在图片编辑中,切割是最常见也很实用的一种操作。就比如说这个图标集合,下载下来就是一张整体的图标,用图片切割就能快速得到我们需要的内容!
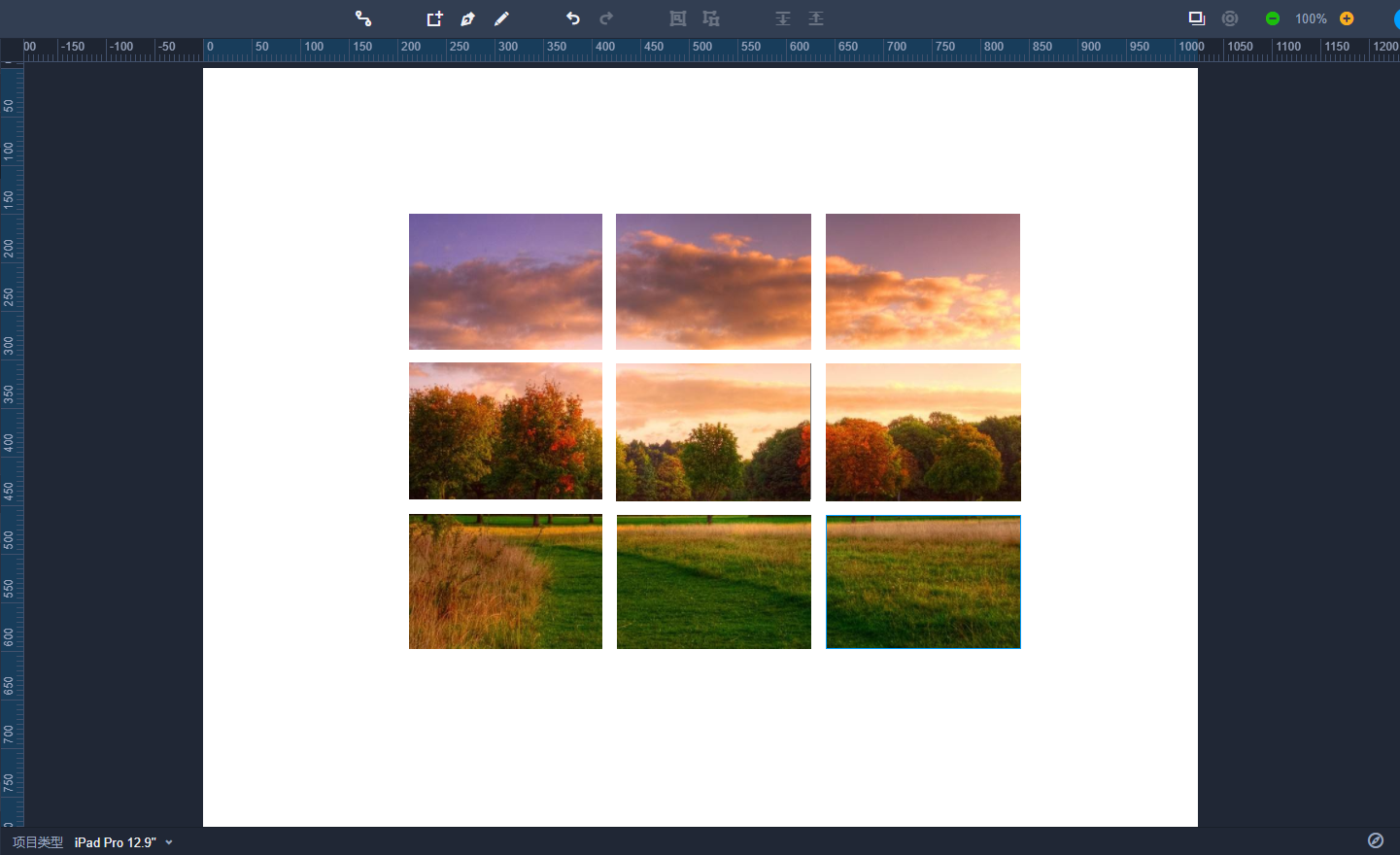
一张完整的图片,先切割为多个部分,然后再拼接成一个整体,不仅在样式上更有个性,用到排版里面,也可以使排版的细节处拥有更多的高级感。(如下图所示)
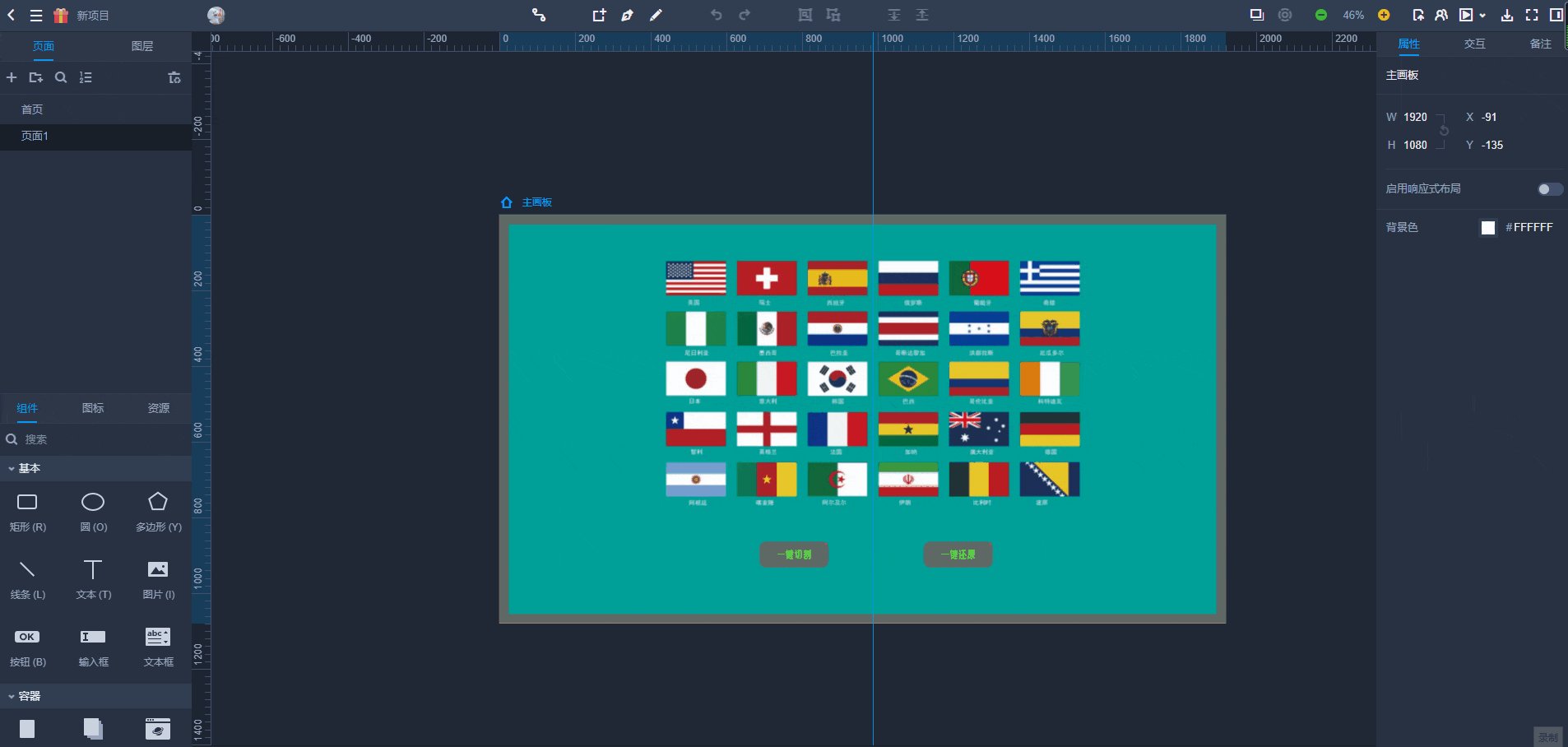
在我们绘制原型图时,偶尔也会遇到需要切割图片的场景。如果采用Ps等软件处理,无疑显得费时费劲。
那么该如何在原型工具中快速的切割图片呢?这里推荐使用内置了完整图片切割功能的原型软件,比如笔者使用的摹客RP。不管你是要将图片切割成四宫格或者九宫格,甚至是大小不一的N张图片,摹客RP都能够简单快速的完成。它无需下载任何软件或插件,在线就能操作,一键自由切割,轻轻松松就能拿捏住图片切割,效率更高,效果更好!
