摹客
产品
下载
每个电子商务网站都会涉及到购物添加商品这个流程,从用户对你的产品产生购买兴趣开始到用户添加到购物车并且顺利完成下单,购物车设计这个关键环节扮演着举足轻重的作用,也是决定你网站的购买力和复购力的关键因素之一。一个简单而清晰的购物车设计,帮助用户轻松查看产品简介及价格等并在线管理购物体验。
此外,用户可以从购物车中添加,替换和删除产品;可以增加或删去购物车中每个产品的数量;显示购物车中每件商品的小计费用以及运费,税费等;可以选择继续购物或完成选择结账。
现在越来越多的电子商务平台力求购物界面更简单,更简约的原则。目的是的是引导客户更顺畅的完成结账,但如何更有效地完成?通常会设计一些比较新颖的商品添加模式,以及通过醒目的CTA来吸引用户进行点击。 如何才能更好的引导和吸引用户购买,这里摹客团队给大家收集了一些购物车设计案例,可参考借鉴,让你的用户分分钟爱上你的购物体验。

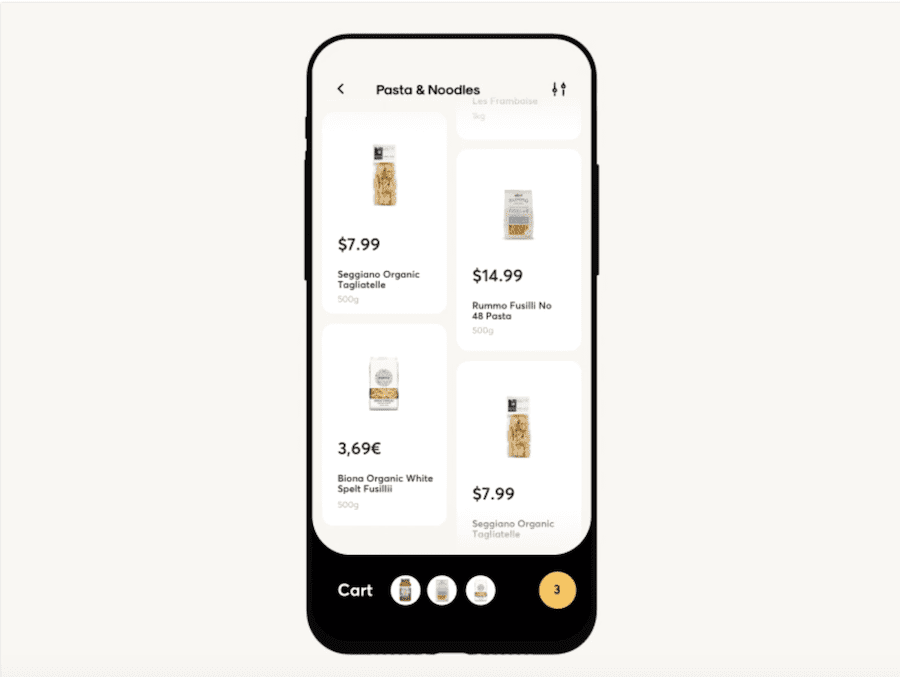
设计师:Cuberto
关于将实物添加到购物车的动画过程。布局非常清晰和个性化。食物以卡片形式展示,点击add to cart即可将食品放入到购物车中,并且在底部栏会展示出购买食品以及购买数量;上拉可以进入购物车查看具体的购买类型,数量,单价以及支付总价等完整信息。

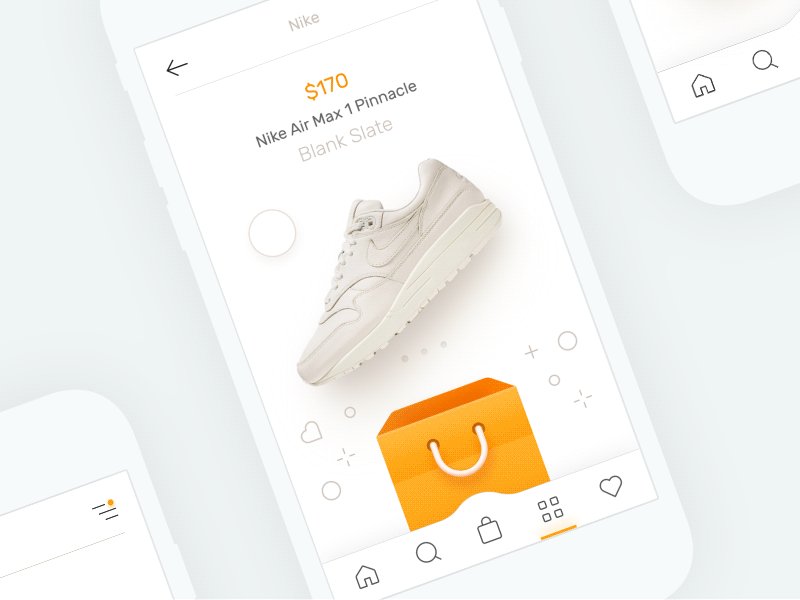
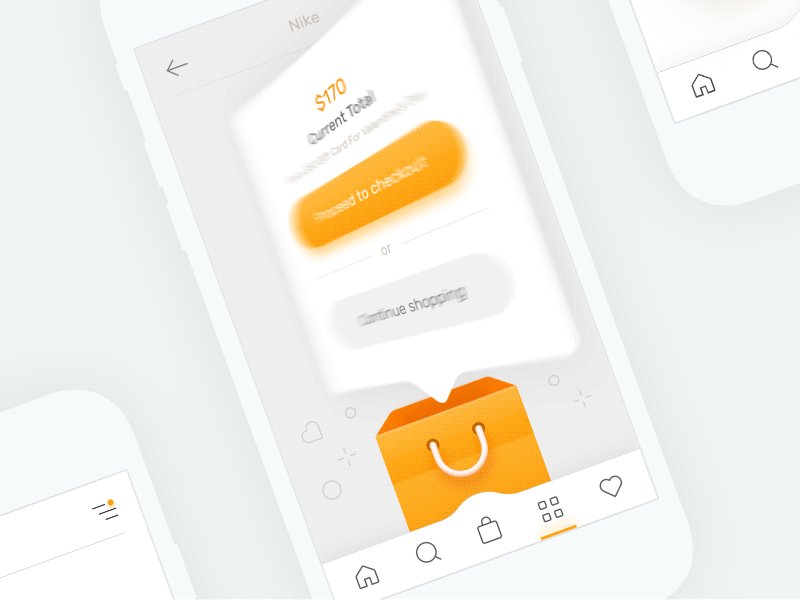
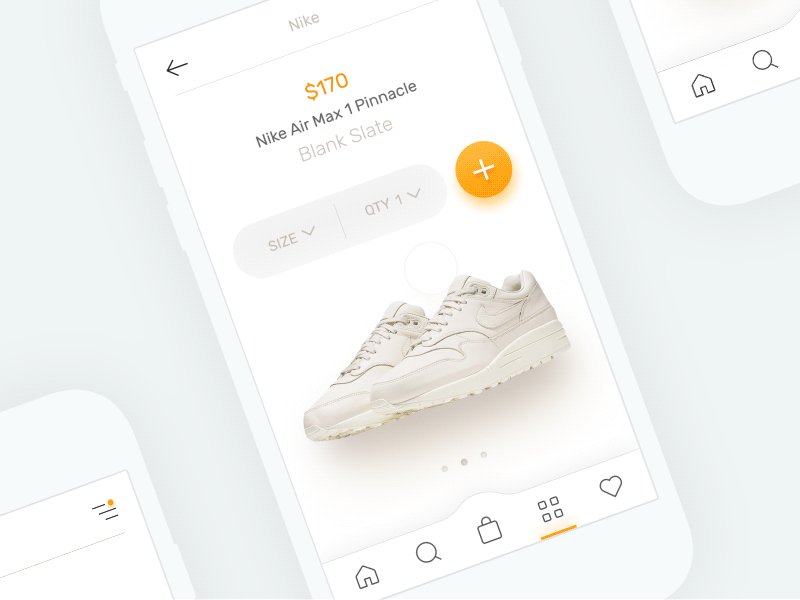
设计师:AlexKhoroshok
非常具有新颖性的商品添加模式和购物车旅,可以让用户增加对购物的乐趣,提升购物转换。

