摹客
产品
下载
Hi!各位小伙伴!又到了摹客的新功能播报时间!本次更新,摹客Figma插件新增“添加切片图层”功能,方便设计师一键完成切图。在单页模式中新增“预览”模块,项目内部就能直接预览演示;在线原型设计中,上线了项目例子广场,方便小伙伴们复用。下面就一起来看看吧!
关键信息
摹客协作
摹客原型
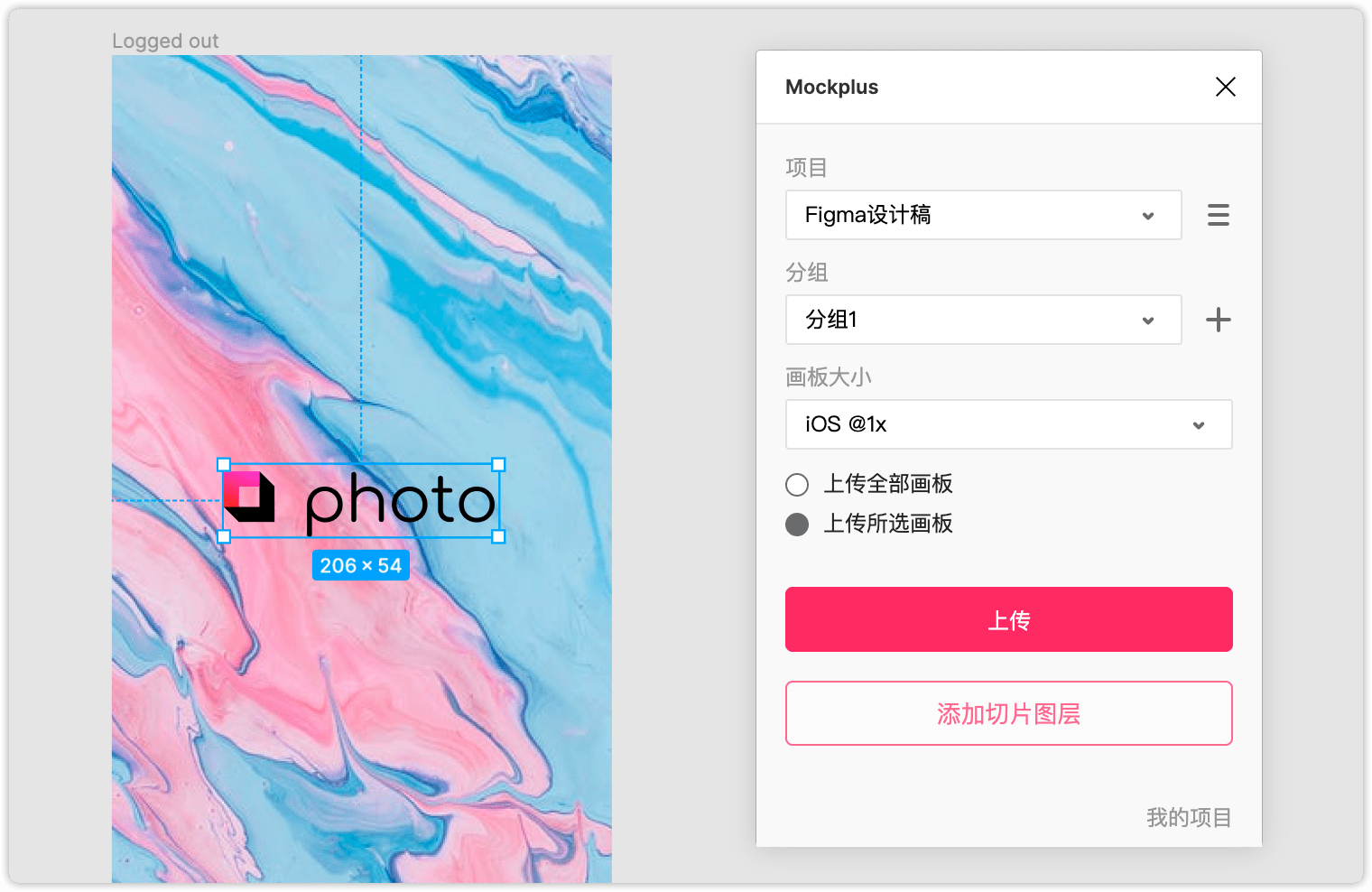
