摹客
产品
下载
精心设计的用户界面对网站意义重大。具备所有最新功能和响应式设计有助于提高网站的搜索引擎排名,从而增加受众群体。但是,当项目过大时,开发人员往往无法遵循最佳UI设计的原则进行开发。从而导致网站中某些重要功能无效或者浏览器测试不能完全通过。所以,今天咱们讨论的话题就是导致网站UI设计失败的原因以及如何避免这些错误的UI设计技巧,总结出来有17个。我们一起来看看吧!

用户体验的最新趋势是使设计具有说服力,它可以指引用户思考,提示下一步操作,但也会强迫用户继续访问网站。针对这一点,一个非常重要的UI设计技巧和建议是,永远不要过度使用这种策略。如果用户被激怒,产生的负面结果是,他们会立即离开网站,并不会考虑到什么叫做三思而后行。

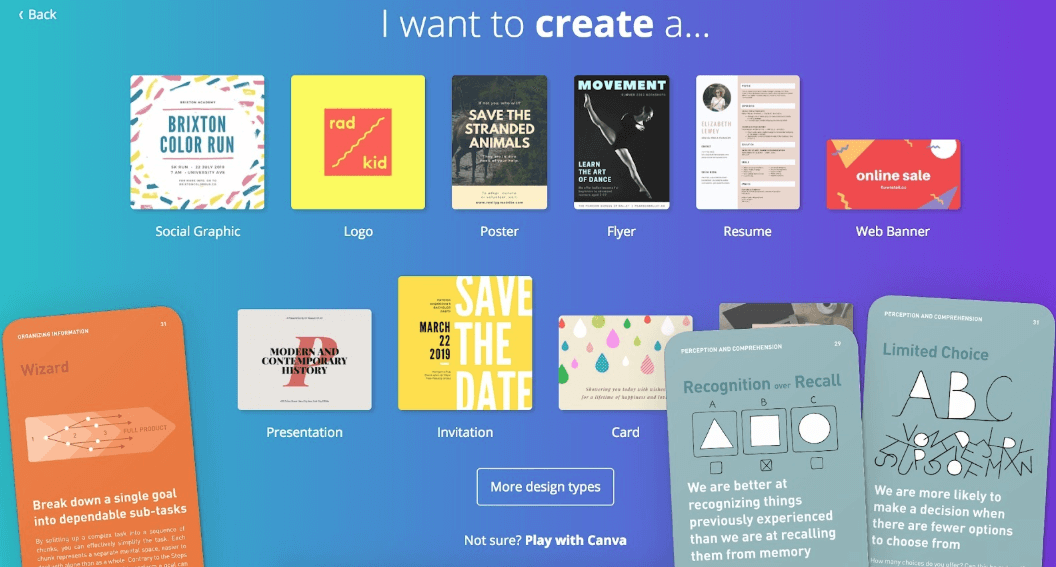
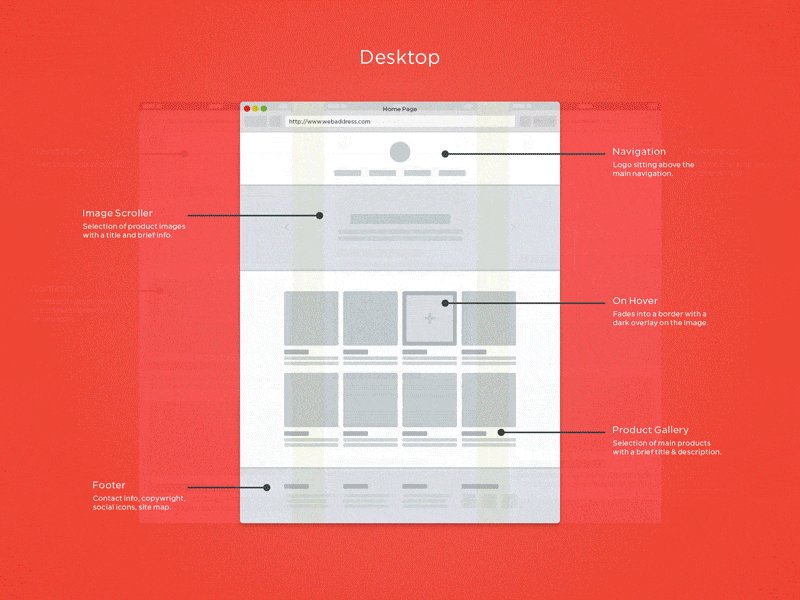
在规划网站设计时,字体、标题和背景一定要采用合适的颜色代码。正确学习色彩理论,研究出不同背景色下适合搭配的颜色。UI设计专家指出,协调良好的色彩规划在吸引客户方面比使用动画效果更好。上图就是一个很好的色彩选择的例子。你也可以参考源代码获取更多流行的网页调色板资源。

