摹客
产品
下载
今天,我想谈谈UI设计中最常用的一个设计元素 - 输入字段。输入字段允许用户在UI中输入文本。它们通常出现在表单和对话框中。
本文将为大家揭秘最佳的输入字段设计技巧以及元素,一起来看看吧。

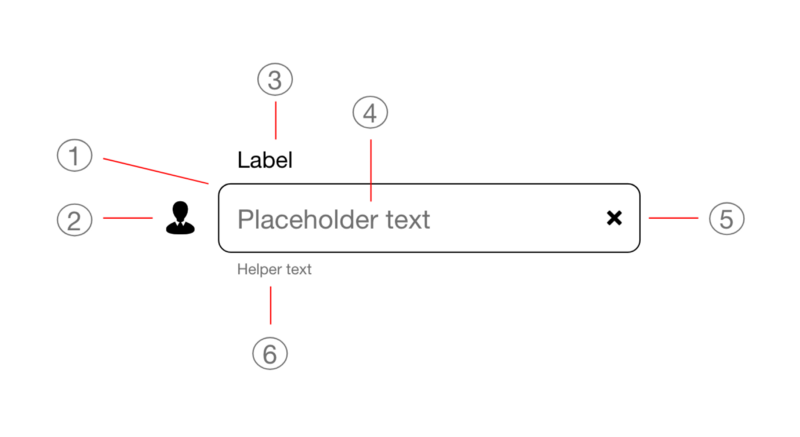
输入字段包含以下6个部分:
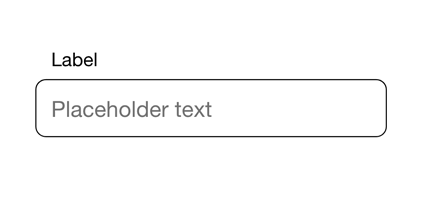
1. 容器字段
2. 前导图标(可选元素)
3. 标签文本
4. 占位符 / 输入文本
5. 关闭图标(可选元素)
6. 帮助文本 / 错误文本(可选元素)
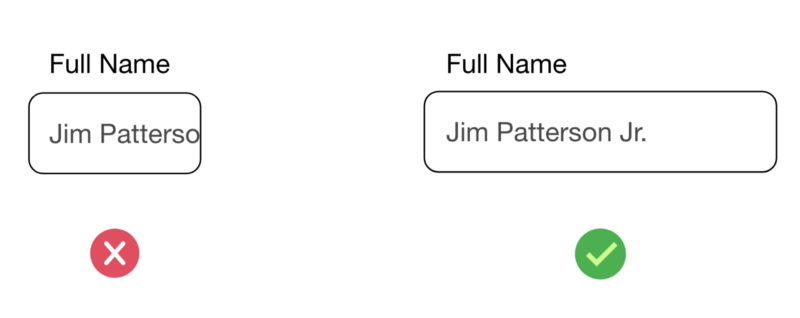
容器的大小应与用户预期输入成正比。
在单行字段中,当光标到达右侧字段边缘时,比输入行长的文本会自动向左滚动。用户眼睛隐藏的文本越多,他们验证输入的难度就越大。理想情况下,用户应该看到所有输入内容,而无需滚动输入字段。

左:容器太紧。右:适当大小的容器
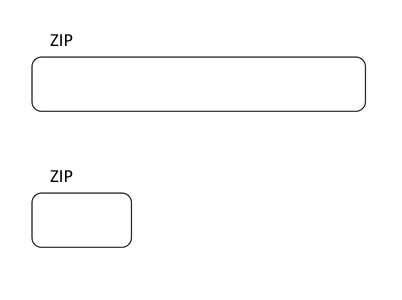
字段宽度也需要符合用户期望 - 它传达需要输入多少字段。例如,如果表单中有ZIP输入字段,并且你知道ZIP应该有5位数字,那么最好不要使字段太宽。

输入字段应该突出并指示用户可以输入信息。容器和周围区域之间应该有足够的对比度。
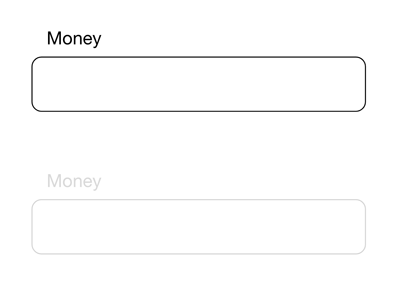
输入文本字段可以具有以下某个状态:默认,聚焦,错误和禁用。应明确区分所有状态。

输入字段的默认与禁用状态
UI元素的视觉外观在解释其含义的过程中起着关键作用。一个物品的外观可以使用户了解他们如何与之交互。这就是为什么让输入字段看起来像输入字段,而不是按钮或任何其他UI元素,这个是至关重要的。