有些时候,我们常常要使用某张素材稿上的某些部分,如果只是用剪裁效果,可能会导致我们要对一张图片进行多次复制和剪裁。这种时候使用图片切割就非常便捷了,就像我们小时候玩贴纸一样,把自己需要的部分从中抽出来就可以使用。
下面就由我为大家带来图片切割的多种切分方法,操作简单,包教包会!
基础切割功能
快速图片切割(一键切割)
这种图片切割的方式非常简单,只需要进入摹客RP页面,免费使用 -> 新建 -> 组件选择图片,双击创建,点击选择目标图片,右键菜单点击切割就可以快速完成切割。
使用这种切割方式,不仅可以垂直和水平分割图片,也可以自定义垂直和水平的分割数,操作快捷灵活!
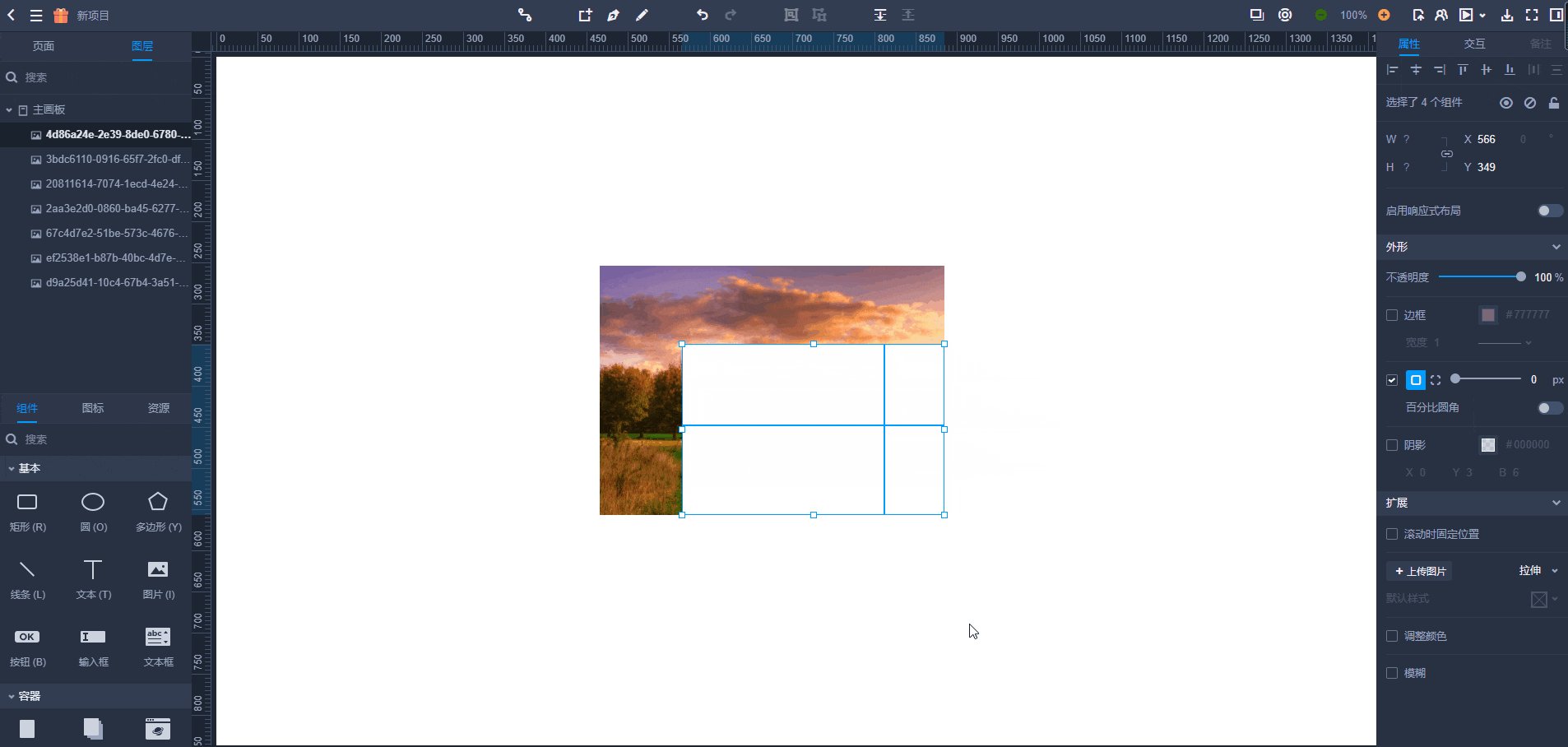
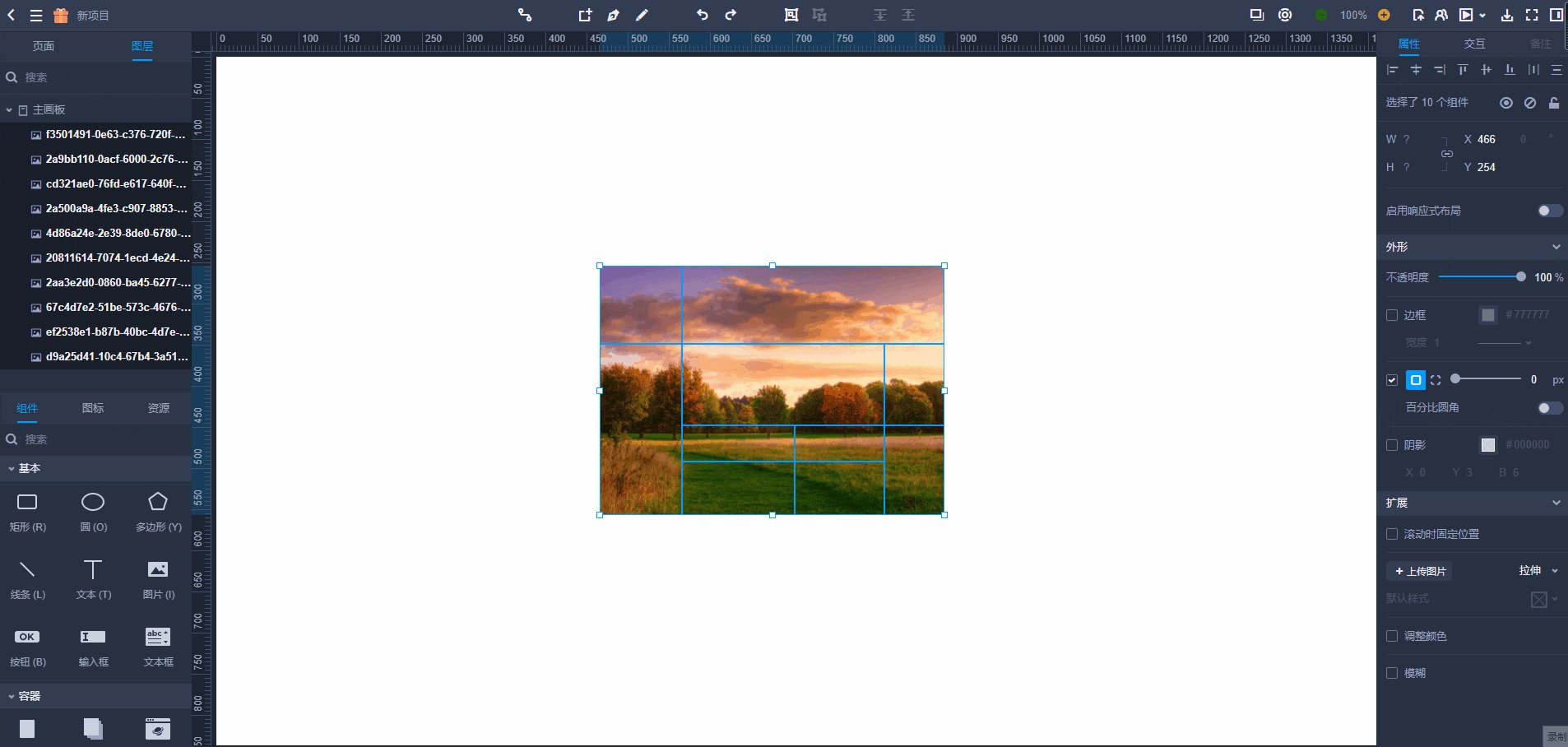
就比如四宫格切图,只需要将鼠标放在图片的任意位置右键选择切割,可以快速将一张图片切割成4个部分,以鼠标所在的位置为中心点进行切割。切割后,还可以调整局部区域大小或者位置。
当你的同事还在比对着一张张截图的时候,你只需要将图片添加进摹客RP就完事了!