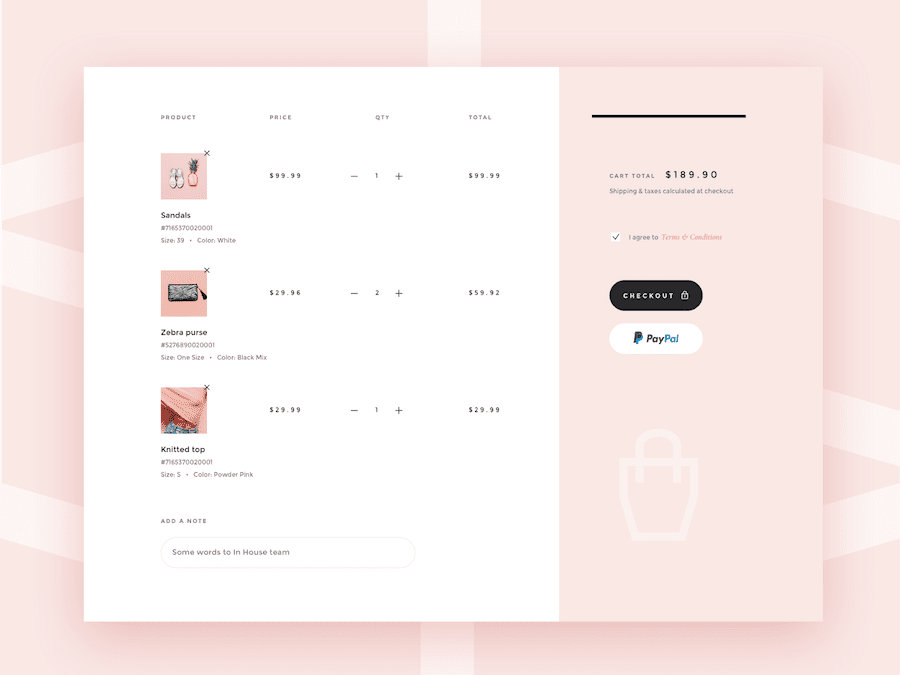
设计师:OliaGozha
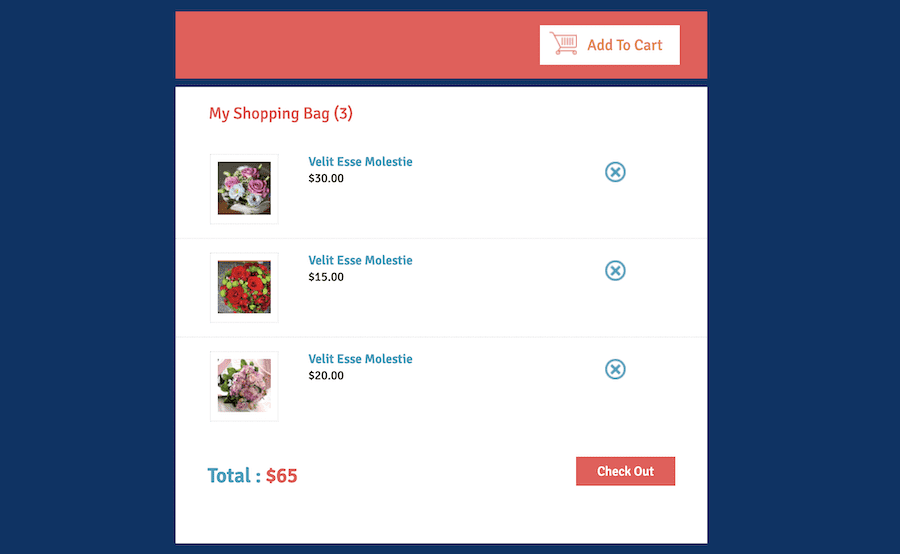
一个大方,富有创意性的web购物体验概念。白色和粉色搭配起来非常棒,左侧清楚的显示了商品名称,单价,购买数量以及总价,并且点击右上角叉号,客户可以轻易的把不需要的物品从购物车中移出;右侧是购物车商品总价以及支付渠道。

