摹客
产品
下载

最近室友小胖(苦逼设计狗)向我抱怨:明明自己这么努力,时间却老是不够用。虽然经常加班,却也总是因为工作未能按时完成而被上司数落。反观其他同事,每天一到点就打卡下班,提交任务却从来没有延期过,难道真的是因为自己很菜?
事实上,工作最重要的并不在于你有多努力、用了多少时间,而在于你的效率有多高。高效率不仅可以让员工缩短工时、增加收入,而且可以提高企业的劳动生产率和经济效益。
那么,如何提高工作效率呢?
古语有云:他山之石,可以攻玉。有时候工作上并非要完全重新开始,才能彰显自己的才华。
恰恰相反,那些知道站在巨人的肩上,懂得借别人的力量更进一步的人,往往能在较短的时间里做出更好的成绩。在职场里,比的不是谁更努力,而是谁更有效率。
以小胖为例,UI设计师常常会为制作原型设计而苦恼。而制作原型设计初期,选定一个合适的模板能显著提升工作效率。以下便是部分原型设计案例,小编在此借花献佛,分享给大家:

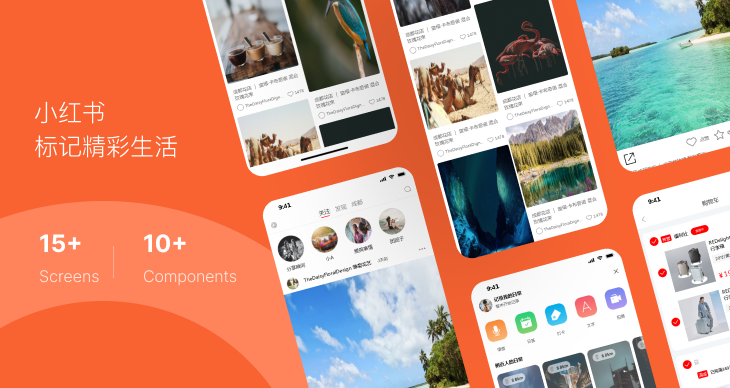
该模板采用了卡片式布局,结合主画板垂直方向上的空间特性,极大地呈现精美的图片,从视觉上给用户更舒适的体验。此外,本案例也还原了购物变现的流程,提升了用户的模拟体验。
模板选用8px的栅格布局,配合瀑布流式的卡片设计,让原型设计更加科学美观,也方便原型的复用。
模板网址:https://www.mockplus.cn/example/rp/100054

在微信读书原型设计模板中,这个案例采用了卡片式设计,卡片能提升页面的视觉设计感,更符合用户阅读的节奏,综合地提升阅读体验。
与此同时,采用了滚动区、评分控件、内容面板等常用组件,完成了图片轮播等交互效果,同时也为页面跳转的交互增加了动画,从而让页面之间的交互更加流畅,更接近真实APP的效果。
模板网址:https://www.mockplus.cn/example/rp/100053

通过摹客RP组件的运用对平安健康APP进行了高度的还原 ,并完整复现了线上快速问诊的真实场景。
在这款原型中,用了面板、内容面板、选项卡及视频等常用组件完成了图片轮播等交互效果,同时也为页面跳转的交互增加了动画,从而让页面之间的交互更加流畅,以及更接近真实APP的效果。
模板网址:https://www.mockplus.cn/example/rp/100044

Keep是一款运动健身类APP,同大多数同类APP一样,该APP有个人身体健康管理,大量运动健身类视频,同时能实时记录运动相关数据。
模板网址:https://www.mockplus.cn/example/rp/100003

