摹客
产品
下载
如今各种社交网络应用如雨后春笋般涌现,用户使用各种软件的频率也在不断增加。不管是网页还是App应用程序,个人资料页面的设计对于社交网络来说都是非常关键的一点。
个人资料页面是用户相互了解对方最直接的方式,也是一种个性化标志的象征。如果想给用户留下一个好的印象,那么设计师需要带给用户更好的体验。在设计个人资料页面时,页面的展示结构非常重要,如何布局,配色;如何进行动效以及交互设置;如何为用户清楚的展示这些功能,使这些功能一目了然,并且看起来要美观,这些都是设计师在画原型图前应该考虑的要素。
这里,摹客的小编们给大家收集整理了46个极具创意性的个人资料页面设计。大家可以通过这些案例去分析其中的排版,布局,颜色搭配等,帮助你更快的找到灵感!
这篇文章内容包括:
1. Dribbble创意性个人资料页面设计案例分享
2. 知名社交网站的重设计
3. 30个个人资料页模板下载(Sketch,PSD文件等)

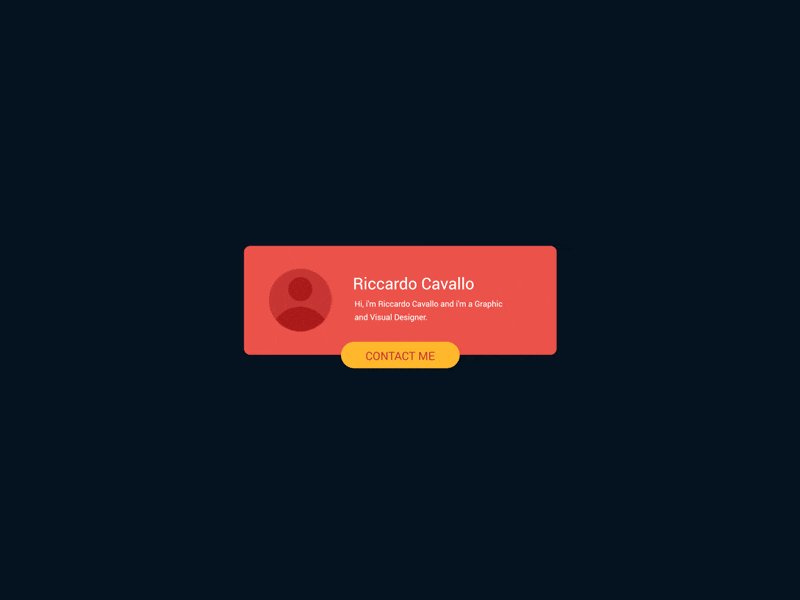
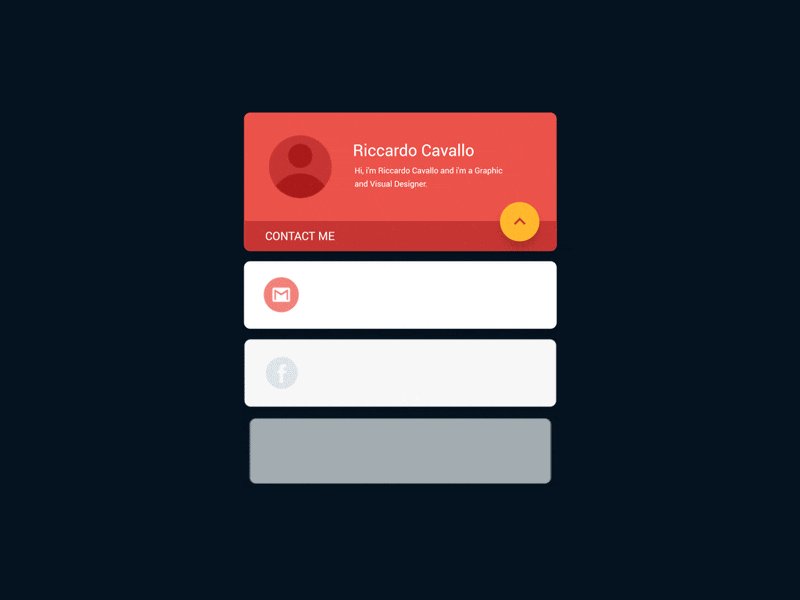
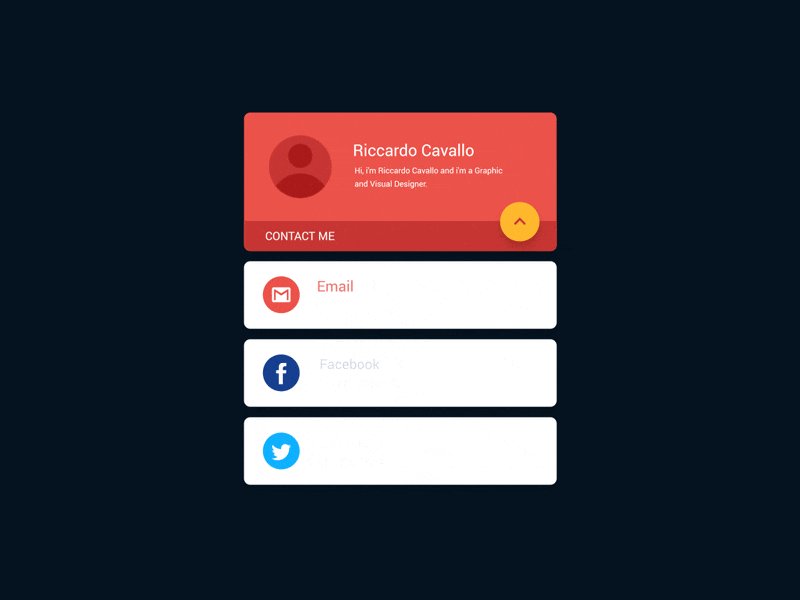
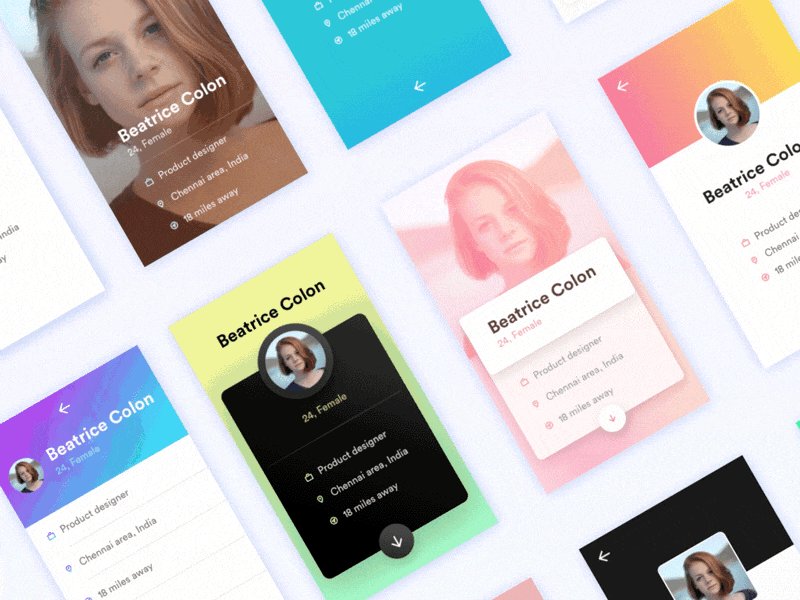
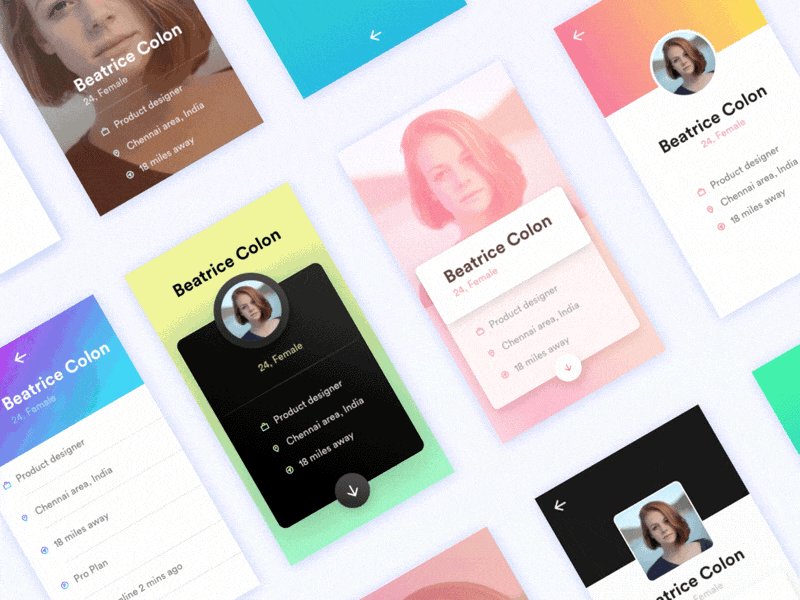
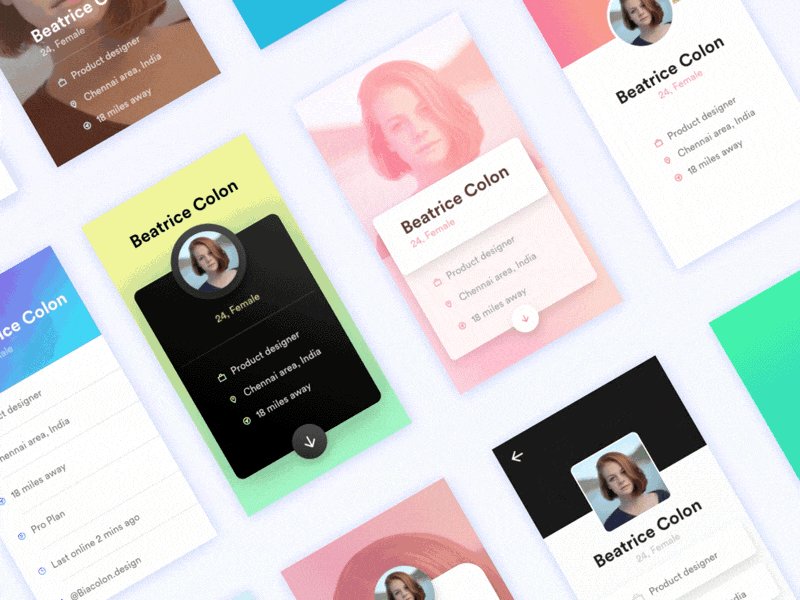
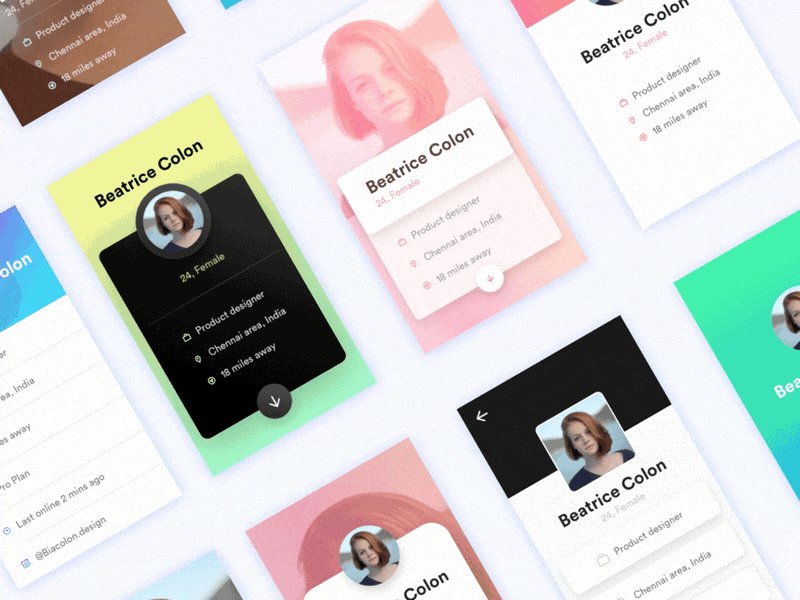
设计师:Riccardo Cavallo
由Riccardo Cavallo设计的具有创意性的个人资料动画展示。当点击“联系”这个按钮时,会下拉展示个人Email, Twitter和Facebook资料信息。卡片样式的资料展示不但节省空间,而且看起来简单不显臃肿。

