摹客
产品
下载
产品页面,作为电商类网站的重要组成部分,清晰展示产品细节和规格的同时,也需要有意识地激发用户的购买欲望,无形中鼓励他们点击购买, 以提升页面转化和产品销量。
但究竟怎样的产品页面才能够成功激发用户的购买欲望?设计师们如何才能轻松打造高转化、高销量的电商类产品界面?
今天,摹客为大家收集了25款高效创意的产品页面设计案例和模板素材,并分享了部分实用设计技巧。希望能够和大家一起学习和探讨:设计师究竟该如何打造高效、实用的产品页面设计。
文章主要从三个方面展开:
高转化的电商类产品页设计案例分享
创意的产品页设计模板素材分享
如何快速打造高效的产品页面设计

亮点:趣味的交互式着陆页设计;醒目的用户推荐星级和评论; 视频介绍;模块收起设计
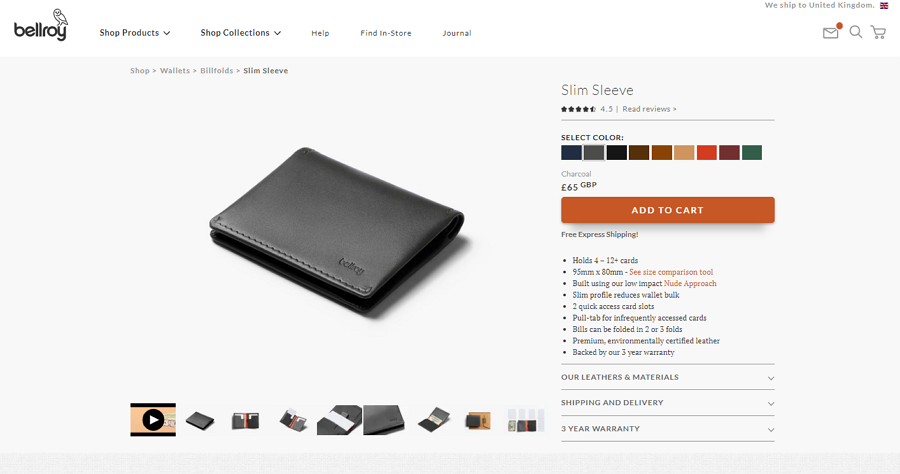
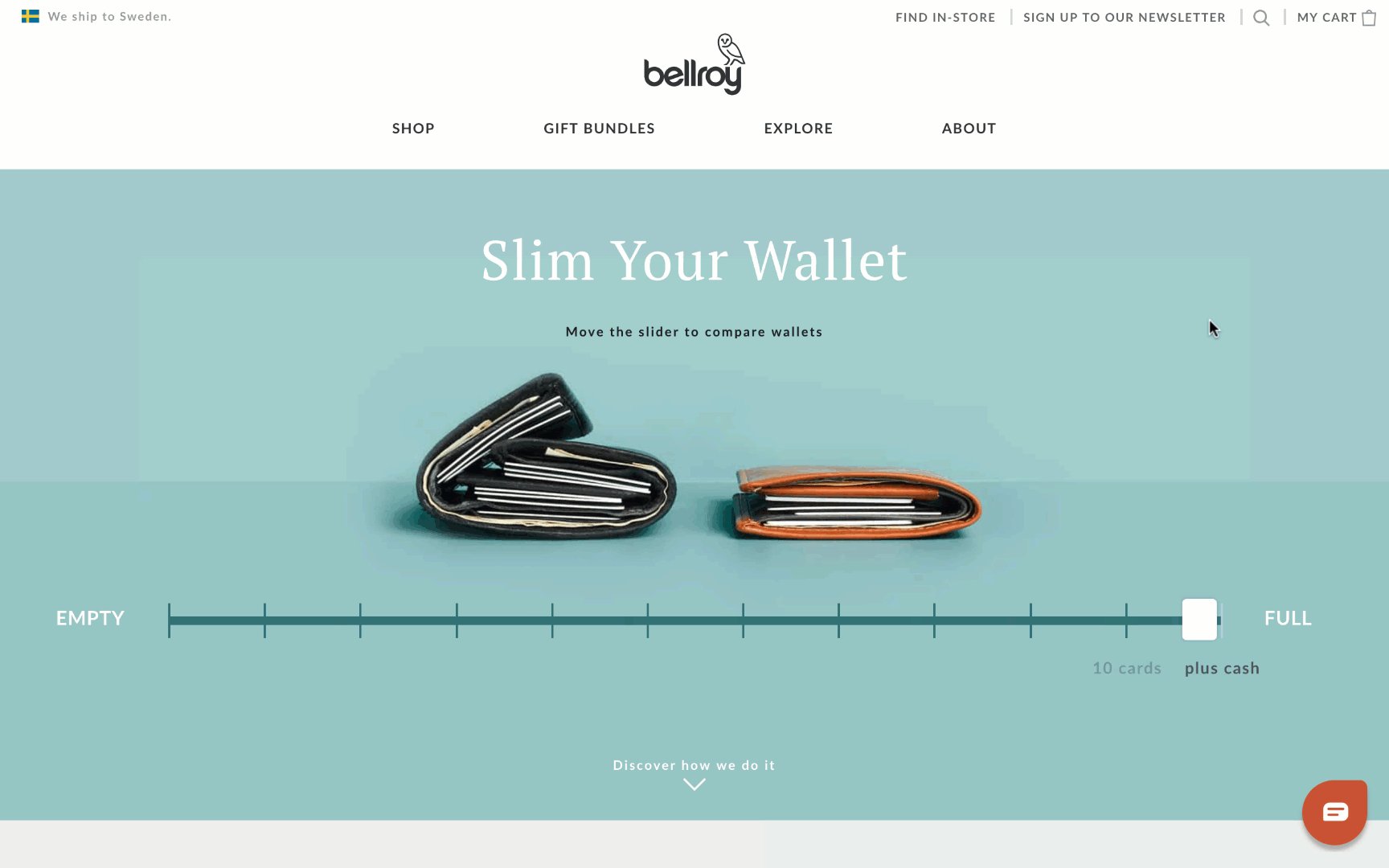
Bellroy是一个主打薄款钱包的在线电商网站。
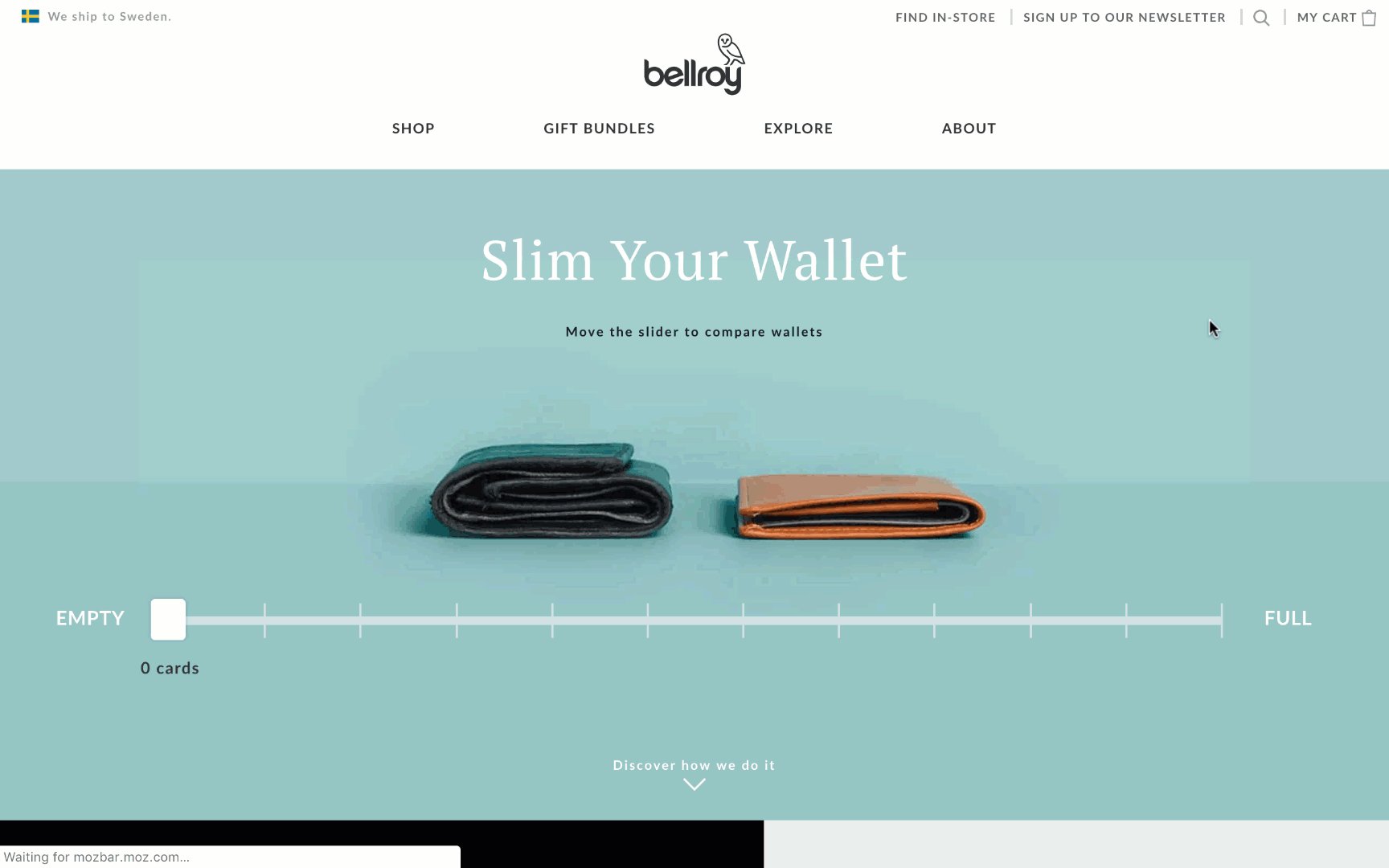
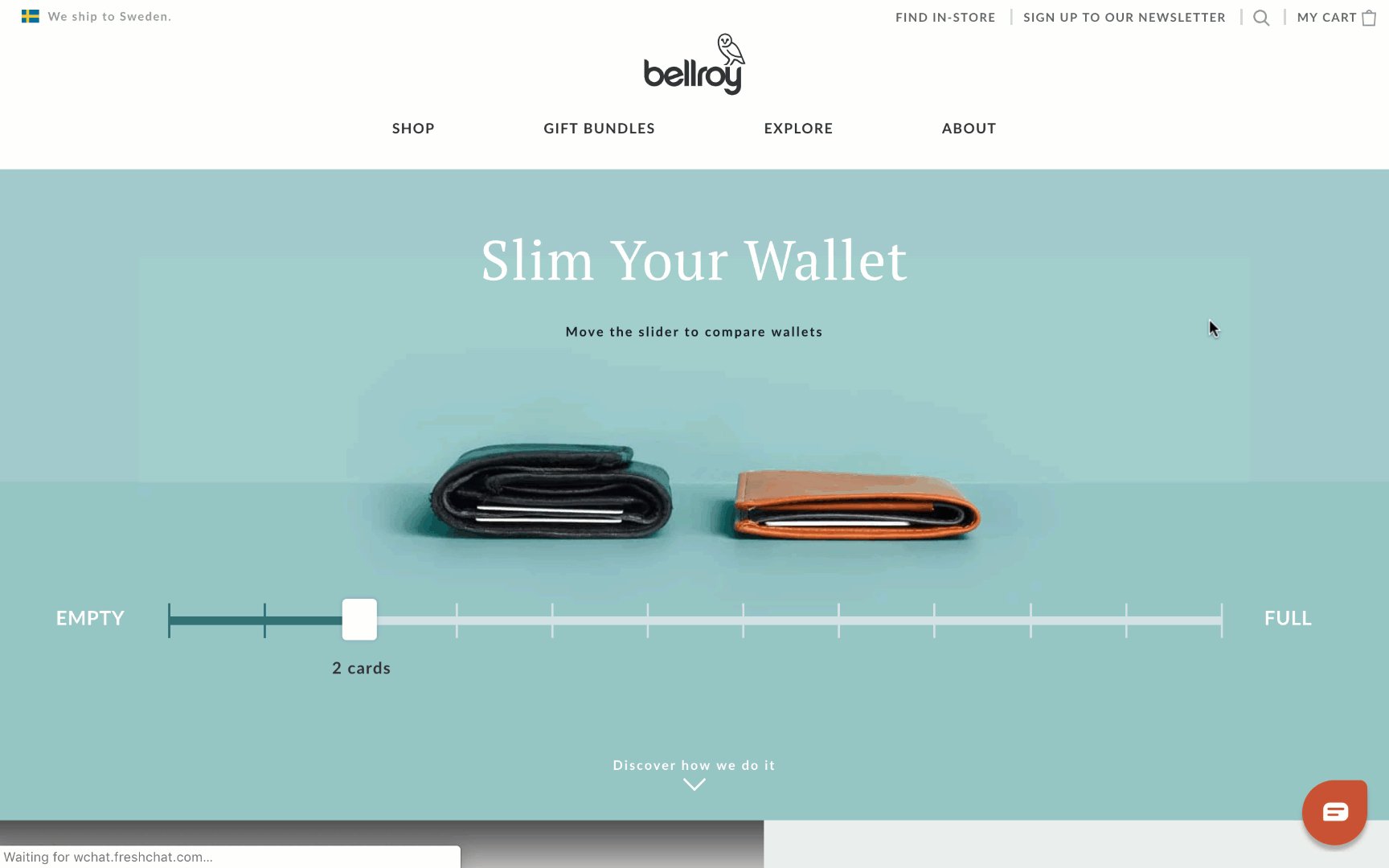
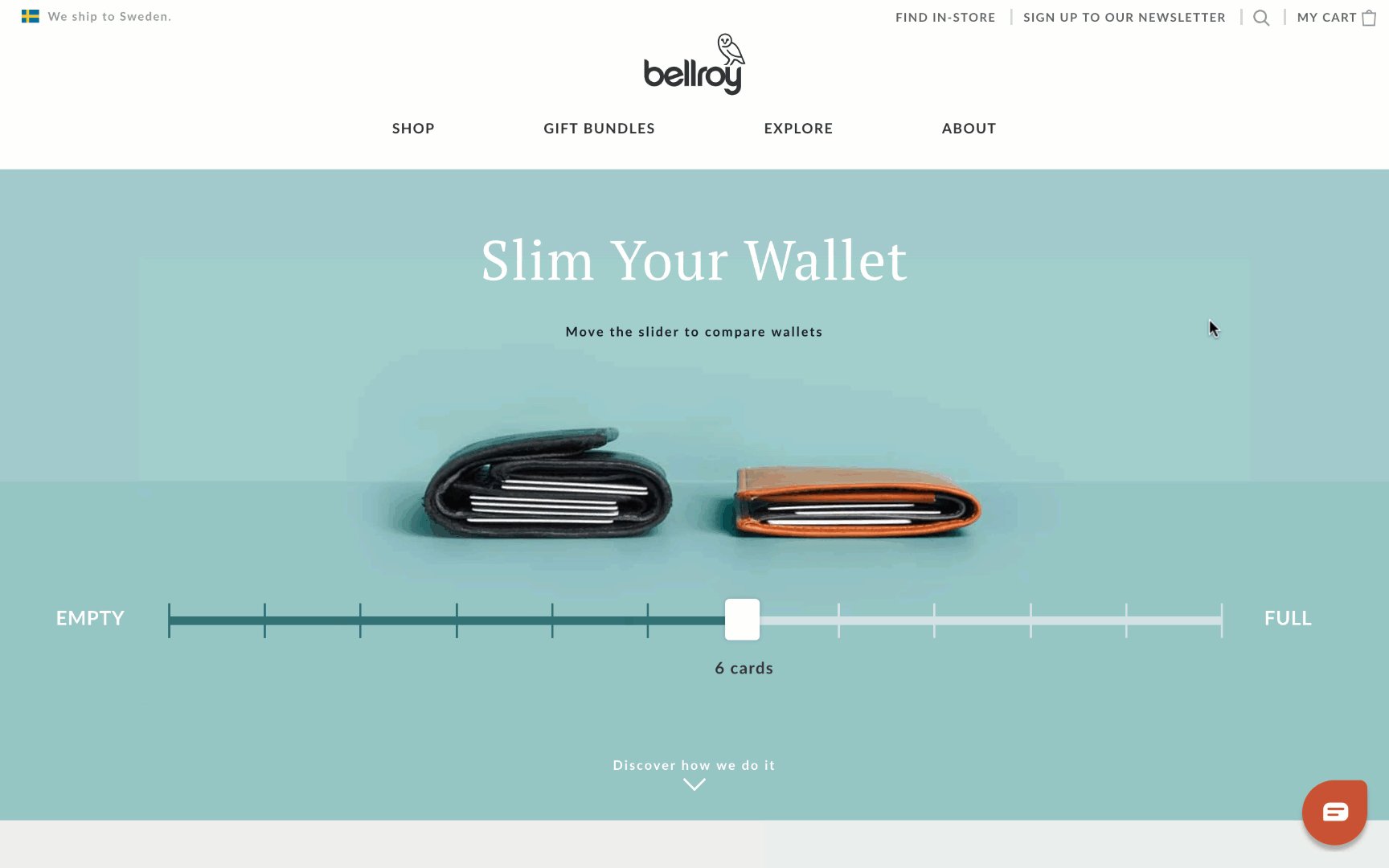
为直观展示其产品“薄”这个特点, 设计师直接在产品着陆页添加了十分有趣的交互式设计。用户拖动下方的滑条,上方的钱包就会由空到满,逐步填充,让用户参与互动的同时,也让他们深刻体会到:该款产品即使装得满满的,也远远薄于其它同类产品。

