摹客
产品
下载
现代行业发展越来越多地和优质的设计建立联系,尤其是电子产品行业。它们总是千方百计地吸引用户。这些电子产品的UI界面就成了兵家必争之地,哪怕只是一个小小的Call to Action (CTA)按钮。
Investopedia 对CTA的介绍:
行为召唤(CTA)是一种营销术语,是指营销人员希望其受众或读者采取的下一步措施,通常以按钮的形式展现,并可以直接链接到销售页面。
简而言之,CTA就是你希望你的网站访问用户采取的下一步行动。
![]()
以下是一些常见的CTA设计技巧分析和案例分享。希望对你有所启发。
Copyblogger的Brian Clark用他的经验很好地阐释了文字的力量。曾有一个案例, 社会心理学家艾伦·兰格(Ellen Langer)要求插队使用复印机。 她尝试了三种不同的询问方式:
作为一个触发词,“因为”的强调作用几乎可以让你忽略其后面的“原因”。
因此,我们可以得出这样一个结论:相比长篇大论,某些词汇更能有效地说服人们。专家表示,文案中加入一些带有感情色彩的词汇更能增加说服力。

例如,上面截图中,Slack的CTA充分利用了free的双重含义:不仅试用免费,而且行动自由和选择自由都会潜移默化地影响用户的行为。
许多网站的CTA利用其具有操作性的文案引导用户采取特定的行为。因为这些文案不仅有指导作用,同时也回答了用户为什么需要点击该按钮的原因。
大多数成功的公都采用渐进式的文案,例如:“免费试用”、“了解更多”、“抢先体验”、“入门”等,并通过对CTA按钮添加强调效果提升转化率。

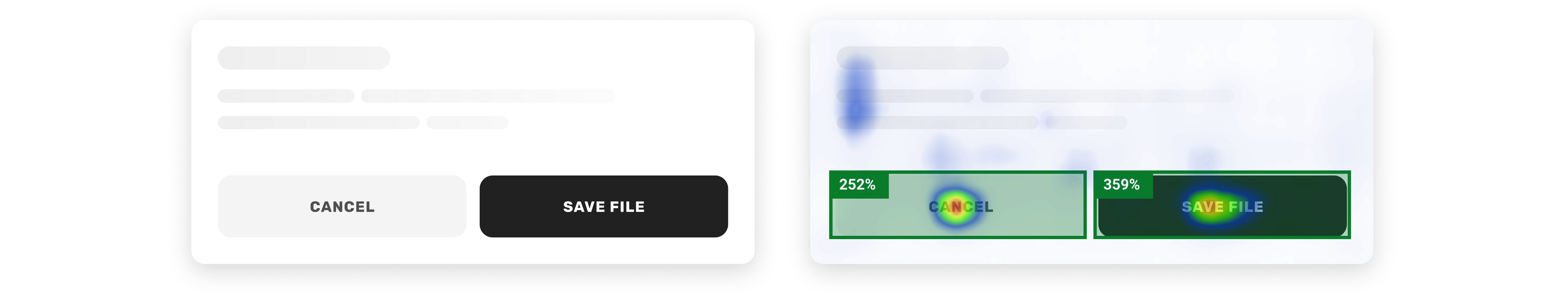
CTA按钮是冯·雷斯托夫效应的最佳例证。 冯·雷斯托夫效应,也称为“隔离效应”,预测当存在多个相似物体时,最与众不同的那个最有可能被记住。
这也是为什么在日常设计中,CTA按钮总是在一排相似的按钮中脱颖而出的最重要原因。

VisualEyes 插件生成的视觉热力图
颜色是影响按钮隔离效果的第一因素。建议经常使用对比色来吸引用户注意,使主要操作按钮更加突出。
首先,你应该确保按钮的颜色、视觉效果、排版是协调一致的。按钮的可读性、易读性和对比度非常重要,需要事先进行测试。可以借助Stark在设计过程中测试按钮的对比度。