九宫格切割图片

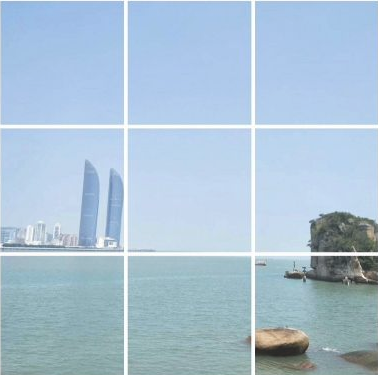
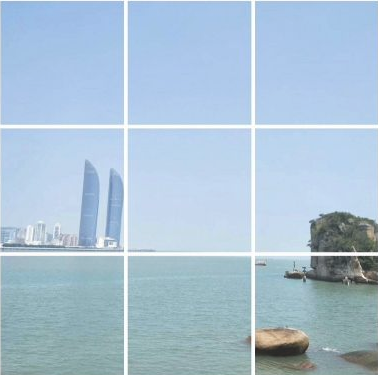
在朋友圈经常看到有人将一张照片拆分成9张图片进行晒图,而使用摹客RP,就能快速做出这种效果。通过将图片多次切割,两横线两竖线将图片分成了九宫格样式。可以设置成每张相同大小,也可以设置成尺寸各不一样。
多个小图片切割
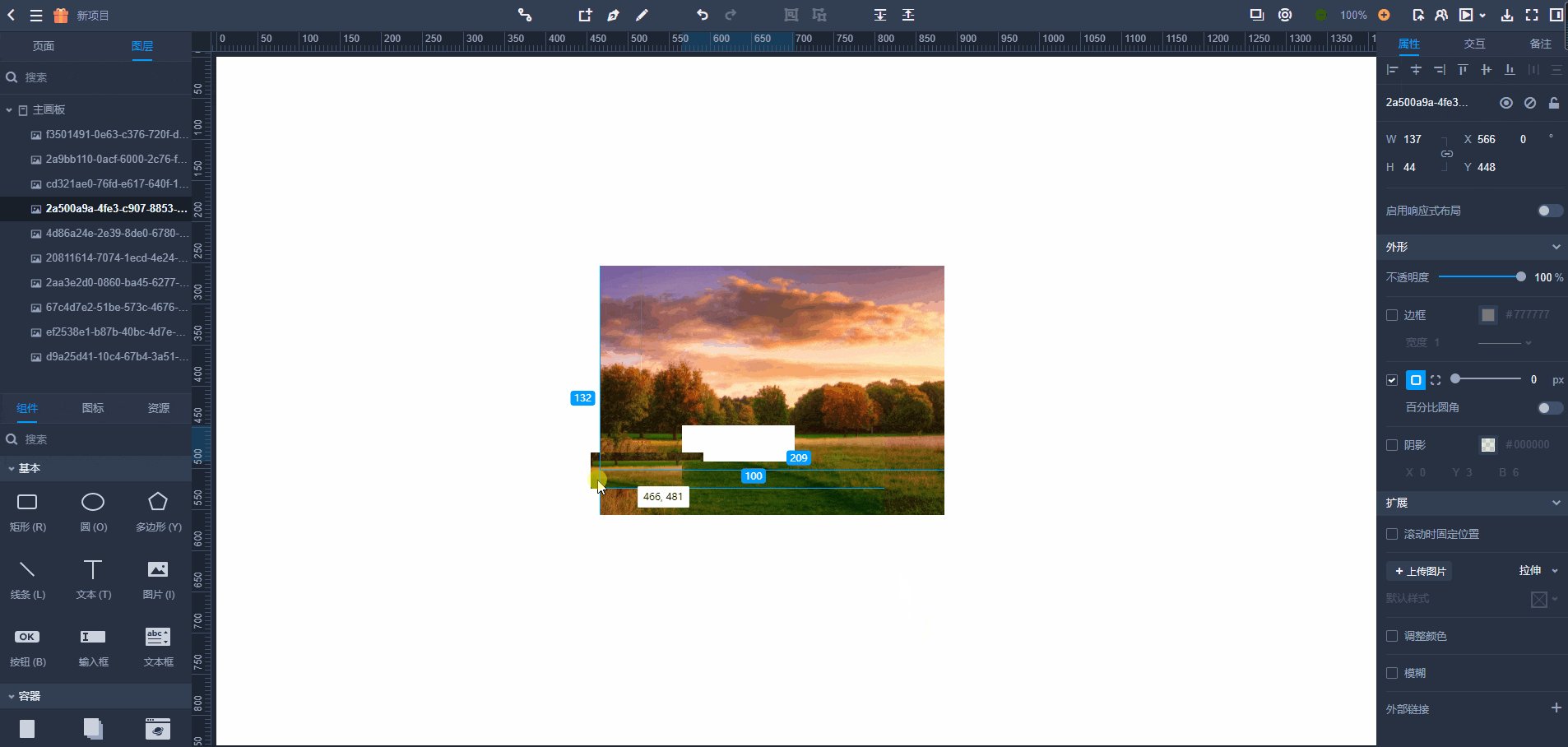