如图,交互式产品着陆页设计,直观展示产品特色的同时,也有效吸引用户注意,加深用户对产品或品牌的印象。
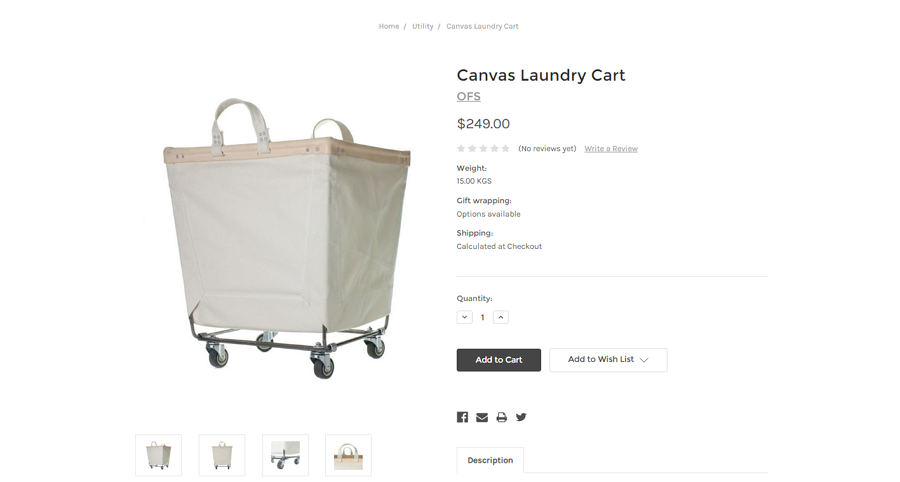
而它的产品详情页面,内容丰富、结构清晰, 有很多值得设计师们学习和借鉴的点。例如:
为了让用户快速了解产品是否值得购买,设计师紧跟产品标题,添加了醒目的用户推荐星级和评论设计。这些星级推荐和评论都来自真实的用户,对新用户来说,具有极强的说服力和参考价值。此外,紧跟产品标题的设计, 也让用户进入该页面,就能轻松查注意到相关内容,快速了解产品,并树立一个整体的产品概念,从而激励用户继续查看或直接购买。
众所周知,我们是否购买某个产品,很大程度上取决于:它是否能够满足我们的需求。而这就必然要求该产品的页面能够全面、详尽的展示其产品的细节和功能。
为实现这一点,Bellroy不仅使用了常规的图文介绍,还直接添加了视频介绍。详尽展示产品细节的同时,也更加生动的介绍该产品的各种用途,高效而实用。
设计师还对产品材质、快递方式以及保修期等模块添加了默认收起的设计。用户感兴趣,点击即可展开查看细节。 不感兴趣, 直接略过就好了。可以节省版面空间,让还处于决策初期的用户更快找到购买产品的理由。
总之,此款产品页设计也是相当全面、经典了,包含产品页应该具备的所有基础部件。希望打造类似产品页或电商网站的设计师,可以打开网站看看细节。