如Stark插件显示,精美的渐变或鲜艳的色彩并不总是作为对比色的最佳方案!
此外,关于对比度的方法不仅仅适用于按钮元素本身。 功能强大的CTA按钮也应具有足够的对比度,并且在整个界面中凸显出来。
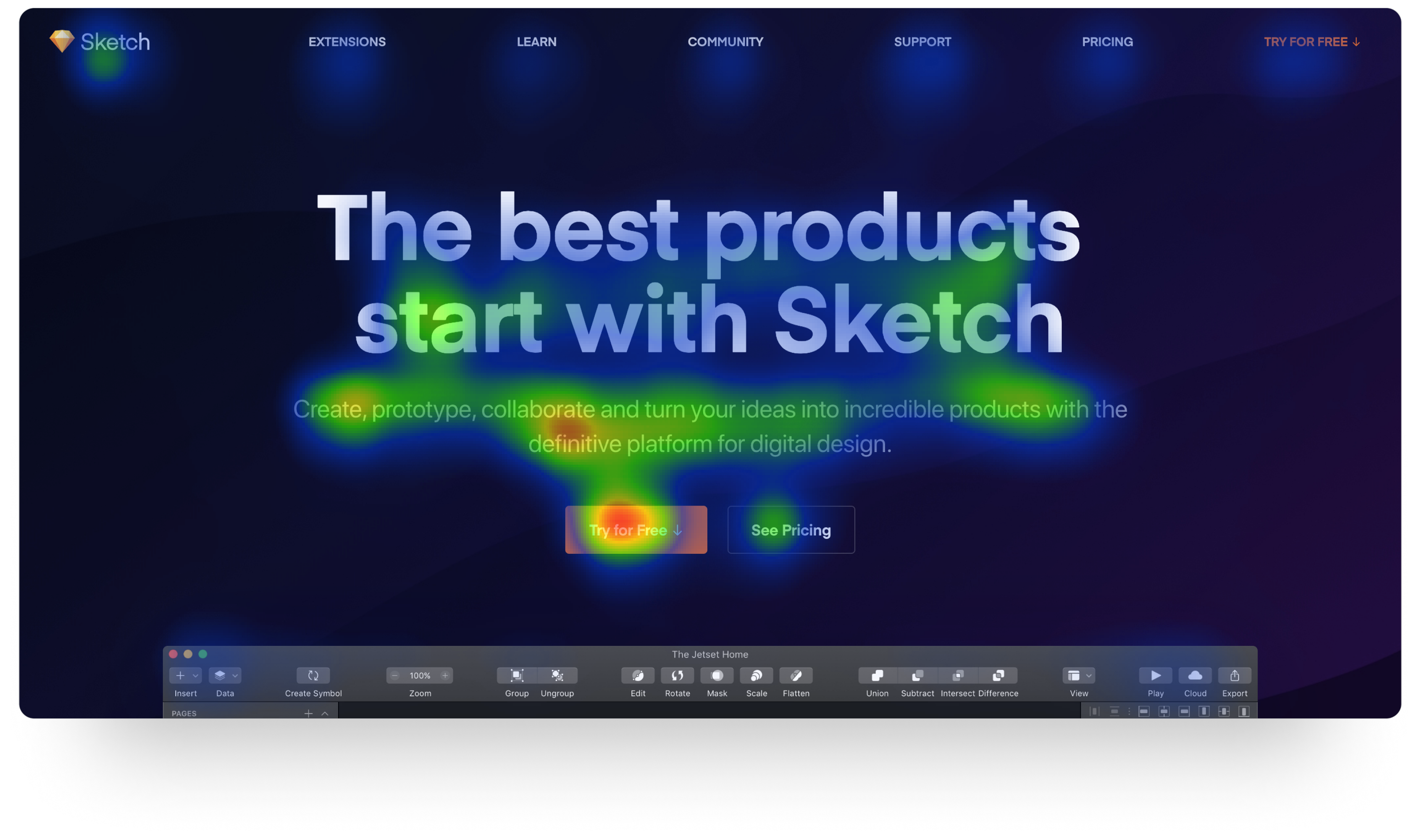
在这方面,Sketch app的着陆页就是一个完美的示例。它很好地展示了CTA按钮与页面色彩对比的重要性。它不仅尊重其自身品牌,而且还创建了醒目的CTA按钮来吸引大多数访问者的注意力。
简而言之,在这种情况下,这个按钮对用户是非常具有吸引力的!

