摹客
产品
下载
过去的几年中,用户界面中加入插图一直是最受欢迎也最稳固的设计趋势之一。今天,摹客的小伙伴将带领大家一起讨论设计师在网页或移动APP的UI设计,尤其是核心视觉元素中使用插图的原因。
基本上,插图是对特定概念,文本或过程的视觉解释。这是一个旨在支持、澄清甚至扩展人们从其他信息来源获得的想法的图像,通常以文本的形式给出。这个词本身就意味着“为某些事物投光”,因此它的主要目的是帮助用户理解或想象更好的东西。
多年来,插图已被整合到各种印刷品中,如书籍,杂志,报纸,海报,传单,教育材料。后来,动画和视频制作为插画带来了新的气息。最近,新的技术和工具推动了数字插画时代的发展。
随着网站和移动应用程序的不断增长,插画的需求和应用也不断飙升。由于其美观性和创造性,插画也是作为提高可用性、情感和视觉吸引力的界面之一。但是在UI设计中有哪些功能是可以通过插图来说明的呢?

和其他界面元素一样,插画的功能性多于装饰性,可以使信息或交互变得更清晰明了,也更加时尚。所以,何乐而不为?以下是我总结的可以使用插图的地方:
•主页横幅
•主题图片
•吉祥物和人物
•博客文章图片
•引导流程和工具提示
•奖励和其他游戏化图形
•通知和系统消息
•贴纸(特别适用于Messenger应用程序)
•讲故事
•信息图表
•营销材料和广告横幅
•内容类别的可视标记
•支持网站或应用的社交网络页面。
以下是插图在界面设计中深受欢迎的十大理由 - 也许你可以考虑在下一个设计项目中使用它们。

图形为界面、印刷品或品牌相关的东西增添了一丝风格和创意。在竞争激烈的世界中,脱颖而出至关重要。否则,人们甚至可能不会尝试你的产品,更不用说了解它的好处了。
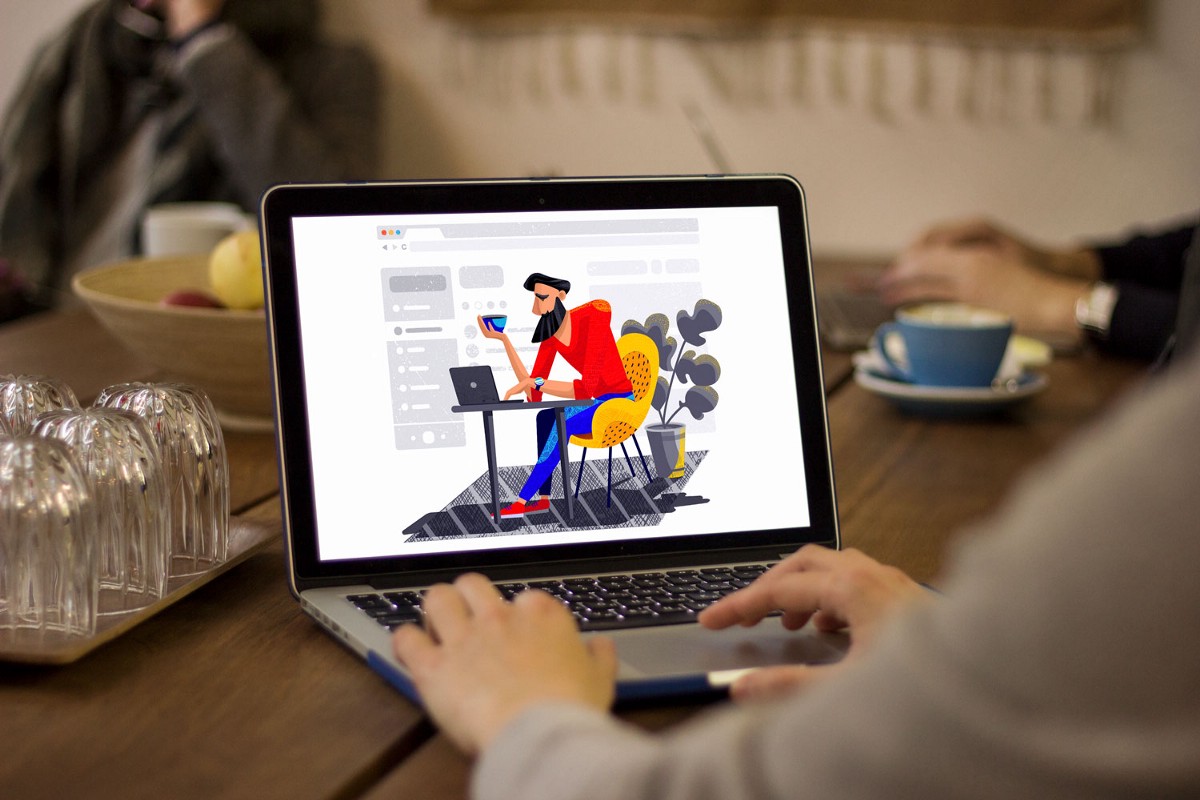
顺便说一下,这就是为什么许多公司将插图用作博客文章、评论和登陆页面的主页横幅的原因。在这种情况下,设计师可以根据目标受众偏好对作品进行微调,并将其与特定项目或主题背后的业务目标或想法进行平衡。这样可以找到充满趣味的隐喻、配色方案、角色和环境,从而有效地吸引特定的读者群或观众。