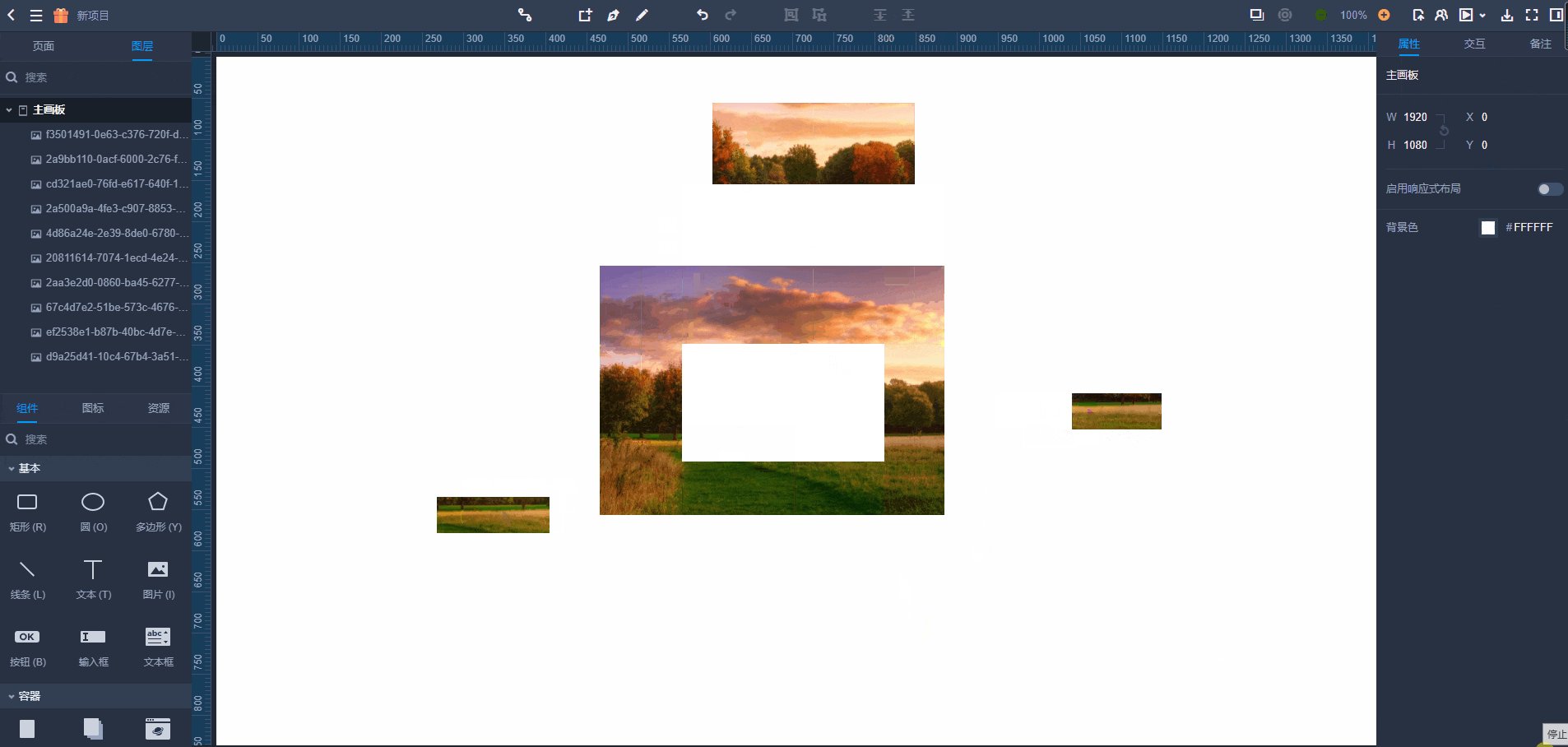
也叫图片自由切割,可以在一张大图里切出若干个自定义大小的图片,并拖拽移动出来。
将鼠标放在图片的任意位置右键选择切割成四宫格,然后点击被切割的一张图片继续选择切割,切割的位置可以自己选择中心点。切割完成后,还可以在界面右侧选择对每一张图片进行属性设置修改。
对角图片切割
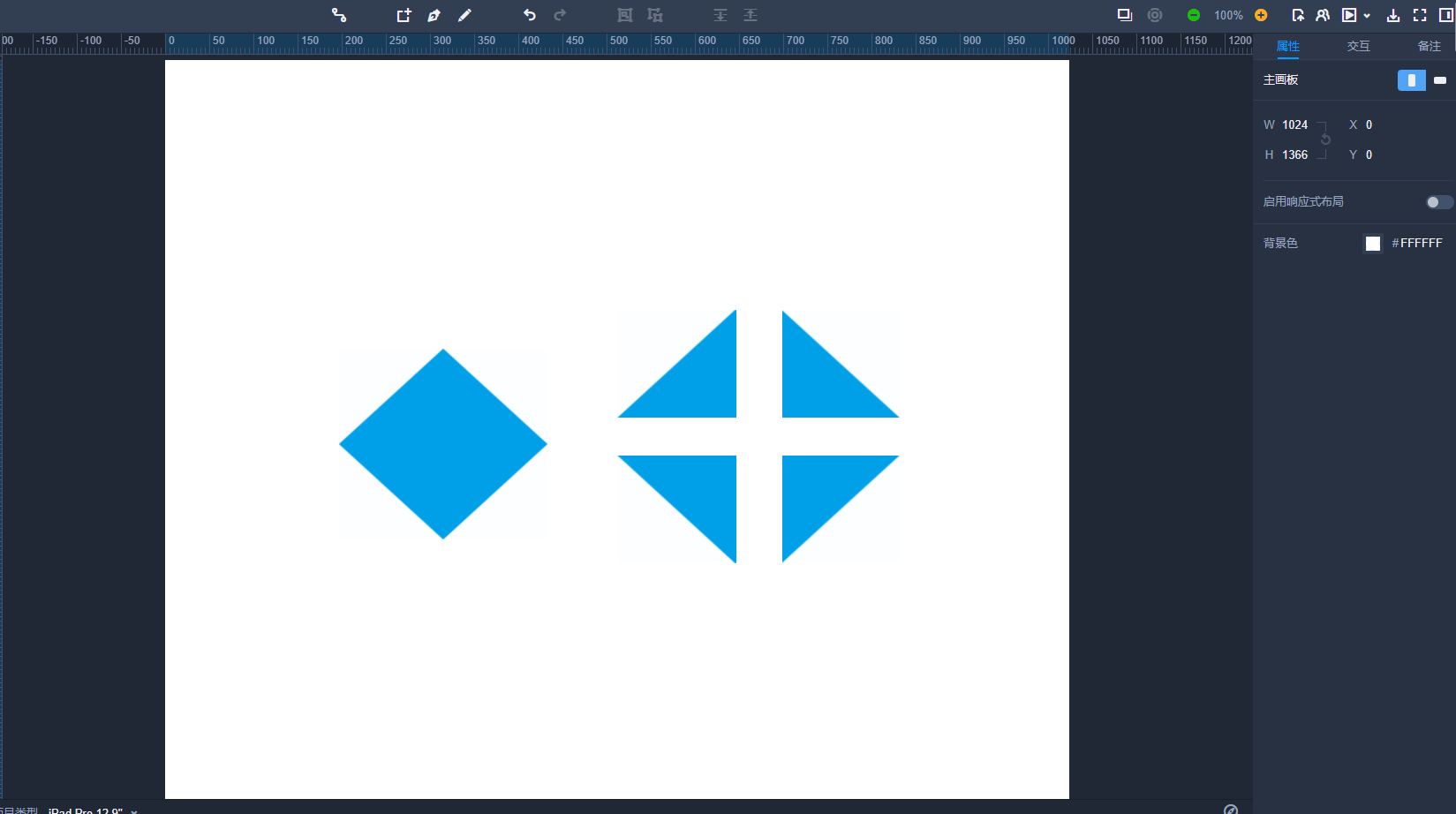
