摹客
产品
下载
又到了摹客的新功能播报时间!摹客RP新增了“查找与替换文字”的功能,设计稿快速实现一键替换文案;此外,新增了6种不同类型图表组件等;协作方面,新增了“叠加”交互,方便实现弹窗效果。还有更多实用功能,一起来看看吧!
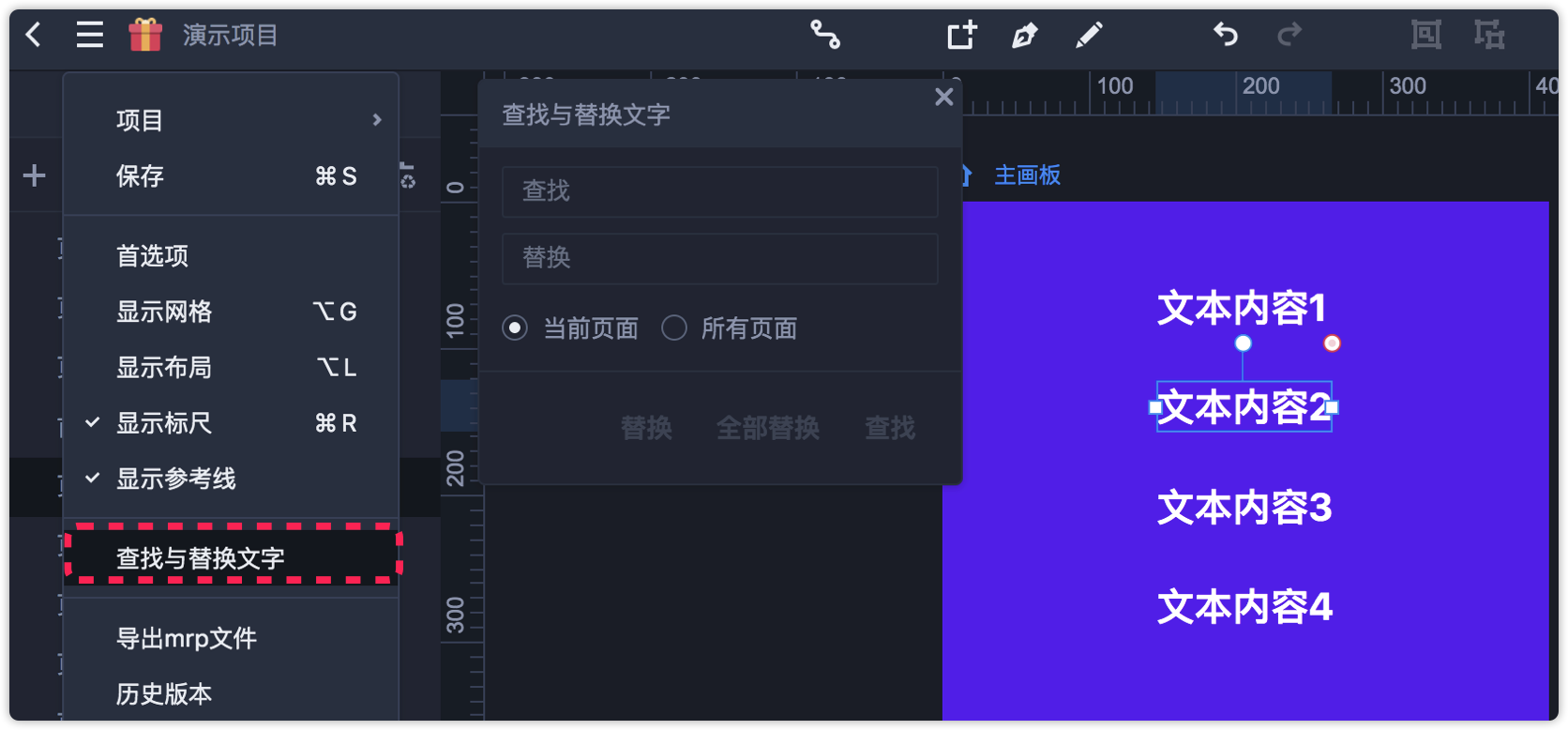
摹客RP新上线的这个功能,支持一键查找设计稿内的文字信息,快速定位;并且还能将查找的目标一键替换,非常高效!

