摹客
产品
下载
插画,英文名为illustration,是一种独特的视觉表现形式。插画具有非凡的形象性、艺术性和创造性,可以巧妙地表现美、传递价值、感染情绪,因而在平面设计、网页设计、UI 设计、动效设计等多个设计领域中,都成为了至关重要的组成部分。
近年来的主流设计作品中,插画的身影几乎随处可见,插画为产品设计所带来的巨大价值,让其成为用户体验设计中不可缺少的要素之一,也驱使越来越多的设计师将插画视为必备技能之一。
为帮助各位设计师学习插画,汲取灵感,摹客精选了30款优秀插画设计作品,和小摹一起看看插画是如何在APP设计和网页设计中大放异彩的吧~
APP界面设计中使用插画已经是很常见的设计方式,插画可以增加界面的视觉冲击力,让界面更加精致好看,还能增加趣味性,提升情感化设计,让界面不再单调乏味。此外,插画有别于常规的界面组件,具有较高的原创度,可以很大程度上避免界面同质化,让app设计脱颖而出。
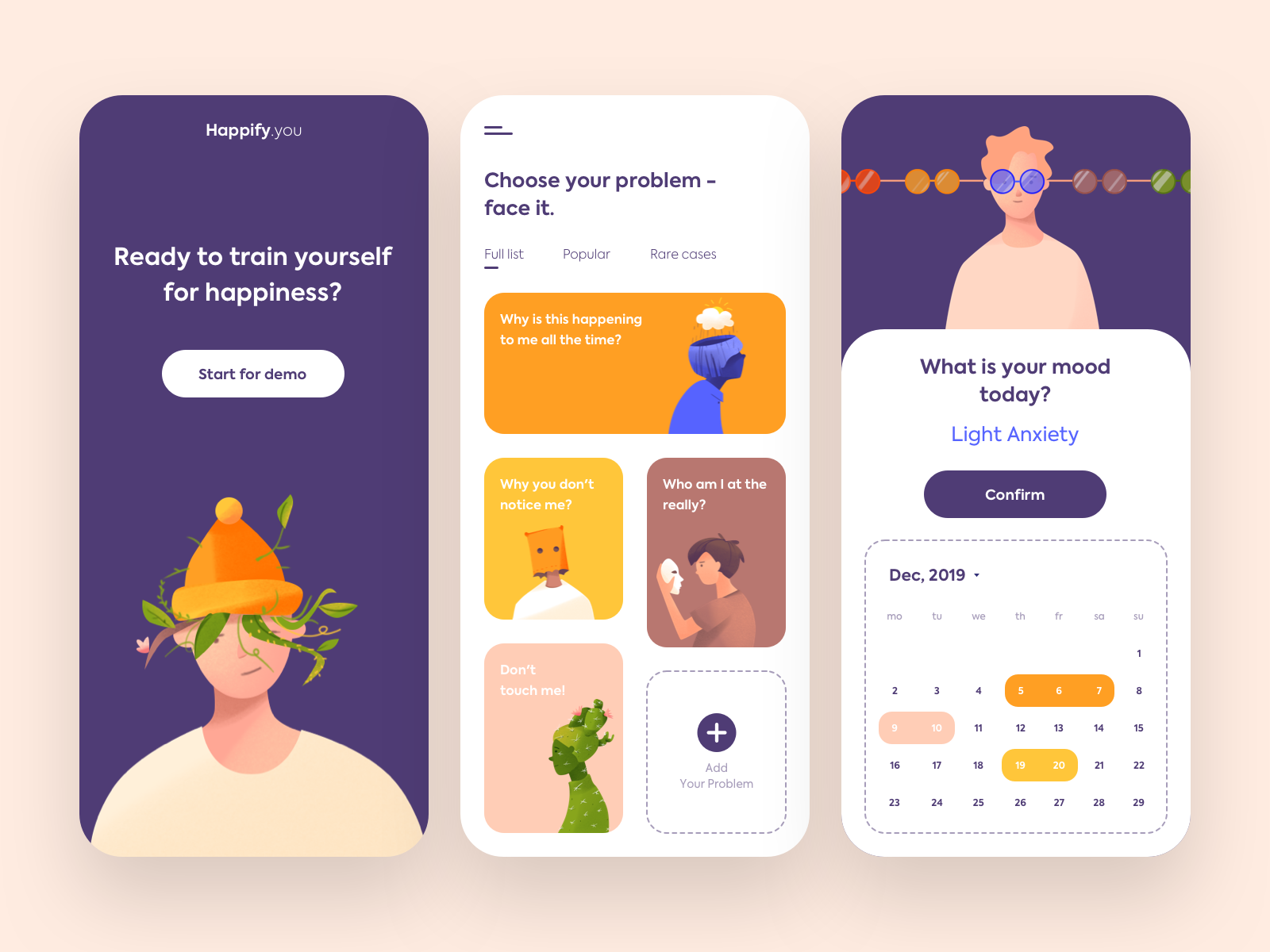
Happify的界面使用了扁平风格的插画,色彩饱满明丽,满足界面美观的同时,依然保持了页面的简洁,简单的纯色背景让整套设计显得干净。

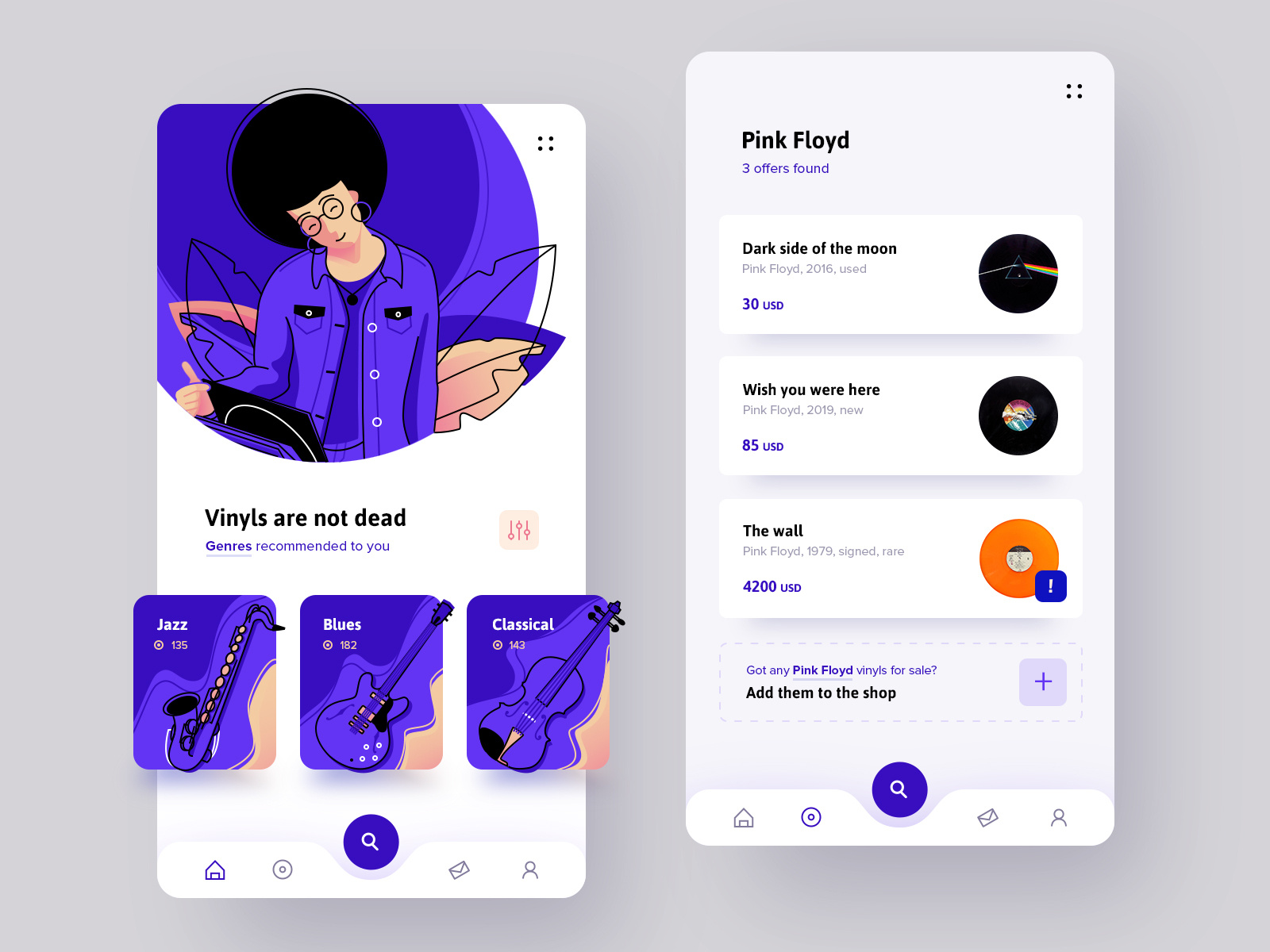
Vinyls are not dead是一款音乐APP,它的界面设计中使用了较多的插画和图标,通过渐变体现光影效果,也让色彩更加丰富,此外,黑色细线也增加了画面层次感。