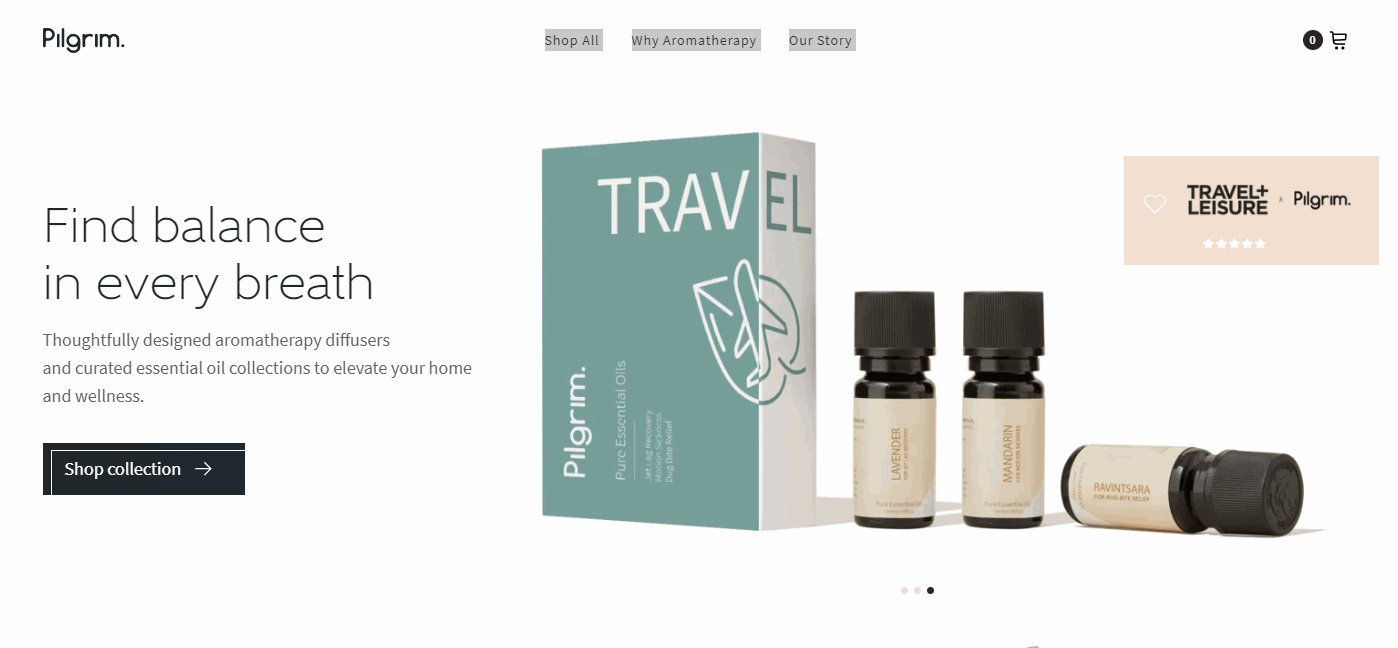
亮点: 动态文本设计;贴心的日间和夜间模式切换设计;图标标签设计
Pilgrim 是一个在线售卖各类家庭设备,帮助用户打造安全和健康之家的在线网站。
为了让用户更加深刻地了解其产品安全、健康的设计理念,网站界面,尤其是产品页面的各个细节,也都尽量做到简单、易读、易用,以带给用户安全、舒适之感。而这些创意的细节设计,也是非常值得设计师们学习的。 例如:
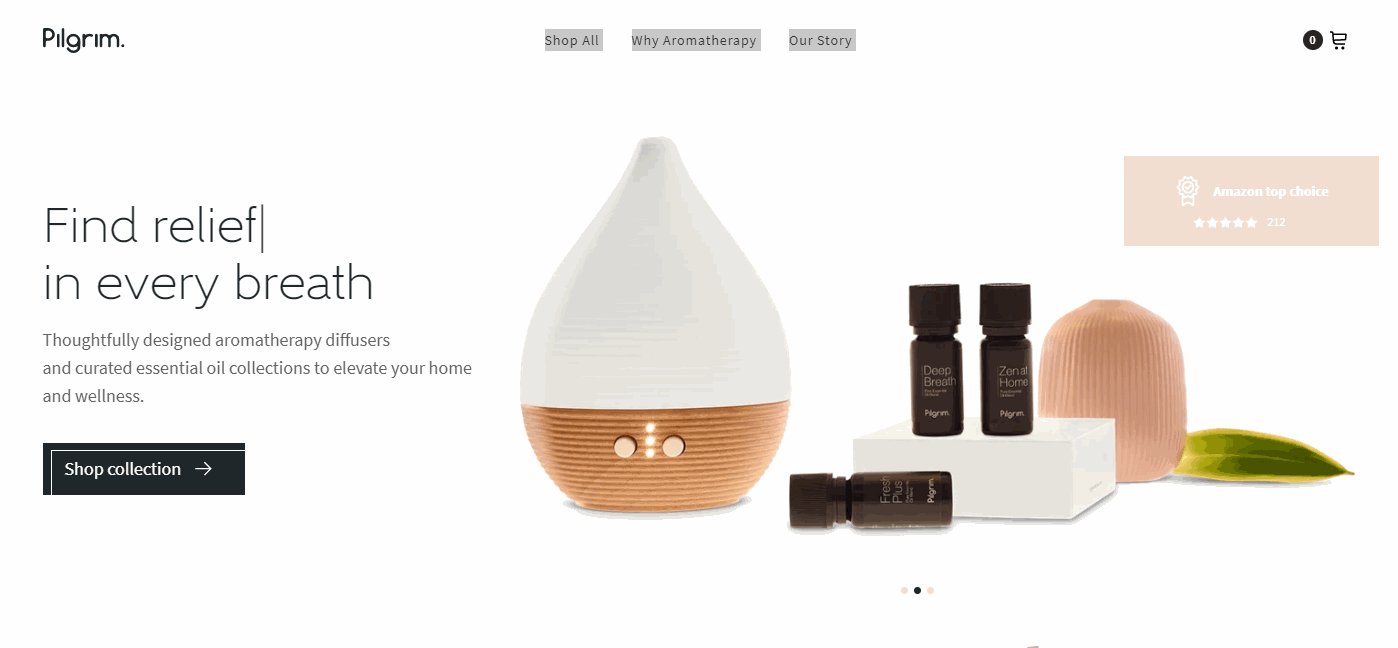
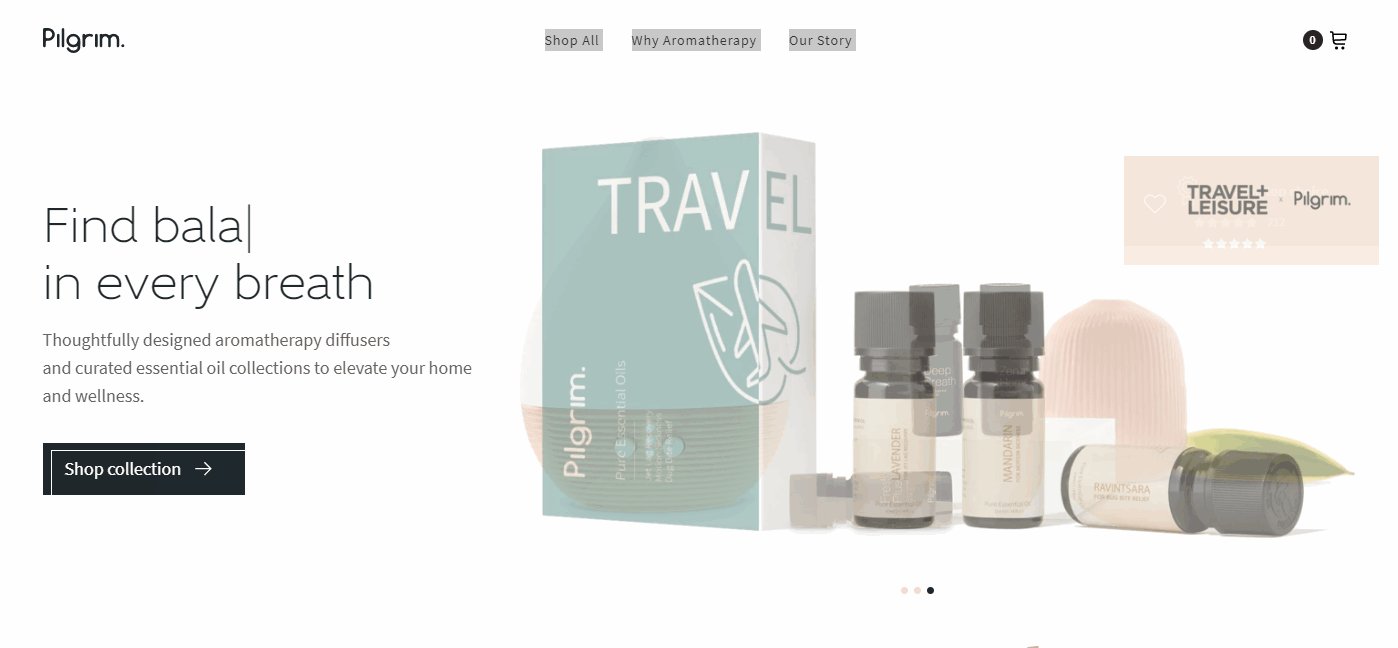
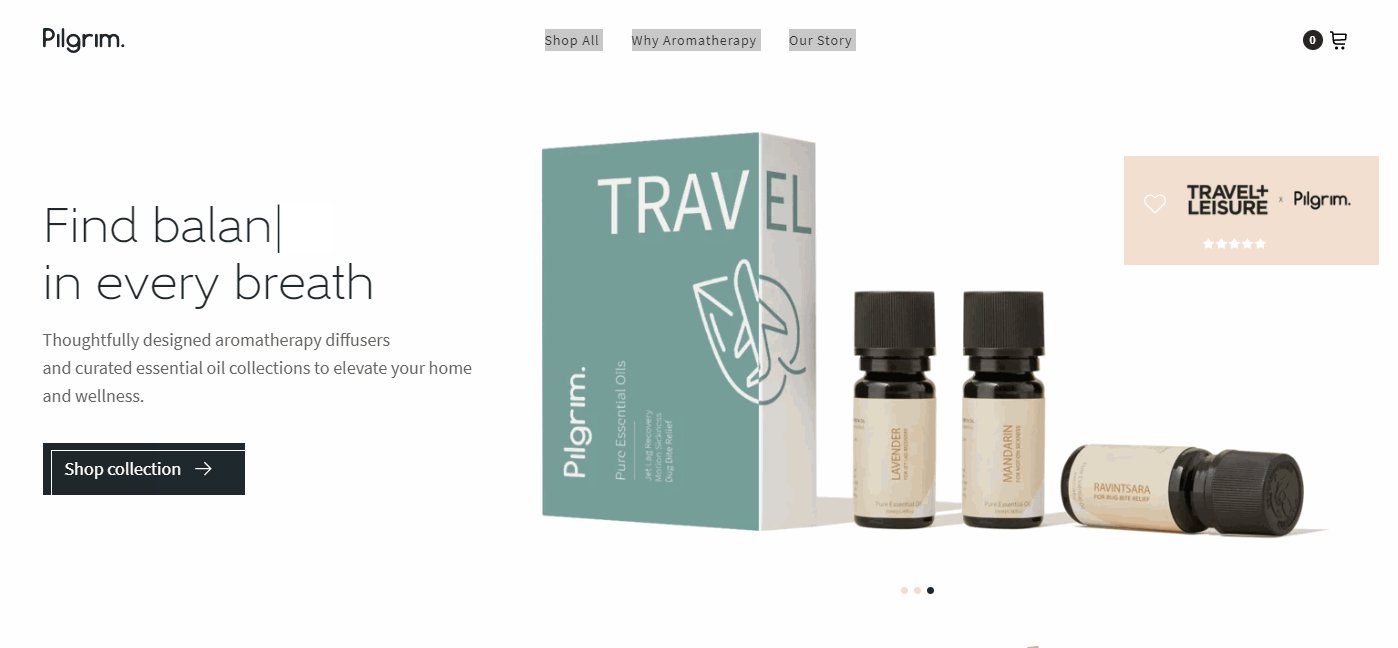
首先,设计师直接在产品着陆页,添加了直观吸睛的动态文本设计,开头直接介绍产品理念,加深用户对网站和品牌的印象。如下图:

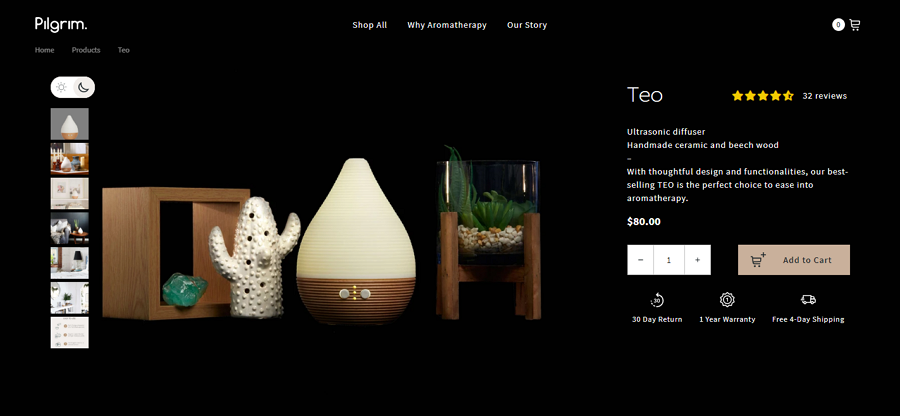
夜间模式,相较于白底黑字的日间模式,对比度更高,更易于缓解用户眼睛疲劳。所以,为提升用户体验,设计师直接在其产品详情页添加了可切换日间和夜间模式的设计。用户可按需自由切换,从而更加愉悦、健康地浏览产品信息。
产品介绍无需长篇大论。简短干练的产品文案设计,更能吸引用户阅读,了解产品详情。而此网站的产品详情页,通过一两句话,简洁干练的总结就介绍了产品的整体情况。其产品功能和规格详情介绍部分,也使用简短、易懂的列表进行展示,可读性极强。
而关于产品相关的退款政策、保修期以及快递市场等额外信息,设计师则选用了极为醒目的图标标签设计进行展示。吸睛的图标搭配简单的文字,用户无需刻意关注就能轻松了解对应信息, 避免过多文字带给用户不必要的视觉负担。
总之,该网站的产品页添加了非常多的健康设计, 感兴趣的设计师可以打开页面,仔细研究一下。

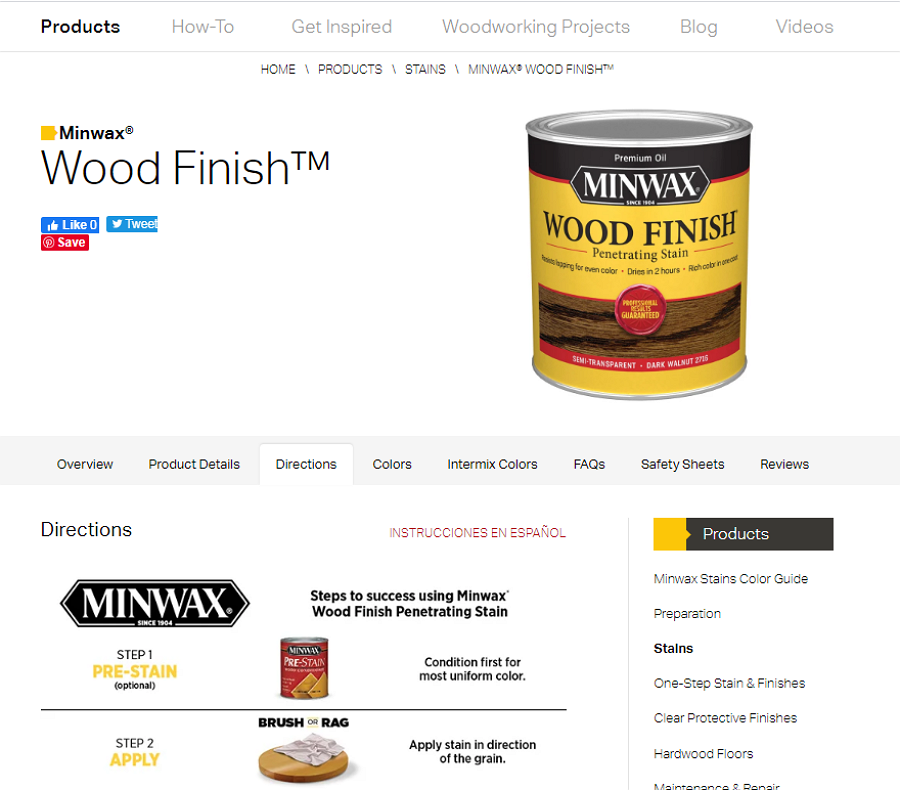
亮点:直观的标签导航设计;贴心的引导设计
Min Wax 是一个售卖各类木材的周边产品,帮助用户打造最优木质作品的在线电商网站。
它的网站主页提供了非常全面系统的导航设计,方便用户快速找到各类木质产品。
而它的产品详情页,也延续主页的设计理念,添加了十分直观易用的标签导航。 用户点击各个标签,就可查看非常详尽的产品色彩、规格、用户评论等信息,帮助他们快速决定是否购买。
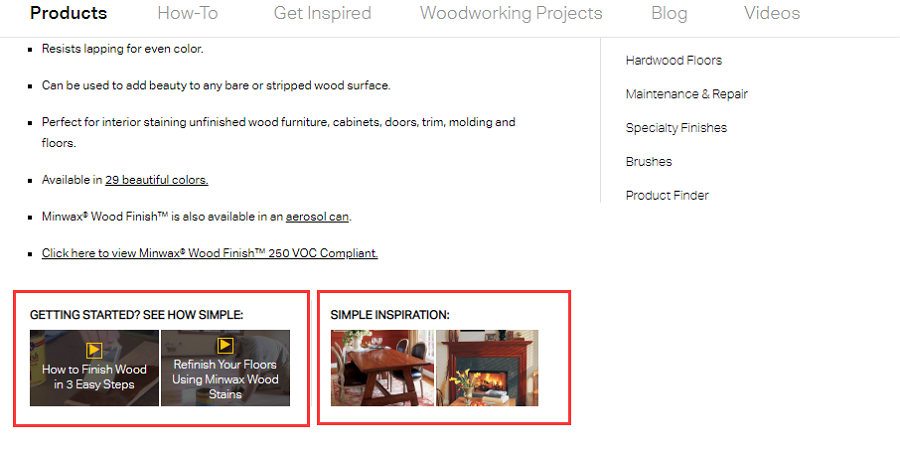
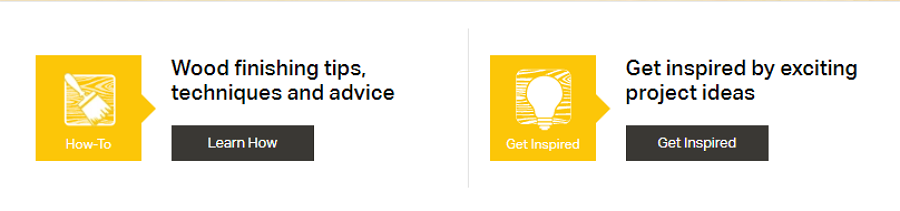
此外,为帮助用户轻松打造最优木质作品,设计师还贴心地添加了视频教程。需要的用户,直接点击查看视频,就能使用其产品从头制作各类创意的木质作品。要是用户还是毫无灵感的话,也不用担心,可以读读页面下方推荐的灵感文章,分分钟找到设计灵感。

