摹客
产品
下载
据统计,从2018年以来,Sketch使用率从42%下降到31%,而Figma则从12%增长到26%。Figma为何受到如此追捧?除了丝滑的操作体验、全平台可使用、协同设计等亮点以外,就是它的公开社区了。
作为一款基于浏览器的设计工具,Figma有着非常丰富的插件库,能提供给大家高效便捷的设计体验。
在这里,我们整理了2022年设计师必备的十款Figma插件,希望能帮助大家在Figma中作图,就如呼吸一般顺畅简单。话不多说,直接上插件!
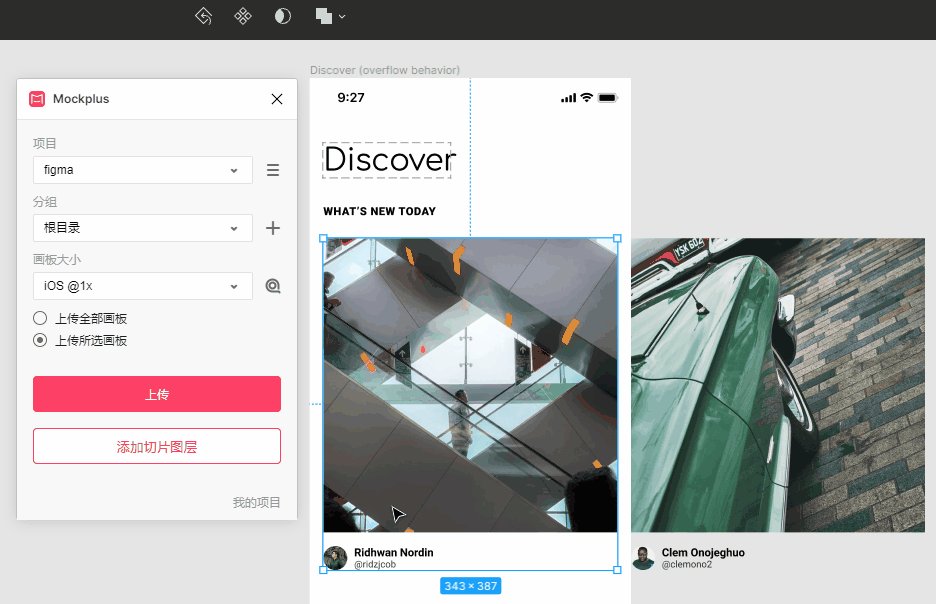
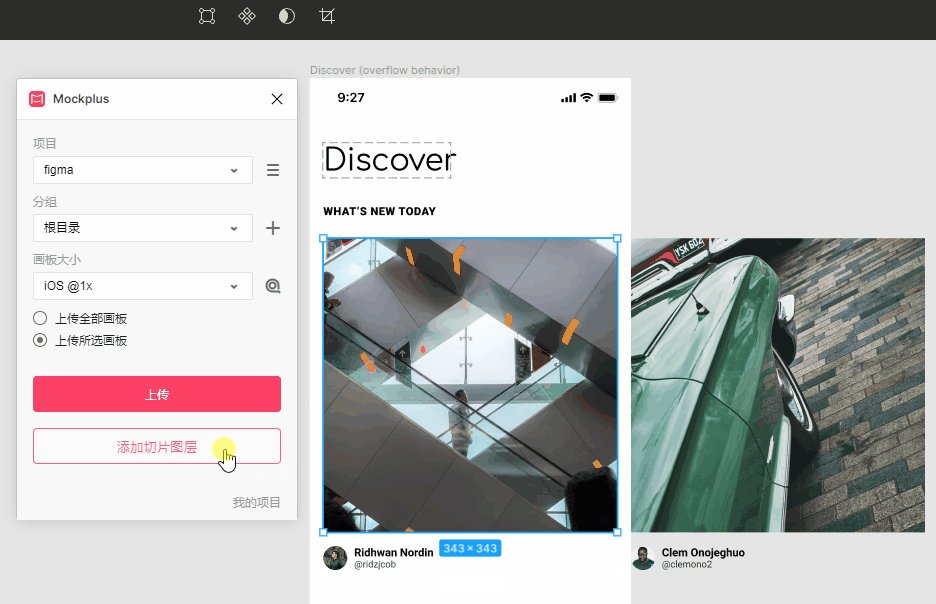