Sketch App着录页

VisualEyes 插件生成的Sketch App页面视觉热力图
CTA按钮的尺寸和位置在其可视性和可访问性中起着至关重要的作用。而按钮的尺寸大小受许多因素的影响。
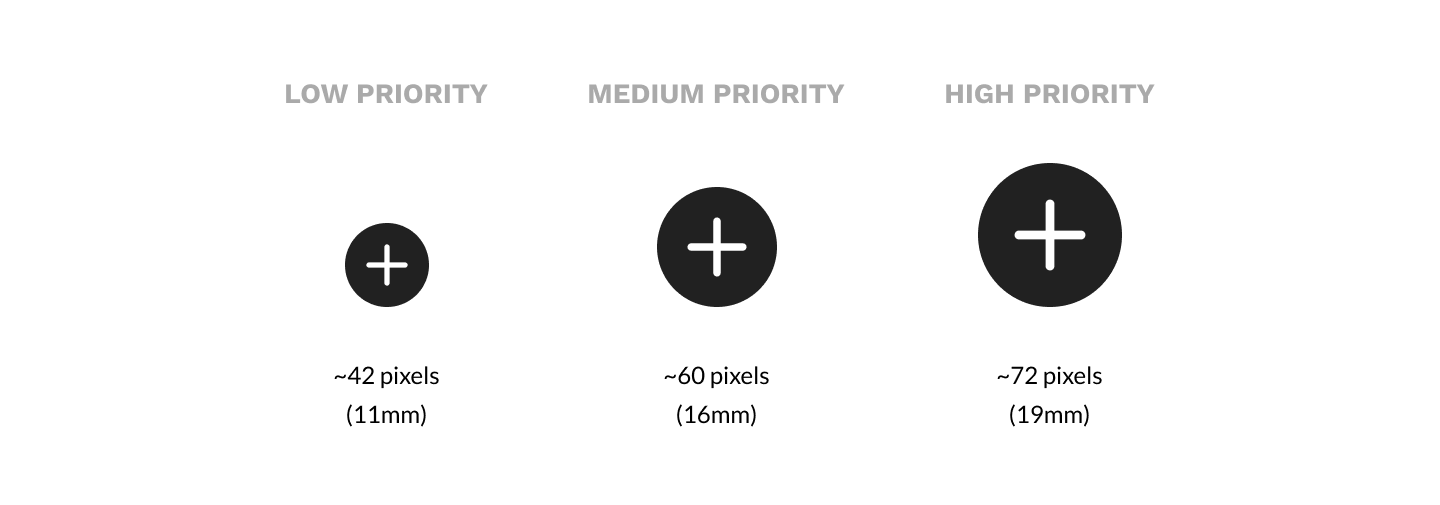
通过对按钮大小和间距的研究,总结出了一种适用于大多数用户(包括老年人)的标准。

研究表明,42-72像素之间的按钮准确率最高。 也就是说,最适合用户的最小按钮尺寸是42像素,最大按钮尺寸是72像素。
过大的按钮会因为其过于引人注目,而让用户忽略了网站所提供的服务。这对网站页面来说是一个非常大的影响。而将按钮设置得太小,则会严重影响其可访问性。没有什么比按钮太小而无法触及更让人崩溃的了。
移动端的按钮设计则面临着另外一个问题: 由Scott Hurff提出的“为拇指而设计”。这是一个值得高度重视的问题。在设计中,应该在我们的拇指自然弧形范围内构建最舒适的使用界面。

不同iPhone尺寸设备上的拇指区域热图
显然,“CTA”按钮应该以一种舒适的方式被触发。因此,参考``拇指区''热图,设计师可以轻松地为他们的CTA按钮选择最合适的位置。 由此一来,在应用程序的“自然区域”内,按下按钮的机会可以成倍增加。
用户在使用页面内容时遵循的直接路径非常重要。 以一种鼓励自然阅读的方式来排列文案和按钮,你可以轻松地引导你的用户到达CTA按钮。
上述陈述与流行的菲茨定律是一致的。 获取目标的时间取决于目标的距离和大小。 因此,在用户流程的末尾放置CTA按钮,可以大大减少转化的阻力。

Airbnb用户流程&CTA按钮

VisualEyes 插件生成的用户流程视觉热力图
仔细观察不难发现,最常见的眼睛扫描图案呈F形。近期的眼动追踪研究表明,无论在台式机还是移动设备上,F形扫描模式是当今最普遍的视觉运动方式。
这种阅读模式更多地取决于人类的行为,而不是技术,这也表明``搜索''按钮可能位于左下角。
Airbnb的设计师采用了不同的方法。他们利用Z型布局和Gutenberg(古腾堡)图,将 CTA按钮置于终端区域,以消除干扰并鼓励用户采取行动。

当用户到达表单的右下角时,阅读或“页面扫描”过程中断,用户需要采取行动。这是插入CTA按钮的最佳位置。
一般来说,CTA按钮作为网站界面中最重要的元素,会对公司转化产生巨大的影响。记住这些基本的设计原则,可以让你的CTA按钮设计在页面中脱颖而出,吸引用户注意力。
原文链接:https://medium.muz.li/call-to-action-an-extensive-guide-140fef523b08