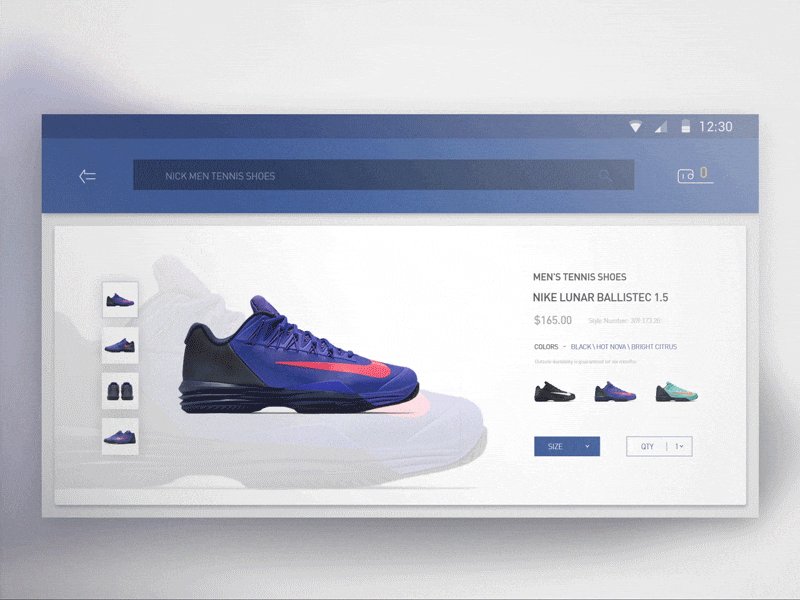
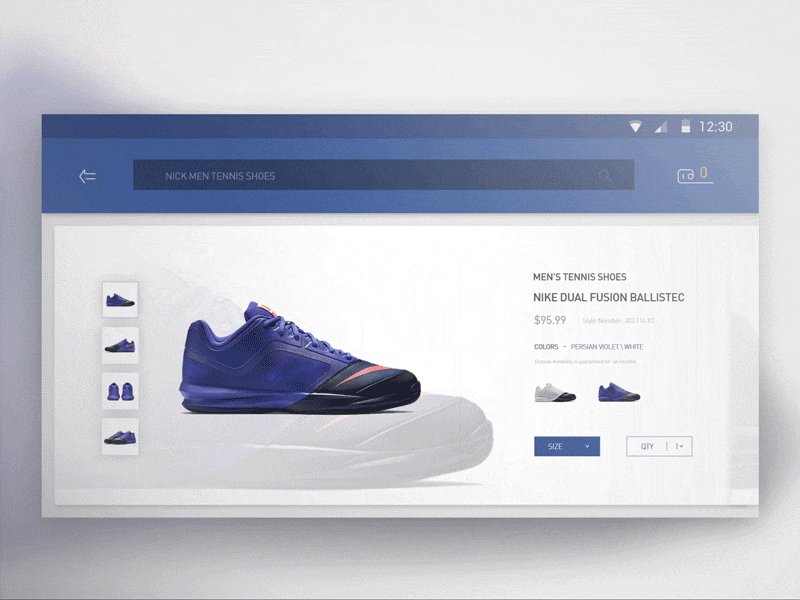
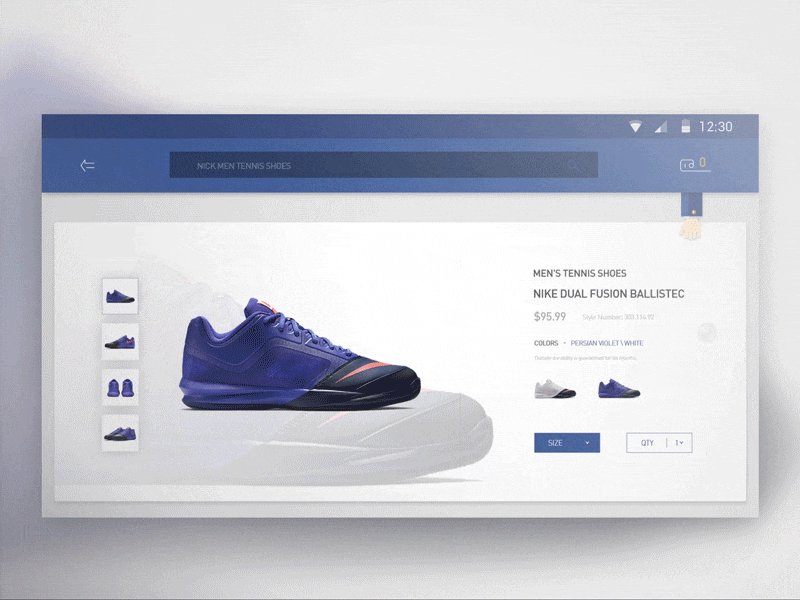
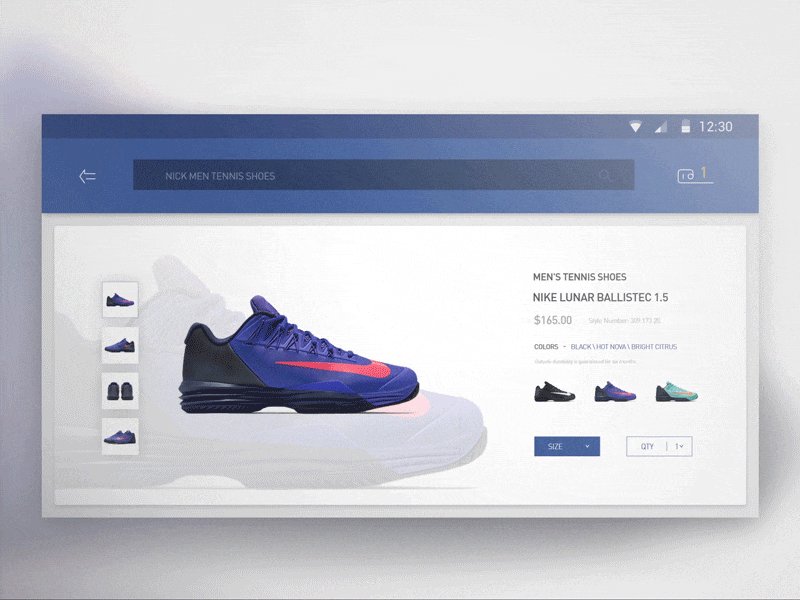
设计师:Leo Leung
传统的将商品添加到购物车的方式是点击“添加到购物车”这个按钮,但这里设计师改变了一下添加方式,向上滑动,右上方会伸出一只手把你需要采购的物品自动放入购物车,这样的设计是否更优雅并且更具有吸引力呢。