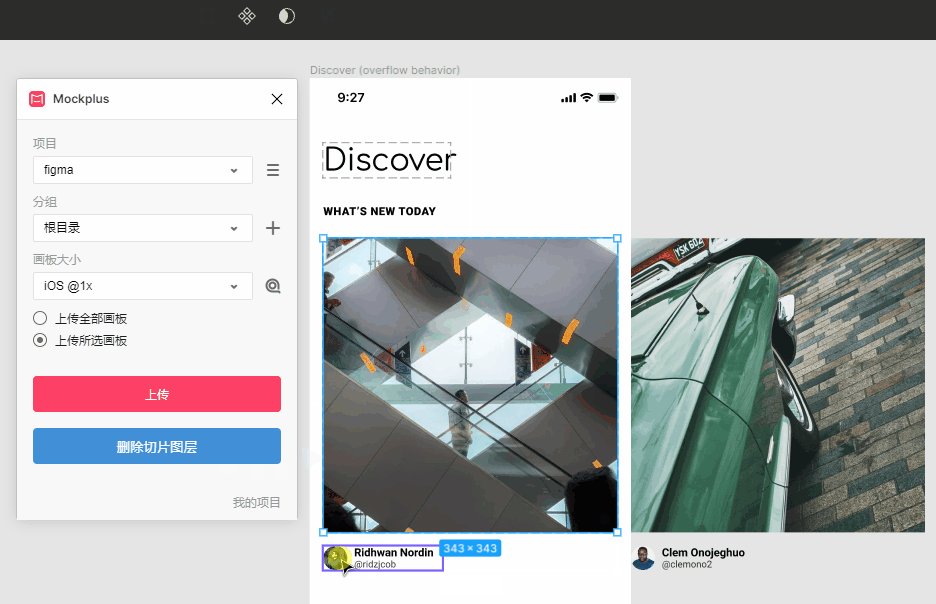
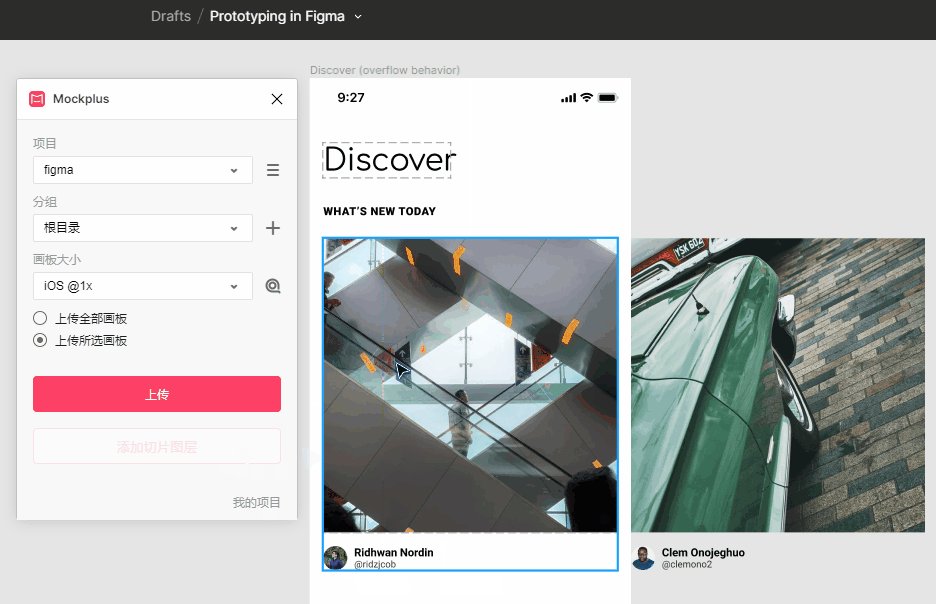
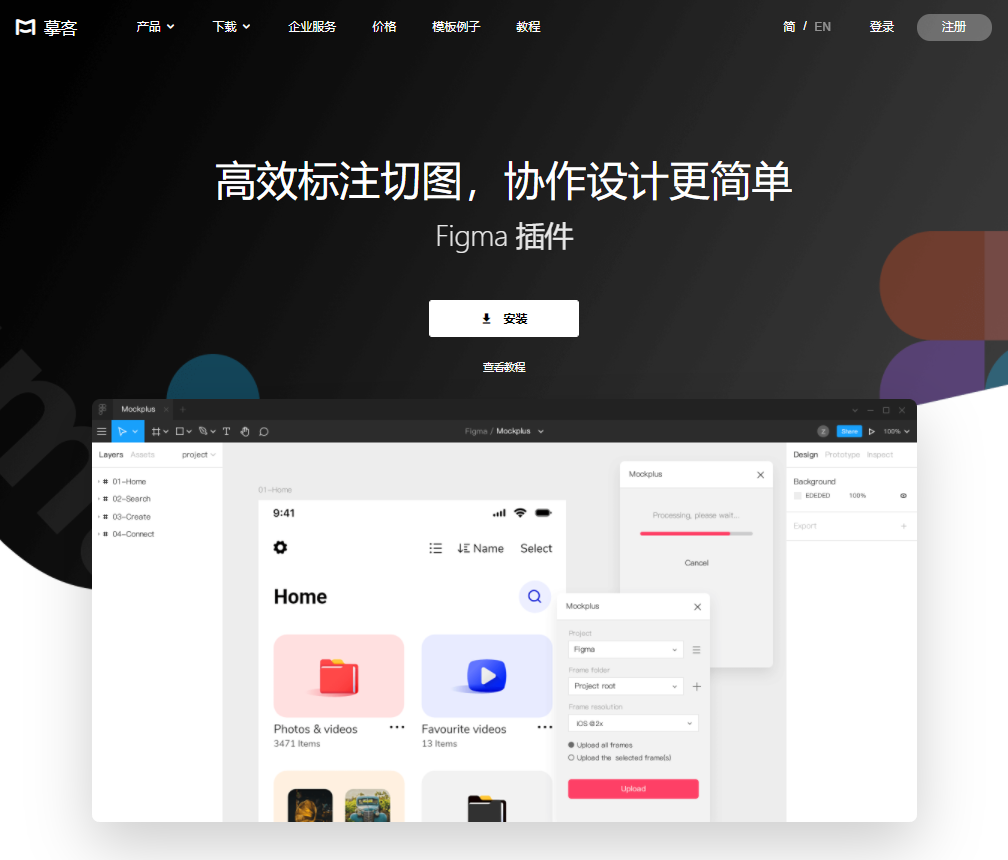
摹客的Figma插件可以将figma设计稿同步导入进摹客项目中,轻松实现交付、评审等功能。能很好的解决Figma交付需要依托于外网,不用加速器读取效率就会很受限的问题。将设计稿上传至平台后,也可以通过摹客进行设计稿交互、版本对比等等,帮助大家去反复思考自己的设计稿,建立更完善的设计逻辑。

而且摹客的Figma插件只是摹客设计云中的一个部分,它还能帮助设计师完成设计规范管理,任务管理等实用功能,满足设计团队的各种高级需求。

