摹客
产品
下载
大家好~又到了小摹给大家报道摹客实用新功能的时间啦!这次的几个新功能,小摹保证,绝大数产品经理、设计师 or 工程师在平时使用中都会用到~来让我们看看本次升级,具体更新了哪些功能吧!
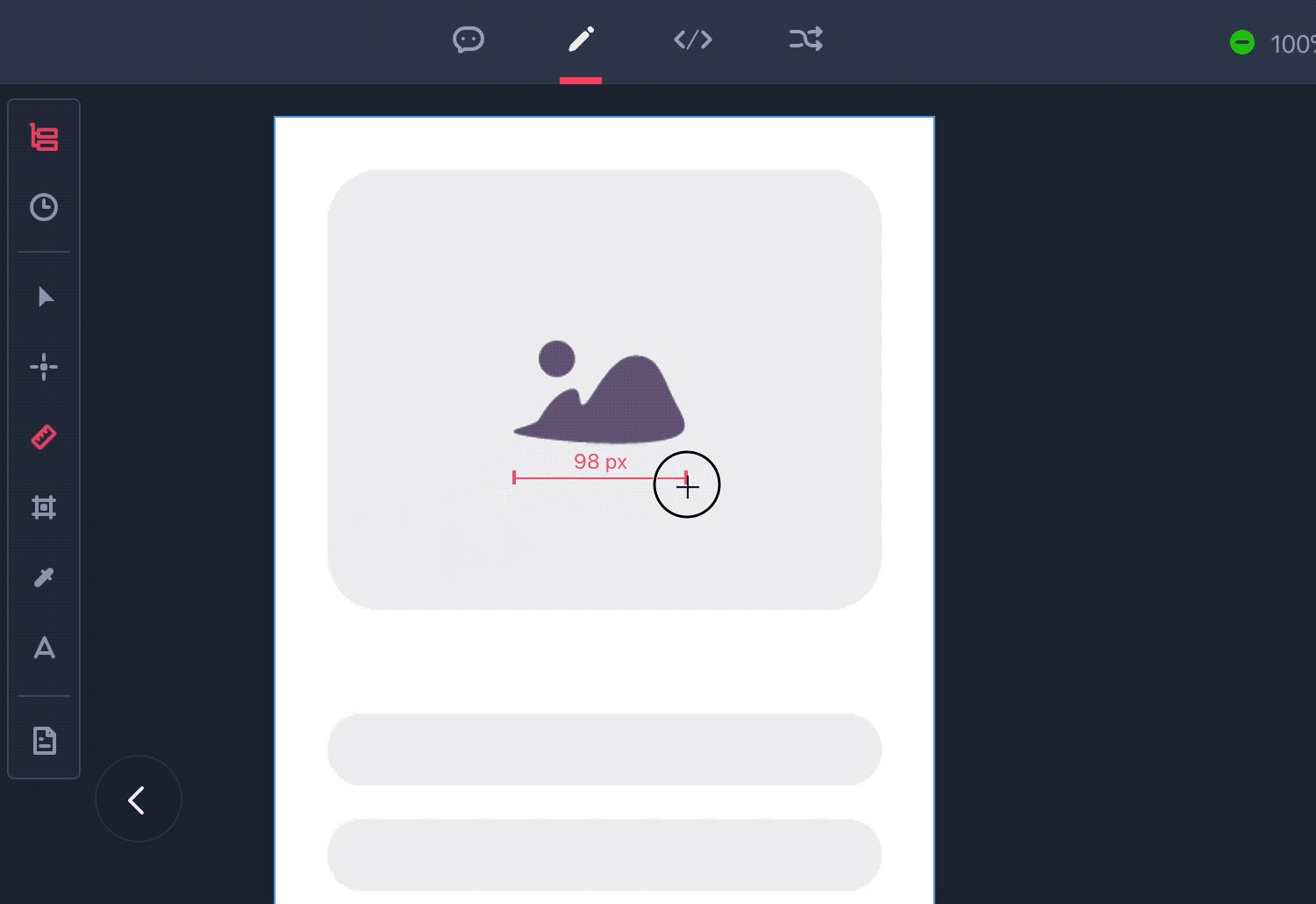
