摹客
产品
下载
有人会好奇,用户体验(UX)设计师每天都在做些什么呢?说实话,有很多事情!作为UX专家,需要将自己的设计想法和研究发现传达给众多的用户。为此,他们会借助到设计交付物,也就是已有的工作记录。这里,我已经创建了一个列表,里面包含了UX设计师为创造良好的用户体验所常用的可交付成果。为方便阅读,我又根据实际的UX活动将交付方式进行了融合与排列:
1. 项目评估
2. 竞品评估
3. 用户研究
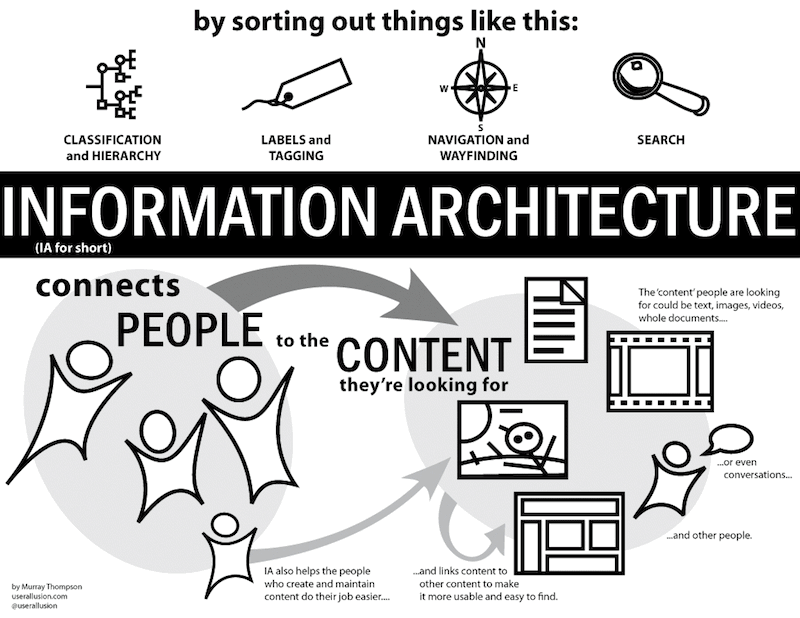
4. 信息架构
5. 交互设计
如果你想制作和设计不一样的原型,推荐下载试用Mockplus,最快5分钟就上手!
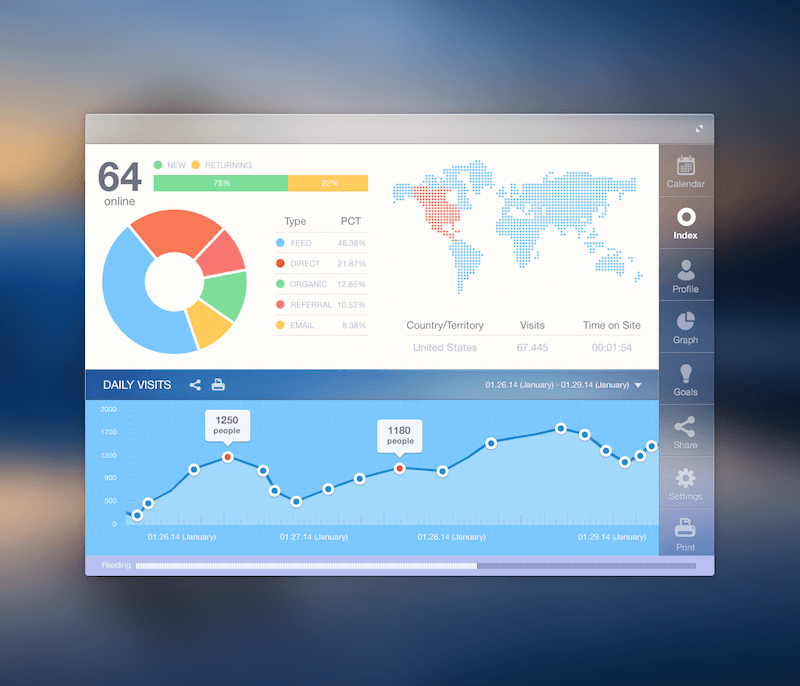
简而言之,项目评估是一个可以帮助UX设计师了解产品现状的评估过程。
分析审核是一种揭示网站或者应用程序的哪些部分可能会给用户带来麻烦、并减少转换的方法。在分析审核期间,审核员将使用各种方法、工具和指标(即流量源、流量流、转化/跳出、以及热点等)来分析产品是哪里出错或者做对了。最后,分析审核应该知道如何通过让用户更容易地在网页或者APP上实现他们想做的事情来提高转换率。

