摹客
产品
下载
网站header是网站页面的核心部分,因为该部位是用户第一眼看到的地方,因此网站的header设计在吸引用户注意力并进一步留住用户方面发挥着至关重要的作用。如何才能设计出让人眼前一亮的网站header呢?
要设计出优秀的header,首先得对网站header有充分的了解,为了更好的帮助各位设计师,我们不仅会介绍关于网站header的内容,还精选了20个网站header设计模板和例子,希望能给大家带了更多的设计灵感。
本文内容大纲,一共涵盖了4个大类:
网站header是整个网站页面中显示在页面最顶部的部分,也就是说,当用户来到你的网站,你的网站header就是用户第一时间看到的部分。
正因为如此,网站header承载着非常重要且独特的职责,一个优秀的网站header至少要在用户第一眼看到的几秒之内,完成至少两个使命:第一,告知用户你是谁,在什么领域,用户是否来到了正确的地方;第二,引导和刺激用户继续浏览你的网站,而不是直接关闭。
王菲有首歌——“只是因为在人群中多看了你一眼,再也没能忘掉你容颜”。不仅是人与人之间如此,用户看你的网站也是如此。据统计,当一位新访客来到你的网站,你只有大约6秒钟的时间来展示你是谁以及你的品牌是什么。这6秒的时间,就是用户看你的那一眼,没有把握住,就是非常大的浪费。
要怎么做呢?网站header需要怎么设计呢?要突出主题,有这些你需要考虑的地方:
第一:品牌标识。比如,公司logo、标语或代表企业形象的其他载体。
第二:必要信息。比如,联系信息和直接可点击的链接,电子邮件、地址、电话号码等。
第三:搜索按钮。
其他:语言切换选项、社交媒体链接、订阅方式以及产品的免费试用引导等,这些都是根据你的业务按需选择。
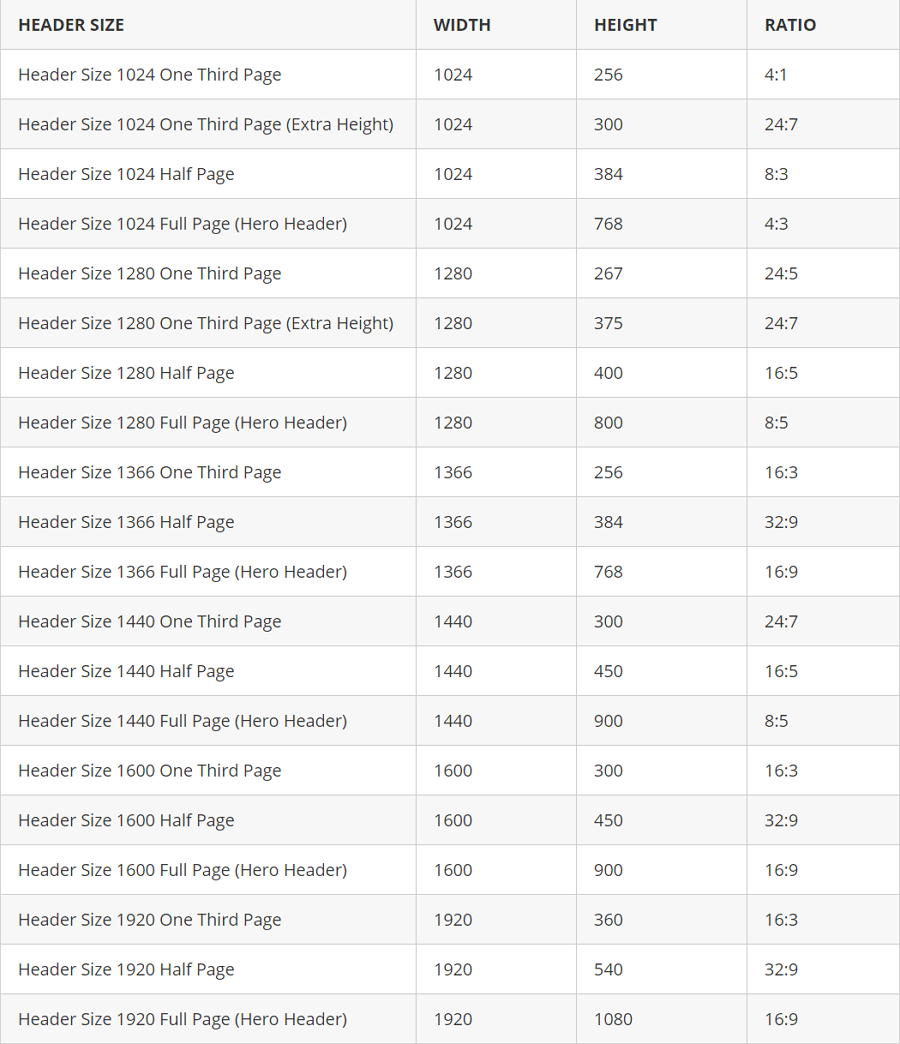
如今,设备的屏幕越来越大,但header设计的最佳尺寸还是1024px,绝大多数的热门网站的header尺寸是1024px×768px。
如果想了解更多推荐,查看下表:

俗话说,有头有尾,网站的header和footor都是网站的关键元素。我们已经讨论了什么是网站header,那么网站的footor其实已经不言而喻了,它就是相对于header的,是网页最底部的设计。为什么网站的footor也很重要呢?因为它是你抓住客户注意力并鼓励他们完成订阅、注册、购买等操作的最后机会。因此,在设计网站header的时候,就应该考虑footor的设计了,最好是两者具有相同的设计风格。

本节中,我精心挑选了20个最好的免费网站header设计模板和示例,为你的header设计注入灵感,赶快看看哦!