设计师:Fanny
这是一家私人奢侈品交易电商APP,黑暗酷炫的款式。卡片式展示购物车信息,具有清晰感和层次感。

设计师:MirzaminAgazade
购物车概念设计,整个结账流程简单清晰。

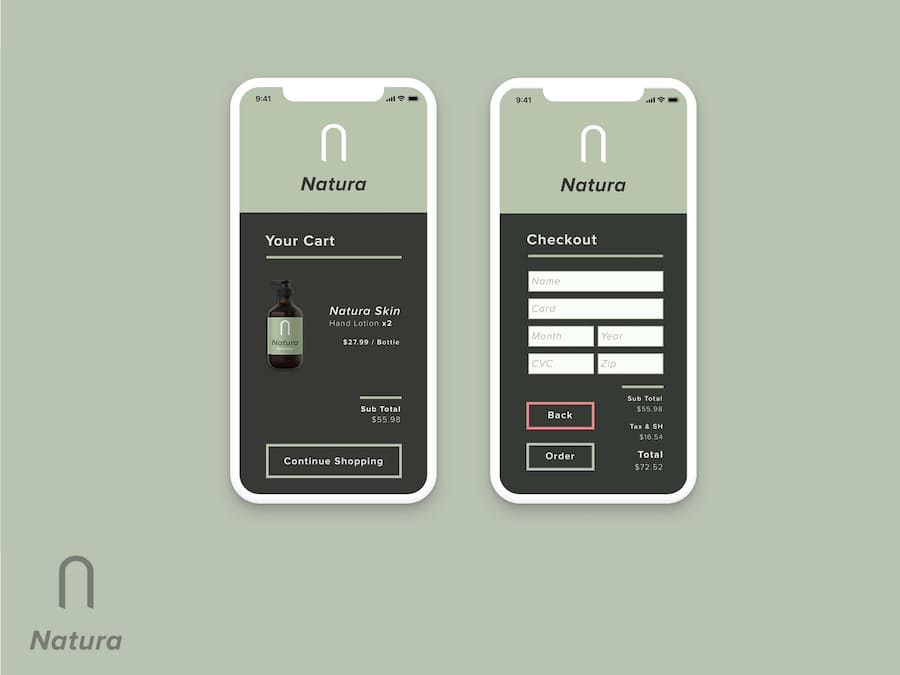
设计师:Austin Thesing
关于天然护肤品公司购物车设计概念- Natura,设计师创建了一种简约的生态的购物体验。

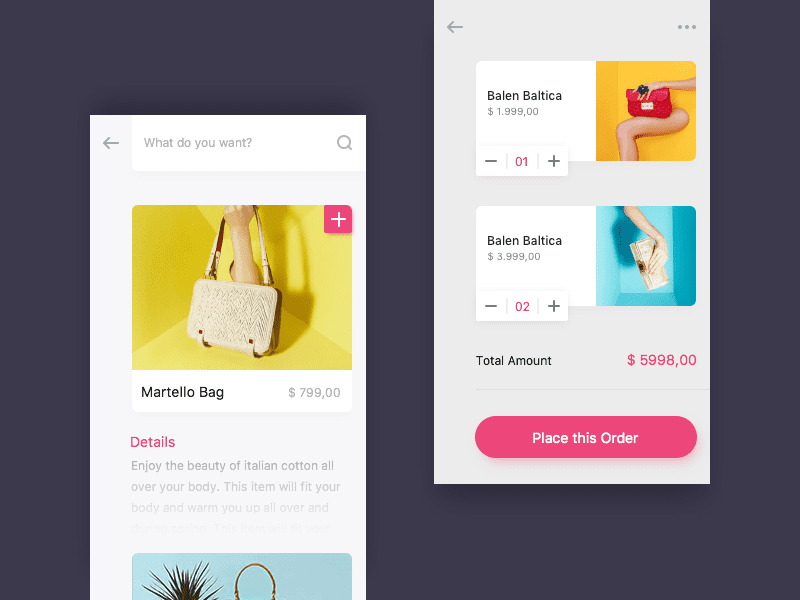
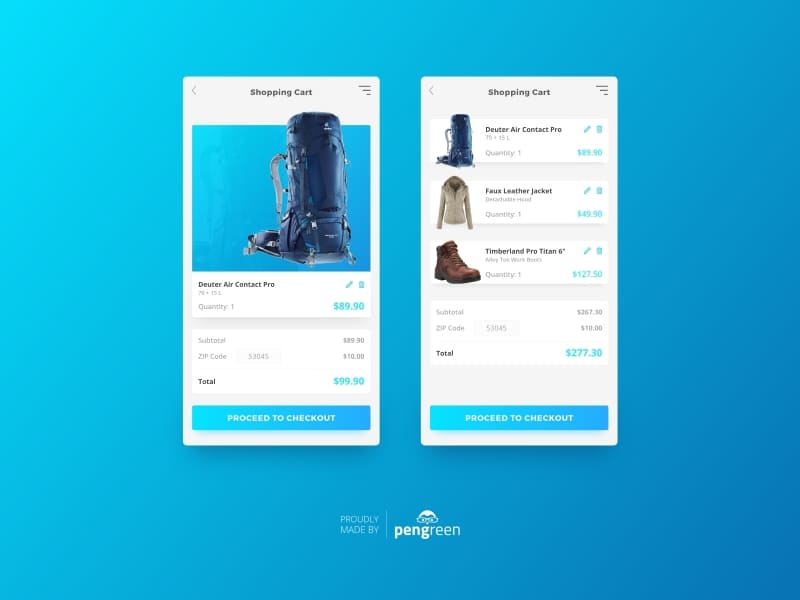
设计师:Paula Stobbe
这个购物车设计概念提供了2种不同的添加情况:
1:用户添加单个产品;
2:用户添加多个产品