分析工具提供的用户如何与产品交互数据(包括单击、用户会话时间、搜索查询、转换等),都将帮助UX设计师发现用户测试中不明确的或表面化的行为。
提示:请养成对你的设计调整做A/B测试的习惯。当明确所有的更改都将经过A/B测试,你会有更多的自由去尝试新的(以及存在潜在风险的)事物。如果它们起作用的话,你几乎立马就能发现。而且,你不必担心你所做的一些改变会摧毁一切。
内容审核是在应用程序或网站的某些部分或整体上评估内容信息的过程。换句话说,内容审核是每个页面的内容列表和评估(由个人定性或者运用分析定量),也是内容所有者的作品展现。它包括收集网站或APP的所有内容,并评估其优势和劣势,以确定未来营销活动的优先级。通过审核,你可以更好地理解内容。同时,你可能会发现一些本不知道、但确已存在的东西,发现重复或过时的内容,或者识别内容中的各种关系。内容审核的结果,可用于全局任务(当创建内容策略时)或本地任务(当优化特定页面时)。

可用性测试报告,是一种通过让用户真正使用产品来了解产品易用性的方式。可用性测试报告以清晰、简洁和描述性的方式来总结可用性发现,帮助项目团队识别问题并朝着解决方案来努力。

以下是可用性测试报告的一个示例。
提示:对你的发现进行排名。你通过可用性测试方法来发现的每个问题,它们有不同的重要度。根据研究的规模,可用性报告可能会有5个或者100个发现,对于一个团队来讲有时要完成所有这些发现可能是很困难的。这也就是为什么你的调查结果应该按问题严重程度(低、中或高)进行排名。这将帮助团队辨别可用性研究中暴露的关键问题。
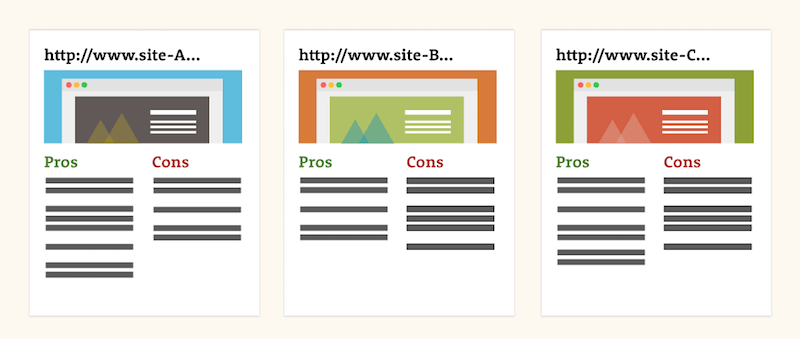
竞争对手评估,是对当前和潜在竞争对手的优、劣势的评估。评估竞争对手的优势和弱点是你自己的UX战略中一个关键部分。
对竞品的分析,将通过对比的方式来描述他们现有的特点。这个竞争分析可以帮助UX设计师了解行业标准,并且在特定领域中发现进行创新的机会。竞争分析让设计师可以评估竞争对手在选定市场中的优势和劣势,并采取有效的策略来提高产品的竞争优势。