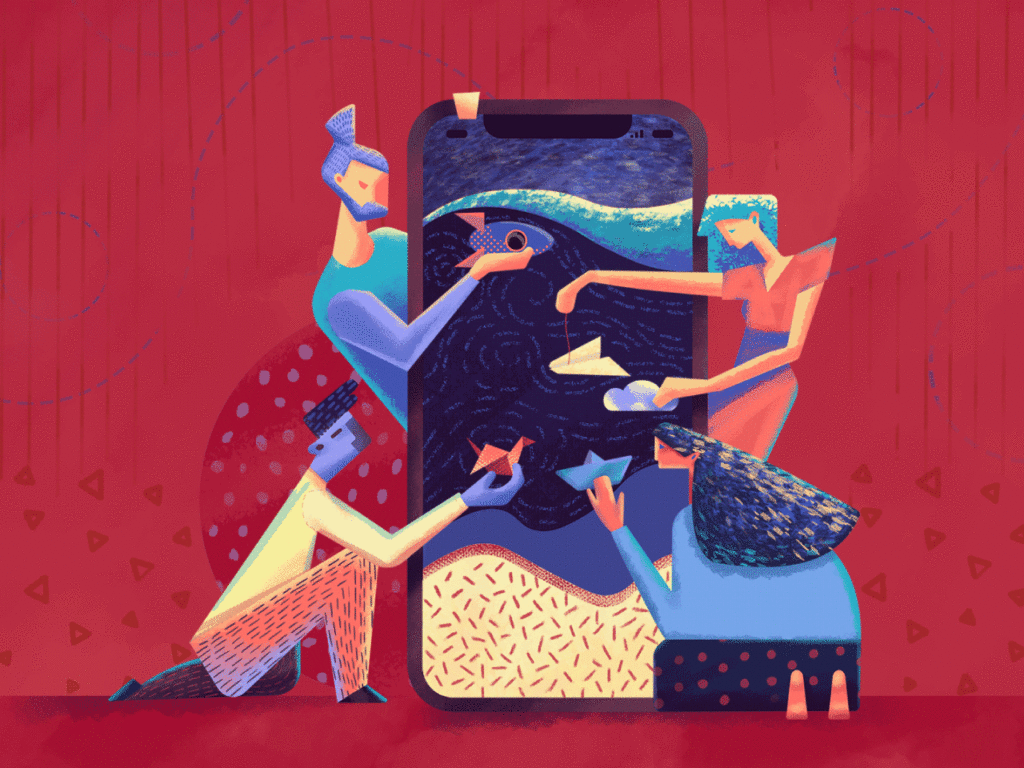
看看这副关于UI动画的文章的隐喻标题插图。智能手机扮演幕墙或屏幕的角色,就像在木偶剧院中使用的那种,设计师充当演员,每个演员都展示了特定的动作表现模型。
绝大多数人对图像的感知能力超过文字。这是一个无关好坏的事实,只是设计师可以利用这一点来增加网页或移动布局的视觉效果。一般来说,人们具有非常广泛的能力来感知视觉标记,识别和处理数据,甚至转换为高级抽象的图像。
事实例证:
•心理学家声称人们需要大约1/10秒来获得视觉场景或元素的一般感知(文本项目的速度确实不可能)
•视觉效果能更快地传递到大脑。重要的信息通常被大脑固定为视觉图像,即使它们是通过文本感知获得的
•与背景和周围元素相结合,图像不易受到影响,而文本则高度依赖于可读性
•图像有助于保留长期记忆。这意味着处理界面的用户不需要处理和记住比实际需要更多的数据,因此交互变得更快
•当来自不同国家/地区的人使用应用或网站时,界面中的视觉效果可以使其更加通用
•图片突出了具有文本识别自然问题的用户的感知极限,例如阅读障碍或非阅读学龄前儿童。
所有上述内容构成了与插图建立强大而快速视觉联想的坚实理由:字符、颜色、构图、可识别的细节将快速通知用户并支持文本形式中给出的消息。