最近的UI设计技巧表明,相比让人眼花缭乱的颜色和按钮,简化的元素更能吸引用户。特别是,必须避免使用flash元素,因为许多浏览器不支持它们,导致跨浏览器测试失败。

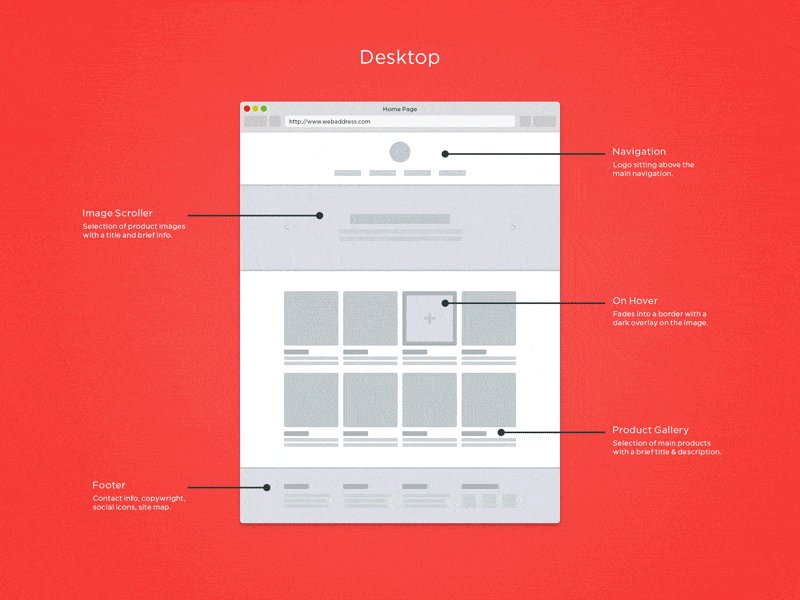
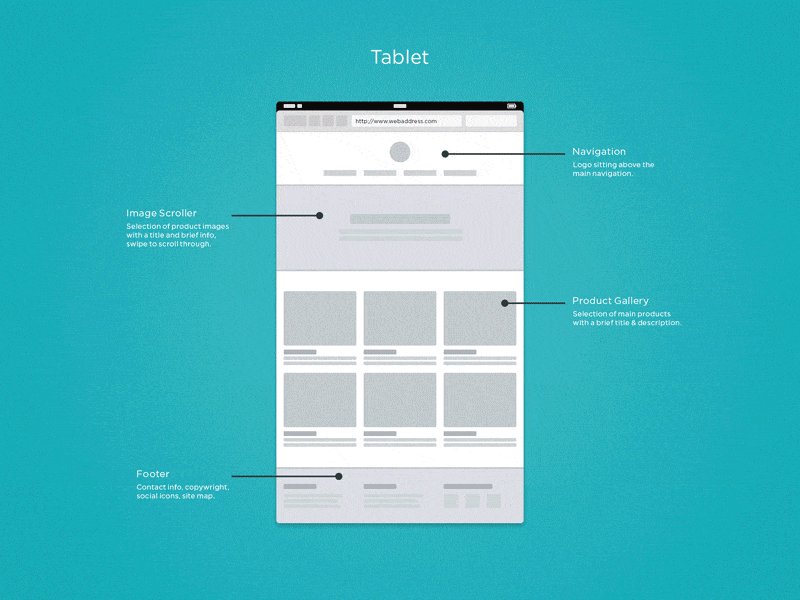
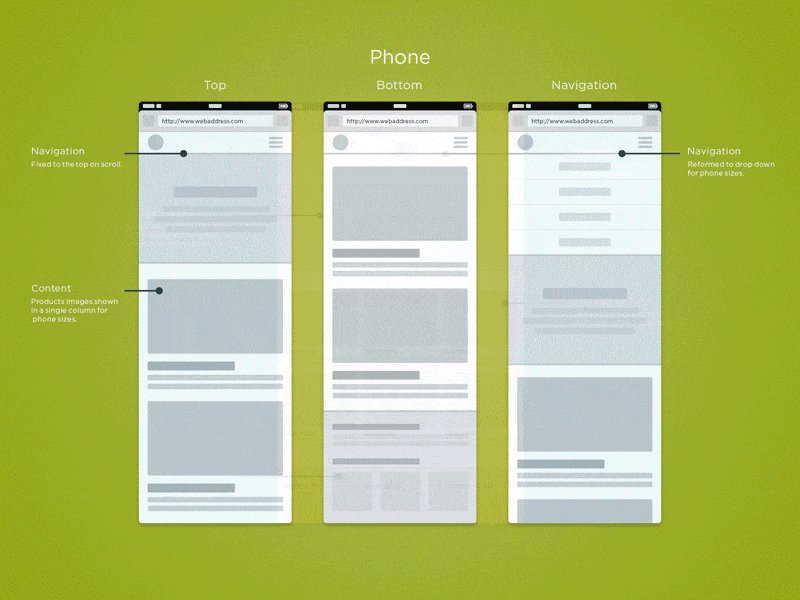
如今所有的组织都在遵循移动优先的方法。理想的做法是,你必须像你的竞争对手一样思考,开发一个遵循与响应式设计相关的最佳UI实践的网站,在所有设备上都能正常工作,不需要水平滚动,并且已经通过所有跨设备浏览器的测试策略。

