摹客
产品
下载
随着响应式网页的发展,对于内容呈现的要求也越来越高,尤其是图像。为了在各种设备上能实现自然伸缩或扩展而不影响图片质量,所以矢量图形(SVG)正变得越来越受欢迎。
大家都知道,在计算机图形学中,有两种主要的图像类型:矢量和位图。位图[bitmap],也叫做点阵图,栅格图象,像素图,简单地说,就是最小单位由像素构成的图,缩放会失真。矢量图,简单地说,就是缩放不失真的图像格式。
你可以使用 Illustrator 或者 Inkscape 来创建 SVG 图像。 但当进行 Web 设计时,我们还需要做一些优化来使得 SVG 变得更加轻量。要创建和使用SVG文件,你需要一个矢量图形编辑器。以下是摹客团队为大家整理的适用于Windows,Mac,Linux,Web,iOS和Android的免费或付费的SVG编辑器。

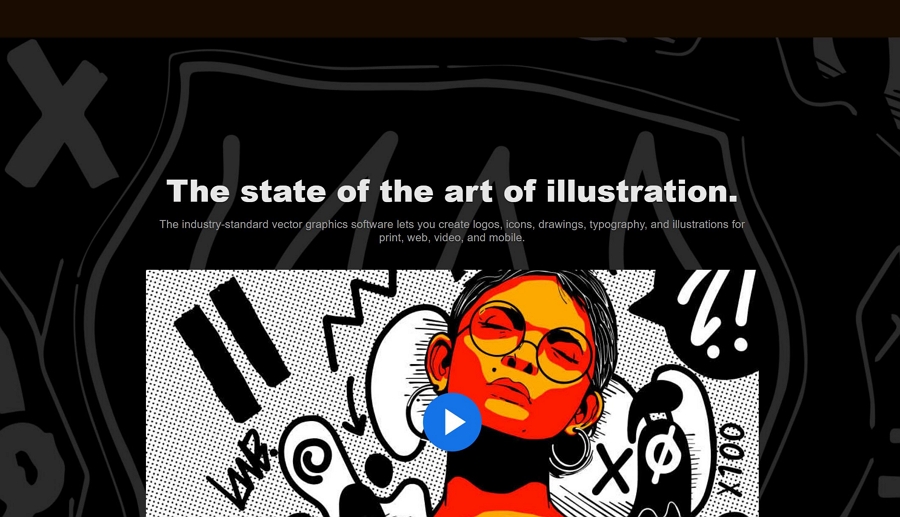
支持:Windows/Mac
Adobe Illustrator作为全球最著名的矢量图形软件,以其强大的功能和体贴用户的界面,已经占据了全球矢量编辑软件中的大部分份额。据不完全统计全球有37%的设计师在使用Adobe Illustrator进行艺术设计。
作为一款非常好的矢量图形处理工具,该软件主要应用于印刷出版、海报书籍排版、专业插画、多媒体图像处理和互联网页面的制作等,也可以为线稿提供较高的精度和控制,适合生产任何小型设计到大型的复杂项目。

支持:Web
SVG.js库为开发人员和设计人员提供了一些功能,可以让你将多个SVG图像拼接在一起,创建出可用于视频项目,网站需求的时髦动画,或者只是表达你的创造力。