导入的图片倾斜后还可以改变切割角度,倾斜45°的图片选择切割就可以达到对角线切割的效果。除此之外还能根据倾斜角度的不同,自由选择切线的角度,切割出形状各异的图片。
拓展切割功能
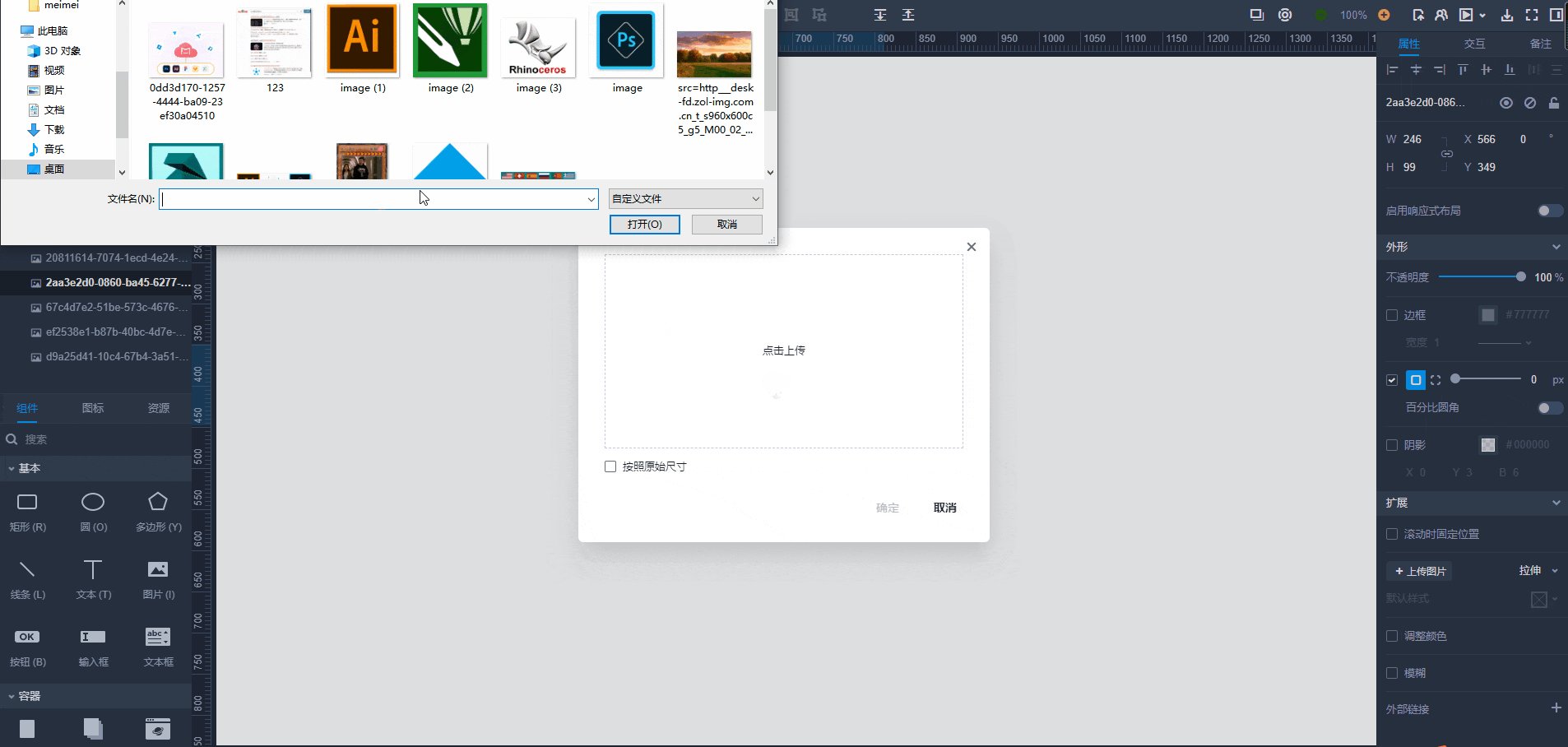
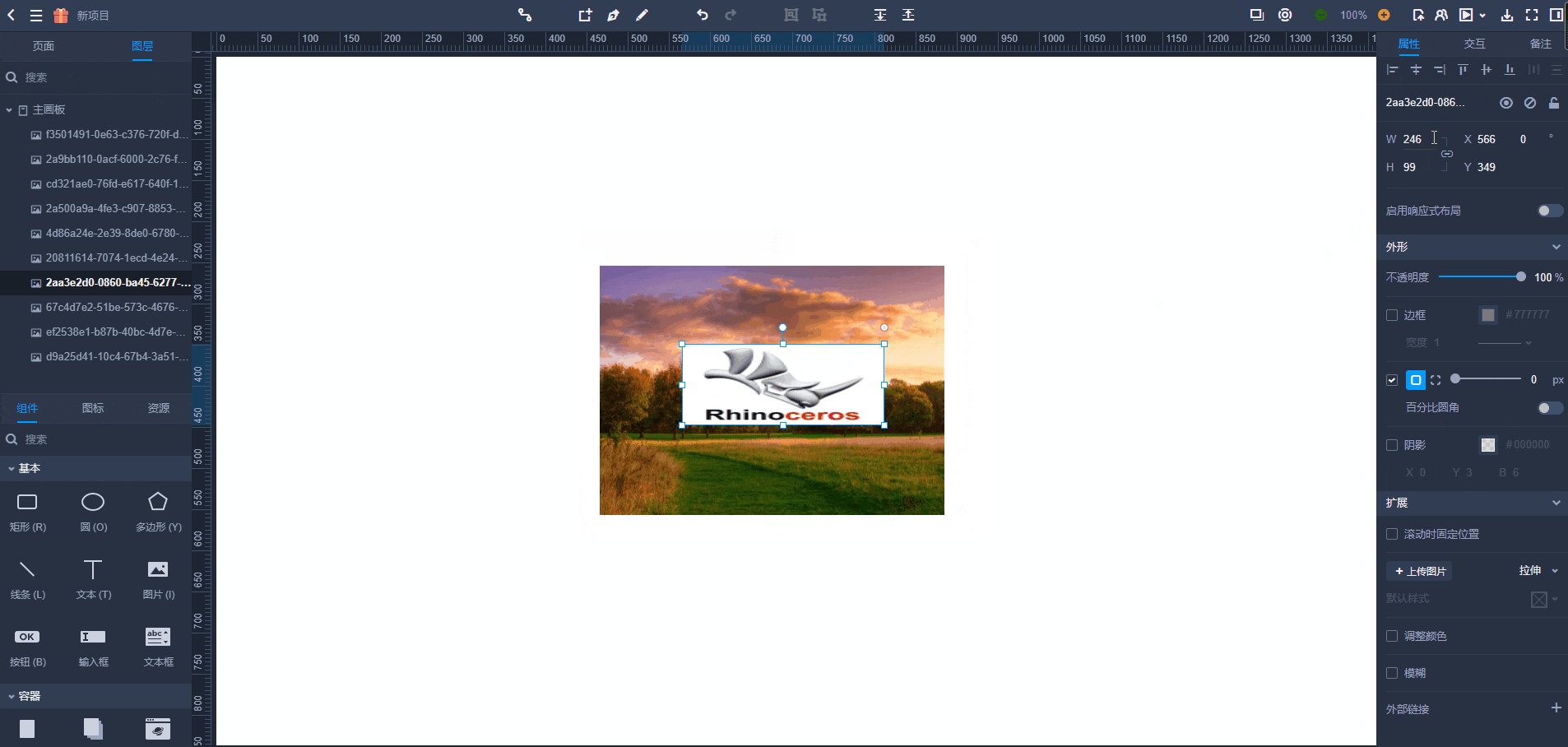
部分图片替换
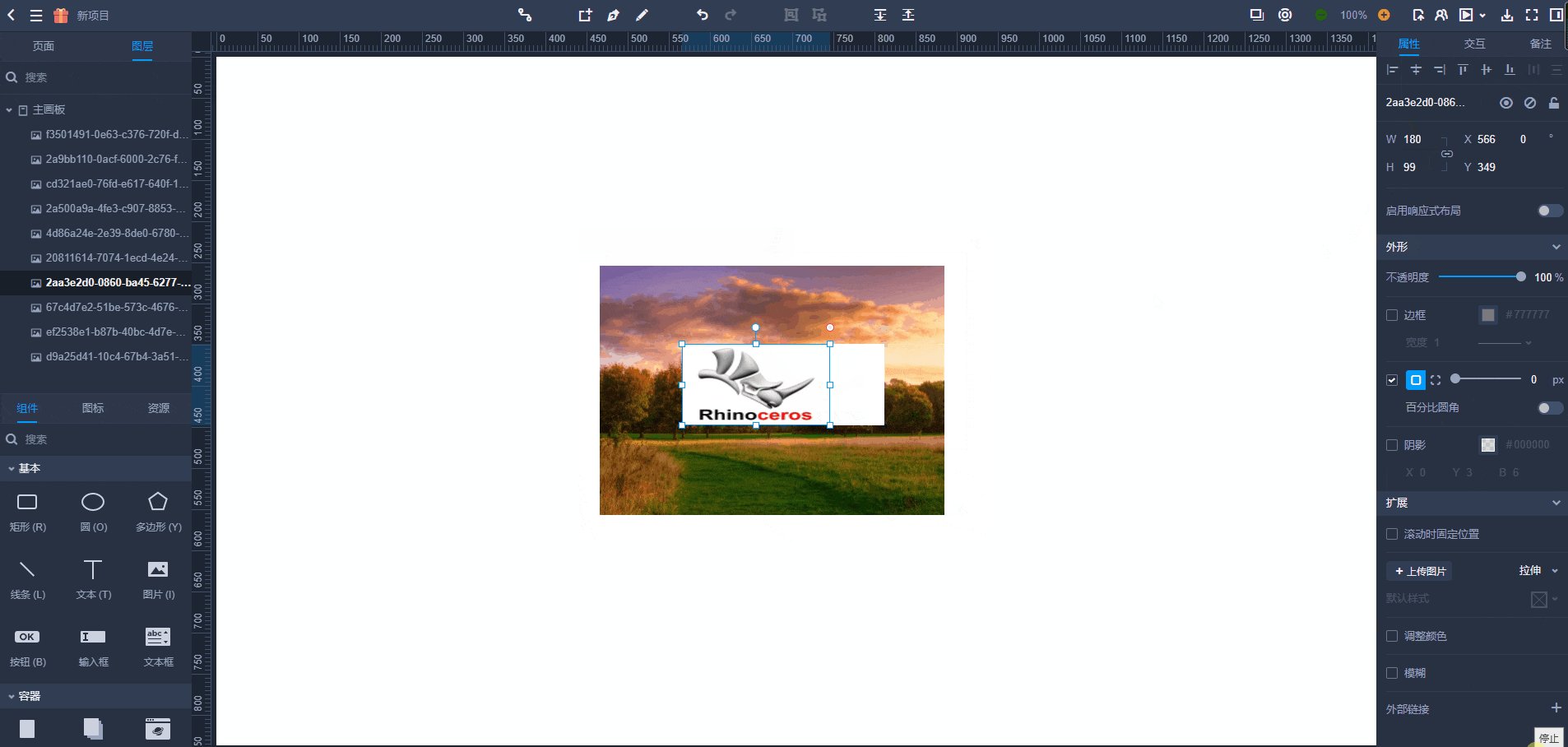
切割完成后,选择图片双击,可以进行图片的快速替换,替换后还能通过工具栏调整新图片的位置和尺寸大小。适合的使用场景包括验证码拖动图片,网页游戏设计等。