在摹客中,有多种标尺工具,来辅助设计师进行标注。每画一条线,标注数值都会自动显示在该线条上方。标注这类复杂的工作也能变得如此方便。
但是,有设计师反映鼠标有的时候不是那么准确,一两个像素不好调整。想必其它设计师也遇到过这种情况:标注线的长度合适了,数值却不合适。
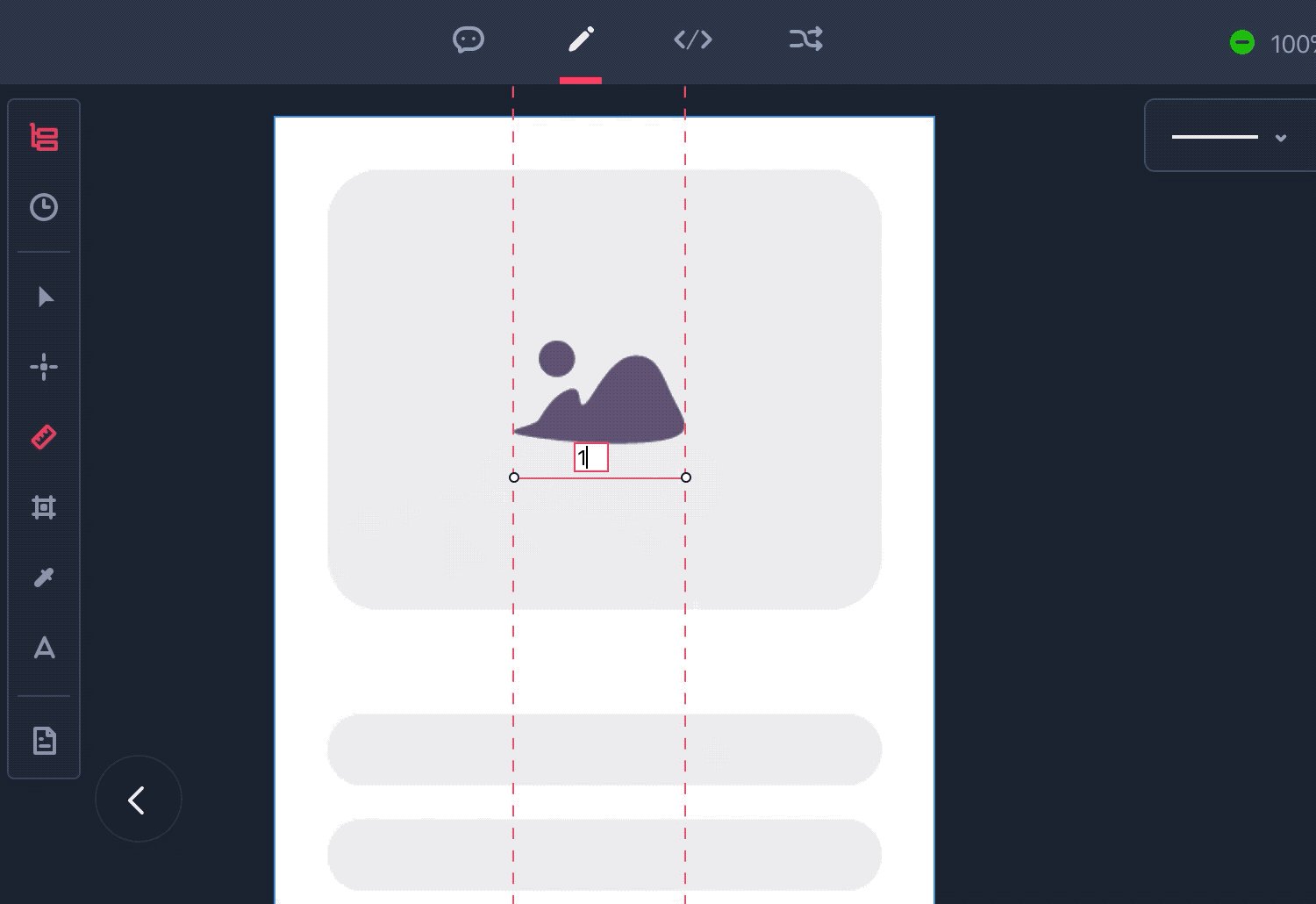
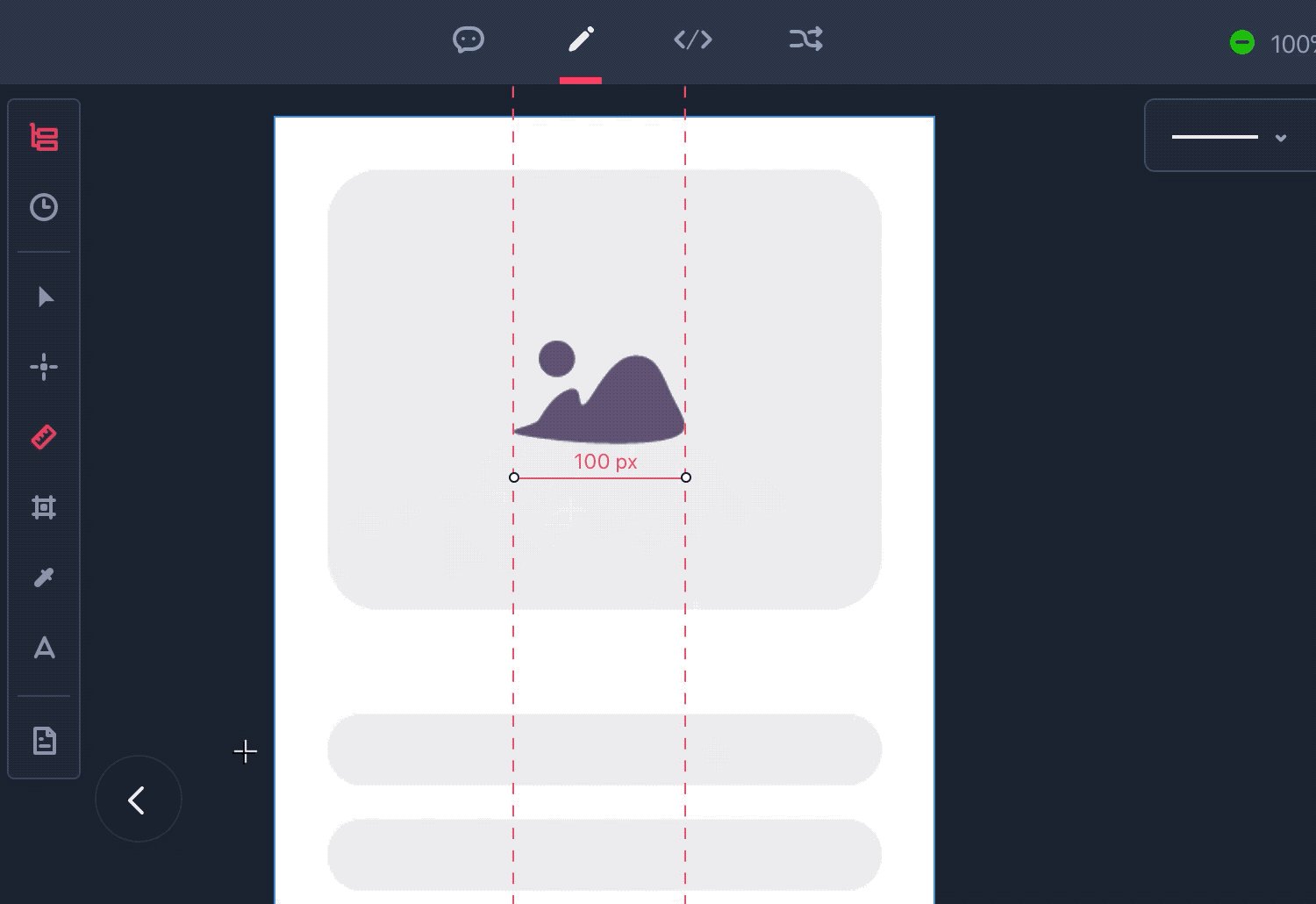
于是,摹客上线了“修改标注数值”的功能,标注线条画好后,直接修改需要的数值~标注又快又准确!