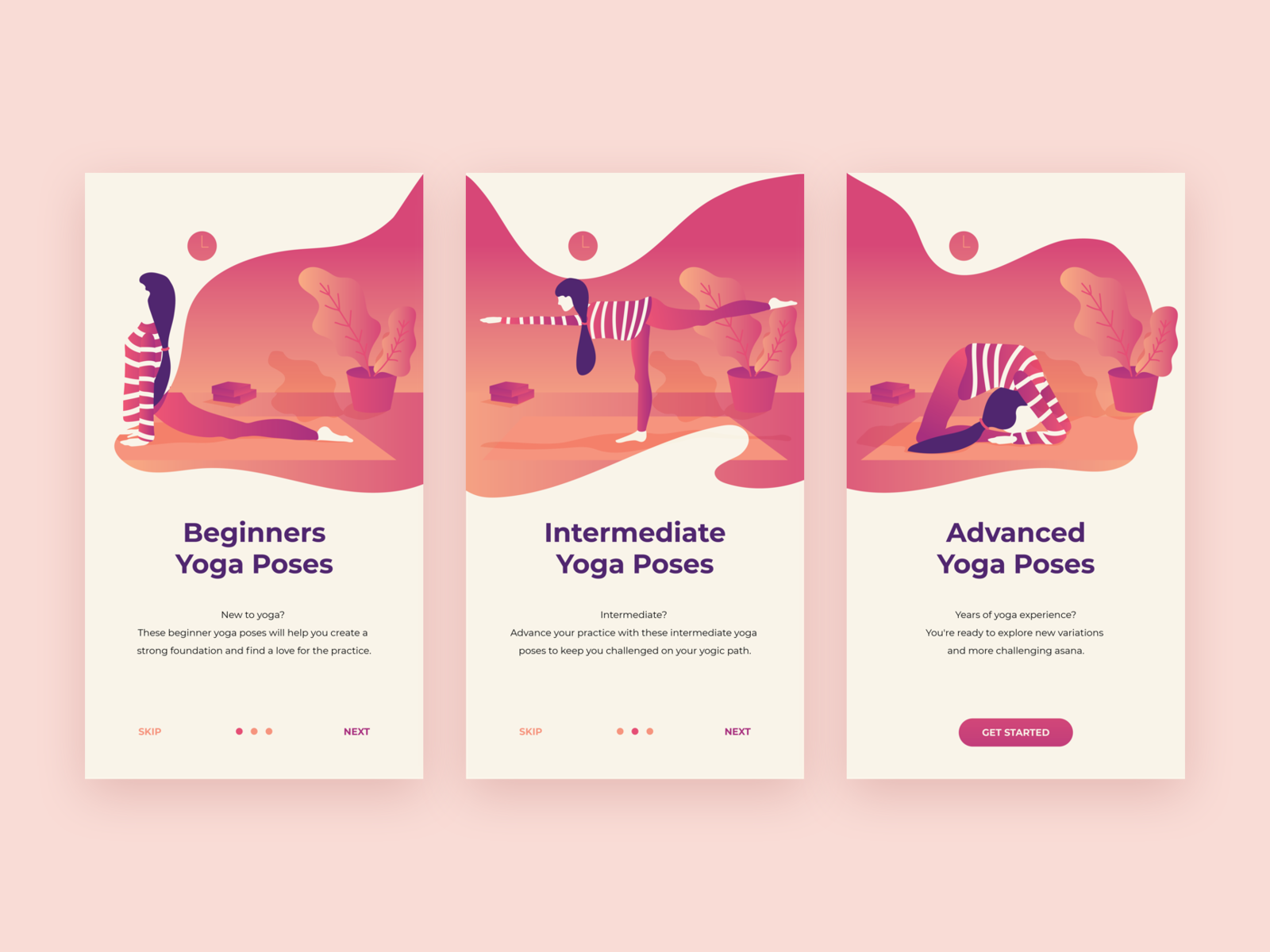
Onboarding是一款瑜伽学习的app,插画和渐变完美结合,搭配圆润、柔和的字体,整个界面让人感觉宁静而温暖。