这是一个数字代理商的登陆页面,通过一个由篮球运动员代表的主页横幅形象迅速传递其准备迎接最高的商业挑战和目标的信息。


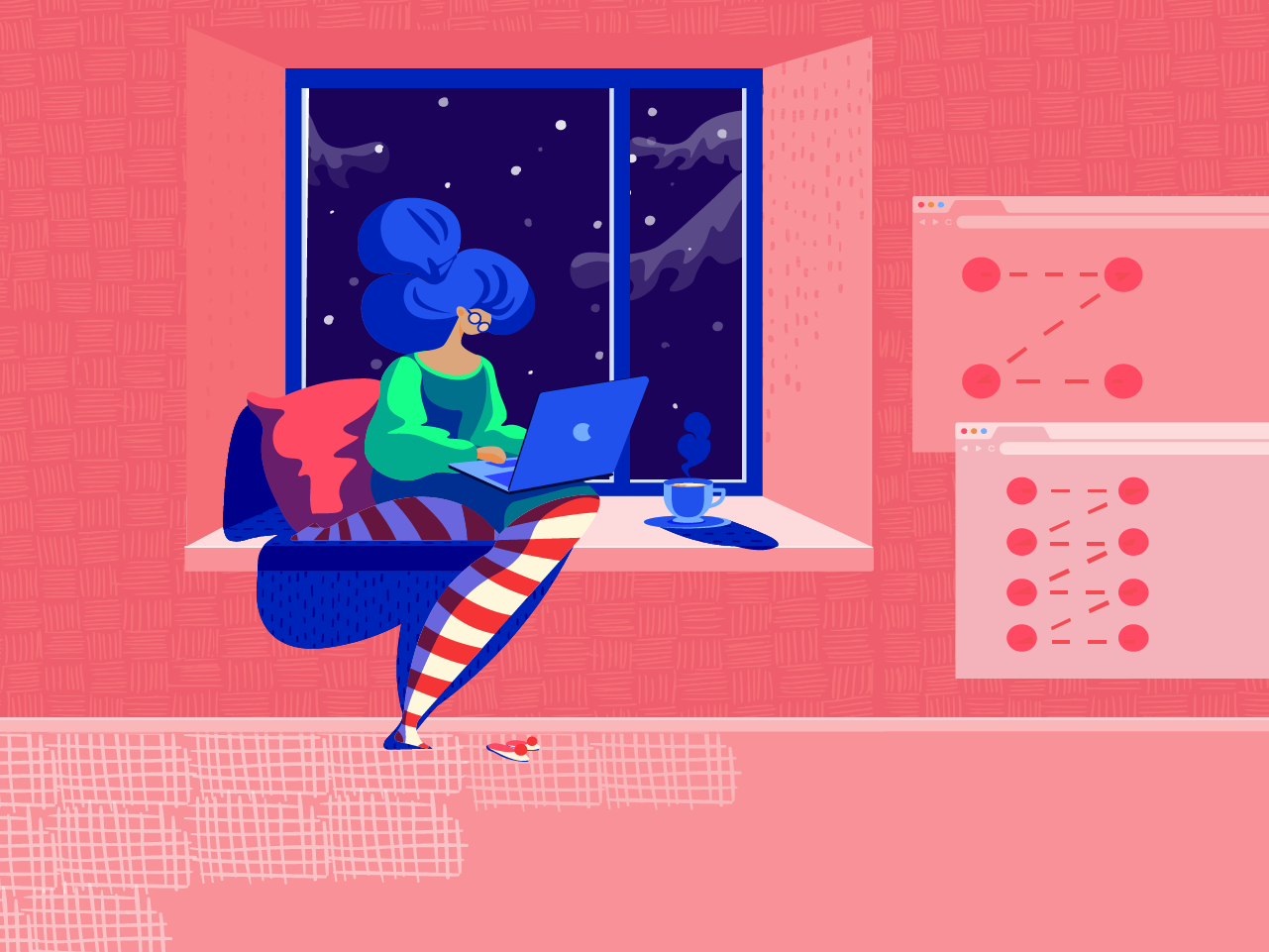
还有一个例子是为LunnScape创建的主题插图。LunnScape是一家专门从事景观设计和植物护理的公司。这些艺术品旨在用于营销活动,社交网络和网站。经过一系列的实验,设计师想出了柔和色彩和笔触轻盈的图形。其中一个插图的特点是人们忙于园艺,而第二个插图反映了公共空间的风景与景观设计。你看,通过这样的设计,插图立即与景观主题建立了宝贵的联系。
正如之前提到的,在许多情况下,图片可以作为一种比复制更通用的通信工具。但是,也有一些陷阱需要仔细考虑。感知的速度并不是我们唯一需要的东西:人们可以超快地感知插图,但如果他们传输的信息不清晰或者可以被双重阅读,速度将无法带来积极的用户体验。
快速捕获导致错误理解的图形不能被定义为识别,它只是被快速注意到。识别不仅意味着速度,还意味着应该给你用户指示正确的动作或传达正确的视觉元素信息。因此,请立即清除视觉隐喻以免造成误解或错误关联。

