摹客
产品
下载
颜色对我们日常生活中的感知和情感有着重大影响。如果使用得当,颜色可以引起用户的特定反应。本文将专注于两种特殊的颜色 - 红色和绿色。理由如下:
红色和绿色对于UI设计都非常重要,因为它们是可操作的
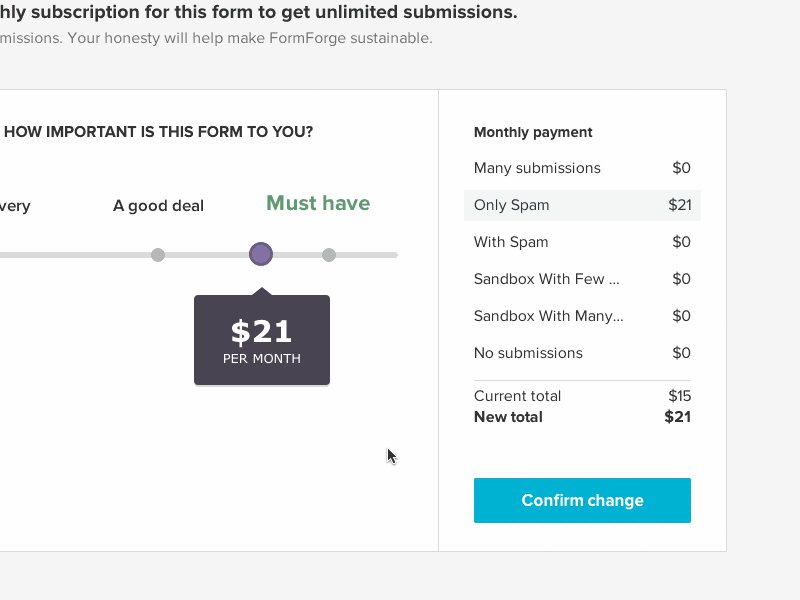
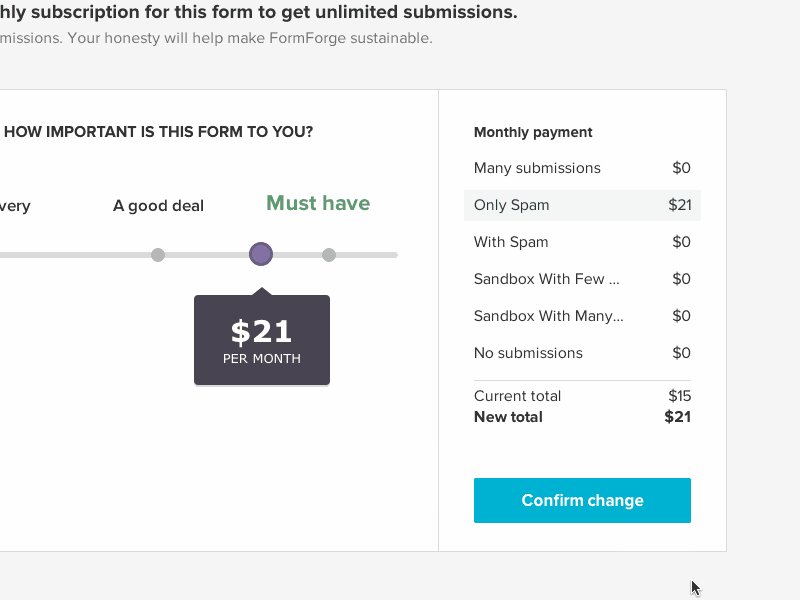
让我们探讨在用户界面中使用红色和绿色作为强调色的常用方法。
重要性。 它是一种高度可见的颜色,能够快速集中注意力,让人们快速做出决定。
红色是一种非常强烈的颜色,充满了激情与愤怒的情感色彩。
警告或危险。闪烁的红灯通常意味着危险或紧急情况。
红色通常与警告或某些至关重要的东西相关联。这就是为什么当我们考虑错误状态时,红色是第一种想到的颜色。就像打叉的红色图标,能够一目了然地传达信息错误。