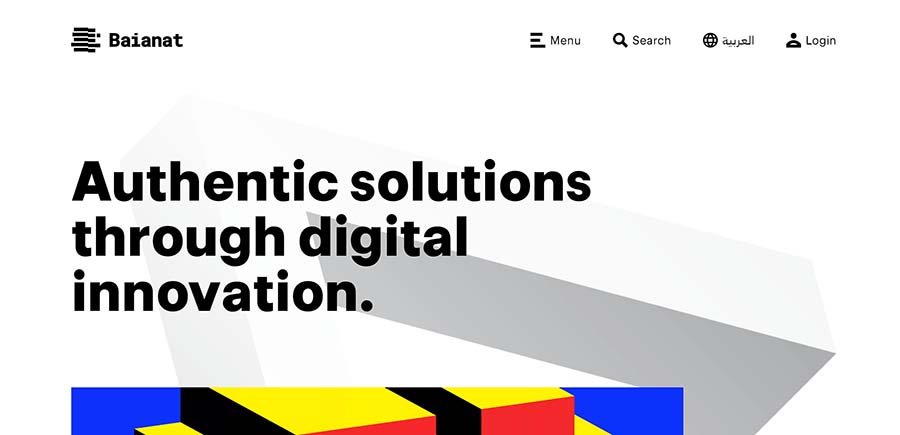
Baianat是一家多业务的公司,注重细节,在设计、商业、开发和技术领域都有业务。它的header设计采用了简洁而强大的界面设计,传达了其品牌和业务。最大的亮点就是字体的运用和排版的设计,突出的标题很吸引眼球,此外,它还包含隐藏的导航设计,不会占用太多的页面空间。

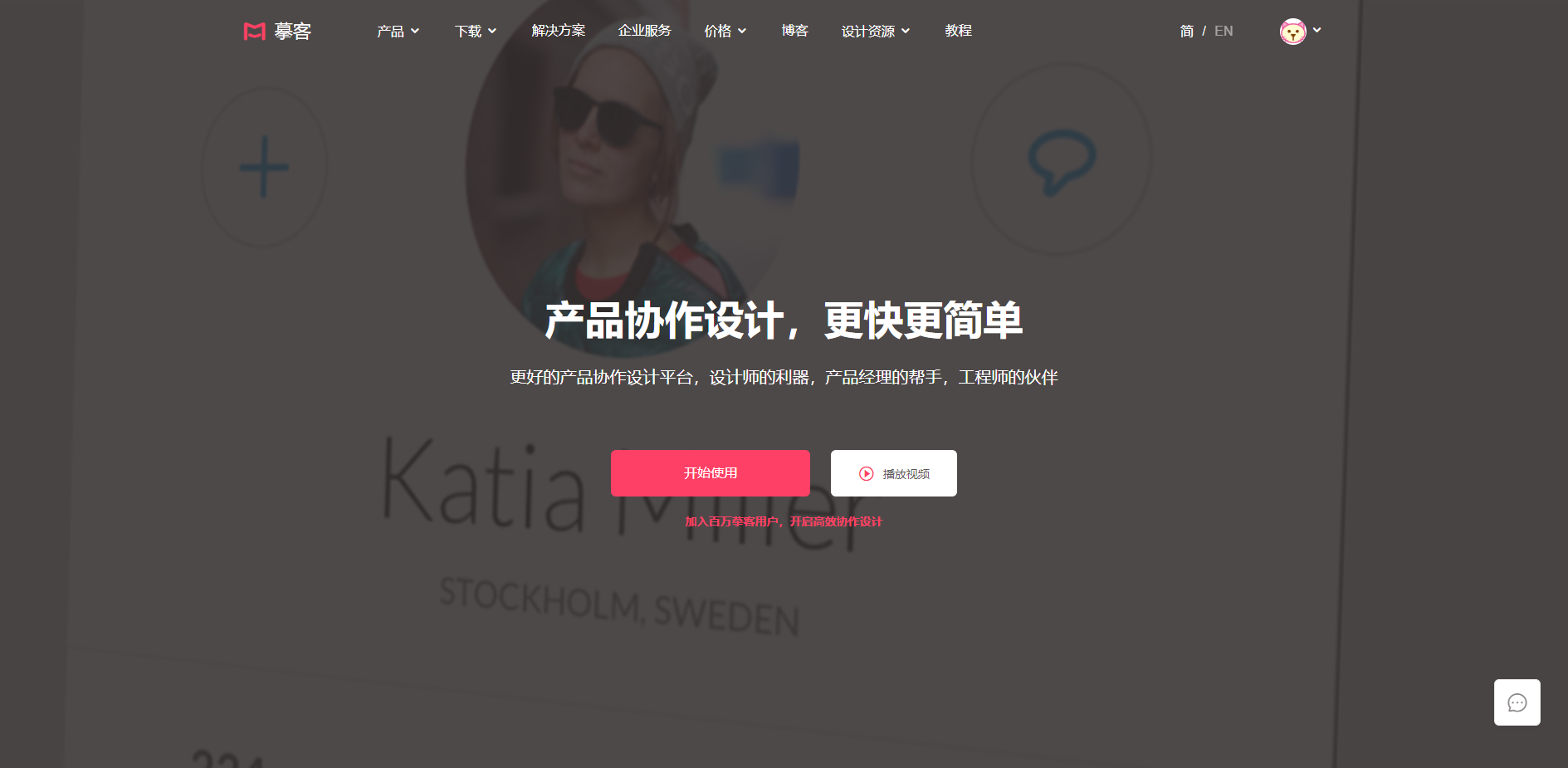
摹客是一个全新的产品设计协作平台,产品设计的产品经理、设计师和工程师可以在这里高效协作。对于这类的产品而言,功能性展示非常重要,因此它的header设计采用了一个播放背景视频的设计,非常完美的显示产品的主要功能。此外,它还有一个CTA来引导免费试用。

