摹客
产品
下载
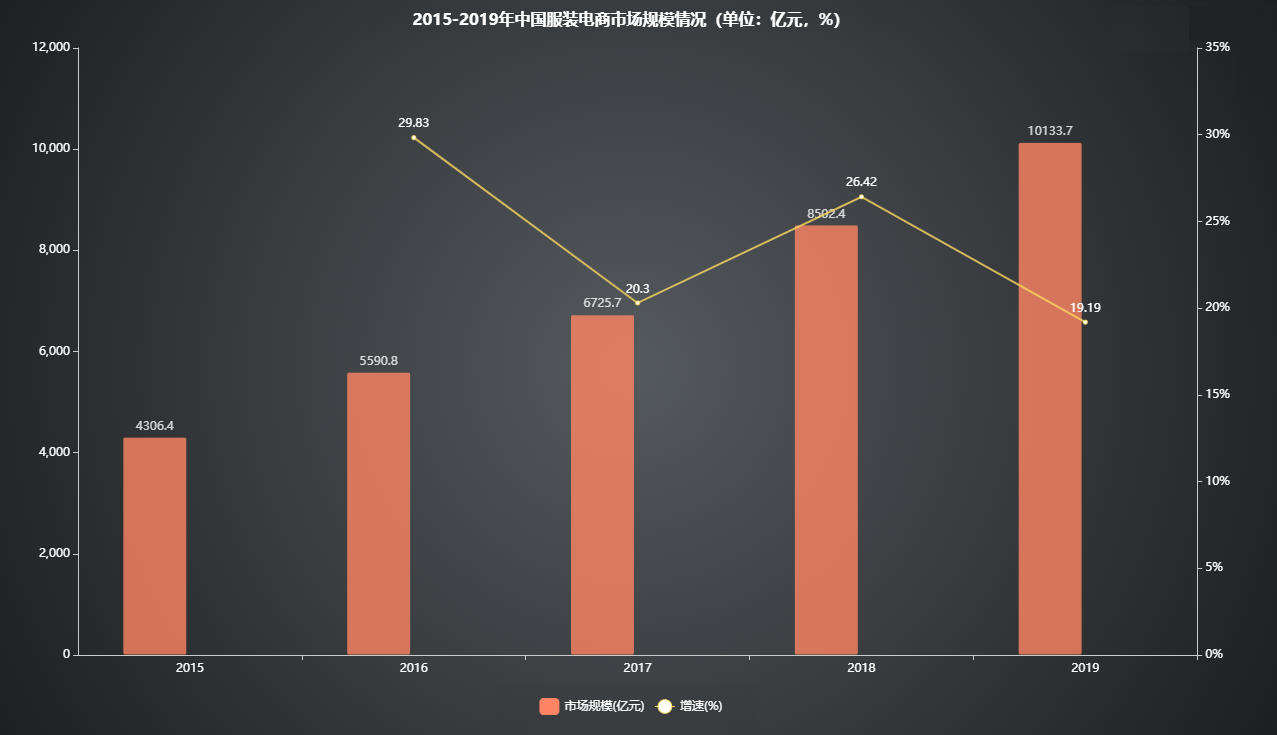
随着近几年电子商务的迅猛发展,足不出户的购物方式极大地刺激了人们的购物欲,网上购物已经成为了人们日常生活的一部分。服装服饰类产品作为电商的第一大品类,近几年市场规模总体也呈现出了逐年增长的趋势。根据前瞻网整理的数据来看,2019年国内服装类电商市场规模已达10133.7亿元。

对于电商网站设计来说,一切都是围绕着“满足消费者需求,增加销售机会”的目的展开的。消费者想要完成网上购物,和网站的互动交流必不可少。那么电商网站该如何设计,才能提高转化率呢?以服装类电商网站为例,小摹为大家整理了以下几个电商网站设计中需要注意的要点:
由于电商网页的设计是以“转化率”为目的的,因此在设计的时候需要尽可能凸显商品本身的特质和优点,而不单纯是为了视觉上的“好看”。但是随着竞争加剧,消费者的审美提高,更走心的设计,品牌感,商品构建的故事性等,也是用户感知产品、选择平台的核心影响因素之一。