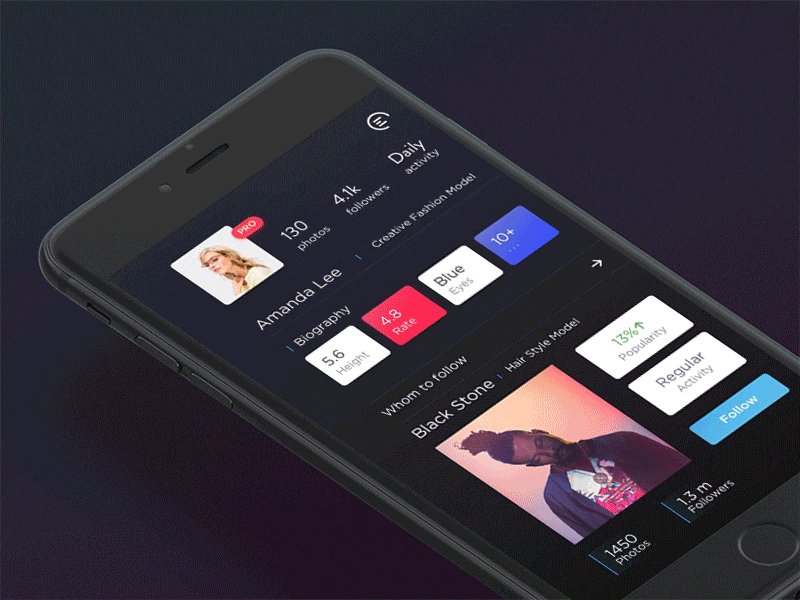
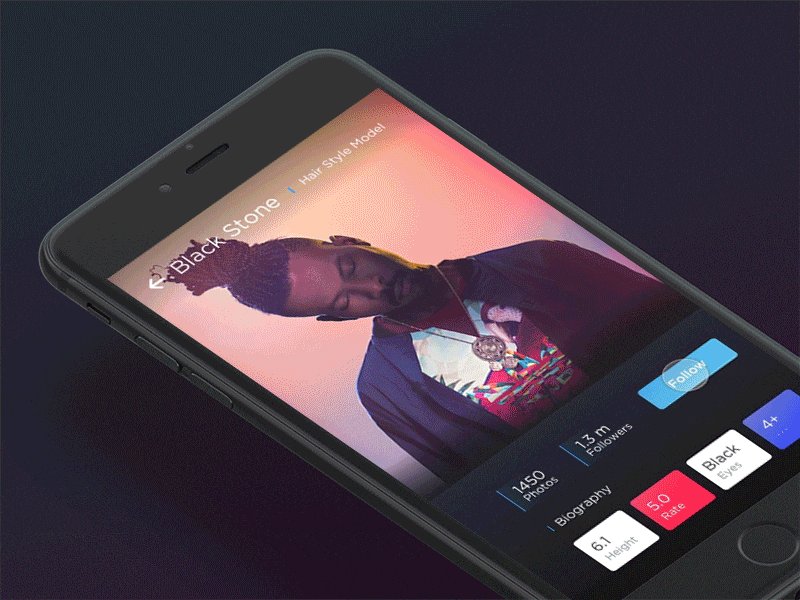
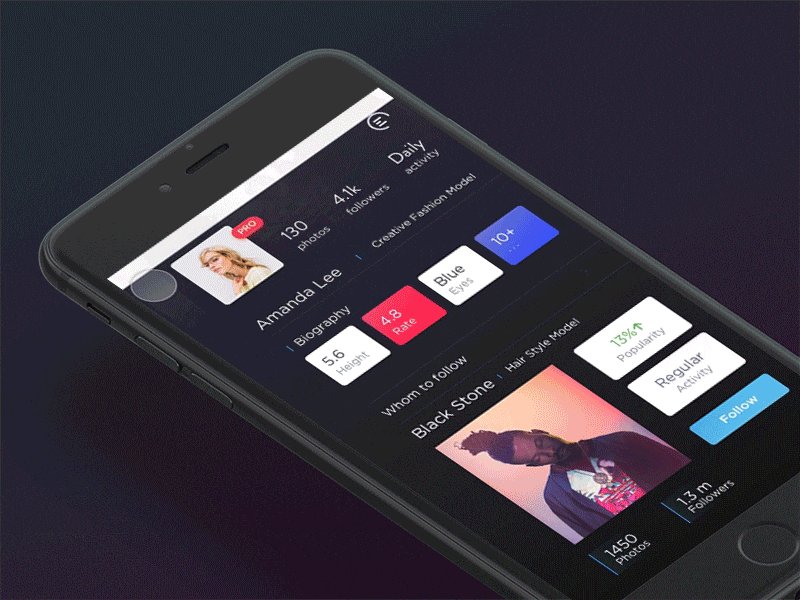
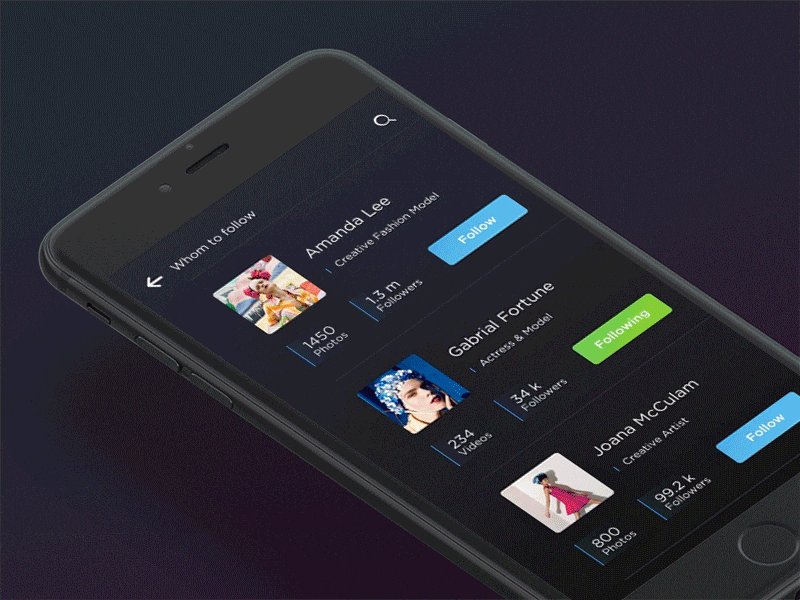
设计师:Rifayet Uday
设计师Rifayet Uday设计的这款个人资料展示页面,以黑色为背景色,强烈的对比色,加上新颖的布局方式给人耳目一新的感觉。