这里是一个金融服务网站的例证,帮助养老金领取者有效地管理他们的钱并增加他们的储蓄。艺术作品会立即传送信息,使其与标语保持一致。 这样,当布局中的所有元素协同工作时,网页看起来就很吸引人。
4. 插图是一个很好的创造性故事的检验工具
简而言之,讲故事是将不同信息块合并为一个故事的方法,使它们更让人印象审核,并在各部分之间建立牢固的联系。 这种方法在营销和用户体验设计方面表现得非常有效。

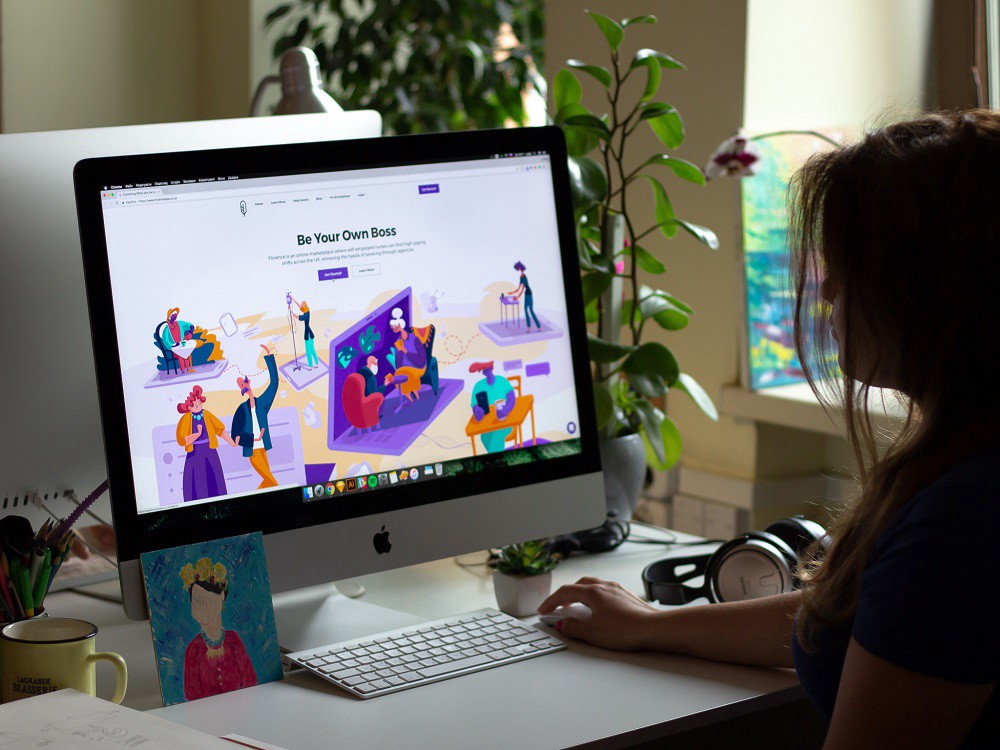
这是为我们最近的佛罗伦萨项目设计的插图集。它是一个可以让自由护士在线寻找工作的平台。设计师创造了原始角色,展示故事,设置氛围,发送信息或以与平台的情绪、语气和声音相对应的方式呈现优势。