图片:Mailchimp
红色往往与爱情和激情联系在一起。设计师在情感反应中使用偏红色(如Berry Red)表示喜欢。

Twitter 点赞
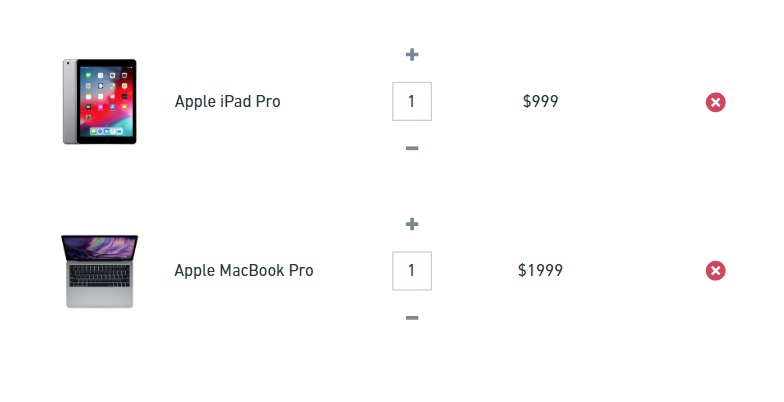
在电子商务中,红色通常用于操作的购物车摘要中来表示“从购物车中移除”。

从购物车中删除项目的颜色为红色
红色通常与潜在的危险行为有关。若使用正确,它可以防止用户做一些无法恢复的危险行为。
当设计师使用红色作为删除按钮时,由于其内涵的颜色属性自然会让用户暂停。
删除文件或关闭帐户都是在设计中使用红色的好例子。当用户看到这样的对话框时,红色会提醒他们在做出最终决定之前三思而后行。
绿色具有许多与蓝色相同的平静属性。它是人眼最宁静和放松的颜色之一。
增长的象征。绿色可以代表新的开端和增长。
绿色通常用于表示安全性或成功。
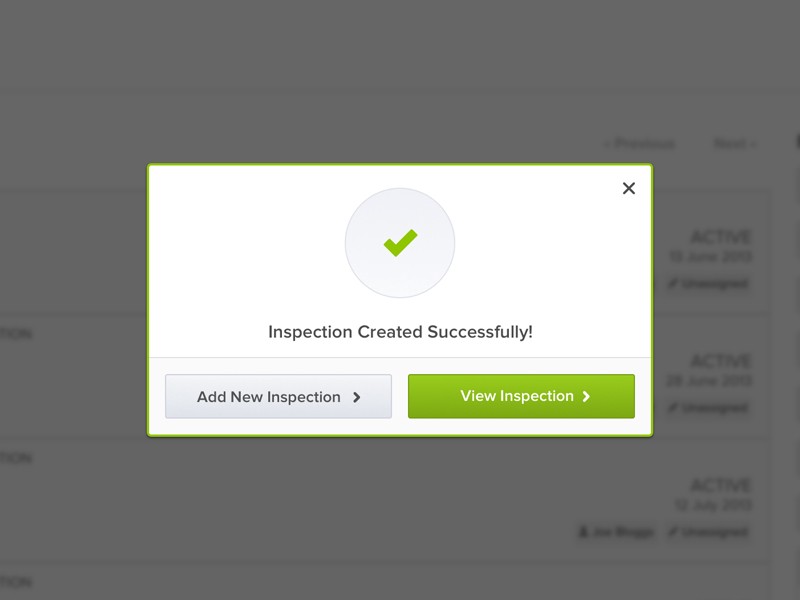
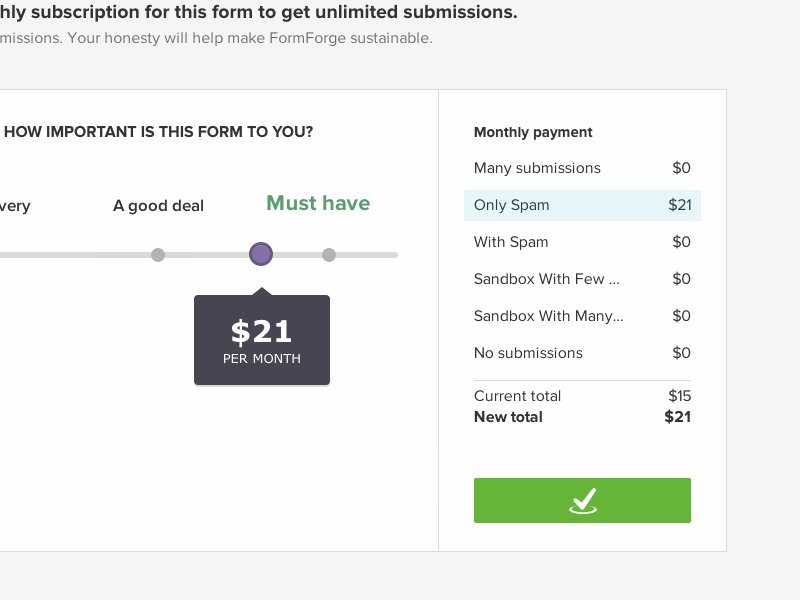
通常,绿色与积极结果相关联 - 动作完成,文件已保存或在线订单已完成。 这就是用户在操作成功完成时看到的消息以绿色显示的原因。
与绿色配对的复选标记图标向用户保证用户操作已成功完成