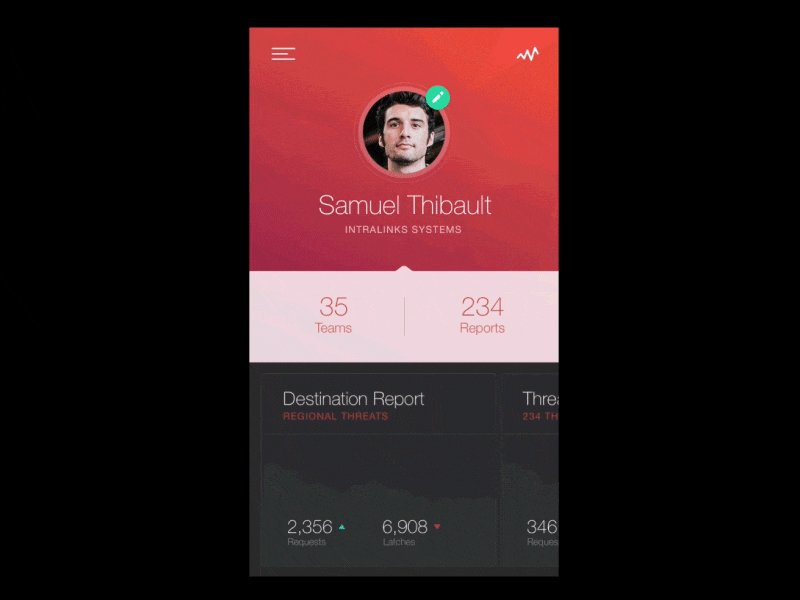
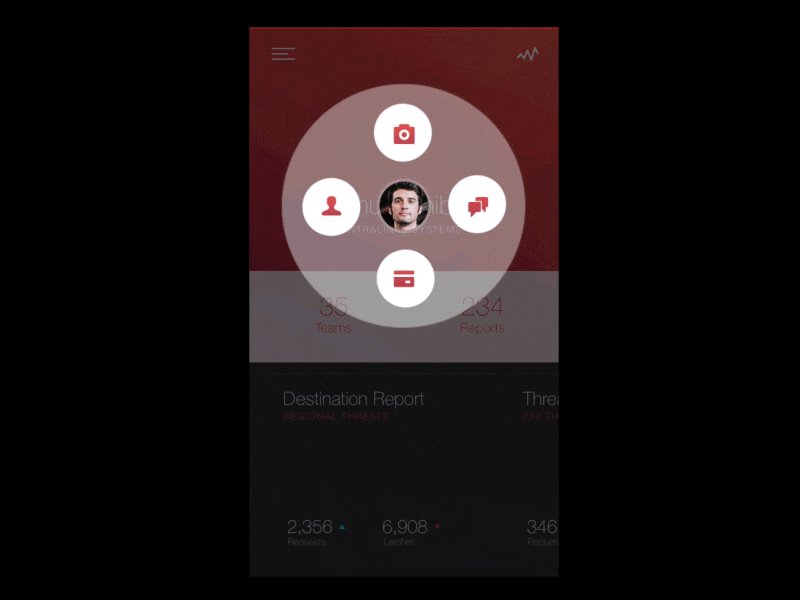
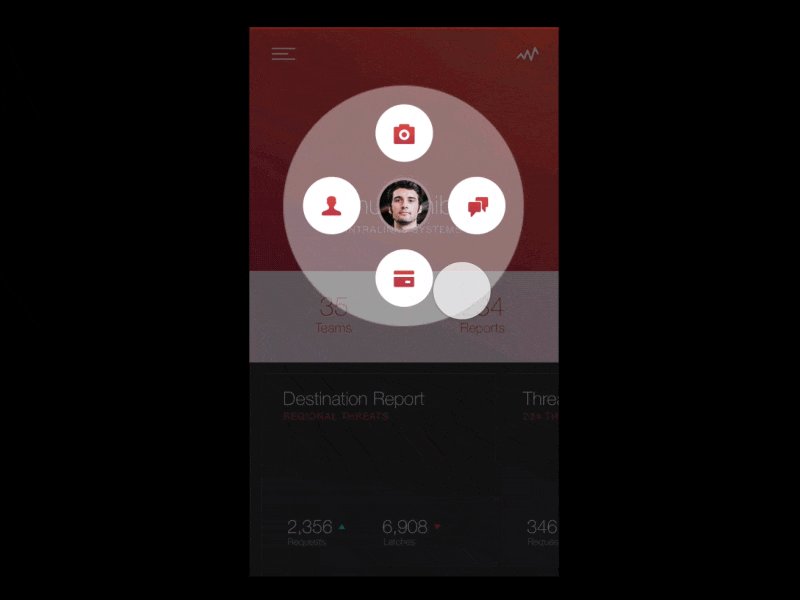
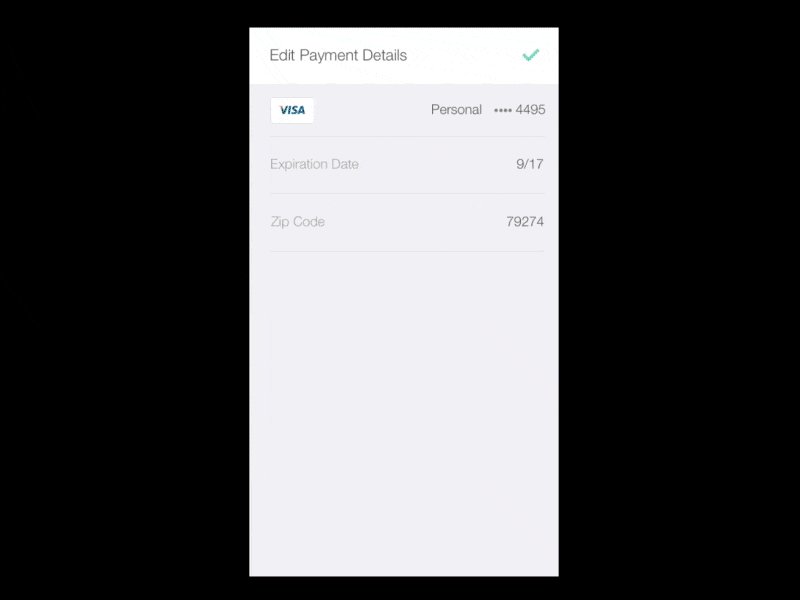
设计师:Sam Thibault
由设计师Sam Thibault分享的个人资料编辑模式的动画效果。当用户点击头像,会弹出四个可编辑的选项,包括个人简介,头像,信用卡,对话信息这四个可编辑选项,用户点击相应的按钮即可进入个人资料的编辑模式。简洁且具有互动性的交互效果。

