摹客
产品
下载
什么?我们都开始讨论2019年的设计趋势了?好像我昨天才看到有一片树叶在窗外落下。不过的的确确我们又要来到年底了!因此我们来复盘一下2018以来的热点话题,对2019年的UI设计趋势进行预测。
我们选取了7个一定会在2019年当中发光发热的设计趋势!
这篇文章的要点包括:
我们认为这些UI趋势不单单会满足用户的审美需求,同时也会提供给用户极高的可用性。这些趋势的广泛结合会取悦用户并且推动你的产品走向成功。
有哪些影响2019年UI设计趋势的元素?
目前的科技生态圈对UI趋势有着持续的影响。回顾这个年头看看,2018年已经发生了什么?
设计第一主义的改变
产品设计中,设计第一主义已经在今年变成了次要因素。为何?设计应该改善人们的生活并且帮助实现商业目的。
在2019年中,设计趋势比以往任何时候都要符合以下要求,他们会优先考虑速度、精简的页面配合不对称的排版,最重要的是,移动端第一。主要要考虑到目前用户访问网站或者APP时,时下最主流设备。
圆边移动设备
目前大多数的移动设备都放弃了边框转为了圆边。这样的改变也深深地影响了界面。这个也会对使用使用锐边元素的设计师在移动端UI设计上造成挑战。
所以,不用多说,2018年的这些UI趋势也可能早2019年依然存在:
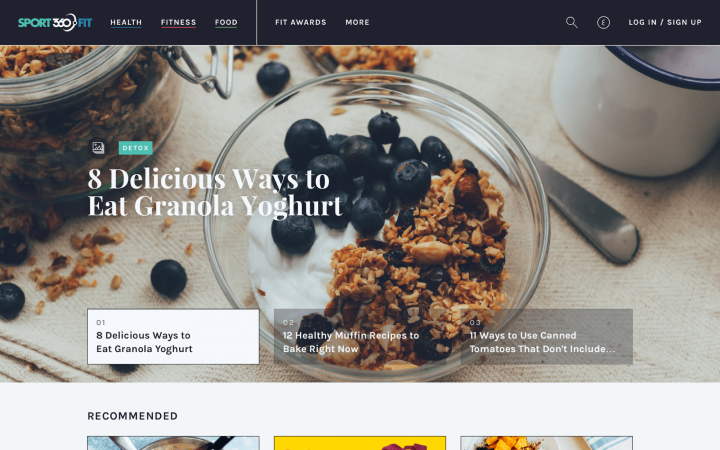
2019年UI趋势1:排版和讲故事

2019年中,围绕产品体验讲一个优秀故事的能力将会成为首要的趋势。
排版本身可以构建强大的视觉层次结构。UI是一个非常关键的元素,它在带来卓越的用户体验方面发挥着重要作用。
文本样式本身也是不够用的。文案正在成为优秀用户体验最重要元素之一。
虽然风格吸引了用户的注意力,但是叙述会让用户感知品牌,使品牌作为故事的一部分。反过来也让用户不会表面的浏览内容。
2019年UI趋势2:插图和动画图形
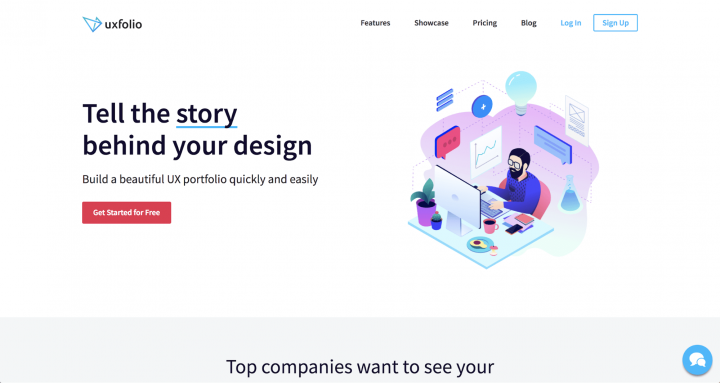
 uxfol.io 首页
uxfol.io 首页
随着2019年的来临,微动画逐渐变得流行起来。它能够通过交互帮助用户区分屏幕上的元素。事件触发后,反馈承担起了重任,确保用户清楚预期的操作事实上发生了。
数字或手绘的自定义插图在2018年中发挥了巨大的作用。自由形式,不对齐设计和巨大的不对称性不仅帮助平台脱颖而出,而且还创造了一个友好和温馨的环境。反过来又为用户带来了更好的体验。
此外, 为了使这些页面脱颖而出,这次插图经常以复杂的动作呈现。
这样的动感更容易吸引用户注意力,并且可以一目了然地解释公司或品牌提供的内容。一个引人愉悦的插图可以为网站或移动App提供鲜明的个性,从而使其更加难忘。
2019年UI趋势3:色彩,渐变和重叠效果

