摹客
产品
下载
对一名UI设计师而言,日常工作无非是围绕“需求分析 → 设计实施→ 开发交付”这三个环节来进行开展。
然而,在各个环节中,设计师们使用的工具可是完全不同的。在这里,我收集并整理了UI设计师在日常工作中常用的5款工具,希望能给新手设计师们提供一些参考建议~

当设计师接到需求后,一般不会立即开始设计,而是先对需求进行分析和拆解,制定设计目标并寻找确定性较强的风格参考。
通常设计团队都会在前期进行头脑风暴来确定设计的关键词。这时候往往就需要一些思维导图工具来辅助推导和记录。
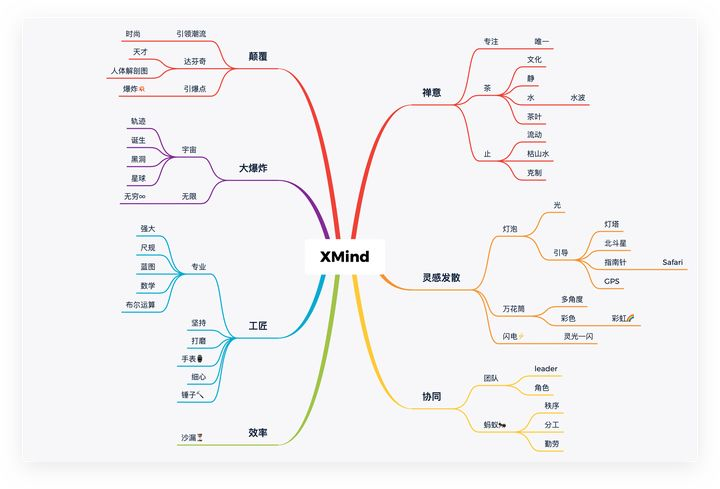
对我而言,我通常会使用专业的思维导图工具,比如Xmind,列出几个模块:了解公司产品、分析竞品、理解产品经理并梳理原型及PRD文档、对设计任务进行拆分,以此来推动前期准备工作的开展。