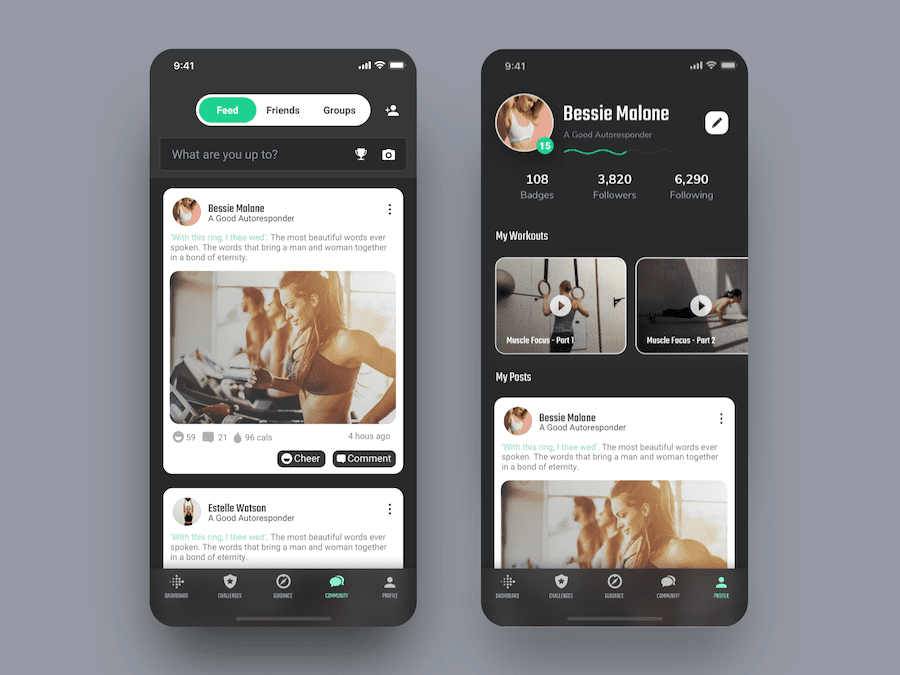
设计师:Dannniel
由设计师Dannniel分享的关于Fitbit Fitness App健身程序的重设计。布局清晰,完美的融合了社交属性;个人简介页面可以清楚的看到相关的功能展示。包括头像,一句话简介,粉丝数量,健身项目和心情日志等。健身爱好者们通过这款App可以随时分享自己的心得体会,还可以和志同道合的朋友交谈心声。

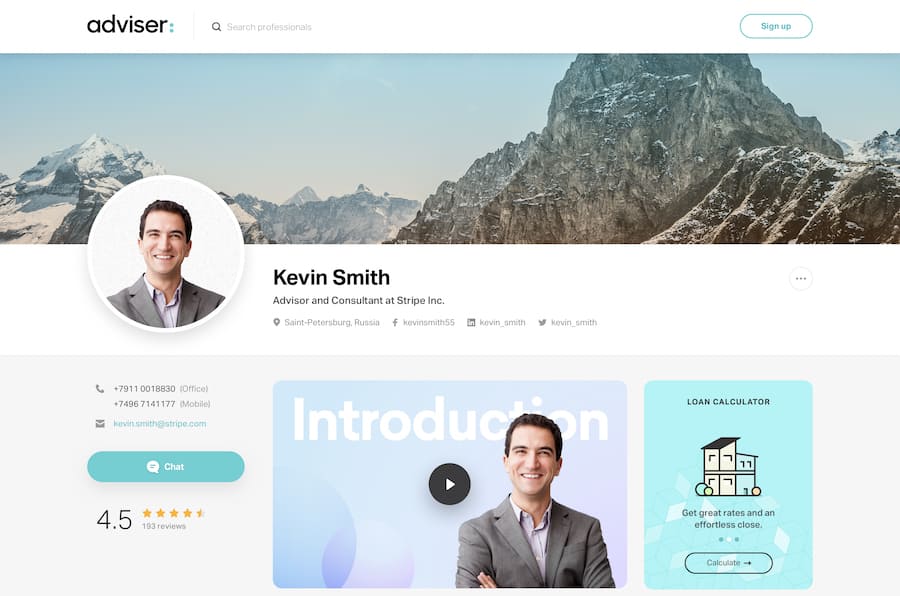
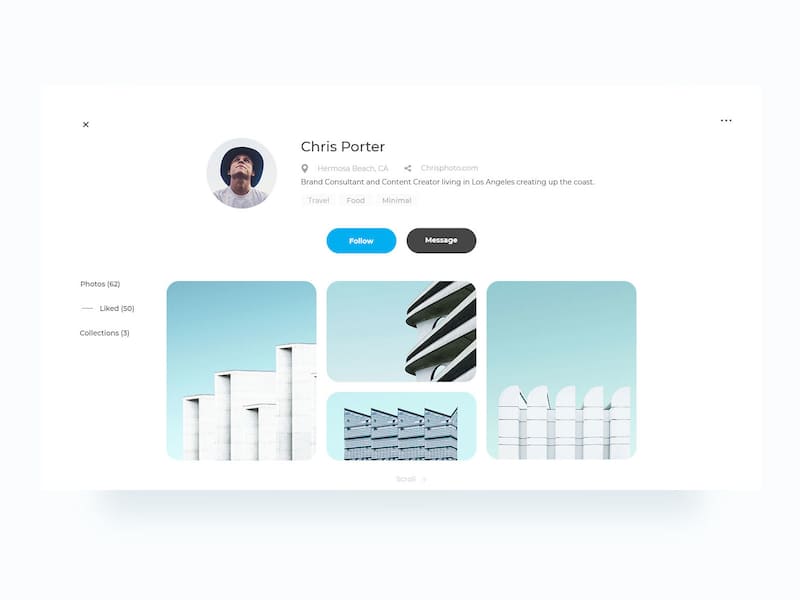
设计师:Bilal Ck
由Bilal Ck为专业财务顾问设计的个人资料页面。设计背景:Adviser是一家擅长金融和投资策略方面的优秀公司,在帮助客户发展和实现其财务目标的方面有着悠久的历史。