在上个版本的更新基础上,摹客RP又添加了6种不同类型的图表组件,方便广大产品经理取用~

在网站App首页,经常会使用到轮播图效果。本次更新,对内容面板组件进行了优化,新增了“循环切换”的选项,勾选后,就能快速实现循环播放的效果啦。

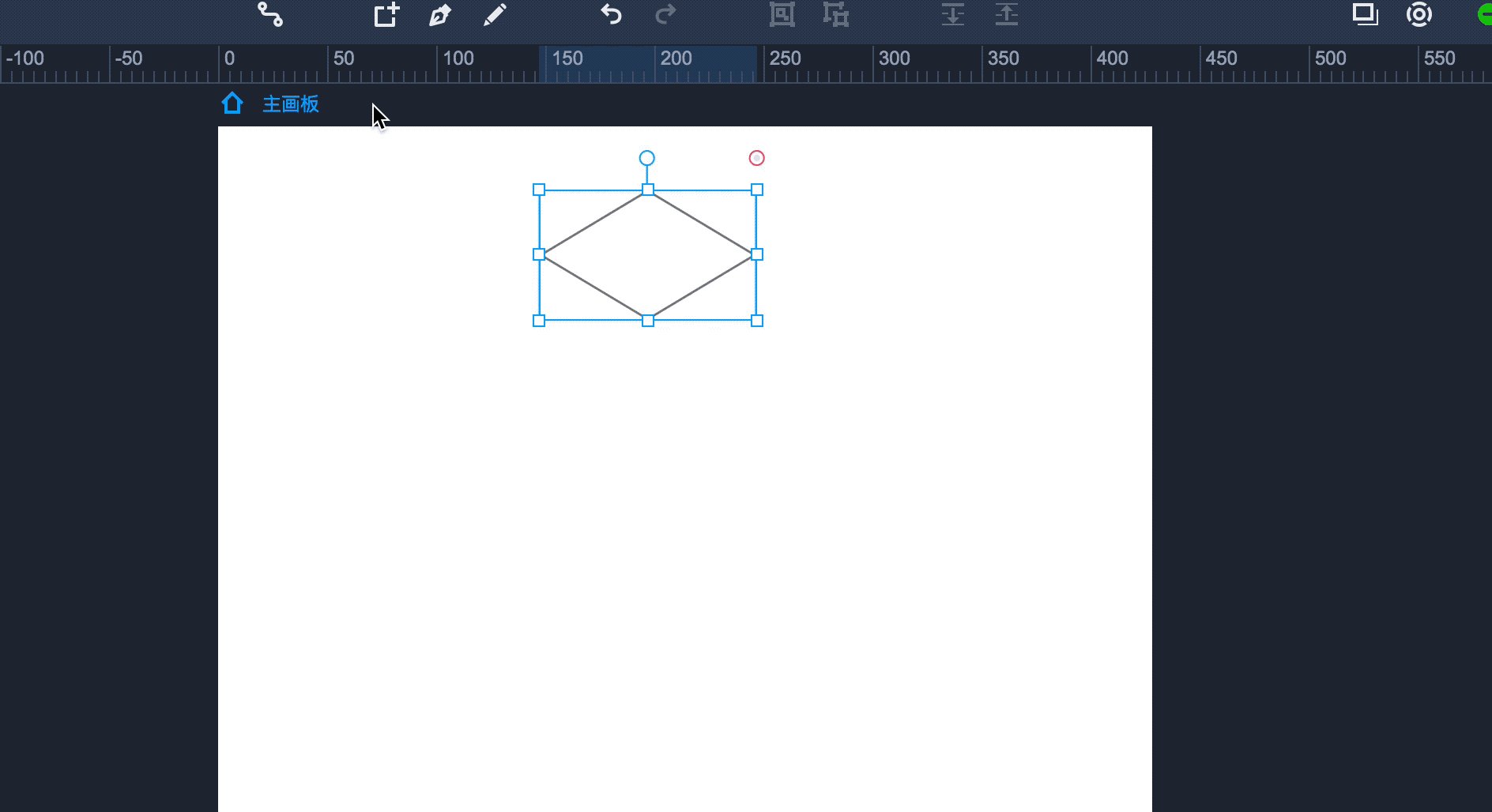
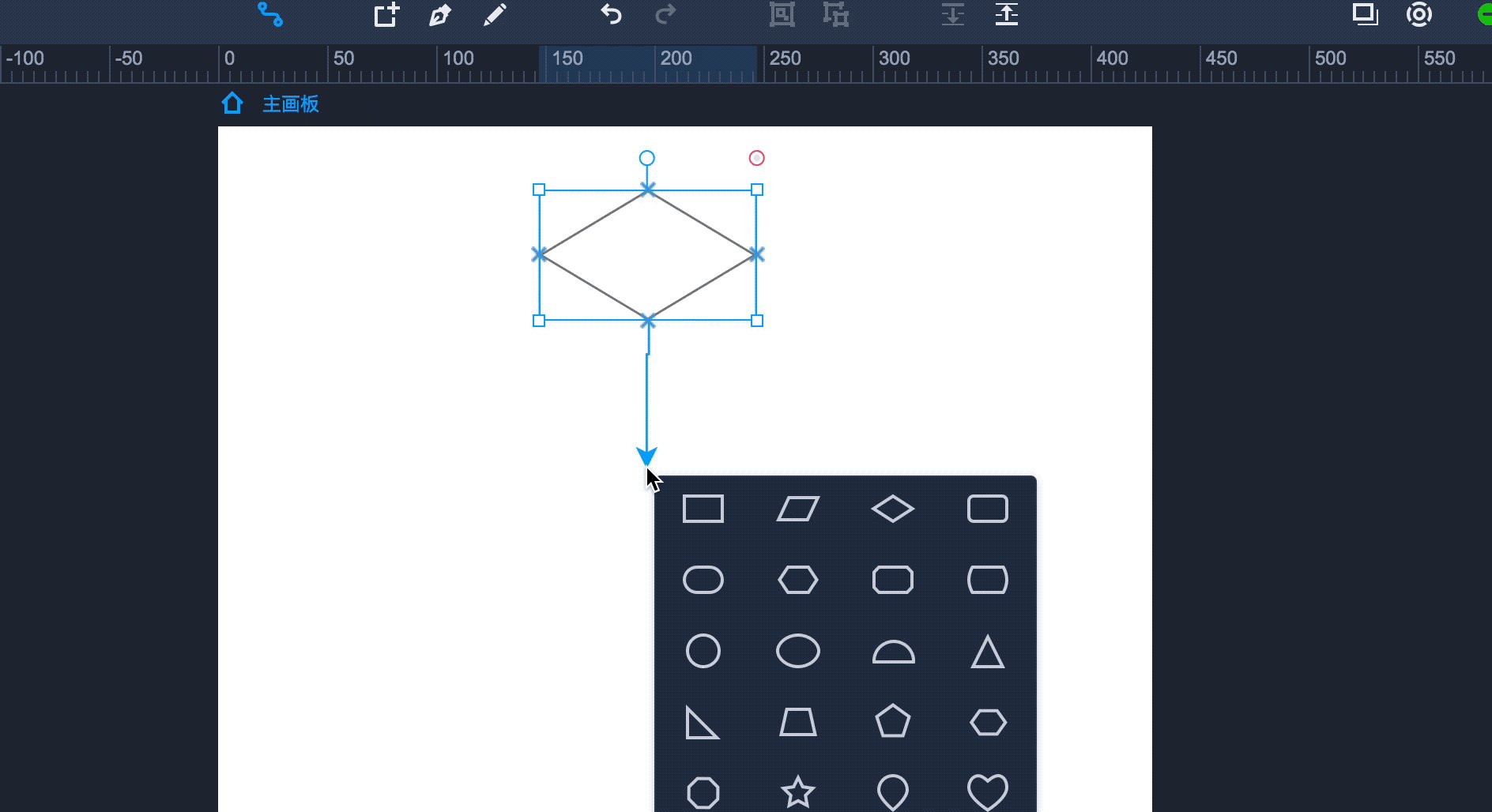
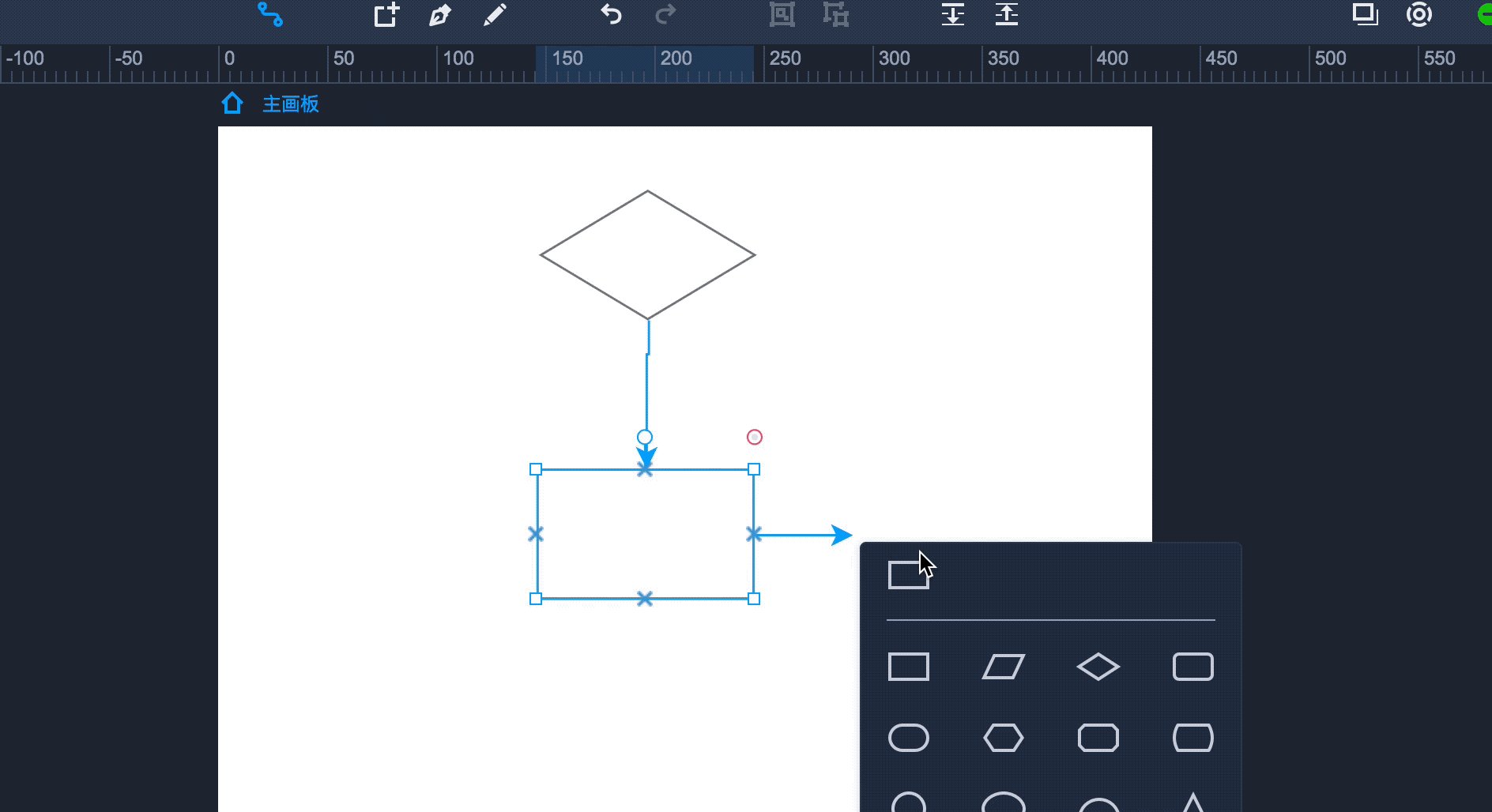
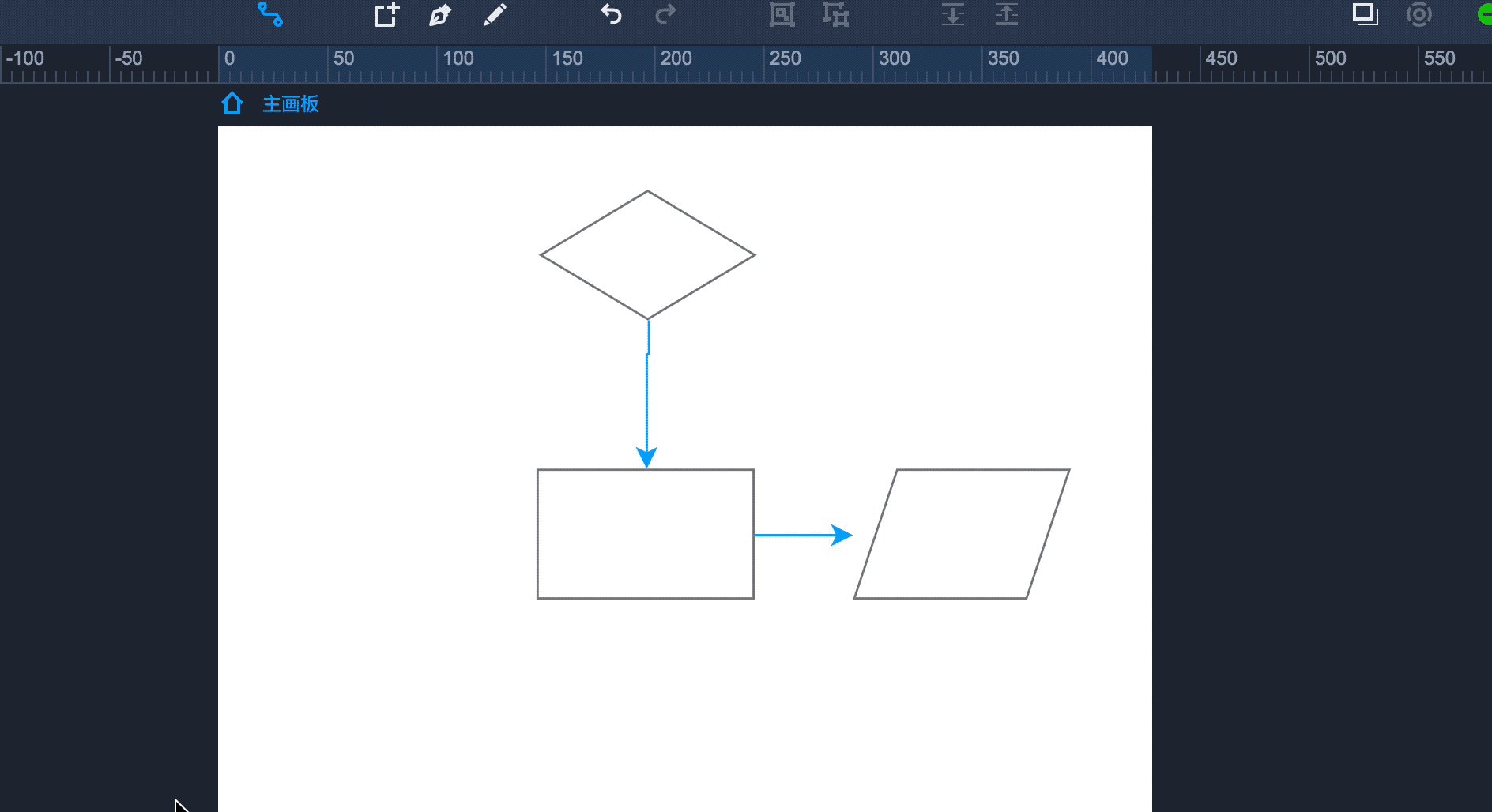