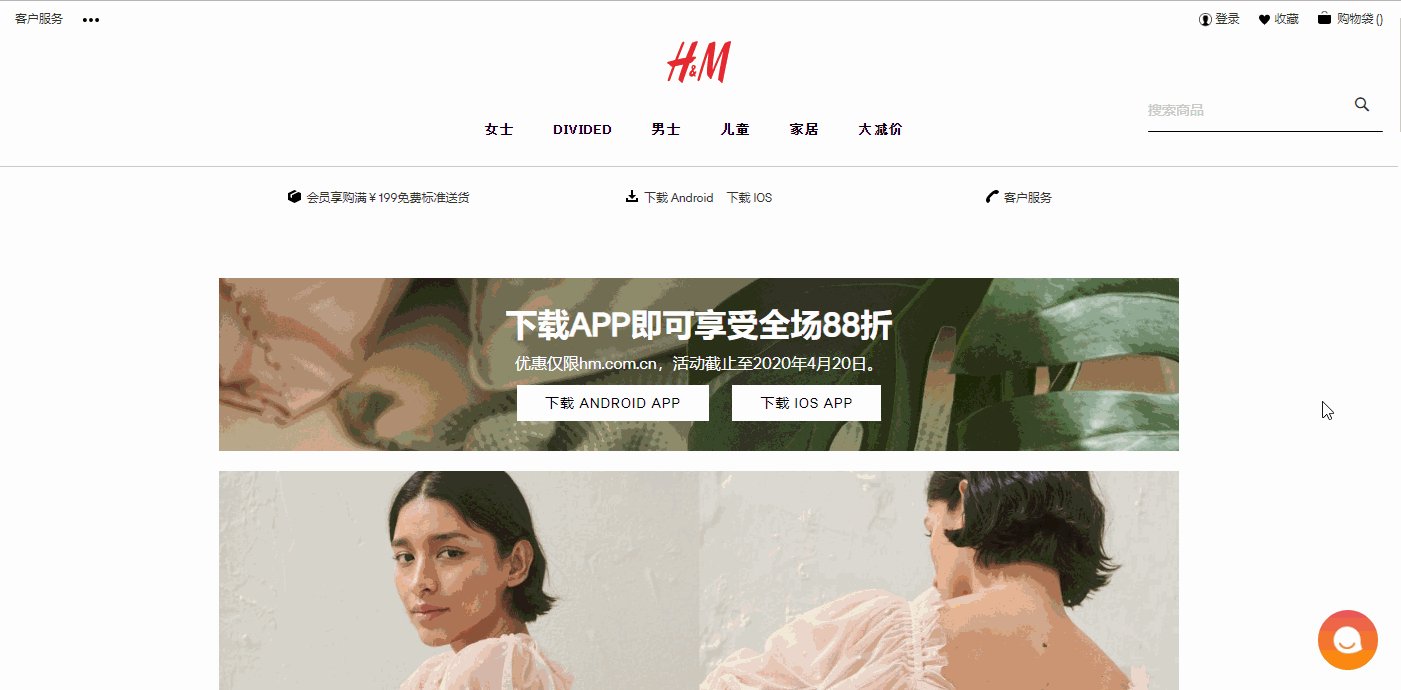
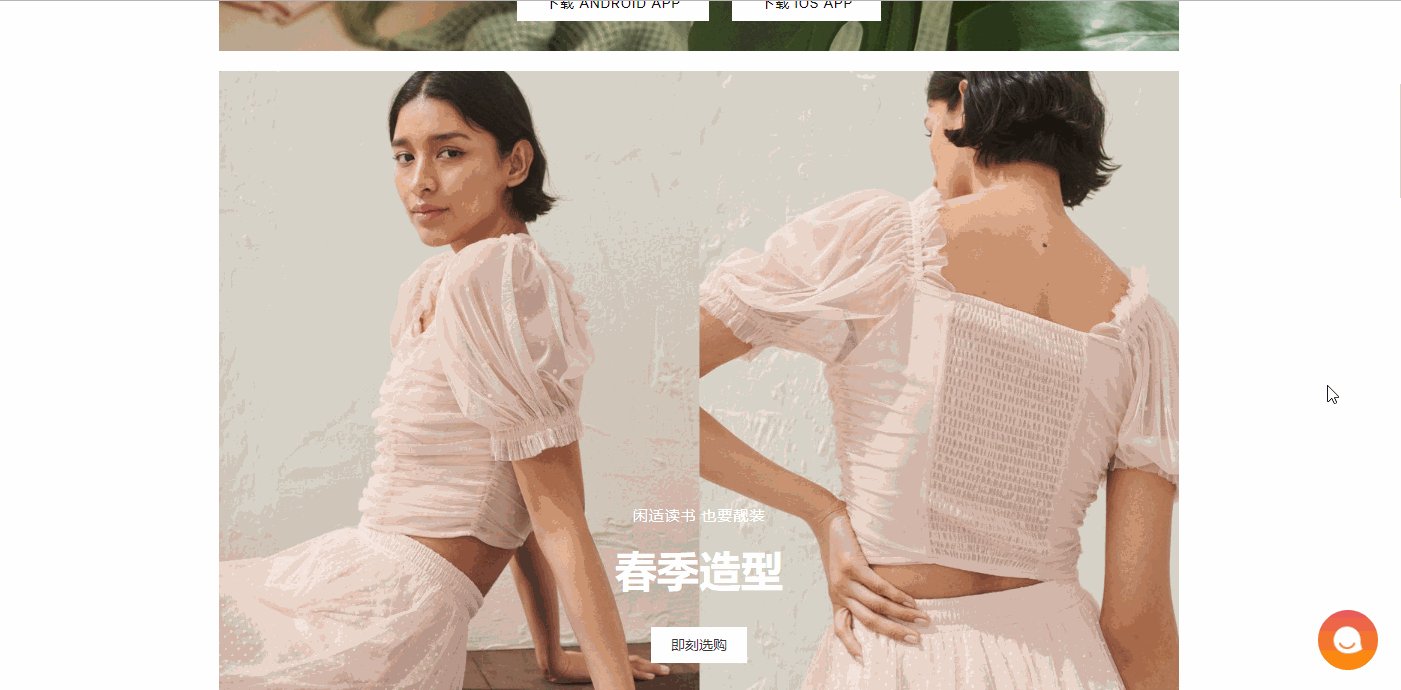
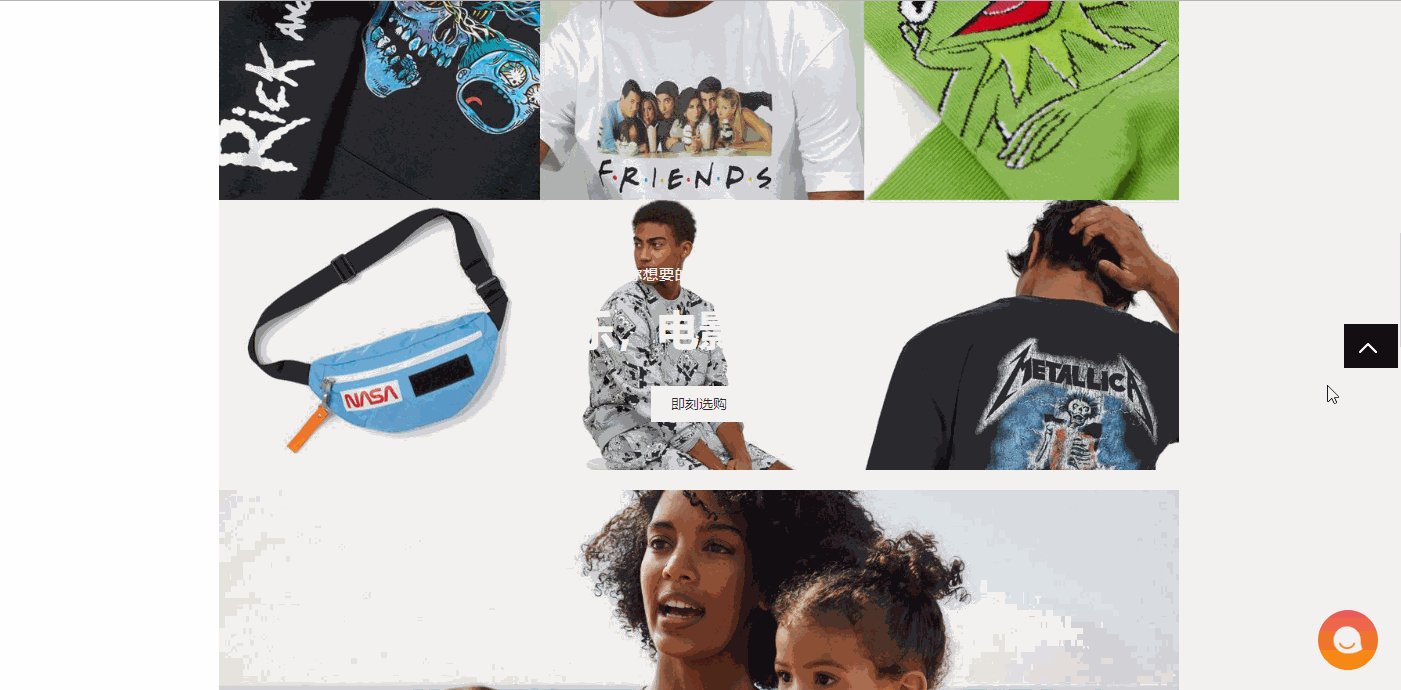
近几年,一些大的品牌对简约的版式设计越来越重视,以H&M的官方网站为例,可以看出对于极简构图和版式的追求。版式设计可以让人非常快速的阅读到重要信息,也可以让版面的设计有节奏感,让画面看起来不乏味。

如果想要参考更多优秀的电商网页设计案例,也可以看看这篇文章:《灵感专题—2019年优秀电商网站设计作品赏析#5月》
电商网站的Banner主要用于展示本季重点产品信息,那么如何重点突出图片内容元素,并做到丰富而不杂乱?可以从以下几个方面来考虑:
1.色彩:色彩简单大方,突出重点信息,不乱用、多用色彩;
2.配图:突出商品品质,注重情感、生活态度表现;
3.信息:突出核心吸引力,注意重点信息的传递;