图片:Ed Poole

致谢:Colin Garven

图片: Phil LaPier
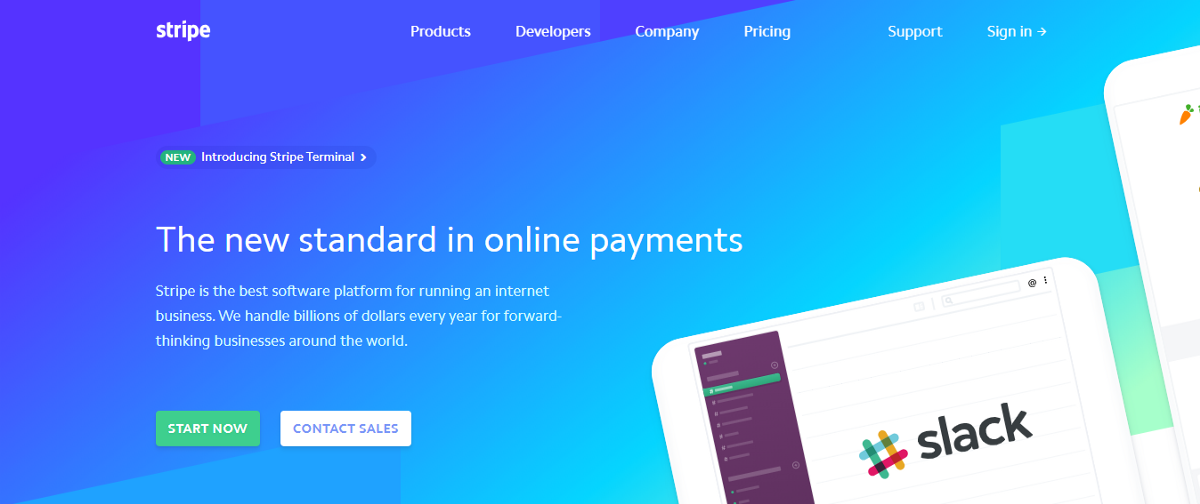
红色意味着“停止”绿色意味着“执行”。这就是绿色可以用来鼓励用户参与某些活动的原因。例如,Stripe会提示用户使用绿色按钮进行注册。

图片:Stripe
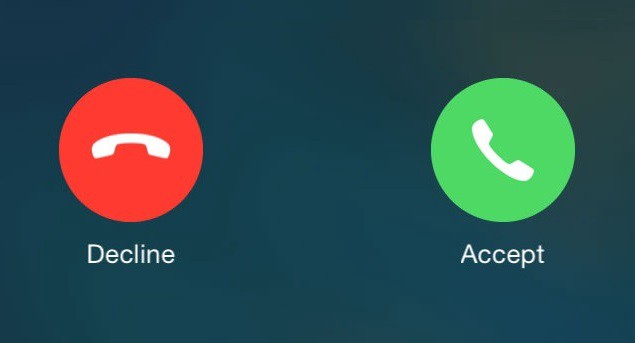
对于诸如“接受”或“拒绝”之类的二进制操作,可以使用红色和绿色,用户更容易地找到相关动作。红色按钮警告用户他们将切断呼叫,而绿色则向他们发出消息,表示他们正在进行该呼叫。这意味着用户可以花更少的时间处理这样的简单选择。