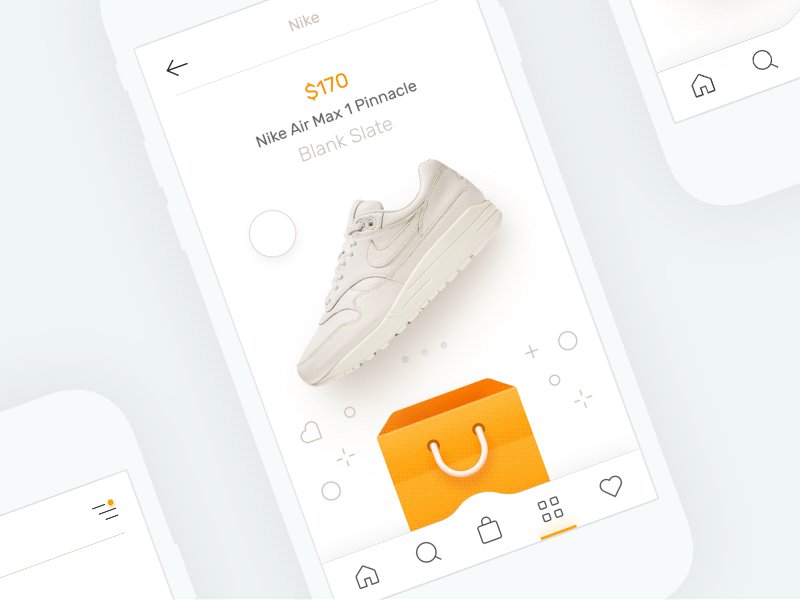
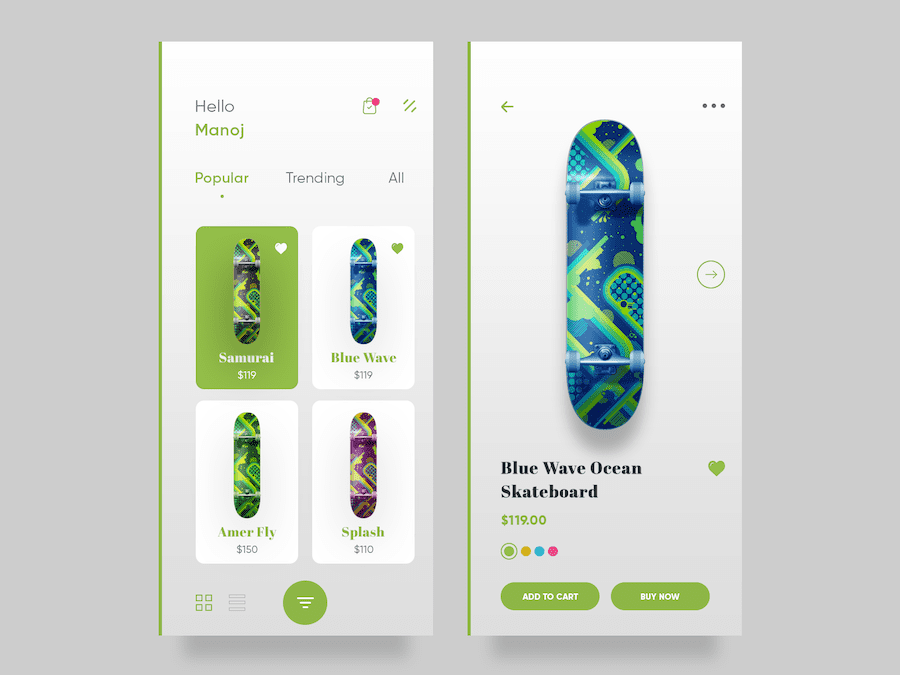
设计师:ManojRajput
关于滑板电子商务购物应用程序设计概念,拥有非常清新的购物界面,商品类型信息,价格等一目了然,可以点击收藏并加入购物车中。