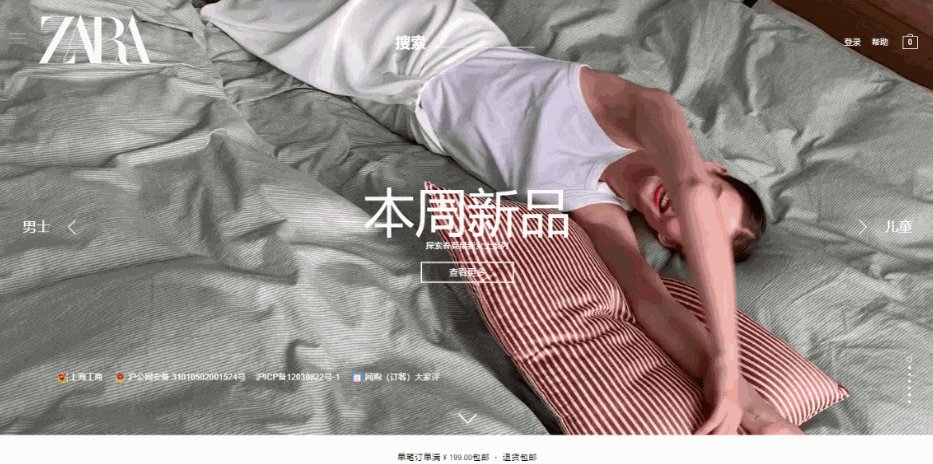
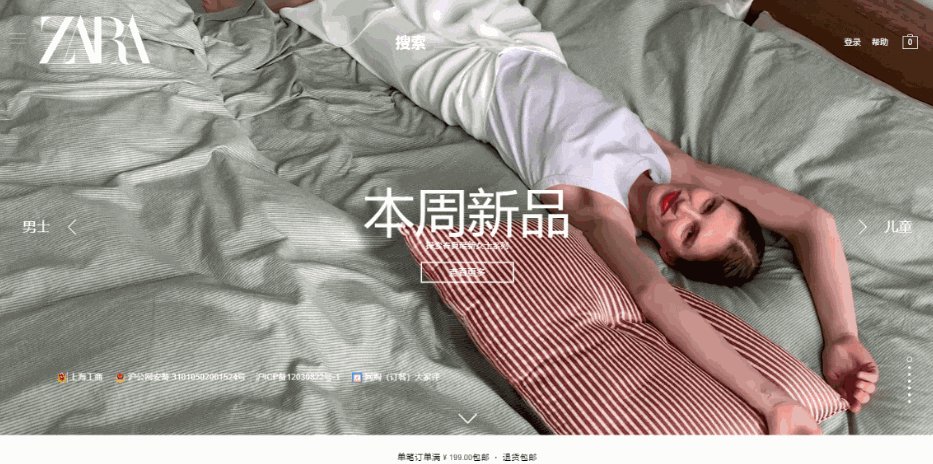
以C&A官网Banner为例,可以看出,国际大品牌的设计师在这个位置保持了绝对的“克制”。极简的文案搭配应季的LOOKBOOK图片。没有任何多余的装饰,确保了文案信息和商品同时具备最佳的传达效率。

作为网站的指路牌,导航是用户浏览网站时必会用到的功能。在一些电商网站中,设计师往往只注意到了页面的排版与图片的美化,而忽视了导航栏的重要性,导致用户转化率始终无法得到提升。那么如何设计导航栏,可以在保证页面美观度的同时,兼顾用户体验呢?小摹为大家归纳整理了几种常见的电商网站导航栏设计,可以作为参考:
1.顶部导航:传统顶部导航是目前最常见的导航之一,符合用户的操作习惯,也是最不易出错的导航设计。

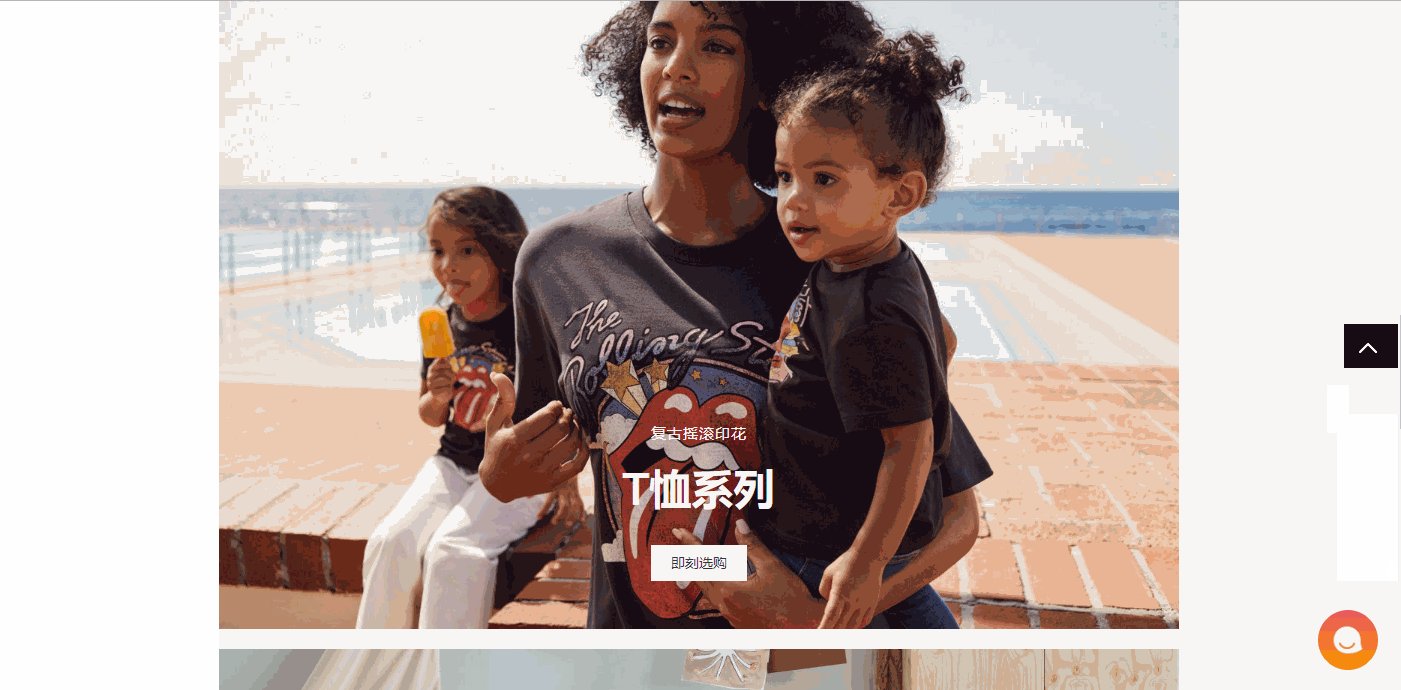