视频教程推荐

灵感文章推荐
总之, 该网站的产品页不仅清晰的介绍产品细节,还极具启发性和引导性。
学习点:
添加标签导航,更加直观的展示产品细节和规格
添加视频或文章教程引导
对于那些用户自己使用起来比较困难的产品,设计师最好添加相关视频或文章教程设计,为用户提供必要引导。

亮点: 贴心的产品到货通知
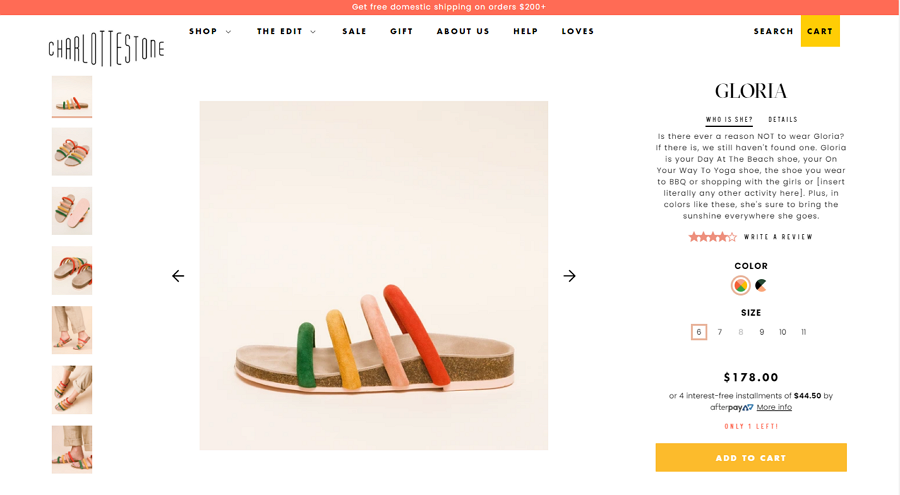
Charlotte Stone 是一款在线售卖时尚单品的电商网站。
它的产品页与其它同类电商网页类似,都采用了相当清晰直观的网格布局、高清的产品图片、以及同类产品推荐等设计,页面醒目易读。
但不同的是,它的产品详情页添加了极为友好的产品到货通知设计。
简单来讲,当某个产品还有库存的时候,详情页会直接展示“有货”或“剩下xxx双”之类的字样设计,提醒用户:该产品还有货。
但是,当产品售空时,不仅对应的字样会迅速更改为“售罄”之类的字样,用户点击该字样,还会弹出相关到货通知弹窗。用户按弹窗引导填写相关邮箱信息之后,当产品到货时,就会立即向用户发送电子邮件,及时提醒用户查看并购买,以提升产品销量。
学习点:
添加产品到货通知,提醒用户,挖掘购买
对于一些受时间或库存限制的产品,产品页设计时,添加类似的自动到货提醒设计,能够有效提醒用户并促成购买。

亮点: 价格对比设计;多种付费方式;在线咨询
Hollar 是一个在线的生活超市,提供从儿童玩具到家庭用品等多种产品。它的产品页面采用了高清的大图轮播设计,以展示各种热销产品,吸引用户点击购买。
而其产品详情页简约、高效、易读,添加了很多能够帮助用户快速了解产品详情,并激励用户点击购买的设计。例如:
标题直接包含产品相关关键词,产品信息一目了然
为帮助用户快速了解该产品是否是用户所需,设计师直接将产品相关细节关键词添加到了标题之中。用户进入页面,就可直接了解产品细节和规格,产品信息一目了然。
如上图,标题中就直接展示了汰渍洗衣液的尺寸和气味,方便用户快速判断是否是他们所需要的产品。
为鼓励用户购买,设计师还将当前的优惠价格和常规价格进行了视觉对比,例如价格数字色彩、样式以及尺寸的对比,让用户分分钟了解到产品的优惠力度。
付费方式也是用户决定是否购买的重要因素。为帮助用户去除购买方面的疑虑,设计师直接通过醒目的银行卡图标设计,明确告知用户:该产品购买支持多种支付方式,以无形中激励他们直接点击购买。
产品购买,难免会有各方面的疑虑和问题,而在线咨询服务能够轻松帮助用户解决这些问题和疑虑。用户直接点击页面底部的“在线咨询”按钮,即可迅速咨询相关产品或购买问题,十分高效实用。
总之, 希望打造简约高效的网站设计的设计师,可以了解看看。

亮点:3D产品展示;产品规格实物对比;选择帮助
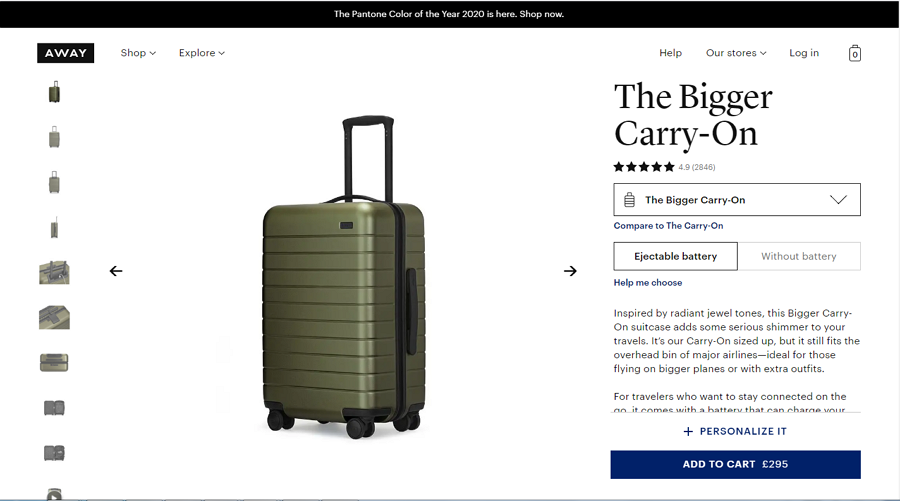
Away Travel 是一款主打旅行箱包的在线电商网站。它的产品页面也添加了很多优化用户体验的高效设计。例如:
为帮助用户快速了解产品并购买,设计师直接使用3D技术,360度无死角的展示各类箱包细节。
箱包购买,往往最头疼的就是:不清楚该箱包到底多大,究竟能装多少东西。而此款产品详情页设计,就考虑到用户这一痛点,直接添加了实物对比设计,写明不同尺寸的箱包能够容纳的东西数量,帮助用户快速选择合适的箱包尺寸。贴心实用, 值得借鉴。
该网站很多箱包还拥有电池设计,为以防用户不理解电池设计的作用,设计师直接添加了“选择帮助”模块。 用户点击该模块,就能查看有电池和没电池的不同用途,从而轻松消除各种疑虑,促成购买。
总之,此款产品高效友好,适合希望优化网页用户体验的设计师,参考借鉴。

亮点:悬浮的产品购买板块设计
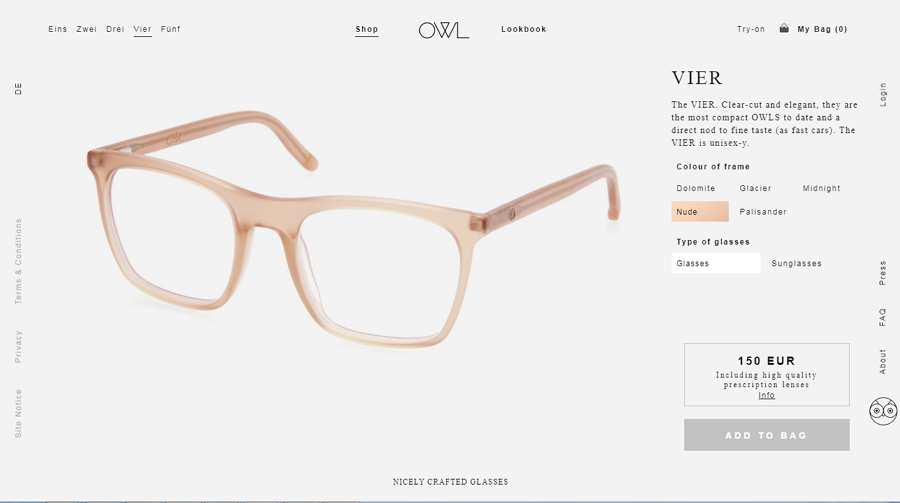
Owel 是一款在线售卖各类时尚眼镜的电商网站。
该网站整体选用流行的极简主义设计风格。它的产品页最大的特点就是采用了悬浮的购买板块设计。用户滚动页面查看产品高清图片时,购买板块始终悬浮在页面的右侧,随时都可点击购买。
学习点:
添加固定或悬浮的购买板块或按钮设计,方便用户随时按需购买
产品页,尤其是一些内容较多的长页面, 添加类似固定或悬浮购买设计之后,即使用户滚动到页面的最底部,也无需重新回到顶部进行购买。用户体验愉悦度显而易见。

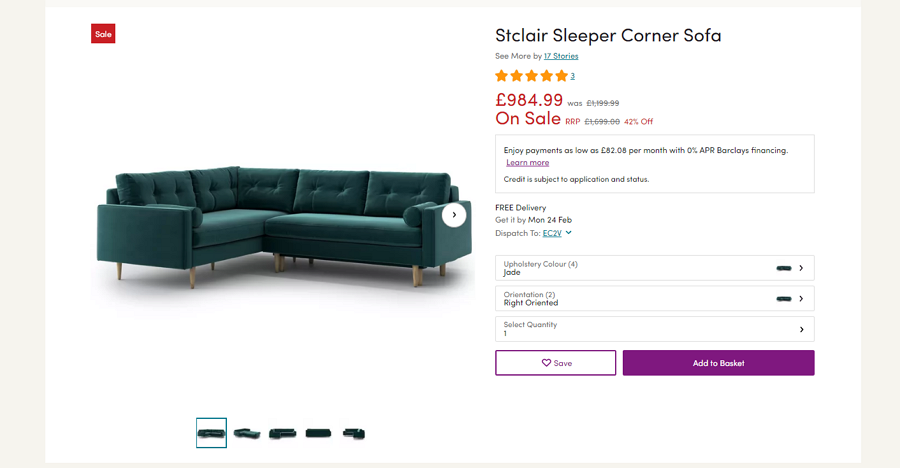
亮点:价格对比;收藏按钮设计;同类产品推荐
Way Fair 是一款家具类网站,售卖各类款式和材质的时尚家具。
家具,作为高消费的大件商品,人们往往都会货比三家,多次查看,才会最终购买。而为方便用户多次对比和查看,设计师添加很多巧妙的设计。
例如,首先,为方便用户查看各类家具的价格和折扣进行对比,设计师添加了极为醒目的价格对比设计,并选用了吸睛的红色,直接注明价格折扣,以吸引用户。
然后,为方便用户可以随时、多次查看喜欢的家具商品,设计师还有意添加了一个“收藏”按钮。需要时,直接点击“我的收藏”, 就能随时查看所有收藏商品的细节。
最后,页面底部添加的相关产品推荐设计,也极大方便用户快速查看和对比同类商品,尽快选择最喜欢的一款进行购买。
希望打造类似家具或高消费类电商网站的设计师, 可以学习和借鉴一下。