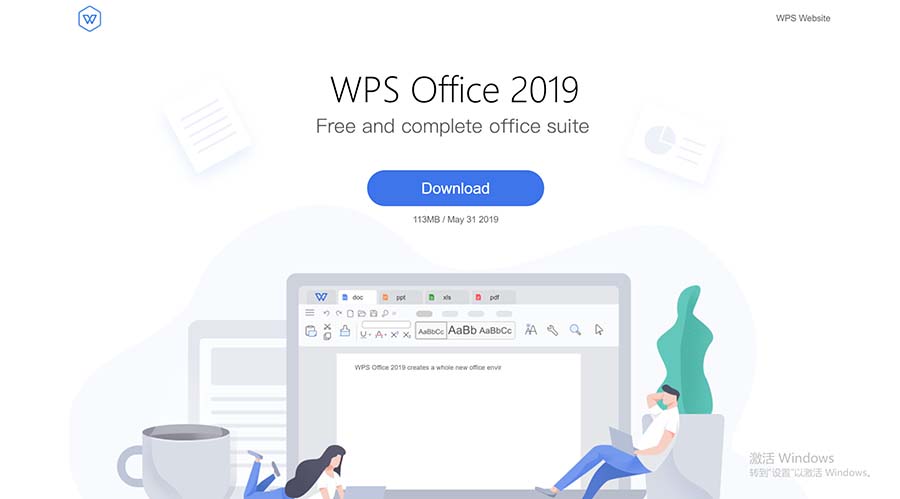
WPS是一款功能强大的办公软件,类似于Word。它的header设计使用动态插图来模拟工作环境,非常生动形象。页面也采用了更多的动态设计,比如输入文字的动画,展示了产品使用的真实场景。此外,它的视差滚动设计真的是非常机智,伴随滚动,logo和其他的CTA会回到顶部导航。

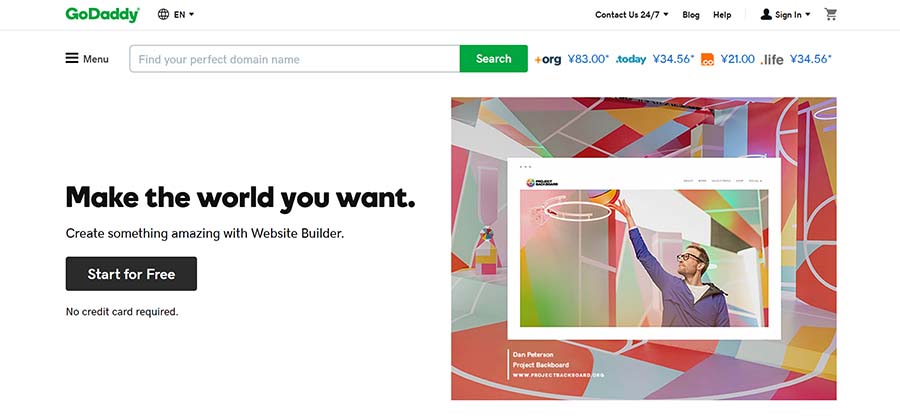
这是一个可以查询域名的网站,因此它的搜索功能非常重要,为了给搜索按钮腾出更多空间,Godaddy采用了隐藏的导航。如果你的业务也涉及很多用户搜索操作,可以采用这种方式。