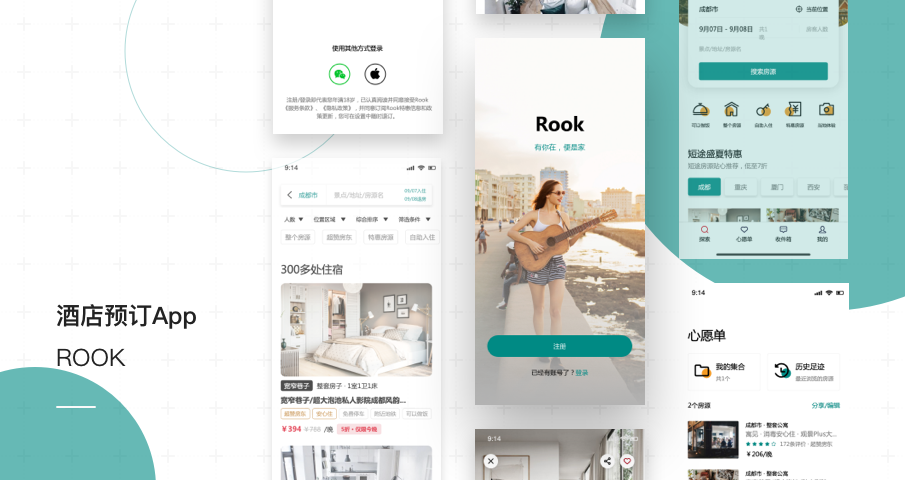
ROOK是一款专为游客提供全球范围内酒店预订服务的APP,可以让你不论出门在外或在家附近都能开展探索之旅,并且还可以获取世界各地独特房源、当地体验及好去处等相关信息。
模板网址:https://www.mockplus.cn/example/rp/100000

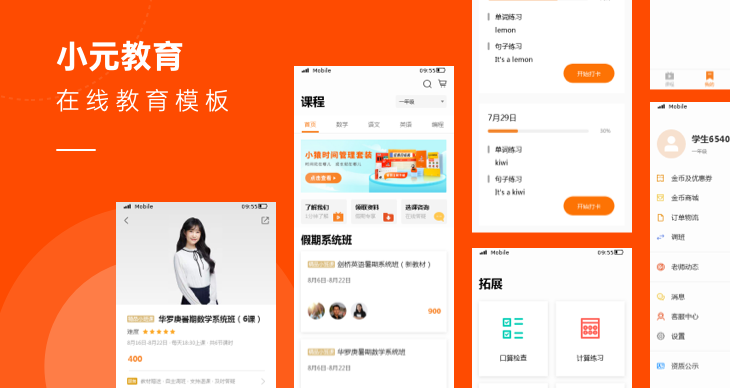
小元教育是一套在线教育风格的移动端APP案例。整套模板风格简约,页面整洁,参考了市面上流行的教育类APP设计,尽可能采用了RP的原生组件和图标。
模板网址:https://www.mockplus.cn/example/rp/100042
看完介绍后你有没有跃跃欲试呢?进入页面点击右上角的按钮开始编辑吧!
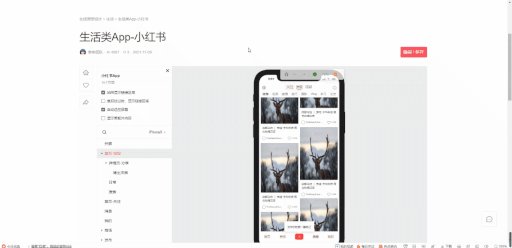
下面小编以小红书模板为例:进入模板页面,点击编辑保存(如果没登录账号需要先登录),即可进入摹客RP页面进行设计修改和保存,十分方便。