提示:识别优势和改进领域的着手点可能也是一种用户体验启发法。虽然竞争分析并不打算复制启发式评估方法,但启发式方法是一个很好的着手点,因为它们提供了一个很好的信息呈现结构。启发式方法包括:有效导航、文本和标签的清晰性、一致性、可读性、可扫描性等。
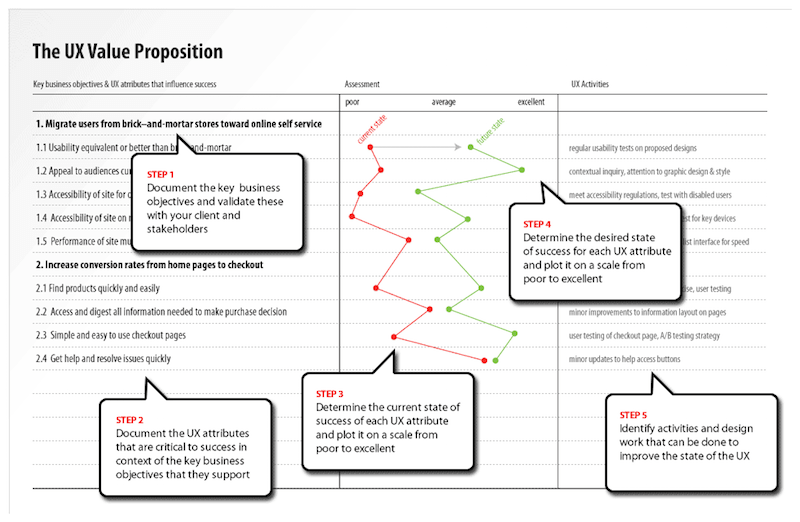
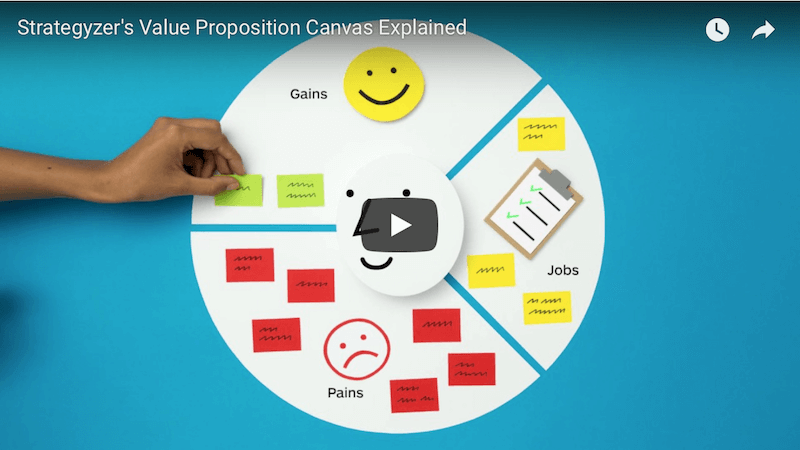
价值主张是一种描述,它描述出产品的关键信息,比如它是什么,谁使用以及如何使用。价值主张可以帮助团队在产品方面达成共识。

价值主张有助于UX设计师专注于重要的事情。

提示:请确保你的价值主张与关键业务目标是直接相关的。只有这样,你会更加容易地讨论用户体验活动的时间和预算。
用户研究侧重于通过观察技巧、任务分析和其他反馈方法来了解用户行为、需求和动机。
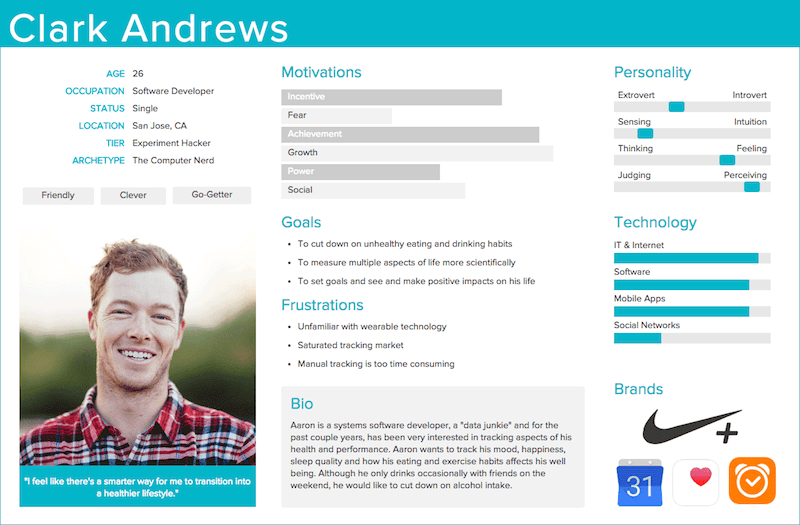
人物画像中的角色是虚构的,他以类似于潜在用户类型的方式来使用产品。用户画像让设计师在整个设计过程中更容易与用户产生共鸣。在UX工具库中,人物画像是受争议的工具:一些UX设计师喜欢它们,而另外有些人讨厌它们。因此,当你在把人物画像方法运用到UX设计之前,不仅要了解其好处,还要了解它的缺点,这很重要。