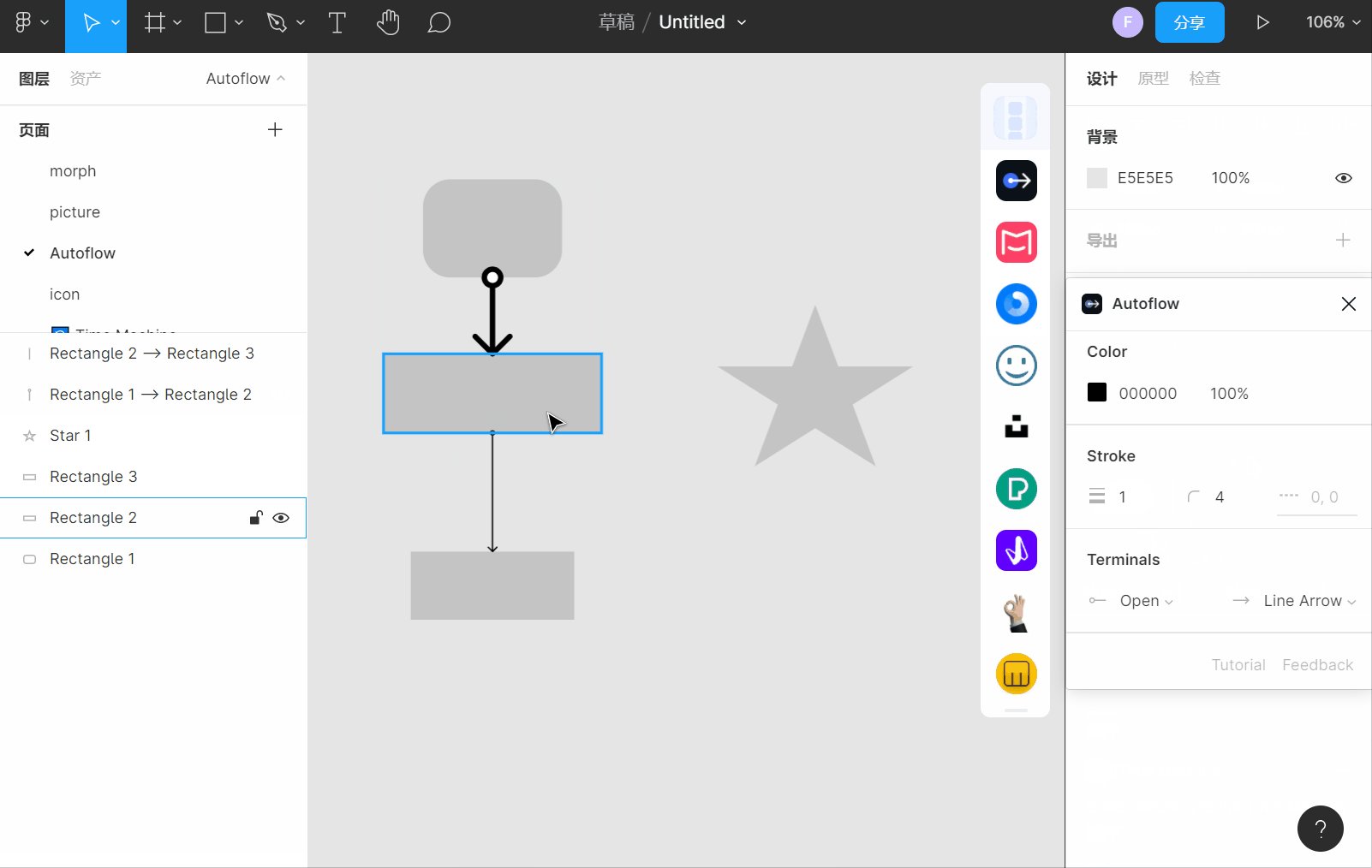
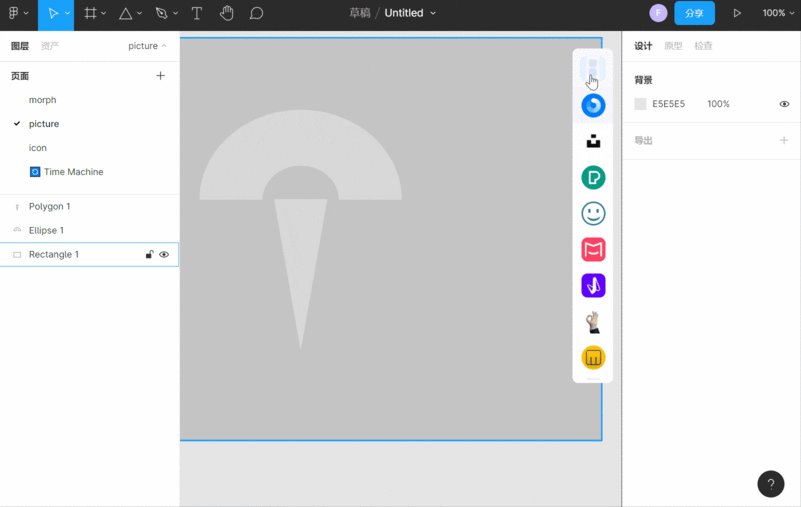
它可以自动复制一份当前的设计稿,并将之收纳到一个专属的page中,并按日期与时间排列。在我们日常的设计工作中,常常有很多个版本的设计稿,从提交审稿到最后落地,中间也会产生数量非常庞大的废稿。虽然Figma也有记录历史版本,但却不能满足设计师想要在任意时间添加快照的需求,这个时候用Time Machine就非常合适,只需要在插件列表点击一下即可实现设计稿的复制收纳。