切割图加框
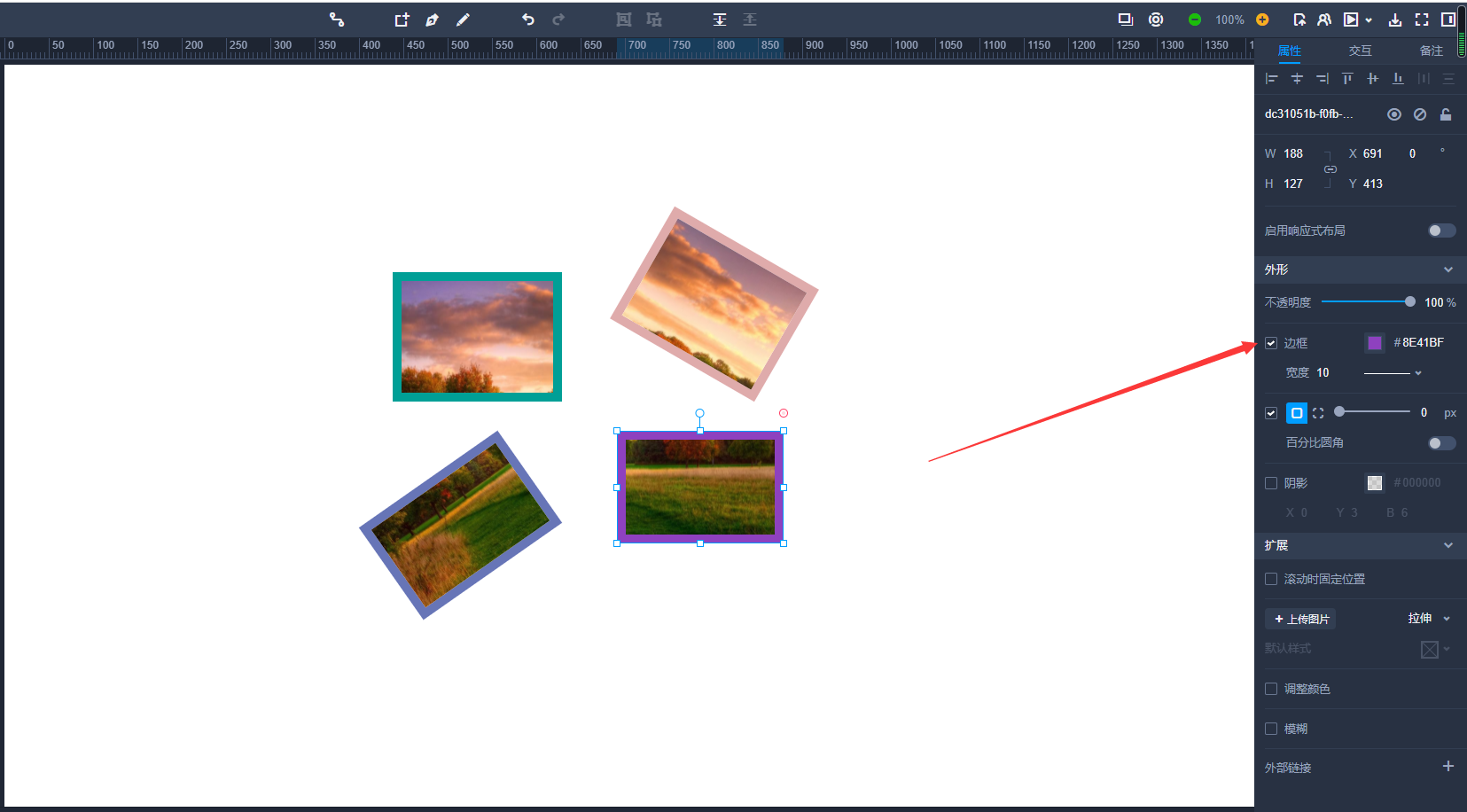
如果切割后的图片需要美化或者改变位置,可以在右边的属性栏中进行操作,如添加边框,调整图片角度和尺寸,达到体现出一种设计美感。(本例只是示范功能操作,设计师见谅!)
交互联动
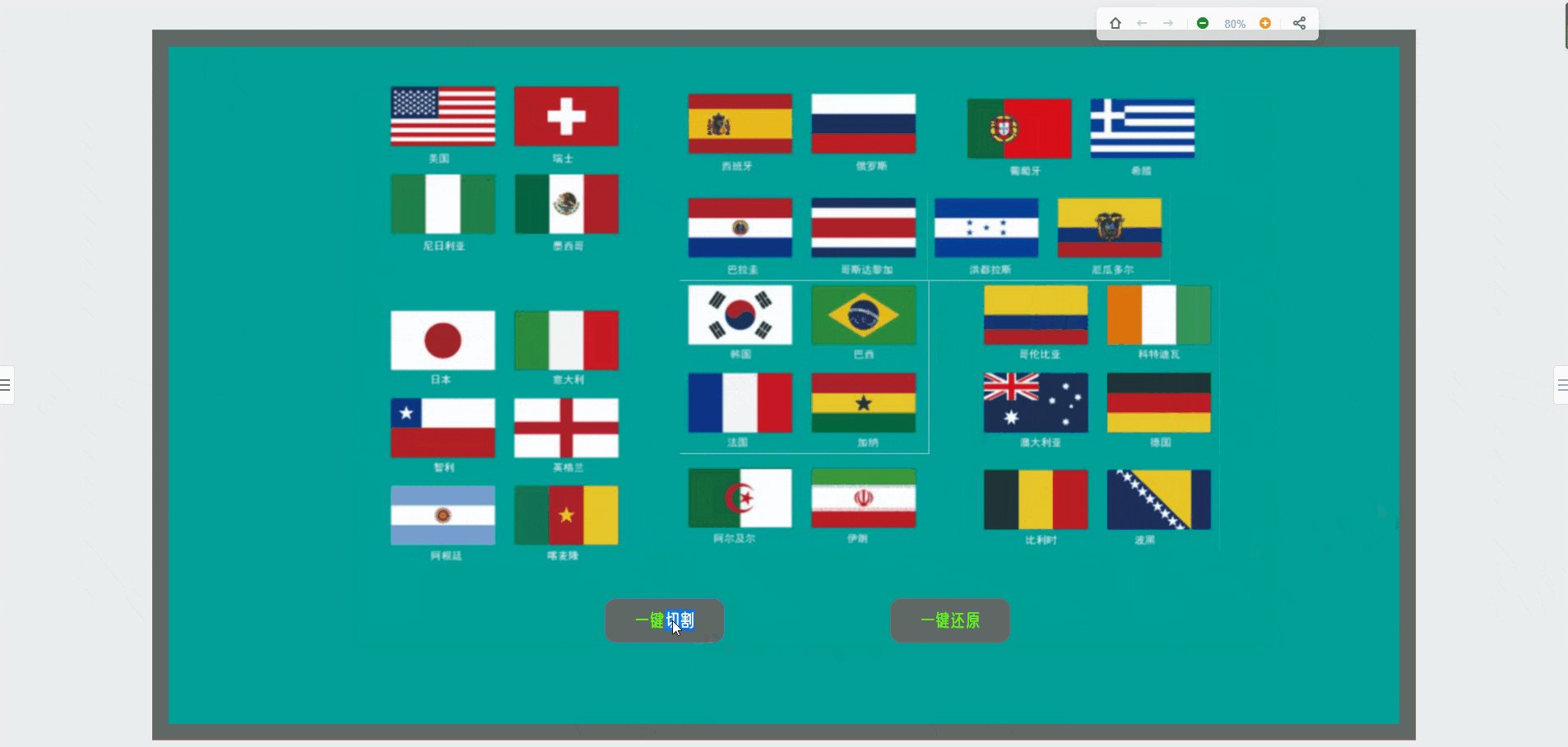
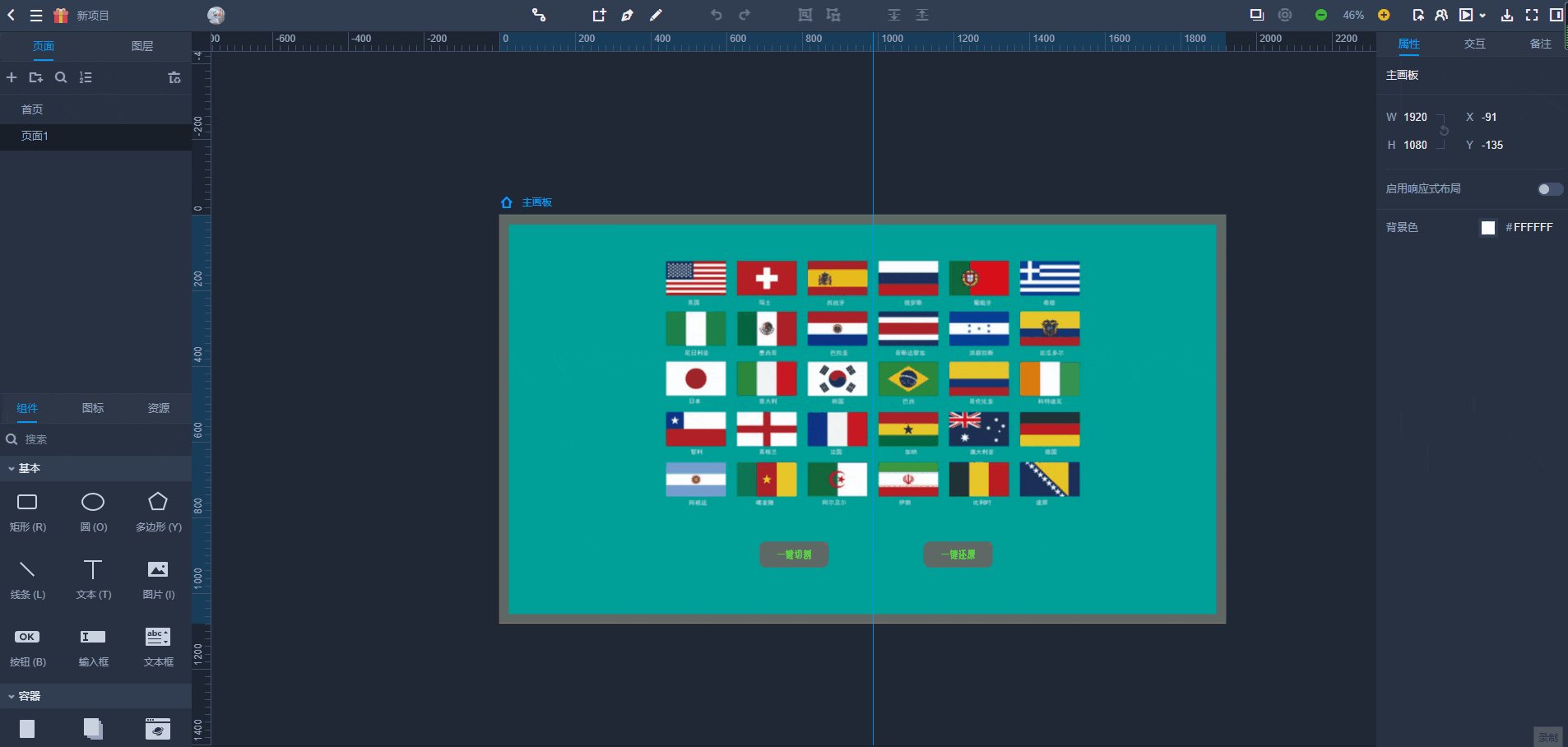