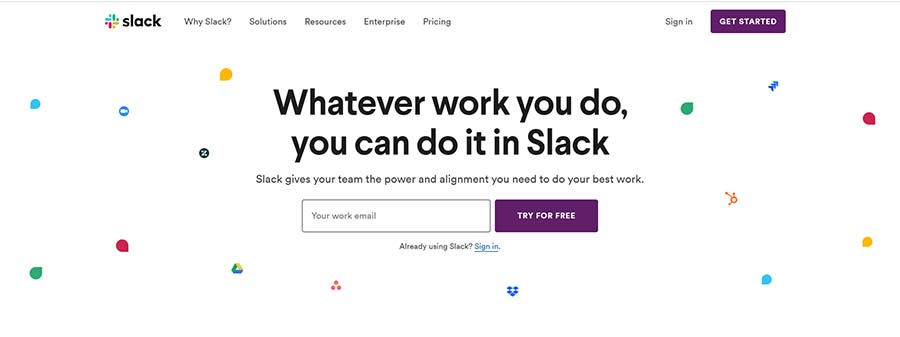
Slack的header设计几乎包含了所有内容:logo、导航、CTA,输入按钮等。整个界面干净而且吸引人,大量的留白加上浮动元素分散在四周,每个元素细看是代表着产品的某个功能,实用又美观。

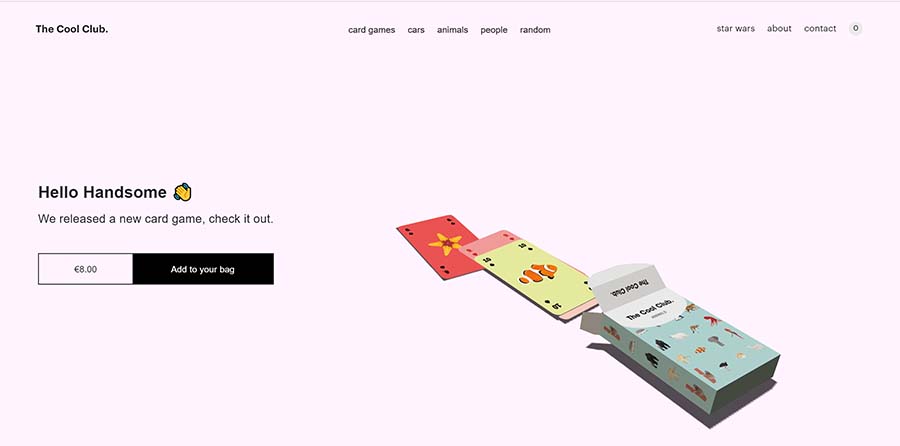
正如它的名字,该网站的header设计真的很cool。设计师加入了很多非常有趣的动画设置和微交互动画,你点击鼠标时就可以发现。

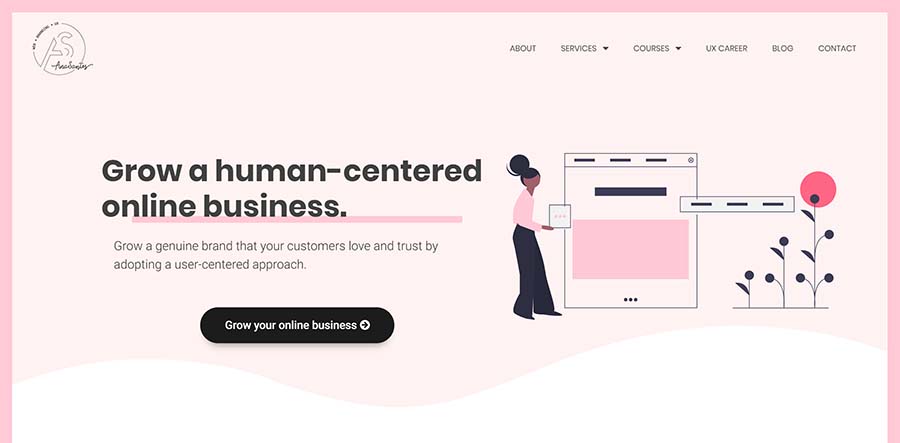
这是一个非常轻量化的设计师个人网站,它的header设计非常值得看看,采用了前面介绍的多种header设计技巧:加大的文本和精细的排版、精心设计的logo和导航展示、插图、引人注目的CTA等等,整个界面也非常温馨干净。

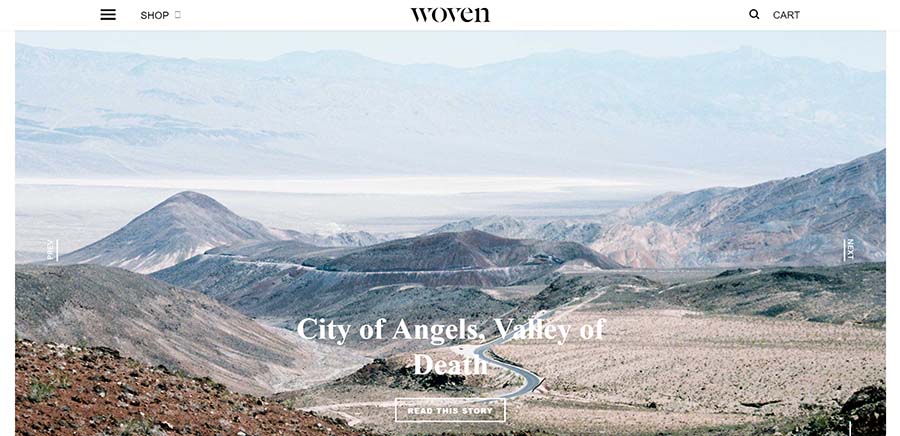
Woven采用了隐藏式导航,因此整个页面更加简洁干净,只有核心元素在界面上直接显示,可以说是元素展示最少的header设计之一了,最吸引人注意的是hero大图。