亮点:悬浮的侧边导航栏设计
Paul Mitchell 是护发类商品售卖的在线网站。它的产品界面高效易读,提供了很多提升用户体验的设计,例如醒目的用户评级设计、简单易懂的产品介绍、清晰的产品成分设计等。
而整个产品详情页最值得学习的是左侧的悬浮导航设计。点击导航选项,页面就会自动跳转到对应的页面模块,简单快速,非常适合打造一些具有较长产品页的网站学习和使用。
学习点:
长产品页设计,添加模块侧边导航设计, 快速实现跳转

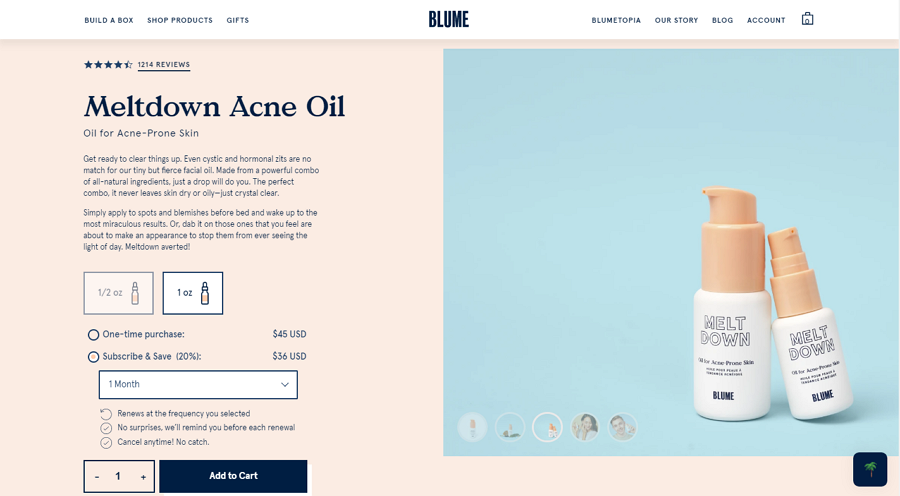
亮点: 周到的评论搜索设计
Blume 主打女性高端护肤产品。设计师在它的产品页面中,添加了高清的产品图片,多样的购买方式以及规格数量等友好设计。
而其中最值得一提的是底部强大的评论搜索功能。 为方便用户快速查找需要的评论进行参考,设计师不仅添加了搜索框设计,还附带了很多相关的搜索关键词,用户点击关键词,即可快速筛选相关内容,从而轻松简化整个搜索过程。
学习点:
添加评论搜索功能,简化用户搜索过程

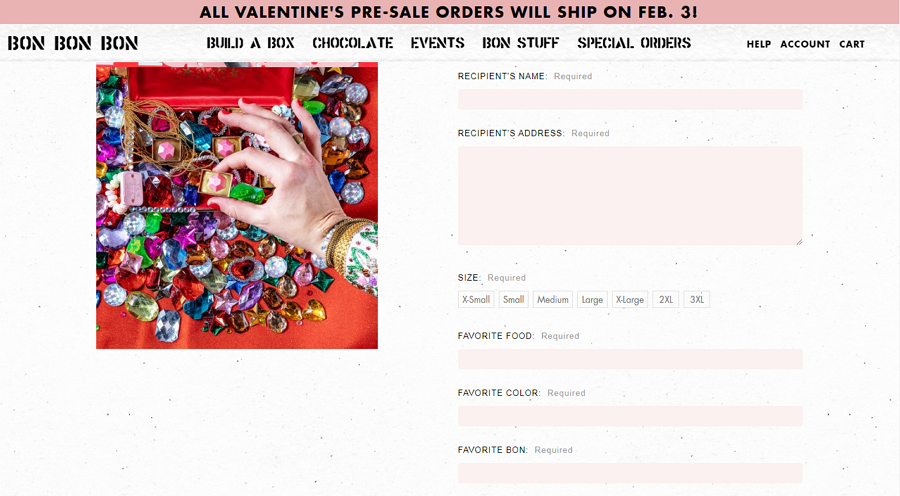
亮点: 交互式表单设计
Bon Bon Bon 是一个手工巧克力的在线售卖网站。它的产品页添加交互式表单设计,方便用户根据具体需求定制各类巧克力,包括定制巧克力的尺寸、色彩、成分以及卡片内容等信息。

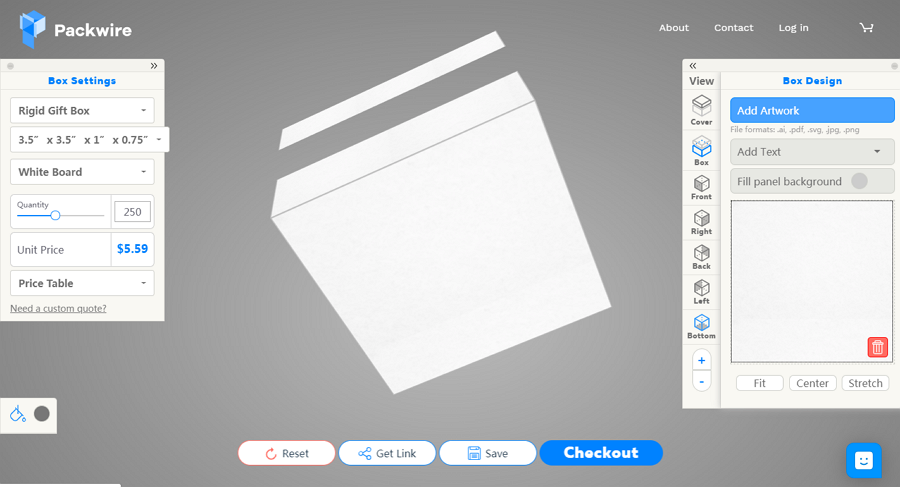
Pack Wire 是一款能够帮助用户在线定制各类产品包装盒的网页。用户点击其产品主页,就会进入一个完全定制化的产品页面, 轻松通过左右两个功能板块,定制产品类型、封面和字体, 并查看对应的商品价格。 底部的导航栏,也能实时保存并购买,简单高效。
学习点:
产品页设计中,添加定制设计
产品页,添加各类定制设计,以优化用户体验。例如添加可定制的购买方案,方便用户按需选择。添加可定制的交互式表单或功能模块设计,随时收集用户需求,轻松打造最适合用户的产品。

亮点: 快速查看功能
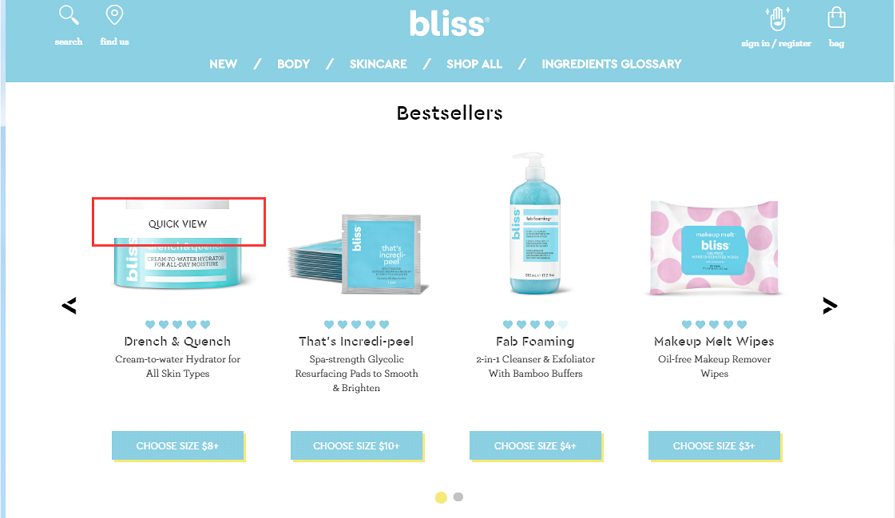
Bliss World 也是一款在线的护肤产品售卖网站。它的产品页整体选用相当明亮的配色,成功营造一种轻松愉快、优雅时尚的网站氛围。
此款产品页最大的特点就是添加了“快速查看”产品的功能。用户轻松点击,即可快速查看产品详情,并快速购买。
学习点:
添加“快速查看”功能 ,加快产品购买

亮点:视觉滚动差设计
Simply Chocolate 是一款巧克力售卖的在线网站。它产品页最大的特点就是采用了极具视觉效果的滚动差设计。 用户滚动页面,对应的产品、背景以及文案设计都会相应变化,极具视觉魅力。