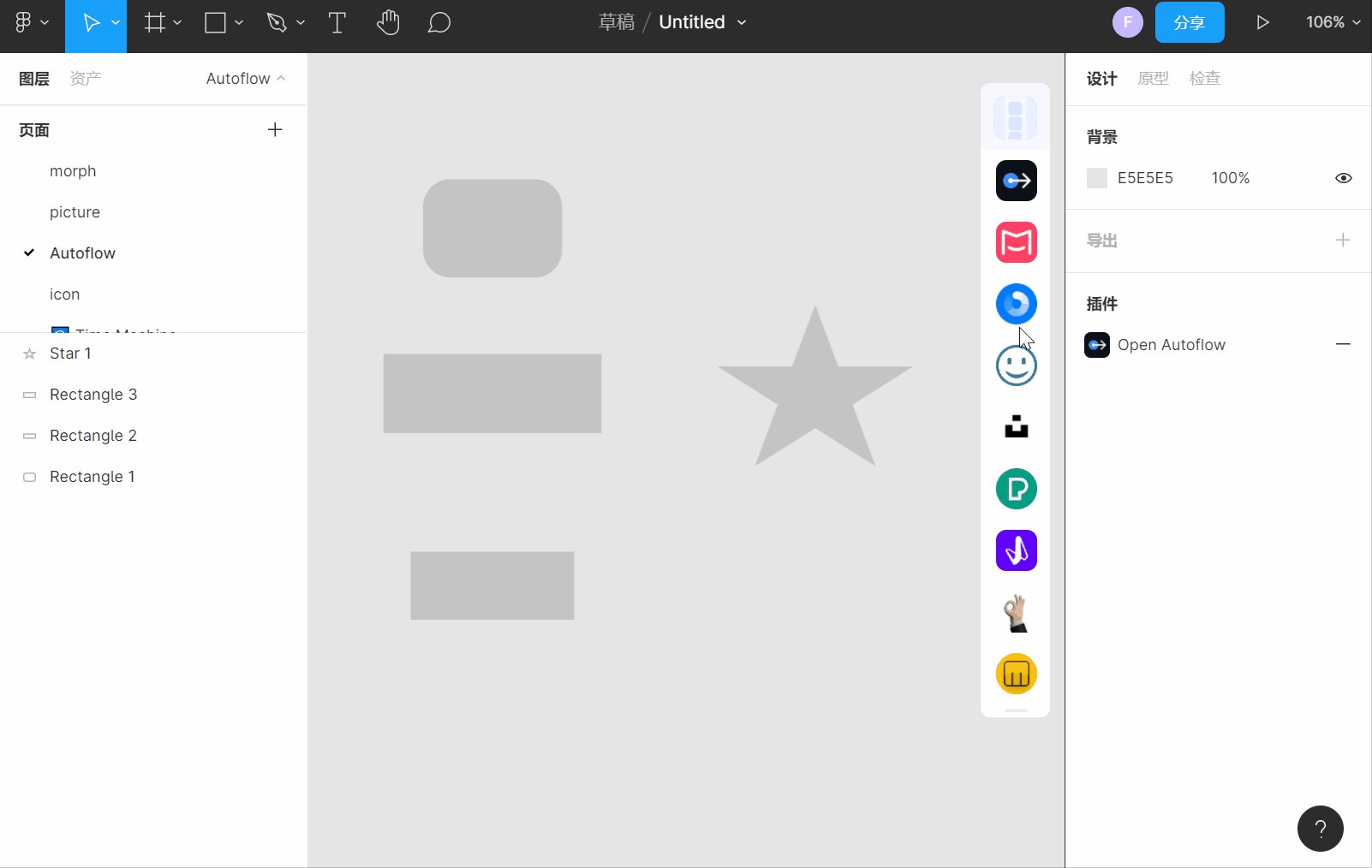
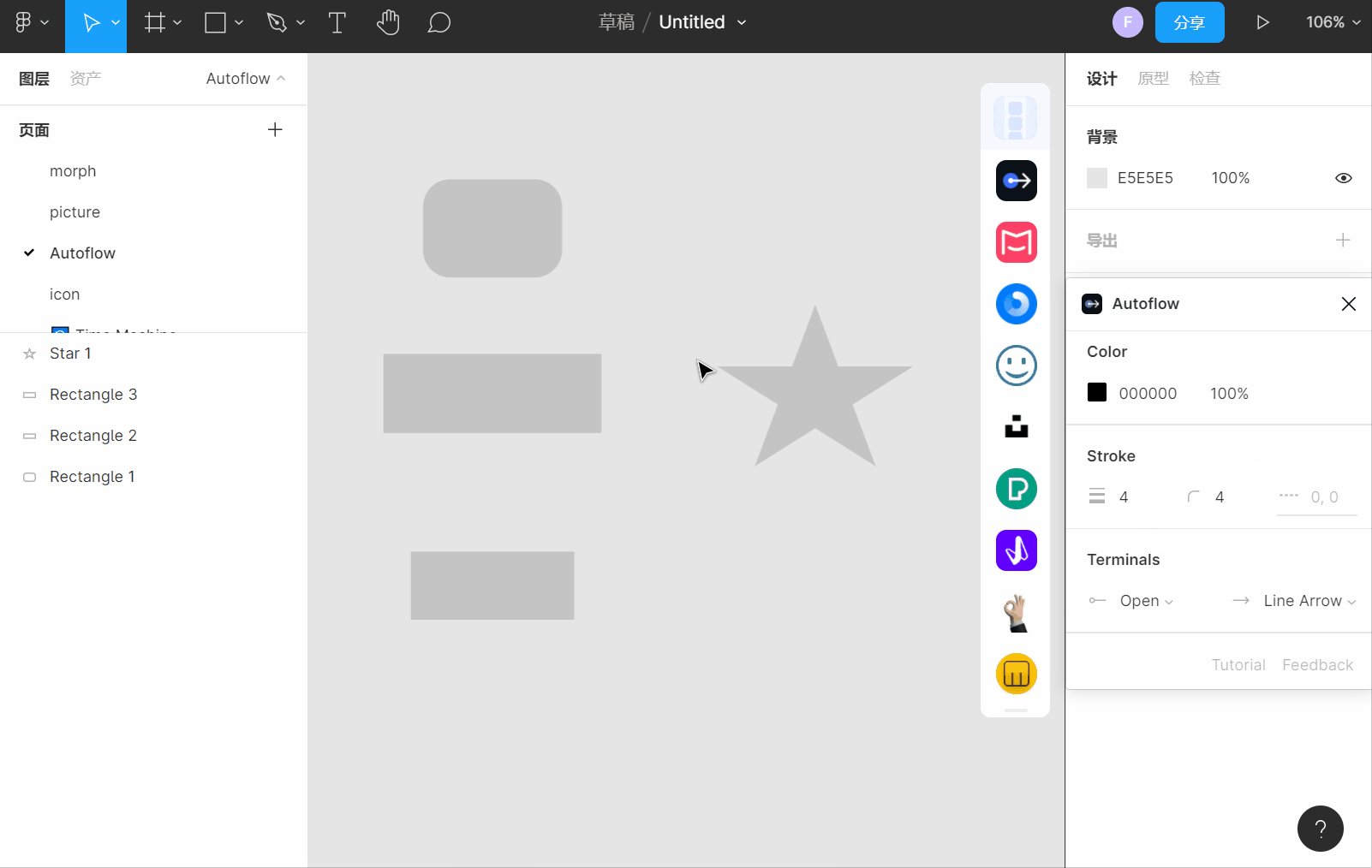
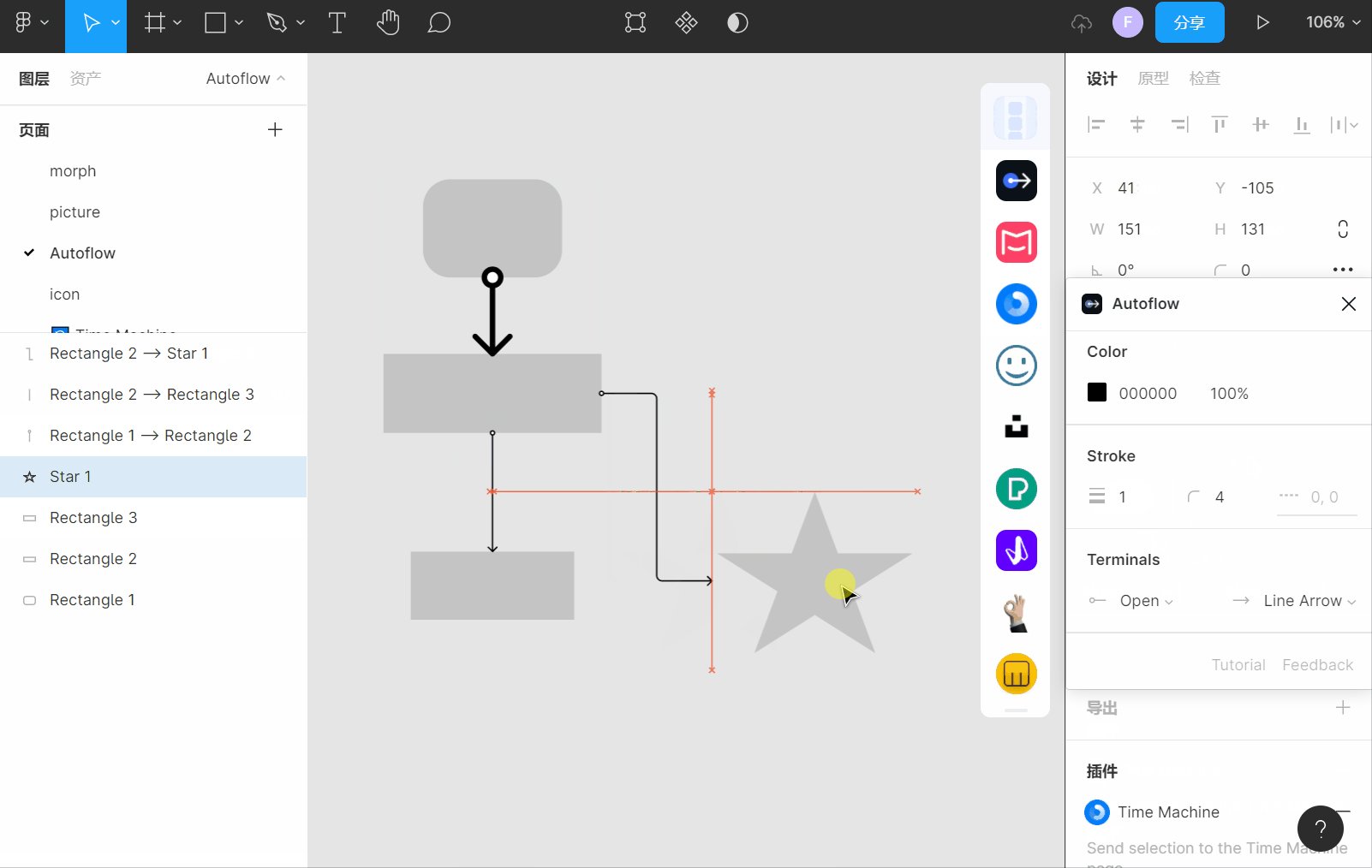
这款插件简直就是流程和原型的福音,它能够在两个对象之间自动生成一条流程指示箭头,还可以自定义去设置这条流程线条的颜色、粗细、圆角大小等等。使用起来的感觉,比专用流程图工具的拖拽连线还方便。当然,在UI界面设计完成后,用它来实现页面逻辑连线也很不错。

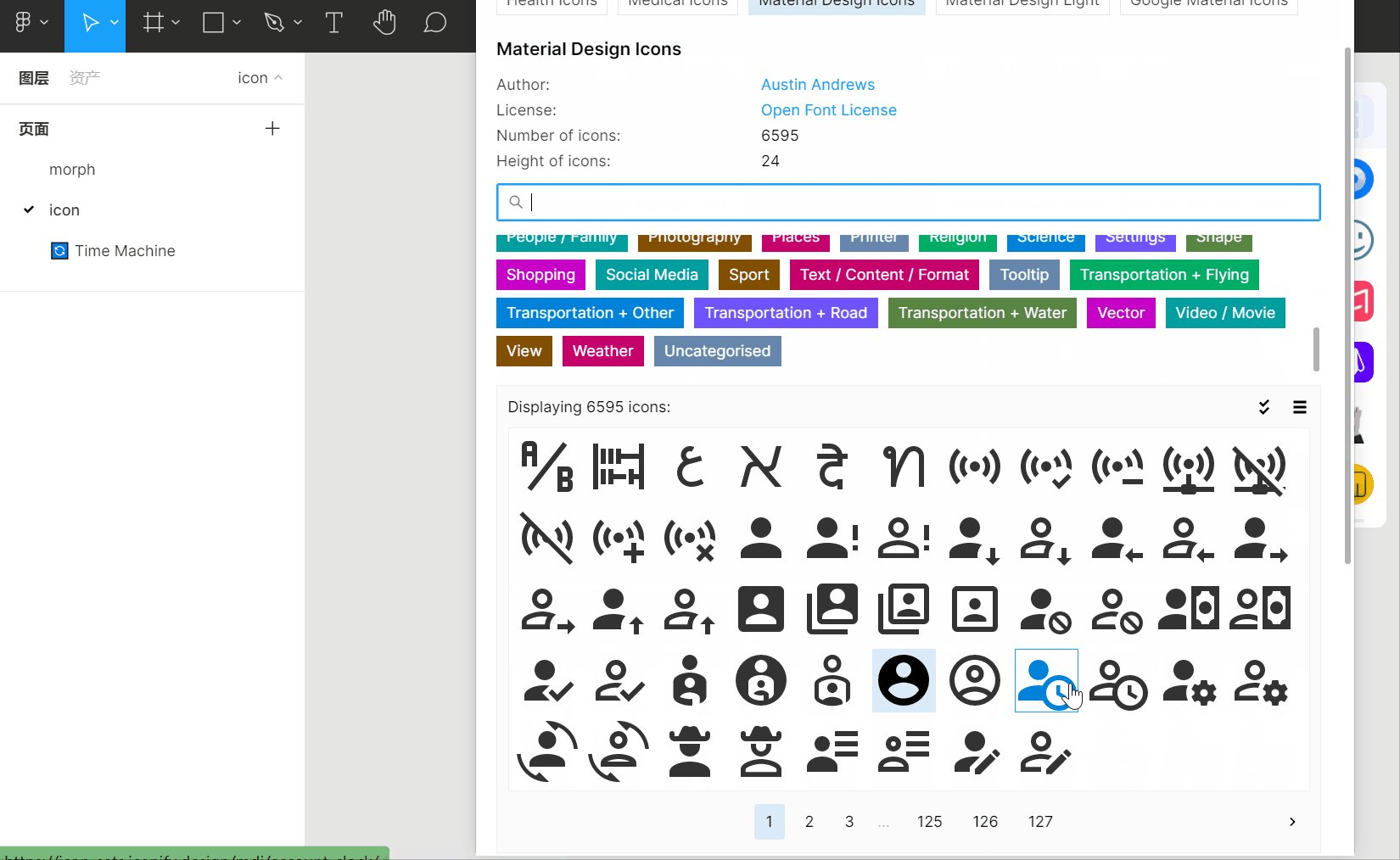
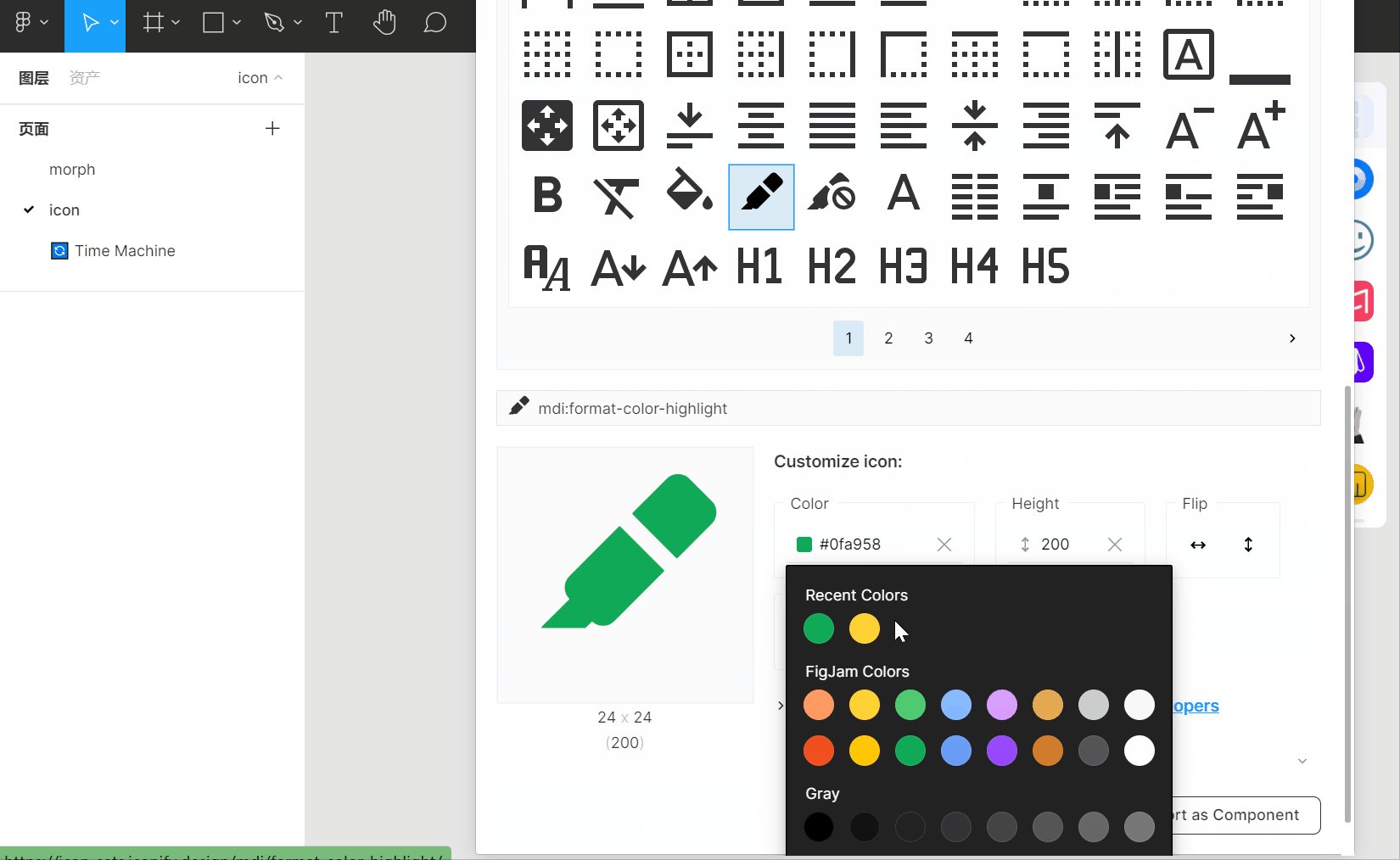