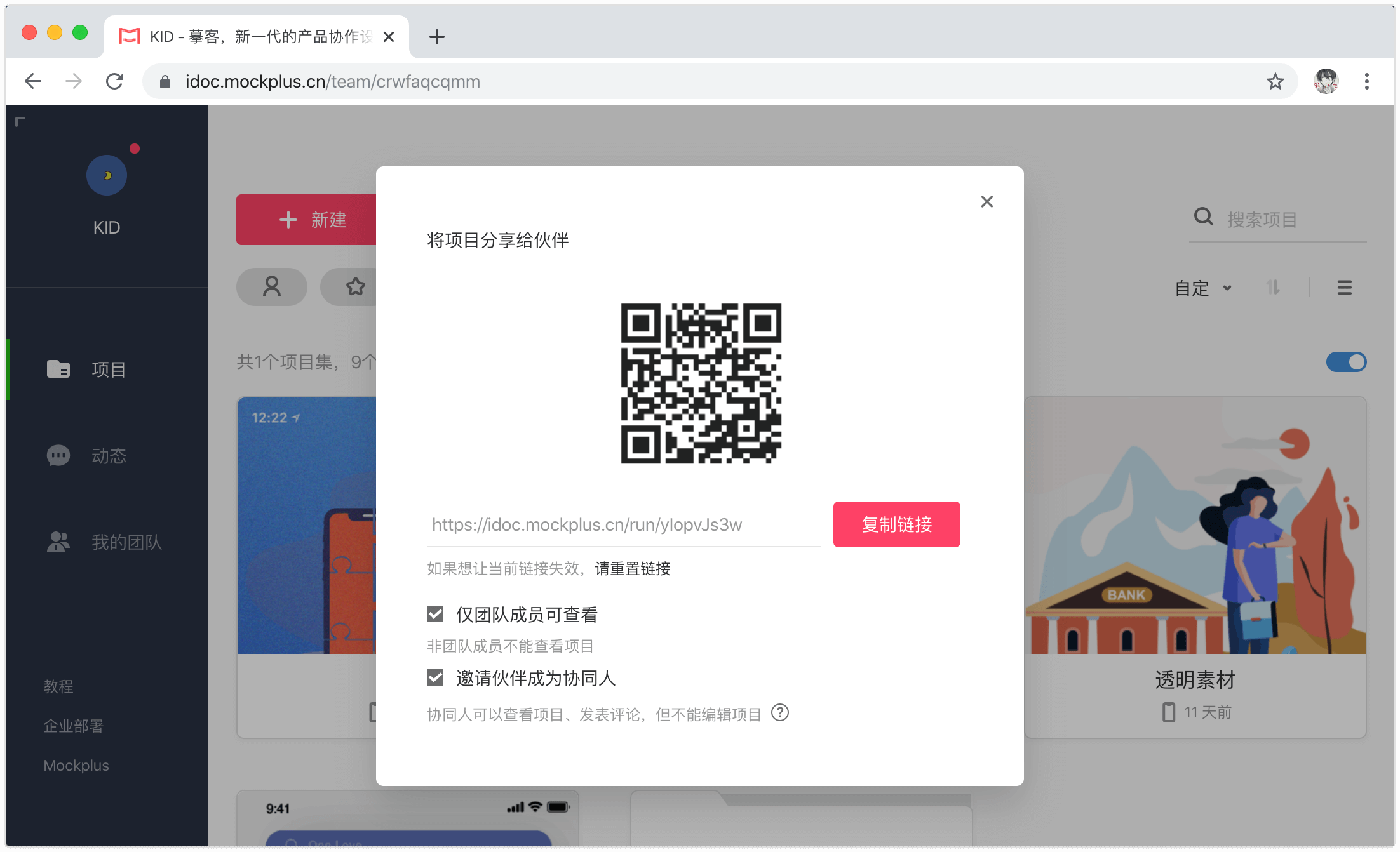
摹客中的项目可以一键分享,随时随地查看。对于非常重要且私密的项目,就需要额外做一些限制。
本次升级,新增“仅团队成员可查看”的选项,设置后分享的链接,团队成员需登录才能查看,非团队成员是不能查看的。
若不勾选,所有人都可以直接打开此链接查看项目。这个功能对于安全性要求比较高的团队非常适用哦~