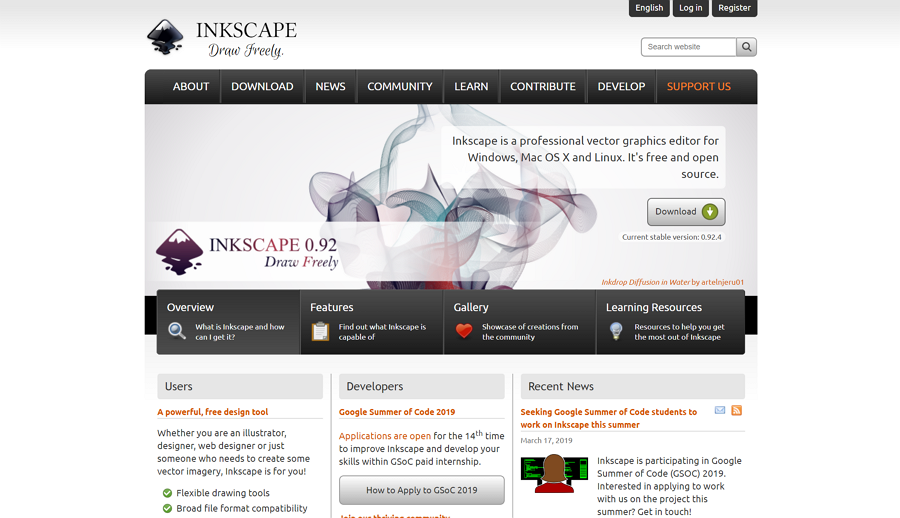
支持:Windows/Mac
Inkscape一款非常受欢迎的SVG编辑器,可以免费使用并可用于跨平台,是插图画家,设计师和网页设计师的理想选择。它拥有强大的对象创建和操作工具,例如铅笔工具、画笔工具、矩形、多边形等。
这款工具主要用作图表,徽标,插图,图表等形式构建和优化矢量图形, 甚至是多重图像。它以拥有全面的SVG支持而闻名,并且,支持一系列输出格式,包括PNG,OpenDocument,DXF,PDF,EPS,sk1等。

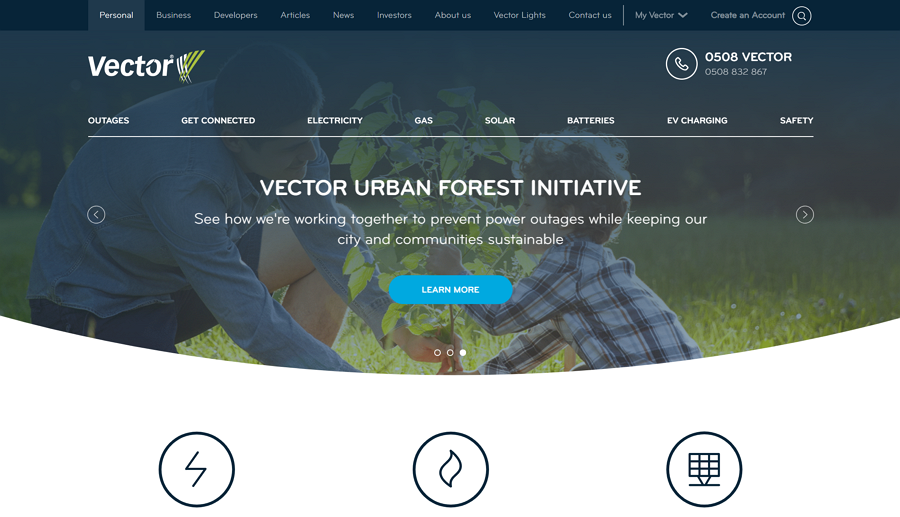
支持:Windows
Vectr是一个免费的图形编辑器,可以轻松创建矢量图形, 几乎可以满足于任何矢量任务。虽然界面简单,但却不影响它的易用性,和强大的编辑功能。对于初学者而言,学会使用它的基本功能例如添加图层、边框、阴影或文本来创建简单的矢量图标和图像是非常容易的。

支持:Web
Snap.svg 是专为现代浏览器打造,支持剪裁,遮罩,纹理,渐变,分组等功能。可以用来创建互动,在任何大小的屏幕上都会很好看、与分辨率无关的矢量图形。凭借丰富的动画库和易于的事件处理,Snap.svg 可以帮助你轻松实现 SVG 功能。

