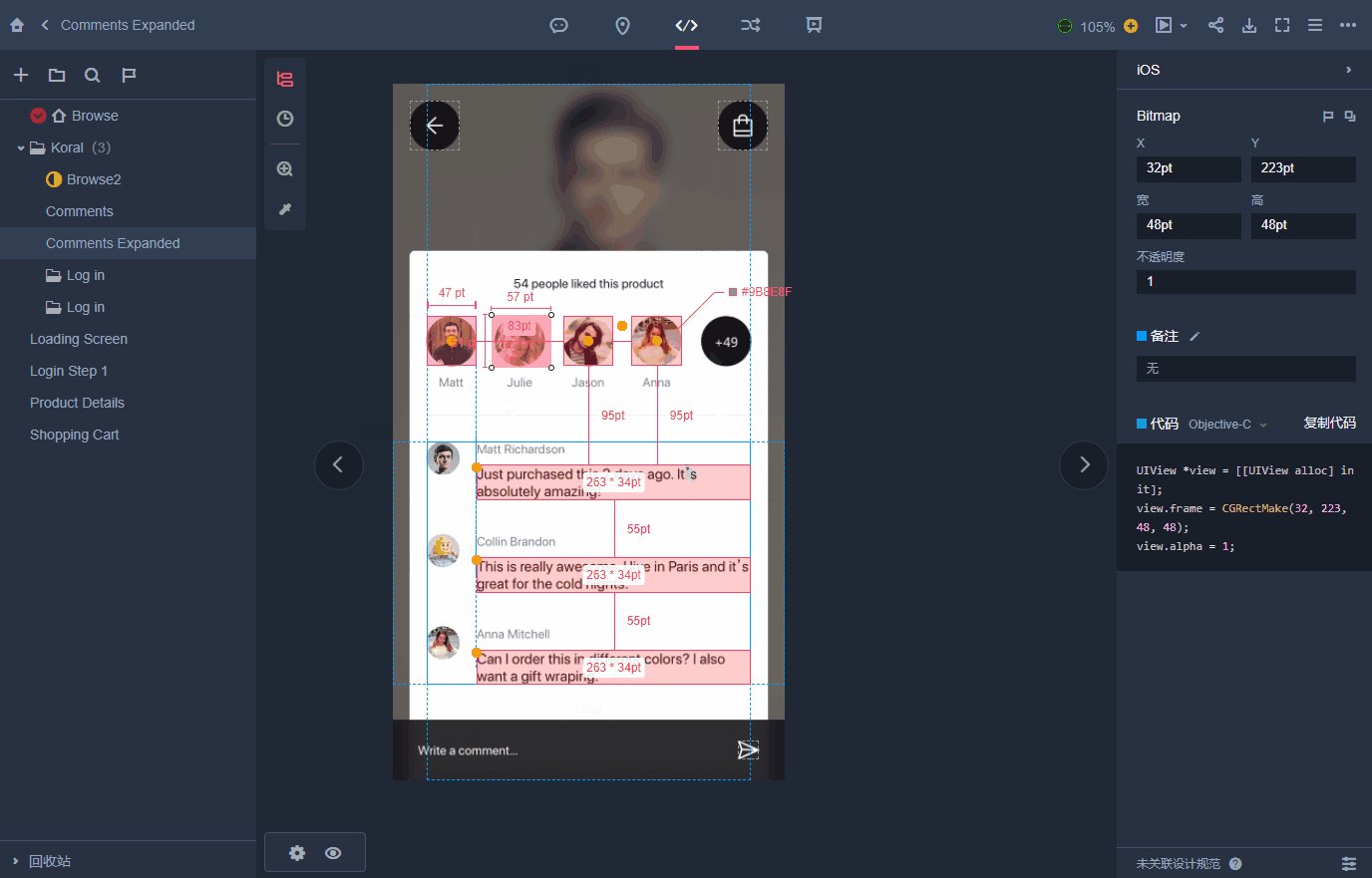
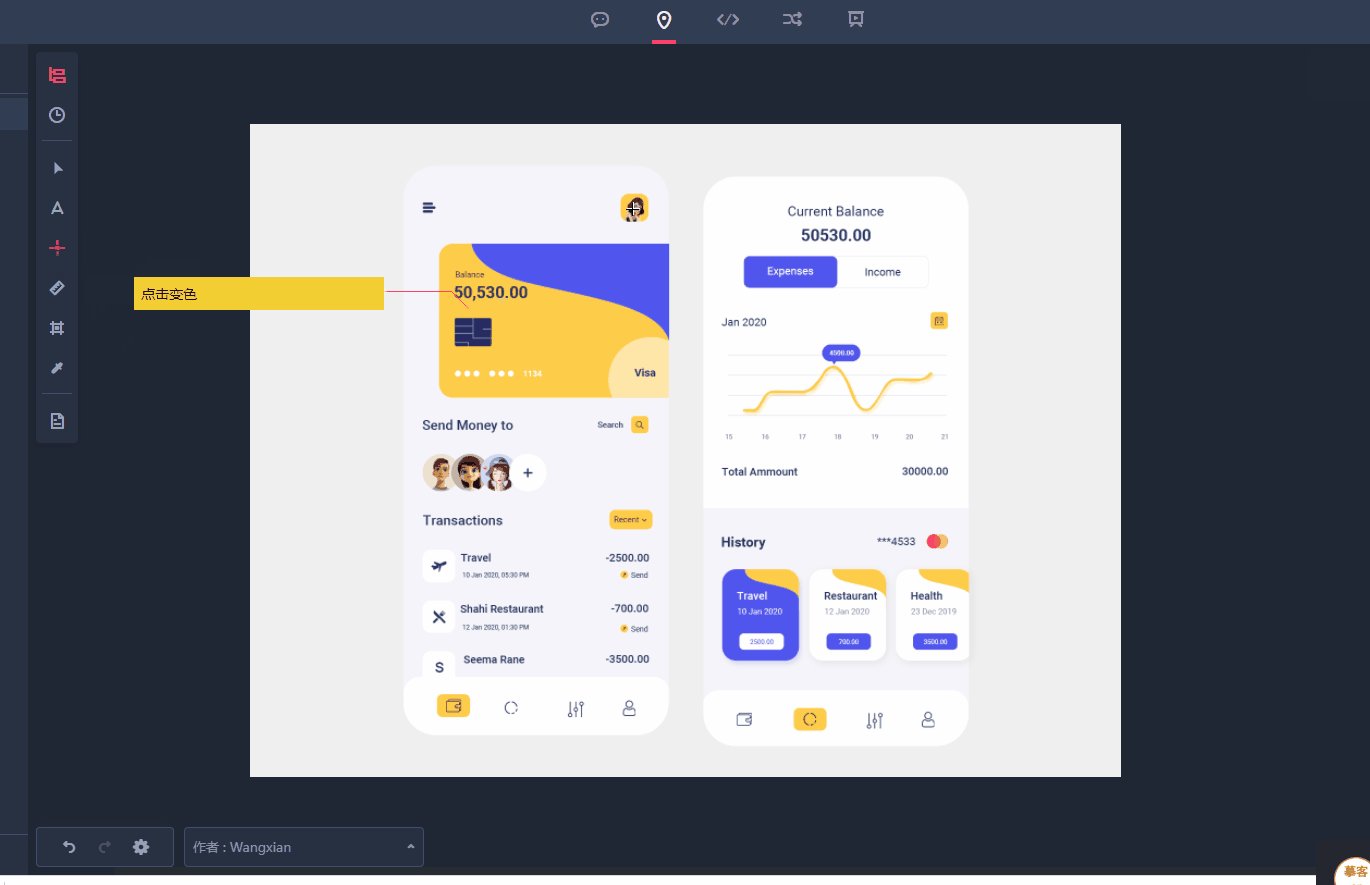
除此之外,区域和坐标标注能够准确标注出元素的占位大小和位置,方便开发人员做页面布局。
(区域标注)
(坐标标注)
一键生成的自动标注,能够解放设计师们的双手,只需要轻点鼠标,就能完成设计稿的整体标注,大大提升图片标注的工作效率。
而手动标注则顺势成了对工作的临时补充,做一些详细的描述和说明即可!
这样的标注方式,放眼各个插件,摹客都是最全面的。
二、顺畅的柔性工作流
不光光为设计师,对于整个产品团队,协作设计都是至关重要的。
在“设计”这条主线上,根据工作场景划分为3个节点:评论→定稿→开发,只需一个页面文档展示就可以将设计师、开发工程师及其他产品相关角色全部容纳到一起,高效沟通交流。
在设计师进行标注之后,开发人员可以实时查看标注的内容,并且在该模式中,开发可以实时下载切图、导出CSS代码,真正做到协同工作,最大限度的提高工作效率,保证设计还原度。
摹客作为一款设计+协作的工具,以上这些实用功能只是冰山一角,基于产品开发流程,摹客能够适应任何团队的协作和管理方式,在不同节点下最大限度的保证不同属性的产品角色执行自己的工作。既能保证交付质量,还能将各个流程进行简化,提高工作效率,这才是一个真协作工具的意义!