5. 插图在设定情感诉求方面具有重要的力量
毫无疑问,我们都是情感动物。谈到情感设计,AarronWalter说:“许多网站和应用程序正在创造更好的体验。他们重新划分需求的层次结构,包括一个带有快乐和愉悦色彩的新顶层。如果界面可以帮助你完成一项关键任务并让你感到非常愉悦,那是不是很棒?是的,的确是这样!这将是你向朋友推荐的一种体验; 这将是一个值得传播的想法。”
这就是你可以利用插图实现的一些有效的事情。你投入其中的一切 - 线条、形状、颜色、面部表情、曲线动态 - 都会对点燃情绪产生重大影响。通过研究用户行为和影响情感吸引力的因素,设计师可以将插图作为一种强大的工具,将经验与用户情感从最初的互动相互连接。

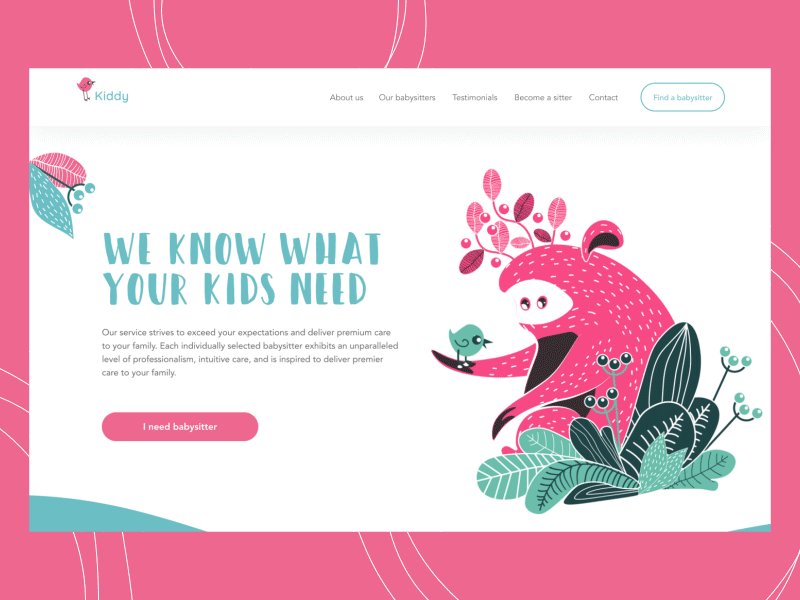
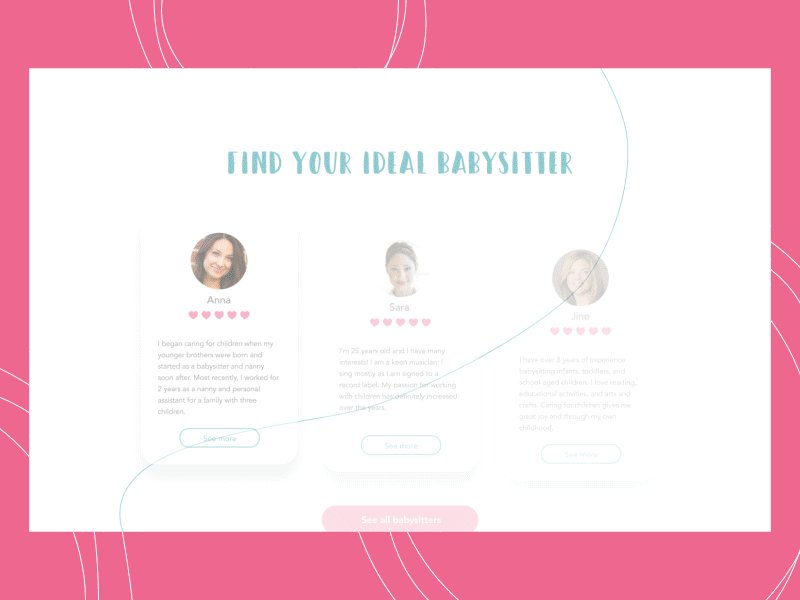
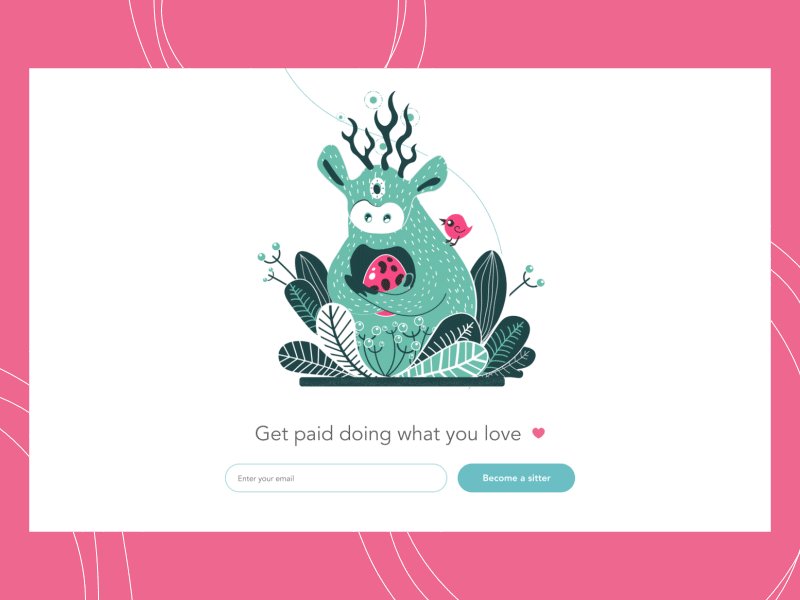
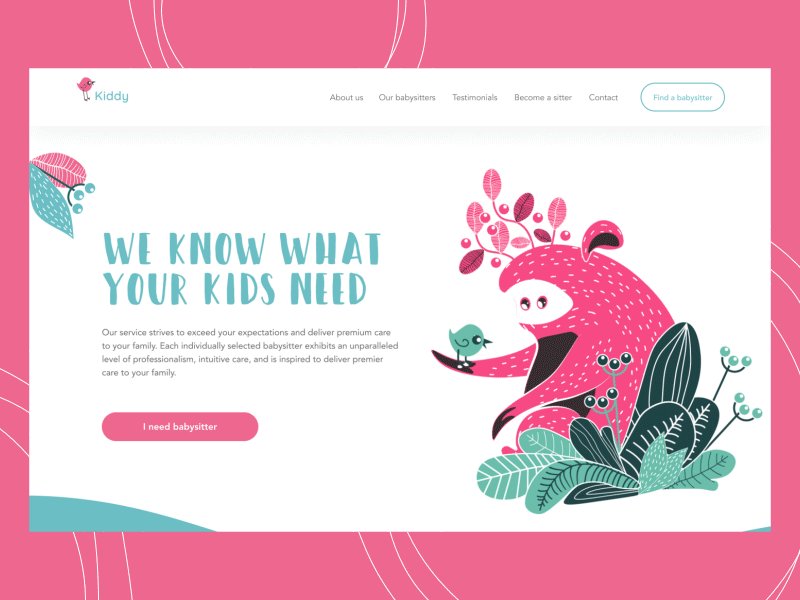
Kiddy的这个登录页面的设计概念让保姆雇佣变得非常简单。可爱正面的元素在充满趣味性的插图中扮演关键角色,为用户传递信息和情绪。在用户开始阅读服务之前创造所需的氛围,并为所有页面提供独特的外观。
6. 定制图形设计为美学满意度奠定了基础,从而增加了项目的可取性
通过数百次关于“功能优先”主题的讨论和论证,人们对美丽和喜悦的自然渴望依然存在。当然,实用性和可用性是任何界面的基础。可取性是通过美观可爱的外观让人们注意到你的产品,感受使用它的乐趣,并希望再次使用它。插图则是一种经过精心检查的方式来实现这一目标,因为它们可以添加美感,风格,优雅或任何您想要添加到界面中的内容。

