摹客
产品
下载
这个夏天,那个塌鼻子、齐刘海、烟熏妆的丑萌哪吒彻底火了。背后是导演及创作团队历时5年的筹备。俗话说厚积薄发,没有平时的积累,哪来的现象级作品问世。网页设计也是如此,没有设计师们平时对设计素材和灵感的积累,哪来的优秀作品呢?
今天摹客团队又为大家整理了一批优秀的网页设计作品,供大家欣赏、学习,为打造下一个爆款作品积累灵感:
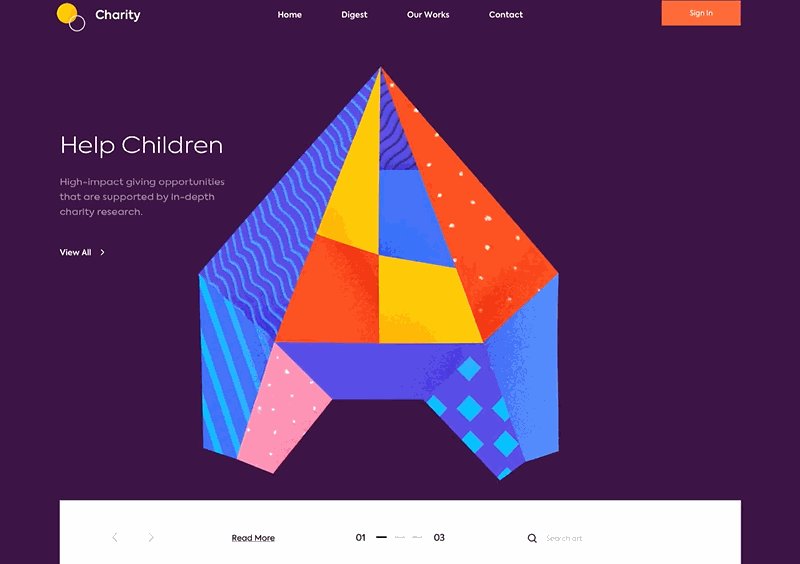
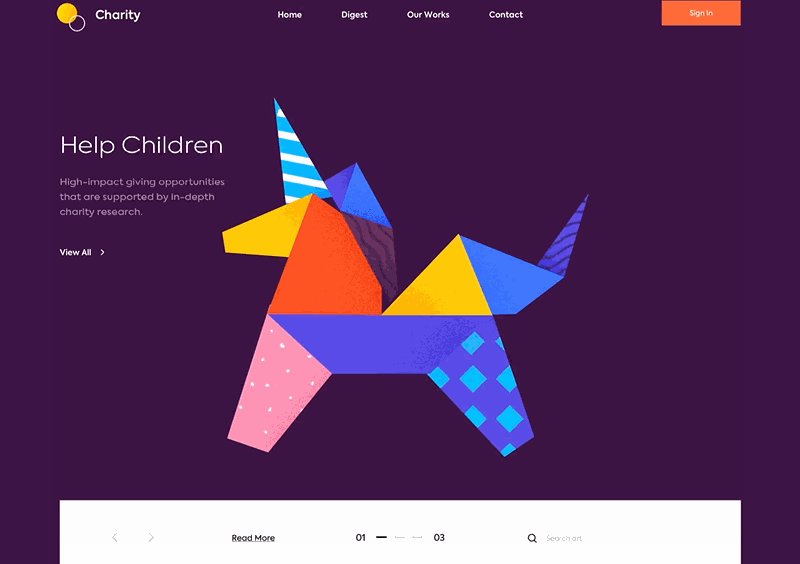
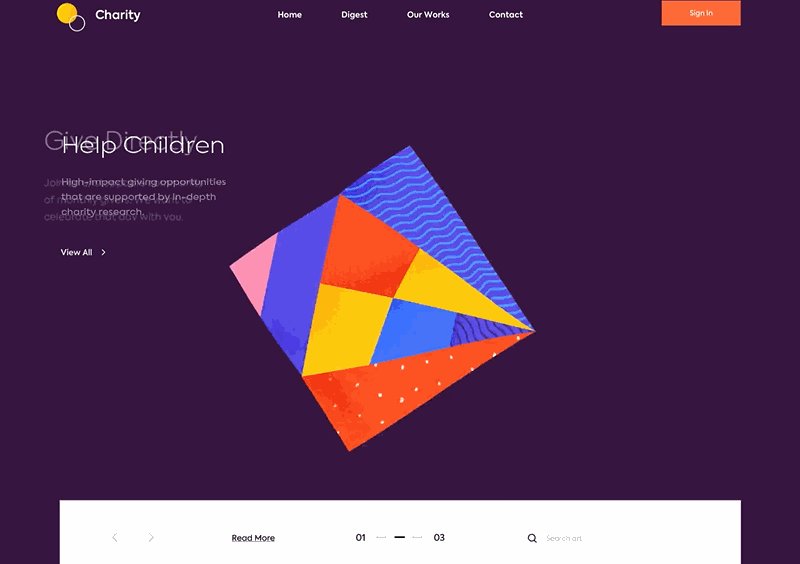
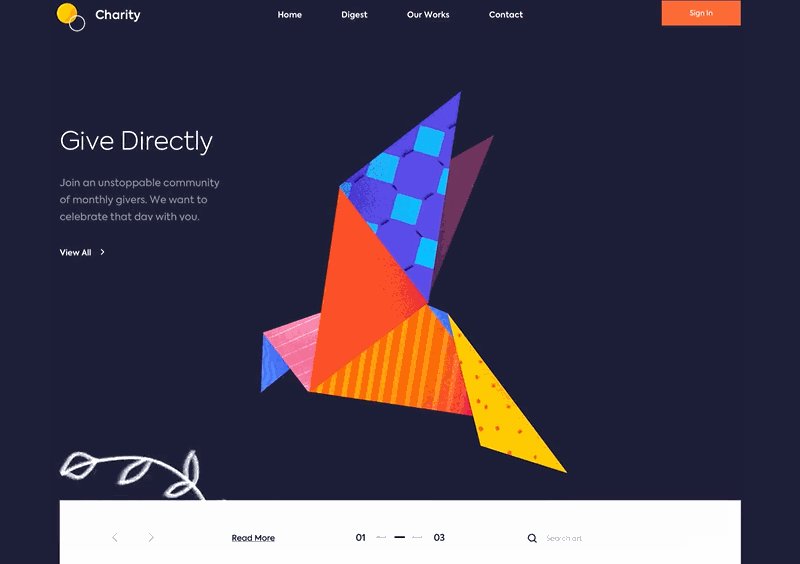
By Outcrowd

这个网页是为慈善机构而设计的,旨在向人们宣传慈善,提高社会意识,鼓励人们通过慈善的方式来帮助儿童、面临水资源危机的群体及其他需要帮助的群体。
技巧分享:
它的登陆页面采用了插画与动画相结合的设计,流畅的动画,鲜艳的配色,使整个网站设计看起来非常精美。创意的七巧板设计使网站主题与文字变化无缝衔接。
By Outcrowd

TeamKids也是由outcrowd团队设计的一个针对儿童托管的网站,为孩子们的课余时间提供娱乐和学习,丰富校外生活。网站登陆页面设计充满童真童趣,鲜艳亮丽的色彩搭配,动画元素设计的活泼可爱。
技巧分享:
登陆页面作为整个网站的门户,插图和动画的利用有助于从视觉上契合网站主题,将用户带入到设计中,提升网站会话率和用户体验。
By Pawel Kontek

