摹客
产品
下载
各位小伙伴,快来围观今天的一大波更新内容~
本次更新,优化了样式代码相关的内容,开发人员查看和使用起来更方便!团队管理的模块也进行了体验上的优化。另外还有用户在使用的过程中反馈,希望切图不要遮挡图层的需求,在本次更新中也得以实现哦~
关键信息
当切图尺寸等于画板尺寸时,此切图层不置顶
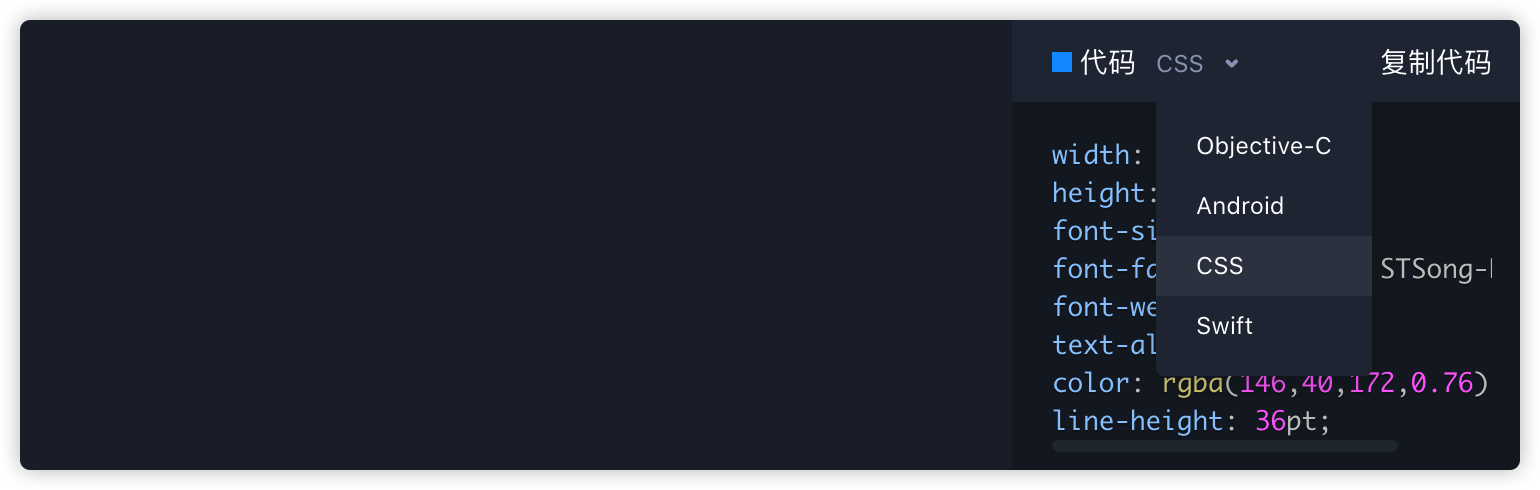
支持自动生成swift代码,优化安卓代码,超全面