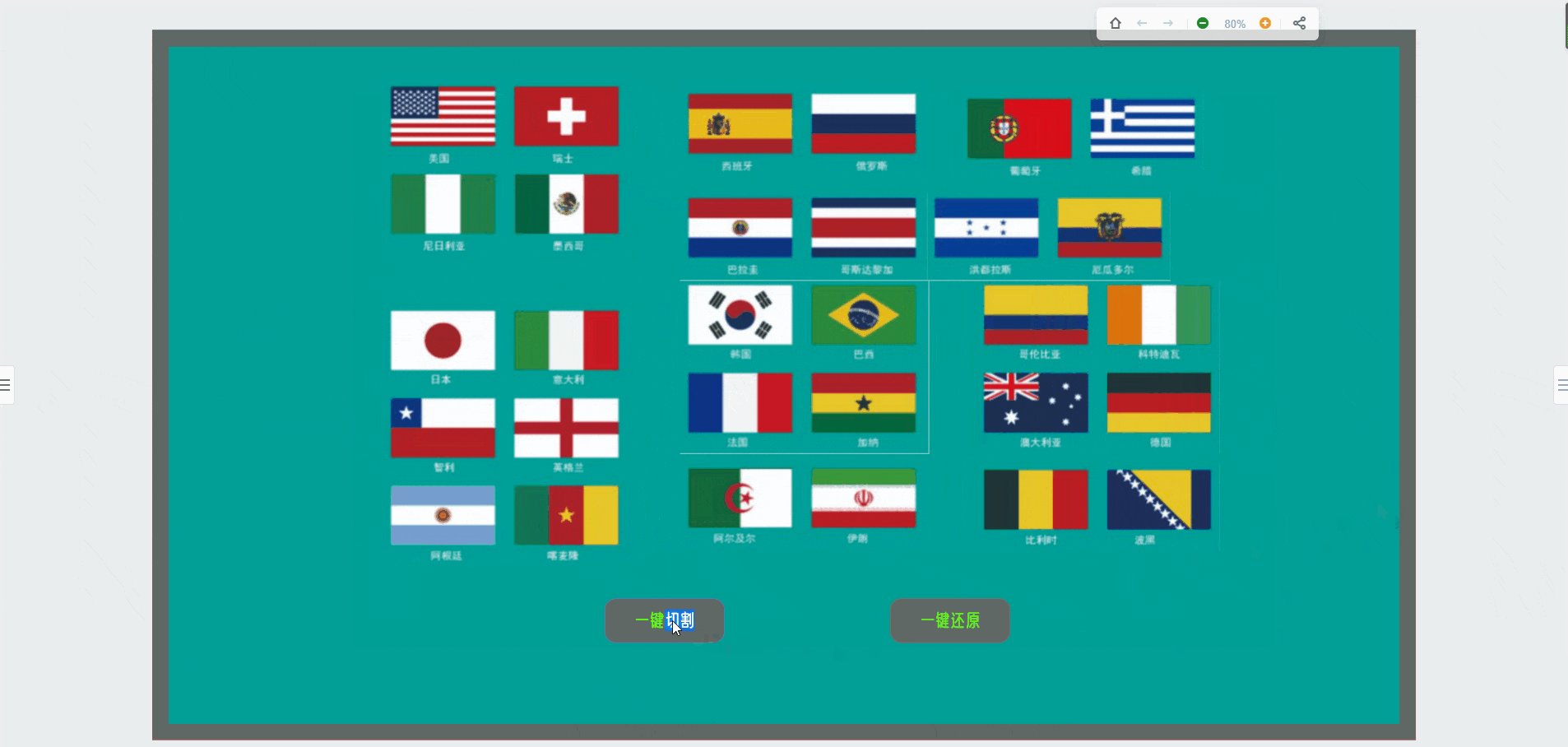
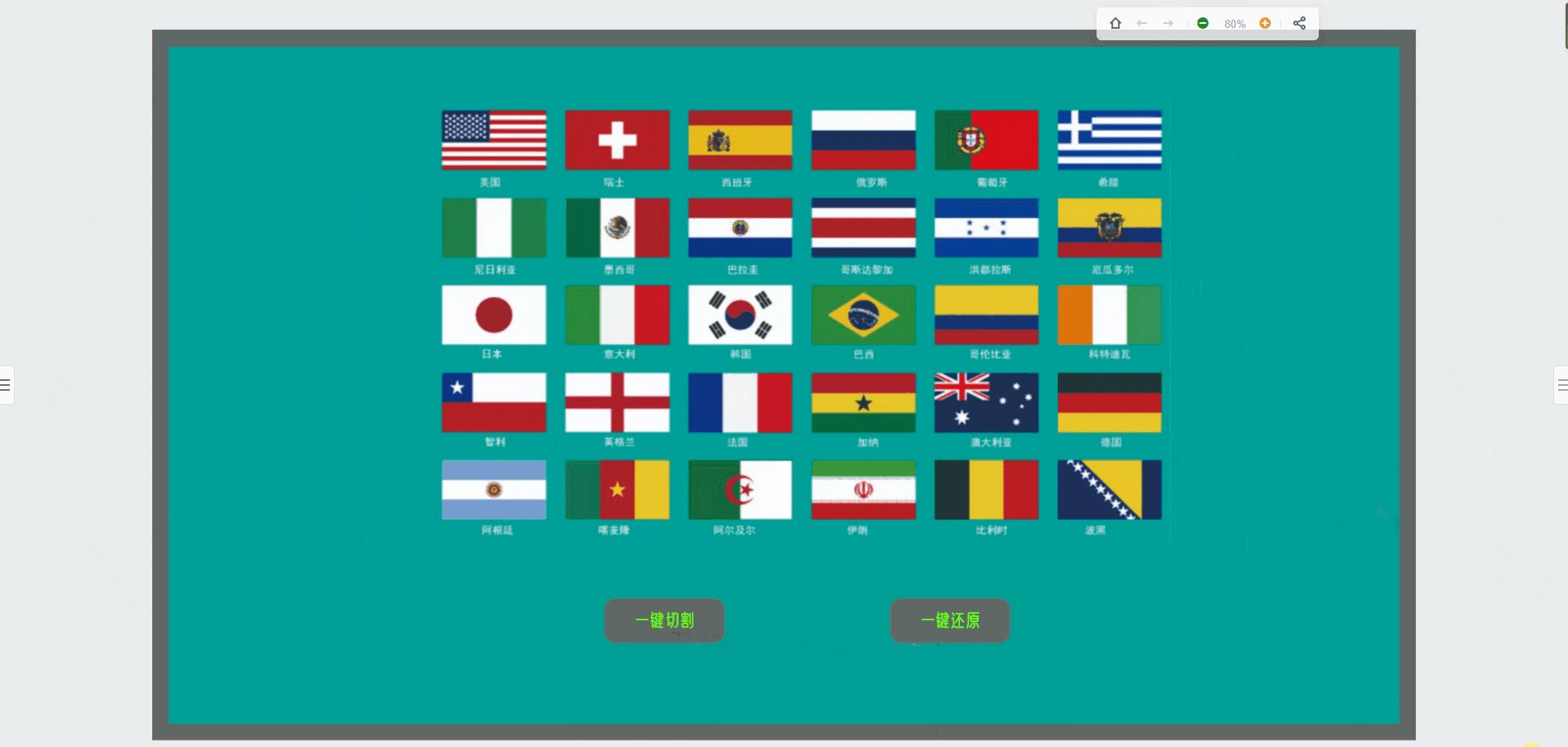
摹客RP不仅可以分割图片,还能对处理后的图片进行交互联动,如图所示,可以演示出一键切割和一键还原的功能。
在摹客原型设计中,只需拖一拖即可快速创建交互,使原型设计又快又简单。
交互种类非常丰富:你可以在页面与页面、页面与组件、组件与组件间创建交互。
另外,你还可以通过状态交互实现悬停、按下、选中等丰富的效果。