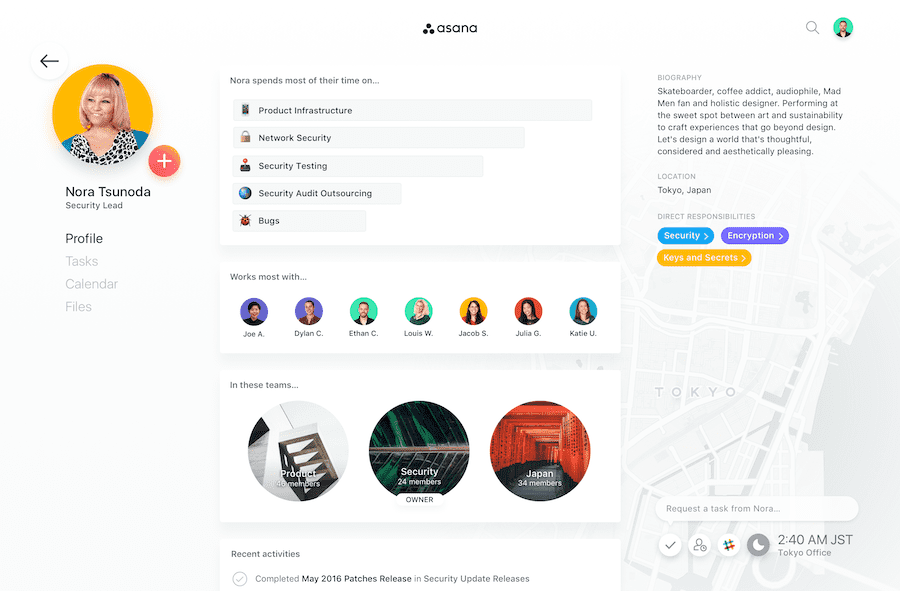
设计师: Ryo Lu
由设计师Ryo Lu提供的Asana团队协作的产品个人资料页原型。关于Asana的产品概念:这是一款既简单易用又能为世界各地的团队成员提供在线沟通和协作的产品。通过资料页的展示,你可以清楚的看到你和你的团队成员的活动情况,以最方便快捷的方式跟成员沟通。

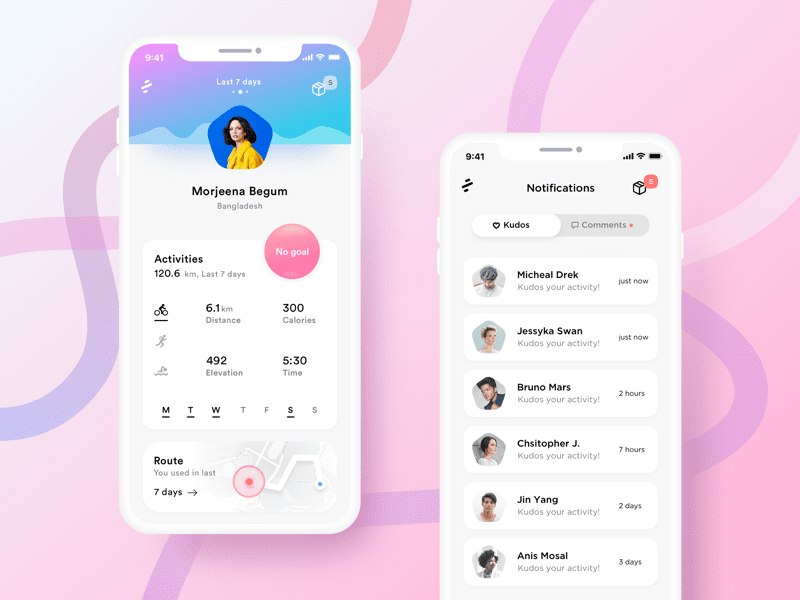
设计师:Rifayet Uday
由Rifayet Uday设计的运动类app的个人介绍页面,以浅色风格为主。五角形的头像框设计很有趣,细节处理也非常棒。通过资料页的展示,用户可随时追踪自己的运动情况,还可切换运动模式并记录不同运动模式下的运动数据。此外,还可以给自己设置目标,查看最近的运动轨迹等。

设计师:Bartek Marzec
非常简约的一款网页端个人资料模板,插画令人赏心悦目。喜欢简约风格的设计师,可以参考此风格进行设计。

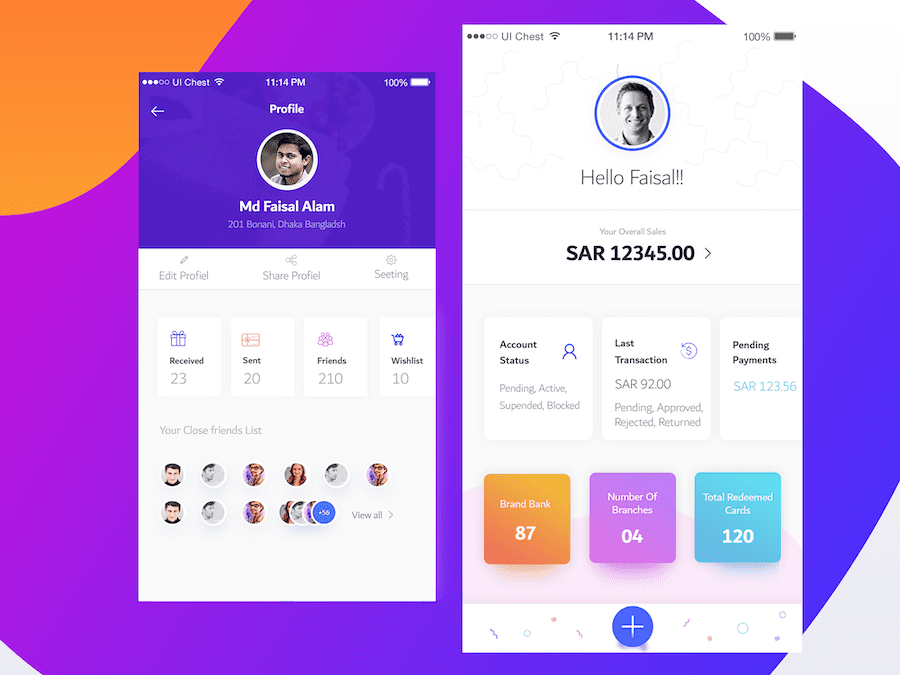
设计师:Shahidul Islam Shishir
由社交师Shahidul分享的仪表盘和个人资料的页面设计,以卡片形式展示资料信息,具有层次感。