本次更新,还优化了流程图的绘制方式。进入流程图模式后,拖拽线条松开后就能快速选取形状,省去了从形状库反复拖拽的步骤,大大提高了设计效率。

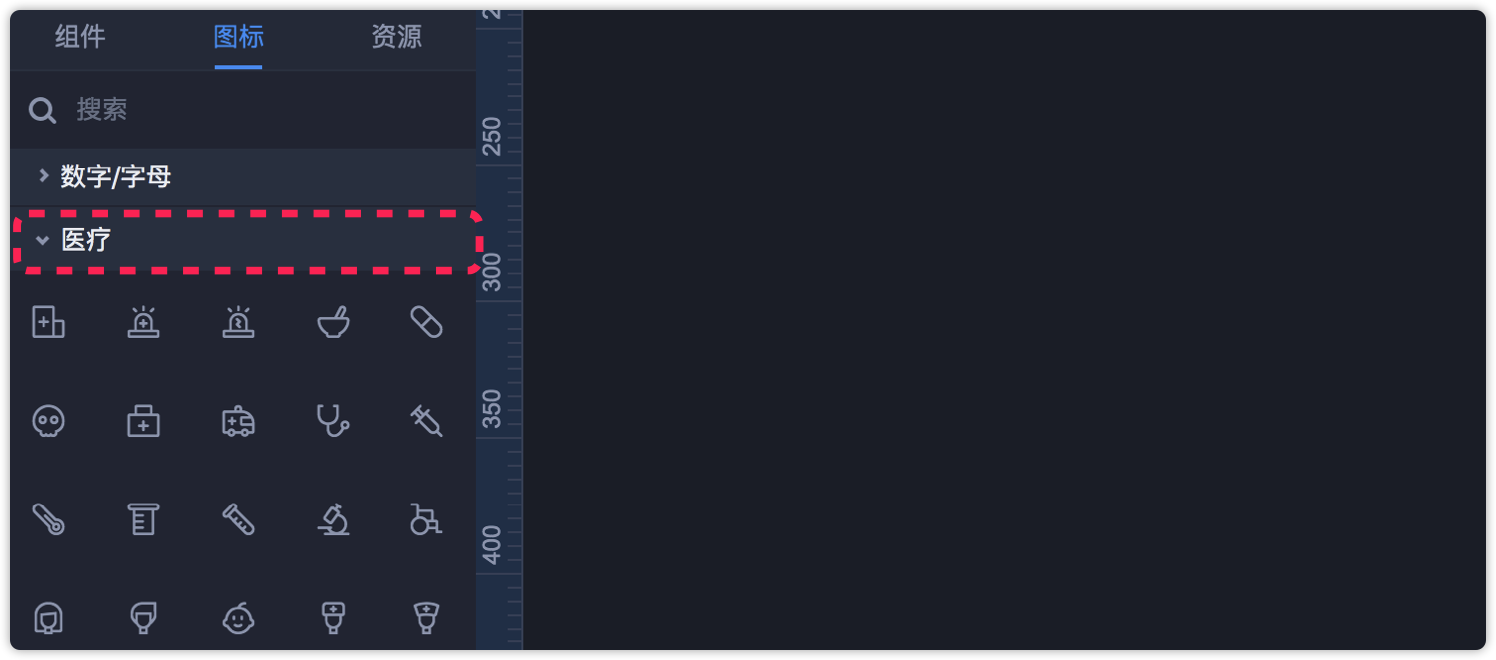