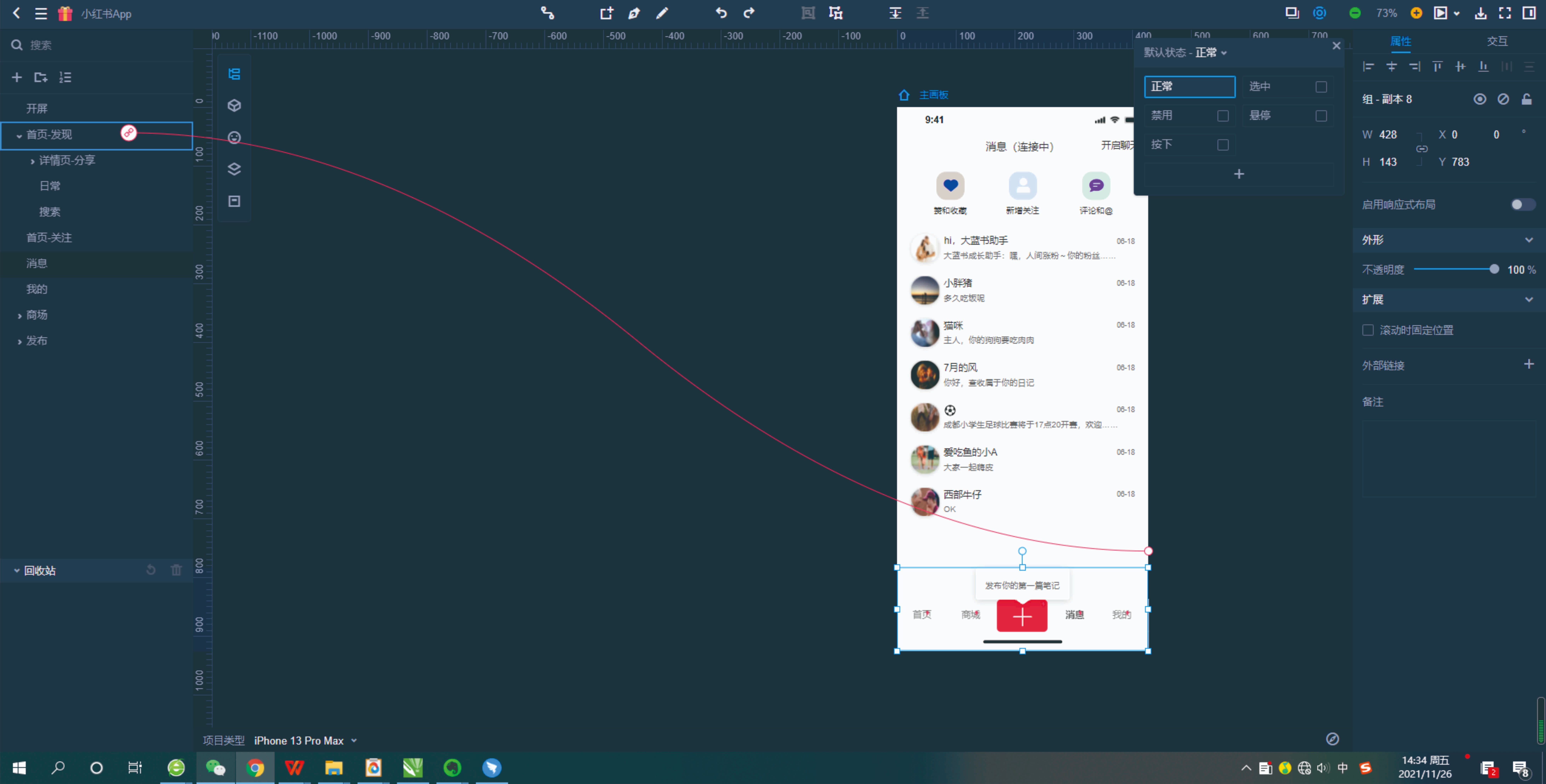
导入模板后就是设计师的自由发挥时间了,老用户自然是手到擒来,不过新用户可能一头雾水。这里小编简要介绍下摹客RP的操作页面。