除了可以限制查看分享的人员外,摹客还增加了“允许成员分享项目”的设置。勾选后,所有项目成员都具有分享功能;
若不勾选,非管理员是不具备分享功能的。

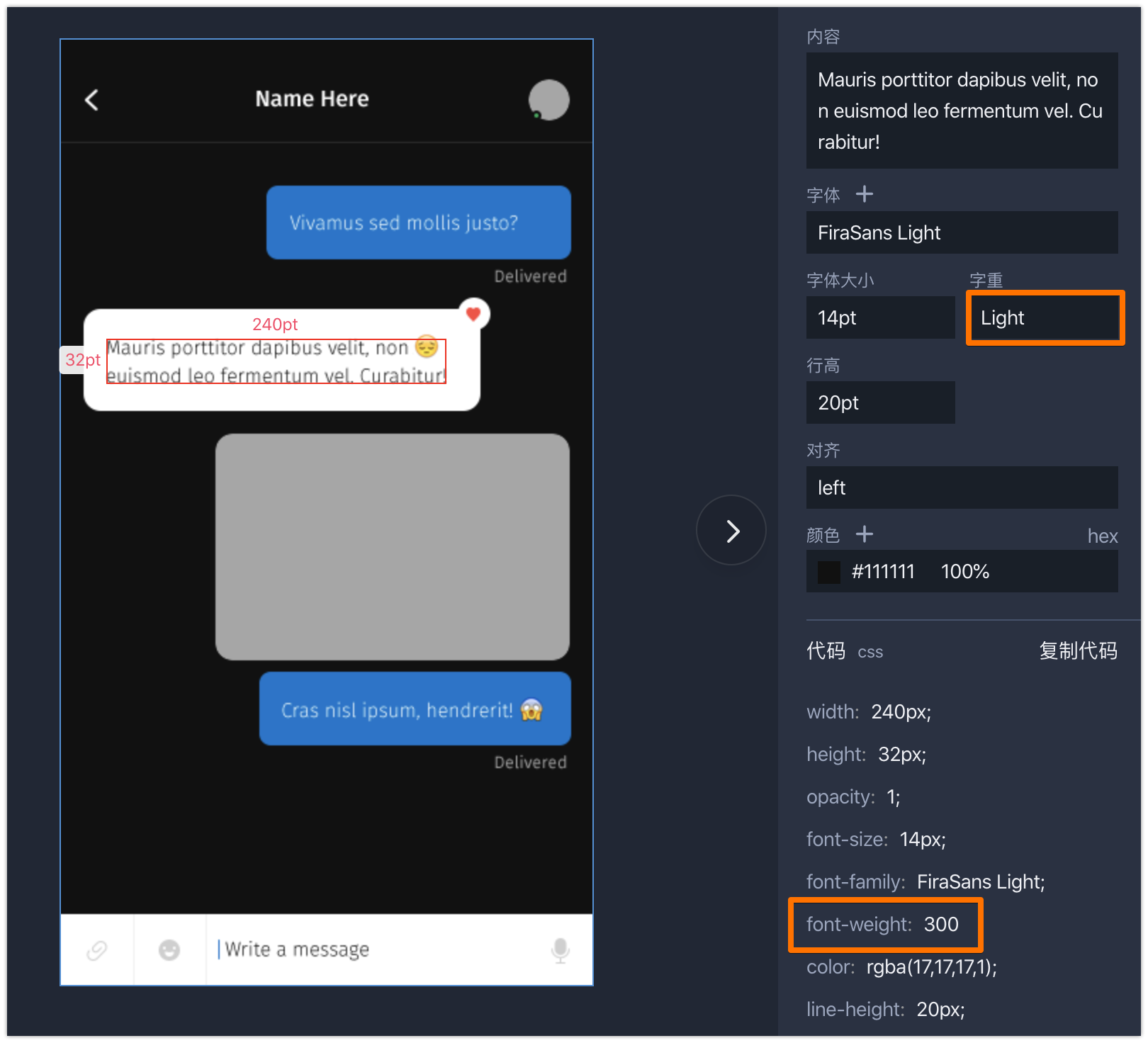
字体切图上传到摹客后,样式代码中会显示出font-weight对应的数字啦!开发人员常常会需要此类数据,一键复制自动生成的代码,效率更高!