摹客RP的图标库中提供了2000+的预设图标,并且每款图标都有粗细两种风格可供选择。本次新增了“医疗”分类的图标,再次丰富了图标种类,对于有医疗相关设计的产品经理们非常友好~

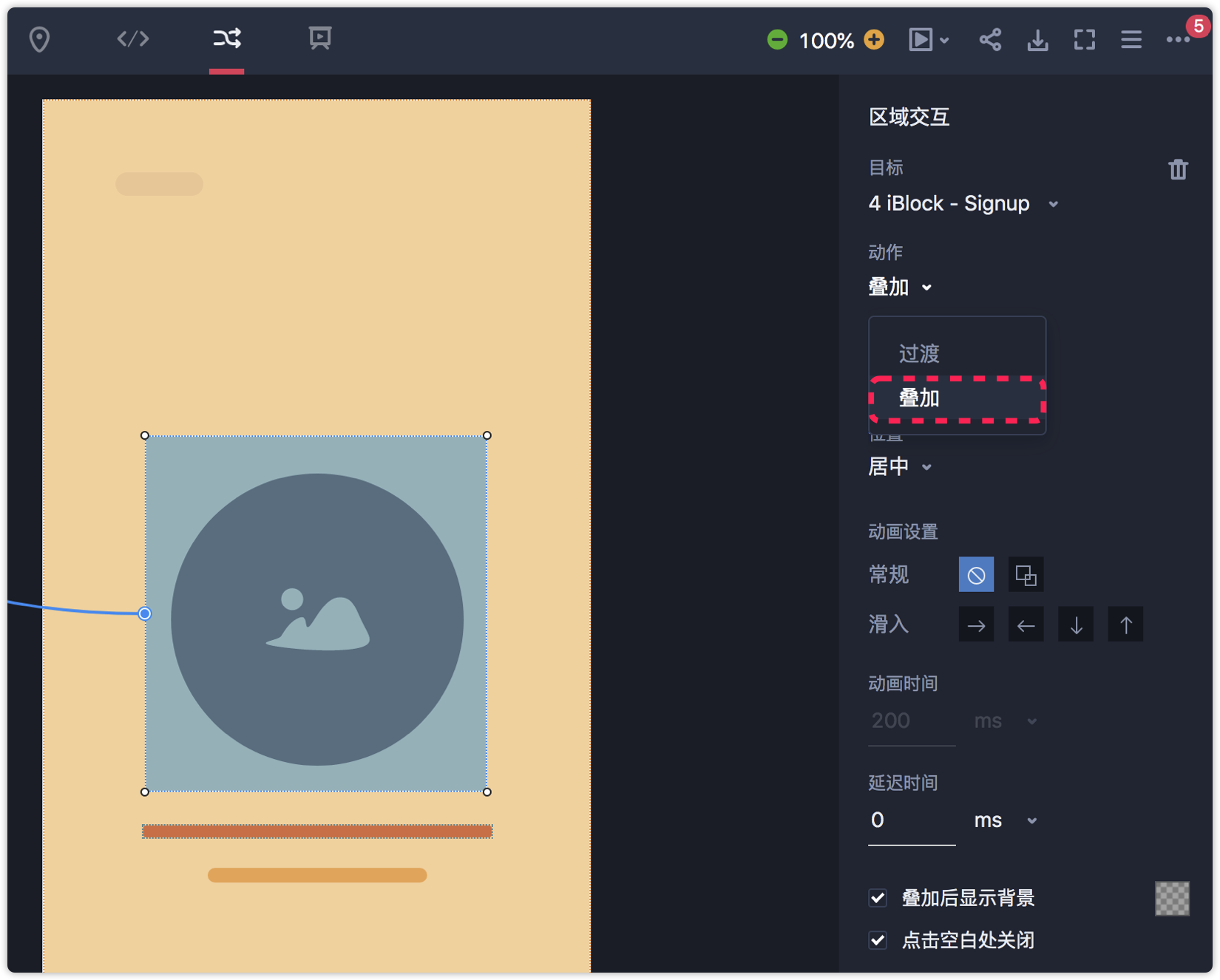