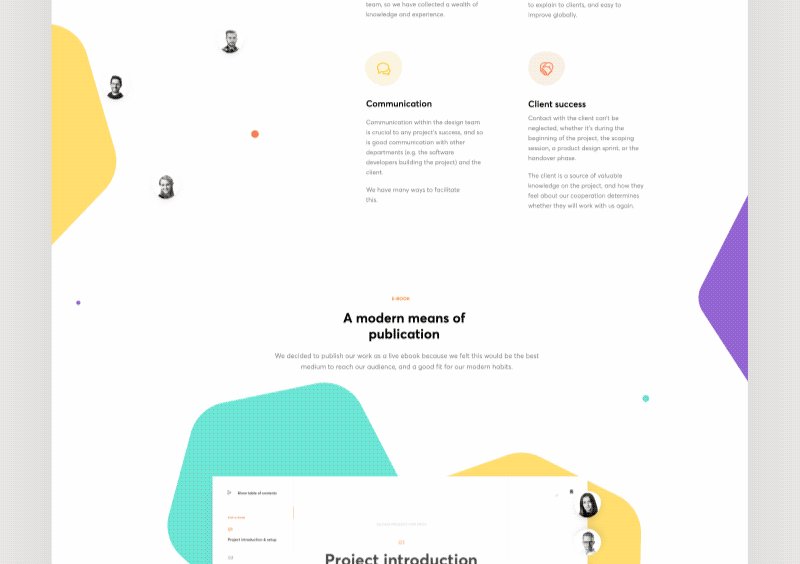
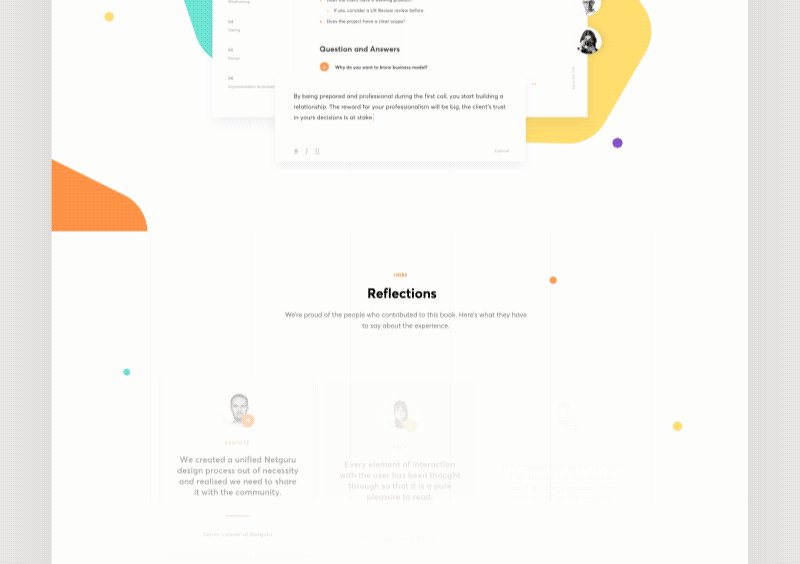
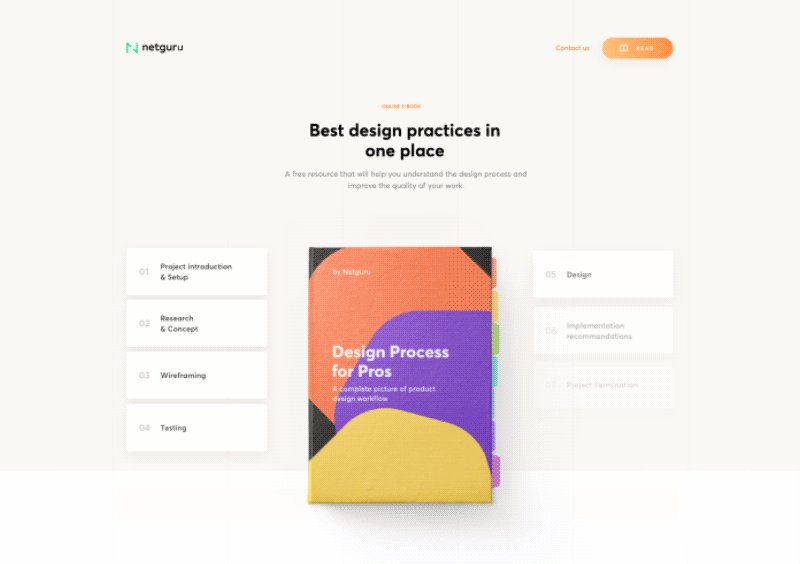
这是一个可以帮助你了解设计过程并提高工作质量的免费设计资源。这里汇集了经验丰富的设计师,他们分享的经验在经过提炼后以电子书的形式供个人免费使用。登录页面正中心是一本书,书中带有不同序号标记的书签,与左右两侧的目录内容一一对应。
技巧分享:
扁平化设计与极简主义的完美结合。书签与目录的独特交互为读者的阅读增添一丝趣味性和互动性,模拟真实的阅读体验,为阅读和学习赋予新的含义。