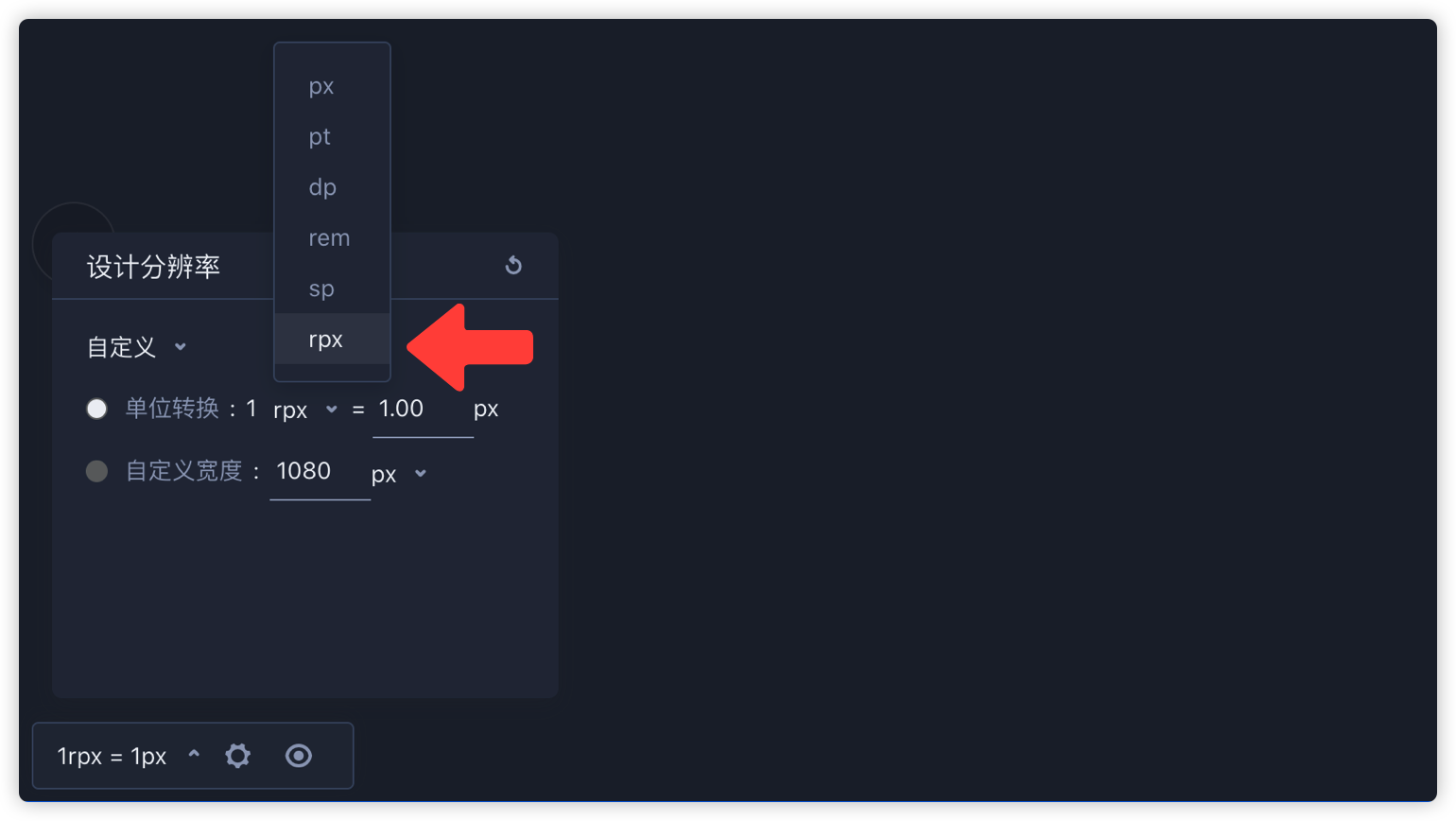
样式代码单位支持rpx
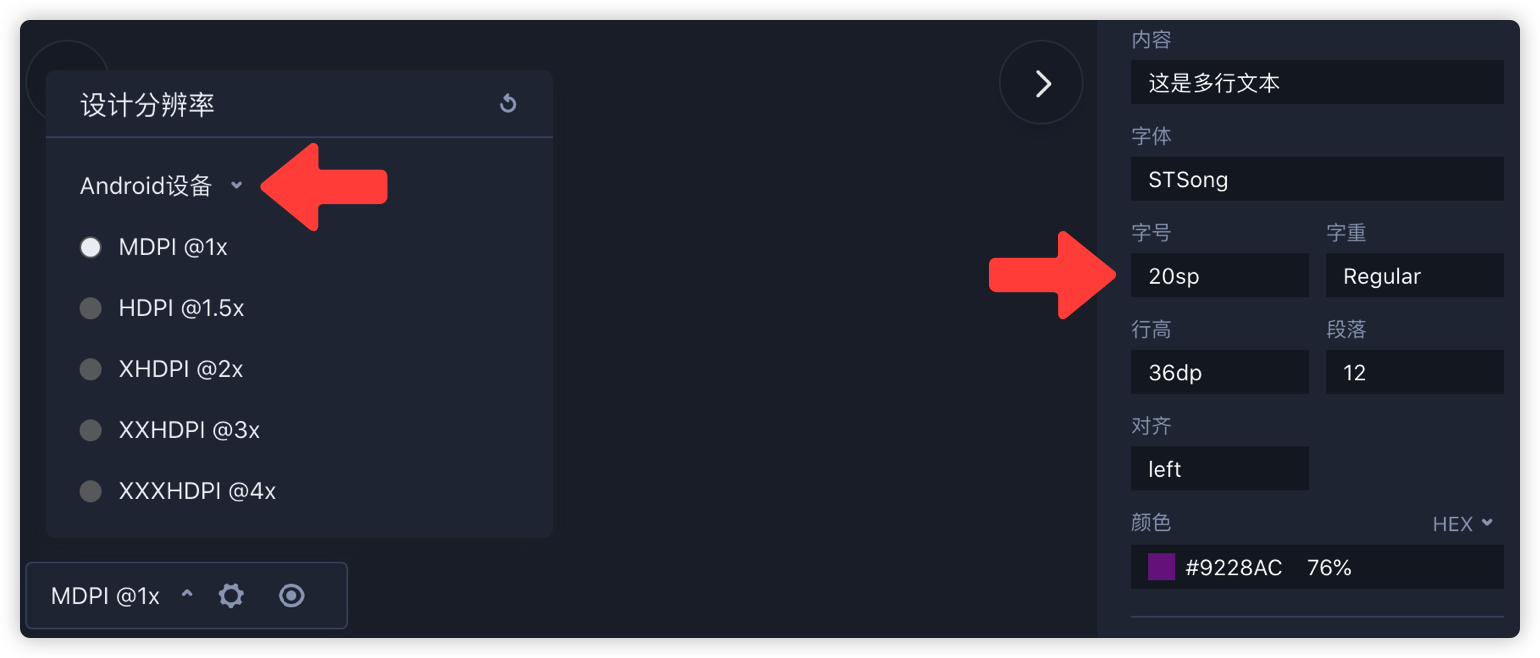
字体属性增加sp单位展示
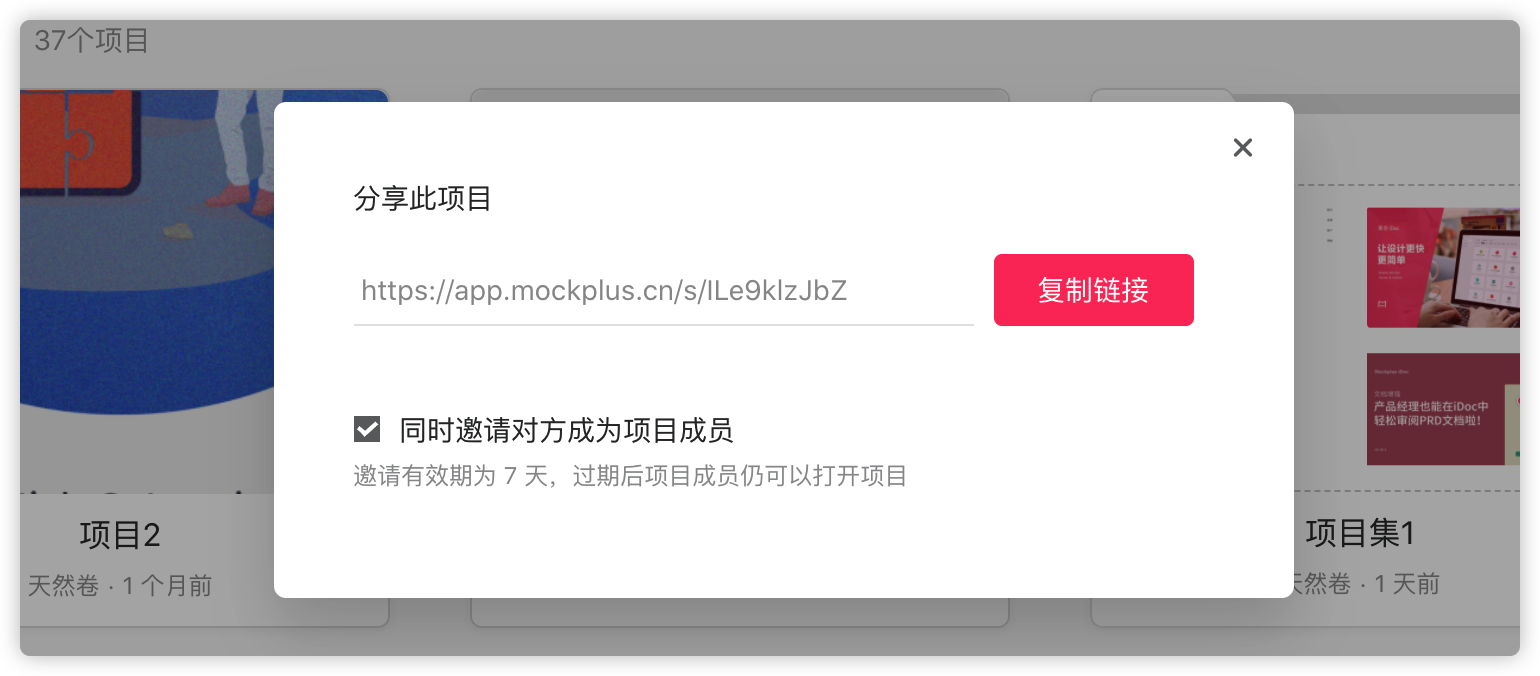
分享链接新增邀请成员功能
在“我的团队”中增加搜索成员功能
设置成员参与项目处新增全选和搜索功能
在没有权限的页面下,提供了项目或团队管理员信息