图标这东西绝对是UI设计不可能绕过去的坎,在这里给大家推荐Iconify这款插件,它内含50个图标库,包含超过4000个图标,非常的丰富。但我个人觉得,这款插件里的图标相对来说还是较为基础和平面,更适合用来作为搭建原型阶段的图标来使用,可以省去在网页上下载再导入图标的麻烦。

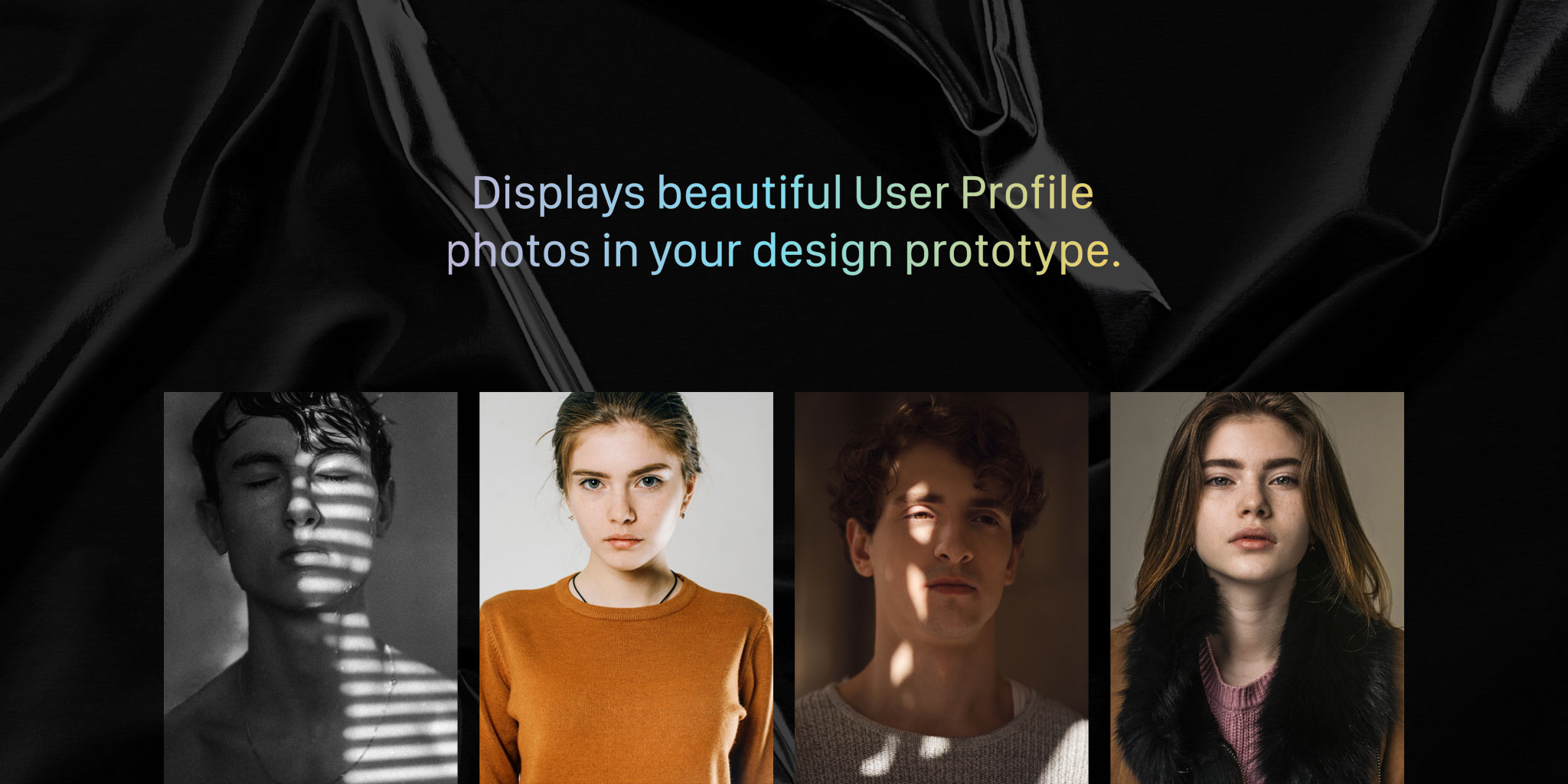
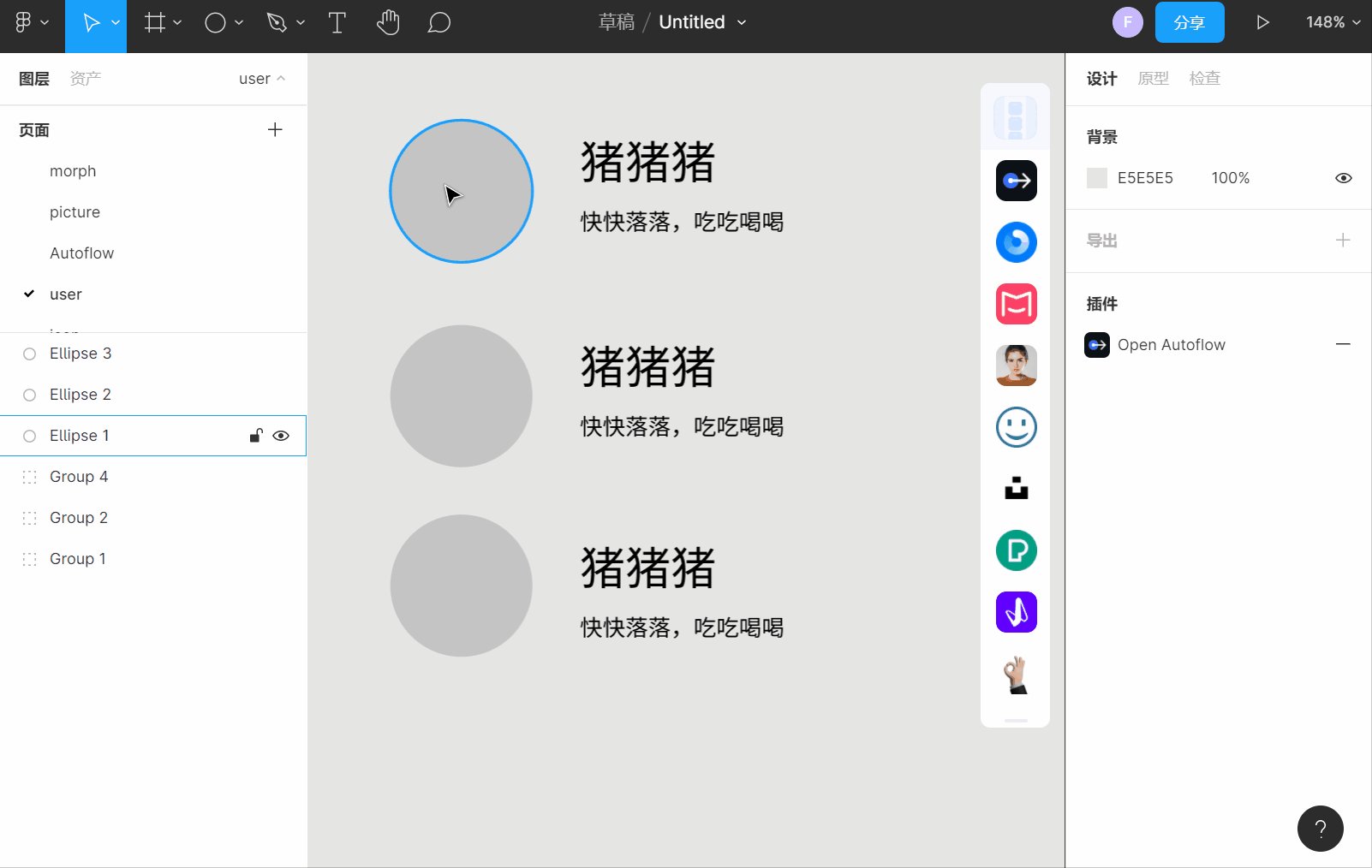
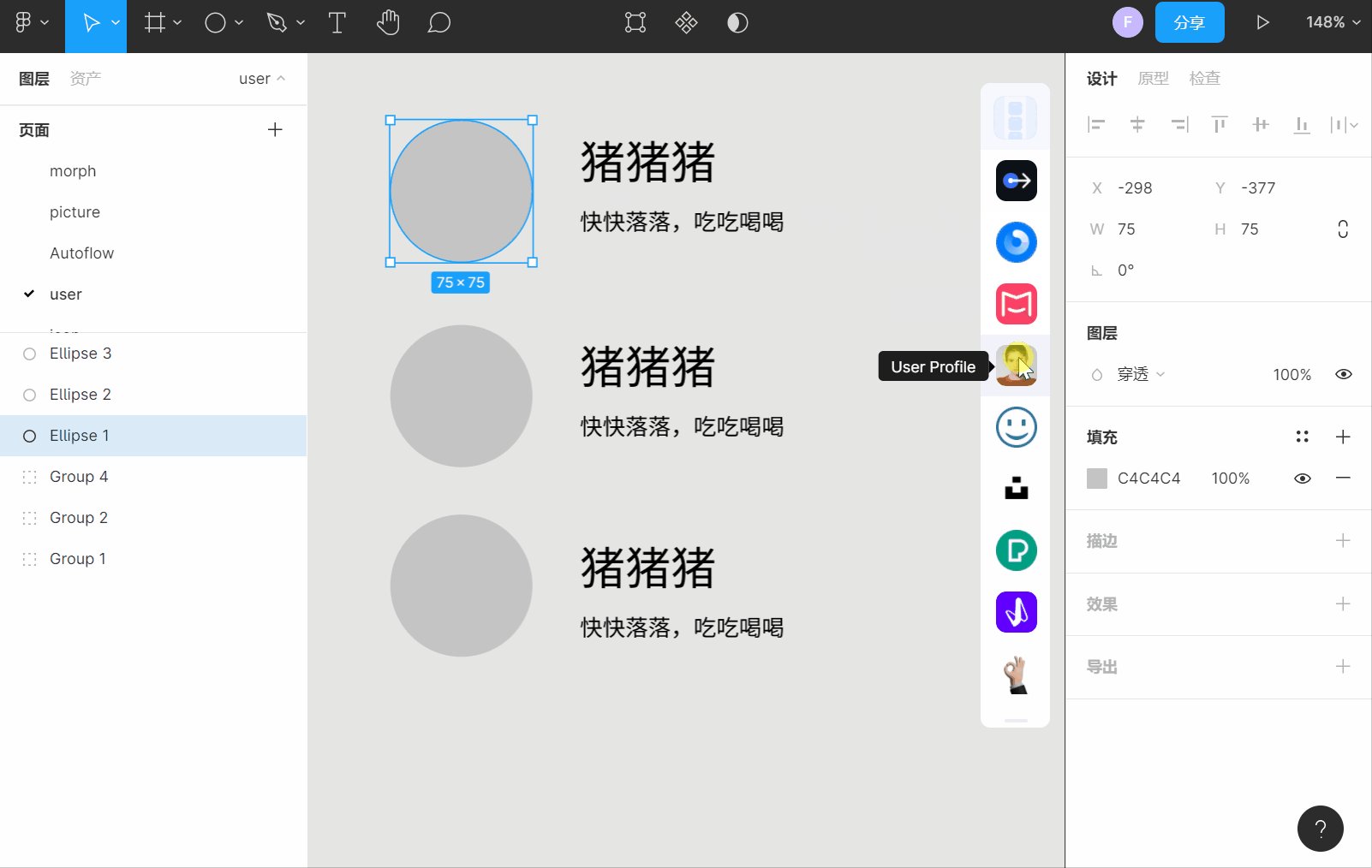
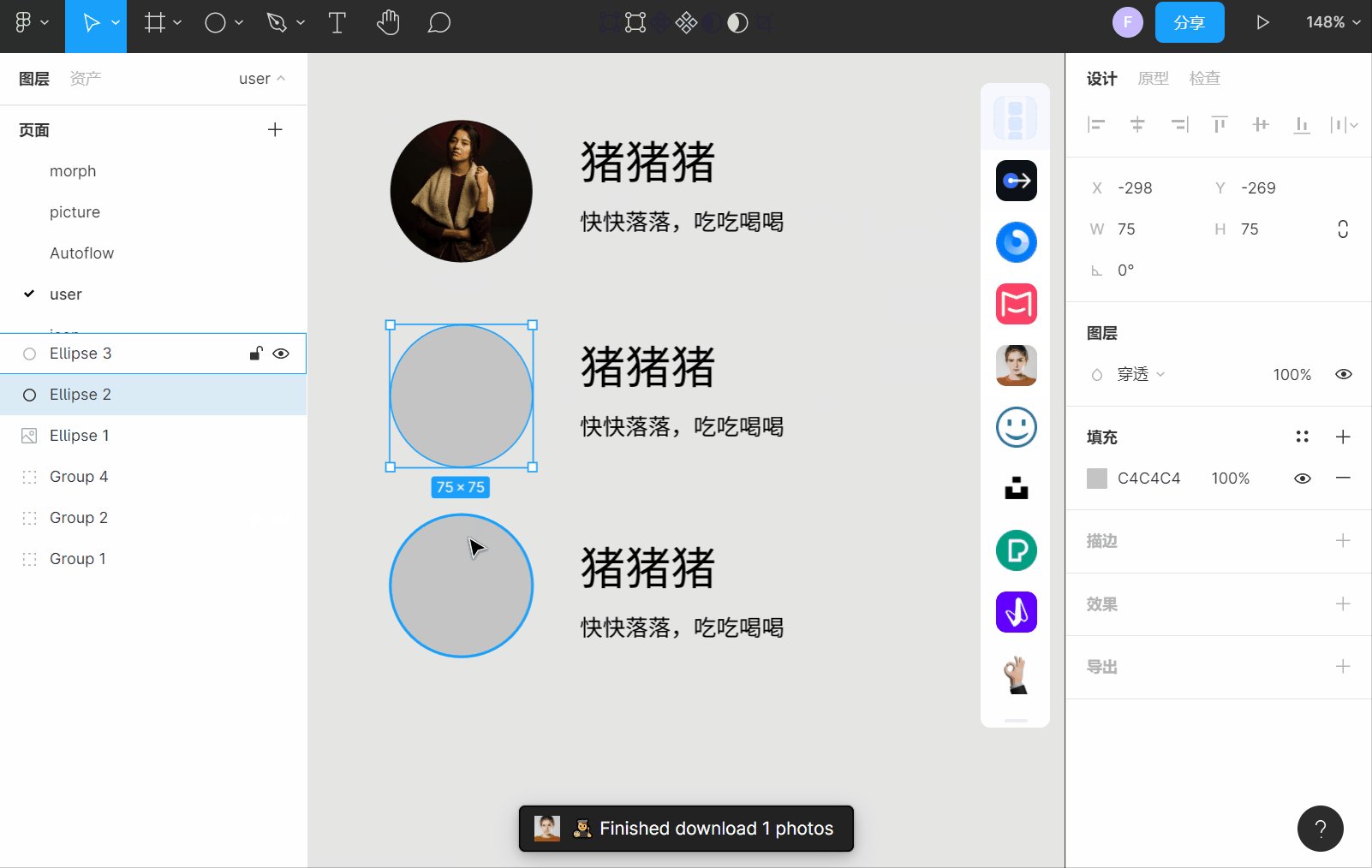