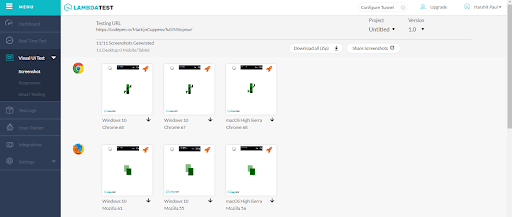
当今互联网上有很多浏览器可供使用,根据使用设备和人口数量的不同,在你发布你的网站之前,我们可以给你提供最好的UI设计技巧。执行适当的跨浏览器测试,并确保网站在所有目标浏览器上正常运行。以下是每个浏览器中不同外观的示例。
上图是LambdaTest平台上独一无二的div的演示。你可以注意到它的外观与谷歌Chrome和Mozilla Firefox有何不同。LambdaTest是一个跨浏览器的测试工具,可以让你在2000多个浏览器中测试你网站的RWD(响应式网页设计),以及它们在实际操作系统上运行的不同版本。

在遵循最佳UI设计实践时,保持一致的字体大小和字体系列非常重要。粗体和大字体是可以接受的,但是如果标题和段落的字体大小是4:1,那就不合适了。

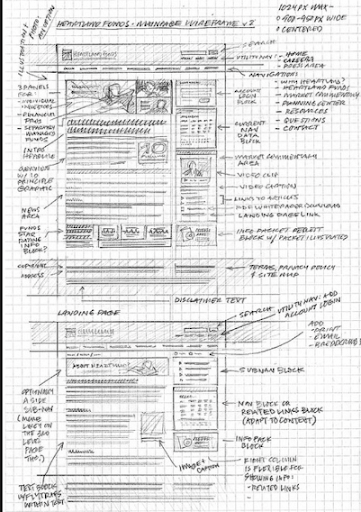
一个具有太多元素且没有正确索引的的复杂原型绝对不属于最佳UI设计实践。这会让开发人员感到困惑,并可能导致网站充满漏洞,完全无法满足客户要求。

一个包含随意排列的内容和图像的集群设计不仅会让最终用户感到不安,而且还会让他感到困惑,不知道下一步该往哪里走,或者如何实现他打开网站的目的。

广告是为你的网站增加收入的方式之一。而太多的广告也不是最佳UI设计实践。一个网站上如果充斥太多的广告会使用户觉得恼火。因为无用信息太多而不能得到真正有用的信息。

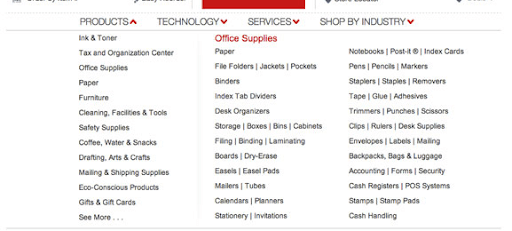
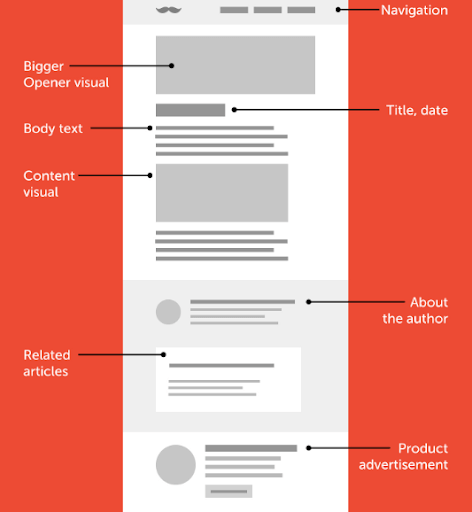
简化导航是设计独特用户体验的最佳UI实践之一。简洁明了的导航有助于引导用户直接找到他需要的内容。避免太多链接和按钮的复杂导航栏,否则不仅会使用户感到困惑,而且还会导致布局聚集。