有用户在使用摹客的过程中反馈,希望切图不要遮挡图层。本次更新,我们对此功能进行了改进。现在当切图尺寸和画板尺寸相同时,这个切图是不会遮挡其它图层的哦。这样各位小伙伴们即便是对背景切图了,也能很方便的查看其它图层的标注了~

此前,摹客的开发模式中已支持自动将图层生成CSS/Android/Objective-C的代码,本次升级,又新增了swift格式的代码,iOS开发的工程师可以一键复制代码,快速投入开发啦!
另外,我们还对安卓代码的内容进行了优化,自动生成的代码中会包含更多样式属性,工程师们可以直接使用。

对于进行Web App开发的工程师来讲,会需要用到rpx这类的单位。所以本次摹客也在单位转换中,新增了rpx这一单位,满足各类工程师的需要~

在安卓开发中,有个比较特殊的地方:字体通常是以sp为单位,其它地方使用的单位仍然是dp。我们知道一般设置好某个单位后,在属性面板中全部都会显示同一个单位。那遇到这种场景时,该怎么办呢?现在在摹客中,当设计分辨率选为安卓后,属性面板中的字号会以sp展示,其它内容将以dp展示~

本次升级后,将摹客的项目链接分享给他人时,也提供了一个选项:“同时邀请对方成为项目成员”。这样一来,想要同时实现分享项目和邀请成员的小伙伴,只做一次操作就可以啦!

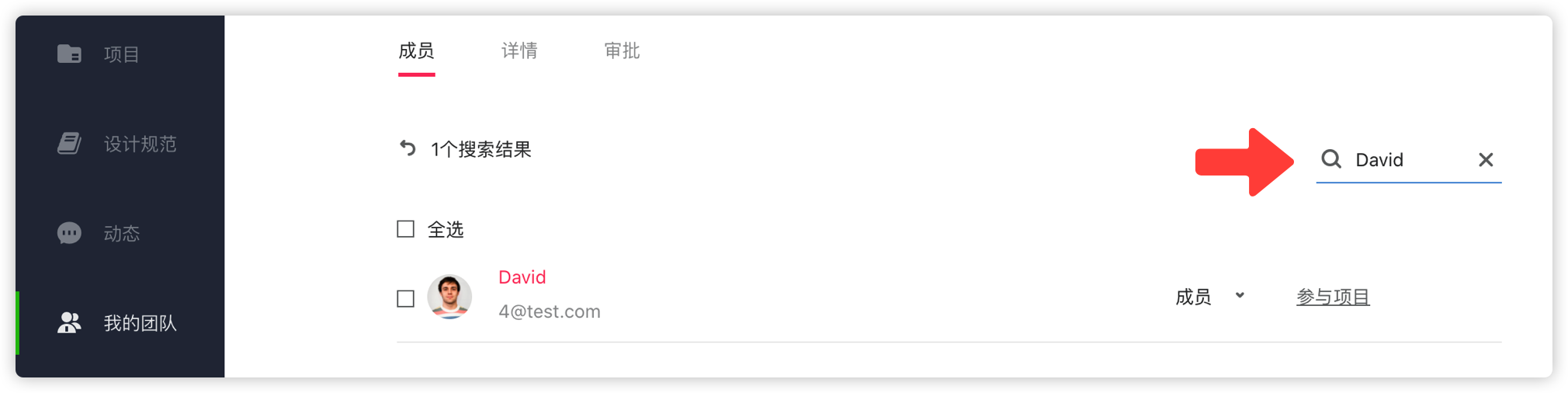
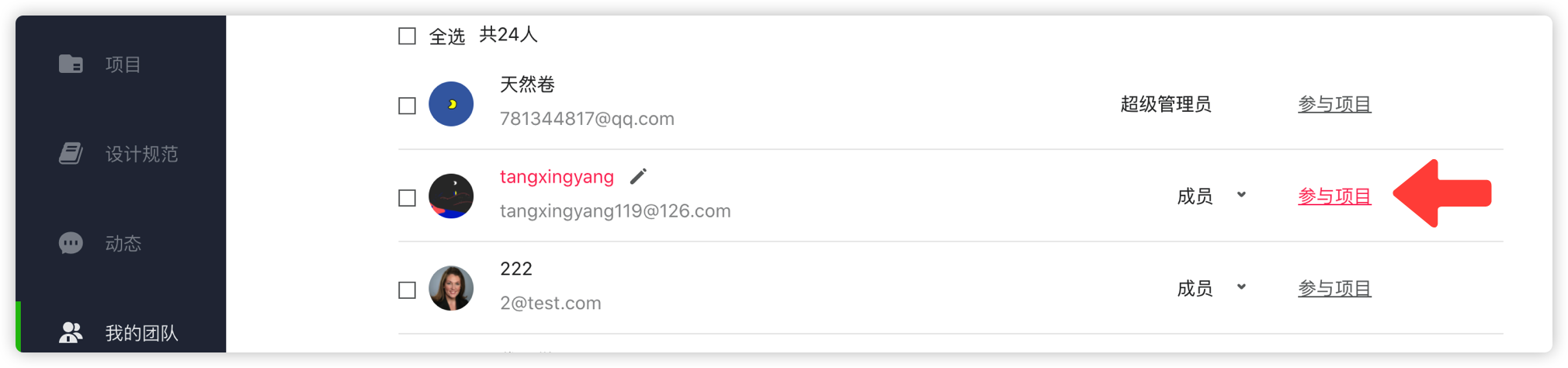
在人数较多的团队中,管理员常常会想要找到某个成员,修改该成员的权限。为此,摹客在“我的团队”中增加搜索成员的功能,方便小伙伴们快速筛选成员。