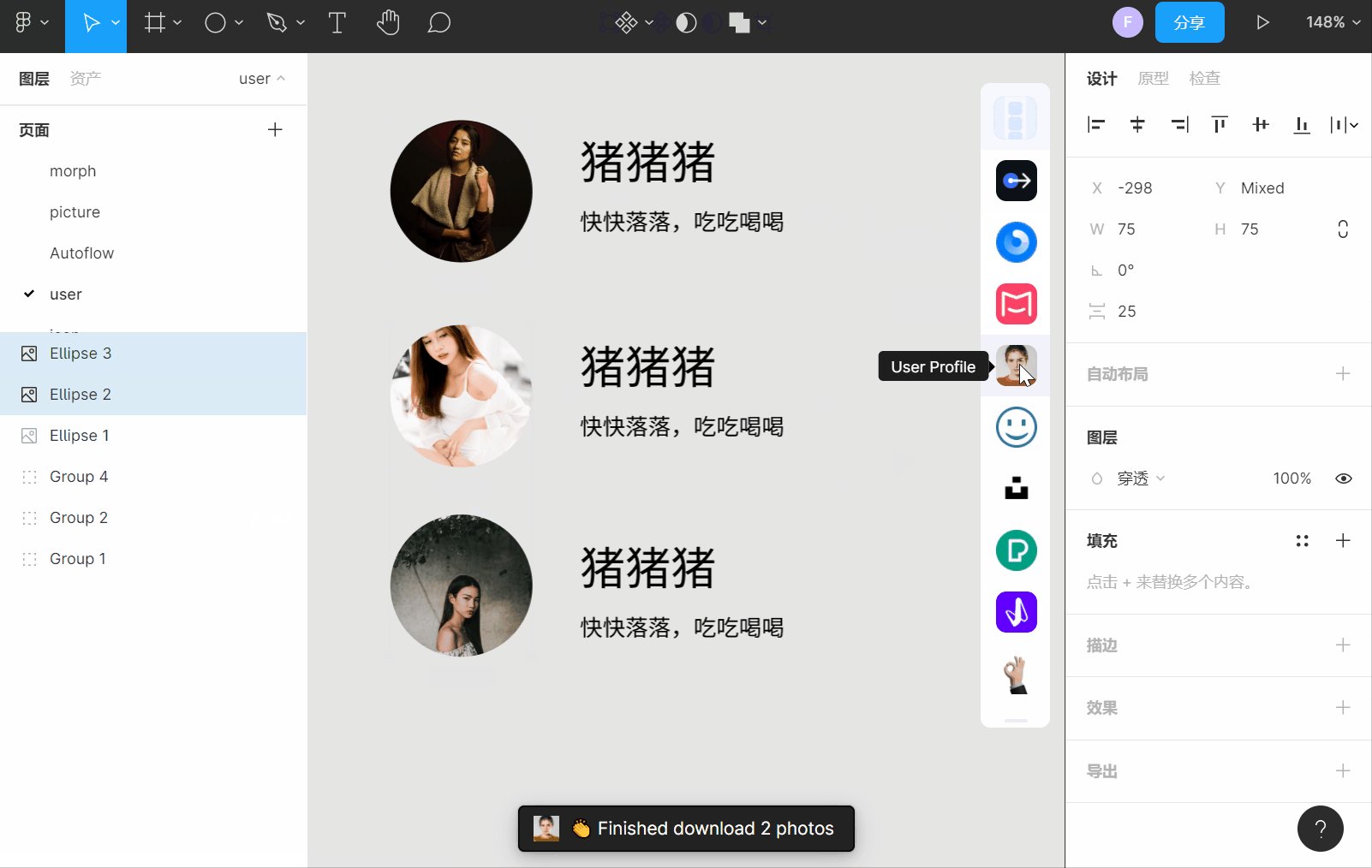
这是一款非常有趣的插件,能让我们给设计稿搭配用户头像的工作变得快速高效,还附带着一点小惊喜。

因为它能自动给设计稿随机添加用户头像,甚至还可以同时选中多个形状,一键就能添加不重复出现的用户头像照片,不仅用起来很方便,而且每次使用的时候都还蛮期待会填充怎样的头像。

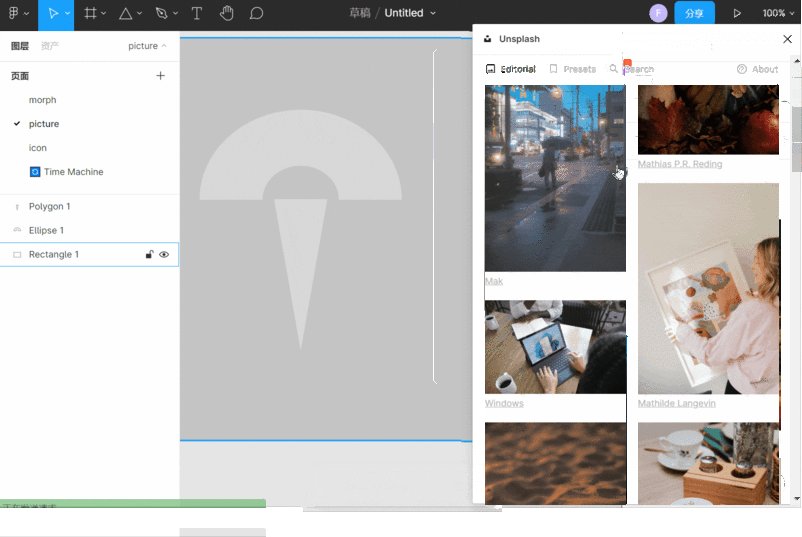
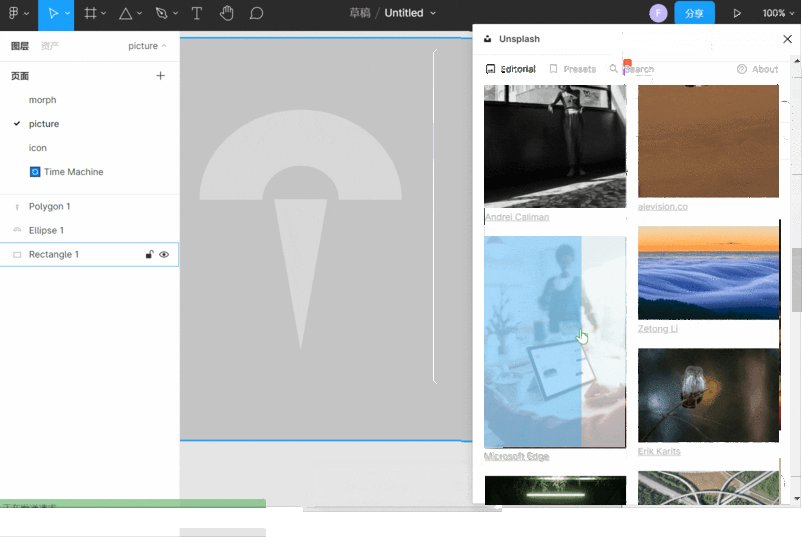
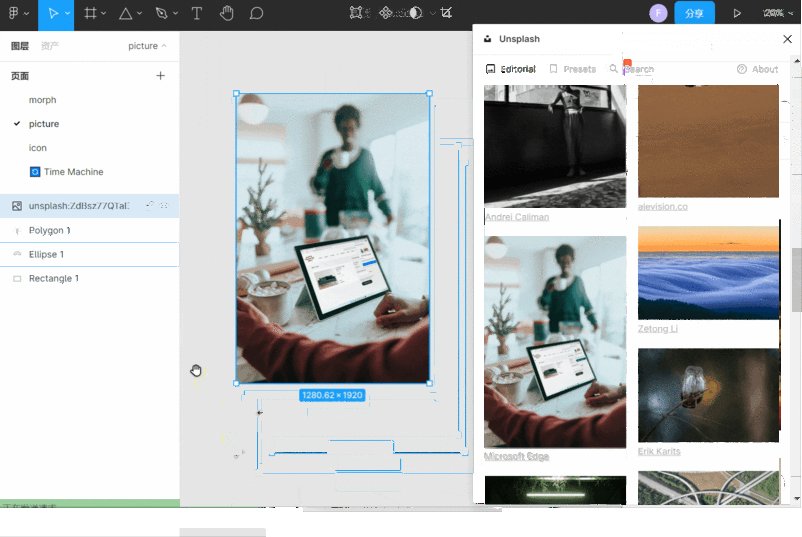