保证独特创新的设计。你可以从其他网站的设计中获取灵感,但不允许直接将其他网站的设计照搬。一是因为会有损你网站的声誉,二则是Google会根据用户评论,自动降低你的网站在搜索引擎中的排名。

如果在设计中使用恰当的对比色,内容会更具有可读性并且易于用户注意。如果字体,图像和背景之间使用不恰当的对比色,很容易让用户因为体验不佳而离开网站。

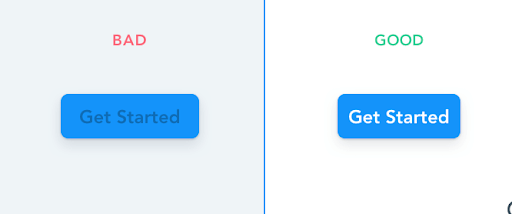
CTA拥有命令用户采取行动的权力。从颜色到字体,关于它们的一切都应该要求用户“点击”。过于引人注目的CTA会迫使用户离开,而过于简单的CTA却容易被忽略。所以尽量在CTA中保持颜色,阴影和漂亮字体的平衡,使其显而易见且可点击。

如今,大多数网站用户都没有完全浏览内容。如果你想在内容方面表达想法,应该保持文本内容以及图像和富媒体元素(如音频或视频)之间的平衡点。太多的文本内容只会迫使用户忽略它们,并以这种方式忽略你尝试传达的一些重要信息。

据观察,当流量突然增加时,站点的速度会大大降低或根本不起作用。这主要是因为使用了大图像或动画。最好的UI设计实践之一是避免使用过大的图像。根据最近的趋势,可缩放的矢量图像占用非常小的尺寸,并可以确保您的网站在任何情况下都能正常运行。

表单是网站的重要组成部分,尤其是需要用户注册的表单。而具有大量数据的冗长形式只会使用户复杂化,并且在填写时可能会遗漏一些重要信息,尤其是在移动设备上。最好的UI设计实践之一是保持一个更容易填充的简单表单,并尽可能少地提供信息。另外,请注意没有必要为用户添加太多必填字段。如果你保留的字段越强,那你的跳出率就越高。
就像开发一样,规划网站的设计也需要一个适当的策略,您需要UX架构师的帮助。拥有一名优秀的信息架构师将为您提供良好的设计策略。
以下这些设计思维你有吗?有的话是时候改变了!
1. 不涉及客户
目前,DevOps和敏捷方法非常受欢迎。从设计到开发,每个步骤都要让客户参与其中,以便他们可以在遵循最佳UI实践的同时检查应用程序,以及他们的UX架构师是否可以根据需要提供其他UI设计技巧。
2. 不理解要求
设计人员通常在没有完全通过需求规范的情况下开始工作。根据最佳UI实践,这根本不是一个好的工作方法。即使在开发了功能齐全的站点之后,这样做也可能导致完全或部分返工。
3. 强迫用户接受设计
在设计或开发过程中,你必须从最终用户的角度进行思考。请记住,你正在设计一个虚构的人格。你可能更喜欢特定的颜色或渐变图案,但最终用户不一定喜欢它。研究最新的用户体验趋势以及大多数用户在实施设计之前的喜好。
4 .不进行可用性测试
可用性测试是你的测试策略中包含的另一项内容。它要求最终用户测试你的网站并告知你感觉错误或可以改进的内容。最好的UI设计实践是应包含可用性测试。
5. 不包括辅助功能测试
有助于提高网站搜索引擎排名的最佳UI设计技巧之一是遵守W3C可访问性标准。W3C第508条规定,所有人,特别是残障人士都必须能够访问网站。如果你的目标是遵循最佳UI设计实践,则必须包含正确的可访问性测试。
以上是我们的一些想法。如果你能想到任何其他不符合最佳UI实践的错误或设计方案,请告诉我们。我们希望上述UI设计技巧可以帮助您创建功能齐全的站点,提供强大的用户体验。
原文作者:Sarah Elson
原文地址:https://medium.com/@sarahelson81/17-ui-design-mistakes-that-fails-your-website-ba601838eb92?tdsourcetag=s_pctim_aiomsg