Plants是一款选购植物的app,使用了插画展示植物信息,简洁、形象又可爱,插画风格的图标也是一个亮点。

Illustration App是一款绘画app,手绘风格的插画让界面充满了艺术感。

Kids app是一款儿童运用,插画和明亮的黄色组成的界面,充满童趣。

Wildpress的界面插画风格极强,这种原创的设计几乎可以让任何用户都感觉眼前一亮,插画风格和CTA背景相呼应,整个界面干净而精致。

Food/Drink Menu采用了插画展示商品细节,并且使用精致的插画作为图标,可以让页面承载更多的信息,却不显得臃肿。

Who's chirping是一款非常有意思的APP,是关于学习鸟语的。手绘风格的鸟儿插画惟妙惟肖,非常生动,爱鸟者一定会非常喜欢。

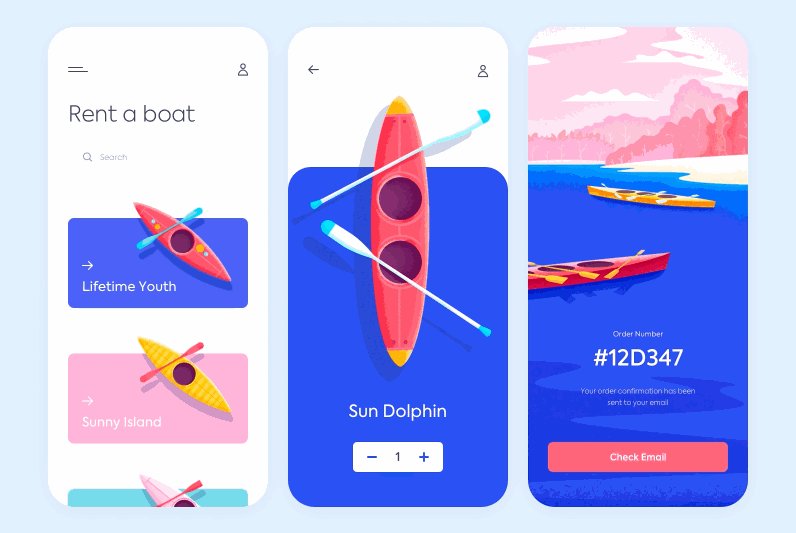
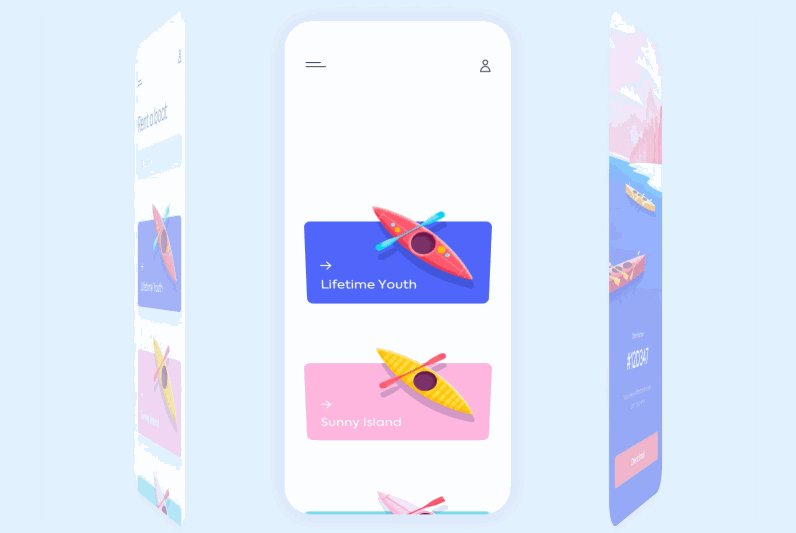
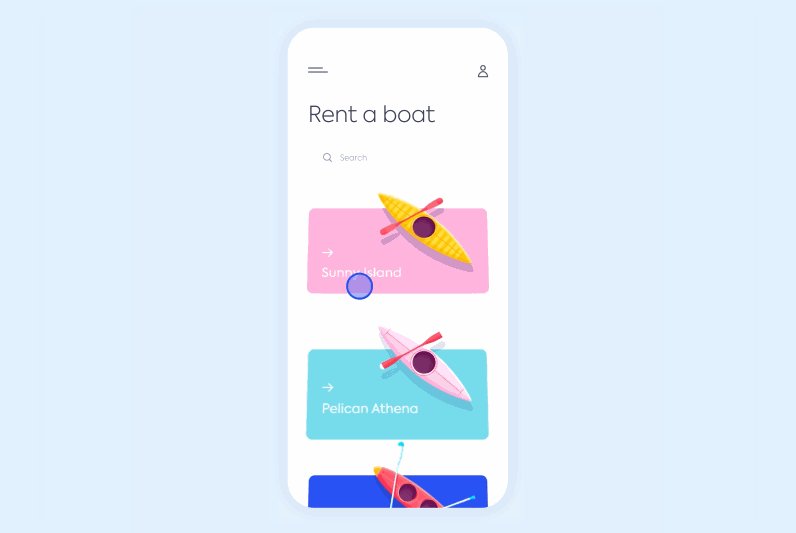
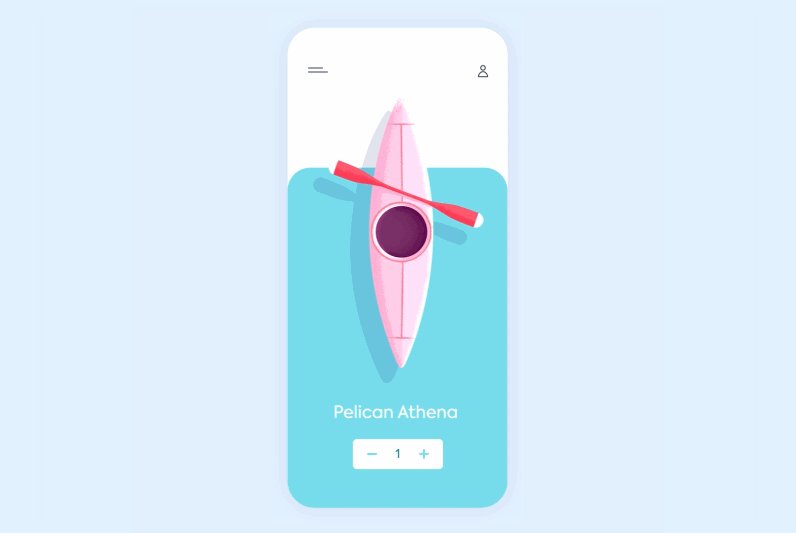
Rent a boat界面色彩鲜亮美观,插画具有更多肌理特征,让界面显得很有质感,光影效果在动画的配合下也表现得更加自然。

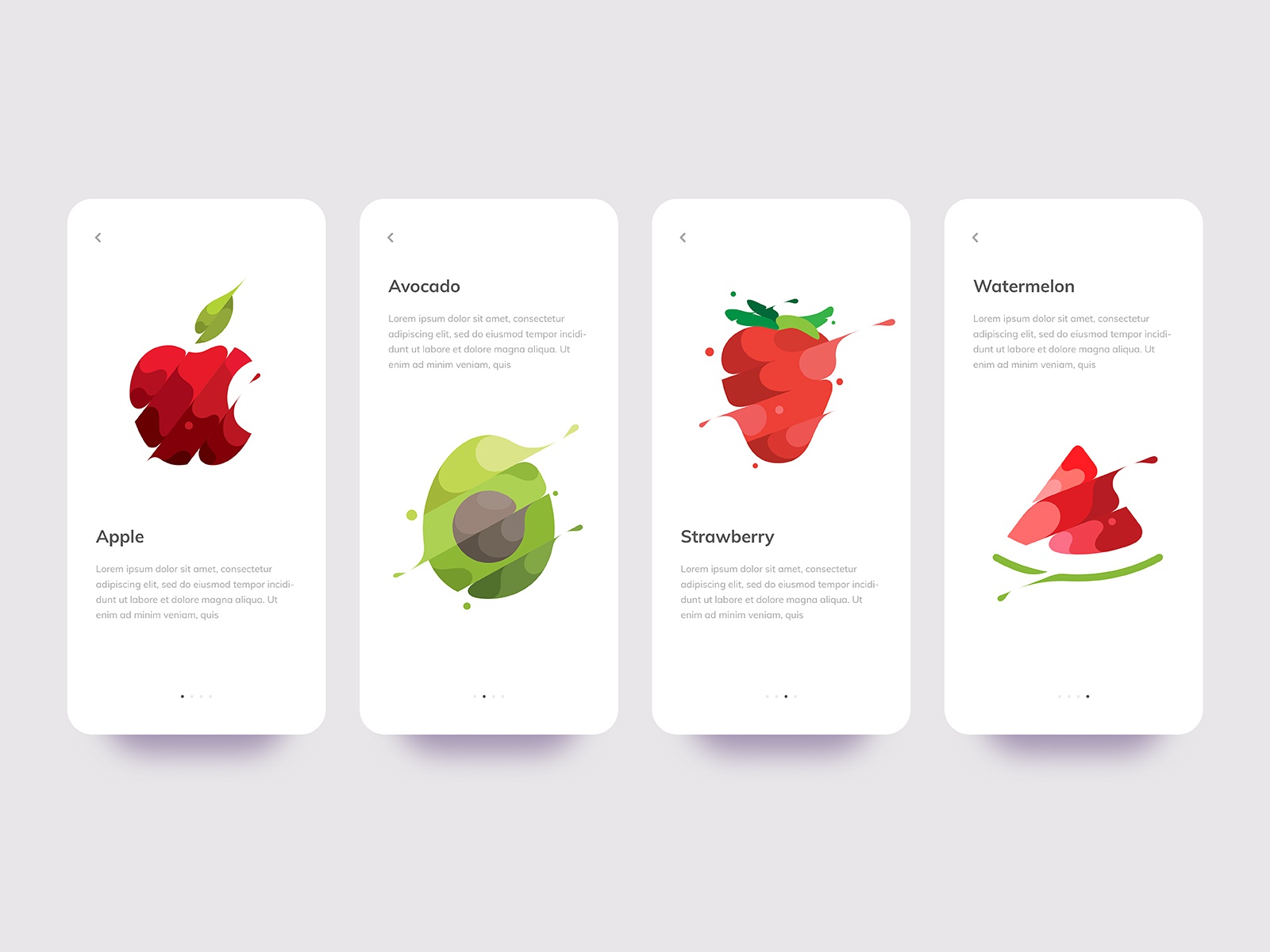
Fruit采用了各类水果插画来作为配图,精致的插画比真实的图片更能引发联想,精心设计的切割效果为画面赋予了独特的抽象感,风格非常具有辨识度。