2.侧边导航:通常分布在页面的左侧,使整体布局显得简约优雅。在设计时也可以把导航与Banner融为一体,用Banner图片作为打底,给用户带来独特的视觉观感。

3.底部导航:底部导航对部分用户来说可能会有点不适应,但底部导航可以使网页更具趣味性,也更加自由,不需要考虑导航与Banner的相称性。底部导航适用于探索能力较强年轻群体。
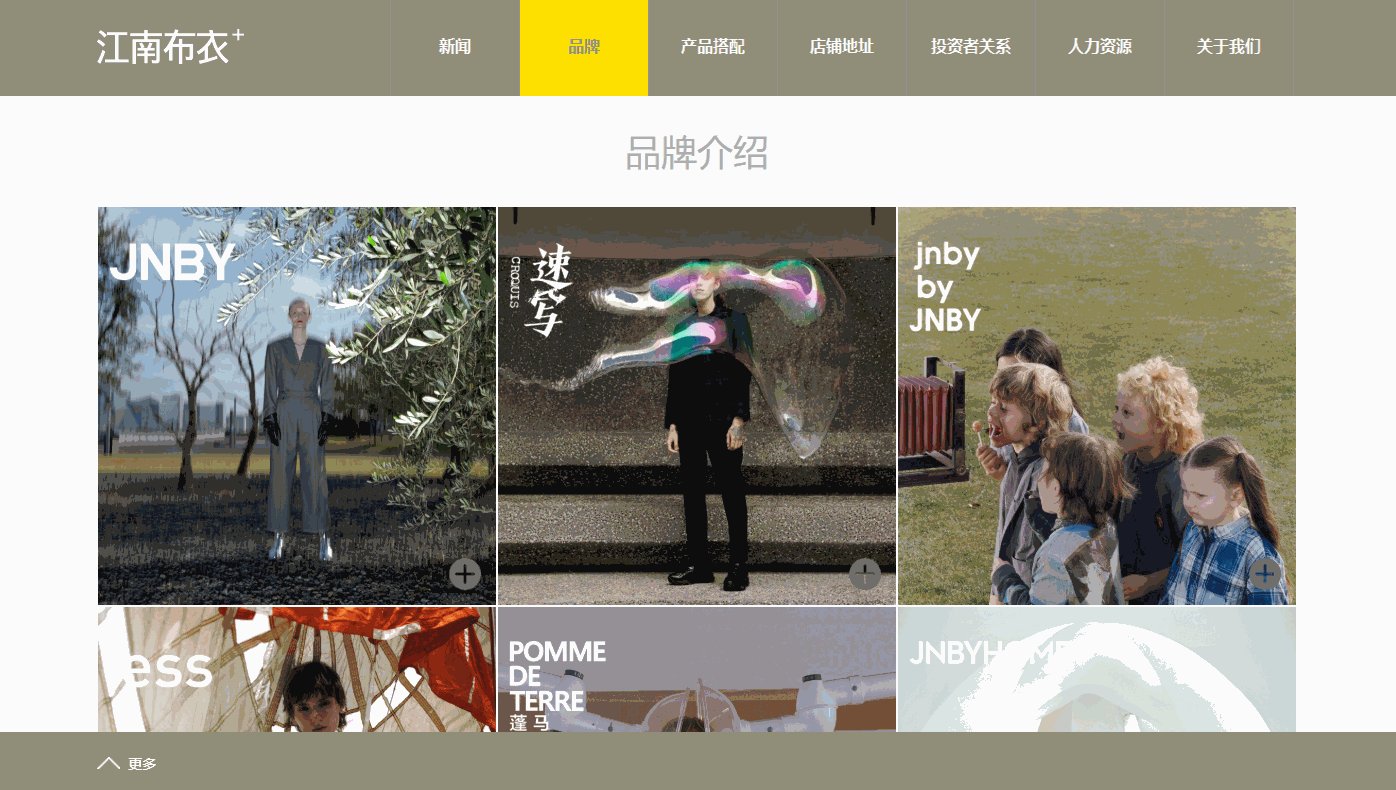
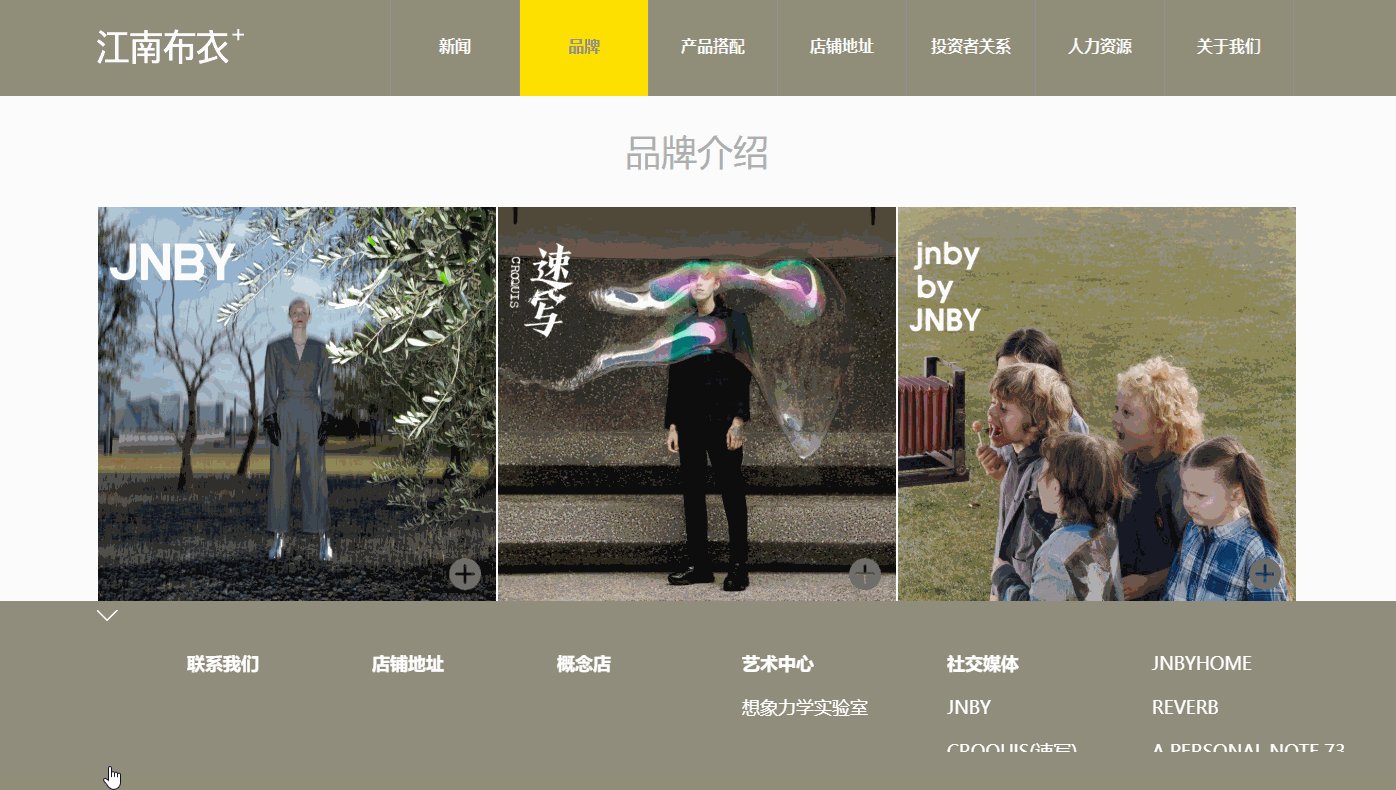
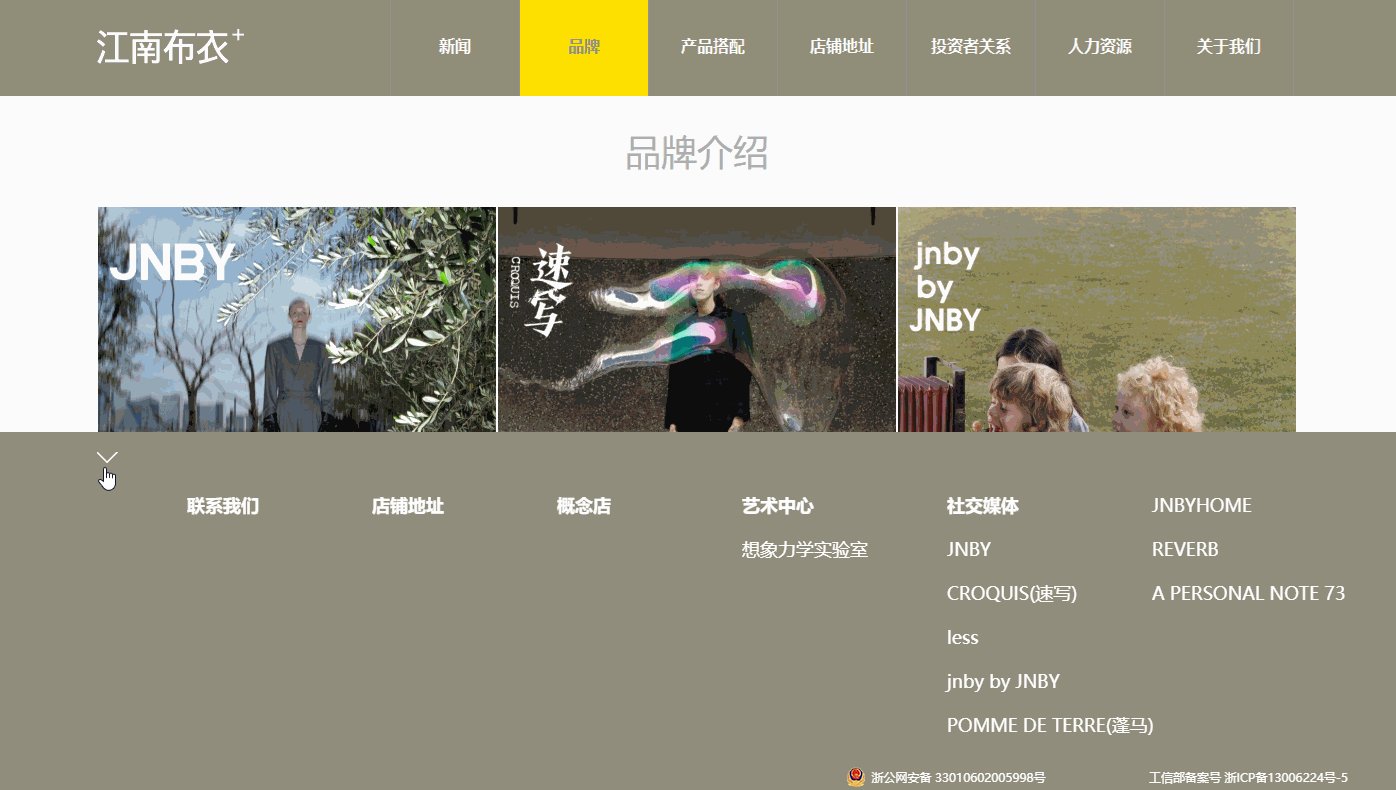
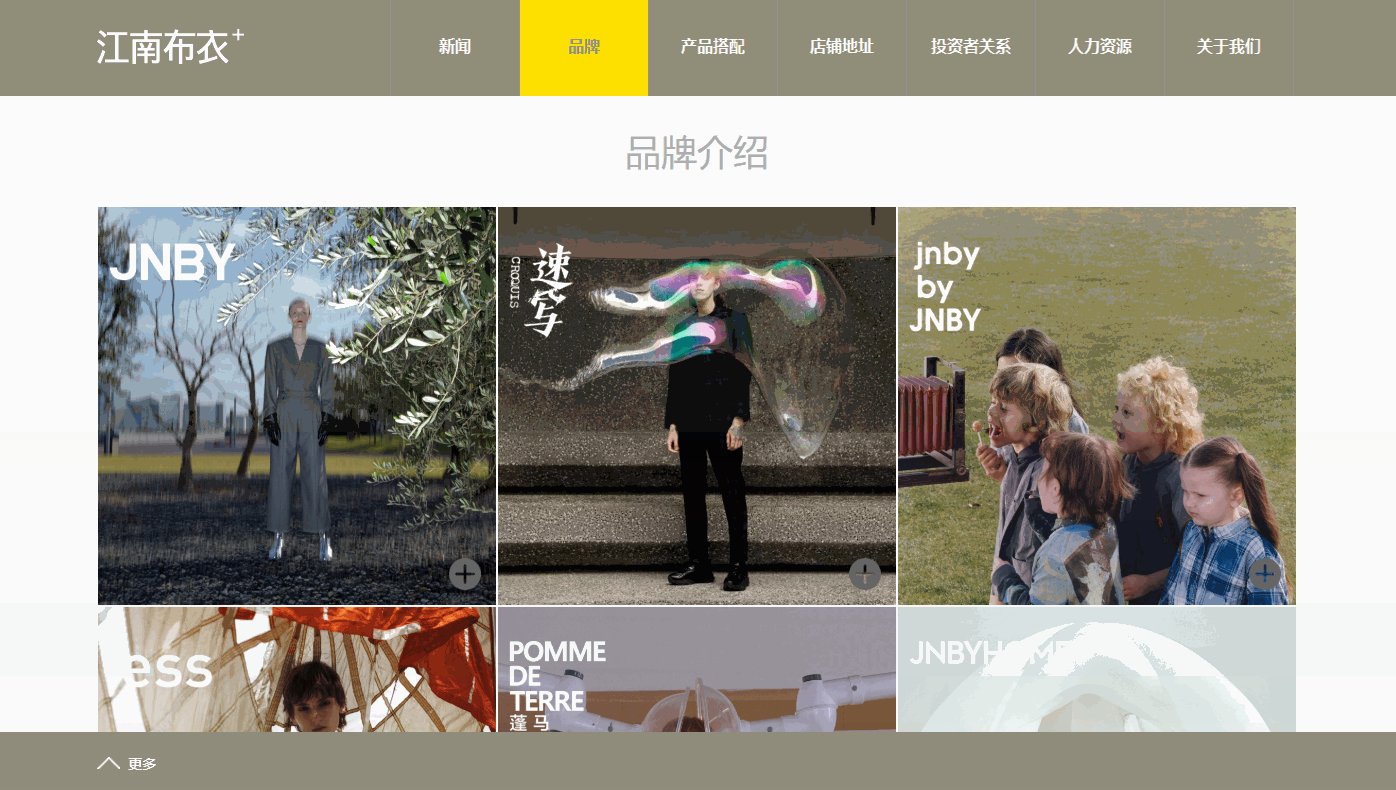
如果担心影响用户体验,也可以参考江南布衣官网的顶部+底部导航设计。

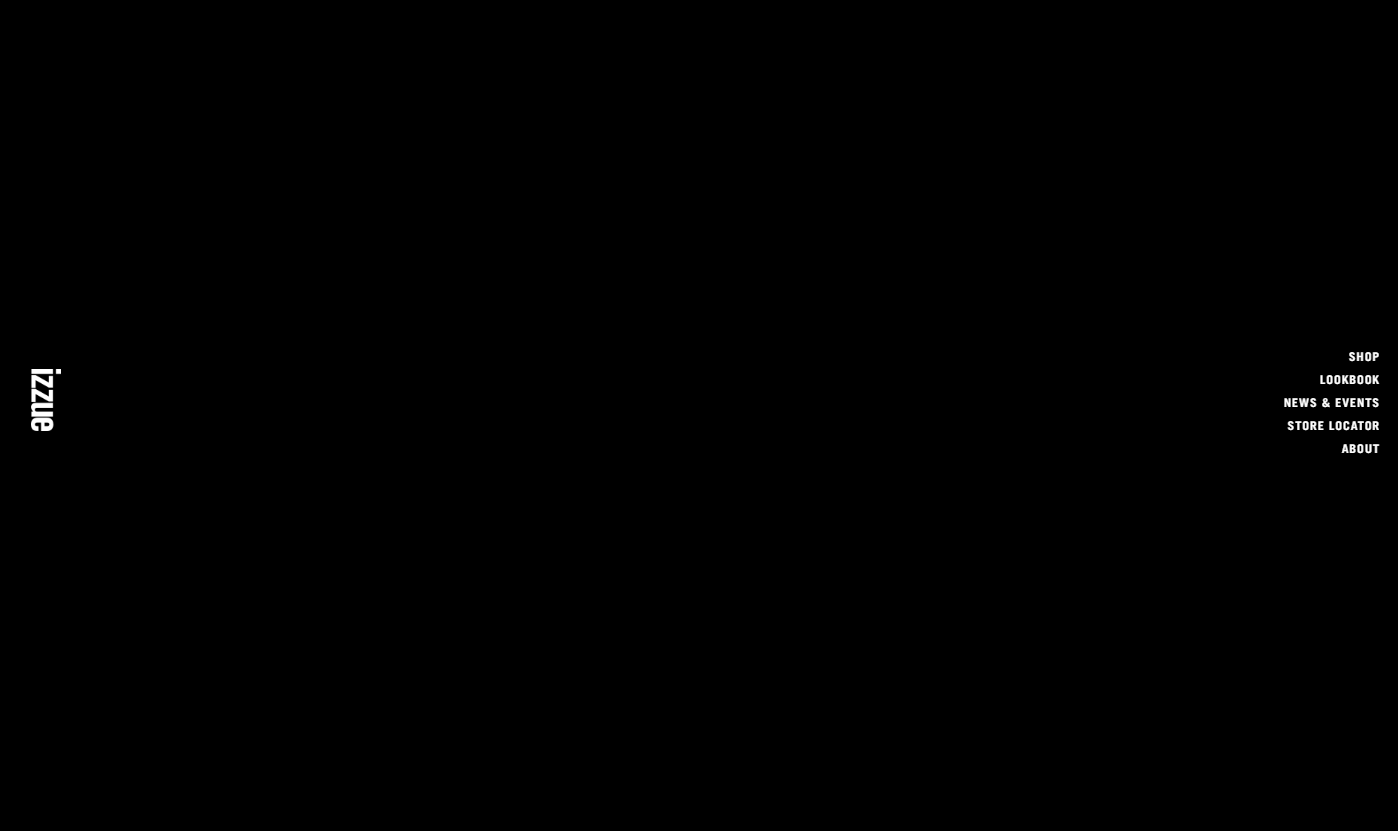