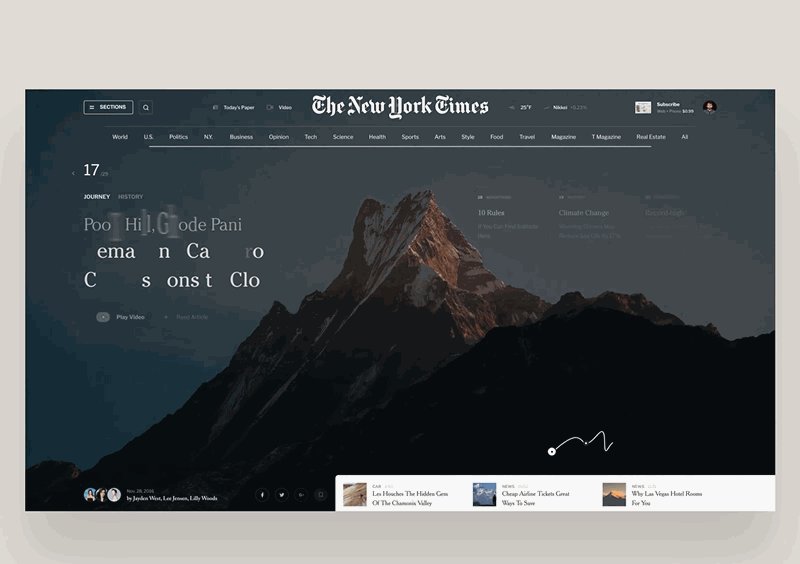
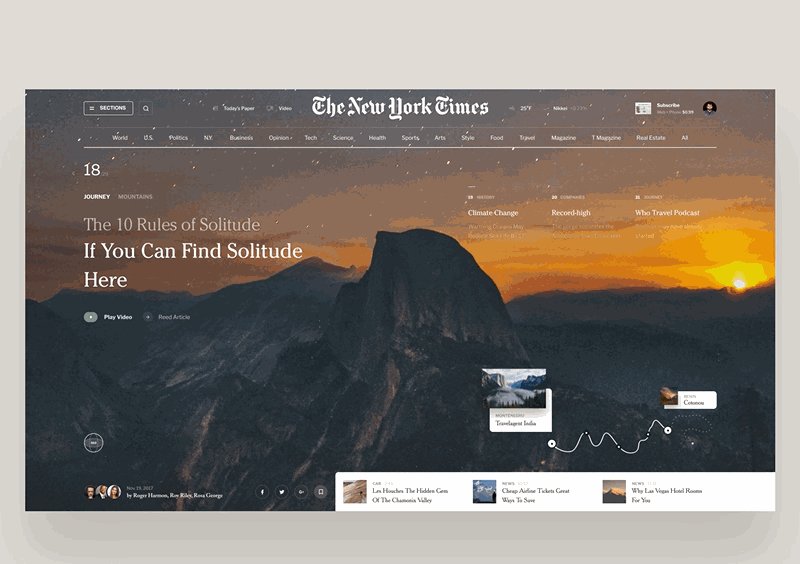
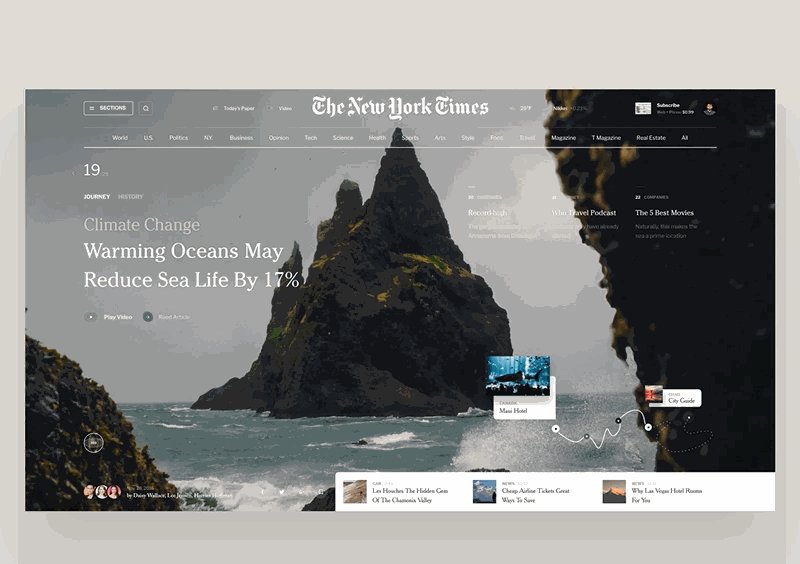
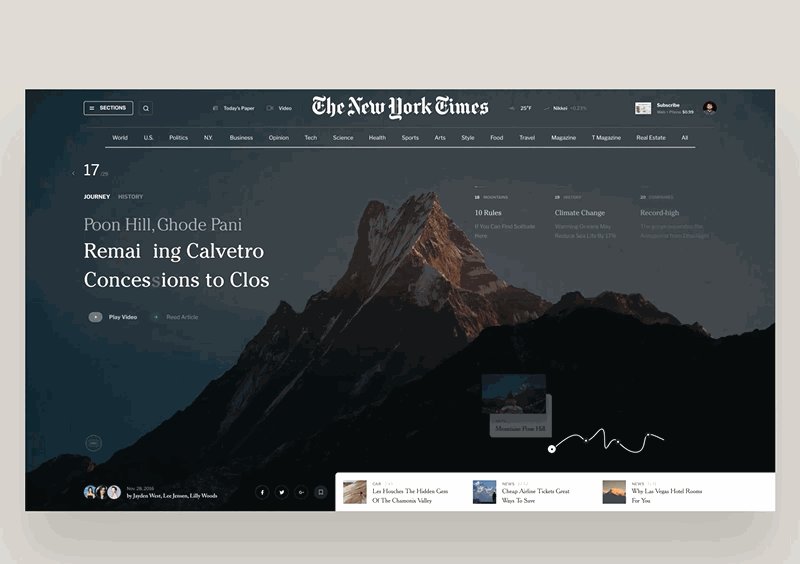
这个设计是在现有的新闻网站的基础上所做的概念设计。相比传统的静态新闻网站,这款概念设计的登陆页面借助了先进的三维立体动画设计,更加注重从视觉层面传达新闻讯息。新闻资讯的获取方式也由原来的纯文字描述转变为动态视觉效果,为用户带来视觉和心理的双重体验。
技巧分享:
高质量的3D场景图片切换替代了传统的静态图片轮播,大幅图片平铺整个网页作为设计背景,切题又美观,也是网页登陆页面设计的一个创意之举。
By Walid Beno

科技的快速发展改变了人们的生活,你是否想象过未来的交通是什么样子?设计师Walid在他的概念设计中向我们展示了未来的智能交通,为我们呈现了一个智能化、自动化的交通系统。
技巧分享:
网页中大幅使用蓝紫渐变色,结合界面中的线条设计,赋予网站一股神秘的未来感与科技感。
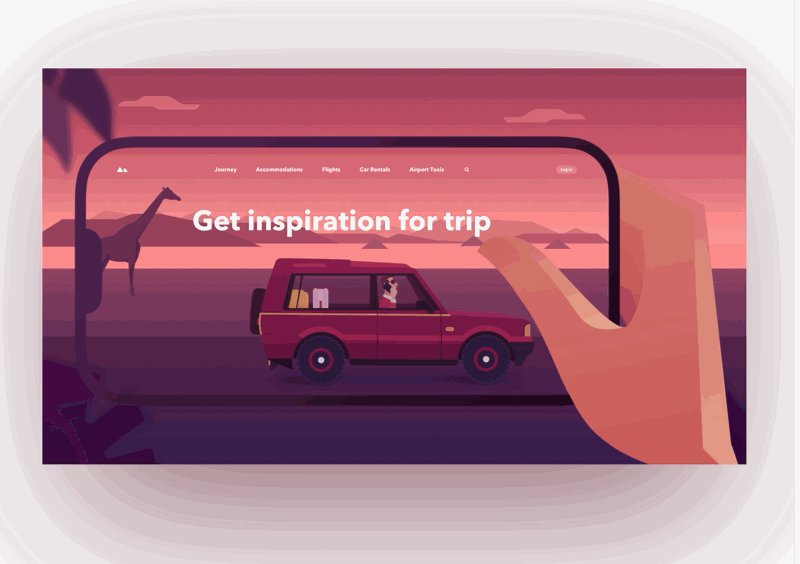
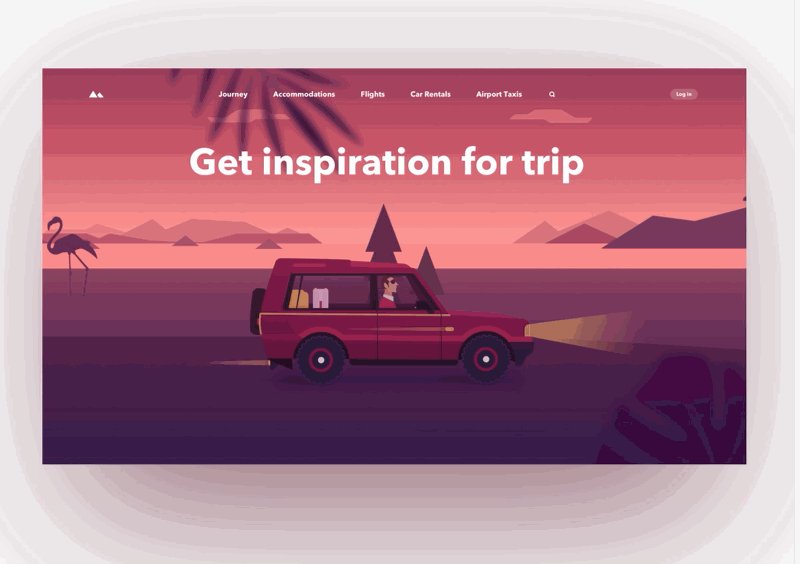
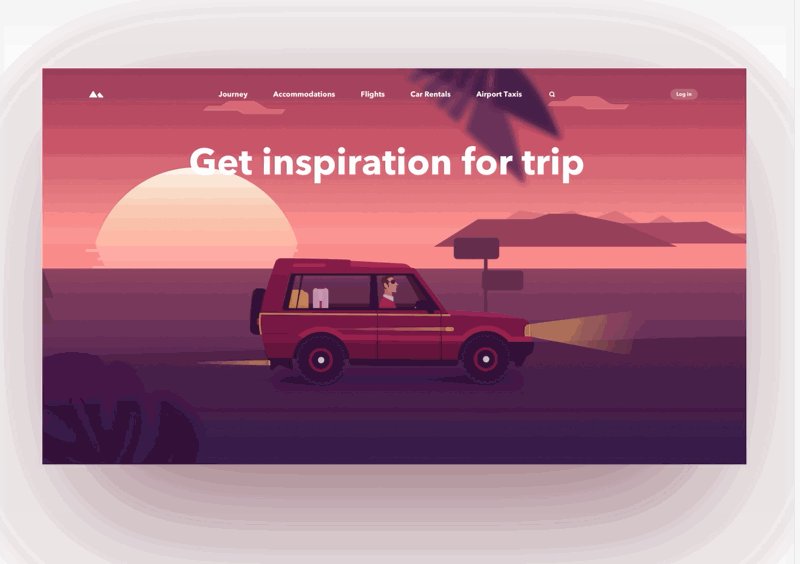
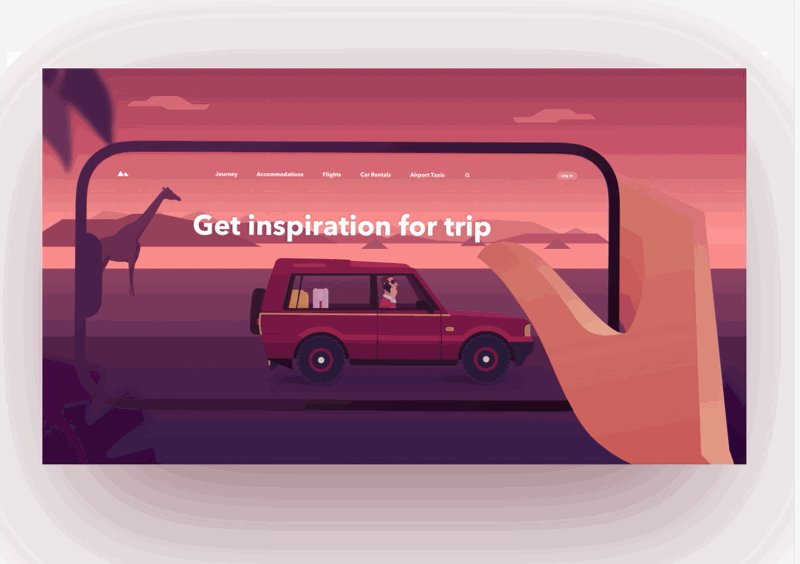
By CRI$$