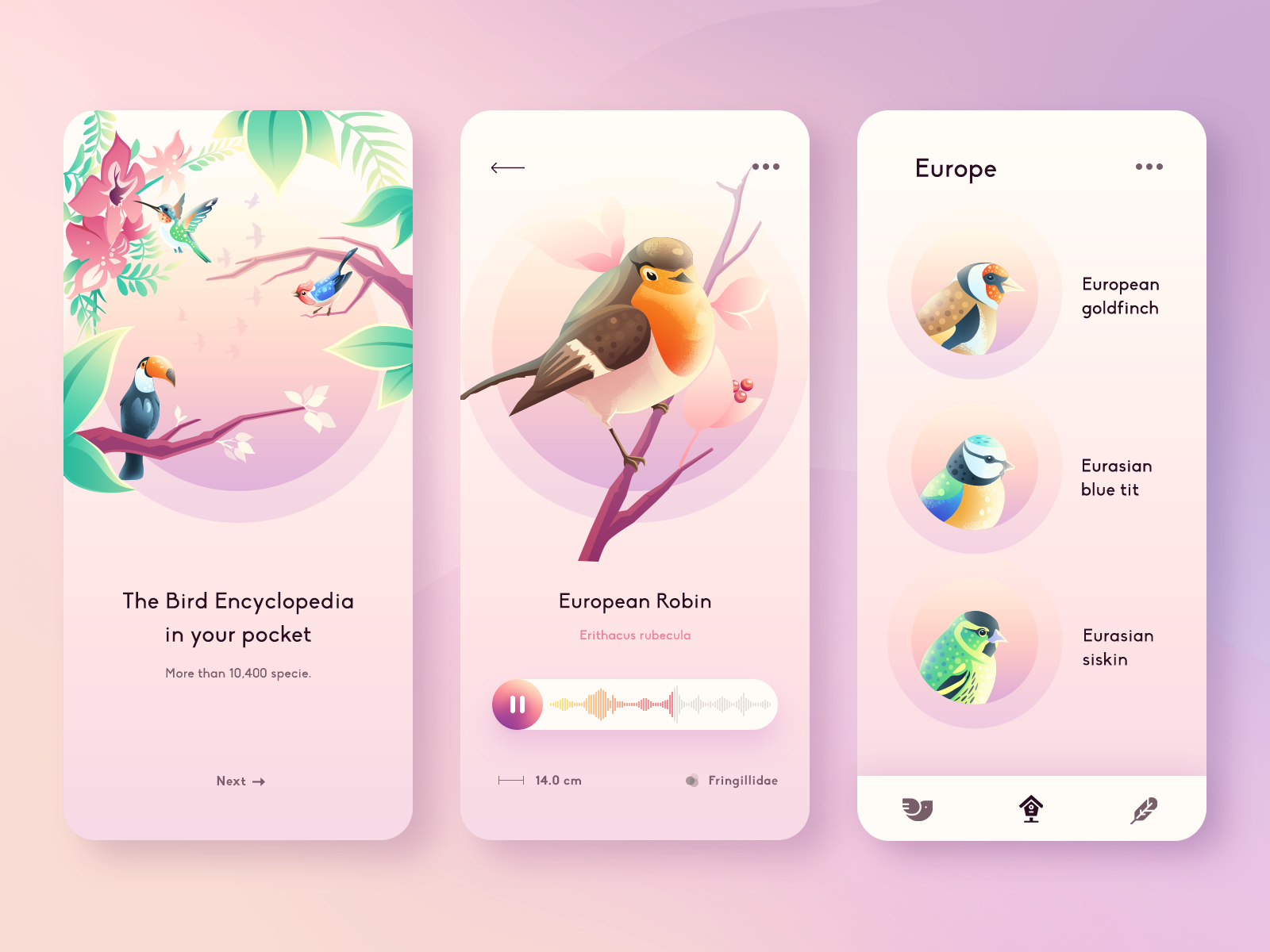
Birds Guide APP也是一款为爱鸟者打造的运用,它的界面也采用了插画来表现,但和Who's chirping不同的是,它的插画更加写实,渐变和肌理的效果更加突出。