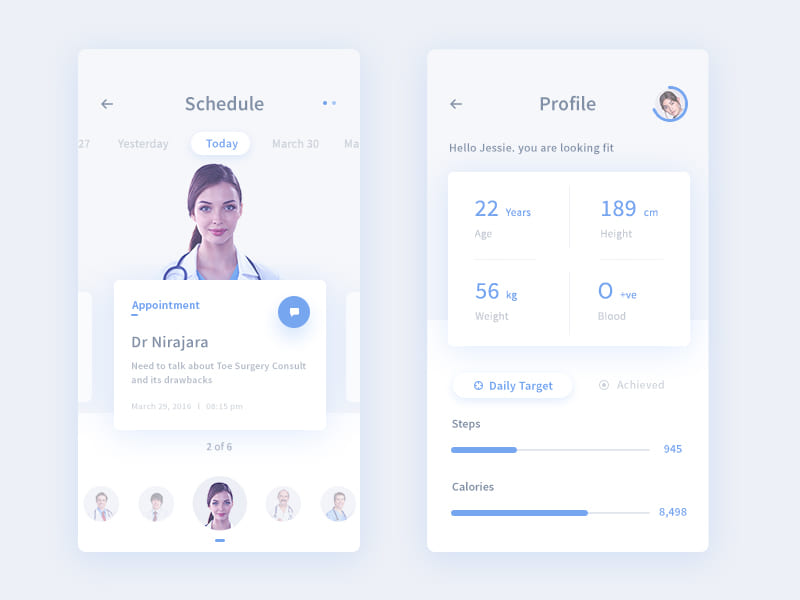
设计师:Rakhar Neel Sharma
这款医疗类App的个人资料页面给用户一种清爽,优雅和清新的外观印象。但不足之处在于字体偏浅,对比度低,有视力障碍的人在使用应用时可能会遇到问题。

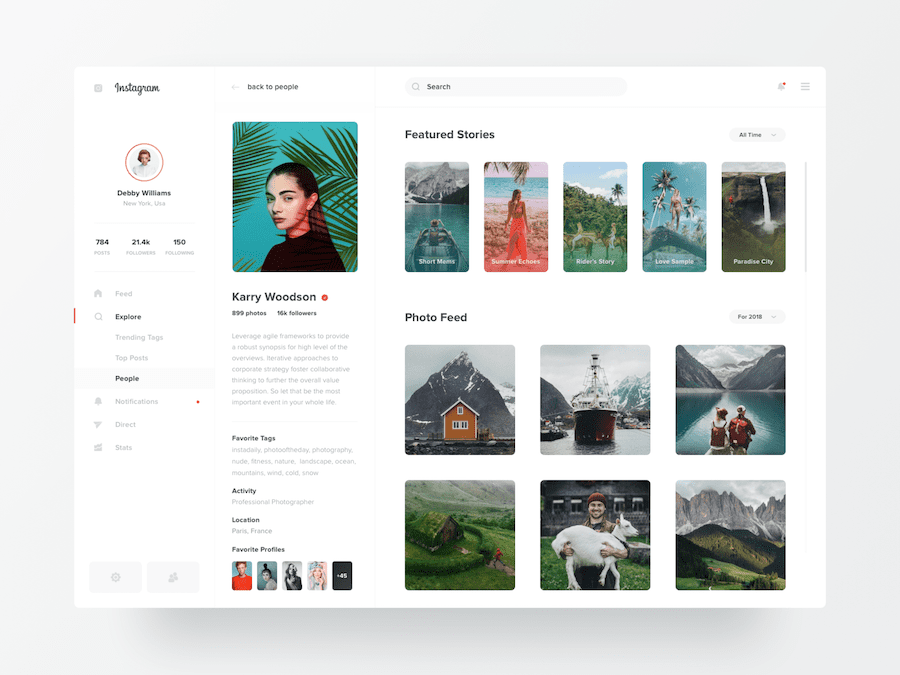
设计师:Dmitriy Kharaberyush
相比现在的Instagram网页端,设计师Dmitriy把个人资料的展示移到了左边,而非现在的居中展示。并且在左侧增加了用户流,发现,数据,通知等功能切换,方便用户快速定位。

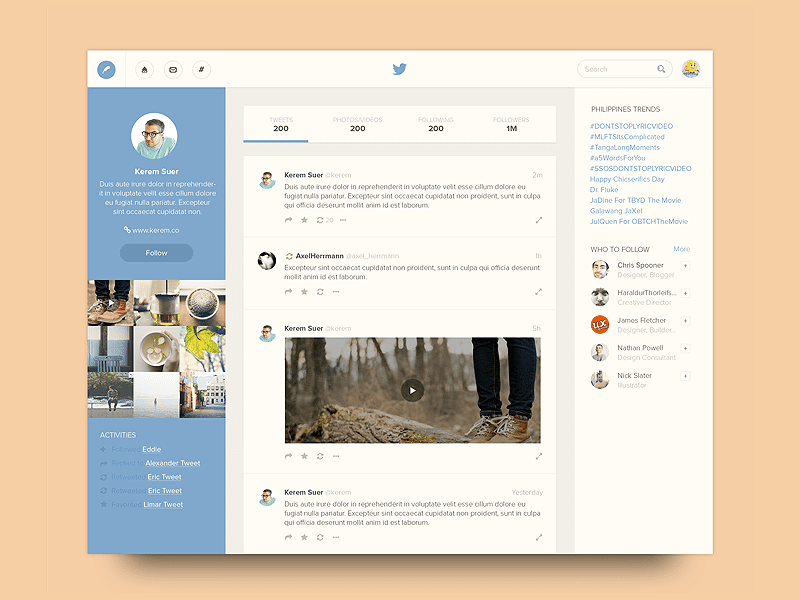
设计师:Gregoire Vella
Gregoire的领英重设计,就显的稍微轻型一些,看起来非常舒服。

设计师:Jordan Warmoes-Nielsen
由设计师Jordan提供的Facebook个人页面重设计,布局清晰,轻盈。整体分为三个部分,左侧为个人资料介绍,中部为心情日志,右侧是messenger在线聊天的功能。

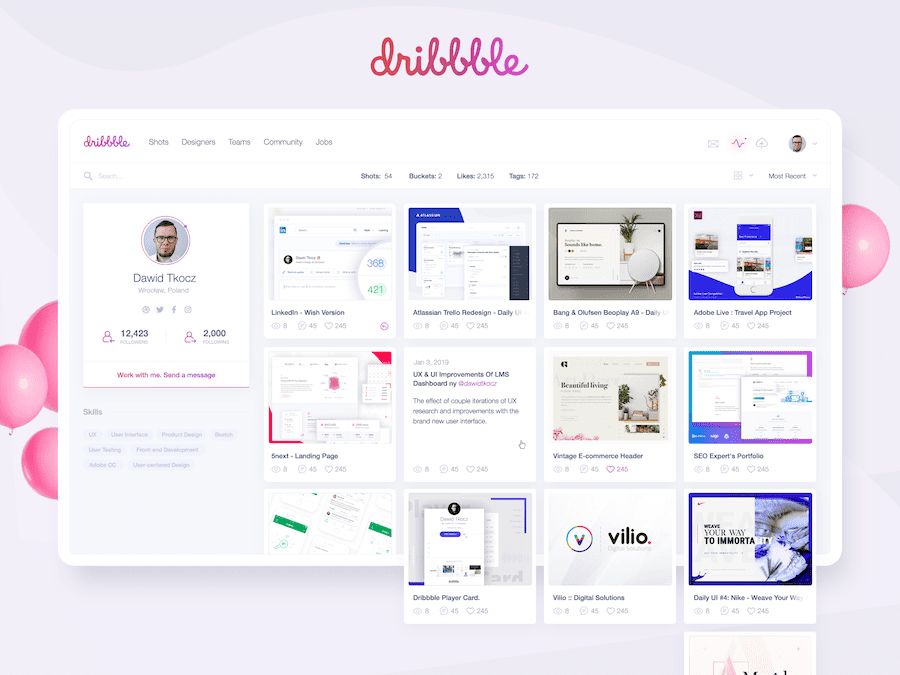
设计师:Dawid Tkocz
非常大胆有创意的Dribbble重设计。各位可以参考一下,找找灵感。