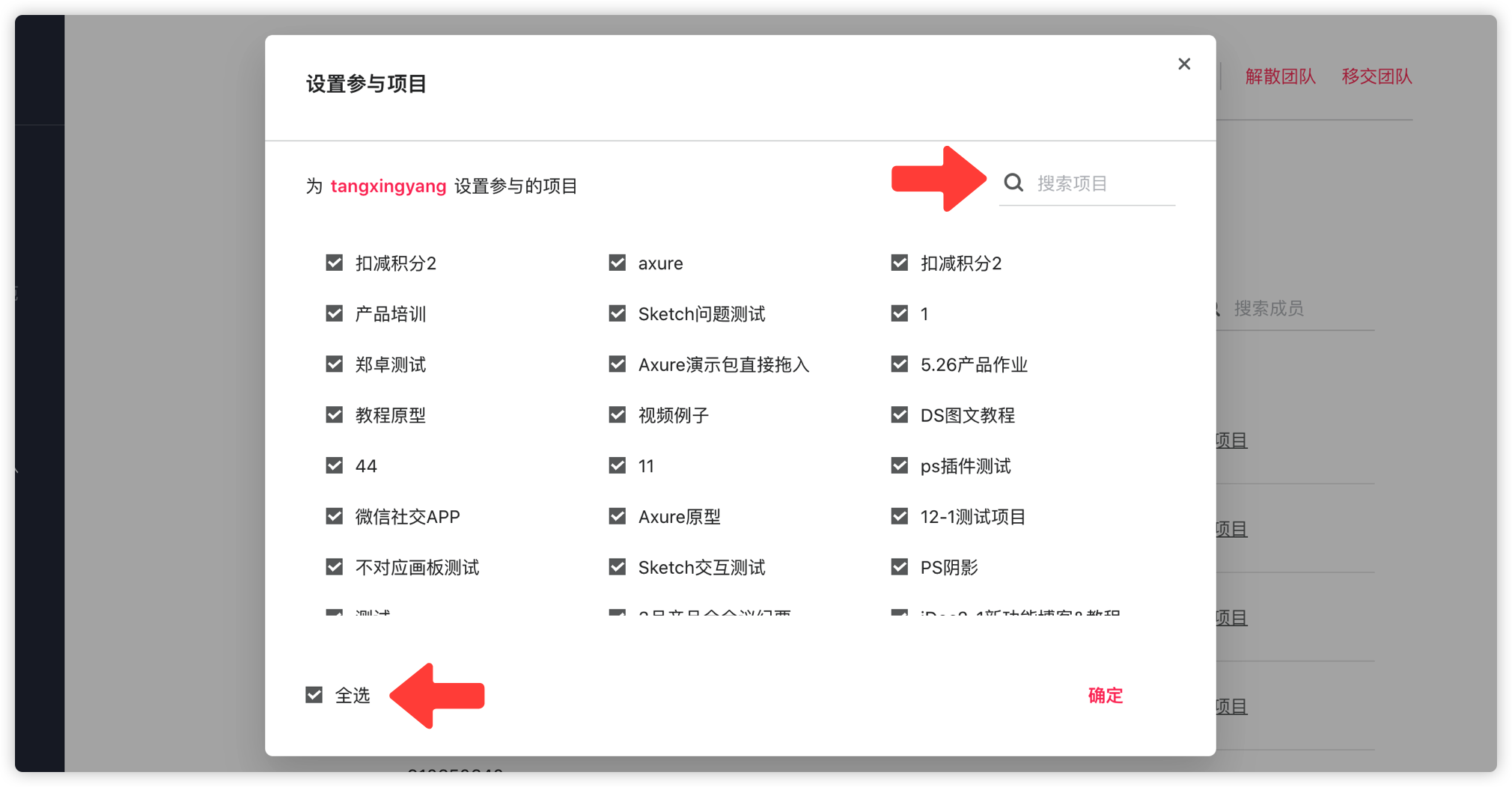
在项目很多的团队中,给成员设置参与项目也会是个很头痛的事。为此,摹客增加了项目全选以及项目名称搜索的功能,方便小伙伴们快速筛选来完成设置。


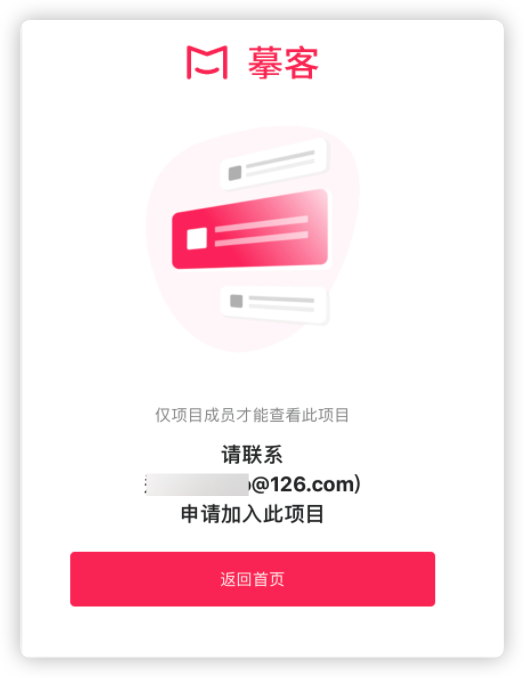
如果你没有加入某团队,拿到某个项目链接后,页面上会提供项目或团队管理员的信息,这样你就可以联系管理员加入团队了~

今天的新功能就介绍到这里了,赶快去试试吧!app.mockplus.cn