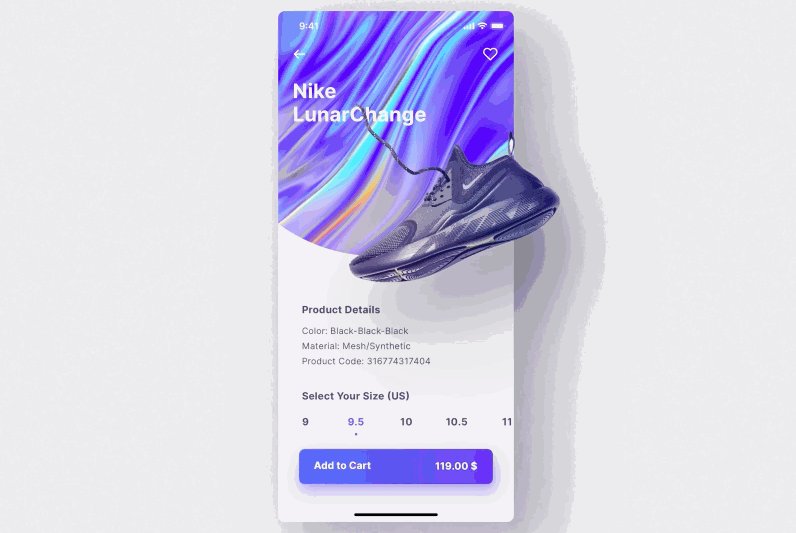
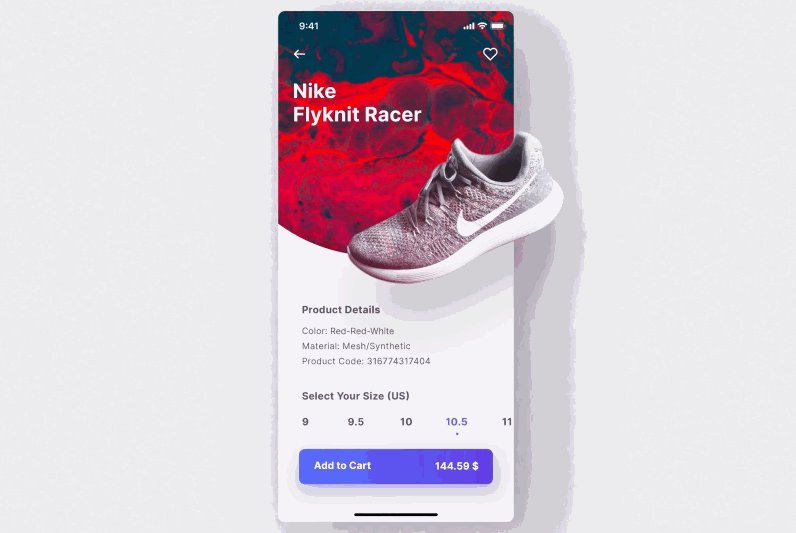
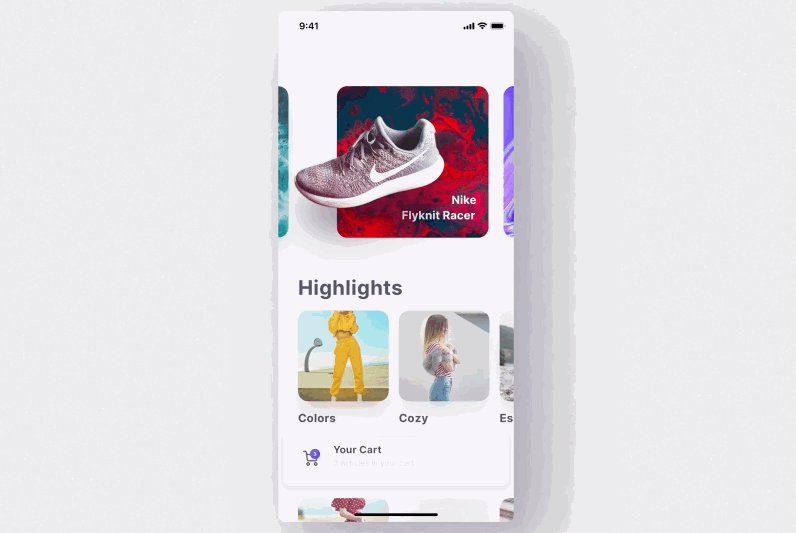
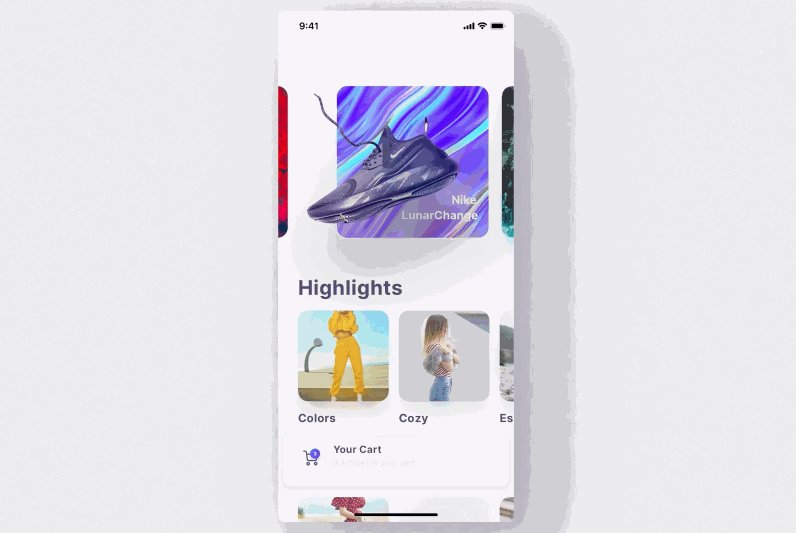
Mellow Shopping采用了动效插画背景和商品实物相结合的方式来展示商品,表现力极强,可以极大地刺激用户的购买欲望。

不仅在APP设计中备受欢迎,插画也是近几年流行的一大网页设计趋势,设计师可以根据需求自定义绘制插画,帮助用户快速感知网页信息。插图为视觉创意奠定了坚实的基础,不仅可以增加页面美感,更可以拓宽设计师的创作视野。在网页设计中,插画被广泛用于Hero图片、主题图片、充当用户交流的形象角色、博客文章配图、品牌故事讲述等场景。
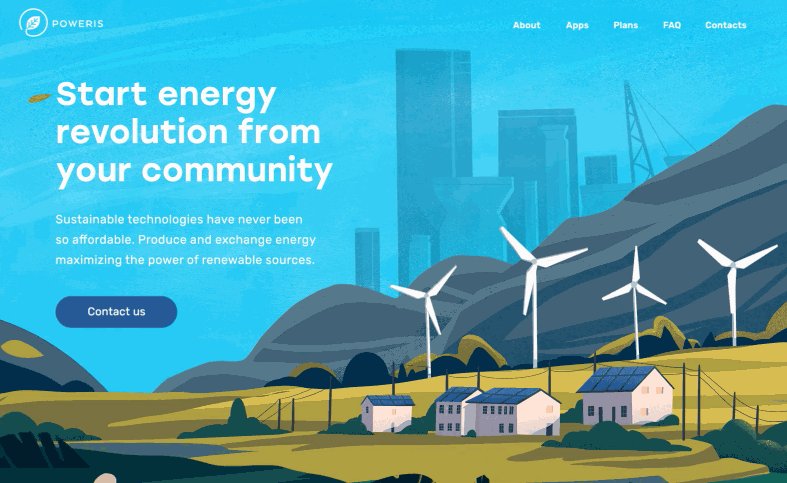
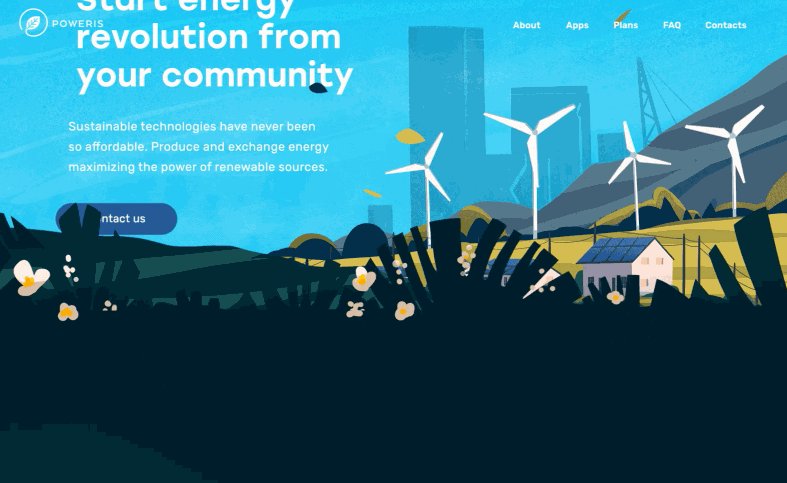
Innovative Energy Service Website使用插图作为背景大图,风车等元素和网站主题完美契合,视差滚动设计也很抓人眼球。