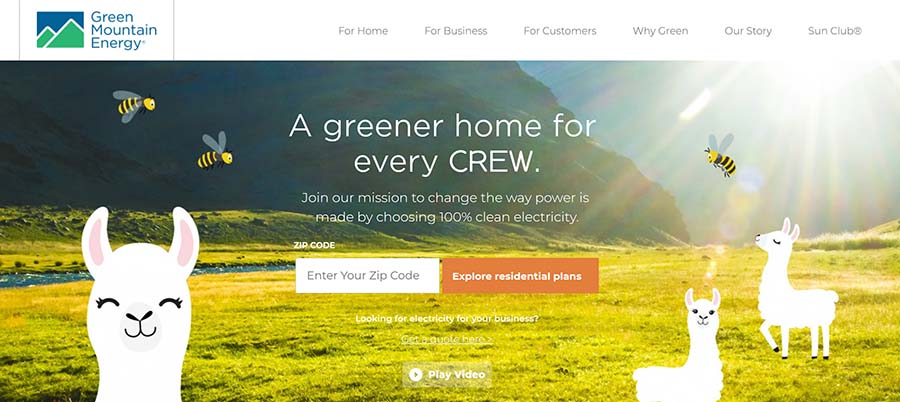
Greenmountainenerg的header设计也非常吸引人,而且还非常有意思。大图背景采用了将卡通风格的绵羊融入真正的草丛中的设计,并且完全没有违和感,这种虚实结合的图片非常恰当的突出了主题,此外,它 CTA也非常吸引人。

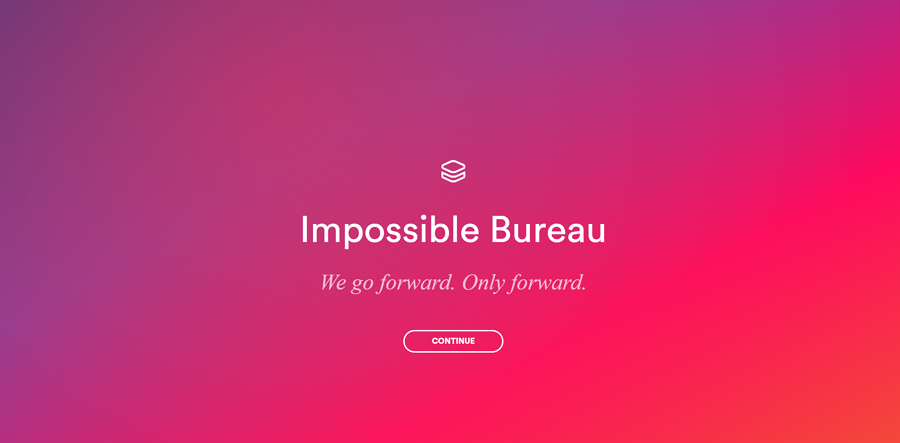
这是一个极具视觉美感的网站,采用了一个单屏页面,它的header设计采用了鲜艳的渐变颜色,散发出无限魅力,从header页面自动加载后会进入内页,一共有4个板块,鼠标悬浮时会有响应。渐变色的使用让页面更加生动,渐变色一直都是一种非常棒的设计手法,一定要记得试试哦。

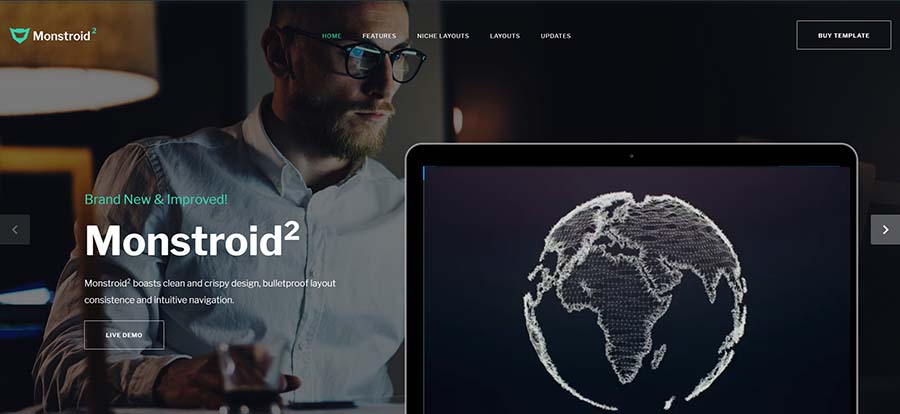
Monstroid2是一个多用途网站模板。它的header设计非常吸引眼球,使用了超大的hero图片,整体呈现出干净、简洁的界面设计。整体的设计还具有一致的布局和直观导航,该模板是完全响应式的,可以适应任何移动、平板和电脑设备。