支持:Mac
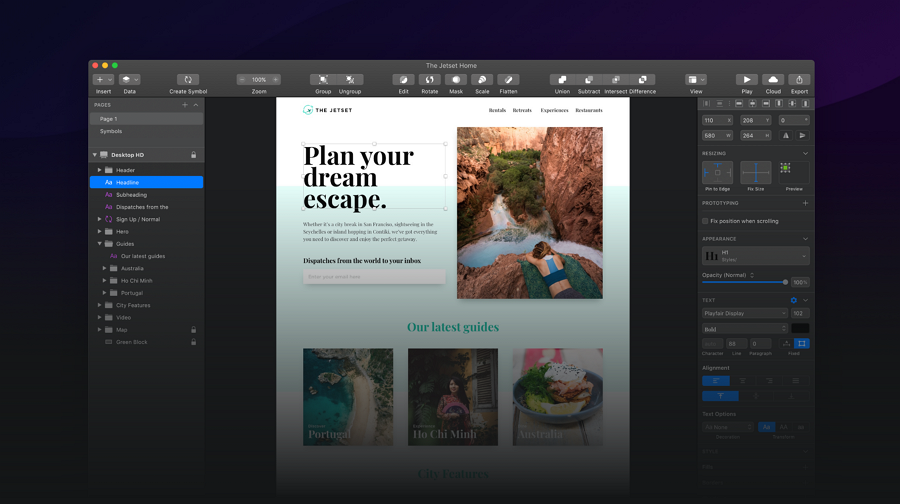
作为设计师人群中非常流行的一款设计工具,Sketch是一款为UI设计而生的工具,全矢量、轻量级、像素级精准,非常适合做移动端应用类的界面设计和图标设计,甚至创建自己的字体。虽然收费不低,一年99美元,但仍不失为一款值得为之付费的强大工具。
在Sketch中完成设计后,可借助于摹客的Sketch插件,快速将视觉稿转换为可交互的高保真原型。同时还可以在摹客一键下载不同平台不同倍率的SVG格式切图,快速投入开发。

支持:Web
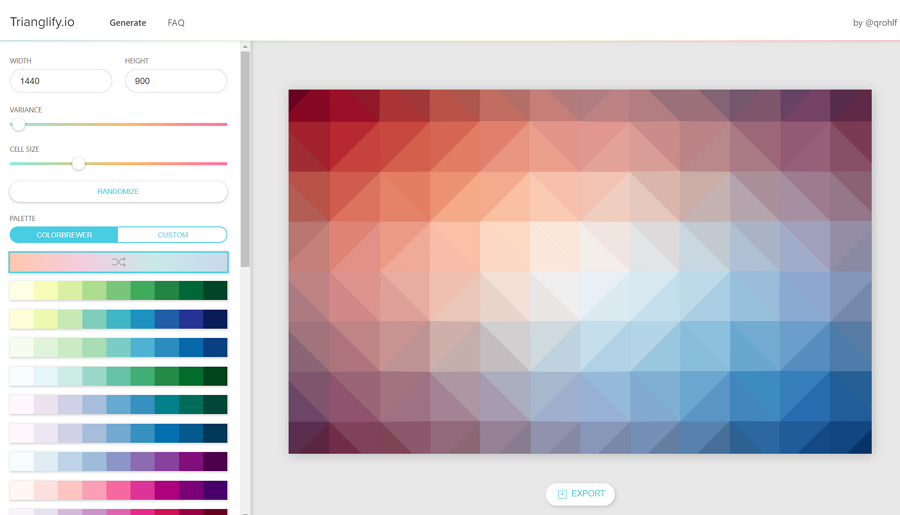
现在有很多广告、网页或其它设计设计风格是使用多边形来装饰。如果你只需要一个简单的多边形的纹理背景,那么可以使用 Trianglify 生成器创建漂亮的 SVG 几何图案。你可以随意/变化设置颜色,粒度大小并选择一个颜色调色板来配合使用。所有设置结束后即可下载SVG图案,非常方便。

支持:Web
你可以在下载之前预览结果。在Plain Pattern的网站上,你能够根据你所选择的颜色快速地生成SVG图形,这可能比任何手写的形式都要快!只需要上传你的图片,按比例缩小或改变间隔、旋转、重新着色等一系列操作,便可快速得到漂亮的图案。
小结:
以上8款是比较常用的免费的/付费的SVG编辑器。如果你有更好的SVG编辑器或开源SVG工具,也欢迎推荐哦~