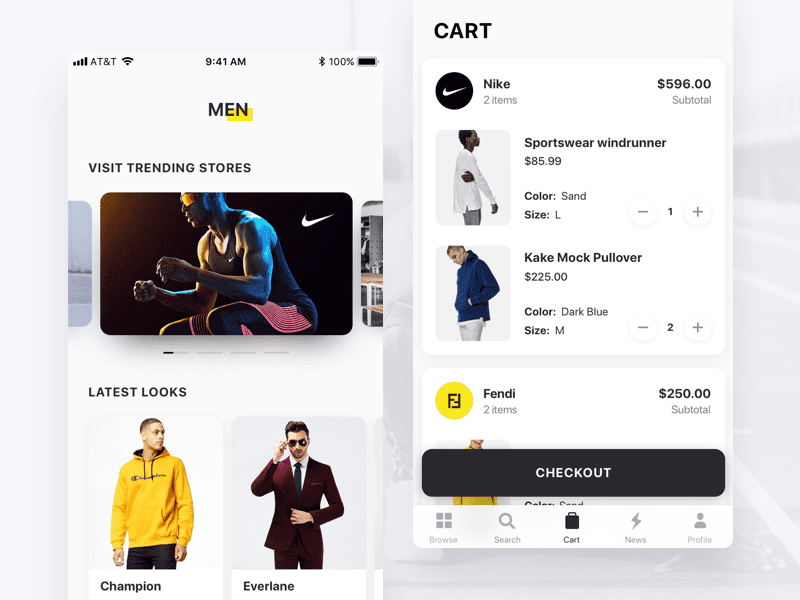
设计师:VladGorbunov
关于潮牌的购物应用程序,除了展示商品的基本信息外,购物车中的商品以品牌分类的形式展示,更具直观性。

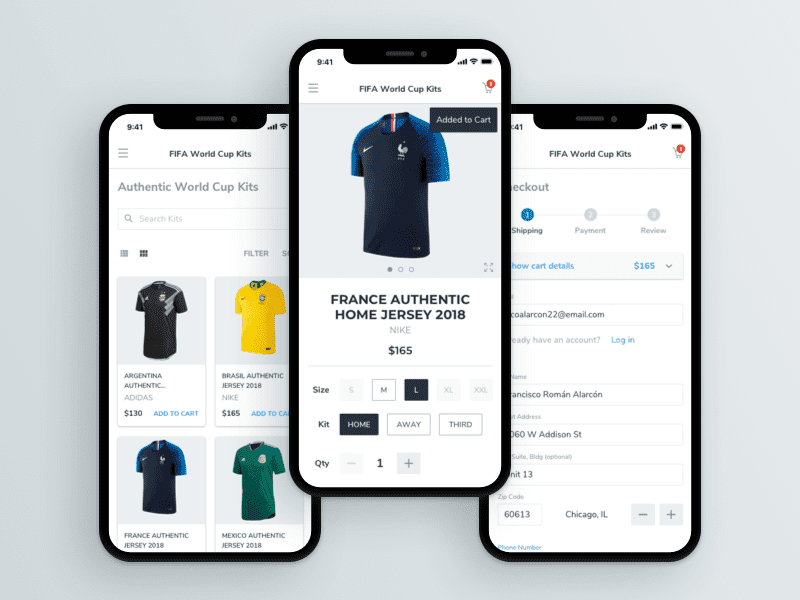
设计师:JoseT. Castaneda
这个设计概念受2018年世界杯的启发,这个UI工具包可以通过更新标志和文本样式轻松自定义视图。在此UI工具包中,你可以找到实用的购物的流程:产品搜索,产品详细信息,购物车,结帐,结帐审核,快递等详细信息。