设计师: Ramil
以蓝色和白色为主色调,设计师非常擅长利用空间来进行设计。如果加深一点对比度更好些,不过整体而言,有参考价值。

设计师:Midobel
以下是摹客小编为大家精心收集整理的30个免费的个人资料页模板下载,涵盖网页和app端类型,Android和iOS,Sketch和PS等各种模板资源。你想要的风格都有,需要的小伙伴可一键下载,全部打包带走!
PSD个人资料页模板免费下载:
3. Free PSD: 社交类 User Profile & Inbox Messages
5. PSD: User profile UI screen
Sketch模板资源免费下载:
10. 3款卡片式个人资料展示
https://dribbble.com/shots/2316666-Profile-card-UI
https://dribbble.com/shots/2444222-Day-019-Dribbbl...
https://dribbble.com/shots/3792553-HeadShot-Theme
12. Spotify主题
13. 音乐主题
14. 个人资料联系页
15. 谷歌个人资料页
个人资料页素材包资源免费下载:
16. 十款个人资料界面打包下载

17. 社交类app个人资料页
18. 图像分享app个人资料页
19. 控制面板&个人资料页
20. 诗词类App个人资料页
21. 音乐类App个人资料页
22. 公司职员个人资料页介绍
23.社交类App个人资料页
24. 个人资料&最新贴子展示页
26. 社交类个人展示页面
27. 免费安卓资源包下载
28. 图像类个人资料
29. 小清新个人资料设计
30. Figma freebie
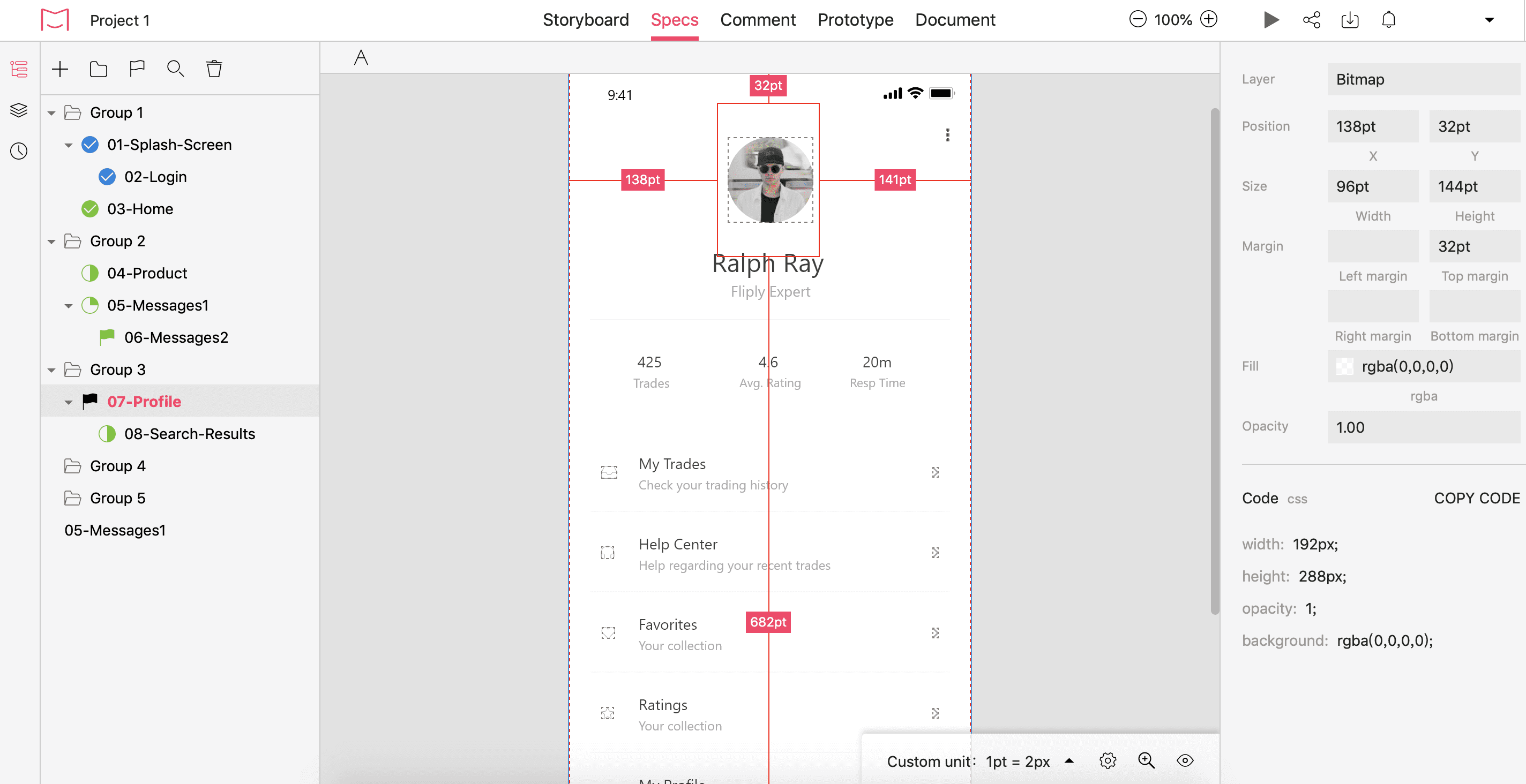
想要设计和开发一款出色且易用的应用程序并非易事,我们需要借助一款把自己想法快速转化为原型,并且可以高效交付产品的团队协作工具。在设计好页面后,快速交付产品,并与其他设计师、开发人员或产品经理进行零障碍沟通,才能更好的提升团队效率。
摹客iDoc高效简单的团队协作设计工具, 为参与产品设计的设计师,产品经理,开发工程师提供了一个高效实时的在线协作和交付平台,帮助他们快速设计,讨论,分享和交付产品。iDoc支持从Sketch,PS和Adobe XD中上传原型,一键查看标注,导出切图,并快速创建交互原型,支持多种手势交互、8种动画特效等。
从此和开发的沟通不再难,交付不再是问题,设计不再繁琐!在设计好页面后:
轻松切图交付给开发