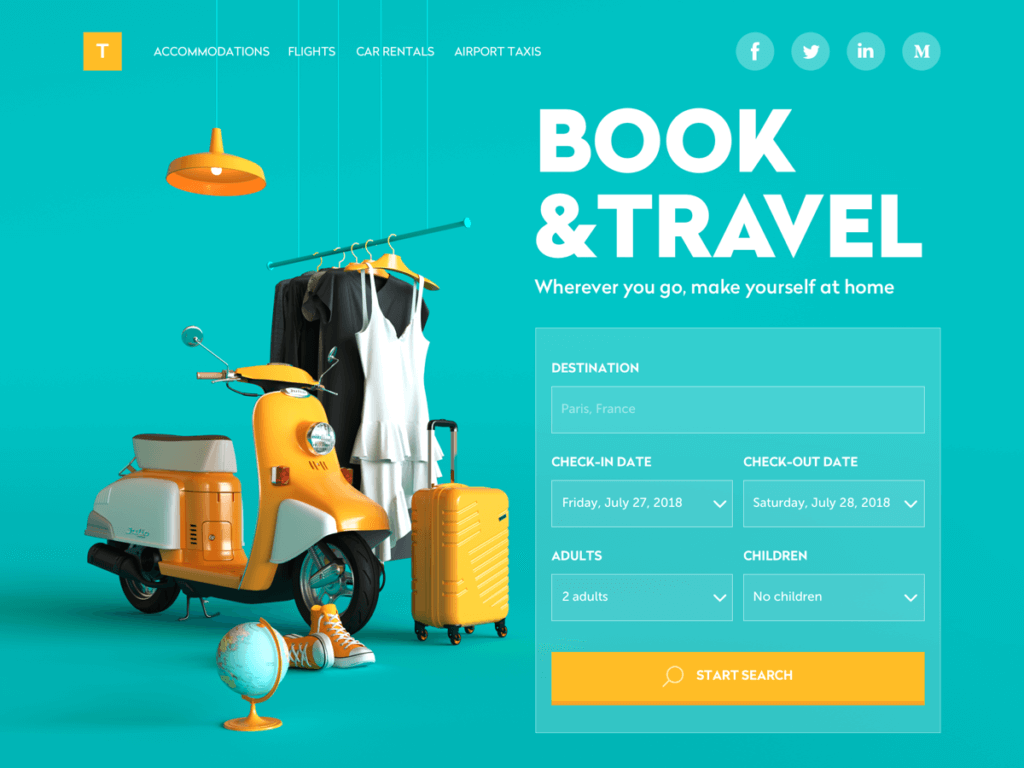
这是一个网页设计概念,为旅客提供简单明亮的预订服务。它在页面左侧使用大幅的3D插图,而右侧部分则突出搜索住宿的形式。
7. 插图令人难忘且引人入胜。因此它们在提高品牌知名度和可识别性方面有不错的表现
与文本相比,图像在长期记忆中具有更好的粘性。当图像提供信息时,影响将会增长,与目标受众的期望一致的设计、布局使得有插图的UI设计可以非常有效的增加网站或移动应用程序的品牌性。这就是插图被广泛用于引导流程的原因之一。