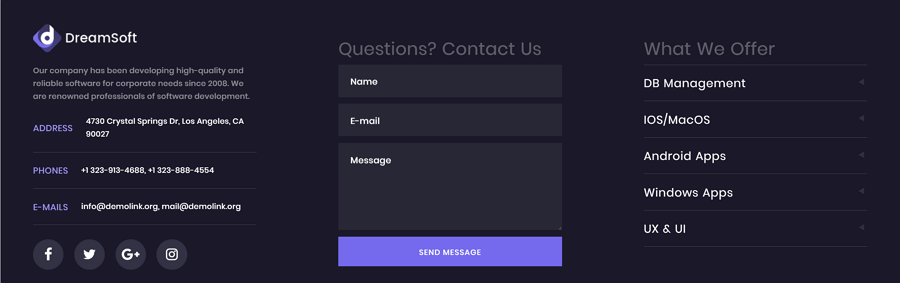
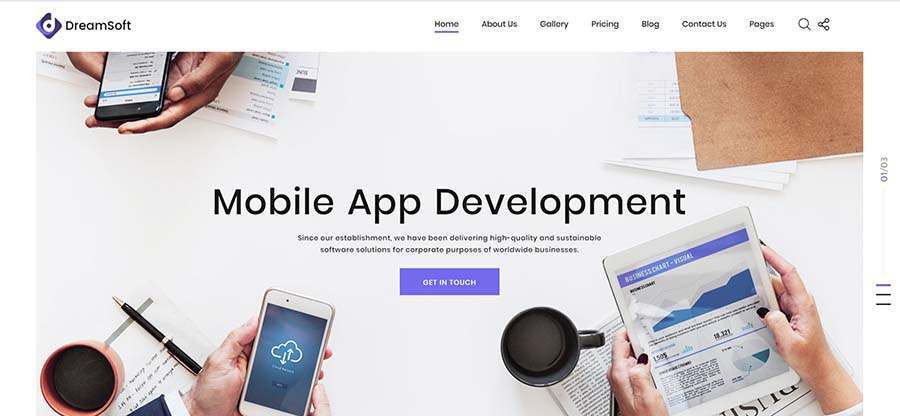
DreamSoft是一款为软件开发公司设计的多页网站模板。它的header设计中将产品展示放在了第一位,并配以醒目的文字,非常引人注目,几乎确保了用户可以在几秒钟内了解他们的业务和领域。如果你也想最大程度地吸引用户的注意力,了解你的产品,还可以考虑展示最畅销的产品或最新发布的产品。

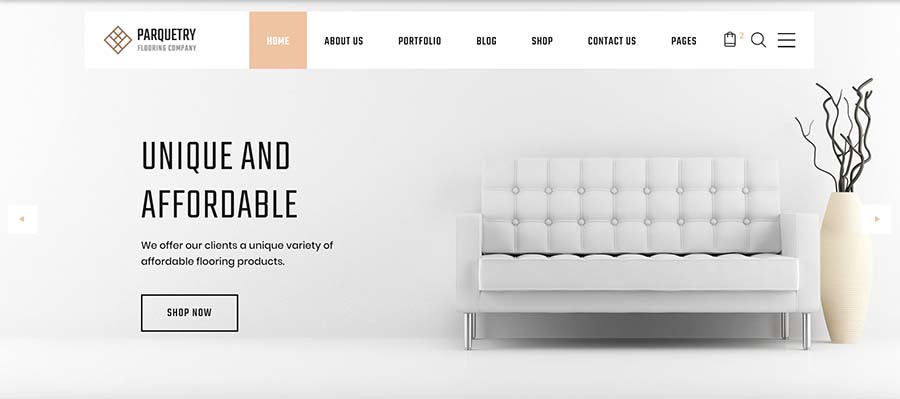
Perquetry是一款为地板公司提供的多页HTML网站模板。它的header设计是我最爱的header设计之一,使用了很多的现代设计来创造更好的用户体验。
分享一下我最喜欢的三点:
第一:导航栏。这里展示了logo,搜索按钮和其他CTA按钮引导用户,鼠标移动时刻高亮显示;
第二:轮播图像。很多高分辨率的图像滚动,每一张都非常精致,和业务息息相关。
第三:视差滚动效果。图片滚动时和标题有视差滚动效果,让网站脱颖而出。

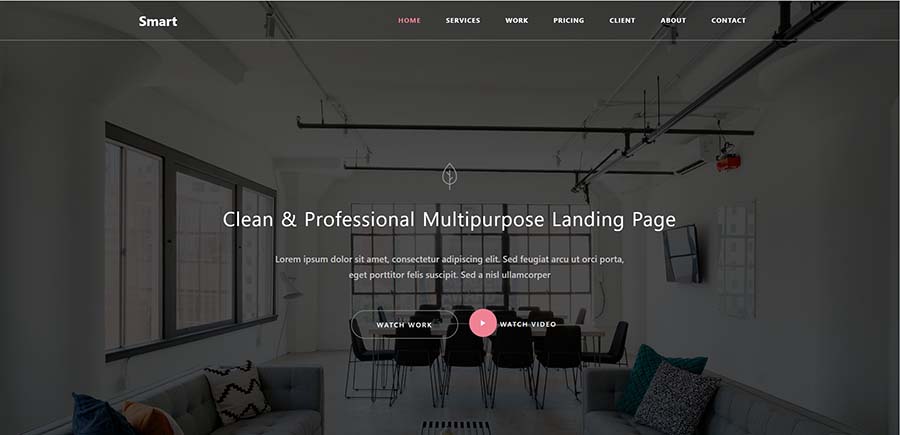
Smart是一款响应式bootstrap 4 HTML5网站模板。它的header设计使用了视频作为背景,并以此来吸引用户注意力,告知用户他们的产品功能。这个背景做了阴影处理,不会影响到内容部分,视频背景仍然是设计header的最佳解决方案之一。