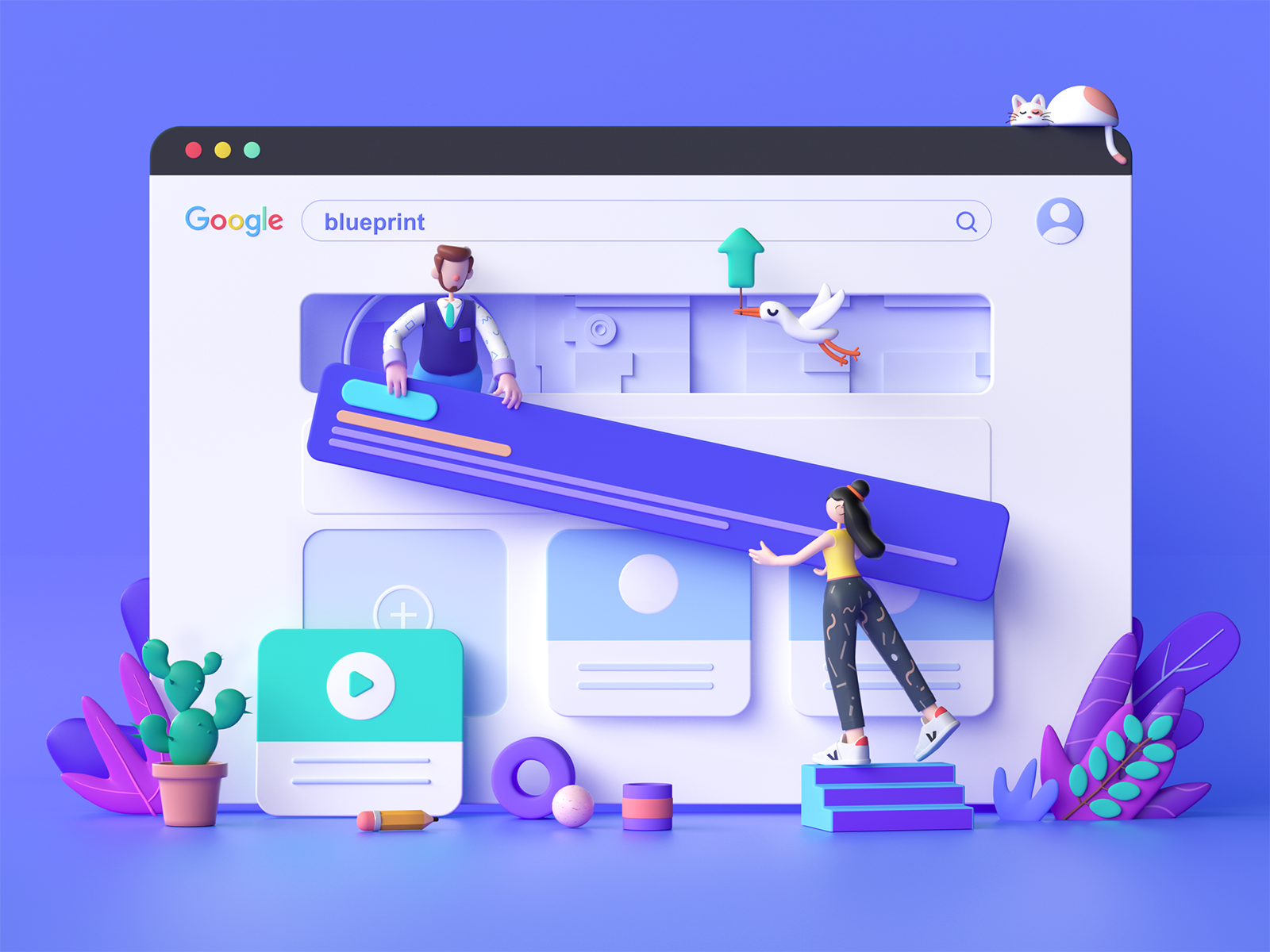
Blueprint采用了立体插画,营造了一种空间感。

No To的设计好似一场视觉盛宴,全站的插画背景美轮美奂,空间感和动效设计也非常出色。

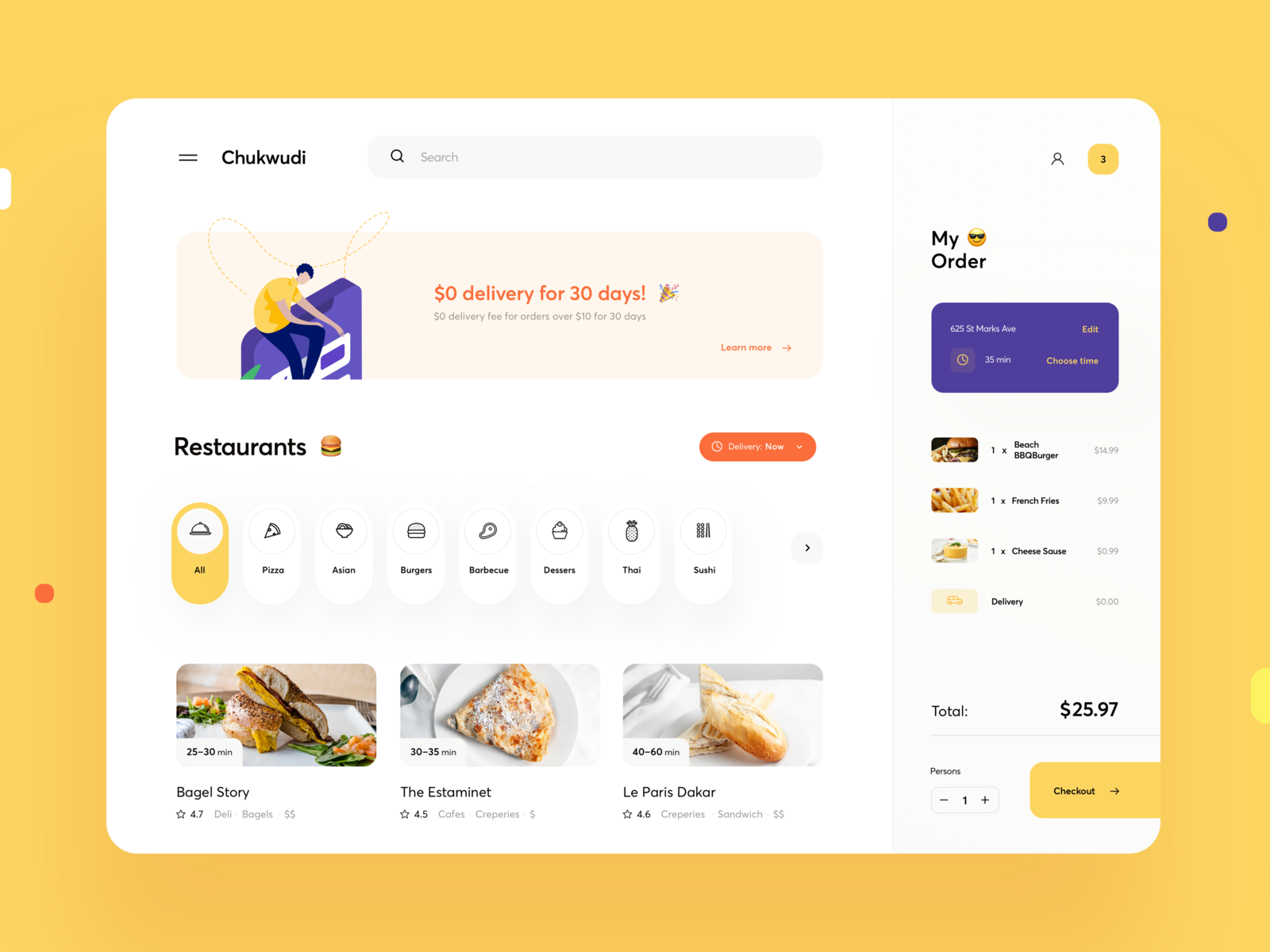
Food Delivery Dashboard的界面中采用了插画作为网站banner,插画风格的banner设计更能吸引用户注意,增加点击量。