XMind是一款免费的思维导图工具,因安装体积小,操作简单,所以更受我的青睐~
比如当我在理解原型图时,我会使用XMind将每一级功能页面和入口都记录下来,用于梳理详情页的内容。不得不承认,一款优秀的思维导图工具确实能让设计师在工作上起到事半功倍的效果!
并且,它的使用场景非常广泛,不仅能梳理思维逻辑外,还能和团队成员开展头脑风暴,从而开拓新的思维方式!

当熟悉产品并确定完设计风格后就进入到了界面设计,目前市面上使用得较多的UI设计工具有摹客DT、Sketch、Figma等,下面我简单给大家介绍下这三款工具,大家可以根据自身喜好自由选择!
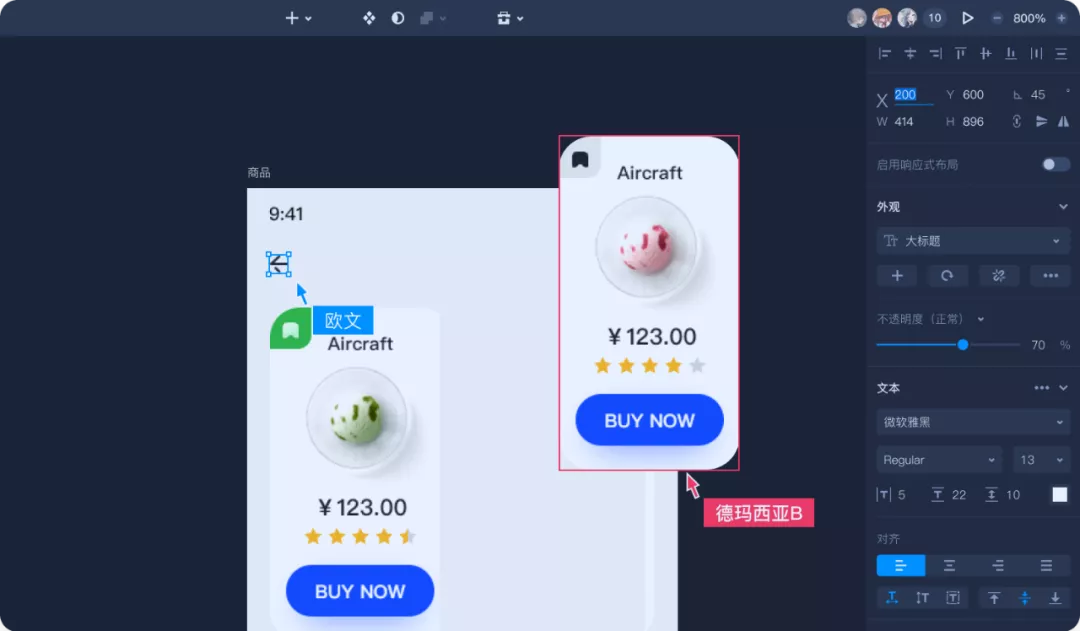