现在你和你的团队可以轻松将Figma设计稿,通过摹客插件上传到摹客平台进行标注查看、切图下载、复制样式代码等。本次更新,我们在Figma摹客插件上新增了“标记切图”的功能。选中单个或多个图层,都可以一键切图,非常方便。

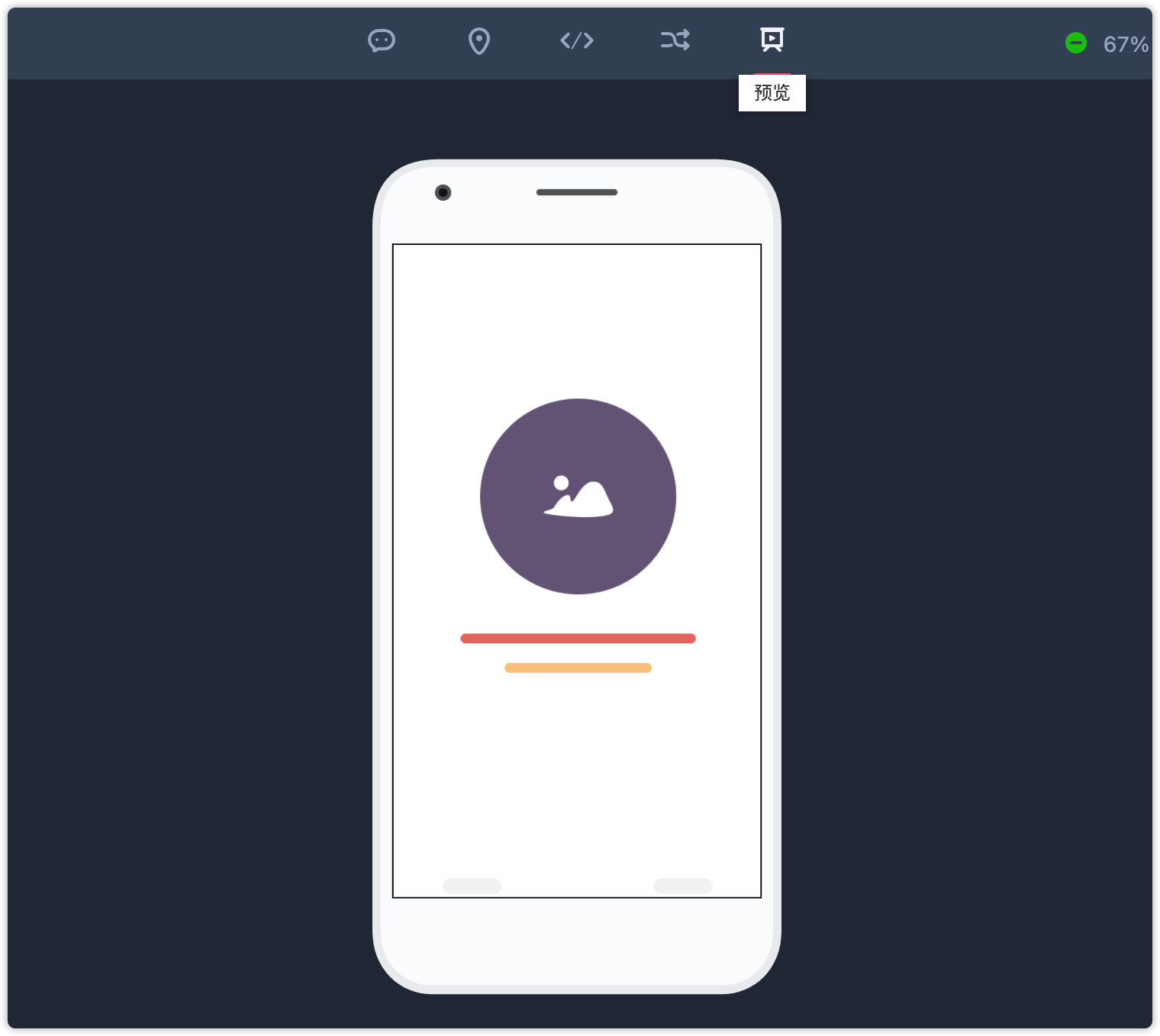
在单页模式中,新增了一个“预览”版块。你可以实时预览当前设计稿在机壳下的演示情况,也可快速切换到定稿、评论版块下,对设计稿添加文字说明。省去浏览器来回跳转的麻烦。