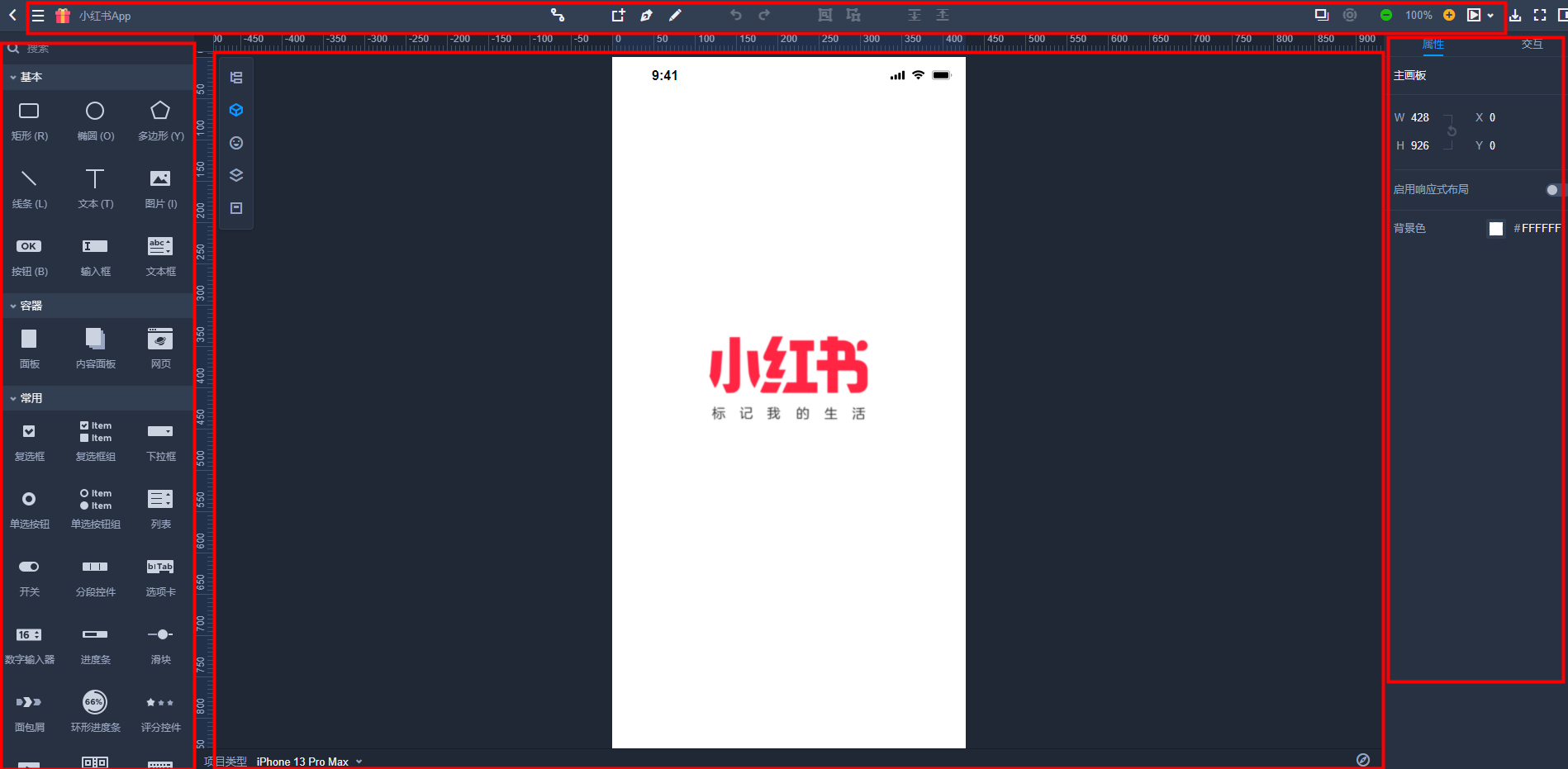
RP界面分为上图红框四部分:
中间是进行原型创作时的工作区,是呈现设计内容的主窗口;
顶部为工具栏,由一些常用的功能和操作按钮构成;
左侧由项目、组件、图标、图层、设计资源五大部分构成 ;
右侧则包含编辑及交互两部分。

摹客RP采用了“页面+画板”,以及主辅画板的机制。工作区可无限扩展,主画板用于呈现主要内容,辅助画板搭配交互设置呈现动态内容。还可以选择直接克隆(ctrl+D),复制一个相同画板进行修改。