如果你是一名旅游爱好者,那么一定也热衷于做各种旅游攻略,为全新的旅程做出精密的计划。这个网站提供了一整套的旅游方案,包括旅程、住宿、航线、汽车租赁等,为游客提供最大的便利。
技巧分享:
这个网站设计的立意非常精妙,一辆行驶中的汽车穿梭在海边。渐变色的运用营造出一幅暖暖的黄昏景象。看了这个案例才知道,渐变色还可以这样用。
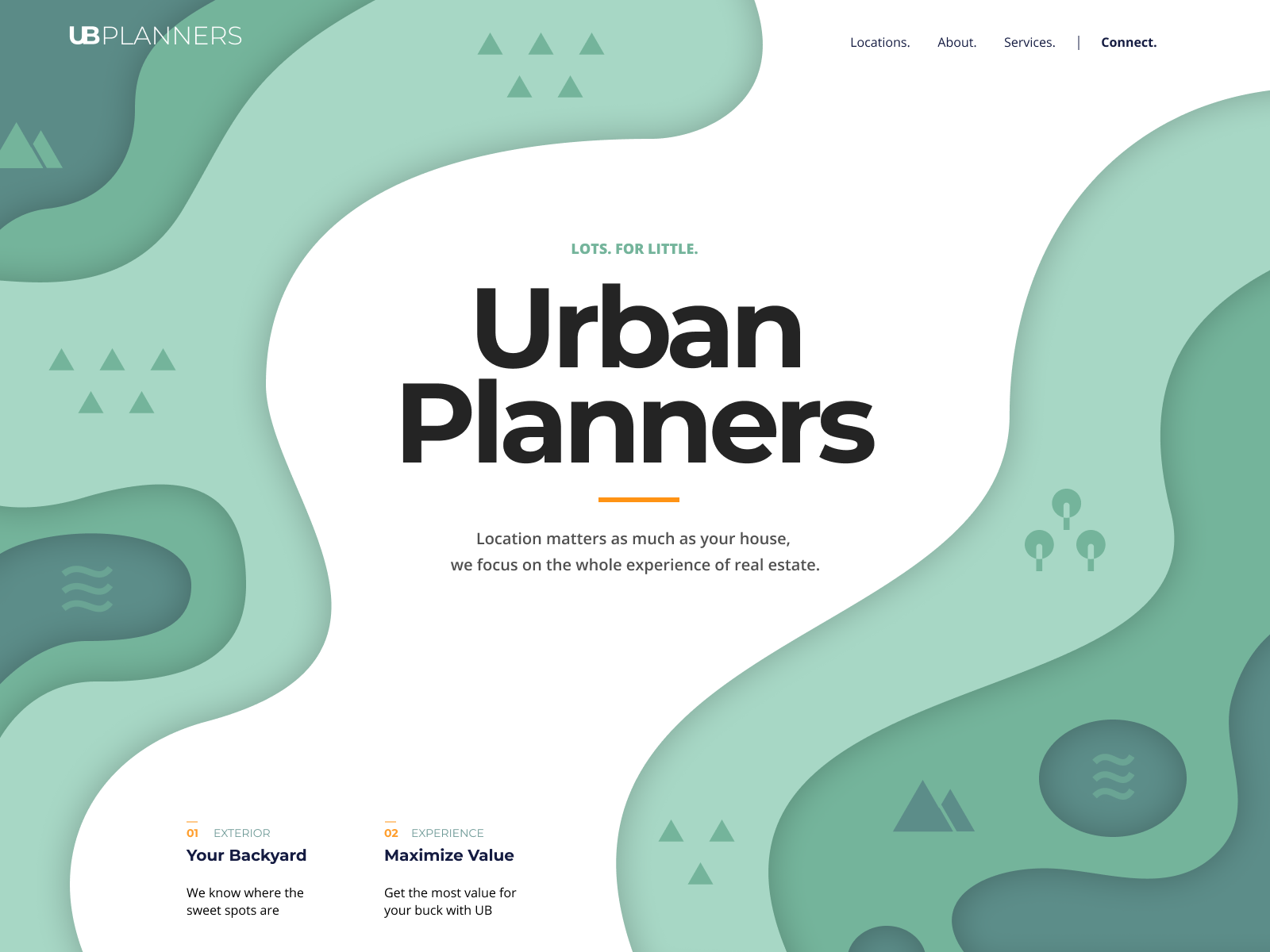
By ◒ Unfold