4.全屏导航:我们常见的网站首页都是以banner为核心的,全屏导航则是将导航作为首页的主体,是一种非常大胆且前卫的尝试。这种导航常见于潮牌的官网设计,
izzue的官网采用了全屏导航,但并没有居中显示,而是将导航放在了全黑界面的右侧,极具个性。

5.隐藏式导航:我们常见的下拉式导航、面包屑导航等,都是隐藏式导航。隐藏式导航可以最大幅度地展现网站内容,给用户带来愉悦的浏览体验。
在这篇文章中,我们详细介绍了导航栏的设计最佳实践,导航栏的类型以及最佳的导航栏设计案例等等,可以作为导航栏设计的参考:《2019年最实用的导航栏设计实践和案例分析全解》
对于服装类电商网站来说,产品展示无疑是设计的重头戏。如何做到既能清晰展示产品细节,又能保持网页设计的平衡,同时还能激发用户的购买欲望?这对于电商网站设计师来说是一个比较大的考验。
对于希望能了解产品,或者已经产品了购买欲望的用户来说,最关心的一定是商品是否适合自己,质量如何,以及价格是否有优惠等。因此在网页设计中,我们可以适当增加一些实际场景中的产品图片或动态视频,来降低用户对产品产生疑问的概率,传达品牌的理念。