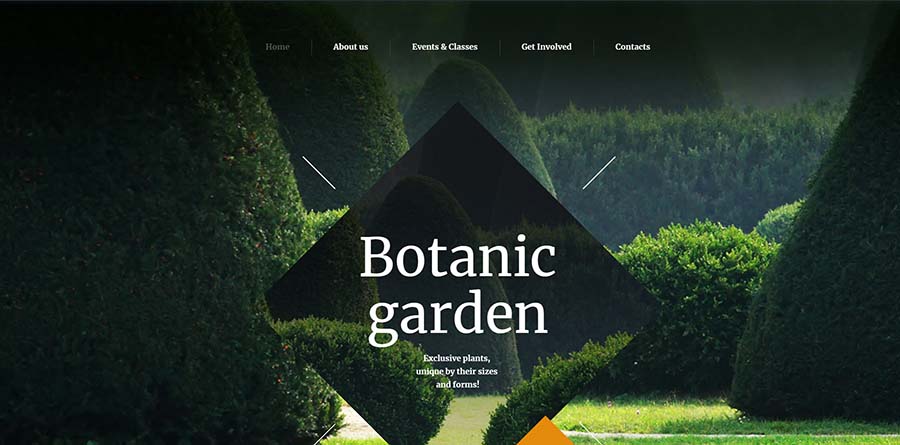
该模板的header设计第一眼看上去就非常抓眼,突出的对比让人注意力一下子就集中,捕捉到核心信息,尤其是中间引人注目的标题,加上和网站主题密切相关的背景大图,明暗的光线和色彩运用出神入化,这个页面感觉在发光。该模板也是响应式设计,还具有清晰结构层的PSD文件。

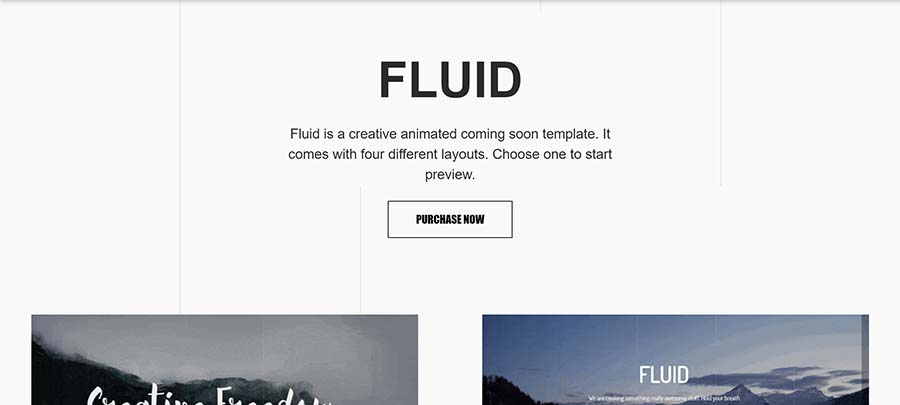
Fluid是一个即将推出的创意动画模板。它的header部分有四种不同的布局样式:
第一个是图像大图,阴影处理突出主题;
第二个是背景大图滑块,可以切换不同的背景图;
第三个是视频背景,同样做了阴影处理突出主题;
第四个是采用了minimal设计布局,非常简洁。

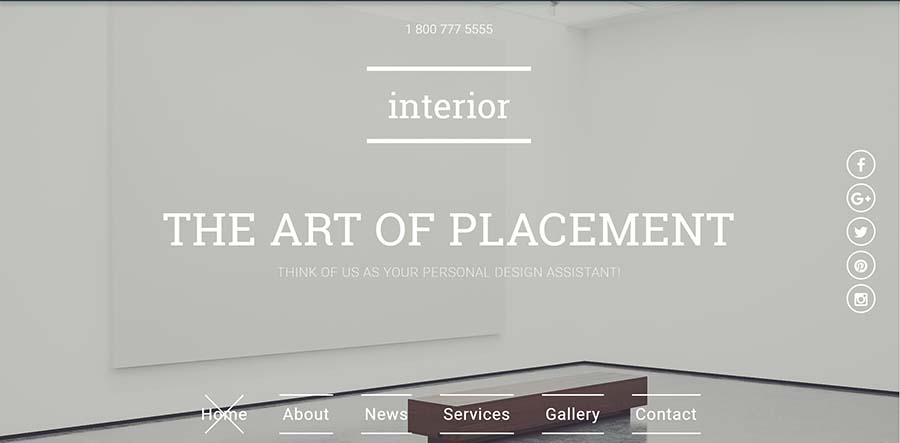
Interior是一款家具类产品的响应式网站模板,它具有非常简洁的设计。网站的header设计不一定非要静态,动态的设计更加出彩,该模板的header就是动态的,如果你将鼠标悬停在CTA上,会有微交互响应,此外,它的右侧还有很多社交媒体连接可供选择。