遮罩切割和圆形图片切割
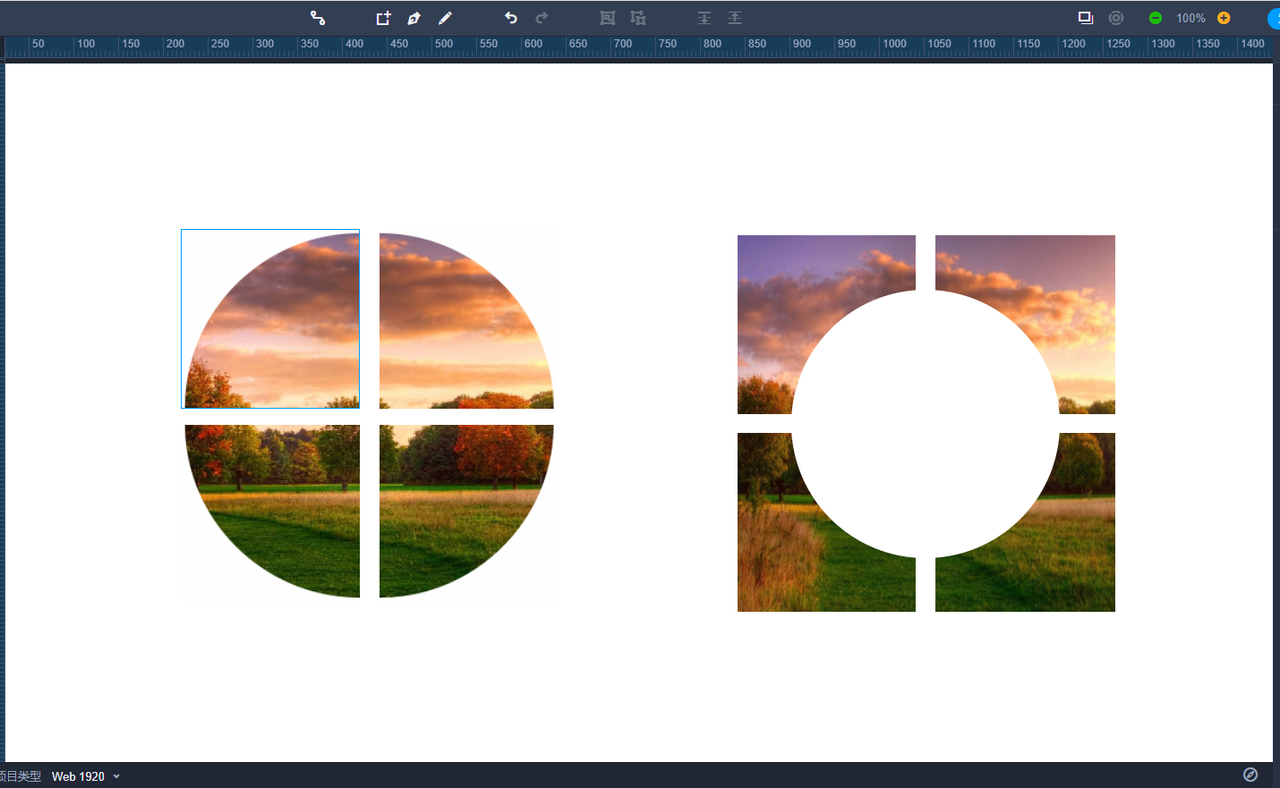
图片切割和摹客RP的其他组件功能配合,可以衍生出各式各样的效果,如利用图层和形状组件达到图片遮罩四宫格以及圆形图片切割等冷门效果。
最后
使用后你会发现,图片切割功能只不过是摹客的冰山一角,还有更多其他优秀功能值得你去发现和使用。
摹客集设计协作平台、原型设计和设计规范为一体,数百万设计师、产品经理和开发工程师必备设计神器、交互原型、标注切图、文档管理。设计+协作,摹客就够了!