摹客
产品
下载
Logo设计的优劣直接影响整个品牌的美学和价值感。如果想要让logo正确、符合预期地发挥价值,这需要一定的准则来进行规范。这就是我们所说的logo使用准则(guideline),是所有品牌策略和样式设计的重要组成要素之一。

那么,logo使用准则是指什么呢?Logo使用准则应成为所有公司品牌准则的一部分, 规定其logo在不同背景下的外观、不同页面上的方向,及logo的形状、比例等。
这些准则有助于避免logo被以任何方式修改、拉伸或以其他与品牌定位不符的方式呈现,而失去完整性。
每个品牌都应为自己的logo使用设置准则。 以下是一些基本的logo使用准则:
接下来,跟随摹客的小伙伴一起来探索每个准则的含义及其原因吧~

“Logo四周至少应提供与我们在下面显示的内容相同的填充,使其整洁美观。” --《 Squarespace logo准则》。
Logo周围应保持足够的留白空间,提高logo辨识度和视觉冲击力。这听起来很简单,但并非所有人都知道。没准就有人把你的logo用到非常狭窄的页面上,没有足够的留白,让人觉得压迫和窒息。
示例:99designs的间距准则

99分隔符开创了logo间距的先例。
“99designs的logo使用“开放式白色画布”作为隐喻,支撑了品牌的视觉语言-大量的空白。logo两边的“99”分隔符不是留白间距的期望值,而是绝对最小值。”
通过以上两个案例,你大概可以了解logo四周留白的必要性和重要性。
设计师巧妙地展示了该品牌的调色板。
你的品牌色是什么呢? 庆祝地球日的时候,你的logo是否也会随主流,使用经典的绿色?或者是坚持自己的品牌色调,与众不同?
品牌的调色板通常由四种或五种颜色组成,与其logo颜色互相包含或互补。
经验总结:
纽约州的品牌概述中使用的调色板.
根据logo使用指南,你的调色板应显示你使用的颜色及其准确的信息,包括:Pantone颜色名称和编号,CMYK(打印颜色)以及RGB和十六进制代码(数字颜色)。
版式和字体规定了哪些字体与你的logo和品牌相匹配。如果你认为在具有现代感的迷你logo下搭配的脚本字体不利于你的设计,那么最好通过设计准则进行说明。以下是一些可帮助你在logo使用准则中设置优秀版式的规则。
easyGroup的品牌手册规定了每种字体的使用场景。
这是你需要确定的版式指南的第一个步骤。
描述选用该字体代表你的品牌的原因。
你是否允许品牌周围的字体出现任何阴影或字体效果。
以下是来自Open Source Initiative的logo使用指南示例:“我们建议使用Open Sans Ultra-Bold字体对应“开放”,使用Open Sans Semi-Bold字体对应“源计划”作为OSI logo的补充字体。”
简单、简洁,不会混淆。

Medium的最小数字尺寸强调了其对品牌标识的重要性。
这是logo使用指南中最简单的一点:设置最小尺寸。最小尺寸一般使用像素作单位,需要印刷的使用英寸或毫米作单位。与最小尺寸同等重要的是设置logo的比例值,用于保证你的logo不管是在信头、产品,或数字应用与打印中都能保证同样的比例和大小。
最小尺寸和比例值准则也很简单:
或者:
用清晰明了的文字描述你的logo的正确拼写方式,以防有人误读。人们只是知道这个品牌而不知道它的logo的正确拼写的话,还不足以形成强烈的品牌认同感。
Logo本质上是品牌名称,但并非所有logo都必须包含名称,例如Apple。大家都知道它的logo是一只被咬了一口的苹果。Logo与品牌名同义。
Logo描述是其外观以及品牌理念的简要说明。例如下面这个设计:
“缺少单词的logo设计,创意十足。”
Logo设计最主要的原则之一就是以最简单的黑白色彩呈现,不加任何其他效果。是否还有其他的颜色搭配方案呢?这是你在logo使用指南中必须明确的内容。以下是logo颜色使用注意事项:
你的准则里应明确包含logo的所有在接受范围内的颜色变化。

Google的logo和商标页面上有关于其logo颜色使用的明确规定。
根据不同使用场景,公司一般会准备几套logo及商标的设计方案,例如一个完整版本的logo有文字标记、字母标记,一个简化版的logo,avicon和avatar。所有变体版本都需要互相映衬,并保持统一的风格。

Logo 变体示例。
例如,文字标记是一种基于字体的logo,它能使公司的名字朗朗上口、记忆深刻。通常,文字标记类型的logo会被赋予简洁的视觉效果包装在一个正方形框内。简化版的设计与复杂、视觉繁忙的背景搭配更有利于视觉协调。
Logo使用准则应该包括各种变体及给出具体的使用建议。例如:规定标准logo的样式,并应该在所有商品上出现。标准文字标记,以及需要签署的文件有哪些。
学习错误的logo用法也能帮助你进步和提升。由此,你可以总结出一些常见的logo使用上容易出现的问题,例如变形、颜色搭配错误,比例不协调等。
常见Logo错误使用示例:
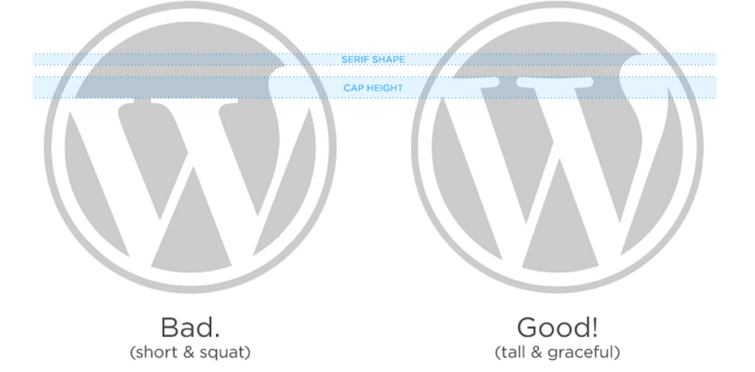
通过优劣对比的方式在使用准则中明确出哪一种展示方式更好。

Wordpress logo变体示例。

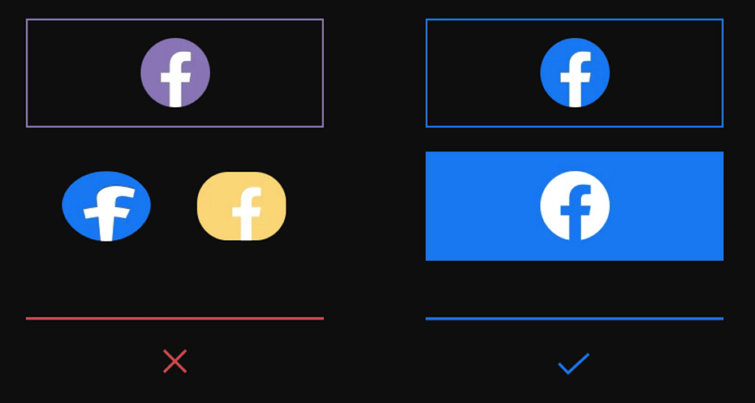
Facebook的品牌资源中心清楚地展示了其Logo的正确和错误的用法。
设置logo使用准则最重要的意义是明确它所有可能会被用到的地方和通过错误的使用示例向用户展示什么才是正确的使用方式。构建准则是一个创造性的过程,充满可能性和灵活性。设置准则可以确保logo在实际使用环境中不会出错,并且能正确的展示你的品牌。
原文链接:https://en.99designs.jp/blog/logo-branding/logo-usage-guidelines/