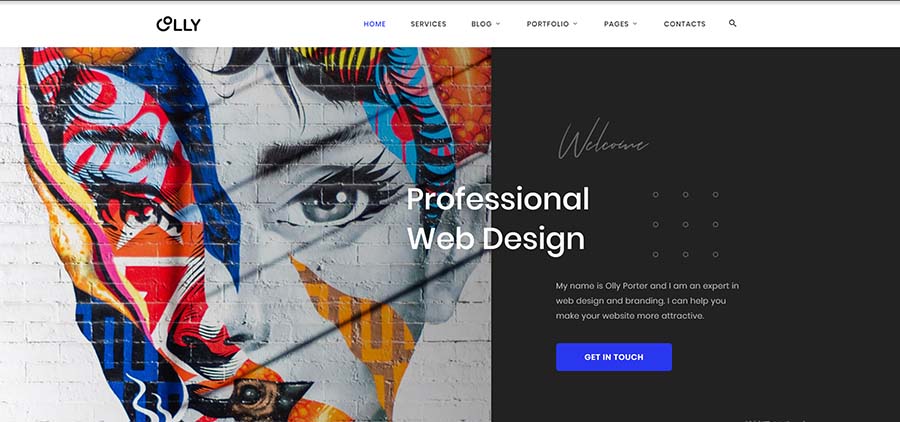
Olly是一款时尚、快捷、美观的广告代理商多页HTML5模板。该模板最令人惊喜的部分就是其header设计。导航部分包括logo、CTA和搜索按钮,左侧部分是一张极具视觉冲击力的图片,右侧是文字排版和CTA,大图和黑色背景营造出强烈又吸引人的对比效果。

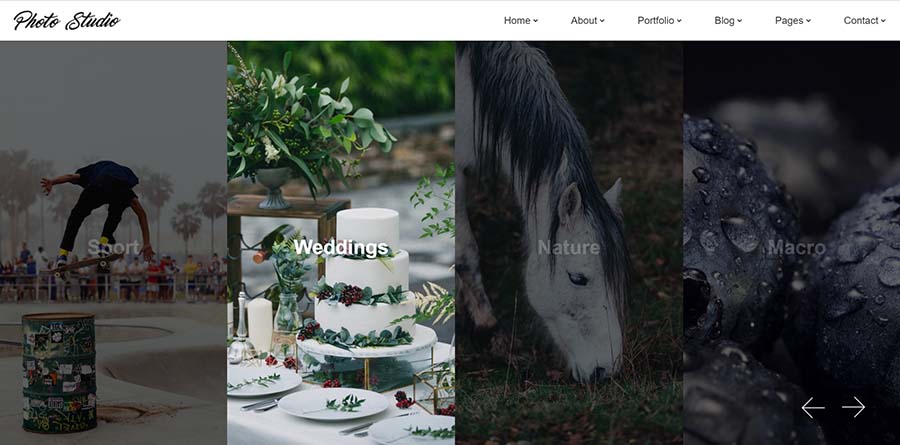
作为一个完全响应式的现代HTML5 Bootstrap网站模板,Photo Studio在其header设计中使用类别轮播设计。每个图像都显示一个类别,如果你将鼠标悬停在其上,会突出显示。该模板还有非常有用的UI工具包。

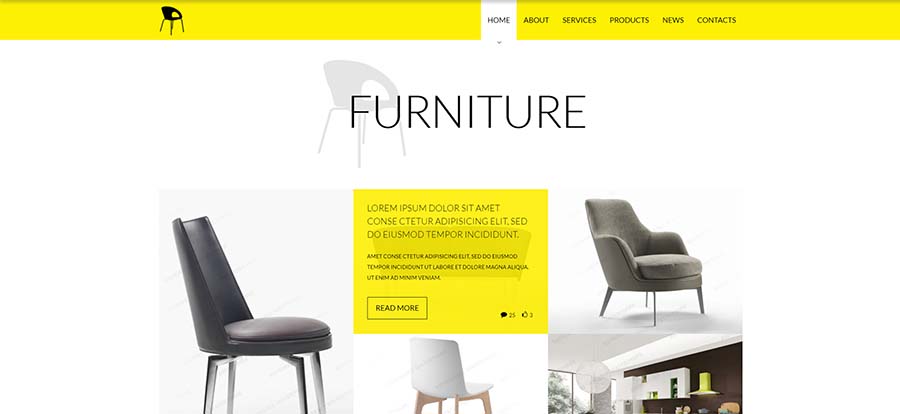
该模板的header设计中配色是亮点,配色采用了特别醒目的颜色——黄色。文本部分出现在页面中央,突出主题。当悬停鼠标在图片上时,家具图片会响应显示其详细信息。
更多网站header设计资源:
Header design in HTML resources
CSS website header design resources
以上就是本次总结的关于网站header设计的全部了,希望更对你有帮助,更希望你也能和我们分享更多的header设计知识。