良好的居住环境在于精心的城市规划。专门提供专项服务的公司也应运而生。Urban Planners是一个为房产居住提供规划建设的服务商。网站中以不同深度的色彩展示不同的环境规划。
技巧分享:
分层渐变设计+平面3D阴影效果,让设计更有层次感。这样的渐变设计,学它!
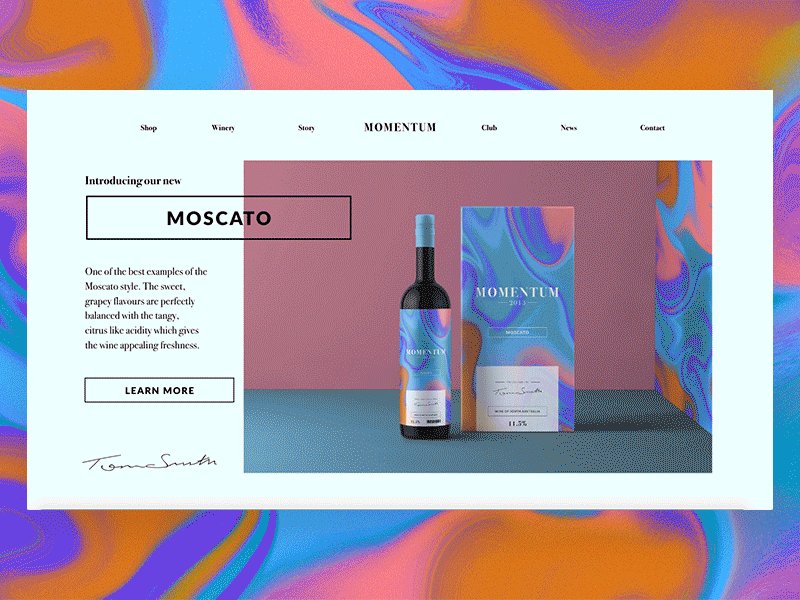
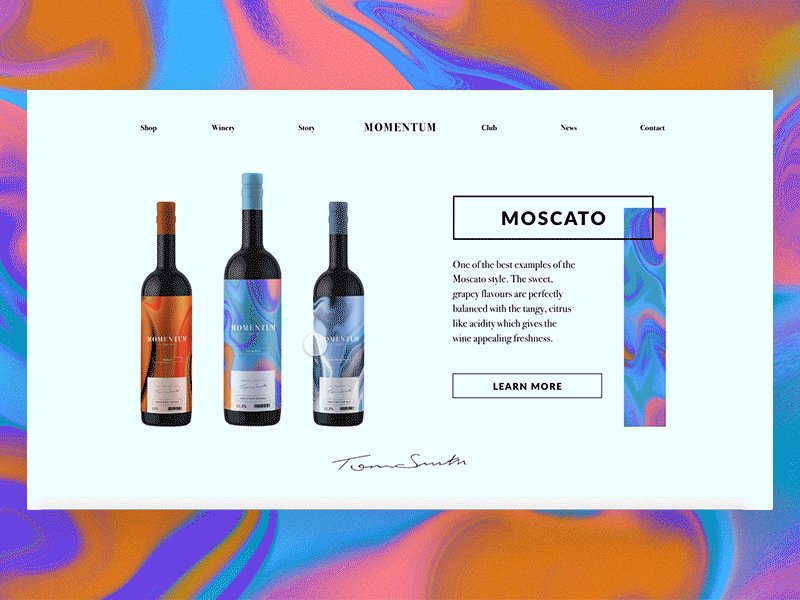
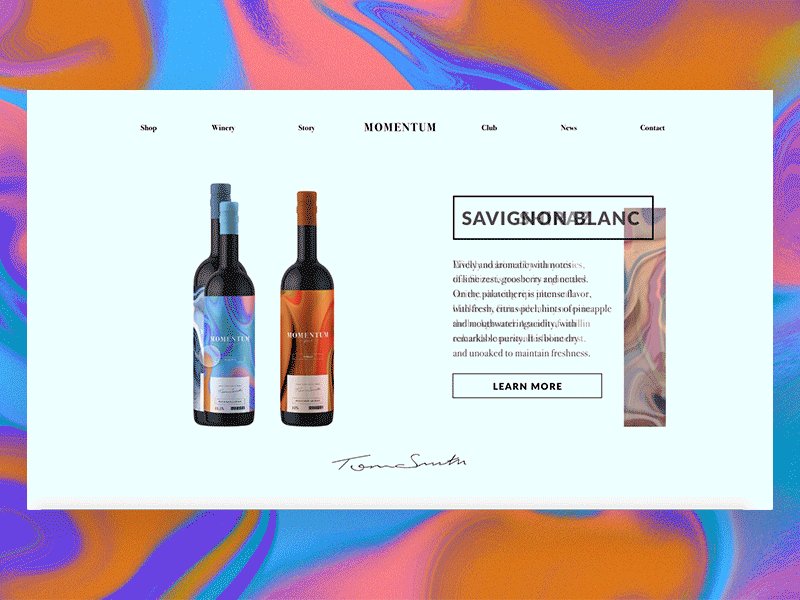
By Tyhe Reading

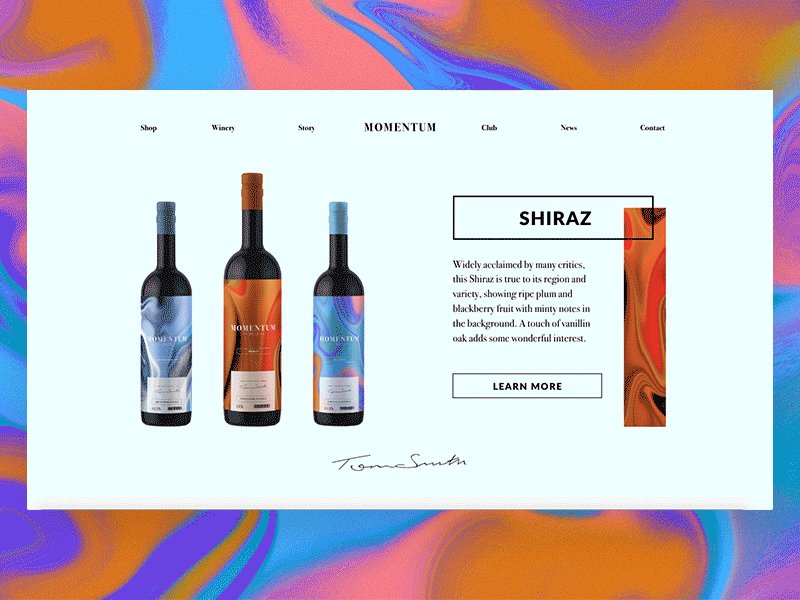
Momentum Wine是一款富有魅力的葡萄酒,产自南澳大利亚的山谷。每款葡萄酒都经过精心设计,确保为顾客提供令人惊艳的味蕾体验。这个品牌融合了独特的大理石背景和传统的衬线标志,整个产品包装优雅又有个性。
技巧分享:
艺术来源于生活。将自然界中完美的大理石渐变纹路运用到实际生活中也是一个不错的创意
By Cuberto