人物画像就是有一个虚构的角色,突出显示目标用户的行为、需求和动机。
提示:最有效的人物画像角色,是通过深入的用户访谈和真实用户的观察数据所创建的。通过访问或者观察足够多的、能代表目标受众的人,去尽可能收集有关用户的信息和知识。
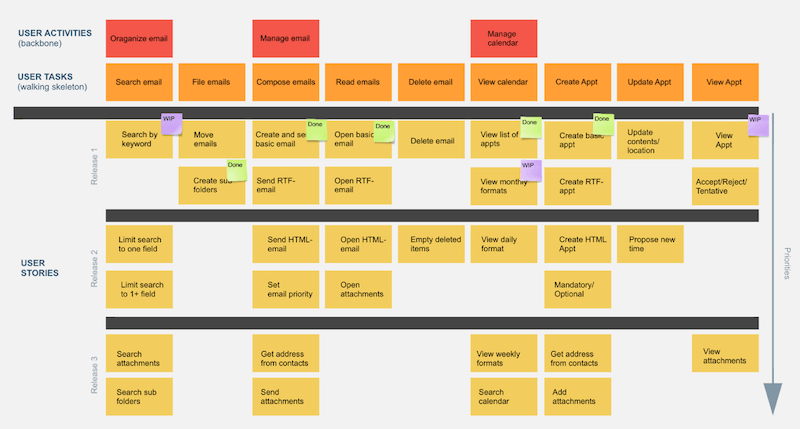
用户故事是从产品用户的角度对功能的简单描述。本质上,它是对需求的一个非常高层次的定义(概念层面上),包含的信息也刚好够开发人员对实现它所需的工作做出合理的估计。

提示:使用用户故事来防止“功能泛滥”。“功能泛滥”是产品设计过程中经常出现的一个术语。它是一种不断添加更多的功能以及扩展项目范围的趋势。凡是没有经过用户故事进行过验证/解释过的特定功能,应该尝试拒绝去添加。
用例是用户如何使用APP或网站的书面描述。它从用户的角度,概述了APP或网站响应用户请求时的行为。每个用例都以一系列简单的步骤来呈现,从用户的目标开始,到实现该目标为止。

用例是一个事件中的操作或步骤列表,通常定义用户和系统之间的交互,以实现一个目标。
提示:用例并不是为UX设计环节所专用的,它们同样可以用于QA环节。因此,在审查指定产品的可用性时,QA专家掌握用例是至关重要的。这将为QA专家提供一套必须由设计解决的标准。
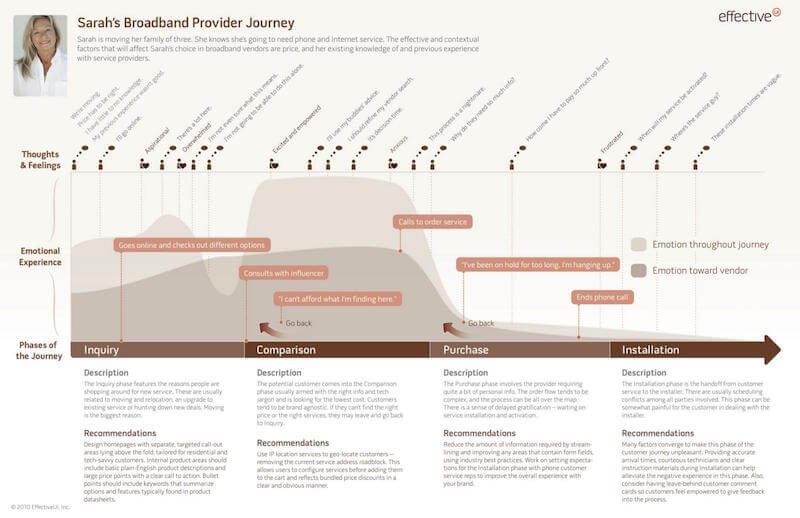
经验地图是一个图标,它研究用户在使用产品时的多个步骤。它让设计人员在使用中的每一步中构建用户的动机和需求,从而设计适合每一步的解决方案。