亮点: 社交分享
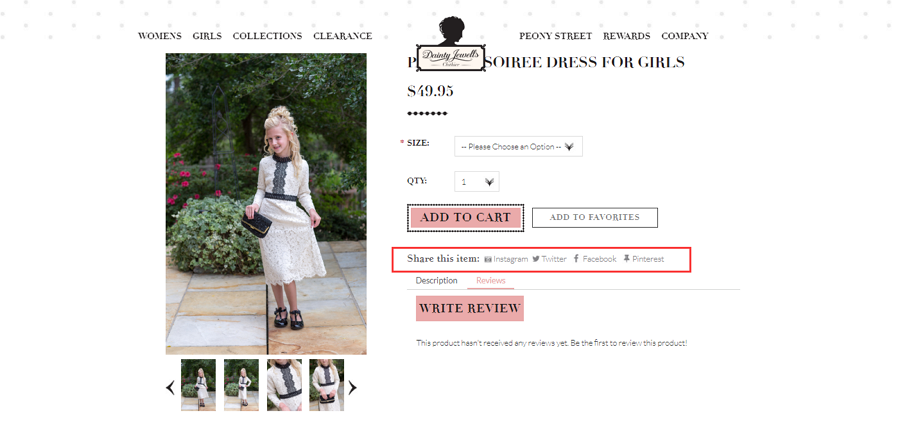
Dainty Jewells is 是一款服装类电商网站。它产品页最大的特点就是添加了社交分享设计。当用户举棋不定,无法决定是否购买时,他们可以直接将该商品分享到社交平台,听取其他好友或家人的建议。
学习点:
添加社交分享设计,优化用户体验, 并挖掘更多购买
用户通过社交平台分享某个产品的同时,也向其他好友或家人介绍了该产品,从而增加了产品的曝光度,提升他们购买的可能。

亮点: 多个产品搭配售卖;独特的售卖策略
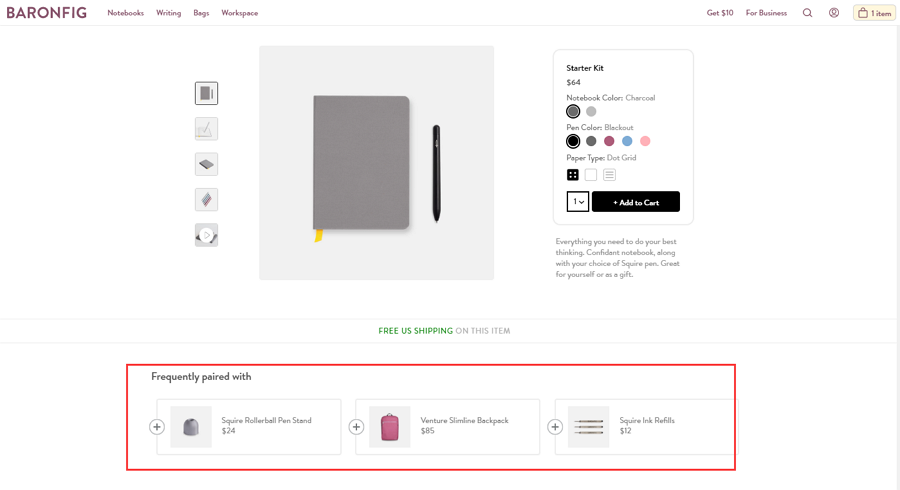
Baron Fig 是一款售卖笔记本、素描本以及箱包等产品的在线网站。它的产品页添加了很多提升产品销量的设计。例如:
设计师介绍完产品相关信息之后,紧接着,添加了“常搭配以下产品”的设计模块,打包售卖,以提升产品销量。
此外,为鼓励用户购买,设计师还添加了类似支付宝蚂蚁树的销售策略。 用户购买一个笔记本或素描本,对应的就会种下一棵树,以改善环境,保护地球。这样的售卖理念,对于一些环保爱好者而言,是极具吸引力的。
学习点:
通过添加搭配售卖设计或特殊的销售策略,提升产品销量
添加产品推荐或打包售卖时,设计师需注意添加一些吸引用户注意的标签,例如常见的“畅销”,“热门”“新品”以及其它折扣标签等。

亮点:无障碍设计
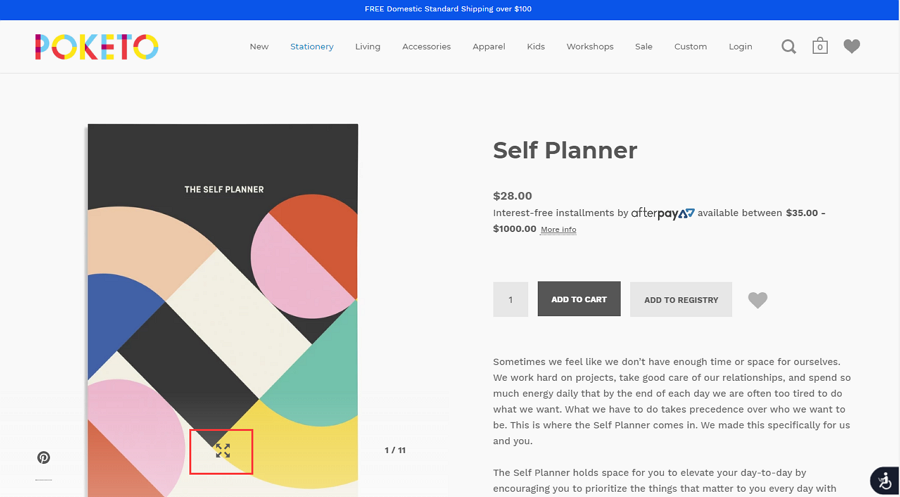
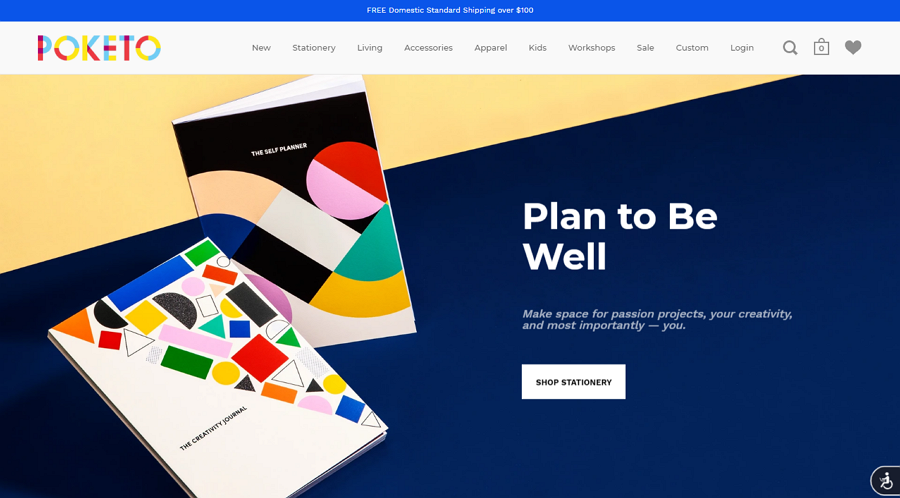
Poketo 是一个在线售卖创意书籍、钱包以及笔记本等相关产品的网页。它的产品页采用了极具视觉魅力的配色,鲜亮吸睛,美观时尚。 如下图:

它的产品页最大的特点就是添加了无障碍设计。用户点击右下角设置按钮,即可按需调整页面导航、色彩、明暗等等。 如下图:

学习点:
添加无障碍设计,获取更多用户
为方便大家快速搭建最优产品页设计,我们还为大家收集了产品页相关素材模板,需要的用户可以直接下载使用。

亮点: 3D产品展示
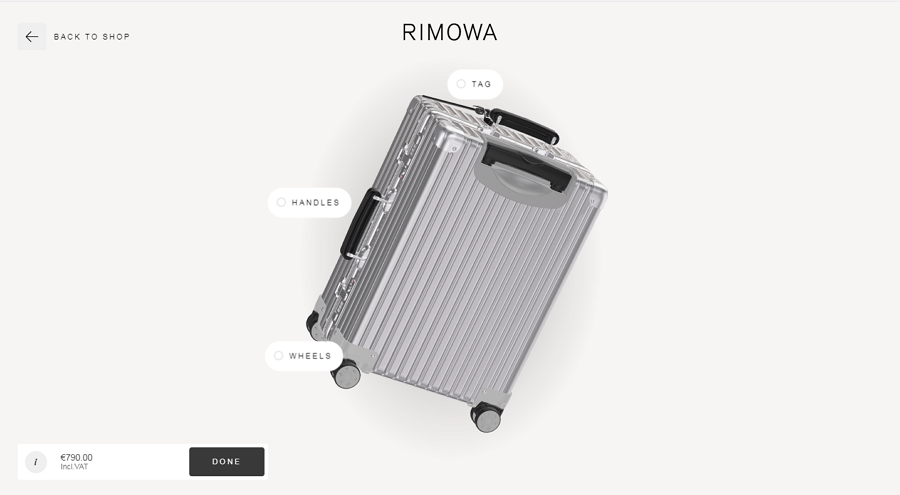
RIMOWA 也是一款在线的箱包类网页。提供3D产品展示设计。用户简单拖拽, 即可多角度查看产品细节。 点击“标签”、“把手”、“滚轮”等tag设计,也可查看更加详细的部件细节和介绍。

亮点: 手表定制设计
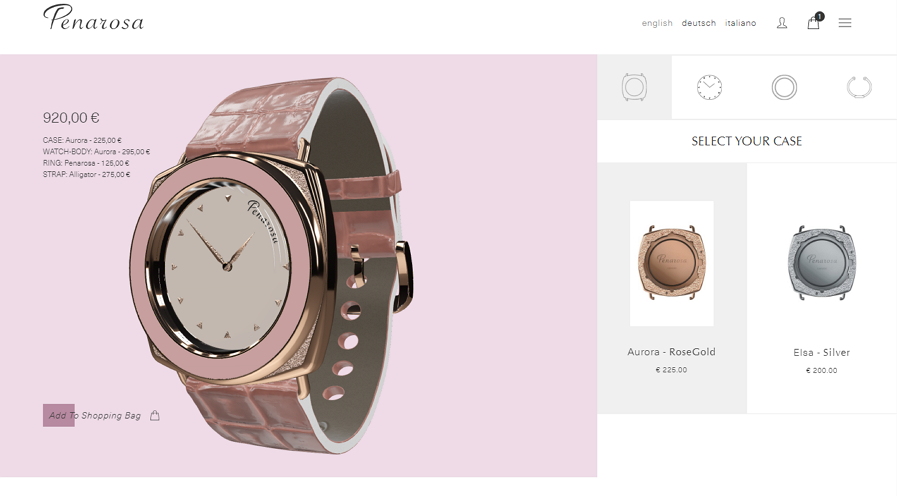
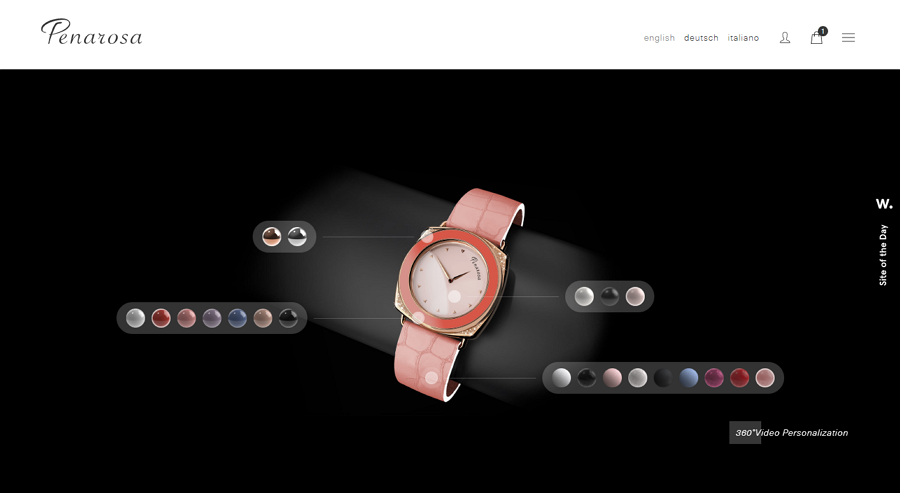
Penarosa 是一个售卖高端手表的在线网站。它的产品着陆页添加交互式设计,允许用户按需定制各类手表。如图:

它的产品详情页也添加类似的定制设计,允许用户按需定制表带、形状以及材质。
需要打造类似手表、珠宝以及奢侈品类网页的设计师,可以下载使用看看。

亮点: 明亮配色;有趣的背景动画
Lo Pesce Product Page 是一款零食类的网页设计模板。它的产品页设计与上面介绍过的Simply Chocolate类似。 用户滚动页面,其产品、背景以及文案也会对应变化。
希望设计类似巧克力、零食或其它食品类网站的设计师,可以试试这个模板。

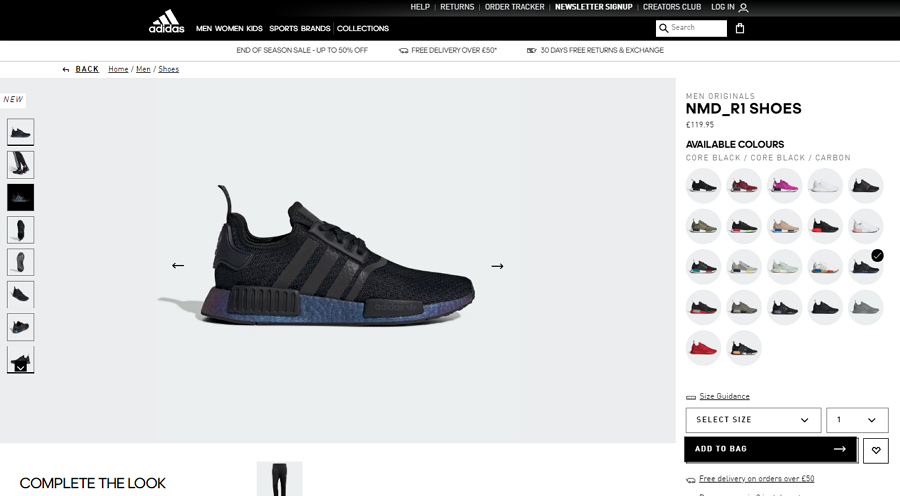
Adidas Shoe Website 是一款售卖时尚单品的在线电商网站模板。 它的产品页添加了丰富的色彩、产品图片以及产品定制设计。产品图片底部的相关产品推荐,也极其实用,能够有效曝光更多产品,提升网站销量。
需要打造鞋类、服装或其它电商类网站的设计师,可以直接拿下。

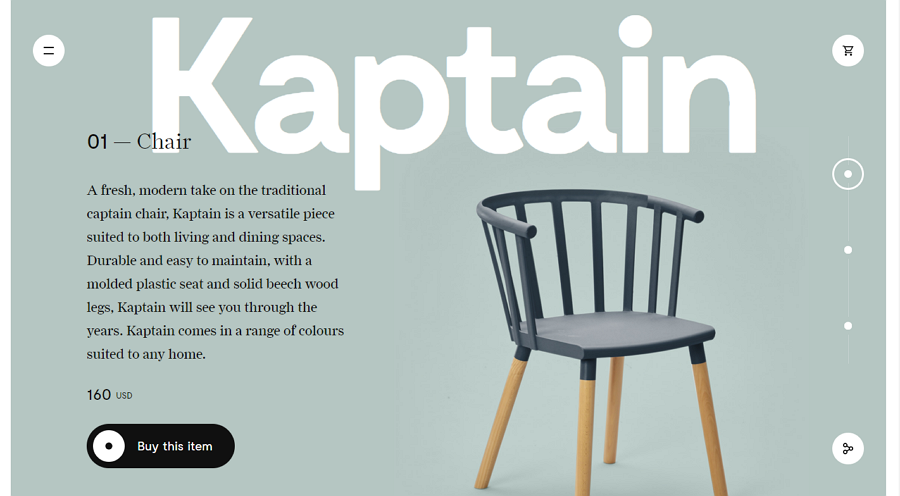
亮点: 侧边导航设计
KvellHome 是一款家具类的电商网站模板。 它的产品页提供非常高效实用的侧边导航设计,能够帮助用户快速跳转,迅速查看产品细节。

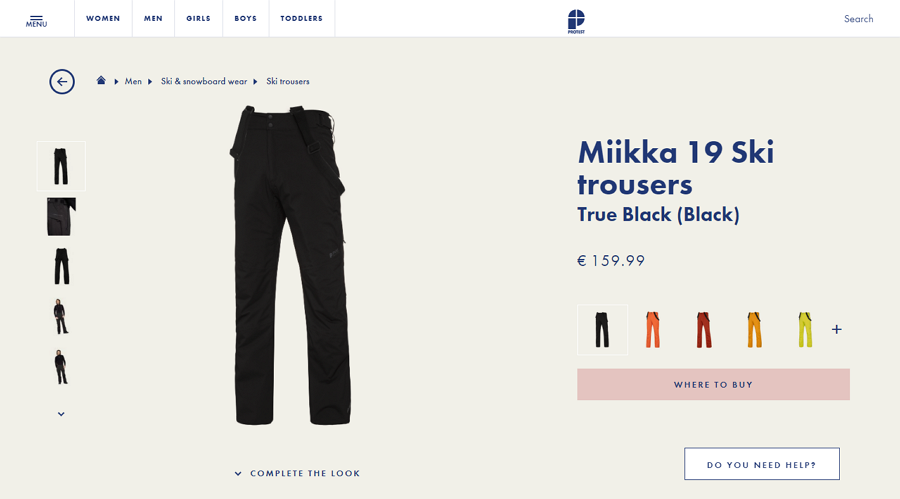
Protest Sportswear 是一款在线售卖运动服装的网站模板设计。它的产品页设计允许用户缩放图片,查看产品细节。
底部的产品推荐设计,醒目直观,能够有效曝光产品,提升整体销量。

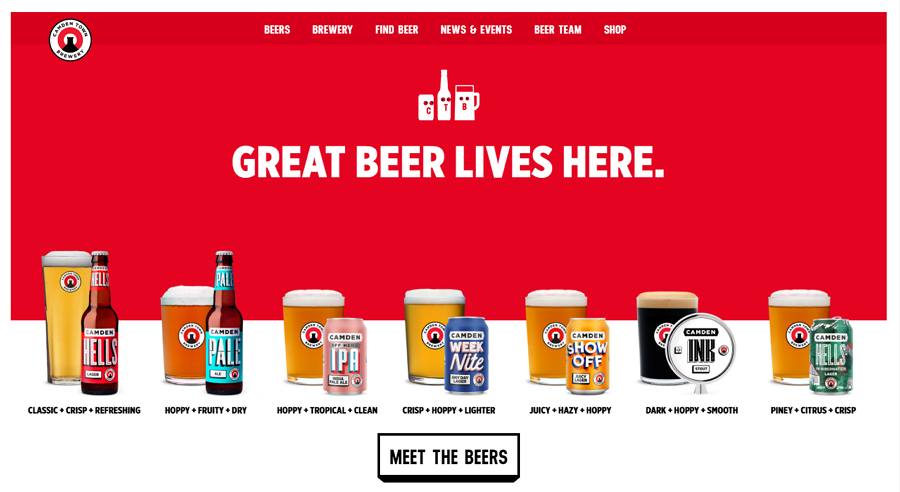
亮点: 搭配售卖
Camden Town Brewery 主打各类啤酒。它的产品页最突出的特点,就是添加了丰富的配套售卖选项。

Cornerstone Light 是一个生活类在线超市网页模板。提供非常全面的产品功能和细节介绍。
以上就是我们为大家收集高效产品页设计案例和模板,希望能对大家有所帮助。
打造高转化的产品页面设计,除了创意的设计想法和强大的设计团队, 还需要高效实用的产品协作设计工具, 例如摹客产品协作设计平台。为什么?答案很简单。
摹客Mockplus, 作为摹客协作平台的重要组成部分,提供非常丰富的原型制作功能。设计师简单拖拽,即可分分钟打造逼真的交互式网页或App原型,快速测试、迭代和分享。
设计产品页面时,直接选用相关设计模板,即可快速原型化各类产品页面,并添加丰富的动画或交互。

制作好相关产品页原型之后,一键上传到摹客,整个产品团队即可实时在线查看、审阅、评论以及交付。 产品协作交付更快、更简单。
当然, 产品页协作过程中涉及的各类规范和资源,也可利用摹客规范快速在线聚合、编辑、复用并管理, 打造统一的设计规范。
总之,希望快速提升整个产品设计和开发流程的设计师或团队,非常推荐摹客这款免费的协同设计产品。
产品页面设计好坏,直接关系电商产品的销量,设计师需要高度重视。
总之,希望以上介绍的高转化的产品设计案例、模板以及技巧,能帮助大家快速打造最佳产品页设计。