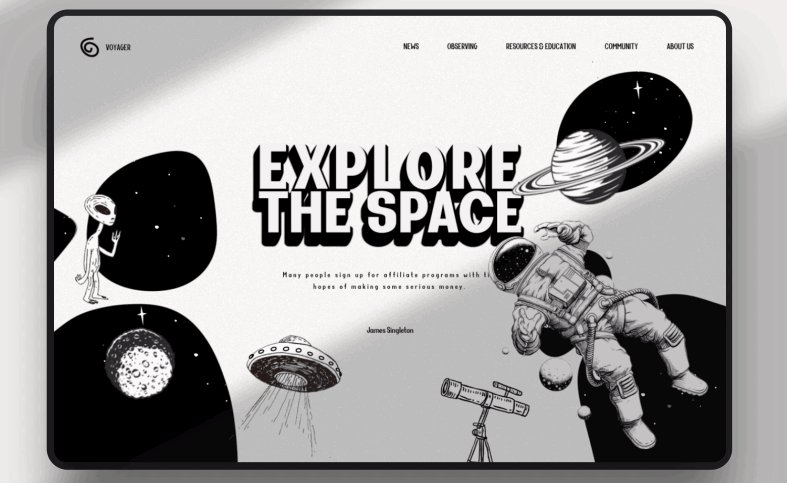
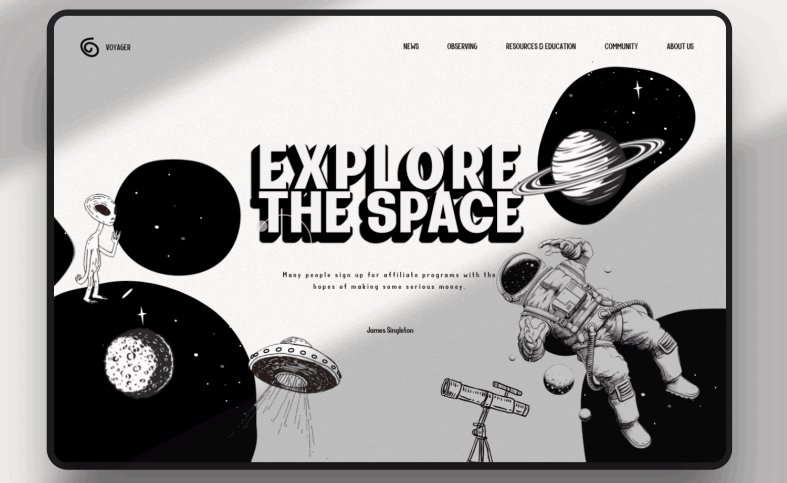
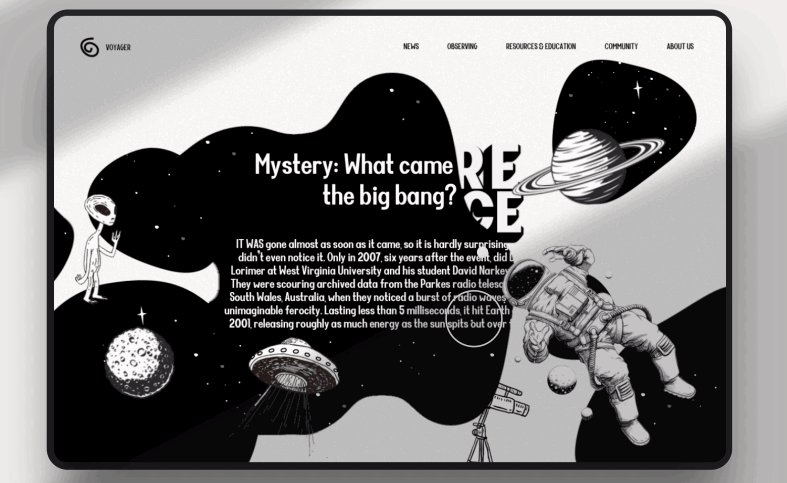
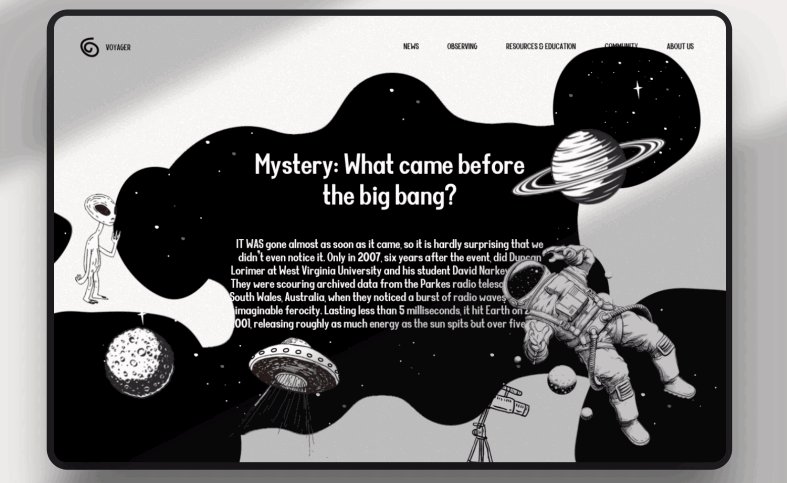
Explore the space使用黑白手绘风格的插画作为hero大图,展示网站主旨的同时还能让用户眼前一亮。

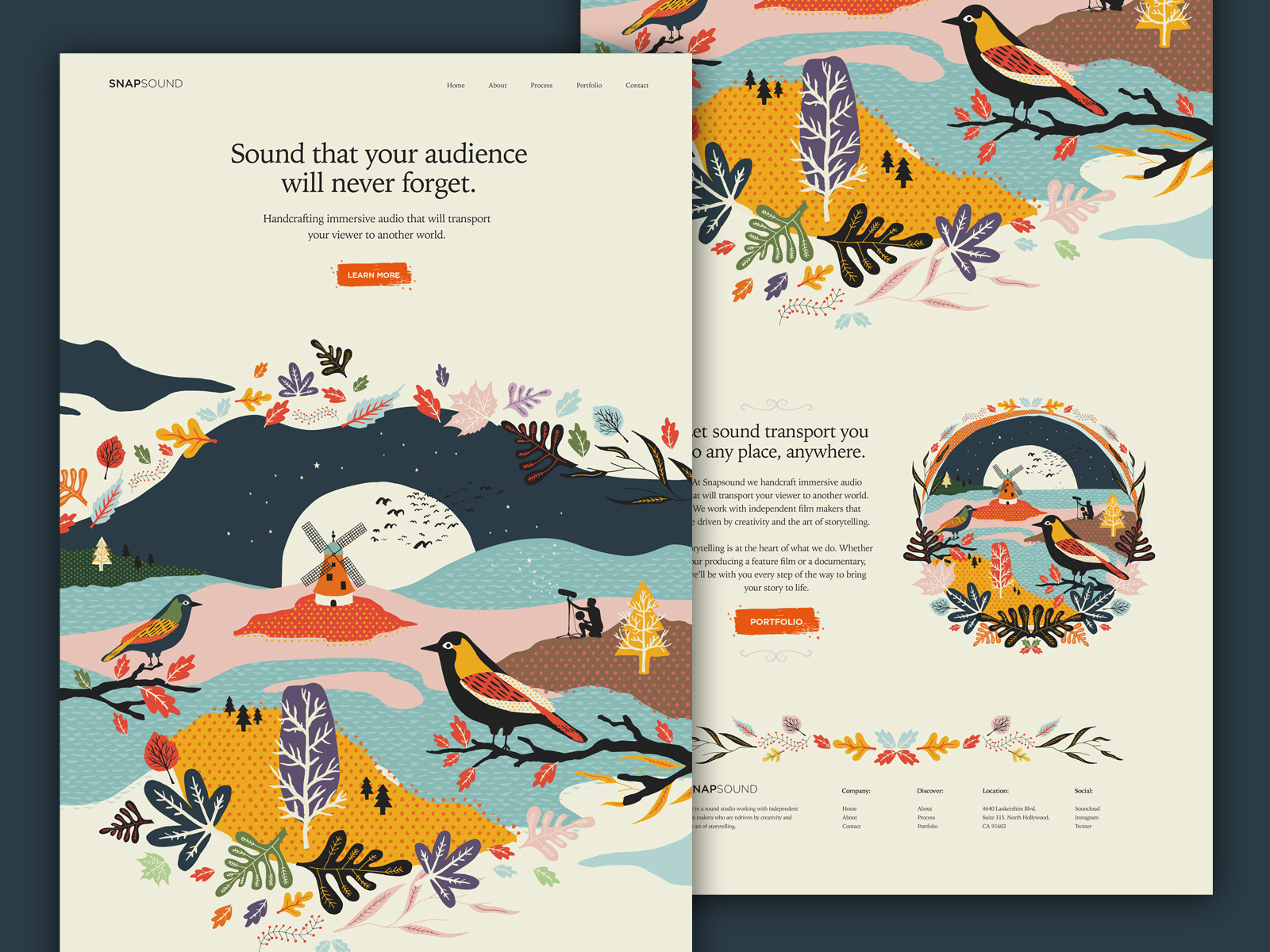
Snapsound Homepage的插画精致美观,细节也处理得非常完美,整个页面看起来像一幅画。