摹客DT是一款专属于设计师的在线UI设计工具。它不受物理设备限制,支持Windows和iOS双系统。至于常用功能,布尔运算、贝塞尔曲线、路径合并、轮廓化、剪刀工具等一应俱全,能保证设计样式完美呈现。
另外,摹客DT提供了多人实时编辑机制,即使多名设计师同时编辑,也完全不会卡顿,真正实现了“无时差”的高效体验。

Sketch是一款非常出色的轻量级UI/UX 设计工具,但因其仅支持MacOS,使用Win系统的用户目前没有办法使用该款产品。Sketch具备无限尺寸的画布,并且配合快捷键和庞大的第三方模板能够帮助设计师更高效地产出一套完整的UI设计稿。

Figma是一款基于浏览器的UI设计工具。Figma在国内没有服务器,国内设计师使用基本需要借助科学上网,适合安全性要求不太严格的中小型项目(大项目加载容易卡死)。Figma的最大特色在于能够实现在线协作,多人实时编辑、在线交付等,能极大地解放设计生产力。

当设计稿定稿后,设计师就要进入到后续与前端“交付”的阶段,设计师需要给前端工程师提供设计稿、标注、切图等一系列素材。因为最终是由前端工程师将我们的设计稿进行还原,所以即使设计工作已经完成,也还是需要与前端进行紧密的工作配合。
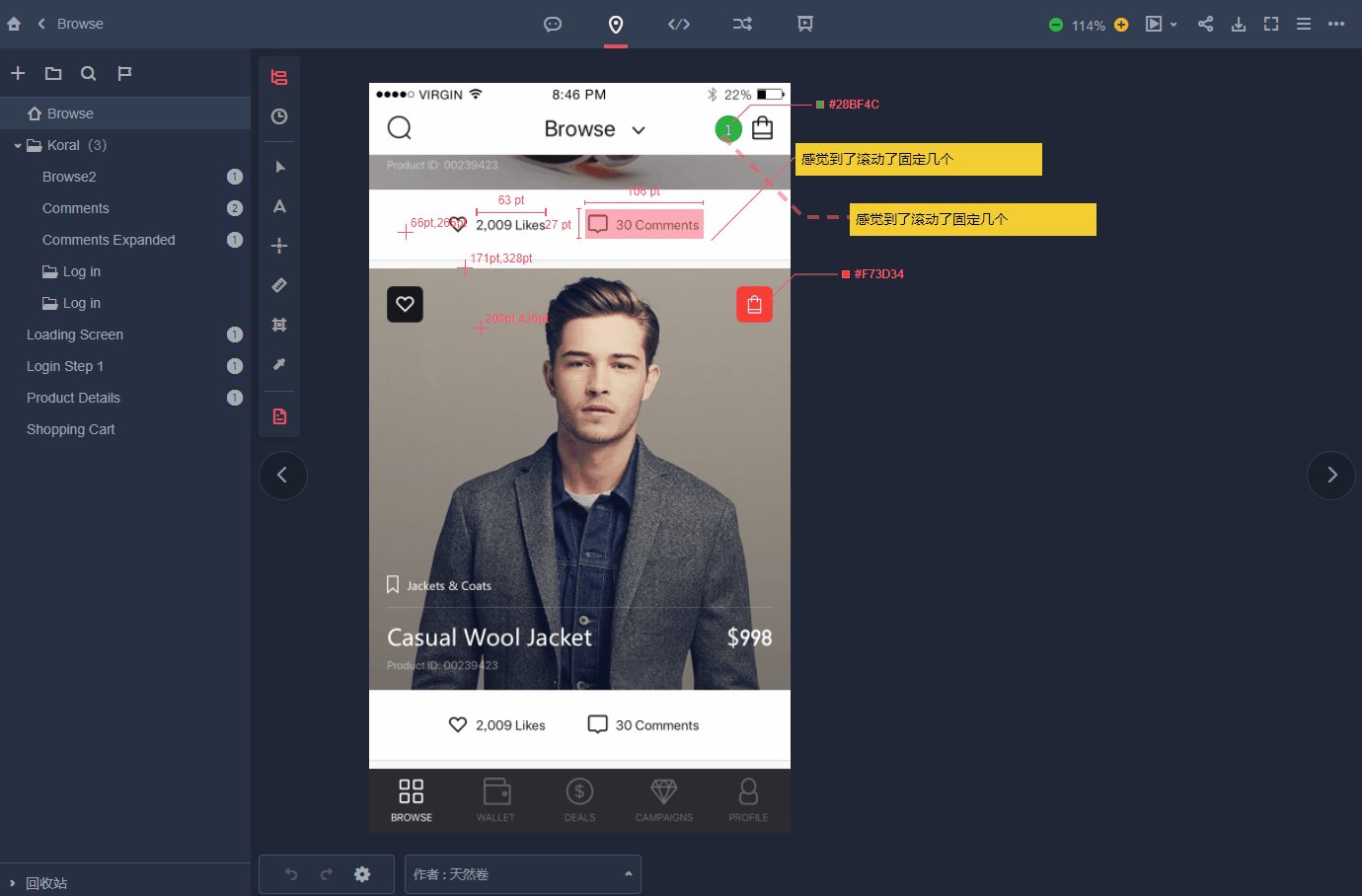
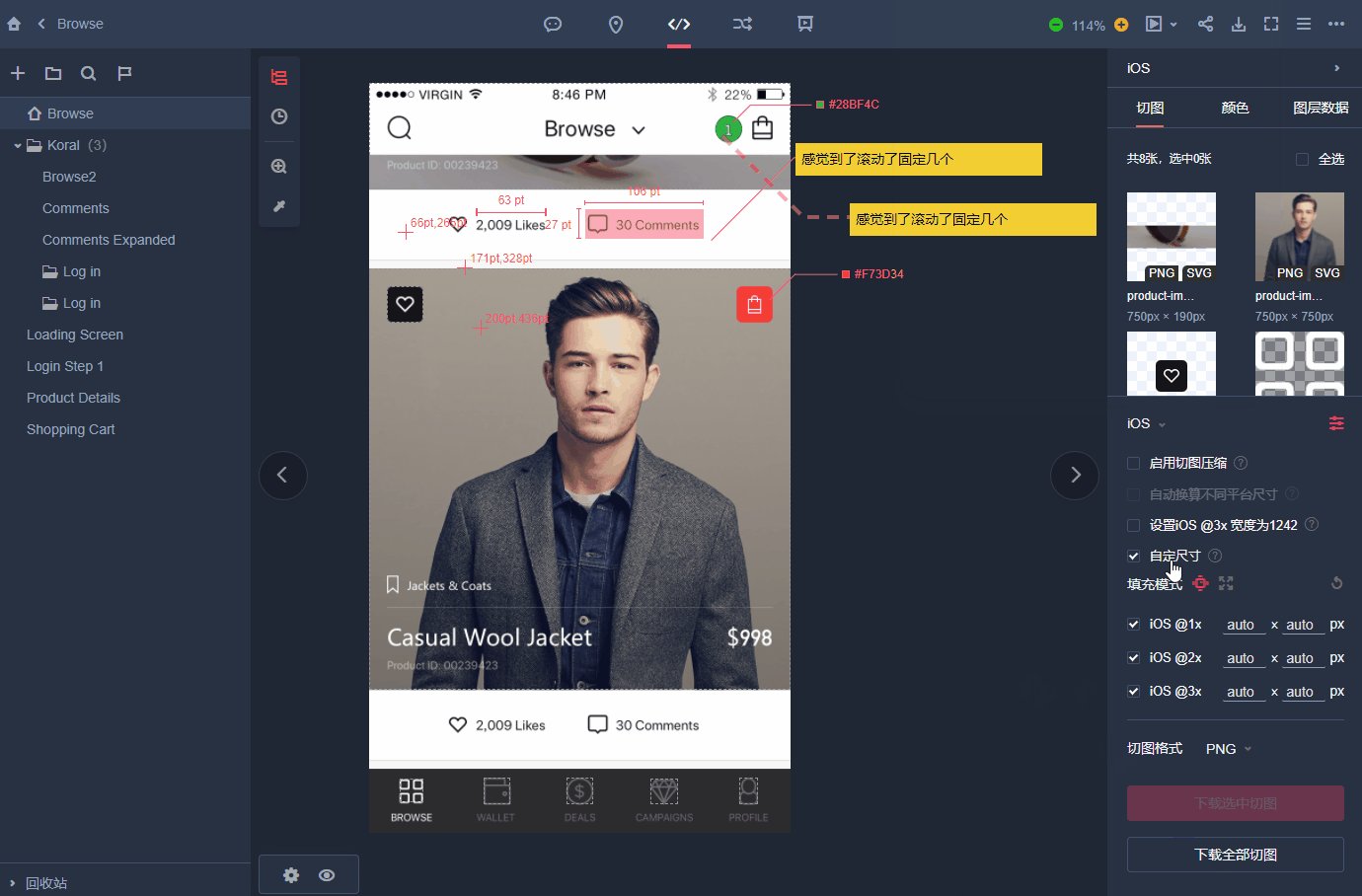
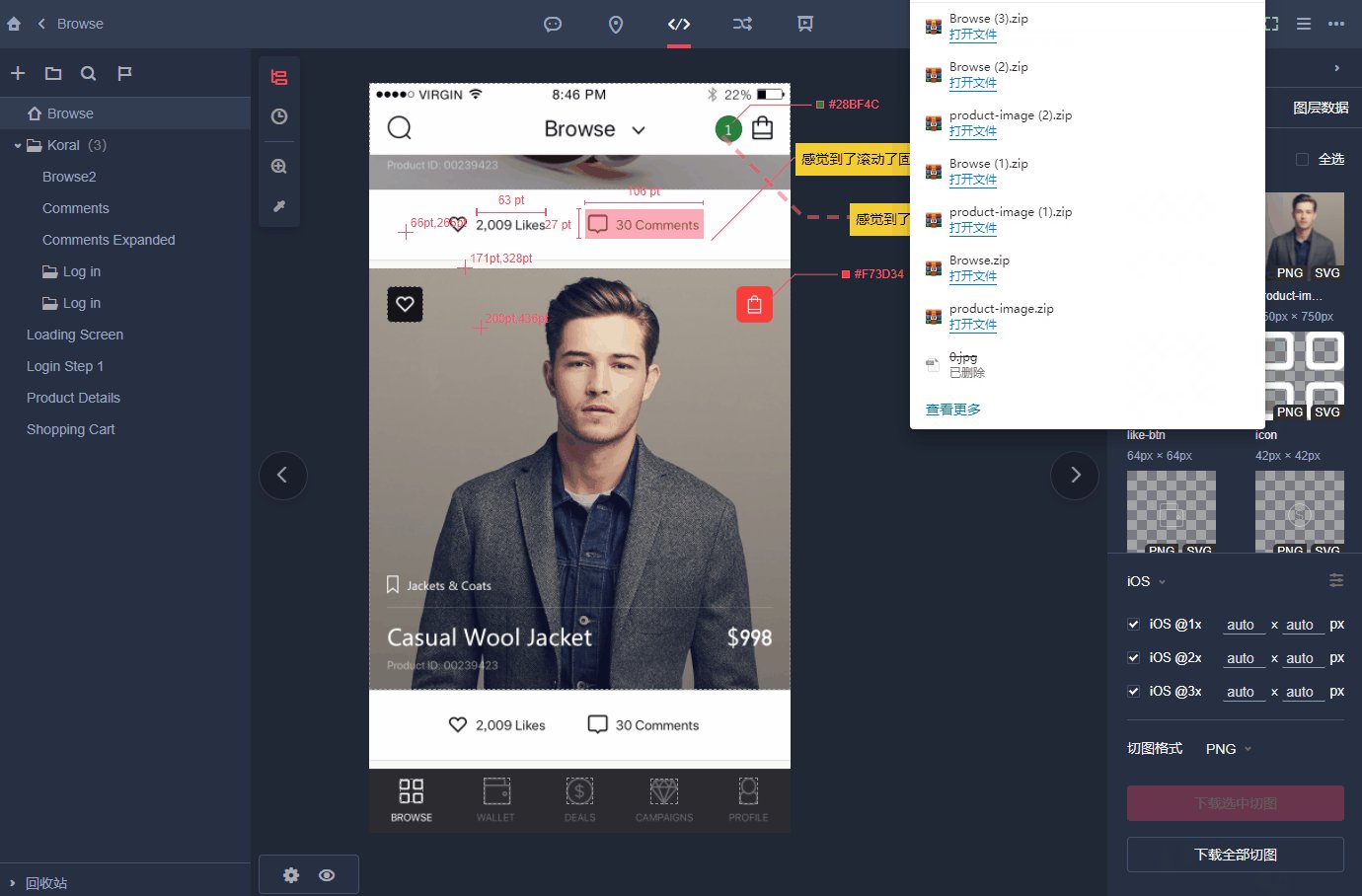
在与前端交付的过程中,我经常会使用摹客协作平台用以快速交付。

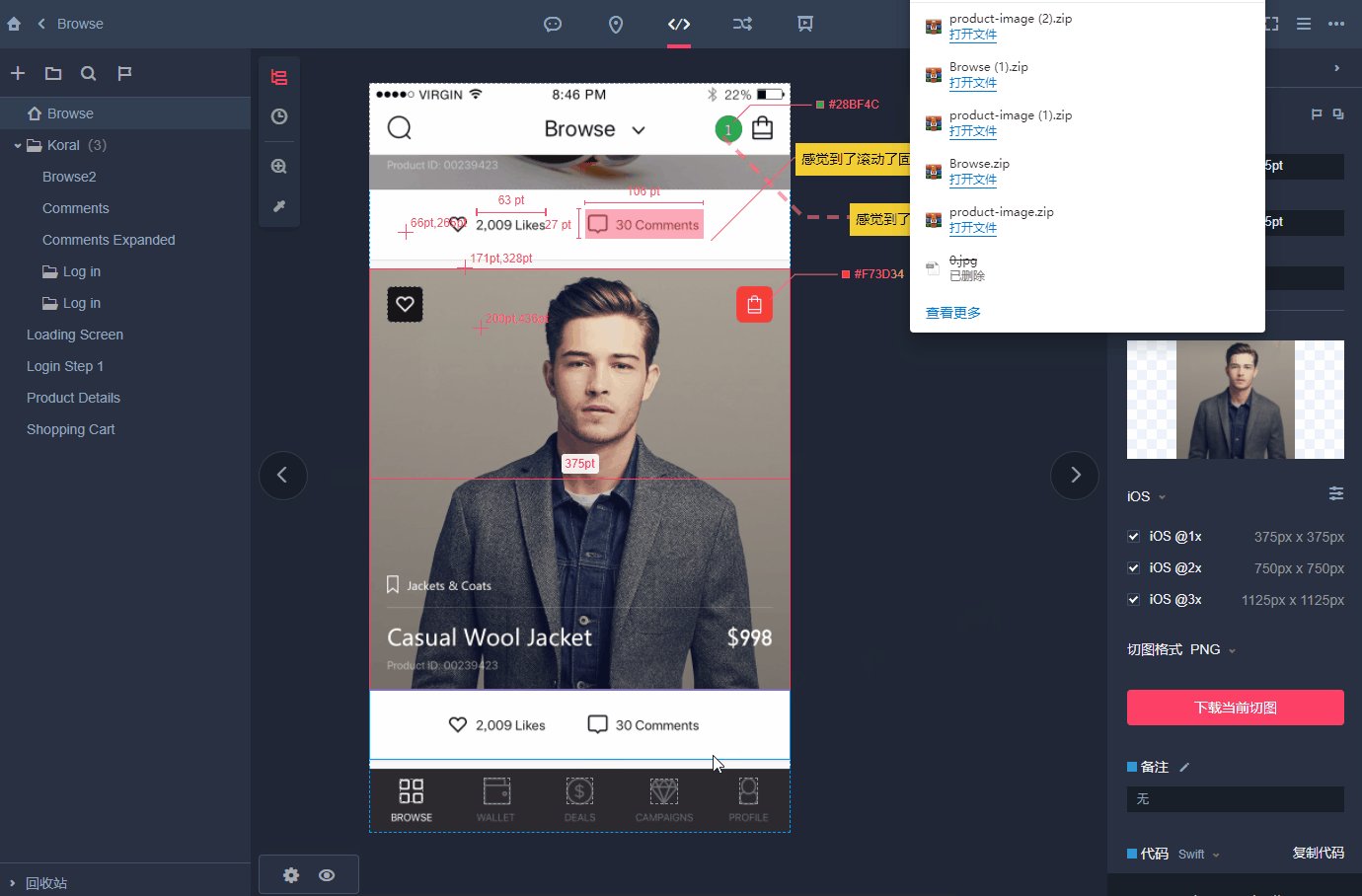
摹客不仅可以支持 Photoshop、Sketch、Adobe XD、Figma等高保真设计稿的在线交付,而且还能利用摹客插件,快速完成标注和切图等繁琐工作。
此外,摹客的设计系统能够做到团队级的管理和应用。资源库可严格配置编辑管理权限,团队中的成员都可以实时获取最新的设计规范数据,确保信息同步,实现高效资源复用,从而减少改稿的频率。

好了,再给大家总结一下,对UI设计师而言,“需求分析 → 设计实施→ 开发交付”这三个环节都非常重要,缺一不可。以上推荐的五款常用工具,也是为了帮助萌新小白们能更快融入UI设计工作。当然啦,还有其他的一些常用工具,我下一篇再继续给大家介绍!
最后,对这些软件感兴趣的朋友可以私信我,大家互相分享一下使用经验,万一还能解锁更多功能用法呢~