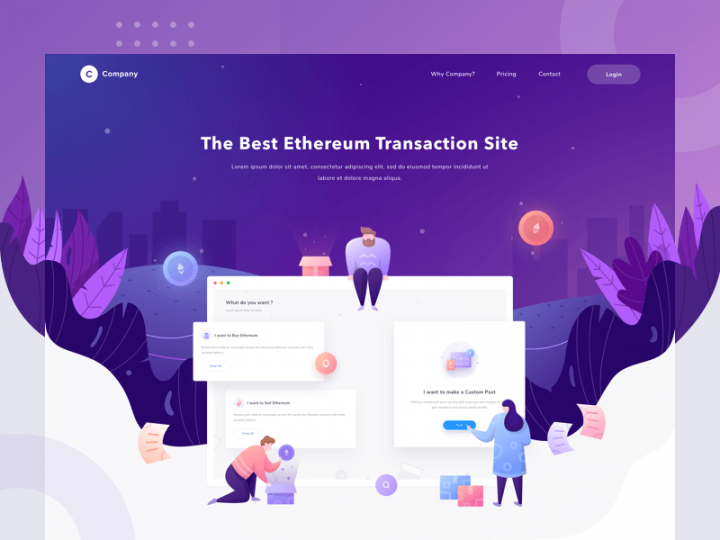
网站落地页:设计师Saepul Rohman
一种可能在不久的将来变得更加受欢迎的技术,重叠效果包括颜色、文本和图像。重叠可以创建空间感和更结构化的界面。
由于现代显示器具有比以往更好的色彩再现水平,渐变色在2018年大幅回顾。明年可能会给我们带来大量色彩和渐变混合透明的材料。
我们可以在任何地方看到它们:插图、UI元素、文本、我们喜欢渐变,因为它们为平台增添了现实感和深度,是我们在现实生活中看到一切的方式。这可呢解释了为什么具有渐变的元素感觉更自然。
越来越多的人使用大胆的颜色,无论是组合还是单色。通过使用超大文本,设计师发现最好限制极端的色彩展示。这会减少用户使用次要元素的注意力,让他们专注于他们应该做的事情。
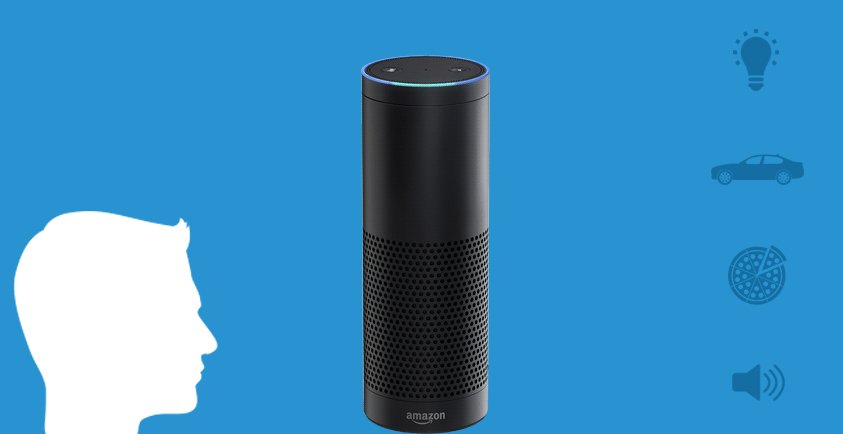
2019年UI趋势4:AI
在未来一年中,AI技术将继续朝着更完美的方向发展,人机交互会变得更为平滑和一致。到2020年,语音在搜索引擎查询的比重预期会达到50%。