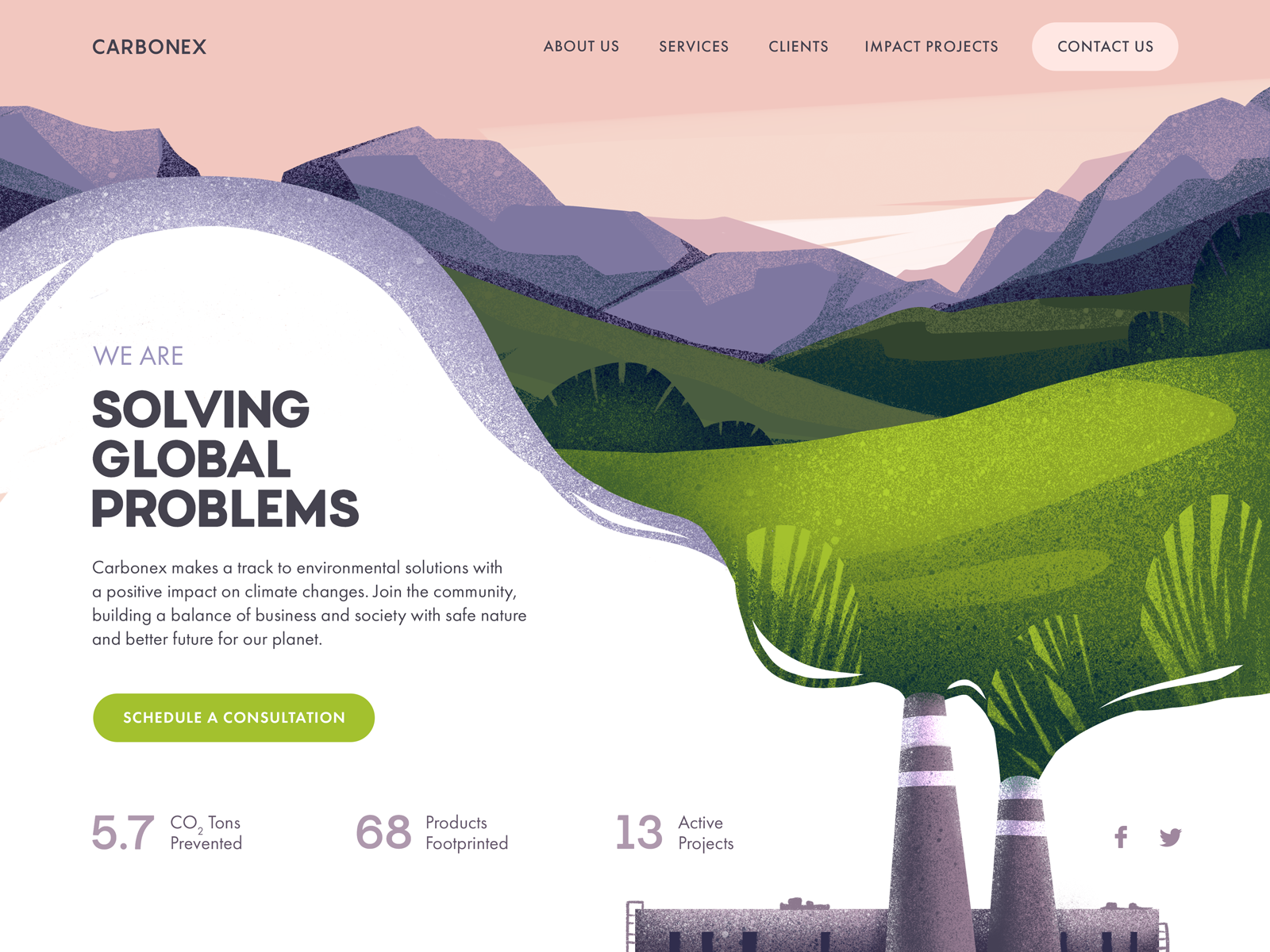
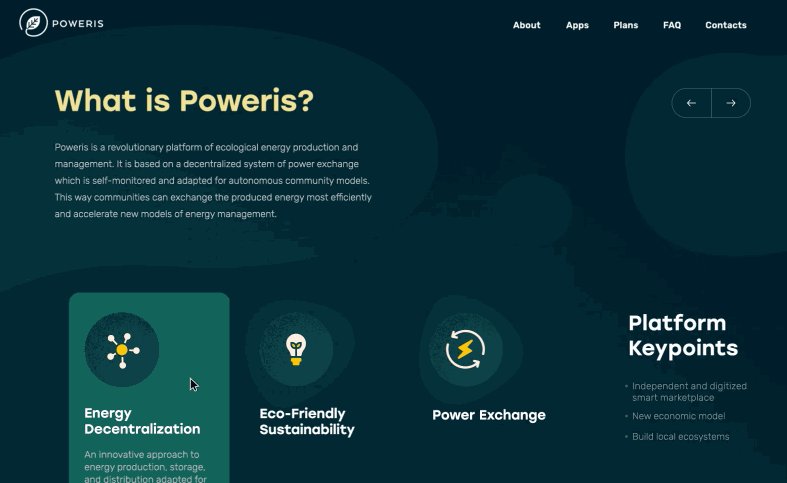
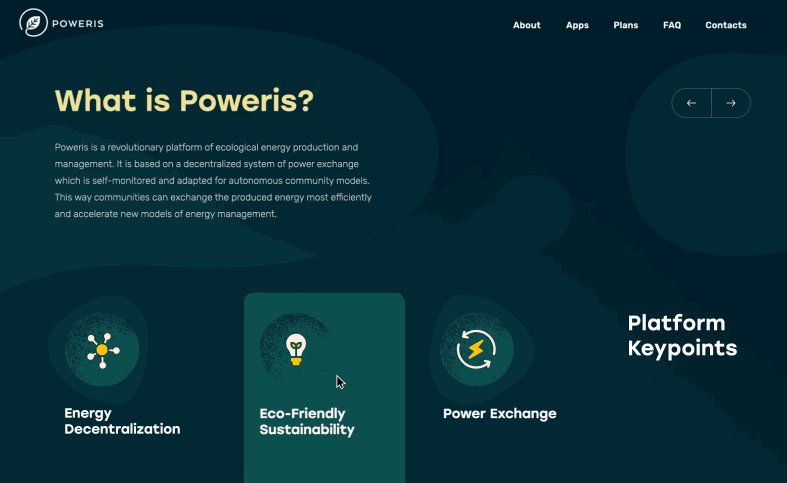
Environment Protection Community Website使用插画作为首屏背景大图,挖空的负空间展示文本主题,非常巧妙。
以上就是本次的插画设计分享,但其实插画的运用范围远远不止于APP设计和网页设计,在动效设计和平面设计等更多的设计领域里,插画也是非常重要的元素。如果想要获得更多的插画设计灵感,关注我们下一期更新哦。