一个简单的经验地图反映了一个场景中的一条可行路径。

提示:创建客户行程图的过程中,必须要从了解用户开始。虽然你可以找到很多关于用户数据的信息来源,但最明显的两个渠道是来自网站或APP分析。分析能帮你深入了解用户在网站或APP做的事情,这些数据将有助于构建极具竞争力的案例。
故事板是具代表镜头和故事的插图。在UX中,它是指用户在使用产品时会采取的一系列操作。故事板能帮助设计师尊重他们为之设计的用户的真实体验。

人的微笑或悲伤的面部表情会对情感产生很大的影响。这可以让你的受众在内心中萌生一个故事。
提示:当考虑故事板时,大多数人都会专注于他们的绘画能力。好消息是,在你开始绘制故事板之前,是否擅长绘制并不重要。更重要的是,你想讲的真实故事。也就是,清楚地传达信息是关键。

调查是衡量用户满意度和收集产品反馈的快速且性价比很高的方法。虽然调查是从大量用户那里收集信息的一种很好的方式,但它明显的局限性在于缺乏定性的洞察力——例如,为什么客户以某种方式使用产品。

提示:保持调查简短。创建调查是添加更多问题。问题是,它可能会变得非常漫长,人们只会跳过问题。如果你想收集更多有价值的信息,你应该使用更好的方法。保持调查简明扼要,一两个月后再进行一次。
信息架构是决定如何安排可理解部分的实践。对于数字产品,信息架构导致导航、站点地图、分类法和线框的创建。

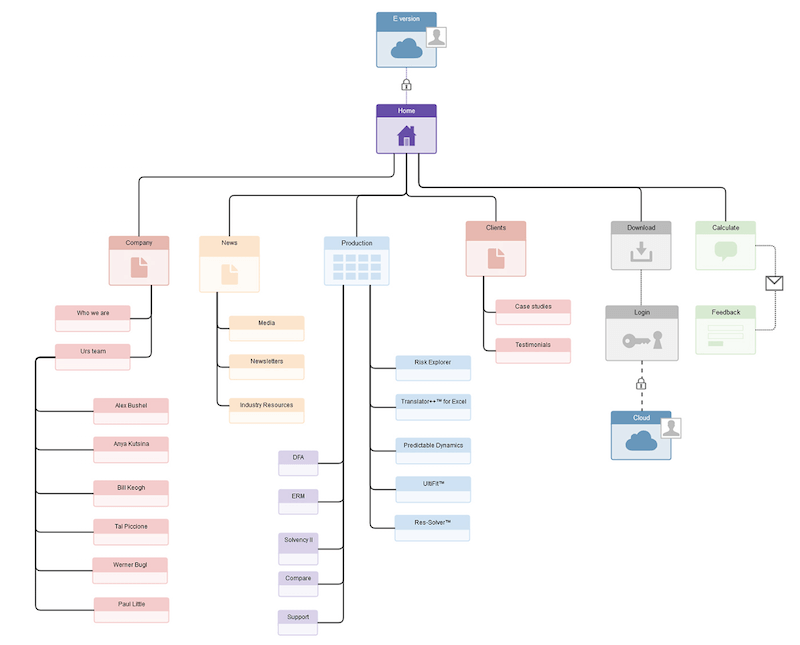
网站地图是网站页面的图表,按层次组织。它使网站的基本结构和导航更容易可视化。

提示:如果您想快速轻松地创建站点地图,请使用卡片排序方法。
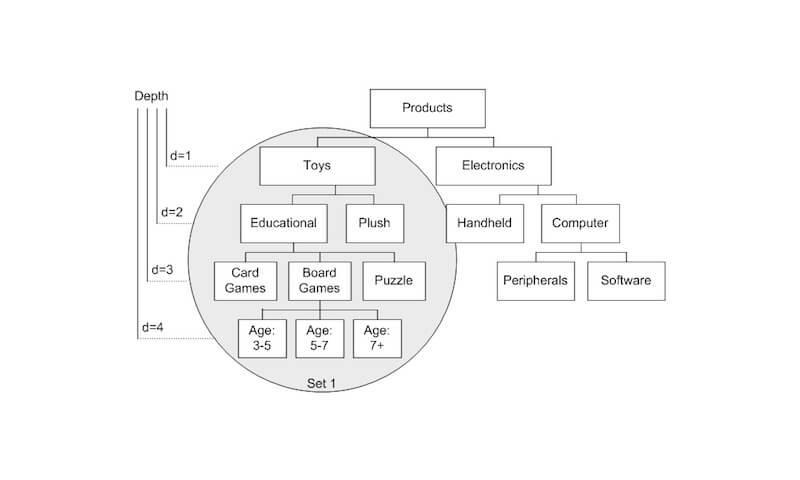
分类法是通过探索多种方式对内容和数据进行分类的结果:新闻网站中的文章、电子商务应用程序中的产品类别等。分类法有助于设计者定义支持用户和业务目标的内容结构。

