摹客
产品
下载
在浏览网页或APP时,我们经常会发现,在刷新或使用某些按钮时,伴随着我们的操作,会出现颜色变化、形状改变、位置移动等动画效果。举个例子,在使用某些APP时,当我们完成下拉刷新的动作时,下拉处会出现巧妙的动画效果,如下图:

这样的交互小动画也可以被称之为微交互动画。微交互动画不单单是为了让界面更加美观、生动,更重要的是提升交互体验、设计品质和用户的信任度,从而有效提升转化率。
产品融入了微交互动画,可以增加用户的参与感,舒缓用户在操作过程中的枯燥情绪,获取愉悦的操作体验。展开来讲,微交互动画可以从以下三个角度提升用户体验:
第一,提升交互的引导性
使用微交互动画,可以更好地提供交互状态信息和展示交互结果,从而达到引导用户操作的目的。
第二,提升体验舒适度
微交互动画的合理运用,可以为普通的交互增加可爱、炫酷或是物理感应的效果,不仅可以让用户保持注意力,也能在用户的预期之外增加惊喜。
第三,缓解用户等待的情绪
在加载、刷新、发送等环节,因为网速、服务器等因素,往往需要用户进行等待。在这些环节融入微交互动画,可以让等待可视化,或增加这一环节的趣味感,从而缓解用户因等待时间过长而产生的负面情绪。
接下来我们一起来看看,微交互动画具体可以运用在哪些场景。
合理运用微交互动画,可以让用户的操作更加自然、简洁而富有趣味。在设计微交互动画时,我们需要遵循以下几点原则:
1.微交互动画的设计前提是不会给页面加载增加负担。
2.需要充分考虑目标用户可能会使用的设备及可能出现的情况,如果无法兼顾,则不适用微交互动画效果。
3.微交互动画的设计需要保持顺畅、自然、轻盈,且需要与网页或APP设计风格相匹配,保持产品整体的和谐。
4.用户在使用过程中分心。
当我们第一次打开某个页面或对页面进行刷新时,通常都需要进行加载,如果加载时间过长,往往会造成用户的流失。在加载页使用微交互动画,可以使用户的注意力不被分散。好的加载动画还具有带入感,可以为用户带来乐趣,而不会因为等待而产生焦急的情绪。

从某种意义上来说,进度条也可以算是一种加载方式,与上述加载动画不同的是,进度条往往需要展示用户在进行某项操作后的具体加载进度。微交互动画可以直观地显示当前进度,也可以让进度条增加更多趣味性。

当用户未进行任何操作时,如何吸引用户的注意力,引导用户进行操作呢?微交互动画是你最好的选择。例如当用户在填写表单时,被用户忽略的必填选项通常会出现闪烁的红色边框,来提示用户填写。另外,新手引导也是常见的一种吸引用户注意力的微交互动画使用场景。

当我们点击某个按钮时,使用微交互动画,让按钮呈现更自然的过渡,可以让用户更好地理解状态的切换。例如下图,当我们点击三角按钮时,会唤醒隐藏的功能板,此时三角按钮会改变方向,从而帮助用户理解操作行为,也可以作为操作引导。

带有叙事性的滚动动画效果,可以让原本死气沉沉的界面充满活力。滚动界面时使用的微交互动画与普通的视察滚动效果有所不同,它通常是使用一些精致的动效,使页面变得生动活泼,从而让用户在切换到下一屏后,注意力可以快速集中在页面中的重要信息上。

当用户不确定某个元素的功能时,通常会移动鼠标到元素上进行试探。此时给元素增加鼠标悬停时的微交互,可以给用户一个视觉上的反馈,提示用户这是一个可以被操作的组件或按钮。