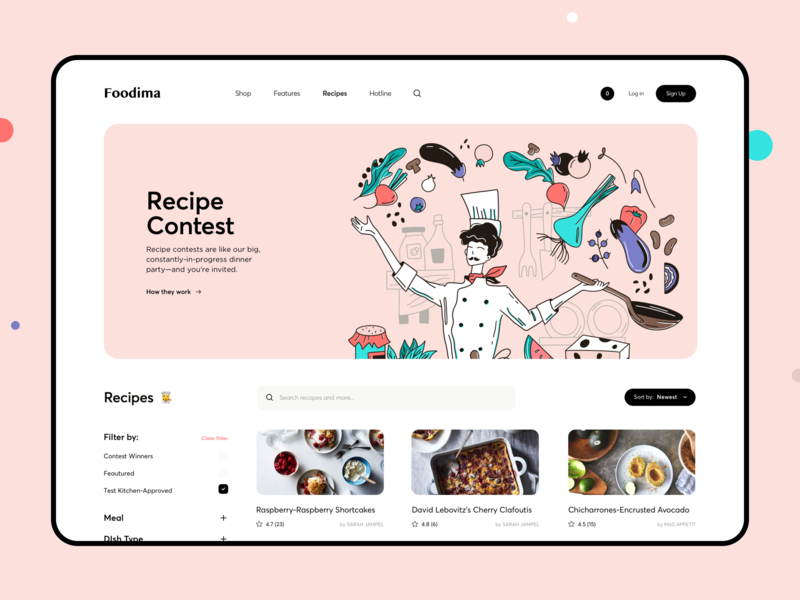
这是一款美食网站,专门为用户提供美食采购、食谱推荐。扁平化的界面设计中融入小巧可爱的插画设计,整个网页看起来干净,清新又简洁。粉粉的背景色满满的少女心,也为这个炎热的夏天带来一丝清凉。
技巧分享:
网页中的插画设计不一定全是大片大片的,偶尔使用一些小巧可爱的插画反而更加分。
by tubik

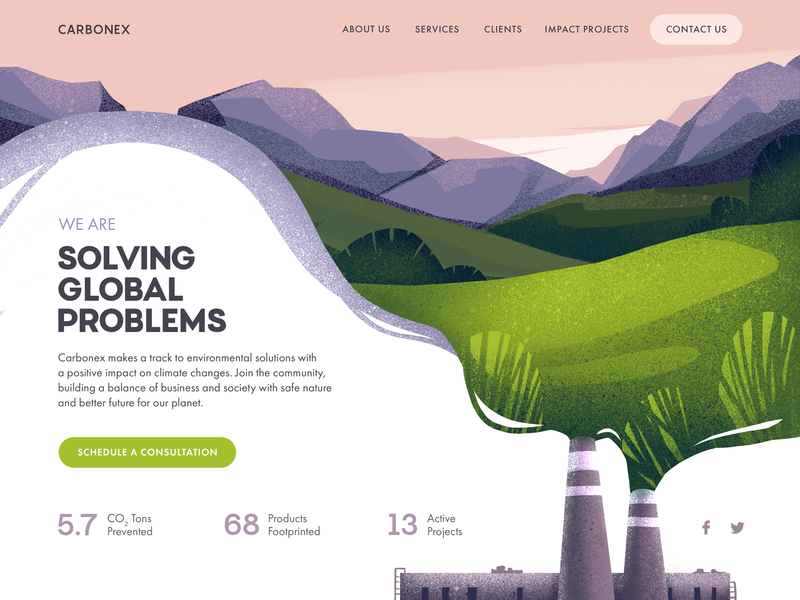
环境问题事关全人类的生存和发展,幸好我们已经意识到这个问题的严重性并且正在采取措施以防止负面影响继续扩散。这个是Tubik团队为生态环境咨询所做的网站设计,致力于环境保护项目的建立和实施。
技巧分享:
Hero image 插图的构图和调色板支持情感诉求,并创建关于主题的即时消息。视觉层次和CTA设计的结合,为用户提供良好的用户体验,是一个不错的参考点。
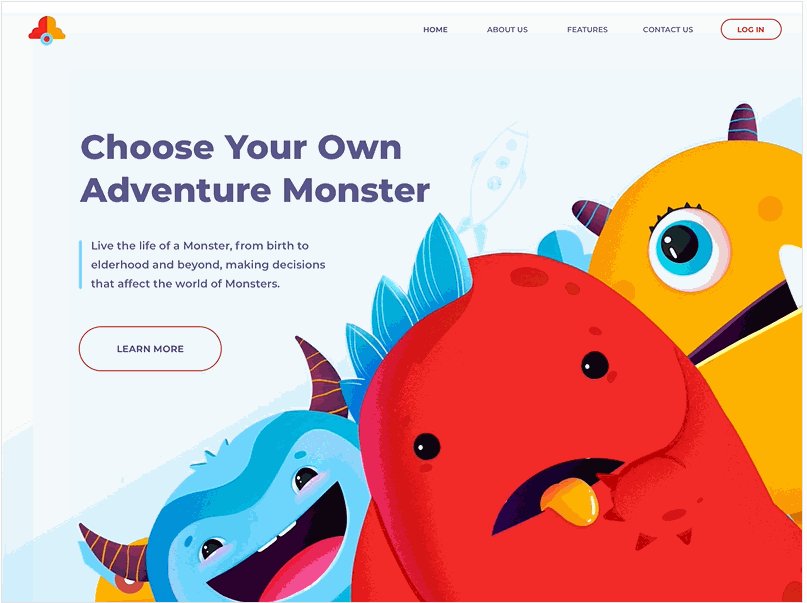
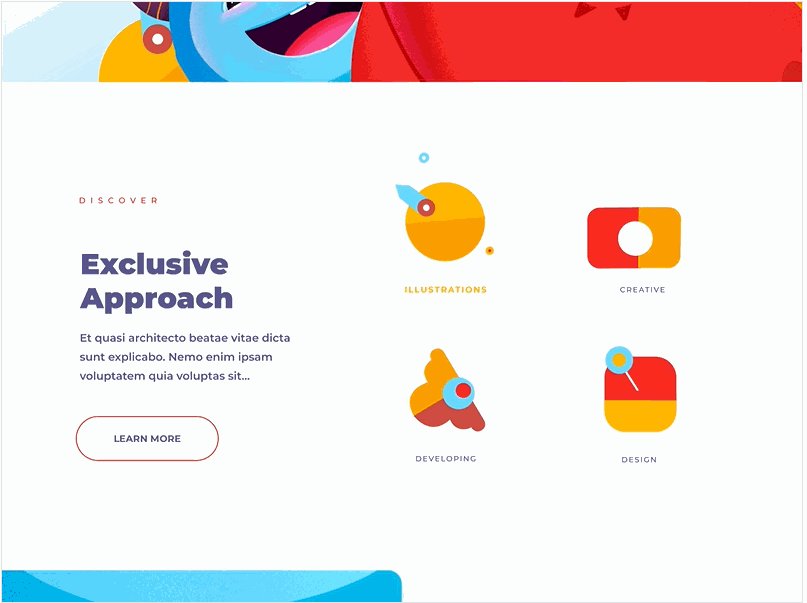
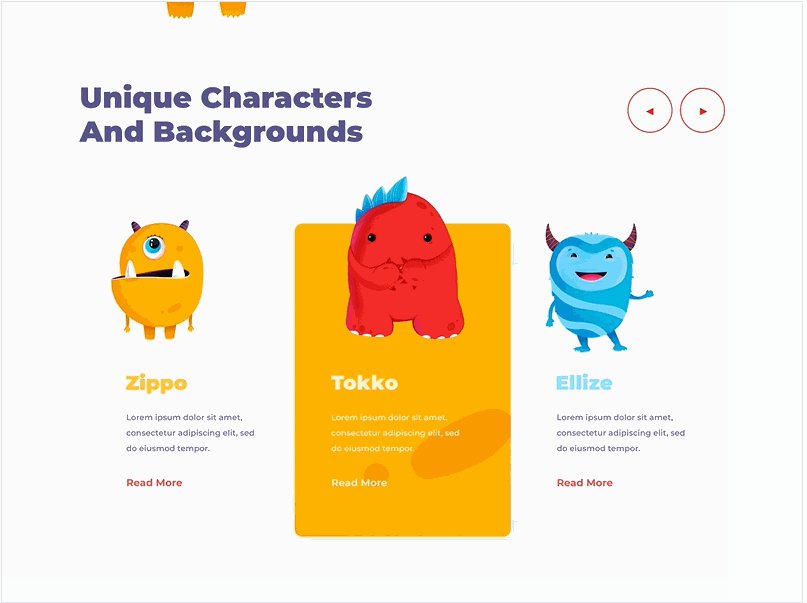
by Afterglow