这两款作为免版权的图片填充插件我就不多介绍了,都是图片质量非常高的平台,也是点击即可使用,非常方便。

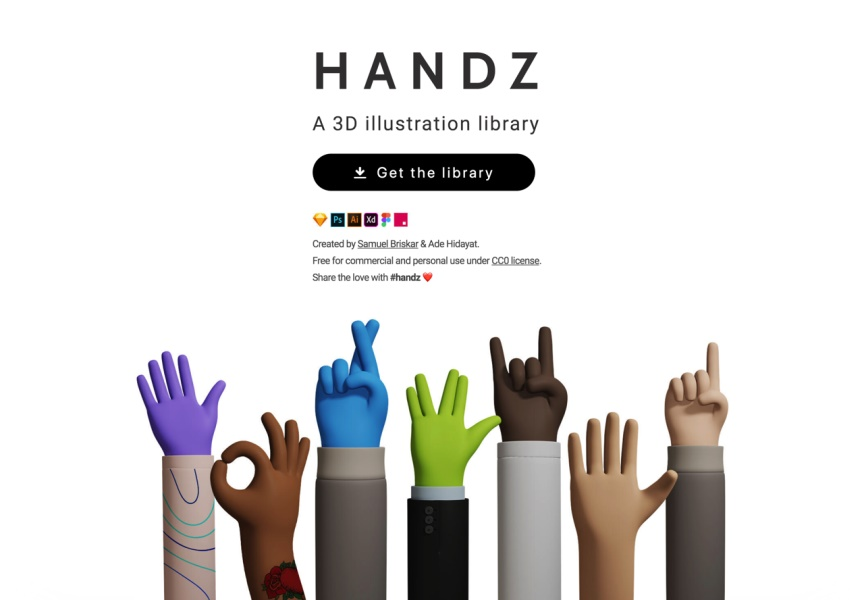
这款插件有着超级丰富且有意思的手势3D效果,它一共收录了12个3D手势,每种手势有9种颜色并搭配3种不同的袖子。并且它是以CC0方式进行授权,可使用于个人或商业用途,完全可以放心大胆的用。

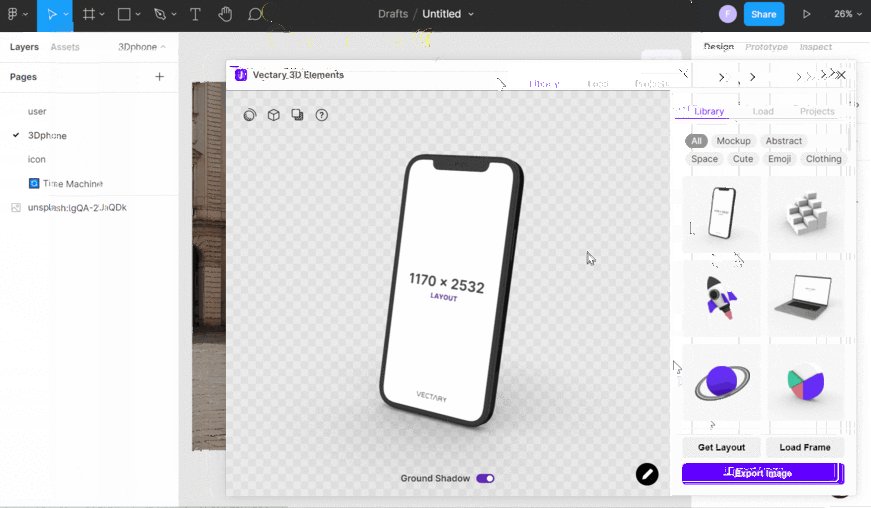
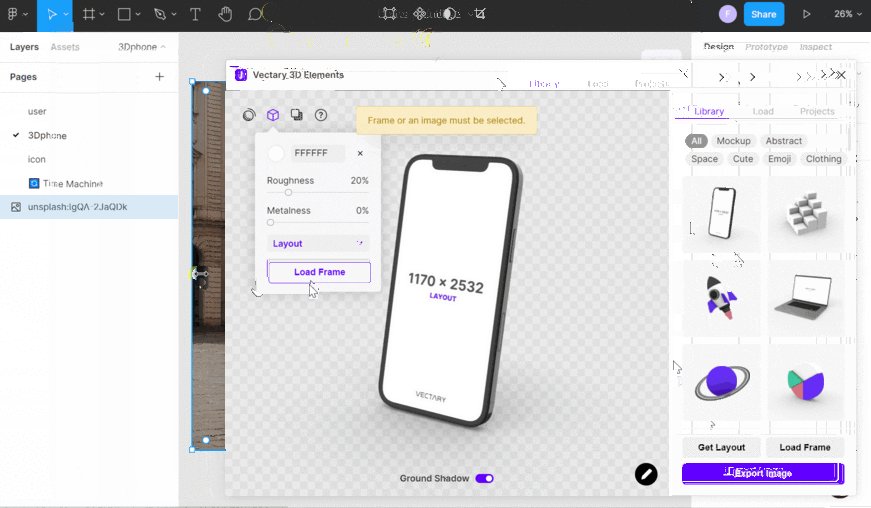
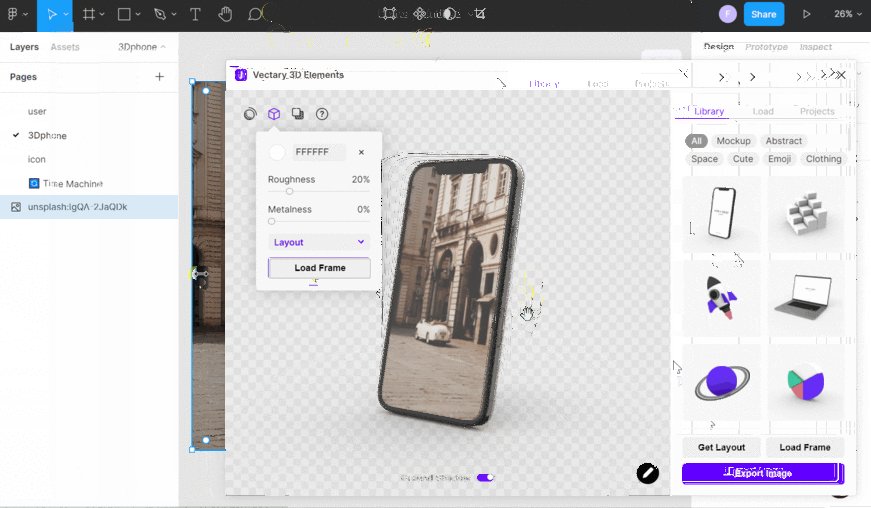