这些是Perfect Recipes应用程序的流程引导图。在交互开始时,用户设定他们想要实现的目标,例如减轻或增加体重,保持健康的饮食等。此外,用户可能会标记他们不喜欢的成分,以便应用程序不会显示包含它们的食谱。插图以明亮和原始的方式可视化目标。

这是另一个使用流程引导的例子。有趣的人物和插图成为app游戏化的关键元素。集成到UI中的原始吉祥物成为通信和交互的核心元素,在不同的状态下,它向用户传递不同的消息,使交互更加用户友好和拟人化。
8. 数字插图可有效创建动画短片和互动元素,使交互生动优雅
越来越多的网站和应用程序在用户界面中应用动画。通过这种方式,不仅可以增强可用性,还可以增强情感吸引力和UI外观的优雅。这也是为什么我们经常看到动画徽标,图标甚至复杂的动画插图。动画能为创意、消息和情绪带来更多表现力。更重要的是,应用动画视频也是热门且有效的趋势之,插图可以获得更高水平的开发和与用户的沟通。

这是Whizzly动画徽标的示例。Whizzly是年轻人展示人才和分享创意项目的社交网络。应用于徽标及其动画版本的艺术手段使其看起来令人愉悦,令人难忘和情绪化。
9. 基于有趣视觉隐喻的插图使设计独特且引人入胜
与艺术一样,在设计中,隐喻是吸引用户并使他们考虑所提供的想法的有效方式。插图使设计师能够处理与特定目标和用户相对应的独特隐喻。

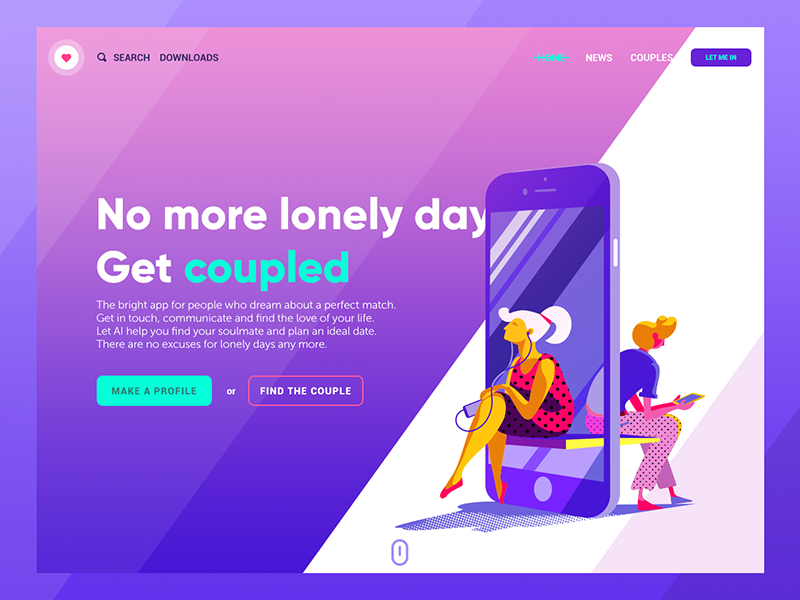
这是一个约会应用程序的登陆页面的概念,让人们找到他们完美的一对。插图展示了主题制作明亮的视觉触发器,并有效地结合了人们联合设备的形象。