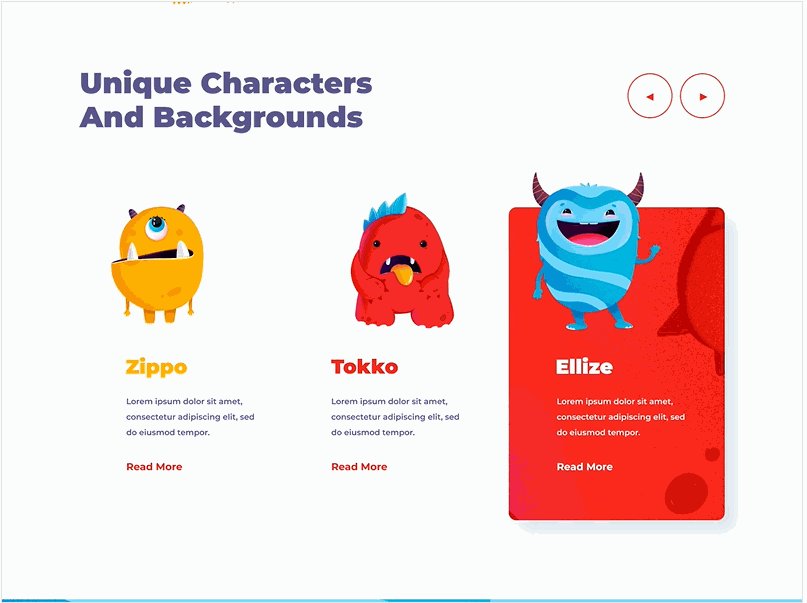
这是一款游戏网站,整个界面设计中都运用到小怪物插图元素,与游戏主题相匹配。所有的插画都结合了动画效果,网站设计是属于活泼可爱的风格。
技巧分享:
主页中插画元素占据大部分空间,活泼可爱的互动方式让插画形象更加丰满。
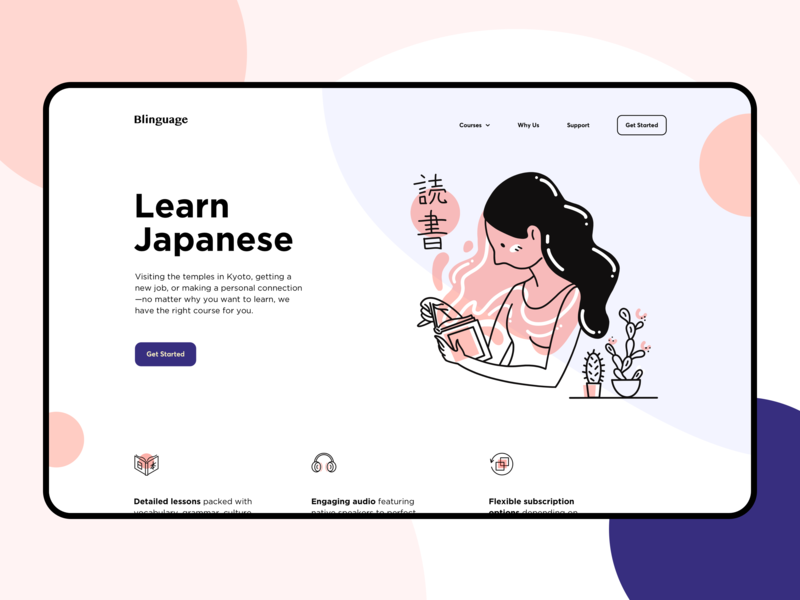
By Cuberto

提到读书是不是都觉得枯燥无味?这是一个充满魔力的插画设计。即使你此刻非常浮躁,但你来到这个页面之后便会感到一股平静的力量,会随着小姐姐一起沉浸在书香气氛中。能通过插画传达情感和力量给用户的设计,一定是不能错过的。
技巧分享:
插画设计应用面很广,且可静可动。选择一个与网站主题相契合的立意点很重要。