这个插件拥有一堆3D素材的预设,可调整相关角度、场景、颜色、光源等等,可塑性非常强!里面的3D样机会被经常用到,不仅可以快速替换样机屏幕内容,还可以根据需要灵活调节样机的角度、场景等演示,非常实用。

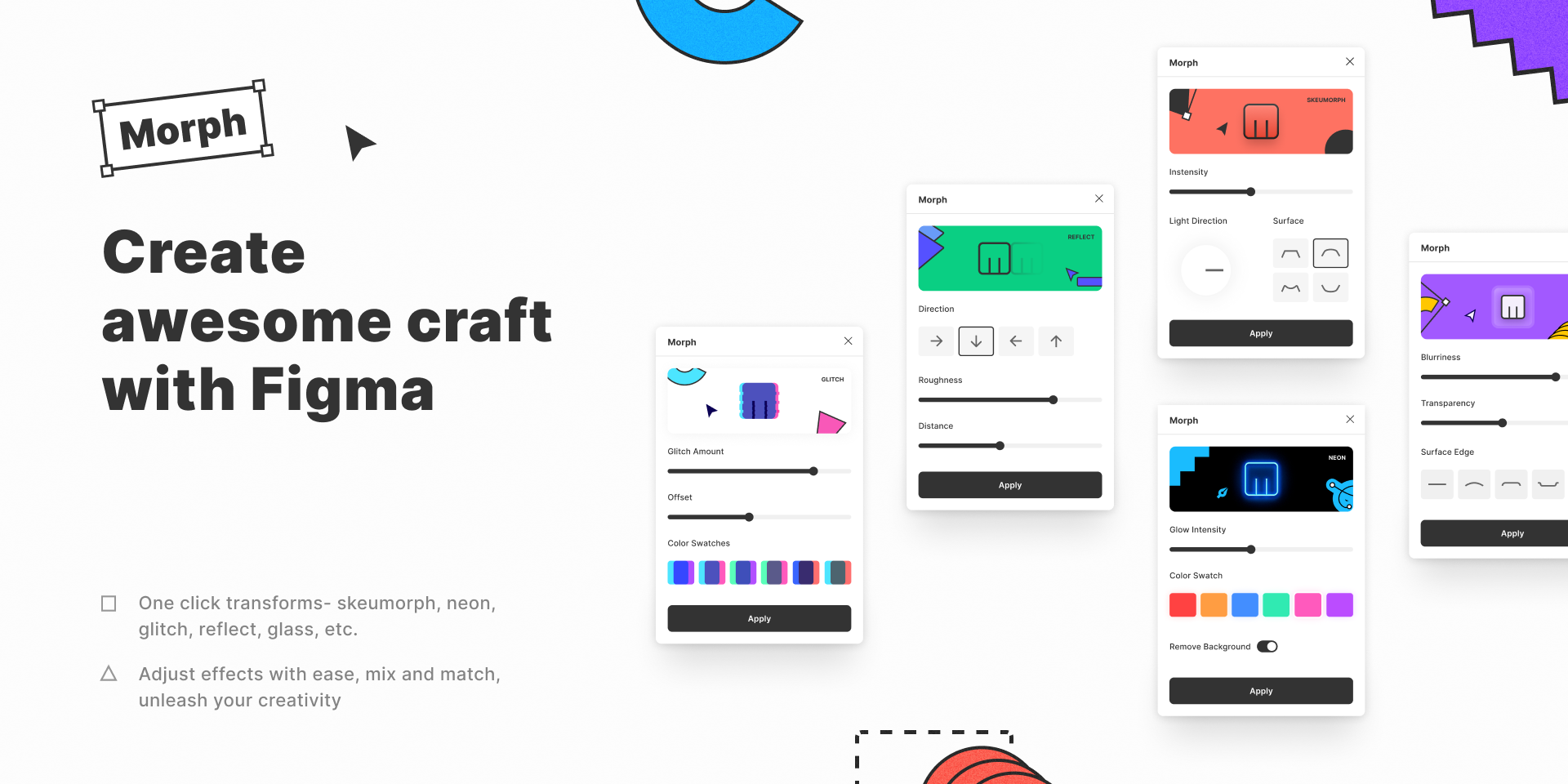
这是一款非常强大的效果生成插件,能够帮助我们在Figma中快速创建特殊效果,浮雕、霓虹灯,倒影、玻璃,故障等效果。尤其是它的玻璃效果,能够打造非常真实的质感,和之前比较流行的毛玻璃的效果,大家可以结合起来用一下!

这是一款非常实用的Figma插件,能够帮我们生成非常漂亮顺滑的渐变,帮助我们的设计增加层次感。还可以在立马找找设计配色的灵感,帮我们节约很多的时间!