提示:分类法是一个活文档,需要定期重新测试和更新。
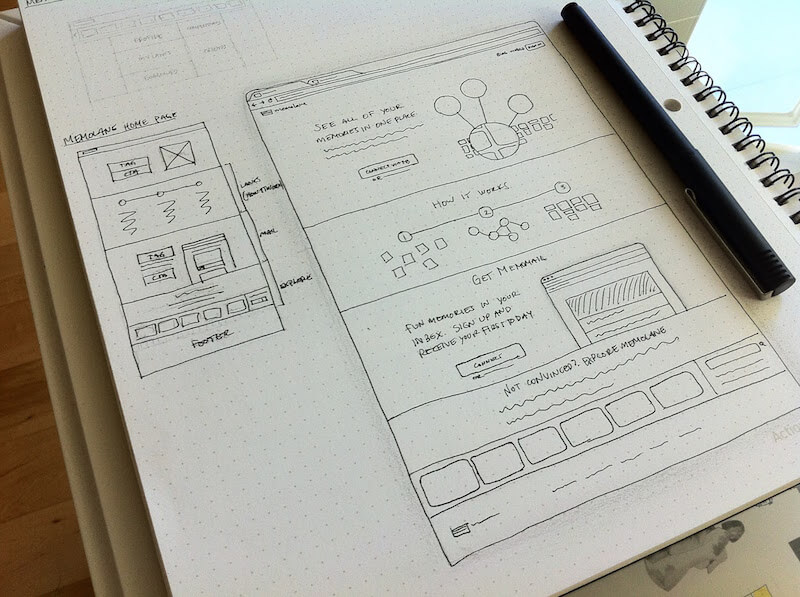
线框是表示页面结构及其层次结构和关键元素的可视指南。当用户体验设计师需要与团队成员和利益相关者讨论想法,并协助视觉设计师和开发人员的工作时,线框非常有用。线框可以草图的形式呈现:

草图是一种快速可视化一个想法的方法(例如一个新的界面设计)。

移动应用程序的线框示例。下载Wires,两个免费的WireframeUX工具包,用于移动和Web,为Adobexd构建。

提示:保持线框简单,并添加注释。线框的目的是显示页面设计的结构-详细信息稍后提供。如果计划向团队展示线框,请尝试包含注释。注释有助于创建上下文并快速传递关键思想。
很多人使用“线框”和“原型”这两个术语是可以互换的,但是这两个设计交付物之间有一个显著的区别:它们看起来不同,它们交流不同的东西,它们服务于不同的目的。虽然线框类似于建筑设计图(例如建筑平面图),但原型是最终产品的中高保真表示。原型的目标是在最终产品投入大量时间和金钱之前测试产品(或产品想法)。
一个原型可以让用户体验到如何与产品交互。它可以是模拟的:

最重要的是,原型应该允许用户体验内容并以类似于最终产品的方式测试与接口的主要交互。
提示:尽可能在真实设备上测试原型。虽然在某些情况下,桌面上的模拟器可能会工作,但没有任何东西可以替代真实设备上的体验设计。
很可能你对本文中提到的可交付结果的数量感到惊讶。请放心,每个项目都是不同的,一个用户体验设计师不需要为每个项目都生成它们。此外,请记住,没有一个适合所有项目的所有交付成果都同样有效。每一个可交付成果都将成为一个在适当的背景下和适当的受众之间有效的沟通工具。
学习工具,但不受限于某种工具。摹客iDoc,高效协作,从产品到开发,只要一个文档,让你的团队高效协作!
原文作者:Nick Babich
原文链接:https://www.smashingmagazine.com/2017/09/comprehensive-overview-ux-design-deliverables/