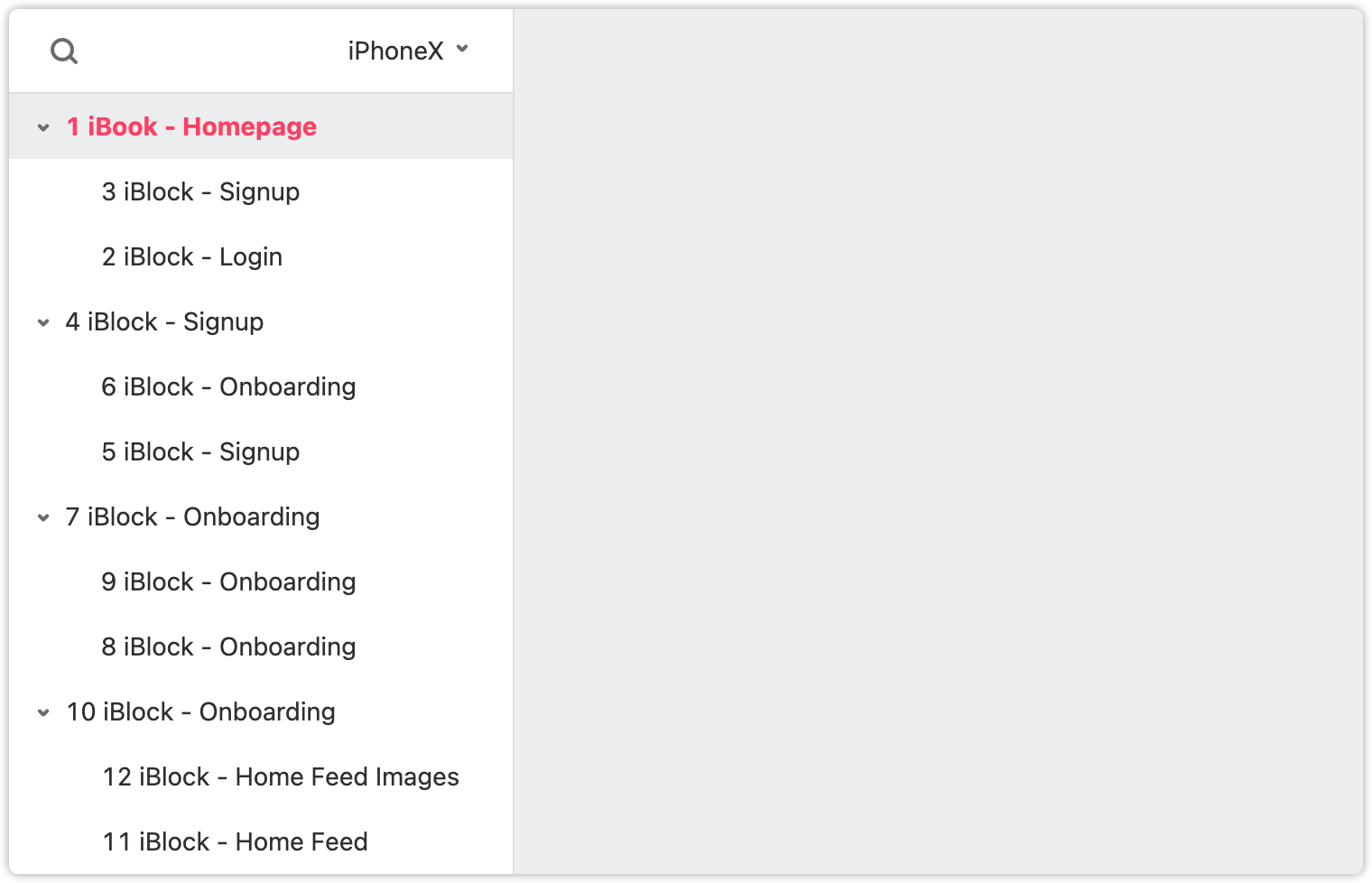
有的小伙伴一个项目中页面很多,演示的时候,目录树会非常长。因此本次更新,我们给演示界面的目录树增加了展开或收起的快捷键:Win:Ctrl+鼠标左键点击最左侧箭头;Mac:Command+鼠标左键点击最左侧箭头。

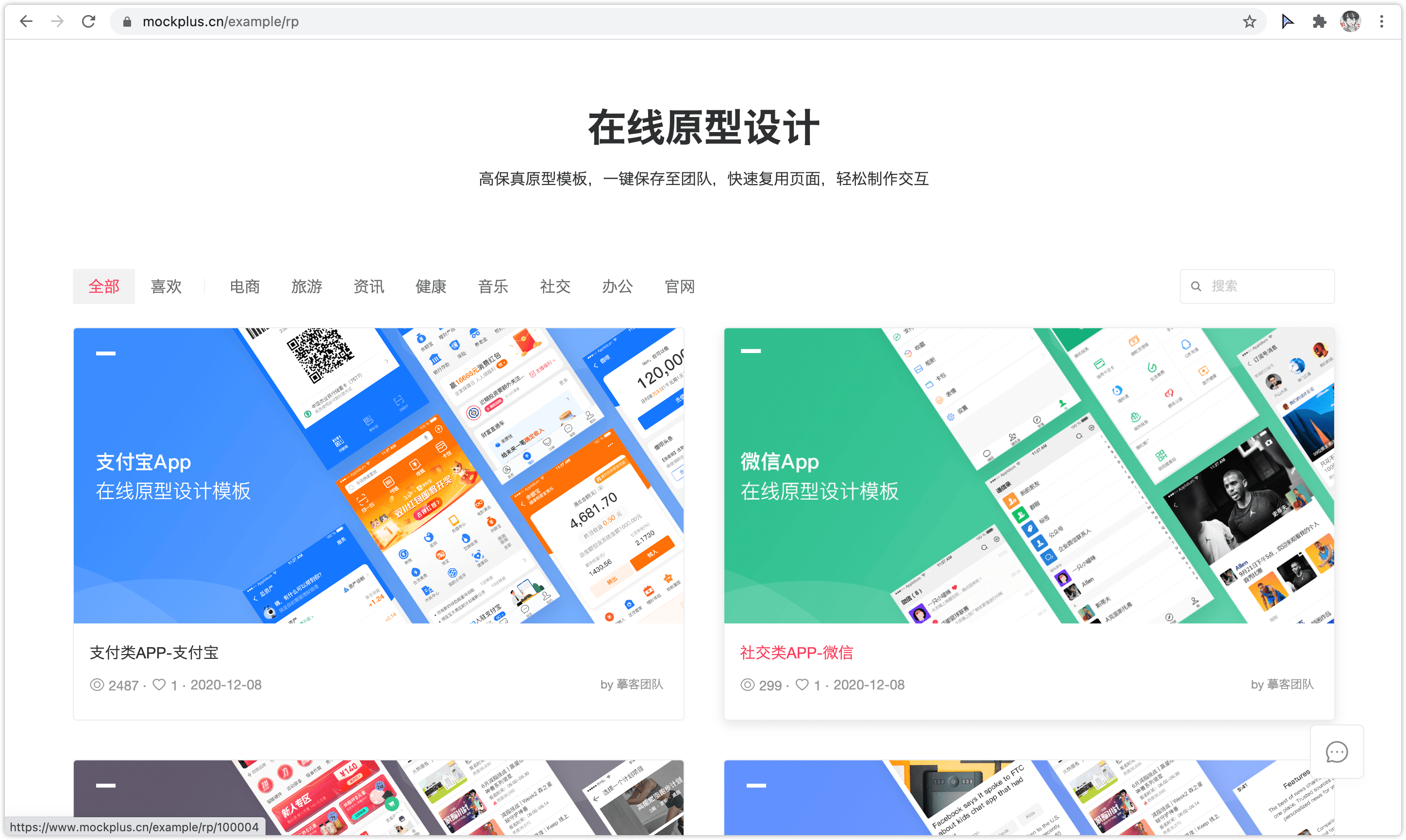
在摹客官网,我们上线了“项目例子”广场。由摹客的设计师精心制作的App、Web类的高保真原型,内含丰富的交互,满足小伙伴们日常工作中的设计需要。支持将例子直接复制到自己的团队中进行使用,我们还会持续为大家提供更多更精美的例子哦。点击这里前往:https://www.mockplus.cn/example/rp

今天的新功能博客就介绍到这里了,快去试试吧!app.mockplus.cn