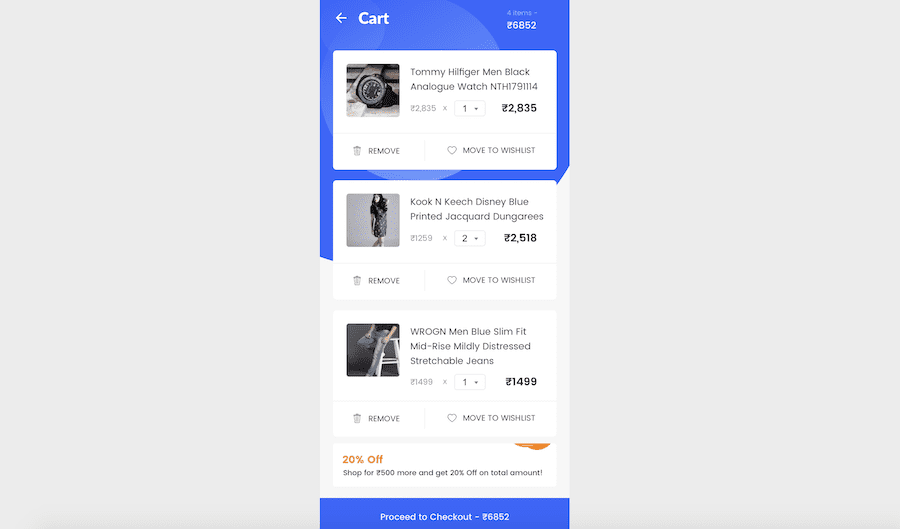
设计师:HimanshuJani
iOS应用程序的购物车设计。

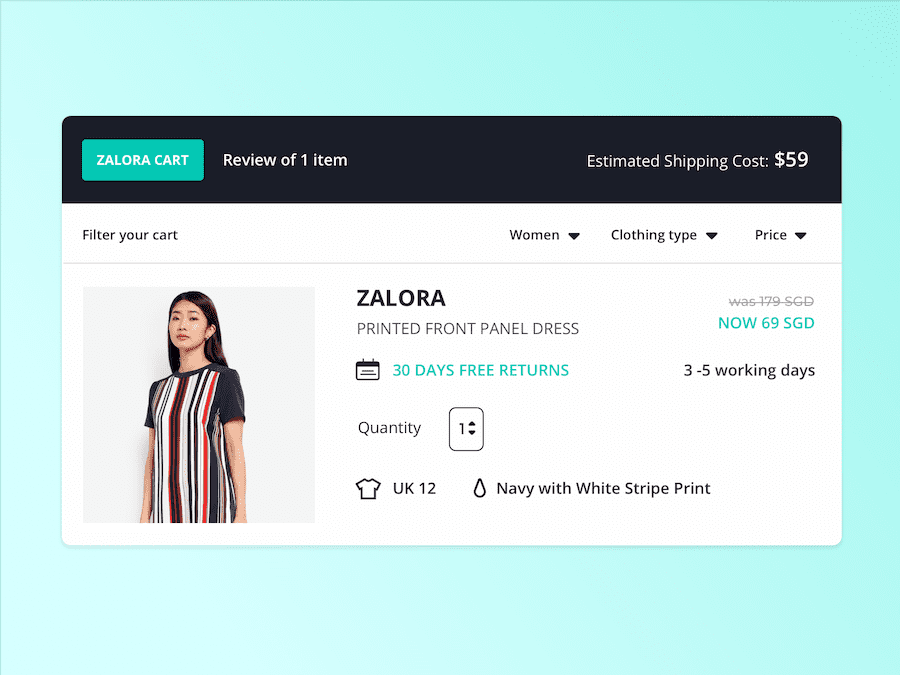
设计师:TJ Du Plessis
对Zalora重新设计的购物车概念。

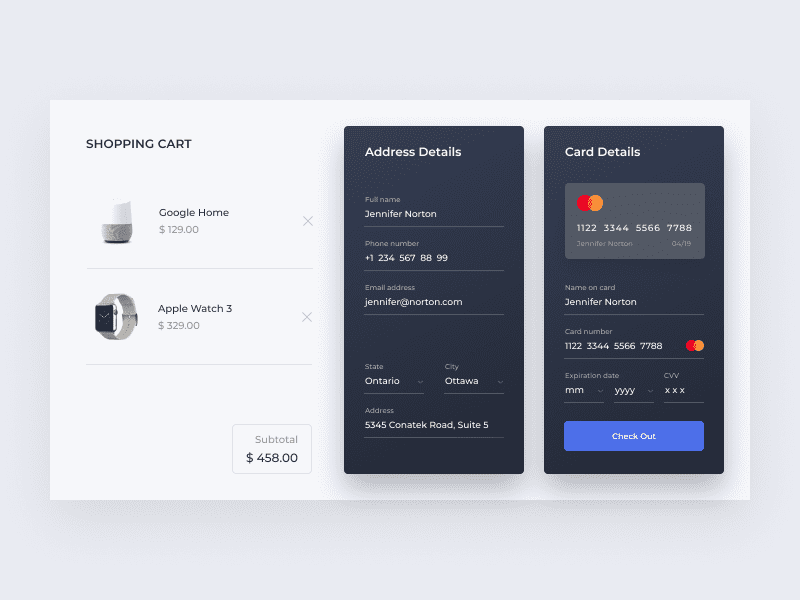
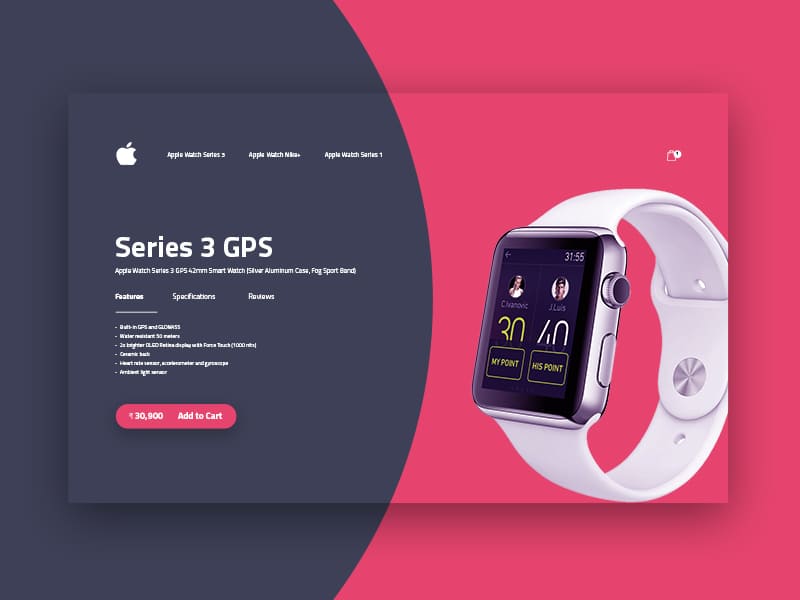
设计师:Shreyash Barot
关于Apple watchseries 3手表购买的页面设计概念。

设计师:Shreyash Barot
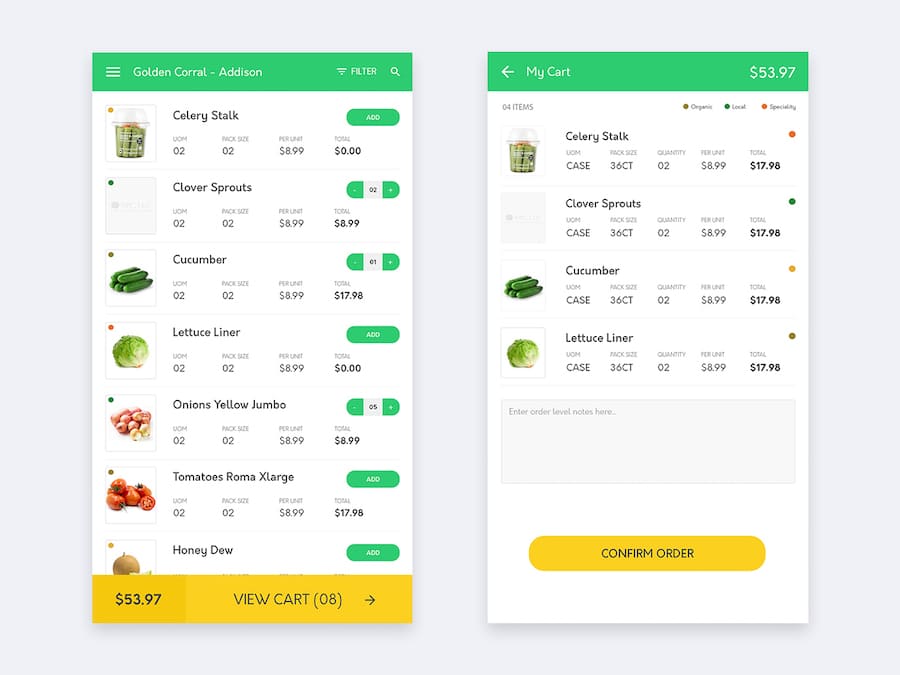
App商品购物列表设计。左侧为食物清单界面,右侧为结账页面。