不要让搜索看起来像按钮的输入字段
应该为容器使用圆角或方角吗?这个问题没有一个标准的答案。应该选择最适合你应用程序的视觉风格的产品。
虽然在某些情况下,前导图标是可选元素,但可以通过在输入框旁边引入相关图标来创建更好的用户体验。好的图标可帮助用户一目了然地了解该字段的含义(用户无需阅读标签)。

此输入字段要求输入用户ID
标签文本用于通知用户文本字段请求的信息。每个文本字段都应该有一个标签。
标签的最终目的是帮助用户一目了然地了解所需的信息。因此,编写清晰明了的标签总是对的。
标签不是帮助文本。避免长标签;使用简洁,简短和描述性标签(一两个字),以便用户可以快速扫描你的表单。
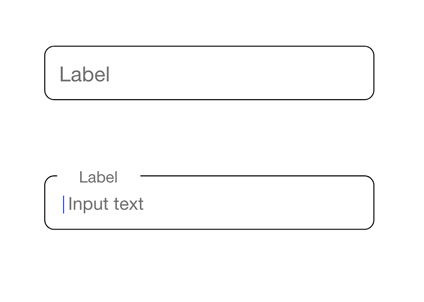
标签文本有两种常用的方法:
顶部对齐标签 - 位于容器顶部附近的标签。

浮动标签。当用户与字段交互时,标签位于容器的顶部。

这两种方法在用户体验方面都很好,你应该选择最符合你风格的方法。
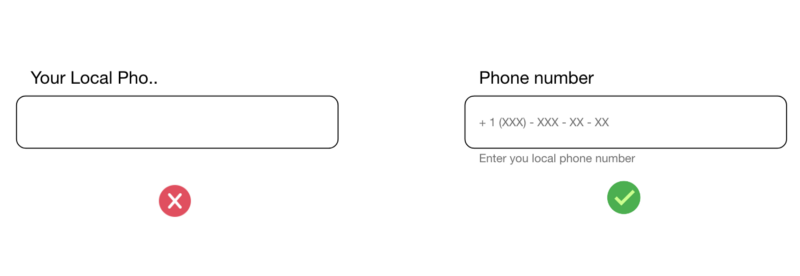
用户需要花费额外的时间来解码截断标签的含义。

如果你需要在字段的上下文中提供其他信息,请考虑使用帮助文本。
占位符是用户在与字段交互之前看到的文本。输入文本是用户在文本字段中输入的文本。
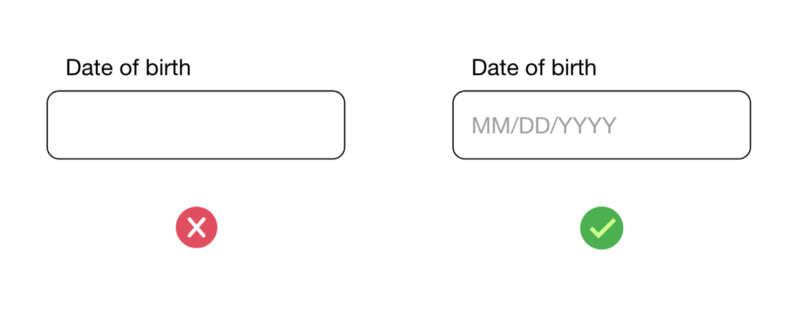
为占位符选择正确的文本非常重要。例如,如果你要求用户提供城市,请不要将城市名称用作占位符。它会误导用户认为占位符文本是一个条目。

不要让用户猜测他们应该使用哪种格式的字段。预先说明这些信息。

左:不清楚这个字段的格式是什么。右:占位符中提供了正确的格式
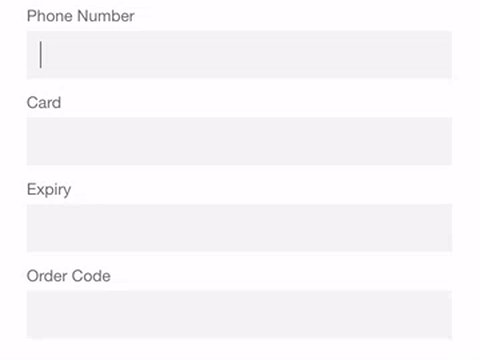
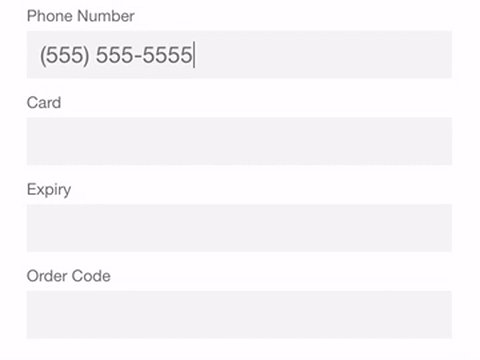
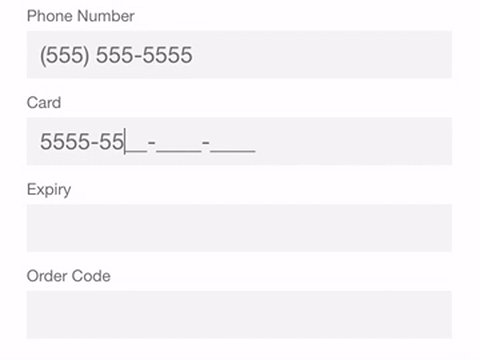
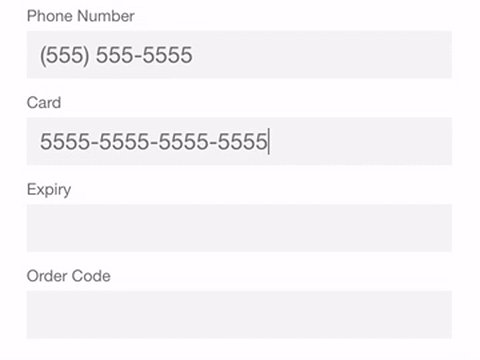
在某些情况下,最好使用自动格式化 - 该字段会自动调整用户提供的信息(根据格式)。它使得在表单中验证信息变得更加容易。