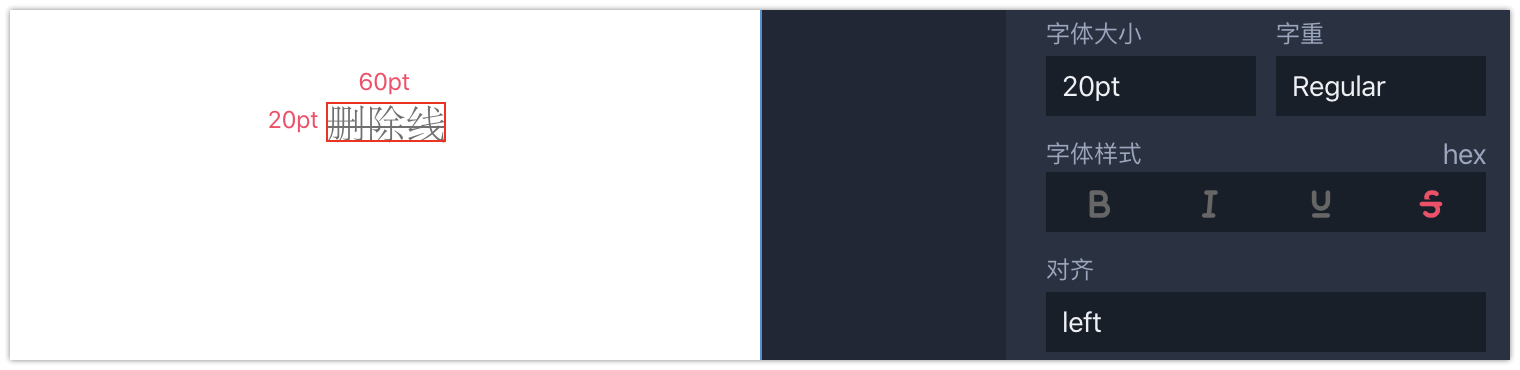
再给大家分享一个小细节:若在设计软件中对字体添加了粗体、斜体、下划线、删除线等样式,上传摹客后会自动识别出该样式,展示在右侧属性“字体样式”中。例如用到删除线的样式,在属性栏中“删除线”的图标就为红色~

今天的新功能分享就到这里了!各位赶快去试试:https://www.mockplus.cn/idoc