在摹客的交互模式中,新增了“叠加”的交互动作,上传到摹客的第三方设计稿就可以轻松实现弹窗效果。设置交互时,还可以移动并直接预览显示区域(黄色部分)。

开发模式下优化了图层点击穿透的功能:即便图层上有手动标注遮盖,仍然不影响图层的选中,方便开发人员快速查看自动标注与下载切图。

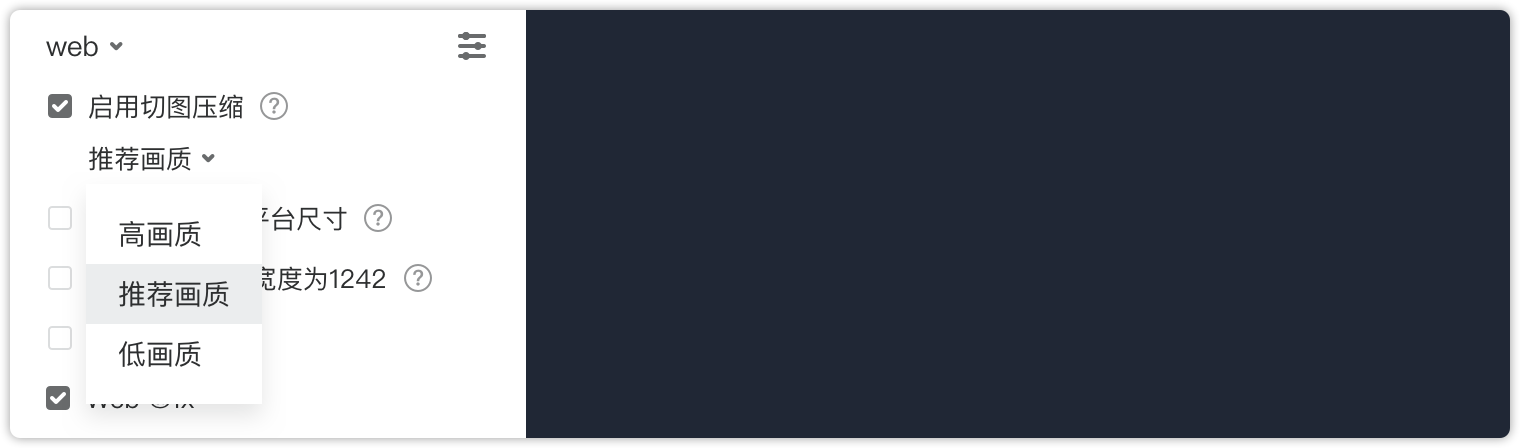
在切图压缩功能的基础上,新增了调节画质的选项,三档画质可选:高画质、推荐画质、低画质,对于下载下来的切图体积有不同程度的影响。

今天的新功能博客就介绍到这里了,快去试试吧:app.mockplus.cn