iDoc不仅支持不同倍率的切图(@1x,@2x,@3x)还可以自定义尺寸。一键下载切图,轻松交付给开发,事半功倍!
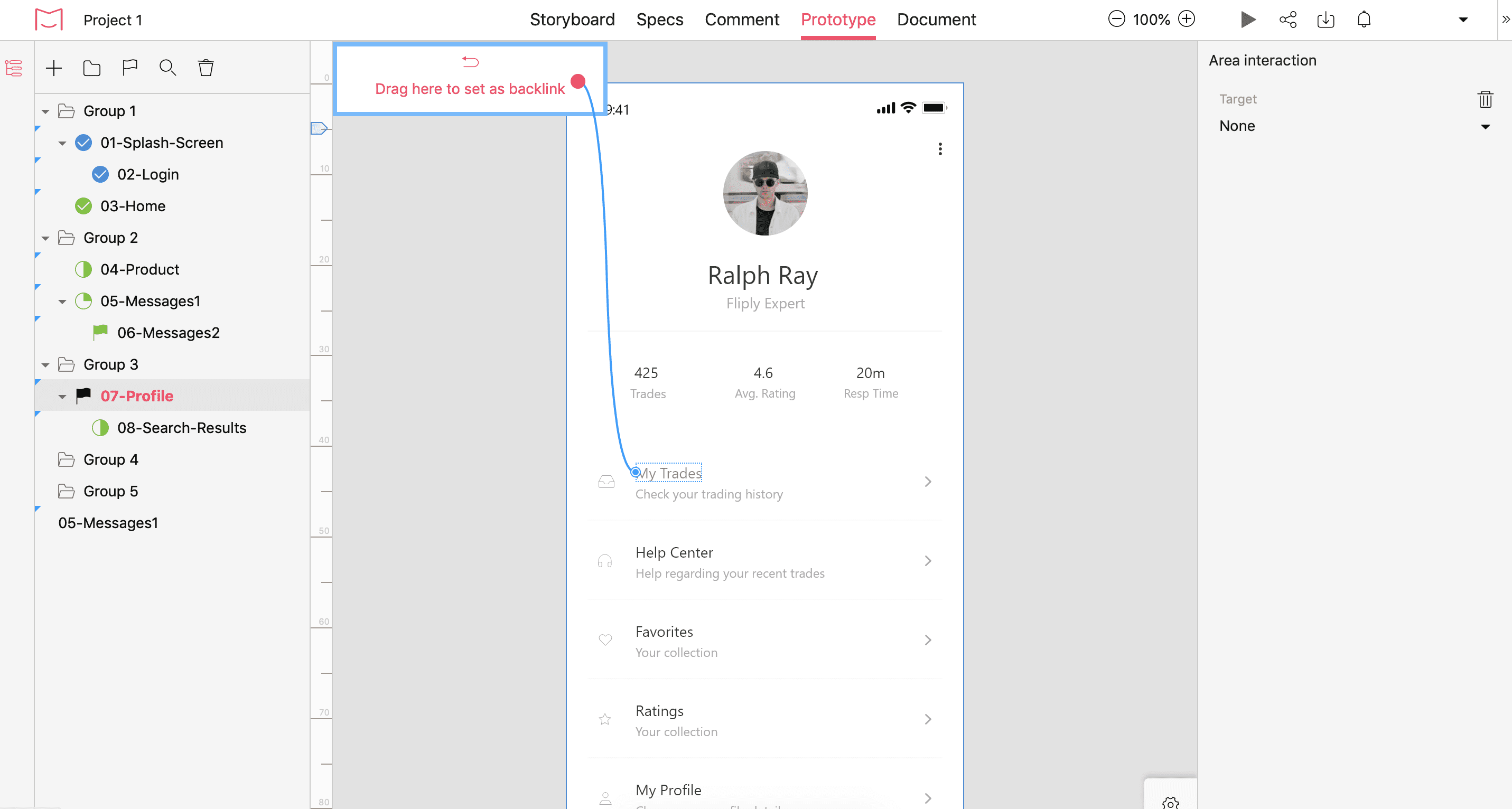
双击快速添加交互
双击图层即可快速创建交互,包括返回链接,页面链接,外部链接等。超过8种动画展示效果,交互设计从此不再繁琐。

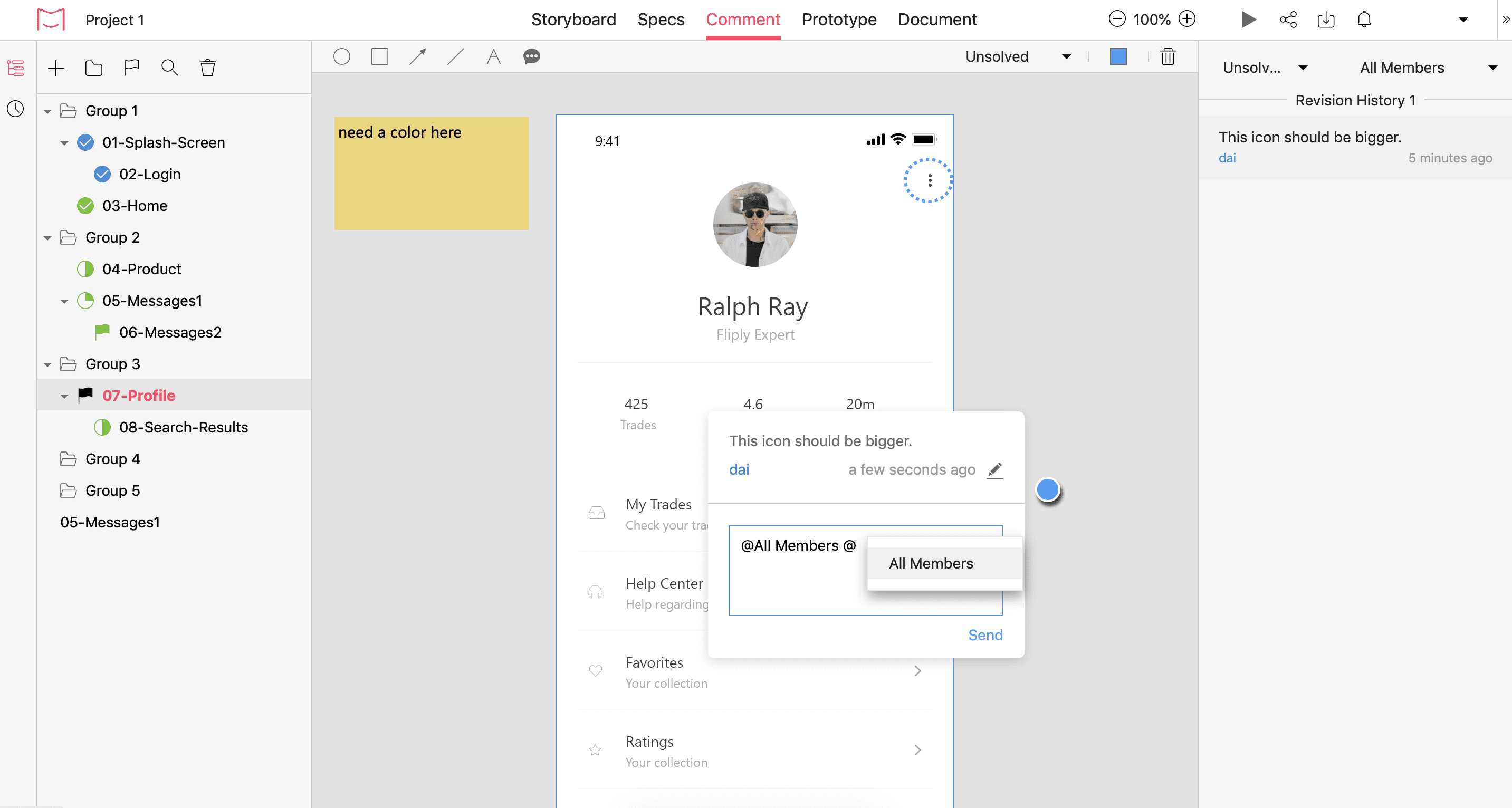
多种评论样式,更好地表达想法和意见

iDoc中提供多种评论方式(圆、矩形、箭头、直线、文本、图钉)更好的表达你的想法和意见。评论时,还可@项目成员,被@的成员的头像左侧会接收到消息提示,点击消息内容即可跳转到评论页面。快速高效的跟团队成员沟通!
以上就是小编为大家精心整理的30个让你脑洞大开的个人资料页设计,喜欢别忘了收藏哦~