平面设计师面临的一个关键挑战是寻找原始风格 - 而这正是激发这件艺术品隐喻的原因。在平面插图的文章中,平面设计师分享了如何抓住这条金鱼的实用技巧,并在标题插图中应用了相同的比喻。
10. 人们快速注意并解码图像,因此明智地使用插图可以使交互更简单,更快捷
图标和插图等自定义图形可以成为界面清晰直观导航的重大改进。在许多情况下,用户界面中的基本交互通常会花费几秒钟,这点非常重要,并且这也是将具有视觉标记的的内容转换为图形的基本原因。但是,请记住:如果图像可能被错误地解码或根本没有解码,他们则需要额外的复制内容支持。而用户测试将有助于找出哪些元素绝对清晰,哪些元素需要用文本解释。

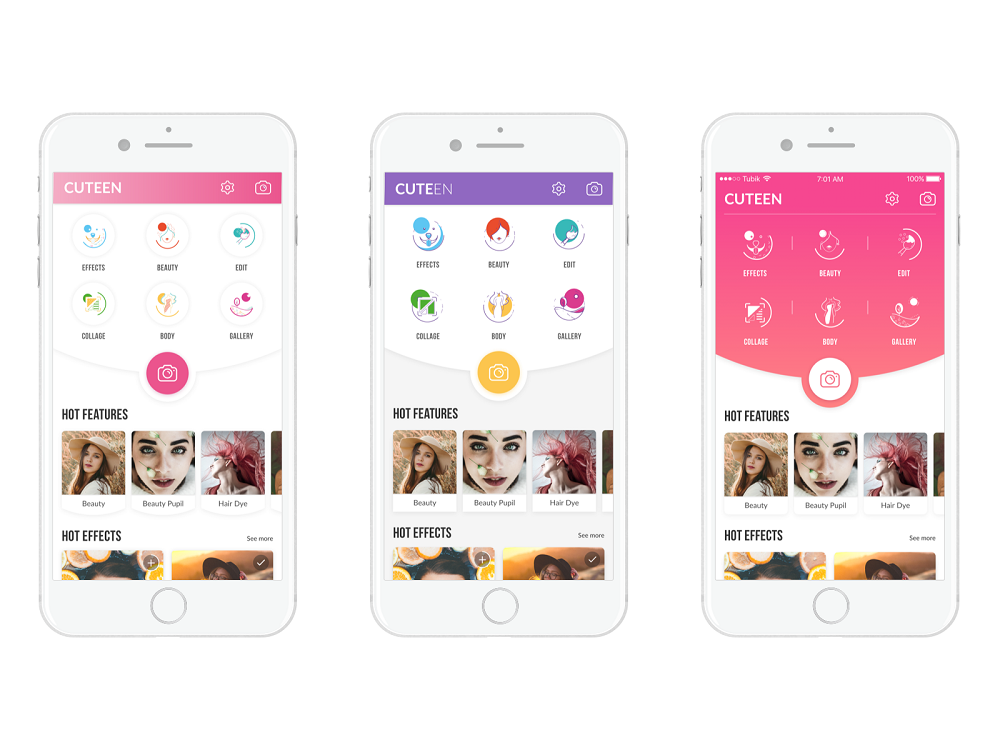
以下是为移动照片编辑器创建的原始图标Cuteen:支持文本提示的优雅插图可帮助用户快速轻松地处理内容。
要考虑的要点
当然,现有的认知方案不可能满足用户的任何要求,但在图形设计方面有一些必须考虑的要点:
•目标受众(身体能力,年龄,文化背景,总体发展和教育水平)
•典型的产品使用环境
•全球或本地产品差价水平
•所选图形和隐喻的识别水平
•图形提供的分心/集中程度
所有提到的要点都涉及人类认知能力并影响视觉数据感知的质量。对于设计师来说,重要的是要记住:仅仅让用户看到布局的元素是不够的,让他们认识到这些图形的意义并快速理解它们所传递的信息是至关重要的。