兼容浏览器::Google Chrome, Firefox, Safari, IE 10, Opera等
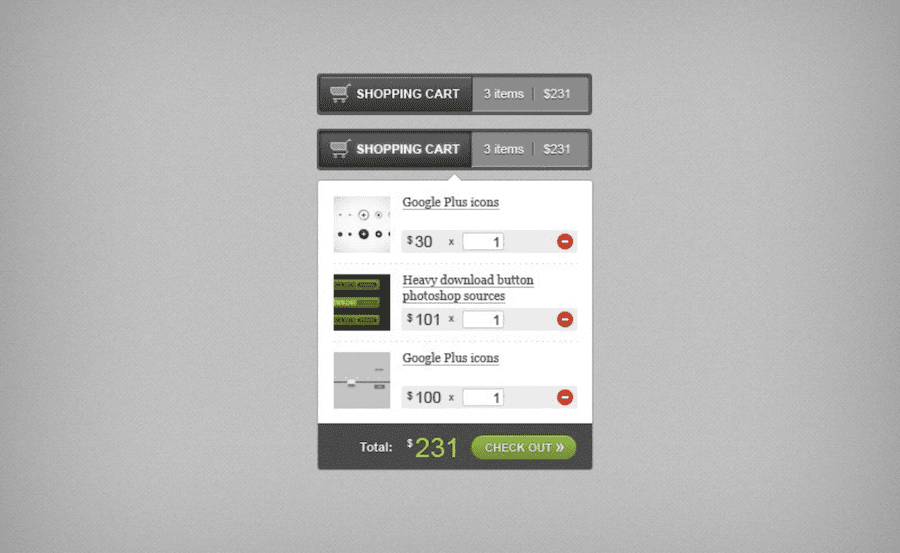
网站源代码包括:HTML (.html), Style Sheets (.css), Images (jpg/png/gif), JQuery plugins (.js), Photoshop sources (.psd), Fonts (.ttf)

兼容浏览器:Google Chrome, Firefox, Safari, IE 10, Opera等
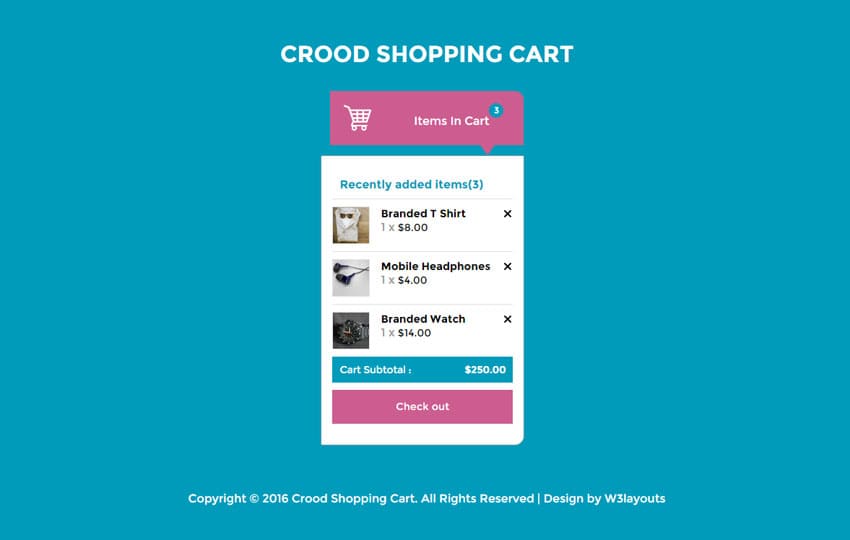
网站源代码包括:HTML (.html), Style Sheets (.css), Images (jpg/png/gif), JQuery plugins (.js), Photoshop sources (.psd), Fonts (.ttf)

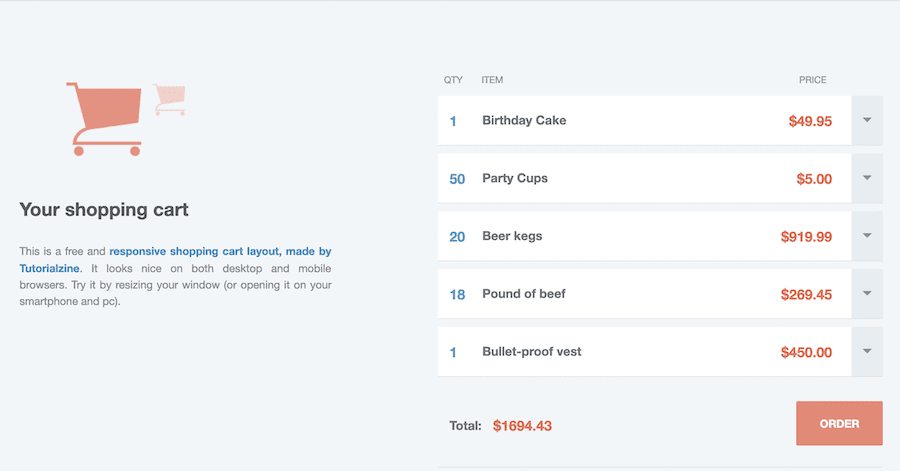
简单的设计,可帮助你更方便的根据自己的风格和需求进行修改。此模板使用了Bootstrap提供的内置功能,可以制作很酷的弹出式按钮,能在手机上运行演示,并查看设计。


兼容浏览器::Google Chrome, Firefox, Safari, IE 10, Opera等
网站源代码包括:HTML (.html), Style Sheets (.css), Images (jpg/png/gif), JQuery plugins (.js), Photoshop sources (.psd), Fonts (.ttf)
以上就是今天分享的购物车设计内容,如果喜欢,别忘了收藏哦~