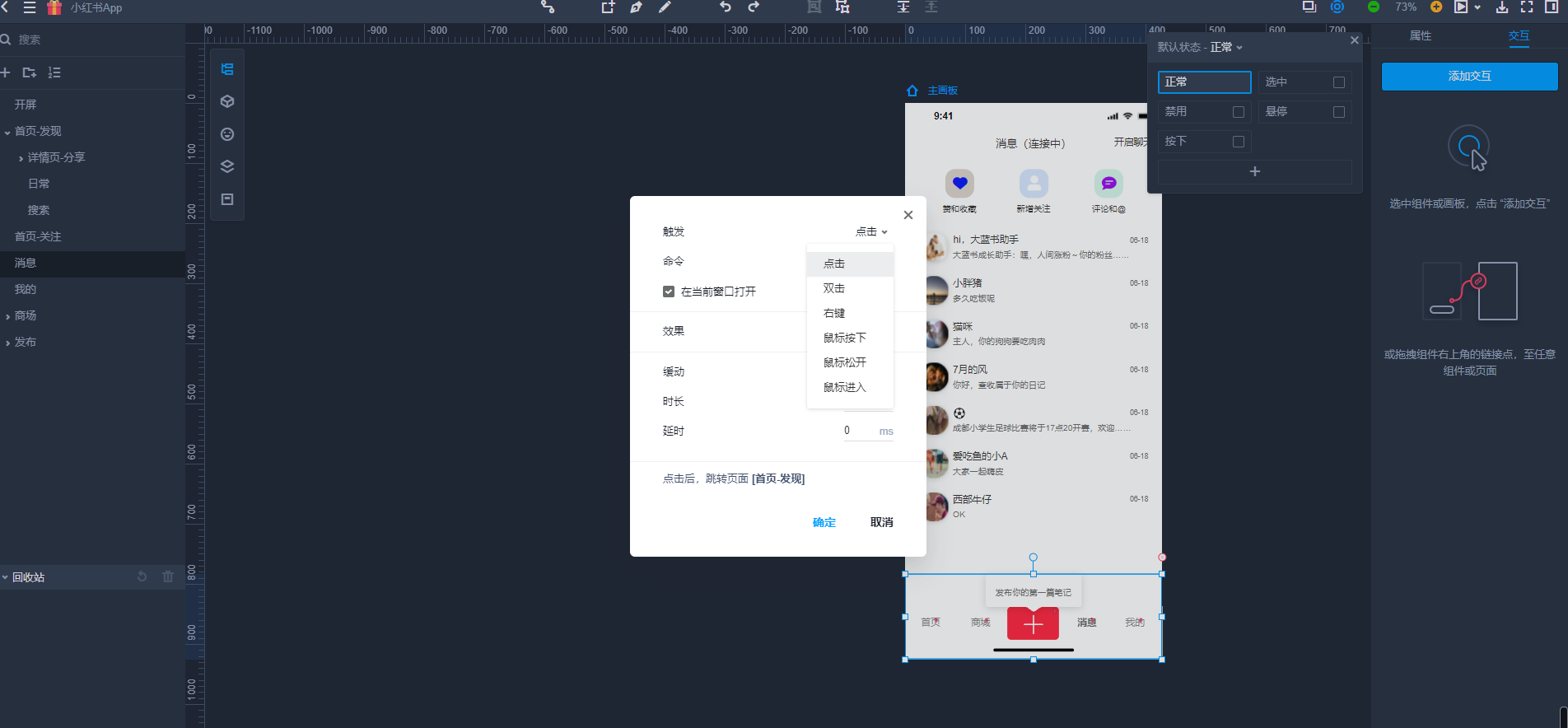
在界面中,只需拖一拖即可快速创建交互,使原型设计又快又简单。你可以在页面与页面、页面与组件、组件与组件间创建交互。还可以通过状态交互实现悬停、按下、选中等丰富的效果。熟悉之后,还可以做出滚动区,弹窗,轮播图等进阶样式。
完成设计后,可以点击右上的演示,查看整体效果以及交互演示。下面是小编花了3分钟的“巨作”大蓝书演示:

最后,作为UI设计师,深入了解原型的本质还是非常必要的。如果是刚进入互联网行业的新人产品或者设计师,最好在工作之余多多补习相关的专业知识和基础理论,才能“好风凭借力,送我上青云”。