你需要使用视觉效果突出显示活动字段。
当字段处于活动状态时,始终显示光标。光标应指示当前用户在该字段中的位置。它可以防止用户进行不必要的操作。

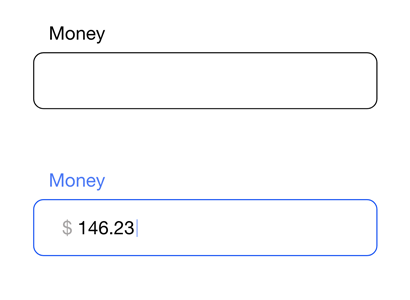
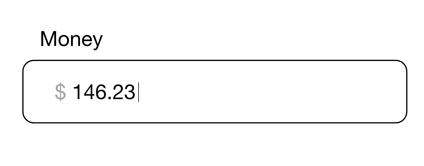
当字段具有某种度量时,前缀和后缀很有效。例如,金额的输入字段(前缀或后缀可以表示货币)或权重(后缀可以表示质量单位)。

最好避免静态默认值,除非你绝对确定你的大部分用户(比如说95%)会选择特定值。特别是如果来自该领域的信息对你很重要。为什么?因为人们快速扫描表单,许多人会忽略已经有值的字段。
此原则的唯一例外是智能默认值。智能默认设置可以使用户更快更准确地完成表单。例如,根据用户的地理位置数据预先选择用户的国家/地区。但是,你仍应谨慎使用这些,因为用户倾向于保留预先选择的字段。
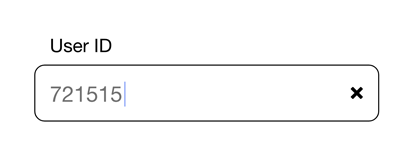
关闭图标是一个具有强大功能的小图标 - 它可以帮助降低交互成本。
显示此图标可帮助用户在一次点击中删除字段中的文本。

注意容器右侧的“交叉”图标。当用户点击此图标时,输入将被删除
如果你使用内联验证,则可以使用关闭图标通知用户有效/无效输入。
当用户提供不正确的信息时,你还可以显示错误消息。应在容器下方显示错误消息。在修复错误之前,用户应该可以看到错误消息。
附注:良好的错误消息不应仅仅说明用户输入无效的事实;它应该提供有关如何解决问题的上下文说明。

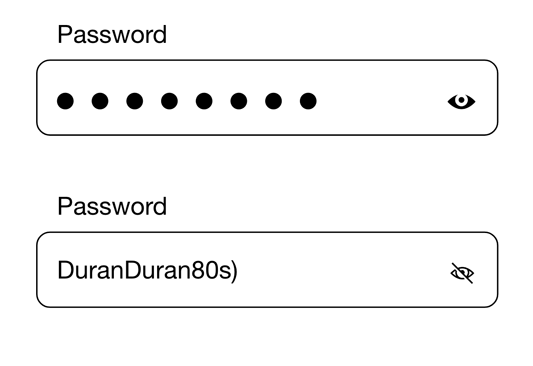
对于收集密码的输入字段,你可以显示“眼睛”图标,以允许用户查看他们键入的内容。

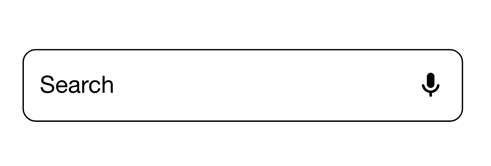
麦克风图标表示可以为用户提供语音输入。

帮助文本充当辅助元素 - 它提供有关输入字段的其他信息,例如:
在某些情况下,帮助文本可以与引导用户的错误文本交换(即用户在提供错误输入时看到的错误消息)。
如果没有足够的空间来清楚地描述上下文,则长消息可以换到多行。