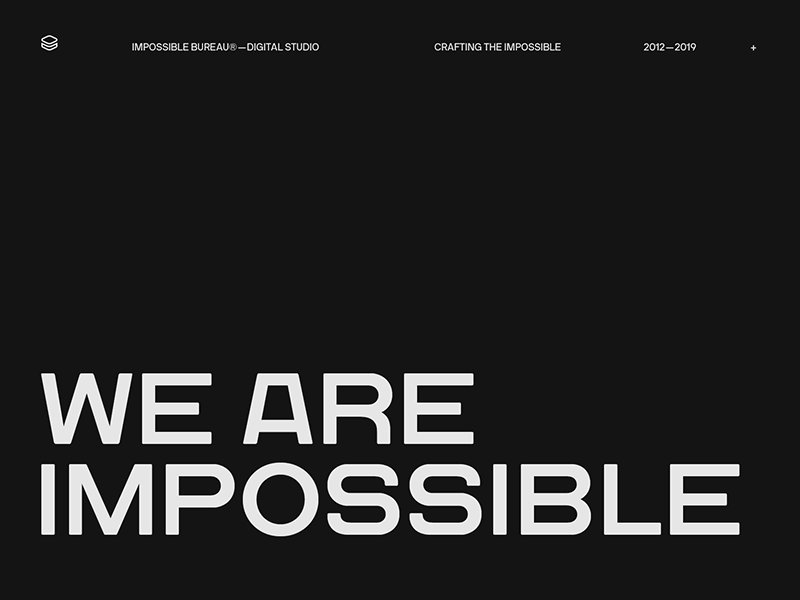
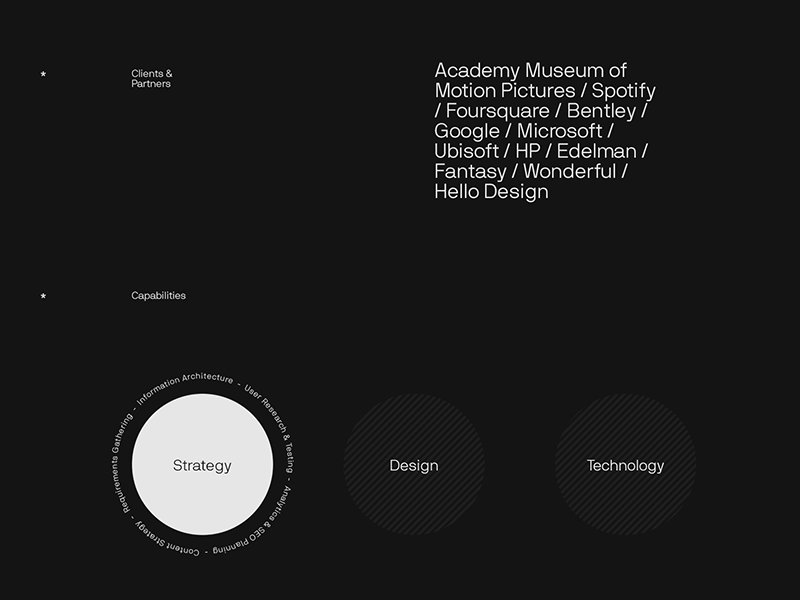
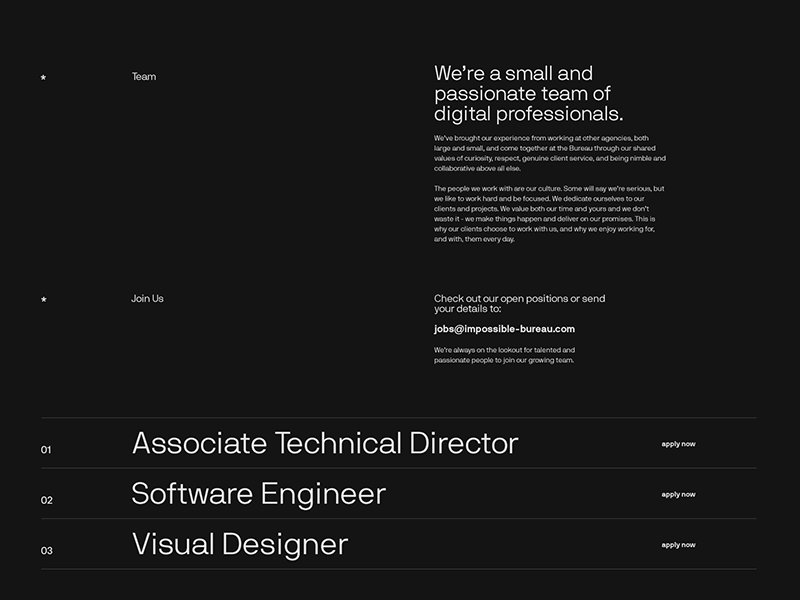
看了很多版式技巧仍排不好版?懂得很多套路仍做不好设计?没关系,看看这个设计你能学到一点版式设计的小技巧。网站主打黑白色调,黑底白字。通过调整字体的尺寸、布局和图标点缀就完成了。你看,说简单也简单,对不?
技巧分享:
背景能很大程度地影响版面的设计感。而大面积的背景则需要把握好颜色搭配,尽量使用对比强烈的颜色。作品集或简历网站的设计中通过调整字体的大小和布局,有层次的突出重点。

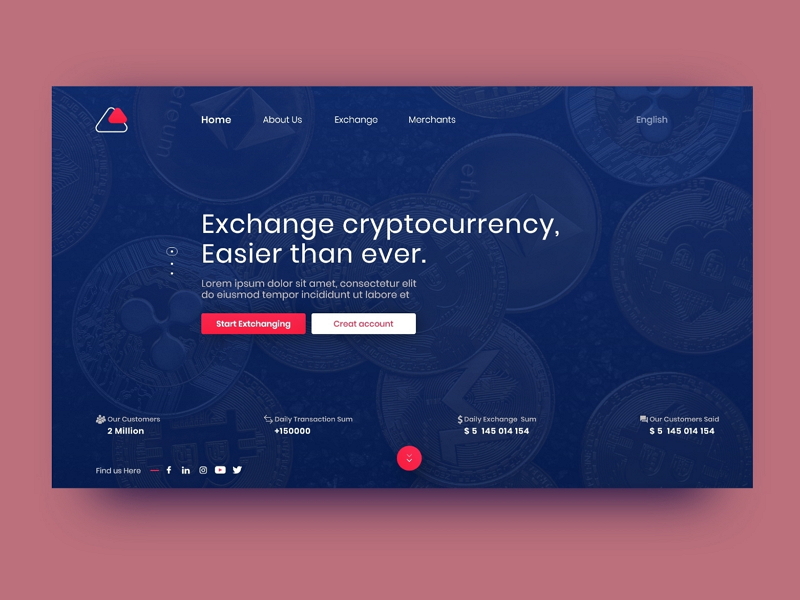
这是一个加密货币兑换的网站,在设计上需要表现出稳重大气又专业的感觉。规则的布局、深色背景加以亮色点缀,使得它大气而不沉闷。界面上没有复杂的设计,简洁清晰,即便是深色的背景,设计师也注意到页面留白技巧的使用。
技巧分享:
通过留白来扩展页面空间,页面的四周没有足够的余白空间会造成一种封闭沉闷的感觉。

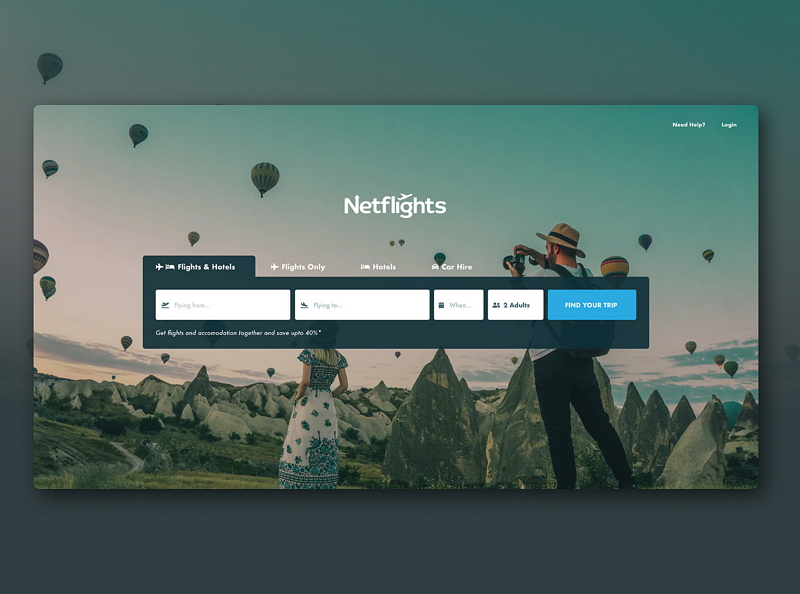
喜欢旅行的你一定会时刻关注航班信息。这是一个查询航线网站的概念设计。整个网站使用的元素非常简洁:色块、按钮、选项卡。首页选择了居中构图的方法,叠加色块突出重点。
技巧分享:
如果你读过《写给大家看的设计书》,那么你一定能看出来这个设计中使用到对齐原则和亲密性原则:居中设计,紧密的信息单元。除此以外的留白设计也为网站增添几分高级感。
1. MaterialUp:优秀的Material Design 设计案例
2. FLTDSGN:炫酷的扁平化网页和APP UI设计
3.Site Inspire:帮你获取灵感的网页设计案例
4.UI Cloud:世界上最大的UI设计数据库
5.Land-Book:产品着陆页图库
6.Mockplus:不仅仅是原型设计工具,更是一个丰富的设计资源库
7.Dribbble:高品质设计师设计案例分享社区
8.Behance: 优秀的在线创意作品集
9.Flat UI Design:扁平化UI设计资源
10.Awwwards:评选最具创意、最创新也最优秀的网页设计作品