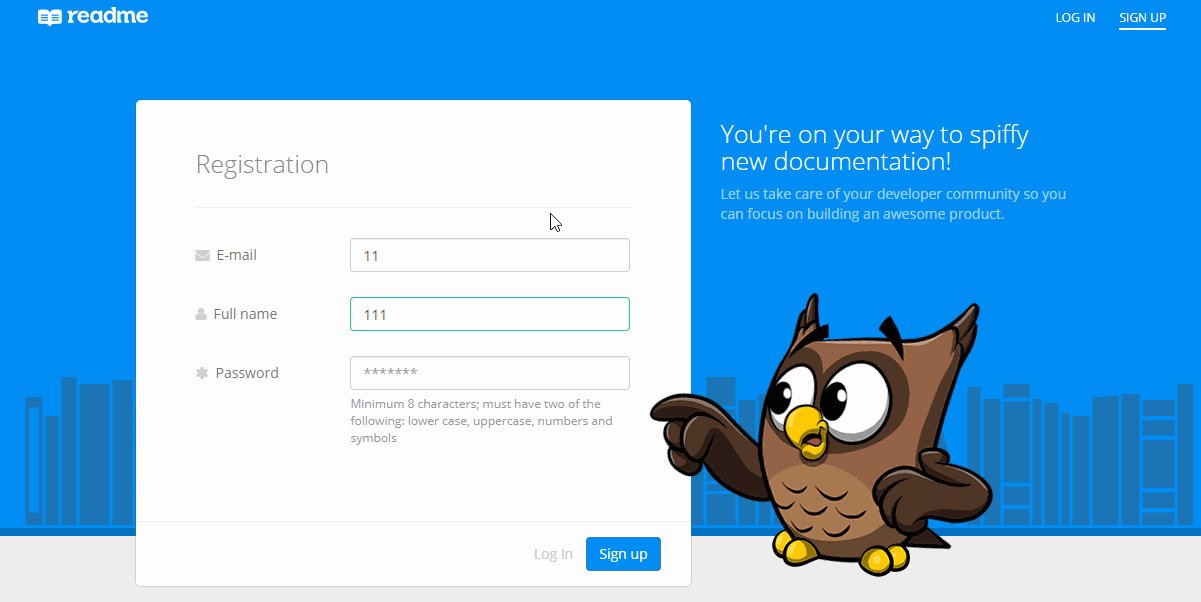
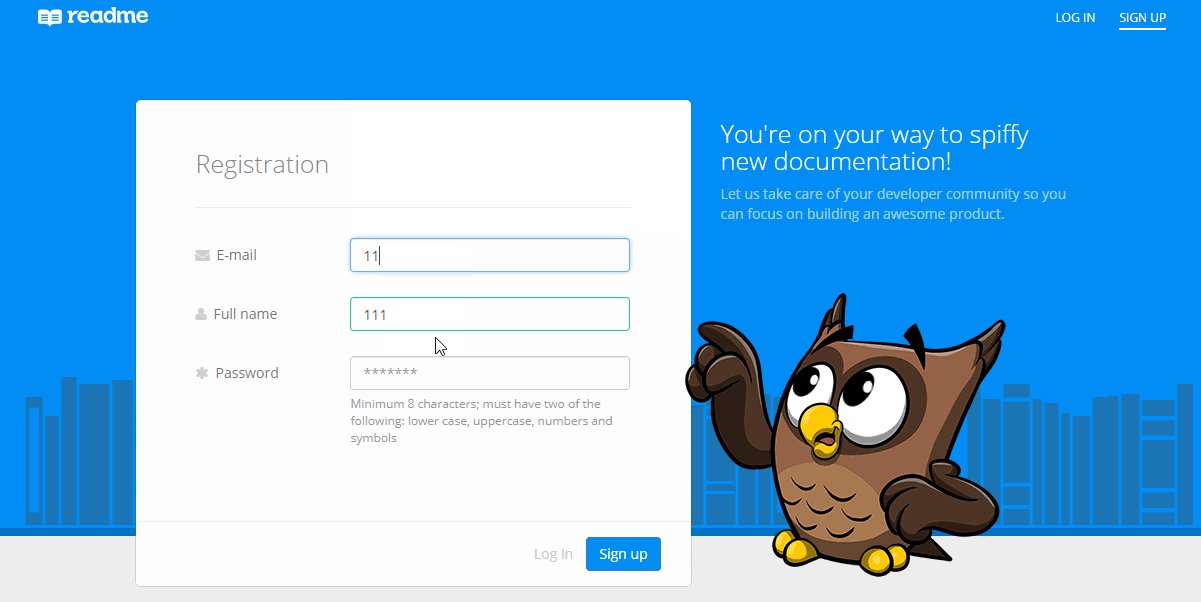
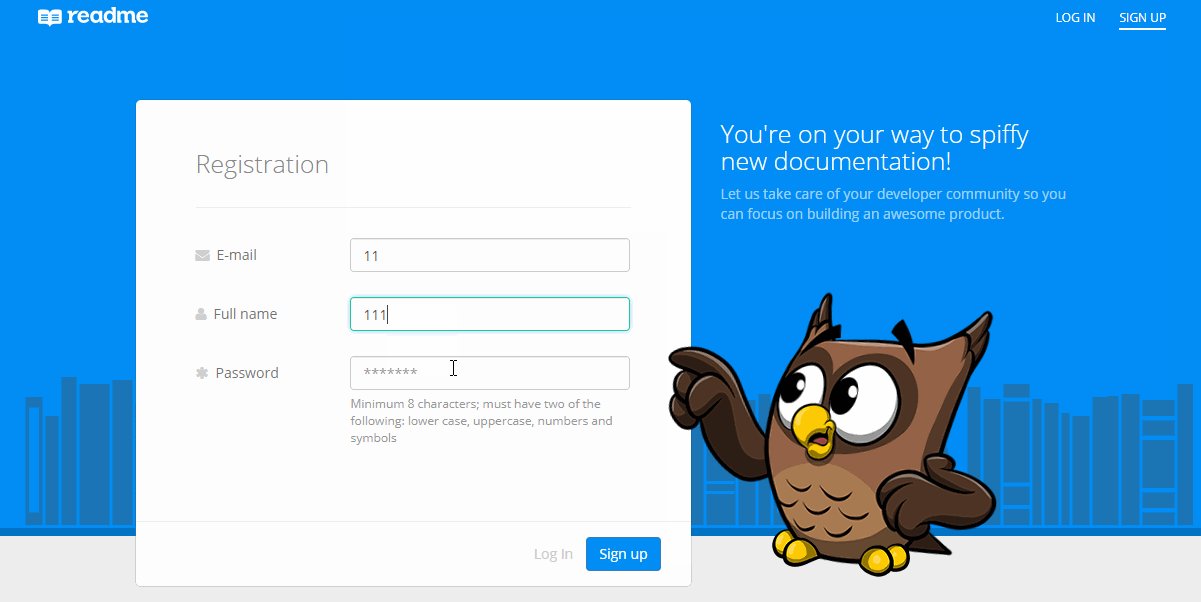
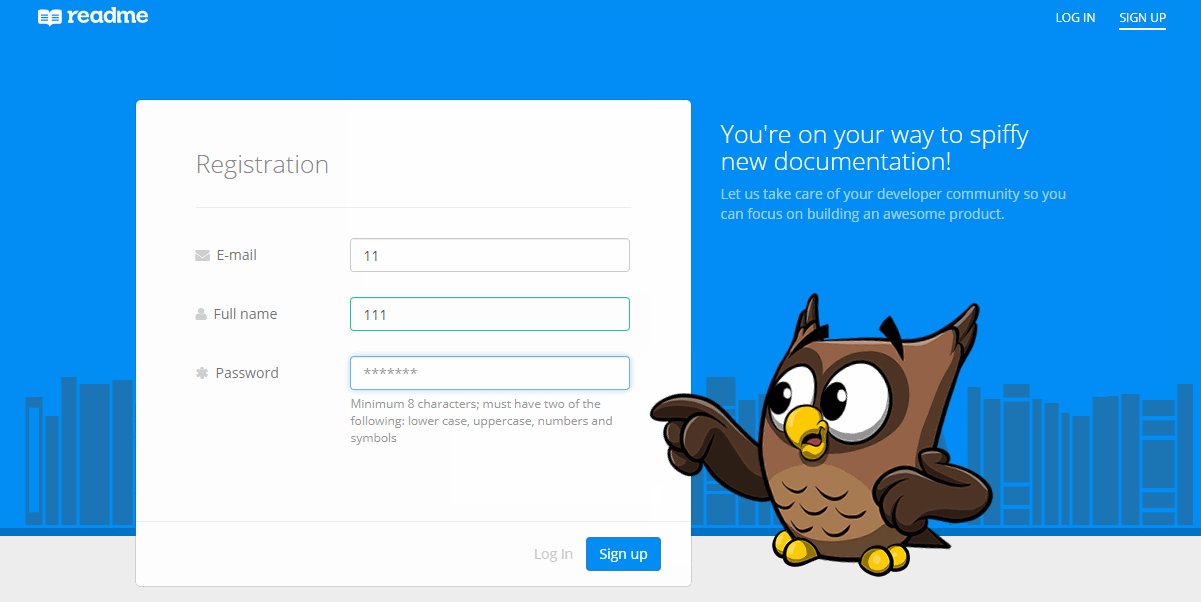
在一些不必要的操作环节,我们也可以使用充满创意的微交互动画。创意动效与前面几点不同,它往往不具备功能性,但可以极大地提升用户在操作过程中的愉悦感,给用户留下深刻的印象。如Readme的登录界面,当我们进行输入时,旁边的猫头鹰也“聪明地”指向用户正在操作的输入框。这一微交互动画的使用,可以令用户眼前一亮。

微交互动画的合理运用,可以为产品设计锦上添花,更好地提升用户的使用体验。以上就是小摹今天为大家带来的分享,欢迎大家与小摹分享更多的设计经验与思考~