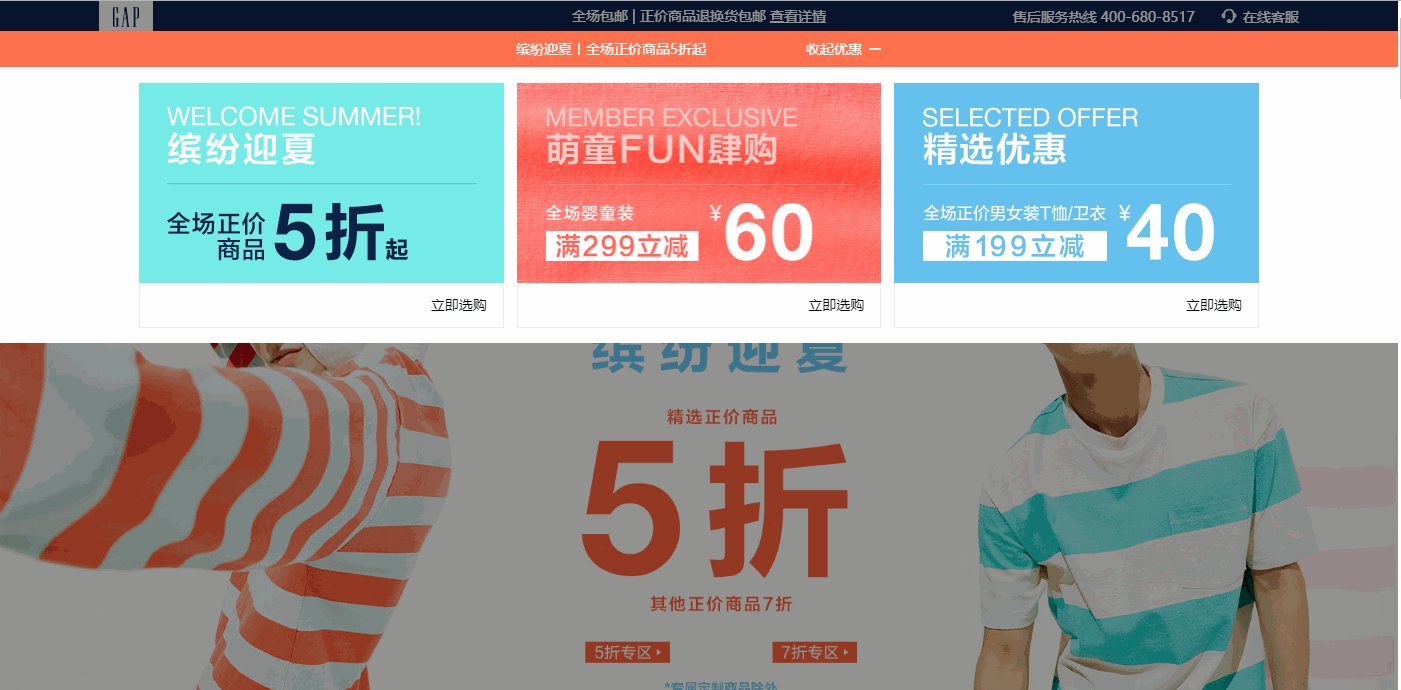
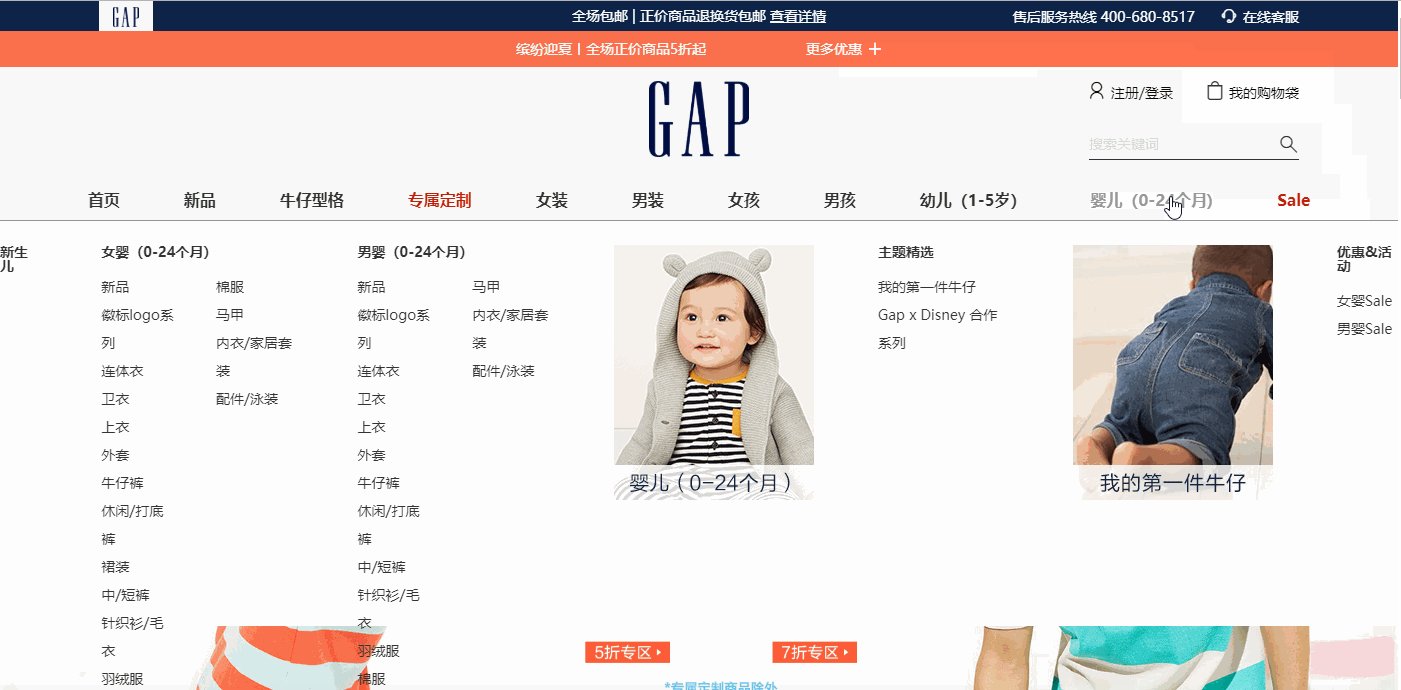
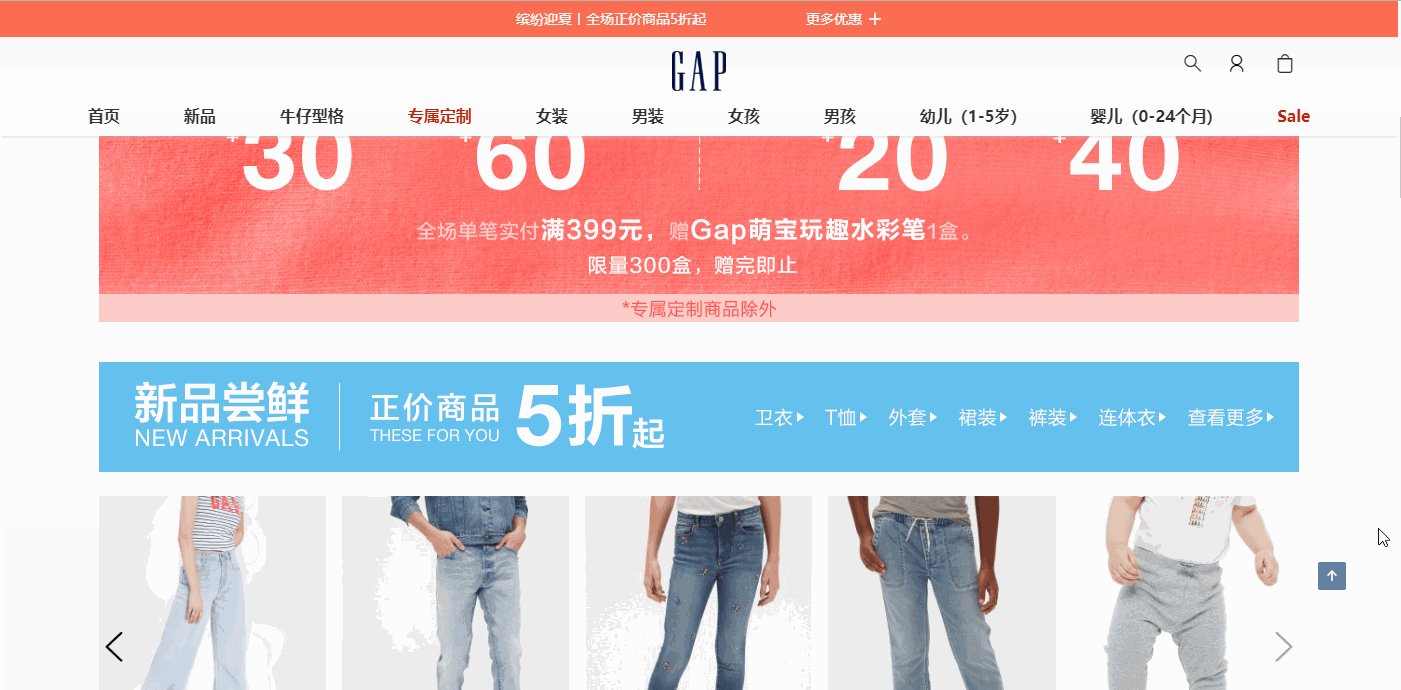
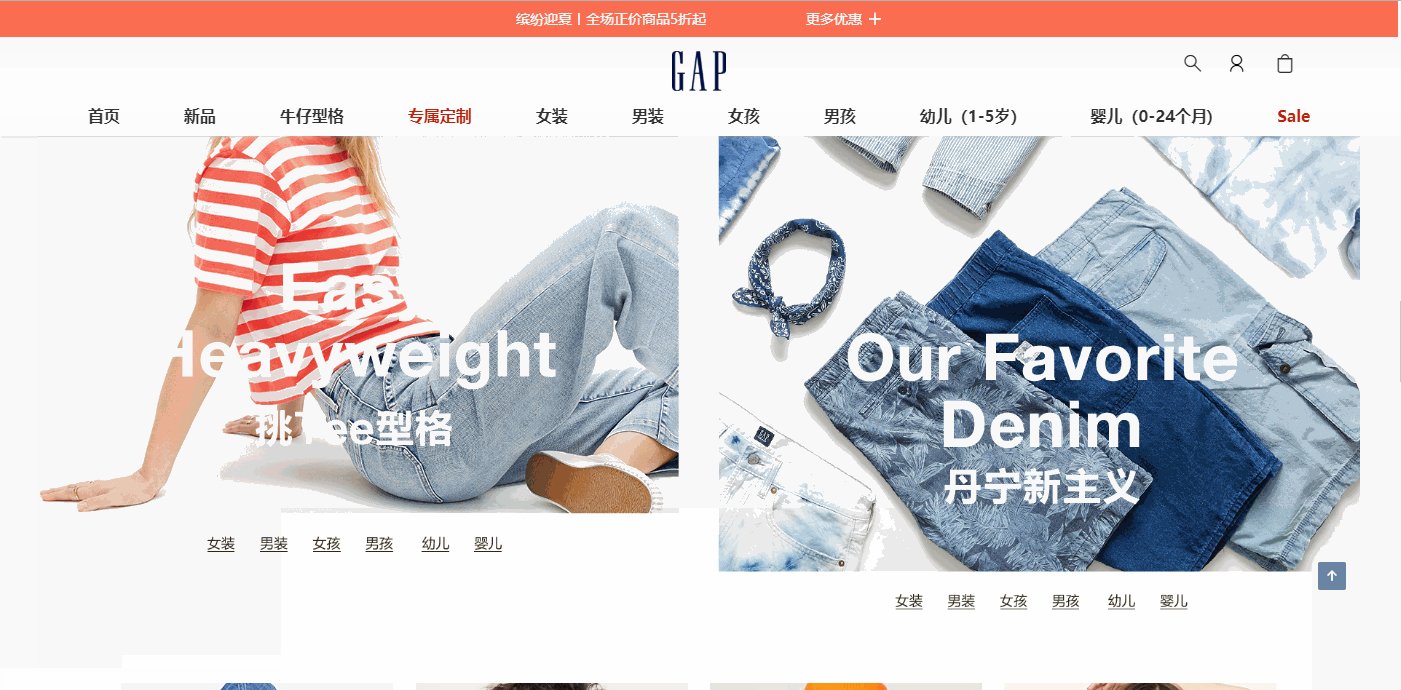
也可以增加优惠促销等活动信息来促进销售。服装品牌GAP因为其简单大方的设计风格,以及频繁的促销活动,长期以来一直在年轻群体中占有一定的市场份额。GAP在官网设计中,选择融合产品图片及促销信息,方便用户一目了然地了解品牌想要传达的信息。

还有哪些产品信息罗列的方法,能够成功激发用户的购买欲望?这篇文章或许能为你详细解答:《【千万别错过】电商产品页设计: 让用户买买买的秘密!!!》