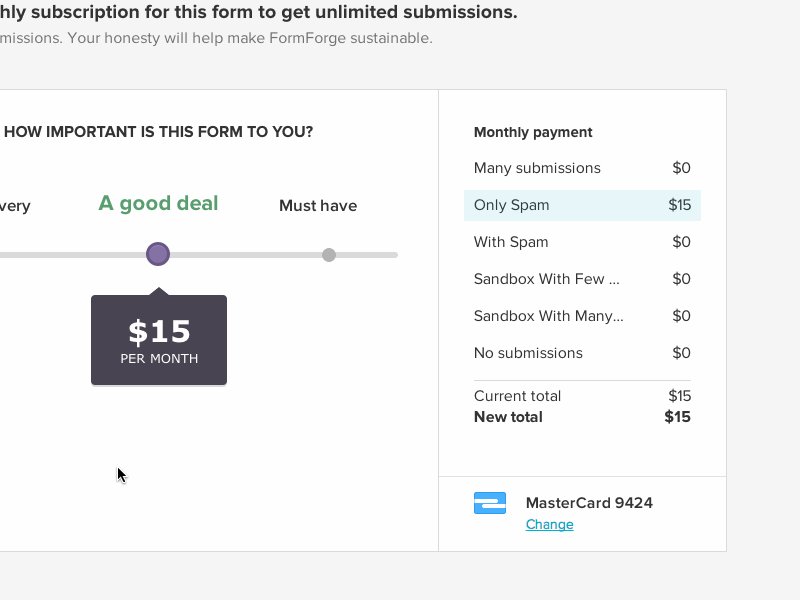
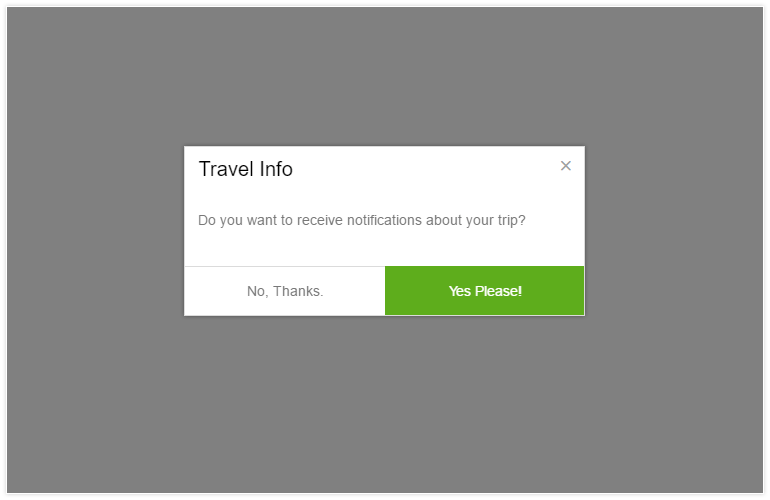
值得一提的是,红色和绿色配对仅适用于两种选项对用户同等重要的情况。如果你希望用户以特定方式执行操作,则可以对特定选项赋予更多视觉权重。在下面的示例中,我们使用对比绿色表示“Yes Please!”选项。

图片: Telerik
“红色与绿色”的争论一直是网络上的一场长期战斗。在网上可以找到很多案例研究。其中最着名的是Joshua Porter对Hubspot的研究(按钮颜色A / B测试:Red Beats Green)。在这项研究中,红色按钮会话比绿色按钮高出21%。

但重要的是,我们不能一概而论。适用于某个特定页面的颜色不一定适用于另一个页面。
同时,在为CTA选择颜色时,我们应该考虑两件事:
•着陆页上的CTA应该引人注目,只有当按钮与周围物体和背景形成鲜明对比时才会发生这种情况。
•您选择的颜色和显示它们的上下文都是至关重要的考虑因素。
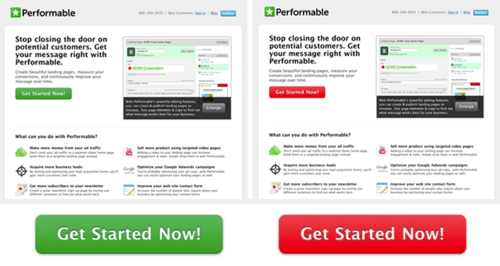
如果我们将Stripe的着陆页的CTA颜色从绿色更改为红色,会发生什么呢?肯定是现在的按钮更引人注目,同时红色不适用于此设计,因为它与此页面的美学相矛盾。
很明显,红色CTA与其他设计元素发生冲突。
根据Color Blind Awareness,4.5%的人口是色盲。 色盲人士的设计很容易被遗忘,因为大多数设计师都不是色盲。
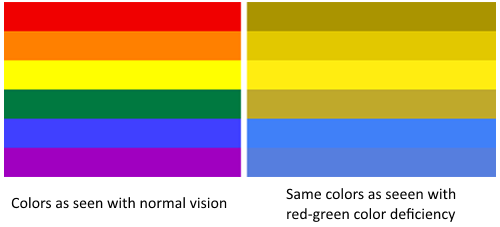
有许多类型的色盲,但是大部分色盲者是患有绿色弱视和红色弱视的人。他们通常难以区分红色,绿色,棕色和橙色。

患有色盲的人看到的红色和绿色差别很大,很难区分。
这就是UI设计中最重要的规则之一:
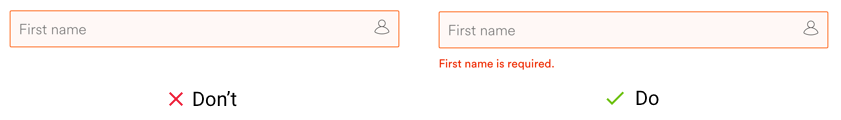
不要仅依靠颜色来传达意义
为什么? 因为单独使用颜色(红色和绿色)的界面会造成混淆色盲用户的风险。记住始终为用户提供其他信息,例如错误和成功状态的图标或文本消息,以便为色盲人员创造更好的用户体验。

原文作者:Nick Babich