聊天机器人和通信接口也趋于困难。伴随着人工智能和机器学习技术进步,聊天机器人变得更加聪明。因此,许多网站和APP已经开始使用语音交互来增强体验。
当我们在所有平台上说话的时候,机器人变得越发普遍,包括Google的自动提示,智能家居语音交互(比如Google Home或亚马逊的Alexa),虚拟助手(如Apple的Siri)以及帮助台的机器人等。
2019年UI趋势5:VR
虚拟现实在ui趋势中有着重要作用,并且这个地位短期内不会动摇。凭借它对用带来的影响,我们可以把它称为互联网体验。

VR可以用于医疗保健以治愈恐惧症或者用于教学以增强互动。因此,为了在2019年中真正增强UI效果,它看起来也是非常有前景的。
想知道UX研究中如何使用VR?看看这个有意思的文章。
2019年UI趋势6:AR
设计师需要跳出仅限屏幕内的界面来,考虑到物理交互。增强现实开创了UI设计的新纪元,开辟了一种全新的思维方式。

2019年当中,网页设计趋势将跳出固有模式。我们需要忘记固定在屏幕上的UI,相反,我们应该强调在现实环境中发生的交互。
谷歌和苹果已经推出了自己的AR开发平台,ARCore和AEKit,它们融合了物理世界和数字世界。
AR UI有不同实现方法:
因此,我们必须仔细思考AR体验的场景和功能。
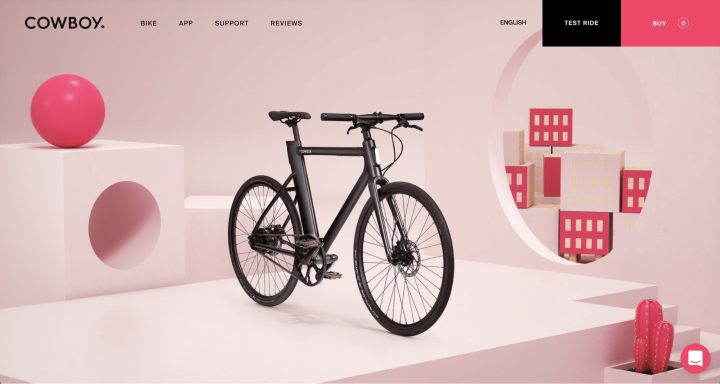
2019年UI趋势7:3D图像

牛仔自行车
目前大众市场对这项技术的需求很少,对网站来说也不常见。 尽管如此,专为平台呈现的3D元素也是今年UI趋势列表中的特色。
它接近尾声,因为它不仅生产成本很高,而且加载时间也更长。 没有人喜欢等待。 用户希望平台能够立即加载。 任何为用户旅程增加时间的元素都会让人感到沮丧。
但我们不必完全放弃3D元素。Fauz-3D技术让物体看起来是三维的,尽管在光线和阴影方面并不完全令人信服。
总结:2019年UI设计趋势
1、排版和讲故事
排版不仅是创建品牌形象的绝佳工具。将它与一个很棒的片段相结合,让用户能够沉浸到故事当中。
2、插图和动画图形
随着19年的临近,微动画越来越受欢迎了。它们通过交互帮助用户区分屏幕上的元素。
3、颜色,渐变和重叠效果
重叠效果包括颜色,文本或图像。 重叠可以创造空间感,从而创建更加结构化的界面。
4、AI
在未来一年中,AI技术将继续朝着更完美的方向发展,人机交互会变得更为平滑和一致。到2020年,语音在搜索引擎查询的比重预期会达到50%。
5、VR
虚拟现实在ui趋势中有着重要作用,并且这个地位短期内不会动摇。凭借它对用带来的影响,我们可以把它称为互联网体验。
6、AR
设计师需要跳出仅限屏幕内的界面来,考虑到物理交互。增强现实开创了UI设计的新纪元,开辟了一种全新的思维方式。
7、3D图像
目前大众市场对这项技术的需求很少,对网站来说也不常见。 尽管如此,专为平台呈现的3D元素也是今年UI趋势列表中的特色。
总而言之,UX / UI设计师需要在工作中与创造力和创新为伴。 虽然我们无法避免一成不变的状态的渴望,但是紧跟热点并且充分利用起来至关重要。