无论是设计多么精美的电商网站,如果一直不变,也会导致用户视觉上的疲劳。服装类电商网站的产品通常会根据季节进行调整,在设计时,也可以随着春夏秋冬的变化,以及“双11”等热门节点进行调整,让用户在浏览网站时可以随时保持新鲜感,同时也可以及时了解品牌的最新动态及产品信息,购买自己感兴趣的商品。

在对电商网站的构成有了基本了解后,可以使用Mockplus原型工具快速搭建网页原型,来提升自己对于版式设计的把控。以下为大家分享个使用Mockplus制作的电商网站原型案例,可以作为参考,也可以直接下载使用。
CHANEL是知名的女性奢侈品品牌,网站原型以大图排版为主,配色方面也是采用经典的黑白灰。

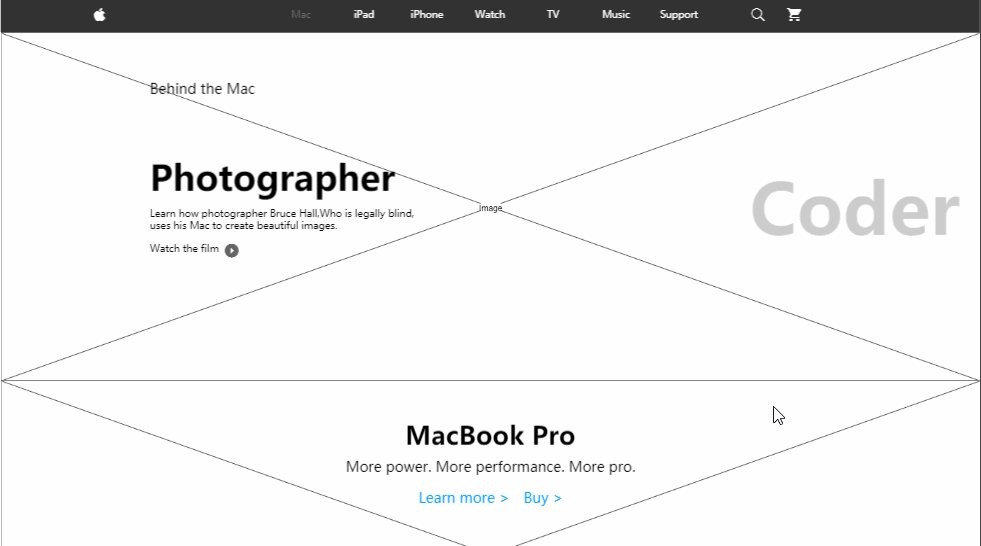
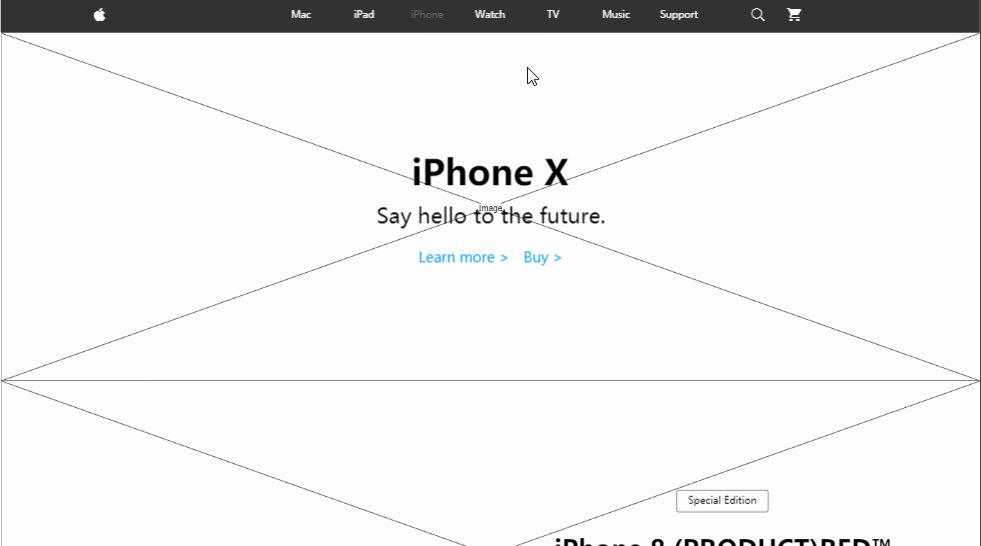
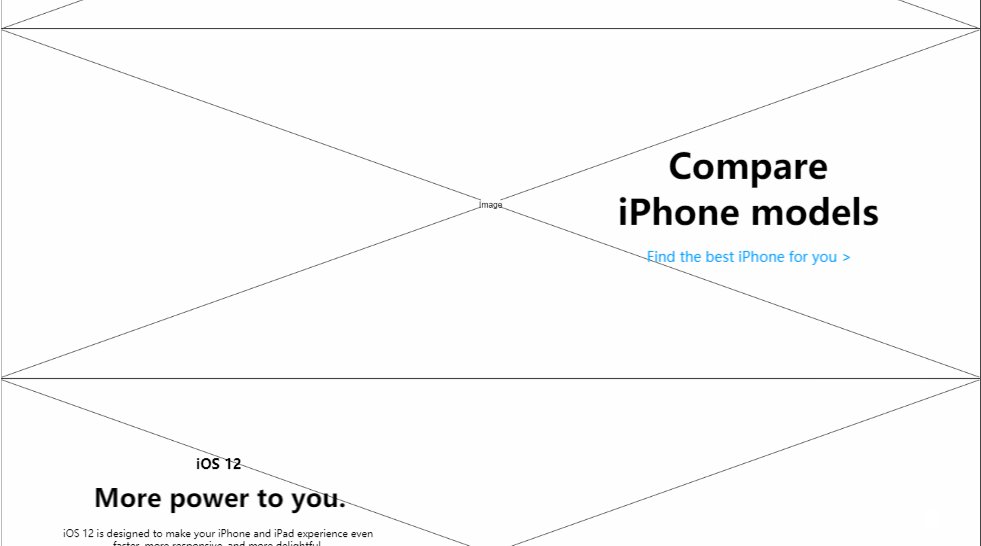
高科技公司Apple,一直以来都在引领全球数码产品设计潮流,是世界最具价值的品牌之一。此原型主要以展示产品为主,排版方式采用大图配简练的文字,清爽简洁的同时突出产品优势,增大产品的魅力值。

家居整合零售商IKEA,属于电商类官网。其官网以展示商品、售后服务、购物流程为主。

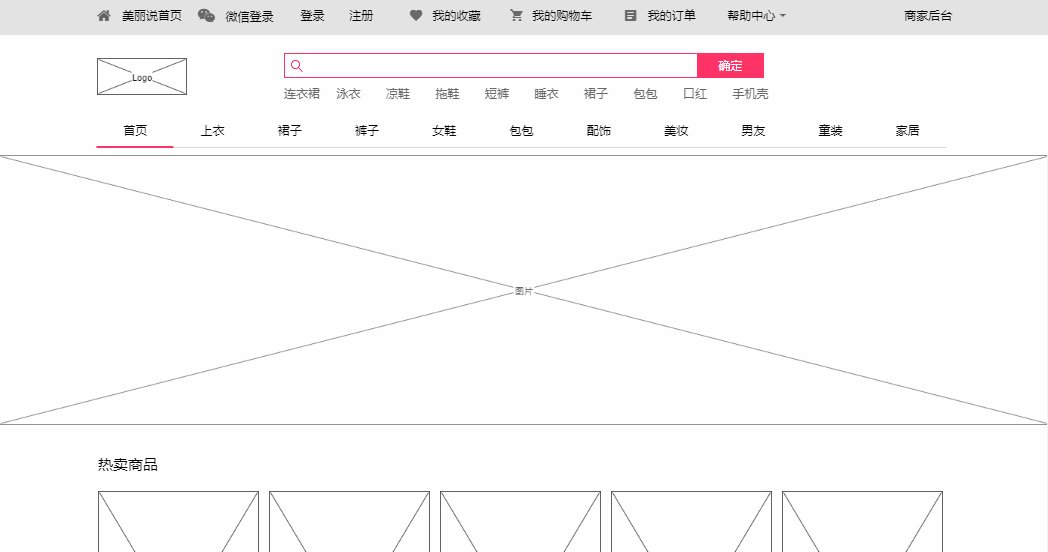
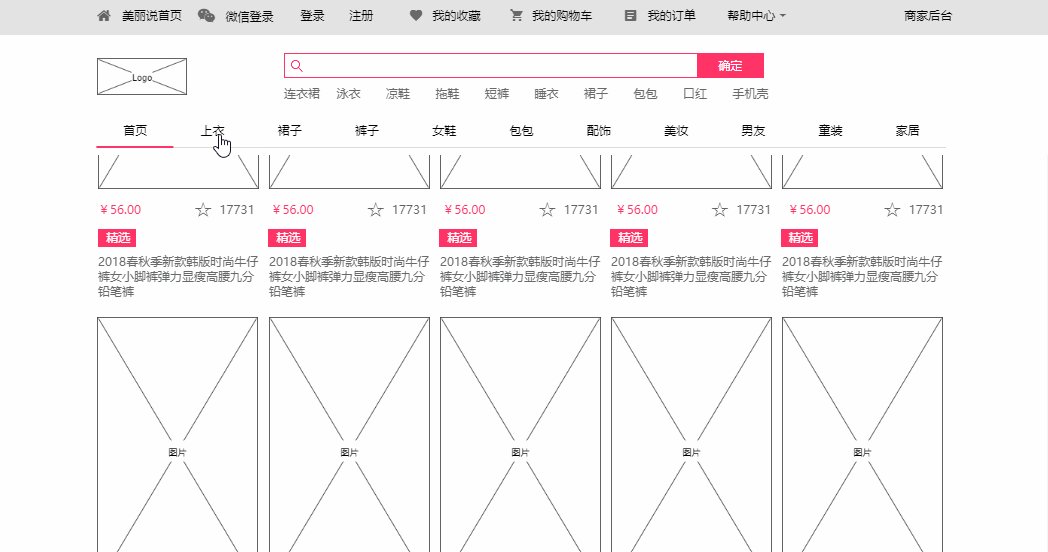
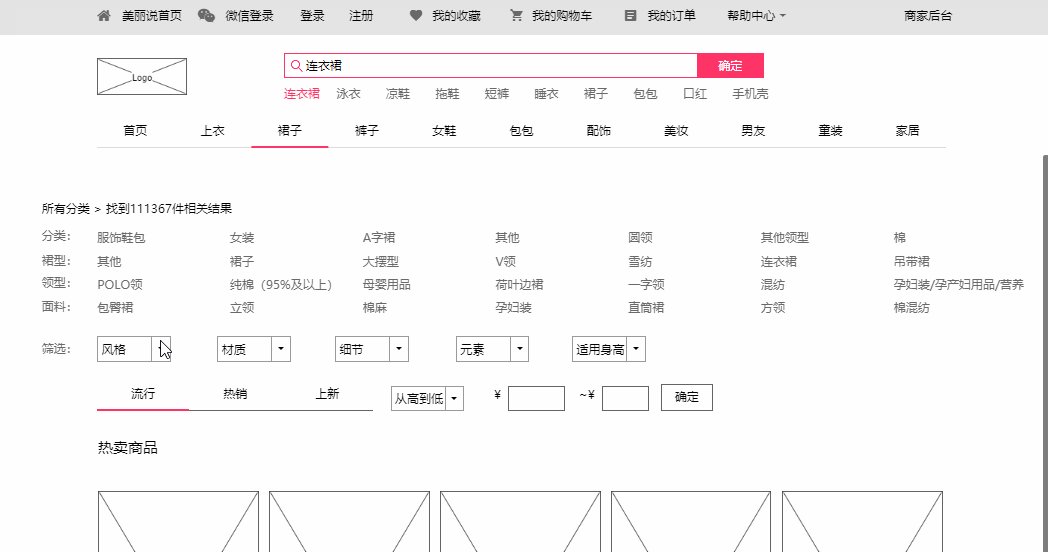
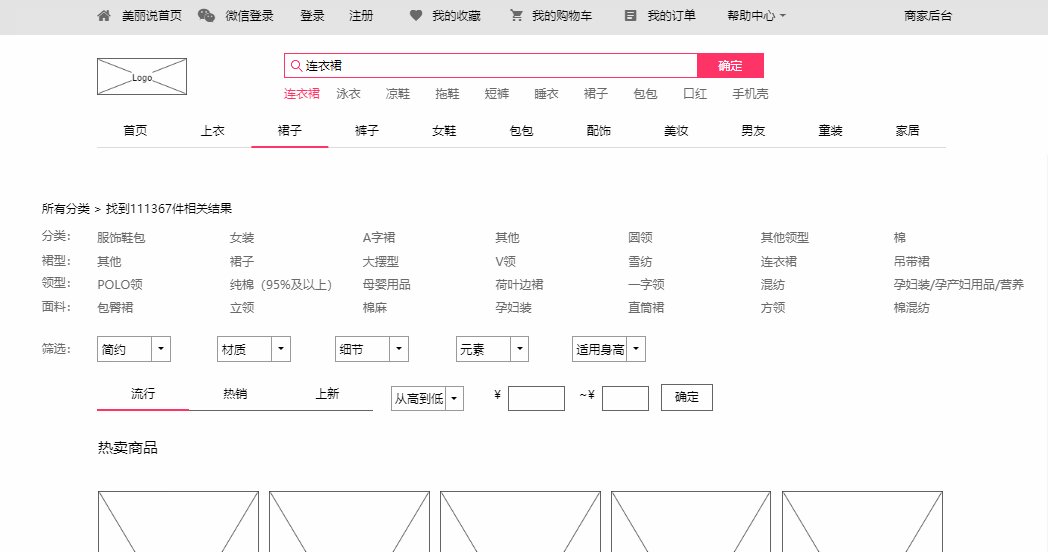
美丽说是国内白领女性时尚消费品牌,精选上千家优质卖家供应商,为用户提供女装、女鞋、女包、配饰、美妆等品类的优质时尚商品。

电商设计是传统平面设计和网页设计的结合体,设计师不仅需要考虑视觉设计、用户体验设计,还需要掌握消费者心理学、市场营销等方面的知识。深度理解产品服务定位和消费者关心的问题,自然可以打造出高转化率的电商网站。